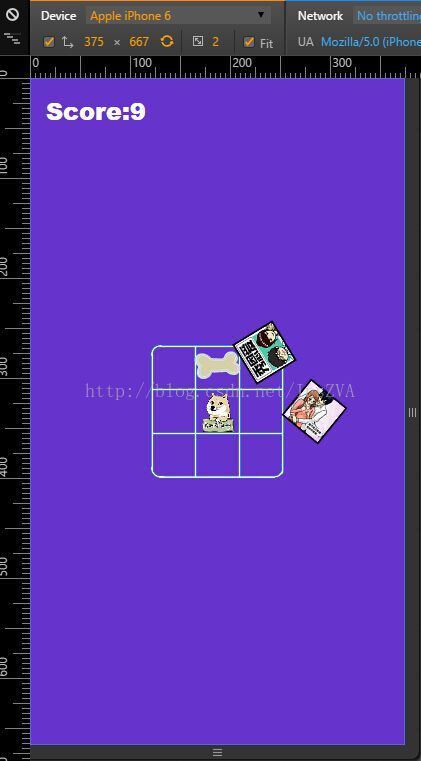
看看《程序员》杂志,最近都被html5游戏和微信平台刷了屏,未来是怎样的趋势不敢说,不过日前就我所在的创业团队,想推广自己的公众号,其中有一项内容就是做出浙大特色的小游戏,宣传部的帮我玩了好多游戏,有个ios上面的小游戏smove,游戏心意不错,设计简单, 游戏性好,便改编成了这个单身狗躲避秀恩爱的游戏。点此试玩游戏使用了jquery jquery_mobile库和jquery rotate插件
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script>
<script src="jquery.rotate.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script><img class="square" src="images/dog.png">一个骨头吃掉可以得分:
<img class="food" src="images/food.png">var width,height,boxWidth,boxHeight;
var scrolly;
var score=-1;
var stage=5;
var serial=0;
var over=false;
var food=false;第一行若干代码定义的变量用于屏幕适配,毕竟要做手机端:
width=document.body.clientWidth;
height=document.documentElement.clientHeight;
boxWidth=width/8;
boxHeight=boxWidth;
$("#con").width(width);
$("#con").height(height);
$(".square").css({width:boxWidth,height:boxHeight});
$(".food").css({width:boxWidth,height:boxHeight});
$("#box").css({width:boxWidth*3,height:boxHeight*3,top:(height-3*boxWidth)/2});
$("#score").css({left:boxWidth/3,
top:boxHeight/3});是以屏幕的八分之一宽度作为每个单位(单身狗,食物,还有炮弹也就是秀恩爱的)的宽高,然后是触摸控制函数,控制小狗的移动,当点击小狗左右上下分别移动一格:
$(document).on("tap",function(e){
if(over)return;
var offsetx=e.clientX-((width-3*boxWidth)/2+x*boxWidth+0.5*boxWidth);
var offsety=e.clientY-((height-3*boxWidth)/2+y*boxWidth+0.5*boxWidth);
if(offsetx>0&&x<2&&Math.abs(offsetx)>Math.abs(offsety))x++;
if(offsetx<2&&x>0&&Math.abs(offsetx)>Math.abs(offsety))x--;
if(offsety>0&&y<2&&Math.abs(offsetx)<Math.abs(offsety))y++;
if(offsety<2&&y>0&&Math.abs(offsetx)<Math.abs(offsety))y--;
updateDog();
});那么小狗好了,需要秀恩爱的来轰炸他了,秀恩爱的添加是添加img标签并定义了一个句柄(serial)作为其id方便管理(比如跑出屏幕时销毁),并添加了动画(rotate和left,top的变化):
var nextleft=function(py){
$("#con").append("<img id='pleft"+serial+"' class='bomb' src='images/bomb"+parseInt(Math.random()*3+1)+".png' style='position:absolute;width:"+boxWidth+"px;height:"+boxHeight+";top:"+((height-3*boxWidth)/2+py*boxHeight)+"px;left:0px;'>");
var a=$("#pleft"+serial);
serial++;
rotation(a);
a.animate({left:width-boxWidth},{duration:5000-stage*200,queue:false,complete:function(){destroyp(a);}});
};
var nextright=function(py){
$("#con").append("<img id='pleft"+serial+"' class='bomb' src='images/bomb"+parseInt(Math.random()*3+1)+".png' style='position:absolute;width:"+boxWidth+"px;height:"+boxHeight+";top:"+((height-3*boxHeight)/2+py*boxHeight)+"px;left:"+(width-boxWidth)+"px;'>");
var a=$("#pleft"+serial);
serial++;
rotation(a);
a.animate({left:0},{duration:5000-stage*200,queue:false,complete:function(){destroyp(a);}});
};
var nexttop=function(px){
$("#con").append("<img id='pleft"+serial+"' class='bomb' src='images/bomb"+parseInt(Math.random()*3+1)+".png' style='position:absolute;width:"+boxWidth+"px;height:"+boxHeight+";left:"+((width-3*boxWidth)/2+px*boxWidth)+"px;top:0px;'>");
var a=$("#pleft"+serial);
serial++;
rotation(a);
a.animate({top:height-boxHeight},{duration:5000-stage*200,queue:false,complete:function(){destroyp(a);}});
};
var nextbottom=function(px){
$("#con").append("<img id='pleft"+serial+"' class='bomb' src='images/bomb"+parseInt(Math.random()*3+1)+".png' style='position:absolute;width:"+boxWidth+"px;height:"+boxHeight+";left:"+((width-3*boxWidth)/2+px*boxWidth)+"px;top:"+(height-boxHeight)+"px;'>");
var a=$("#pleft"+serial);
serial++;
rotation(a);
a.animate({top:0},{duration:5000-stage*200,queue:false,complete:function(){destroyp(a);}});
};四个函数分别控制四个方向的炮弹来袭,炮弹飞出屏幕的回调函数destroyp:
var destroyp=function(e)
{
e.remove();
fire();
};此函数销毁飞出去的标签,并新生成一个炮弹,另外我在炮弹飞的动画中,设置了与关卡数(stage)有关的速度设定,那么有炮弹就要处理碰撞:
timer=setInterval(function(){
$(".bomb").each(function(){
var bx=parseFloat($(this).css("left"));
var by=parseFloat($(this).css("top"));
bx=(bx-(width-3*boxWidth)/2)
/boxWidth;
by=(by-(height-3*boxHeight)/2)
/boxHeight;
if(Math.abs(bx-x)<1&&Math.abs(by-y)<1)gameOver();
})
if(!food)return;
var fx=parseFloat($(".food").css("left"));
var fy=parseFloat($(".food").css("top"));
fx=(fx-(width-3*boxWidth)/2)
/boxWidth;
fy=(fy-(height-3*boxHeight)/2)
/boxHeight;
if(Math.abs(fx-x)<1&&Math.abs(fy-y)<1)addScore();
},100); 该函数在碰到炮弹调用gameOver使游戏结束,吃到food则加分,另food变量是干嘛的呢?是这样的,吃完骨头骨头瞬间平移到其他位置也太难看了,我设了变大变小的出现消亡动画,在动画过程中food为false,不让在动画运行的时候狂加分这可不好。
fire函数,随机方向添加一发随机图片的炮弹:
var fire=function()
{
var temp=parseInt(Math.random()*4);
switch(temp)
{
case 0:
nextleft(parseInt(Math.random()*3));
break;
case 1:
nextright(parseInt(Math.random()*3));
break;
case 2:
nexttop(parseInt(Math.random()*3));
break;
case 3:
nextbottom(parseInt(Math.random()*3));
break;
}
};以下是增加分数的代码,加分时控制关卡,以及每得10分加一发炮弹:
var addScore=function()
{
score++;
$("#score").text("Score:"+score);
$("#socre").stop();
$("#score").animate({fontSize:"32px"},{duration:500,queue:true});
$("#score").animate({fontSize:"24px"},{duration:500,queue:true});
food=false;
$(".food").animate({width:0,height:0},{duration:200,complete:function(){nextfood(parseInt(Math.random()*3),parseInt(Math.random()*3));}});
if(score%10==0)stage++;
if(score%10==9)fire();
}; 还有就是食物变化位置的函数了:
var nextfood=function(px,py)
{
$(".food").css({left:((width-3*boxWidth)/2+px*boxWidth),
top:((height-3*boxHeight)/2+py*boxHeight),width:0,height:0});
$(".food").animate({width:boxWidth,height:boxHeight},{duration:200,complete:function(){food=true;}});
};就是动画,动画结束就让food等于true,可以吃。那么gameOver中加入停止的处理,游戏就完成了:
var gameOver=function(){clearInterval(timer);
$("#score").text("GameOver: Score"+score);
$("#score").animate({left:2*boxWidth,top:2*boxWidth,fontSize:"40px"},{duration:1000});
over=true;
$("img").stop();
$("img").remove();
$("div.square").remove();
};我这人比较粗糙,也比较效率,如果有不详尽的地方,可以打开我的试玩链接,审查元素看源代码,代码没有做混淆,css html什么的我没有提,重点放在了js的整体架构,具体实现,看不懂的可以百度函数。
觉得我的文章有帮助的,可以支持一下我,谢谢(每次2元)!