一、jQuery的导入
jQuery使用百度CDN引用

二、fastjson的导入与使用
(一)导入
为在Java代码处使用json,需导入json相关包,我这里使用的是阿里的fastjson,可从https://github.com/alibaba/fastjson下载最新jar包或导入依赖

![]()
下载后,在idea的File->Project Structure ->Libraries添加进来即可使用

(使用的是net.sf.json的话需要导入这些,不要混淆使用了,我最开始在找资料时,只根据函数的使用或者别人实现的例子来导包,结果冲突了,才发现导的不同的包的话,他们的使用也是有区别的)

(二)使用举例
(1)宠物商店自动补全的实现。
解决思路:传用户输入的keyword到后端进行查询,返回查询到的产品列表以及对应的图片表示给前端,再进行自动补全的显示。
解决办法:返回的数据采用json的数据形式,自动补全使用jquery的autocomplete插件实现,(除了之前的jquery包之外,还需导入这两个文件,可以从网上下载)。

前端使用$.ajax()传递keyword给后端,后端获取productList和imgList后返回json数据给前端,前端再对json数据进行操作
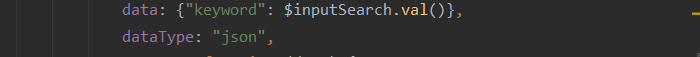
1、在$.ajax()方法中指定data为传递的字符串,dataType(返回值类型)为json

2、后端获取传递的字符串,并设置response的ContentType

3、获取搜索的产品列表,使用JSONArray存放产品名称以及产品图片描述。每个JSONArray的每个元素都是一个JSONObject,利用put方法将搜索到的名字和图片放到每一个JSONObject中
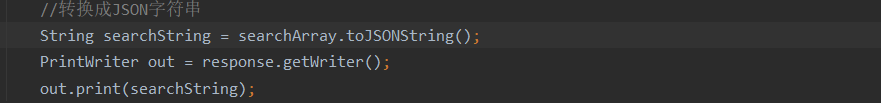
4、将JSONArray转换成JSON字符串传递给前端
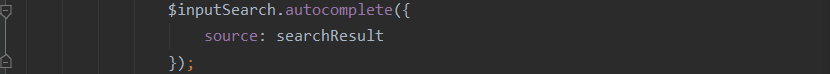
5、在$.ajax()的success参数中,操作后端返回的数据data,由于使用的autocomplete插件中的自动补全的一种实现形式如下

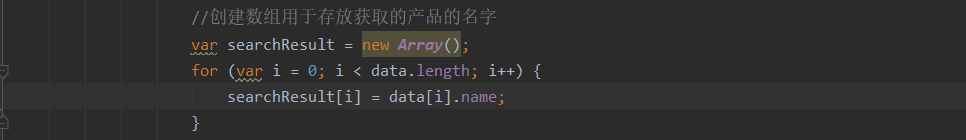
source的参数是一个存放着下拉框的选项名字的数组,于是创建Array类型数组对象用于存放搜索到的产品的名字。由于返回的json数据中每个元素都有name和description,可以获取这些name存放到Array数组中,由此即实现了自动补全的功能。

到这里自动补全功能基本实现,但是最初的有个想法是自动补全的下拉列表的显示中还要显示对应产品的图标,这个功能还未实现。