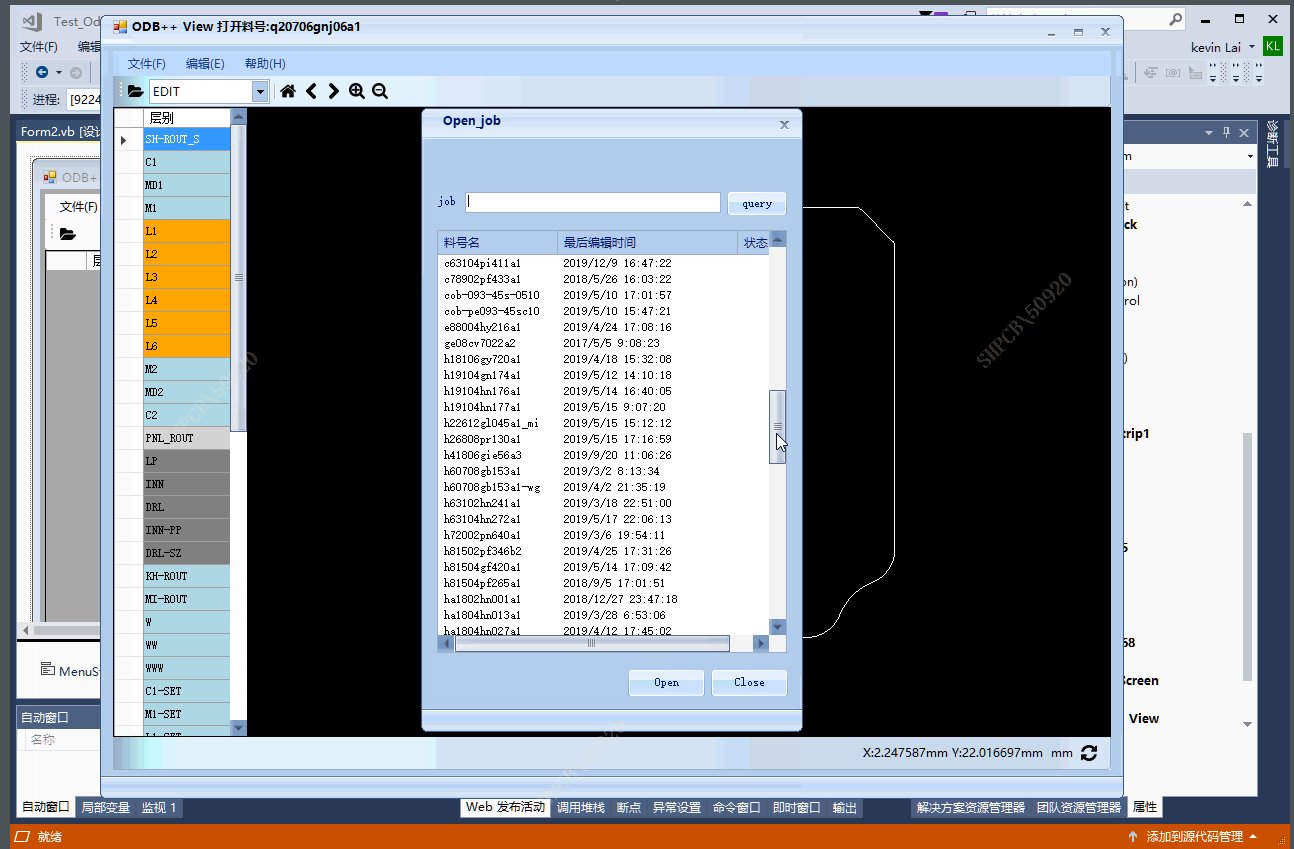
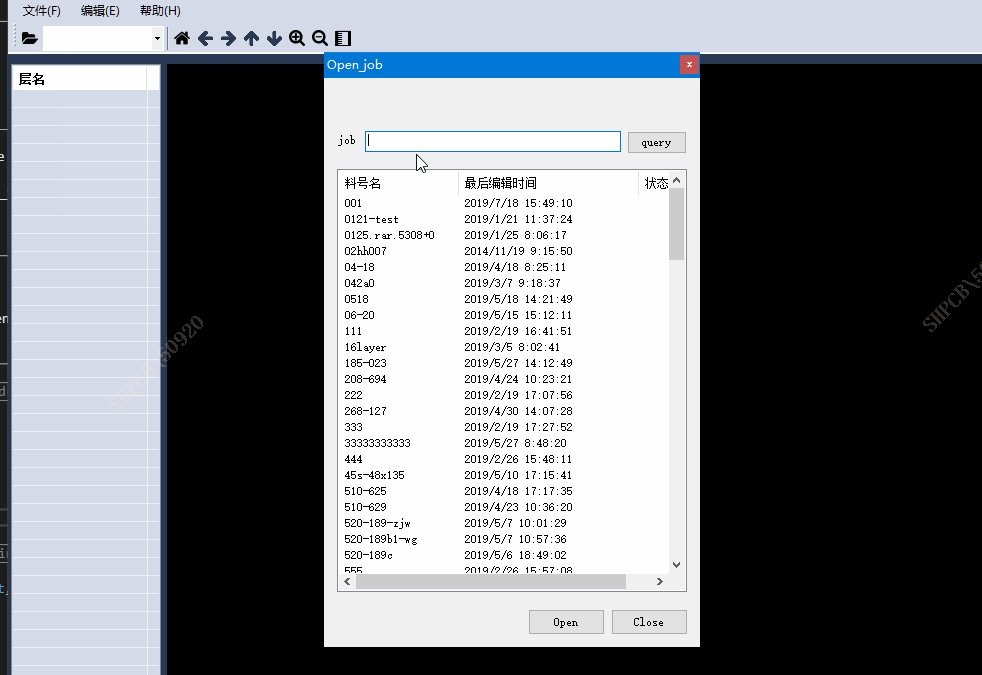
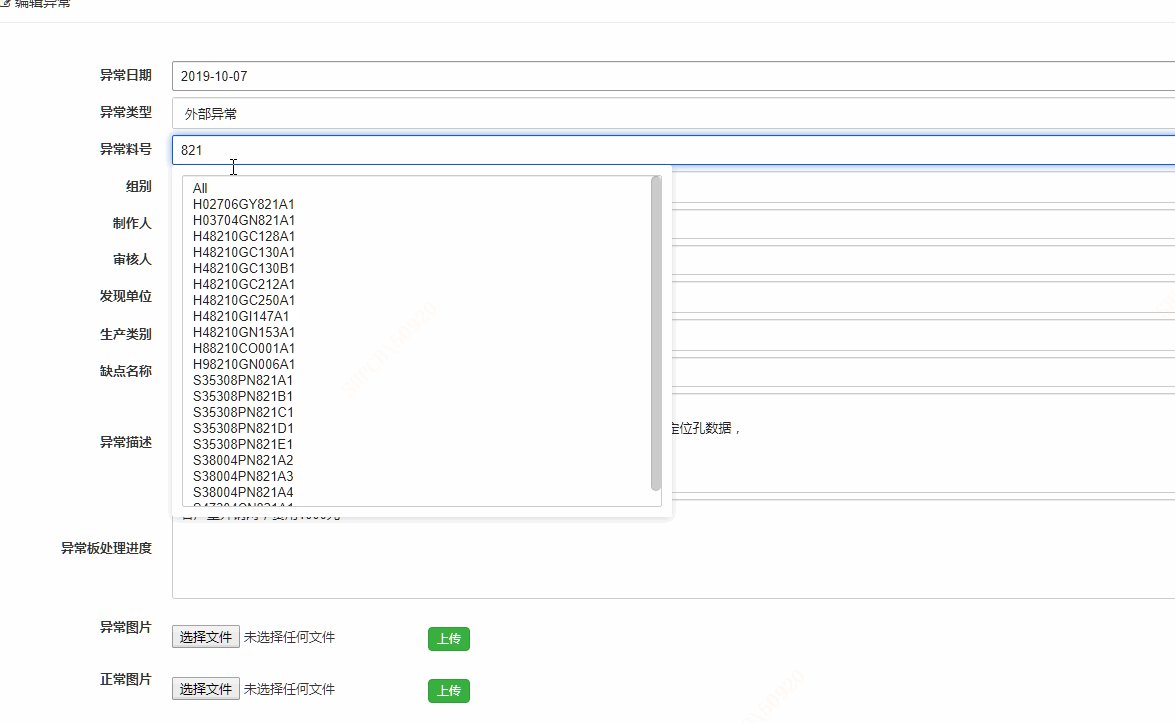
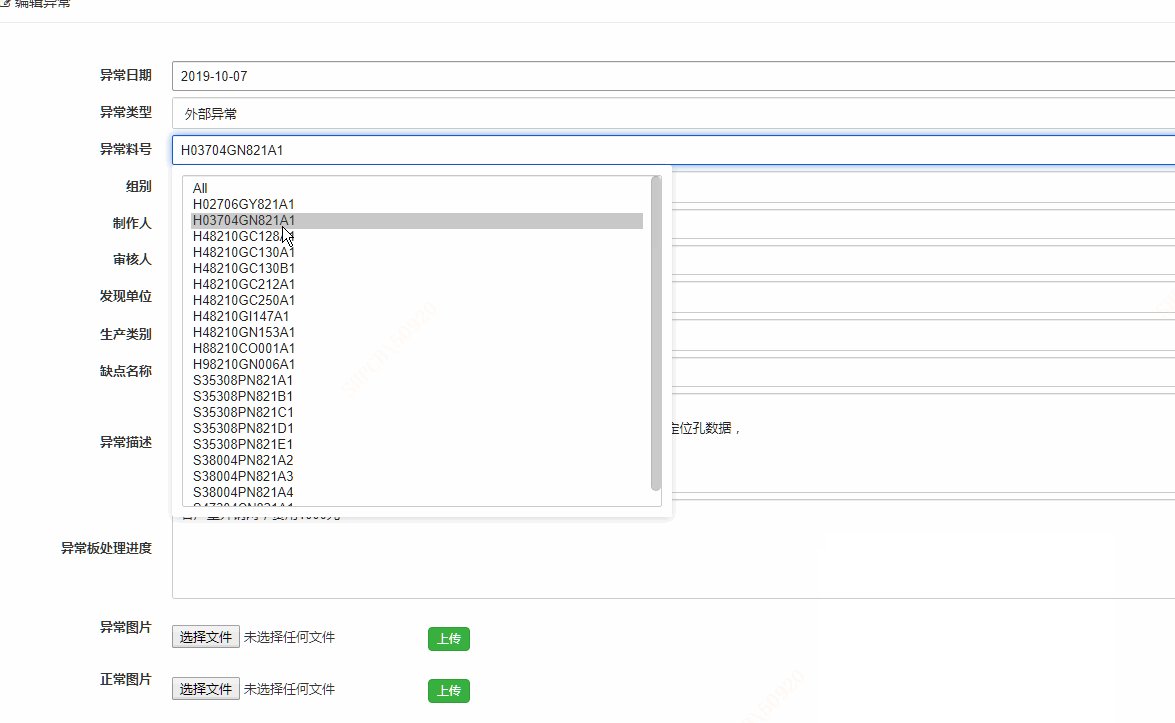
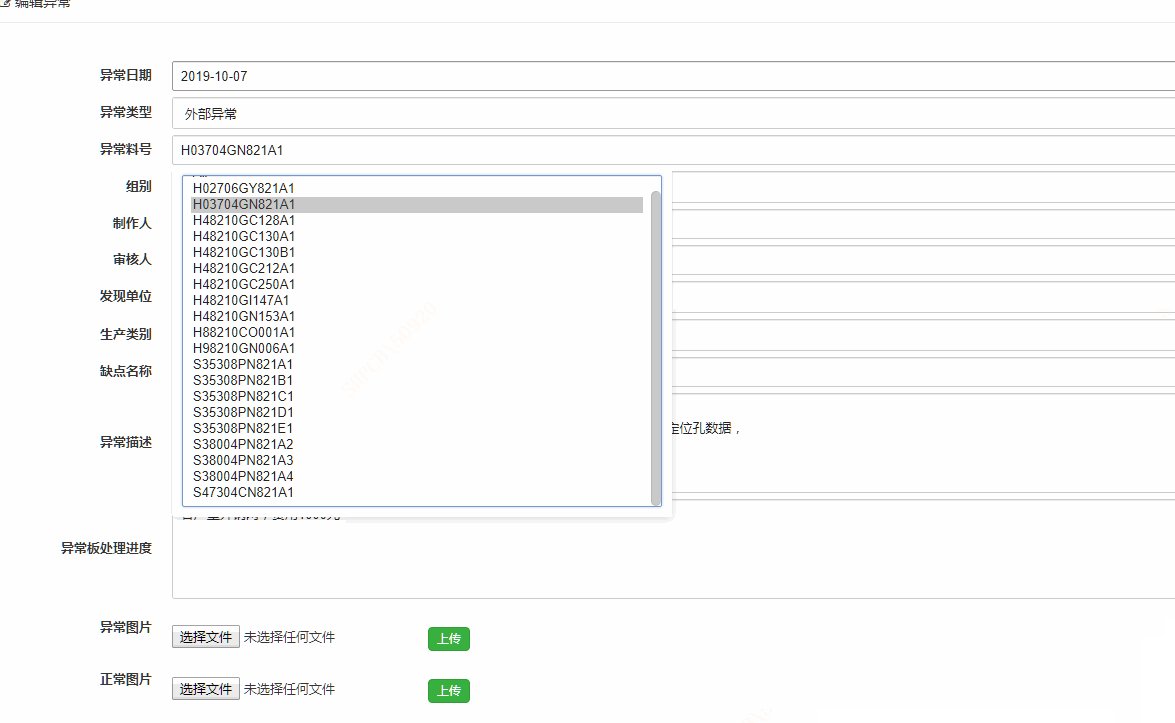
话不多说先看效果:

传统的jquery UI autocomplete 插件效果不佳,现利用 input + div 弹出窗实现同样的效果.
原理如下:
表单中增加一个普通Input,和一个隐藏的div.当点击input输入框时显示div,按键的同时返回数据库的查询结果到select中,点击select 中的option后,将结果返回到input的value值中.
<tr>
<th>异常料号</th>
<td>
<input id="job" class="form-control" type="text" onclick="show_jobs(this)" onkeyup="search_job()" /></td>
</tr>
<div id="selectType" style="display:none;width:500px" class="menu_list">
<select id="sel_jobs" size="20" class="form-control" onclick="setVal_job(this)">
</select>
</div>
<style>
.menu_list {
position: absolute;
display:none;
padding: 10px 10px;
box-sizing: border-box;
border-radius: 3px;
z-index: 100;
background-color: #fff;
box-shadow: 0 2px 8px 0 rgba(0,0,0,.15)
}
.menu_list ul li {
padding: 2px 15px;
text-align: center;
border-radius: 2px;
cursor: pointer;
margin-bottom: 5px
}
.menu_list ul li:hover {
opacity: 0.8
}
.green_li {
background: #37cf4c
}
.gray{
background:#aeaeae
}
</style>
设计2个函数,分别为点击事件和按键弹起事件
javascript">function show_jobs(e) {
var this_id = $(e).attr('id');
var name = $(e).parent('tr').children('td:eq(5)').html();
$('#name').html(name)
var _seft = e;
var A_top = $(_seft).offset().top + $(_seft).outerHeight(true) ; // 1
var A_left = $(_seft).offset().left ;
$('#selectType').show().css({ "position": "absolute", "top": A_top + "px", "left": A_left + "px" });
$(document).click(function (event) {
if (event.target.id != this_id) {
$('#selectType').hide();
} else {
$('#selectType').show();
}
});
}
function search_job() {
$('#sel_jobs').html(Kajax('control/Handler1.ashx', 'search_job', $('#job').val().replace(/[*]/ig, '%')));
}
//同步ajax并返回值
function Kajax(urlback, command, para) {
var result = '';
$.ajax({
type: "post",
url: urlback,
data: {
cmd: command,
par: para
},
async: false,
error: function () { },
success: function (data) {
result = data;
}
})
return result;
}
至此,就实现了上图所示效果. 谢谢!