效果图:
从简单到复杂依次看看几种实现效果的方法:
DEMO一:
这种效果是最原始的,也是最简单的。当页载入时,这个按钮就存在,并固定在页面的底部,页面垂直滚动条离顶部有一定的距离时,点击“点我回到页面顶部”按钮时,页面就会回到顶部。那就一起看看其实现过程吧:
HTML 代码:
<div class="container">
<div class="header"> 我是头部</div>
<div class="content">我是主内容,高度是2000px</div>
<div class="footer">我是在最底部</div>
<div id="goToTop"><a href="#">点我回到页面顶部</a></div>
</div>为了更好测试效果,所以我们在这里多加了几个div,其实我们观注只是其中的一个"<divid="goToTop"><ahref="#"></a></div>"这个div,因为我们需要实现的效果都是在这个div中实现的,当然还可以只在其里面的a链接标签元素中实现,为了更好看测试效果,我们给上面标签元素加上一定的样式:
<style type="text/css">
.container {
width:980px;
margin:0 auto;
height:auto;
min-height:100%;
position:relative;
}
.content {
height: 2000px;
border: 1px solid red;
}
#goToTop{
position:fixed;
bottom: 20px;
right: 10%;
}
#goToTop a {
background:none repeat scroll 0 0 #336699;
border: 1px solid #CCCCCC;
border-radius: 3px;
-webkit-border-radius: 3px;
color: #FF9966;
font-size:14px;
padding: 5px;
text-decoration: none;
text-shadow:0 1px 0 #999;
-webkit-text-shadow: 0 1px 0 #999;
}
</style>现在HTML和CSS都有了,只剩下给这个按钮加上jQuery的效果了。
首先在<head></head>中加上jQuery的库:
<script type="text/javascript" src="js/jquery.min.js"></script>(注:后面的例子都需要这个库,所以后面没有特殊说明的情况下,这个库都在head标签中存在。)
现在我们就给其加上一定的jQuery代码:
<script type="text/javascript">
$(document).ready(function(){
$('#goToTop a').click(function(){
$('html,body').animate({scrollTop:0},'slow');
});
});
</script>现在大家就可以去看看效果了,是不是很爽呀,不过这里说明一下,因为没有做IE6的bug处理,所以在IE下显示是不正常的,其他浏览器均测试通过,如查需要copy使用的情况下,除IE6下都可以放心正常使用。
DEMO二:
Demo二这种方法实现的更理性化,也更完美化:也就是说一开始我这个按钮是隐藏的,只有我们的垂直滚动条距顶部有一定的距离后,这个按钮才会淡出显示,当回到顶滚动条回到顶部时,此按钮就又会淡淡的隐藏。怎么样是不是更完美了,更靓了。如果你喜欢,我们就一起看看其实现过程吧:
HTML代码和CSS的代码都是一样的,为了节省大家的时间我就不在列出来了,如果需要可以参考demo一的代码,我们主要就是看看jQuery代码的变化:
<script type="text/javascript">
$(document).ready(function(){
$("#goToTop").hide()//隐藏go to top按钮
$(function(){
$(window).scroll(function(){
if($(this).scrollTop()>1){//当window的scrolltop距离大于1时,go to top按钮淡出,反之淡入
$("#goToTop").fadeIn();
} else {
$("#goToTop").fadeOut();
}
});
});
// 给go to top按钮一个点击事件
$("#goToTop a").click(function(){
$("html,body").animate({scrollTop:0},800);//点击go to top按钮时,以800的速度回到顶部,这里的800可以根据你的需求修改
return false;
});
});
</script>试试吧,我想你会更喜欢这种效果,同时也会更有成就感。(注:这个Demo在IE6下CSS需做一定的处理,才能正常显示)
DEMO三:
DEMO三比前面两个DEMO都稍微更复杂一点,不过你理解了前面两个DEMO的话,我想你对这个Demo也不会感觉复杂,首先我们先看看各位代码的变化吧。
HTML代码:
<div class="container">
<div class="header"> 我是头部</div>
<div class="content">我是主内容,高度是2000px</div>
<div class="footer">我是在最底部</div>
</div>跟前面的代码相比较,我们可以明显的看出,这个DEMO少了一个div:
<divid="goToTop"><ahref="#">点我回到页面顶部</a></div>大家一定会感觉很奇怪,没了这个按钮,怎么点击回到顶部呢?想得也是没有错,我一开始也是这么想的,但后来看完整个DEMO后才恍然大悟,所以大家先别急,接着往下看。
CSS 代码:
#goToTop {
position:absolute;
right: -130px;
z-index: 9000;
}其他样式代码都是一样的,这里只是对goToTop的div稍作修改了一下。虽然我们在HTML中暂时不存在这样的一个div,但我们后面还是用得上的,所以先把样式在这里修改好加上去。完成这两步了,又到了实现效果的关键一步:
jQuery代码:
<script type="text/javascript">
$(function(){
vartopDistance = 600;//goToTop距浏览器顶端的距离,这个距离可以根据你的需求修改
varshowDistance = 1;//距离浏览器顶端多少距离开始显示goToTop按钮,这个距离也可以修改,但不能超过浏览器默认宽度,为了兼容不同分辨率的浏览器,我建议在这里设置值为1;
vargoToTopButton = "<divid='goToTop'><a href='#'>点我回到页面顶部</a></div>";//定义一个变量,方便后面加入在html元素标签中插入这个goToTop按钮的标签
varthisTop = $(window).scrollTop() + topDistance;
$("div.container").append(goToTopButton);//在container的div里插入我们前面定义好的html标签元素
$("#goToTop").css("top",thisTop);//设置goToTop按钮top的css属性和属性值
if($(window).scrollTop()< showDistance) {
$("#goToTop").hide();//滚动条距离顶端的距离小于showDistance是隐藏goToTop按钮
}
$(window).scroll(function(){
thisTop = $(this).scrollTop() + topDistance;
$("#goToTop").css("top",thisTop);//修改goToTop按钮的top距离
if($(this).scrollTop() < showDistance) {//当window的垂直滚动条距顶部距离小于showDistance设置的值时
$("#goToTop").fadeOut("fast");//goToTop按钮淡出
} else {
$("#goToTop").fadeIn("fast");//反之按钮淡入
}
});
//给go to top按钮绑定一个click事件
$("#goToTop a").click(function(){
$("html,body").animate({scrollTop:0},"slow");//慢慢回到页面顶部
return false;
});
});
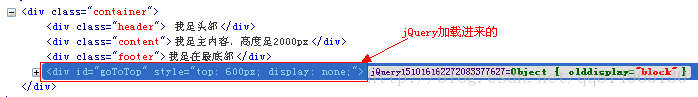
</script>这个DEMO是不是更合理的呀。这里有一点需要再次解释一下:最开始我们在HTML并没有加上goToTop的元素,怎么就有了呢?主要是我们通过jQuery加载了这个按钮的html标签,大家只要留意一下,我们加载页面后,通过firebug就可以看到这个按钮的标签也同时加载进来了:
这下大家清楚了吧,不清楚的可以试试。动手了就一切都明白了。(注:这个demo经过测试在各浏览器下都能正常运行)
DEMO四:
现在我们要看的这个Demo是通过配合jQuery的插件来实现回到页面顶部的效果,我们一起来看看其实现的过程。其中HTML和CSS和我们一开始说的Demo一的是一样的,我们现在主要看其插件如何写,接着是如何调用写好的插件。
jQuery代码:
<script type="text/javascript">
//编写jQuery的回到页面顶部的插件
jQuery.fn.goToTop = function(){
if($(window).scrollTop()< 1) {
$("#goToTop").hide();//滚动条距离顶端的距离小于showDistance是隐藏goToTop按钮
}
$(window).scroll(function(){
if($(this).scrollTop()>1){
$("#goToTop").fadeIn();
} else {
$("#goToTop").fadeOut();
}
});
//给这个按钮绑定一个单击事件
this.bind('click',function(){
$('html,body').animate({scrollTop:0},'slow');
return false;
});
}
//调用这个插件
$(document).ready(function(){
$('#goToTop').goToTop();
});
</script>这样我们就完成了怎么使用插件来制作goto top的按钮了。(注:IE6中css存在bug,其他浏览器测试完全通过)。
DEMO五:
这个demo也是通过插件的方式实现的,但们跟demo4还是有一定的区别,首先我们看HTML和CSS代码:
HTML代码:
<div class="container">
<div class="header"> 我是头部</div>
<div class="content">我是主内容,高度是2000px</div>
<div class="footer">我是在最底部</div>
</div>
CSS代码:
#goToTop {
position:fixed;
right: 10%;
z-index: 9000;
bottom: 10px;
}其主要的还是看jQuery的实现过程
<script type="text/javascript">
//编写一个插件叫做goToTop
jQuery.fn.goToTop = function(settings) {
settings =jQuery.extend({
min: 1, //设置距离顶部的最小值为1
fadeSpeed: 200, //设置一个淡出淡入的速度
ieOffset: 50 //处理IE的兼容问题
},settings);
return this.each(function(){
//listen for scroll
var el = $(this);
el.css("display","none");//incase the user forgot
$(window).scroll(function(){
//stupid IE hack
if(!jQuery.support.hrefNormalized) { //设置这个按钮的css属性
el.css({
"position": "absolute",
"top" : $(window).scrollTop() +$(window).height() - settings.ieOffset
});
}
if($(window).scrollTop()>= settings.min) {
el.fadeIn(settings.fadeSpeed);
} else {
el.fadeOut(settings.fadeSpeed);
}
});
});
};
$(function(){
vargoToTopButton = "<divid='goToTop'><a href='#'>点我回到页面顶部</a></div>";
$("div.container").append(goToTopButton); //插入按钮的html标签
if($(window).scrollTop()< 1) {
$("#goToTop").hide();//滚动条距离顶端的距离小于showDistance是隐藏goToTop按钮
}
$("#goToTop").goToTop({
min:1,
fadeSpeed: 500
});
$("#goToTop").click(function(e){
e.preventDefault();
$("html,body").animate({scrollTop:0},"slow");
});
});
</script>大家可以对比一下,demo四和demo五的两种插件写法的相同与不同之处。
DEMO六:
这个Demo是我们今天要说的最后一个效果了,这个效果跟前面的每一个demo都有一点不同,主要有以下几个不同点:第一,我们是通过jQuery给页面加载了一个顶点的锚点和一个回到顶部的按钮,第二点,我们是通过点击按钮后回到了页面的起始锚点,所以这里需要注意一点,这个锚点必须放在页面的最顶端,第三点,我们点击了按钮后,按钮会回到锚点位置,同时按钮也会慢慢的隐藏起来。接着我们就来看看吧
HTML代码:
<div class="container">
<div class="header"> 我是头部</div>
<divclass="content">我是主内容,高度是2000px</div>
<divclass="footer">我是在最底部</div>
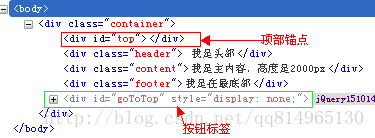
</div>当页面加入下面的jQuery代码后,我们的HTML代码就会自动加载一个锚点和一个按钮的元素标签,看看Firebug中的截图:
CSS代码:
#goToTop {
position:fixed;
right: 10%;
z-index: 9000;
top: 100%;
margin-top:-50px;
}又来到jQuery这一关键一步了,大家可以仔细看看下面的代码:
<script type="text/javascript">
$(function(){
vartopPosition = "<divid='top'></div>"; //定义顶部锚点的标签
vargoToTopButton = "<divid='goToTop'><a href='#'>点我回到页面顶部</a></div>"; //定义按钮标签
$("div.container").prepend(topPosition); //在container的div最前面加上锚点标签
$("div.container").append(goToTopButton); //在container的div最后面加上按钮标签
if($(window).scrollTop()< 1) {
$("#goToTop").hide(); //滚动条距离顶端的距离小于showDistance是隐藏goToTop按钮
}
varscroll_timer;
vardisplayed = false;
var$window = $(window);
var top =$(".container").children(0).position().top;
$window.scroll(function(){
window.clearTimeout(scroll_timer);
scroll_timer =window.setTimeout(function(){
if($window.scrollTop() <= top) {
displayed=false;
$("#goToTop").fadeOut(500);
} else if(displayed == false) { //show if scrollingdown
displayed =true;
$("#goToTop").stop(true,true).show().click(function(){
$("#goToTop").fadeOut(500);
});
}
},100);
});
});
</script>出处:https://www.w3cplus.com/jquery/scrolling-to-the-top-with-jquery