语法解释:
1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发
2. var checkText=$("#select_id").find("option:selected").text(); //获取Select选择的Text
3. var checkValue=$("#select_id").val(); //获取Select选择的Value
4. var checkIndex=$("#select_id ").get(0).selectedIndex; //获取Select选择的索引值
5. var maxIndex=$("#select_id option:last").attr("index"); //获取Select最大的索引值
jQuery设置Select选择的Text和Value:
语法解释:
1. $("#select_id ").get(0).selectedIndex=1; //设置Select索引值为1的项选中
2. $("#select_id ").val(4); //设置Select的Value值为4的项选中
3. $("#select_id option[text='jQuery']").attr("selected", true); //设置Select的Text值为jQuery的项选中
jQuery添加/删除Select的Option项:
语法解释:
1. $("#select_id").append("<option value='Value'>Text</option>"); //为Select追加一个Option(下拉项)
2. $("#select_id").prepend("<option value='0'>请选择</option>"); //为Select插入一个Option(第一个位置)
3. $("#select_id option:last").remove(); //删除Select中索引值最大Option(最后一个)
4. $("#select_id option[index='0']").remove(); //删除Select中索引值为0的Option(第一个)
5. $("#select_id option[value='3']").remove(); //删除Select中Value='3'的Option
5. $("#select_id option[text='4']").remove(); //删除Select中Text='4'的Option
jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关
获取一组radio被选中项的值
var item = $('input[@name=items][@checked]').val();
获取select被选中项的文本
var item = $("select[@name=items] option[@selected]").text();
select下拉框的第二个元素为当前选中值
$('#select_id')[0].selectedIndex = 1;
radio单选组的第二个元素为当前选中值
$('input[@name=items]').get(1).checked = true;
获取值:
文本框,文本区域:$("#txt").attr("value");
多选框checkbox:$("#checkbox_id").attr("value");
单选组radio: $("input[@type=radio][@checked]").val();
下拉框select: $('#sel').val();
控制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');//填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);//打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组radio: $("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();//清空下拉框
----------------------------------------------------------------------------------------------------
//遍历option和添加、移除option
function changeShipMethod(shipping){
var len = $("select[@name=ISHIPTYPE] option").length
if(shipping.value != "CA"){
$("select[@name=ISHIPTYPE] option").each(function(){
if($(this).val() == 111){
$(this).remove();
}
});
}else{
$("<option value='111'>UPS Ground</option>").appendTo($("select[@name=ISHIPTYPE]"));
}
}
//取得下拉選單的選取值
$(#testSelect option:selected').text();
或$("#testSelect").find('option:selected').text();
或$("#testSelect").val();
//////////////////////////////////////////////////////////////////
记性不好的可以收藏下:
1,下拉框:
var cc1 = $(".formc select[@name='country'] option[@selected]").text(); //得到下拉菜单的选中项的文本(注意中间有空格)
var cc2 = $('.formc select[@name="country"]').val(); //得到下拉菜单的选中项的值
var cc3 = $('.formc select[@name="country"]').attr("id"); //得到下拉菜单的选中项的ID属性值
$("#select").empty();//清空下拉框//$("#select").html('');
$("<option value='1'>1111</option>").appendTo("#select")//添加下拉框的option
稍微解释一下:
1.select[@name='country'] option[@selected] 表示具有name 属性,
并且该属性值为'country' 的select元素 里面的具有selected 属性的option 元素;
可以看出有@开头的就表示后面跟的是属性。
2,单选框:
$("input[@type=radio][@checked]").val(); //得到单选框的选中项的值(注意中间没有空格)
$("input[@type=radio][@value=2]").attr("checked",'checked'); //设置单选框value=2的为选中状态.(注意中间没有空格)
3,复选框:
$("input[@type=checkbox][@checked]").val(); //得到复选框的选中的第一项的值
$("input[@type=checkbox][@checked]").each(function(){ //由于复选框一般选中的是多个,所以可以循环输出
alert($(this).val());
});
$("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);//打勾
if($("#chk1").attr('checked')==undefined){} //判断是否已经打勾
当然jquery的选择器是强大的. 还有很多方法.
<script src="jquery-1.2.1.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("#selectTest").change(function()
{
//alert("Hello");
//alert($("#selectTest").attr("name"));
//$("a").attr("href","xx.html");
//window.location.href="xx.html";
//alert($("#selectTest").val());
alert($("#selectTest option[@selected]").text());
$("#selectTest").attr("value", "2");
});
});
</script>
<a href="#">aaass</a>
<!--下拉框-->
<select id="selectTest" name="selectTest">
<option value="1">11</option>
<option value="2">22</option>
<option value="3">33</option>
<option value="4">44</option>
<option value="5">55</option>
<option value="6">66</option>
</select>
jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关获取一组radio被选中项的值
var item = $('input[@name=items][@checked]').val();
获取select被选中项的文本
var item = $("select[@name=items] option[@selected]").text();
select下拉框的第二个元素为当前选中值
$('#select_id')[0].selectedIndex = 1;
radio单选组的第二个元素为当前选中值
$('input[@name=items]').get(1).checked = true;
获取值:
文本框,文本区域:$("#txt").attr("value");
多选框checkbox:$("#checkbox_id").attr("value");
单选组radio: $("input[@type=radio][@checked]").val();
下拉框select: $('#sel').val();
控制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');//填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);//打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组radio: $("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<optionvalue='1'>1111</option><optionvalue='2'>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();//清空下拉框
获取一组radio被选中项的值
var item = $('input[@name=items][@checked]').val();
获取select被选中项的文本
var item = $("select[@name=items] option[@selected]").text();
select下拉框的第二个元素为当前选中值
$('#select_id')[0].selectedIndex = 1;
radio单选组的第二个元素为当前选中值
$('input[@name=items]').get(1).checked = true;
获取值:
文本框,文本区域:$("#txt").attr("value");
多选框checkbox:$("#checkbox_id").attr("value");
单选组radio: $("input[@type=radio][@checked]").val();
下拉框select: $('#sel').val();
控制表单元素:
文本框,文本区域:$("#txt").attr("value",'');//清空内容
$("#txt").attr("value",'11');//填充内容
多选框checkbox: $("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);//打勾
if($("#chk1").attr('checked')==undefined) //判断是否已经打勾
单选组radio: $("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
下拉框select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项目为当前选中项
$("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option
$("#sel").empty();//清空下拉框
$("#selectID option[value='${labcaseSection}']").attr("selected", true); //设置Select的value值为上次的项选中
spark-ml
vim
集群模式
自定义Toast
Toast提示信息
EPICS
基因组学
CVE-2022-27925
gee
cnn
Android蓝牙初始化
性能测试
遥感数据处理
共阴极-共阳极判定
反码
computed
illustrator
征信报告
符号表导出
BH1750
jQuery获取Select选中的Text和Value,根据Value值动态添加属性等
相关文章
呼叫中心电话录音系统不只是实现通话录音
电话录音系统应当实现以下功能: 实时录音的功能:电话录音系统录音采用了压控、声控、键控三种录音方式,实时对监控电话进行录音。监听功能:电话录音系统实现了实时监听的功能,通过语音卡和音箱,随时监听任何一个通道。录音查听功能…
日期控件jeDate和bootstrap datepicker
jeDate:http://www.jayui.com/jedate/
<link rel"stylesheet" href"css/jedate.css"/>
<script src"js/jedate.js"></script>
链接: http://share.weiyun.com/e32042bcf2e1398b0d3f617621d58a4a (密码…
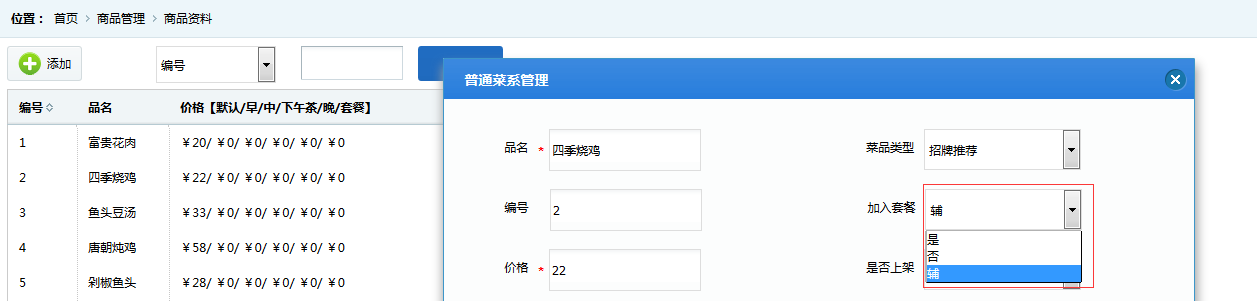
select三个值选中一个值对应一个值
// $(".tip select[namet-inTypes]")[0].selectedIndex rs.addToSetmenu ? 0 : 1;if(rs.addToSetmenu是){$(".tip select[namet-inTypes]")[0].selectedIndex0;}else if(rs.addToSetmenu辅){$(".tip select[namet-inTypes]")[0].select…
教你一个vue小技巧,一般人我不说的
本文由云社区发表1. 需求 最近的项目中,需要实现在vue框架中动态渲染带提示框的单选/多选文本框,具体的效果如下图所示,在输入框聚焦时,前端组件通过接收的kv参数渲染出选项,用户点击选项,可以将选择的选项…
2018MaxCompute开发者圣诞趴 — 承认吧,你向往的不是红包,而是最前沿的大数据技术...
大数据开发者都怎么过圣诞节?一切如常,加班。。。提前下班,回家睡觉。。。给女朋友买个南瓜灯做礼物?OMG!!! Jingle bells,大数据开发者的圣诞时间到~这封圣诞邀请,我想发给所有MaxCompute开发者和大数据爱…
Android组件化专题 - 组件化配置
demo地址 Android组件化专题,详细讲解组件化的使用及配置,以及实现的原理。 本文章讲解了组件化的由来及配置,下期讲解页面路由跳转及路由原理与apt 1. 组件化的由来 模块化、组件化和插件化的关系? (摘自百度百科)模块化是指解决…
最新文章
- 【C++】【MFC】绘图
- 7·8 |平安养老险厦门分公司:积极开展“绿色健步走 · 橙心面对面”活动
- 3102.力扣每日一题7/9 Java(TreeMap)
- Chromium编译指南2024 Linux篇-编译Chromium(五)
- FreeCAD: 将STL格式文件转换为step格式文件的记录
- 剖析自闭症孩子玩手的独特之处
- mysql查询的一些问题
- 《Ajax模式与最佳实践》前6章的勘误
- 31 乘虚而入
- 土人健身之高血压肥胖的私教运动处方(简明版)
- (Redis设计与实现-2) 对象
- [PHP] – 性能优化 – Fcgi进程及PHP解析优化(1)
- [Wap] 制作自定义WmlListAdapter来实现Mobile.List控件的各种效果