<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我的购物车-品优购</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/car.css">
<script src="js/jquery-3.5.1.min.js"></script>
</head>
<body>
<div class="car-header">
<div class="w">
<div class="car-logo">
<img src="img/logo.png" alt="">
<b>购物车</b>
</div>
</div>
</div>
</div>
<div class="c-container">
<div class="w">
<div class="cart-filter-bar">
<em>全部商品</em>
</div>
<!-- 购物车主要核心区域 -->
<div class="cart-warp">
<!-- 头部全选模块 -->
<div class="cart-thead">
<div class="t-checkbox">
<input type="checkbox" name="" id="" class="checkall"> 全选
</div>
<div class="t-goods">商品</div>
<div class="t-price">单价</div>
<div class="t-num">数量</div>
<div class="t-sum">小计</div>
<div class="t-action">操作</div>
</div>
<!-- 商品详细模块 -->
<div class="cart-item-list">
<div class="cart-item check-cart-item">
<div class="p-checkbox">
<input type="checkbox" name="" id="" checked class="j-checkbox">
</div>
<div class="p-goods">
<div class="p-img">
<img src="upload/p1.jpg" alt="">
</div>
<div class="p-msg">【5本26.8元】经典儿童文学彩图青少版八十天环游地球中学生语文教学大纲</div>
</div>
<div class="p-price">¥12.60</div>
<div class="p-num">
<div class="quantity-form">
<a href="javascript:;" class="decrement">-</a>
<input type="text" class="itxt" value="1">
<a href="javascript:;" class="increment">+</a>
</div>
</div>
<div class="p-sum">¥12.60</div>
<div class="p-action">
<a href="javascript:;">删除</a>
</div>
</div>
<div class="cart-item">
<div class="p-checkbox">
<input type="checkbox" name="" id="" class="j-checkbox">
</div>
<div class="p-goods">
<div class="p-img">
<img src="upload/p2.jpg" alt="">
</div>
<div class="p-msg">【2000张贴纸】贴纸书 3-6岁 贴画儿童 贴画书全套12册 贴画 贴纸儿童 汽</div>
</div>
<div class="p-price">¥24.80</div>
<div class="p-num">
<div class="quantity-form">
<a href="javascript:;" class="decrement">-</a>
<input type="text" class="itxt" value="1">
<a href="javascript:;" class="increment">+</a>
</div>
</div>
<div class="p-sum">¥24.80</div>
<div class="p-action">
<a href="javascript:;">删除</a>
</div>
</div>
<div class="cart-item">
<div class="p-checkbox">
<input type="checkbox" name="" id="" class="j-checkbox">
</div>
<div class="p-goods">
<div class="p-img">
<img src="upload/p3.jpg" alt="">
</div>
<div class="p-msg">唐诗三百首+成语故事全2册 一年级课外书 精装注音儿童版 小学生二三年级课外阅读书籍</div>
</div>
<div class="p-price">¥29.80</div>
<div class="p-num">
<div class="quantity-form">
<a href="javascript:;" class="decrement">-</a>
<input type="text" class="itxt" value="1">
<a href="javascript:;" class="increment">+</a>
</div>
</div>
<div class="p-sum">¥29.80</div>
<div class="p-action">
<a href="javascript:;">删除</a>
</div>
</div>
</div>
</div>
<!-- 结算模块 -->
<div class="cart-floatbar">
<div class="select-all">
<input type="checkbox" name="" id="" class="checkall">全选
</div>
<div class="operation">
<a href="javascript:;" class="remove-batch"> 删除选中的商品</a>
<a href="javascript:;" class="clear-all">清理购物车</a>
</div>
<div class="toolbar-right">
<div class="amount-sum">已经选<em>1</em>件商品</div>
<div class="price-sum">总价: <em>¥12.60</em></div>
<div class="btn-area">去结算</div>
</div>
</div>
</div>
</div>
</body>
<script>
$(function () {
// 1. 全选 全不选功能模块
// 就是把全选按钮(checkall)的状态赋值给 三个小的按钮(j-checkbox)就可以了
// 事件可以使用change
$(".checkall").change(function () {
// console.log($(this).prop("checked"));
$(".j-checkbox, .checkall").prop("checked", $(this).prop("checked"));
});
// 2. 如果小复选框被选中的个数等于3 就应该把全选按钮选上,否则全选按钮不选。
$(".j-checkbox").change(function () {
// if(被选中的小的复选框的个数 === 3) {
// 就要选中全选按钮
// } else {
// 不要选中全选按钮
// }
// console.log($(".j-checkbox:checked").length);
// $(".j-checkbox").length 这个是所有的小复选框的个数
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
});
})
</script>
</html>
ABAP
两轮自平衡小车设计
web
集合
趣味python
rviz
matlab教程
视觉检测
健身私教预约系统
Lock
SpringSecurity
图搜索算法
AO-RF
拉格朗日函数
FCN
3D游戏建模
git reflog
API接口管理
倍福
App应用程序
jquery 全选,反选复选框
相关文章
jquery 修改购物车小计,添加加减功能
<!DOCTYPE html>
<html lang"zh-CN"><head><meta charset"UTF-8"><title>我的购物车-品优购</title><link rel"stylesheet" href"css/base.css"><link rel"stylesheet" href&…
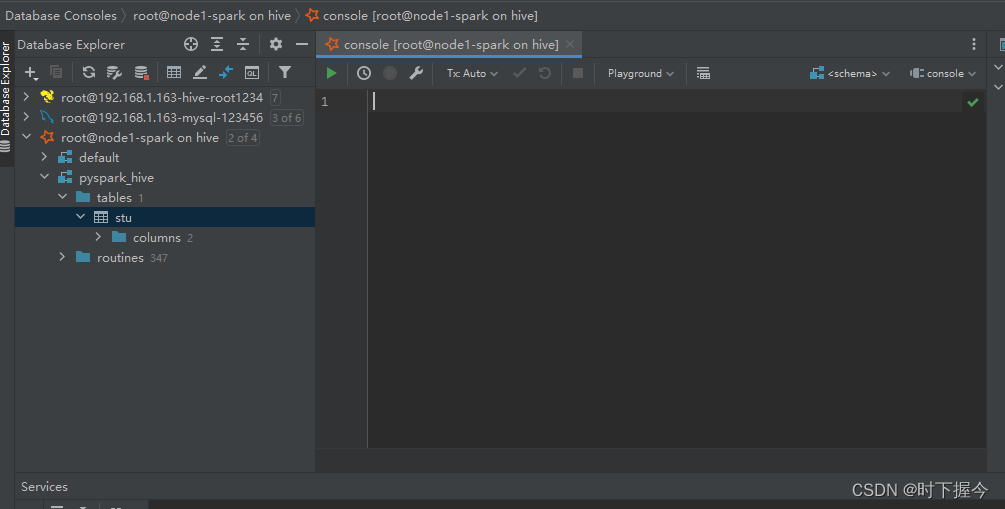
DataGrip编写SQL语句操作Spark(Spark ThriftServer)
文章目录 1.Spark ThriftServer2.启动 Spark ThriftServer3.Beeline方式连接4.DataGrip方式连接5. 代码方式6. SparkSQL运行方式7.参考文章 1.Spark ThriftServer
Spark ThriftServer 相当于一个持续性的Spark on Hive集成模式,可以启动并监听在10000端口ÿ…
jquery 创建,追加,删除节点
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>Title</title><script src"js/jquery-3.5.1.min.js"></script></head><body><ul><li>先来的li&l…
jquery 事件处理
事件处理on()绑定事件 on(方法在匹配元素上绑定一个或多个事件的事件处理函数 语法:
element.on (events,[selector],fn)1.events:一个或多个用空格分隔的事件类型,如"click"或"keydown”. 2.selector:元素的子元素选择器。 3.fn:回调函数 案例:
&…
消息反射机制分析与理解
消息反射的基础知识1、消息反射解释: 父窗口将控制子窗口发给它的通知消息,首先反射回子窗口进行处理(即给控制子窗口一个机会,让控制子窗口处理此消息),这样通知消息就有机会能被子窗口自身进行处理。2…
关于WM_NOTIFY与消息反射————耗费我两天时间才解决的问题
谁让我这么菜呢!不过,没有菜鸟,哪来高手?-_-|
其实,问题很简单,我想在listctrl响应NM_SETFOCUS的同时通知其父窗口(其实我这句话说错了,listctrl只能响应NM_SETFOCUS,为什么有个“”…
jQuery 事件解绑
事件.off([事件名][, [子元素名]]) 一次性事件: 事件.one(), //用法同on
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>Title</title><script src"js/jquery-3.5.1.min.js">&…
最新文章
- 【C++】【MFC】绘图
- 笔记
- 【nvm管理nodejs版本,切换node指定版本】
- 【laravel+Easyswoole】
- Spring Boot使用@RestController注解的控制器(Controller)返回Map时,遇到序列化问题
- C/C++高性能网络库libhv
- 51单片机:电脑通过串口控制LED亮灭(附溢出率和波特率详解)
- 自定义简单弹幕实现
- [从jQuery看JavaScript]-数据类型和对象(Type and Object)(一)
- myeclipse连接oracle出现ora-12705错误的解决办法
- 周锦民:腾讯在线教育视频互动直播间技术实践
- (LeetCode-链表-2) 翻转链表和快慢指针
- (转)手机游戏趋势和相关J2ME API