jQuery 事件
Date: February 28, 2023
Sum: jQuery事件注册、处理、对象
目标:
能够说出4种常见的注册事件
能够说出 on 绑定事件的优势
能够说出 jQuery 事件委派的优点以及方式
能够说出绑定事件与解绑事件
jQuery 事件注册
单个时间注册
语法:
element.事件(function(){})
$("div").click(function(){事件处理程序})
其他事件和原生基本一致。
比如mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll 等。
jQuery 事件处理
事件处理 on() 绑定事件
on() 方法优势1:
可以绑定多个事件,多个处理事件处理程序。
$(“div”).on({
mouseover: function(){},
mouseout: function(){},
click: function(){}
});
如果事件处理程序相同
$(“div”).on(“mouseover mouseout”, function() {
$(this).toggleClass(“current”);
});
on() 方法优势2:
可以事件委派操作 。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。
$('ul').on('click', 'li', function() {
alert('hello world!');
});
在此之前有bind(), live() delegate()等方法来处理事件绑定或者事件委派,最新版本的请用on替代他们
注意:click 是绑定在ul身上的,但是触发的对象时ul里面的li
on() 方法优势3:
动态创建的元素,click() 没有办法绑定事件, on() 可以给动态生成的元素绑定事件
$(“div").on("click",”p”, function(){
alert("俺可以给动态生成的元素绑定事件")
});
$("div").append($("<p>我是动态创建的p</p>"));
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 100px; height: 100px; background-color: pink; } .current { background-color: purple; } </style> <script src="jquery.min.js"></script> </head> <body> <div></div> <ul> <li>我们都是好孩子</li> <li>我们都是好孩子</li> <li>我们都是好孩子</li> <li>我们都是好孩子</li> <li>我们都是好孩子</li> </ul> <ol> </ol> <script> $(function() { // 1. 单个事件注册 // $("div").click(function() { // $(this).css("background", "purple"); // }); // $("div").mouseenter(function() { // $(this).css("background", "skyblue"); // }); // 2. 事件处理on // (1) on可以绑定1个或者多个事件处理程序 // $("div").on({ // mouseenter: function() { // $(this).css("background", "skyblue"); // }, // click: function() { // $(this).css("background", "purple"); // }, // mouseleave: function() { // $(this).css("background", "blue"); // } // }); $("div").on("mouseenter mouseleave", function() { $(this).toggleClass("current"); }); // (2) on可以实现事件委托(委派) // $("ul li").click(); $("ul").on("click", "li", function() { alert(11); }); // click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li // (3) on可以给未来动态创建的元素绑定事件 // $("ol li").click(function() { // alert(11); // }) $("ol").on("click", "li", function() { alert(11); }) var li = $("<li>我是后来创建的</li>"); $("ol").append(li); }) </script> </body> </html>
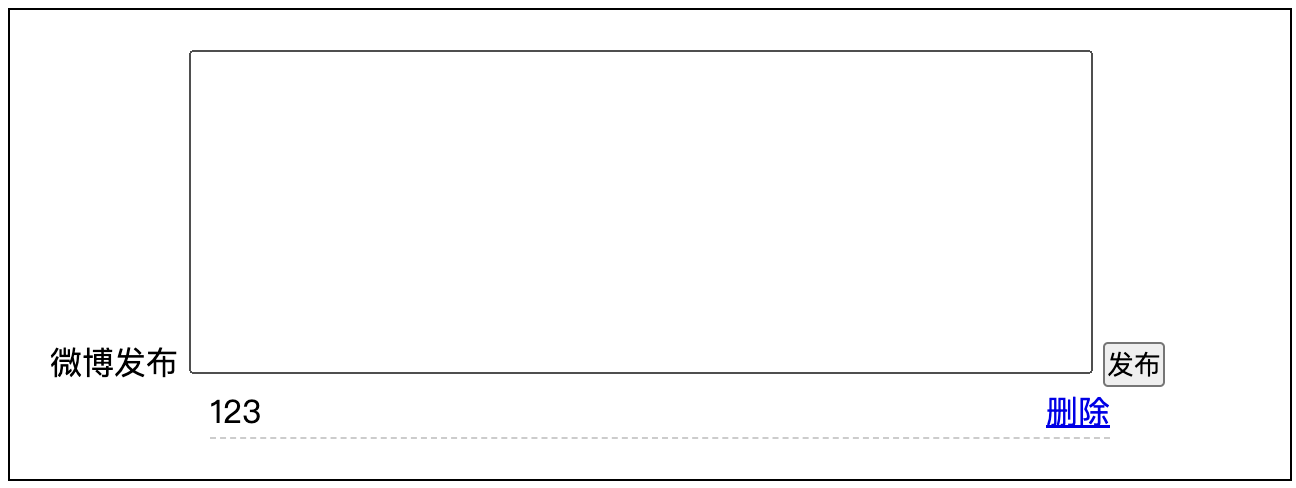
案例:发布微博案例
① 点击发布按钮, 动态创建一个小li,放入文本框的内容和删除按钮, 并且添加到ul 中。
② 点击的删除按钮,可以删除当前的微博留言。
效果:

关键:使用on来动态绑定事件
-
Code:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style>css"> * { margin: 0; padding: 0 } ul { list-style: none } .box { width: 600px; margin: 100px auto; border: 1px solid #000; padding: 20px; } textarea { width: 450px; height: 160px; outline: none; resize: none; } ul { width: 450px; padding-left: 80px; } ul li { line-height: 25px; border-bottom: 1px dashed #cccccc; display: none; } input { float: right; } ul li a { float: right; } </style> <script src="jquery.min.js"></script> <script>javascript"> $(function() { // 1.点击发布按钮, 动态创建一个小li,放入文本框的内容和删除按钮, 并且添加到ul 中 $(".btn").on("click", function() { var li = $("<li></li>"); li.html($(".txt").val() + "<a href='javascript:;'> 删除</a>"); $("ul").prepend(li); li.slideDown(); $(".txt").val(""); }) // 2.点击的删除按钮,可以删除当前的微博留言li // $("ul a").click(function() { // 此时的click不能给动态创建的a添加事件 // alert(11); // }) // on可以给动态创建的元素绑定事件 $("ul").on("click", "a", function() { $(this).parent().slideUp(function() { $(this).remove(); }); }) }) </script> </head> <body> <div class="box" id="weibo"> <span>微博发布</span> <textarea name="" class="txt" cols="30" rows="10"></textarea> <button class="btn">发布</button> <ul> </ul> </div> </body> </html>
事件处理 off() 解绑事件
off() 方法可以移除通过 on() 方法添加的事件处理程序。
$("p").off() // 解绑p元素所有事件处理程序
$("p").off( "click") // 解绑p元素上面的点击事件 后面的 foo 是侦听函数名
$("ul").off("click", "li"); // 解绑事件委托
如果有的事件只想触发一次, 可以使用 one() 来绑定事件。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 100px; height: 100px; background-color: pink; } </style> <script src="jquery.min.js"></script> <script> $(function() { $("div").on({ click: function() { console.log("我点击了"); }, mouseover: function() { console.log('我鼠标经过了'); } }); $("ul").on("click", "li", function() { alert(11); }); // 1. 事件解绑 off // $("div").off(); // 这个是解除了div身上的所有事件 $("div").off("click"); // 这个是解除了div身上的点击事件 $("ul").off("click", "li"); // 2. one() 但是它只能触发事件一次 $("p").one("click", function() { alert(11); }) }) </script> </head> <body> <div></div> <ul> <li>我们都是好孩子</li> <li>我们都是好孩子</li> <li>我们都是好孩子</li> </ul> <p>我是屁</p> </body> </html>
自动触发事件 trigger()
有些事件希望自动触发, 比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标 点击触发。
element.click() // 第一种简写形式
element.trigger("type") // 第二种自动触发模式
Code:
$("p").on("click", function () {
alert("hi~");
});
$("p").trigger("click"); // 此时自动触发点击事件,不需要鼠标点击
element.triggerHandler(type) // 第三种自动触发模式
triggerHandler模式不会触发元素的默认行为,这是和前面两种的区别。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 100px; height: 100px; background-color: pink; } </style> <script src="jquery.min.js"></script> <script> $(function() { $("div").on("click", function() { alert(11); }); // 自动触发事件 // 1. 元素.事件() // $("div").click();会触发元素的默认行为 // 2. 元素.trigger("事件") // $("div").trigger("click");会触发元素的默认行为 $("input").trigger("focus"); // 3. 元素.triggerHandler("事件") 就是不会触发元素的默认行为 $("div").triggerHandler("click"); $("input").on("focus", function() { $(this).val("你好吗"); }); // $("input").triggerHandler("focus"); }); </script> </head> <body> <div></div> <input type="text"> </body> </html>
理解:
默认行为:比如文本框在获得焦点时,会一闪一闪
如果我们采用triggerHandler时,则不会闪烁,即不会触发元素的默认行为
$("input").on("focus", function() {
$(this).val("你好吗");
});
// $("input").triggerHandler("focus");
jQuery 事件对象
事件被触发,就会有事件对象的产生。
element.on(events,[selector],function(event) {})
阻止默认行为:event.preventDefault() 或者 return false
阻止冒泡: event.stopPropagation()
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 100px; height: 100px; background-color: pink; } </style> <script src="jquery.min.js"></script> <script> $(function() { $(document).on("click", function() { console.log("点击了document"); }) $("div").on("click", function(event) { // console.log(event); console.log("点击了div"); event.stopPropagation(); }) }) </script> </head> <body> <div></div> </body> </html>
jQuery其他方法:
目标:
能够说出 jQuery 对象的拷贝方法
能够说出 jQuery 多库共存的2种方法
能够使用 jQuery 插件
jQuery 拷贝对象
如果想要把某个对象拷贝(合并) 给另外一个对象使用,此时可以使用 $.extend() 方法
语法:
$.extend([deep], target, object1, [objectN])
-
deep: 如果设为true 为深拷贝, 默认为false 浅拷贝
-
target: 要拷贝的目标对象
-
object1:待拷贝到第一个对象的对象。
-
objectN:待拷贝到第N个对象的对象。
-
浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
-
深拷贝,前面加true, 完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.min.js"></script> <script> $(function() { // var targetObj = {}; // var obj = { // id: 1, // name: "andy" // }; // // $.extend(target, obj); // $.extend(targetObj, obj); // console.log(targetObj); // var targetObj = { // id: 0 // }; // var obj = { // id: 1, // name: "andy" // }; // // $.extend(target, obj); // $.extend(targetObj, obj); // console.log(targetObj); // 会覆盖targetObj 里面原来的数据 var targetObj = { id: 0, msg: { sex: '男' } }; var obj = { id: 1, name: "andy", msg: { age: 18 } }; // // $.extend(target, obj); // $.extend(targetObj, obj); // console.log(targetObj); // 会覆盖targetObj 里面原来的数据 // // 1. 浅拷贝把原来对象里面的复杂数据类型地址拷贝给目标对象 // targetObj.msg.age = 20; // console.log(targetObj); // console.log(obj); // 2. 深拷贝把里面的数据完全复制一份给目标对象 如果里面有不冲突的属性,会合并到一起 $.extend(true, targetObj, obj); // console.log(targetObj); // 会覆盖targetObj 里面原来的数据 targetObj.msg.age = 20; console.log(targetObj); // msg :{sex: "男", age: 20} console.log(obj); }) </script> </head> <body> </body> </html>
多库共存
问题概述: jQuery使用 作为标示符,随着 j Q u e r y 的流行 , 其他 j s 库也会用这 作为标示符,随着jQuery的流行,其他 js 库也会用这 作为标示符,随着jQuery的流行,其他js库也会用这作为标识符, 这样一起使用会引起冲突。
客观需求: 需要一个解决方案,让jQuery 和其他的js库不存在冲突,可以同时存在,这就叫做多库共存。
jQuery 解决方案:
-
把里面的 $ 符号 统一改为 jQuery。 比如 jQuery(‘‘div’’)
-
jQuery 变量规定新的名称:$.noConflict() var xx = $.noConflict();
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery.min.js"></script> <script> $(function() { function $(ele) { return document.querySelector(ele); } console.log($("div")); // 1. 如果$ 符号冲突 我们就使用 jQuery jQuery.each(); // 2. 让jquery 释放对$ 控制权 让用自己决定 var suibian = jQuery.noConflict(); console.log(suibian("span")); suibian.each(); }) </script> </head> <body> <div></div> <span></span> </body> </html>
jQuery 插件
jQuery 功能比较有限,想要更复杂的特效效果,可以借助于 jQuery 插件完成。
注意: 这些插件也是依赖于jQuery来 完成的,所以必须要先引入jQuery文件,因此也称为 jQuery 插件。
jQuery 插件常用的网站:
-
****jQuery 插件库 http://www.jq22.com/
-
jQuery 之家 ****http://www.htmleaf.com/
jQuery 插件使用步骤:
-
引入相关文件。(jQuery 文件 和 插件文件)
-
复制相关html、css、js (调用插件)。
jQuery 插件演示:
-
瀑布流
-
图片懒加载(图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)
当我们页面滑动到可视区域,再显示图片。
我们使用jquery 插件库 EasyLazyload。 注意,此时的js引入文件和js调用必须写到 DOM元素(图片)最后面
- 全屏滚动(fullpage.js)
gitHub: https://github.com/alvarotrigo/fullPage.js
中文翻译网站: http://www.dowebok.com/demo/2014/77/
bootstrap JS 插件:
bootstrap 框架也是依赖于 jQuery 开发的,因此里面的 js插件使用 ,也必须引入jQuery 文件。