点赞关注养成习惯😎
有需要csdn下载需求的同学,评论微信关注回复我都可以,免费给大家下载⚽
1.练习一
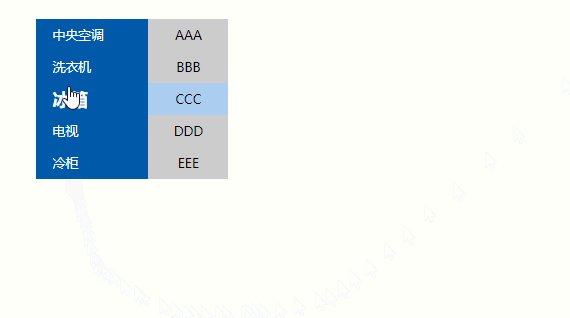
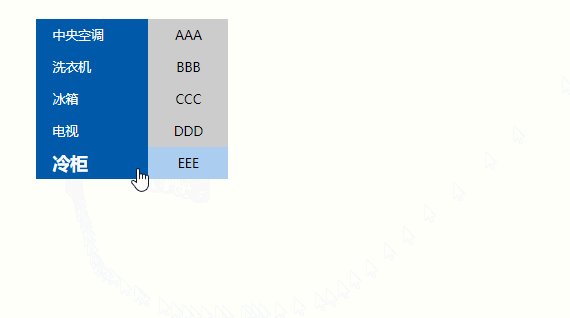
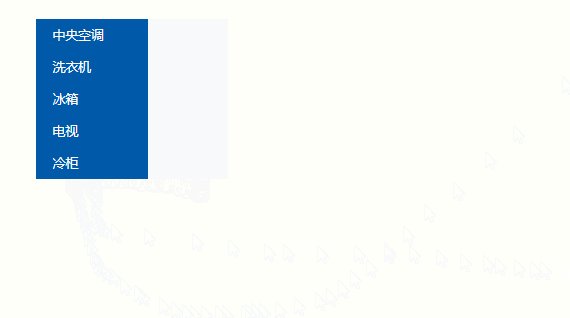
1.1 练习网站导航相关

考察重点
- hover事件
- show(); hide() 方法
- index(); eq(); 方法
- addClass(); removeClass() 方法
- siblings() 方法
- 链式调用
页面除去html" title=js>js均已列出,请在10分钟内有思路,一小时内完后,可参考百度。
点击查看页面 不要F12偷看
点击下载无html" title=js>js的页面 记得修改后缀
2.练习二
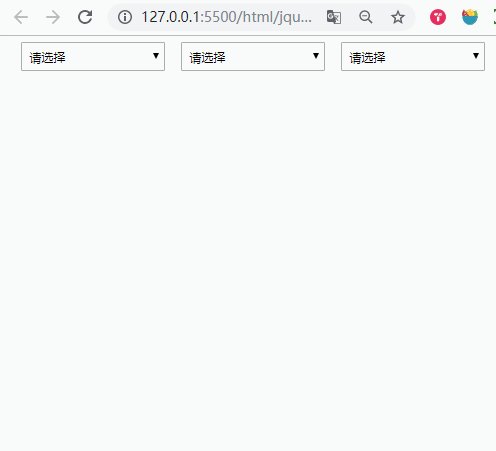
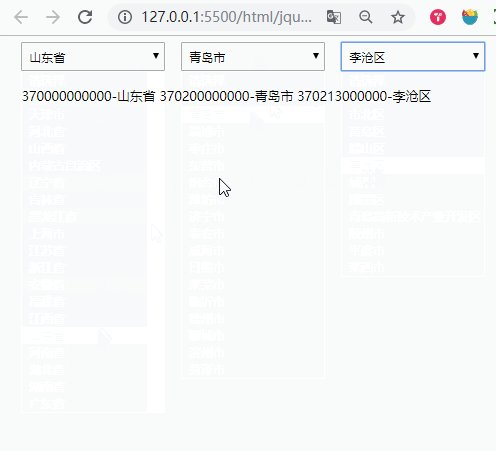
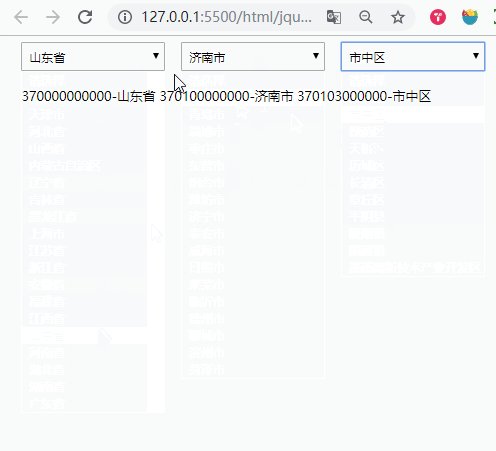
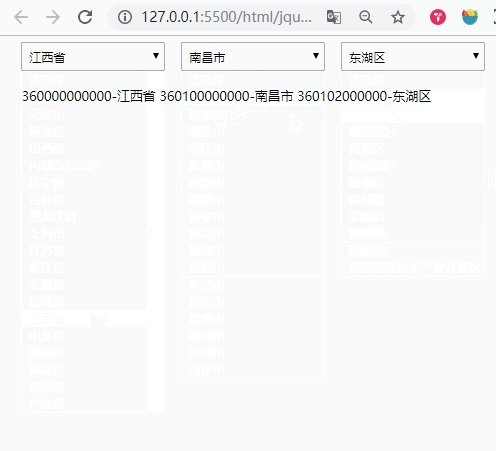
2.1 省市区三级联动
任务目标:实现省市区级联及选中地区时将省市区编码和名称拼接展示
用于何处:一般用于级联或联动操作

考察重点
- html() 方法
- change事件
- html" title=jquery>jquery.ajax 方法
- empty() 方法
- append() 方法
- html" title=jquery>jquery(“.province”).val() 获取下拉选中的option的value值
- html" title=jquery>jquery(“.province”).find(“option:selected”).text() 获取下拉选中的option的文本值
- 接口文档学习查看
接口地址
http://b2b.haier.com/shop/api/process/app/getAreaInfo
请求方法
POST
参数
| 参数 | 注释 | 是否必填 | 备注 |
|---|---|---|---|
| areaId | 地区id | 否 | 地区id(查词地区下子集),若不填则查询全部省份 |
点击查看页面 不要F12偷看
点击下载无html" title=js>js的页面 记得修改后缀
3.练习三
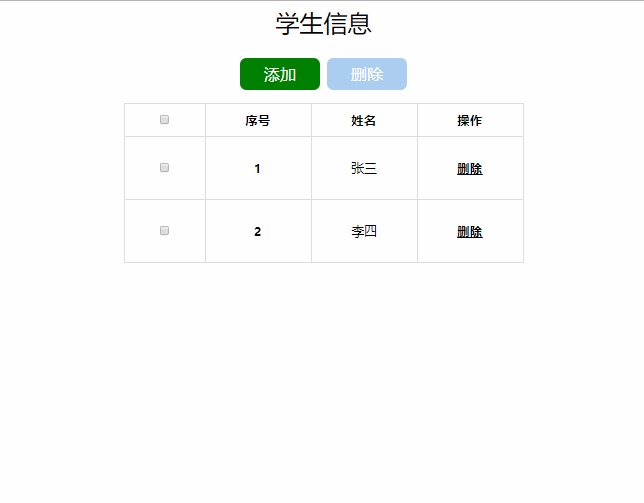
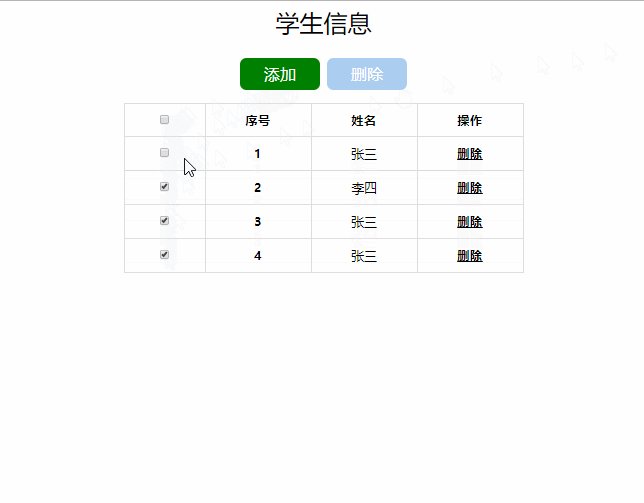
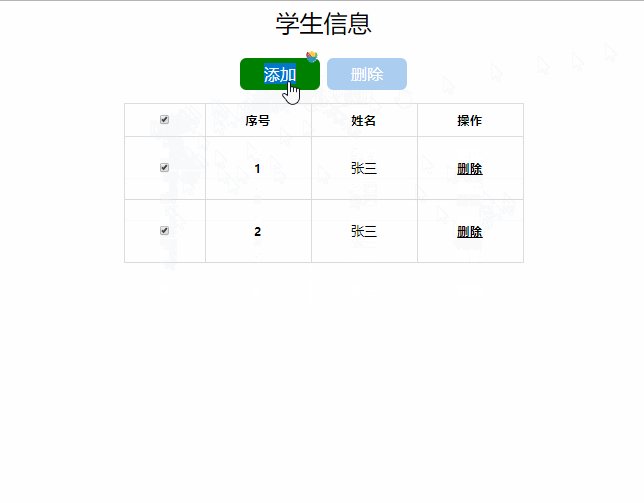
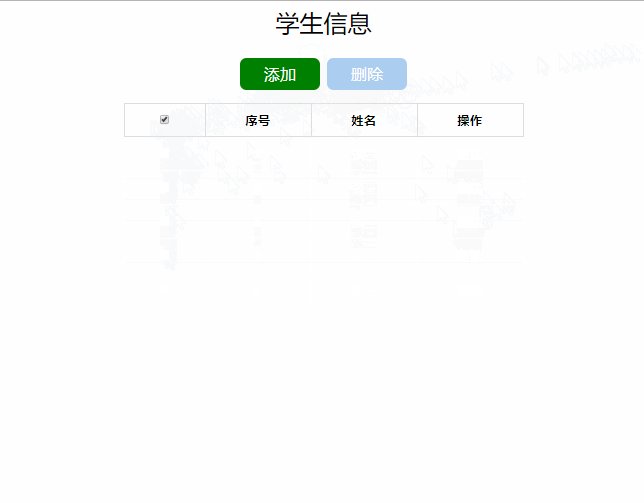
3.1 checkbox详细用法
任务目标:实现表格行的增加删除,及checkbox详细用法
用于何处:一般用于表格的变更,如报表处理的复杂操作

考察重点
- is() 方法 - 如html" title=jquery>jquery(“.allCheck”).is(“:checked”) 查看目标元素是否被选中
- change事件 - html" title=jquery>jquery(“.allCheck”).on(“change”,fn) checkbox切换事件
- prop() - html" title=jquery>jquery(“.allCheck”).prop(‘checked’,true) 设置目标元素被选中
- remove()方法 - html" title=jquery>jquery(“tr”).remove(); 删除目标元素*
ES6知识点
- 模板字符串
点击查看页面 不要F12偷看
点击下载无html" title=js>js的页面 记得修改后缀
4.练习四
4.1 键盘事件监听用法
任务目标:实现贪吃蛇的基本简单事件
用于何处:一般用于html" title=js>js小游戏,或需要监听键盘事件的页面

考察重点
- keydown()方法 - 如html" title=jquery>jquery(document).keydown(fn) 监听键盘按下事件
- event.keyCode - 键盘事件所对应触发的键值 如左箭头 37
- css() -设置目标元素的css样式
- parseInt() - 取整数
- switch case - 语句判断
点击查看页面 不要F12偷看
点击下载无html" title=js>js的页面 记得修改后缀
5.练习五
html" title=jquery>jquery_93">5.1 html" title=jquery>jquery动画相关
任务目标:实现图片轮播切换的基本简单事件
用于何处:一般用于轮播图,图片切换等
后续学习:此练习只是简单动画,后续会完善为插件,类似于swiper可动态设置相关参数

考察重点
- animate()方法 - 如$(“.xxx”).animate({left:30px}); 动画平滑切换
- setInterval(fn,3000) - 定时器,每隔3000毫秒执行一次,3000ms=3秒
- html" title=jquery>jquery(“.xxx”).trigger(“click”); -设置目标元素动态执行click方法
- +“1” - 快速转number +“1” 就等于 1
BUG提出
- 在此特别表扬短腿同学提出的bug,加个鸡腿 🍗
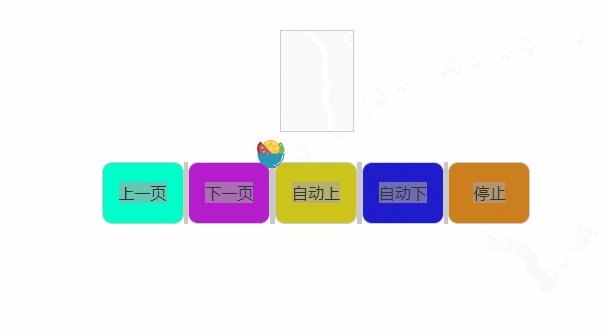
问题重现
当快速点击时,会出现切换空白情况

问题剖析
当animate()使用时,动态获取目标元素的css的最终目的值是需要等到动画过度之后方才是最终所得,如 html" title=jquery>jquery(“bb”).animate({left:30px}),当动画运行还没结束时,获取$(“bb”).css(“left”) 可能得到的值小于30px
点击查看bug出现页面
点击查看页面 不要F12偷看
点击下载无html" title=js>js的页面 记得修改后缀
6.练习六
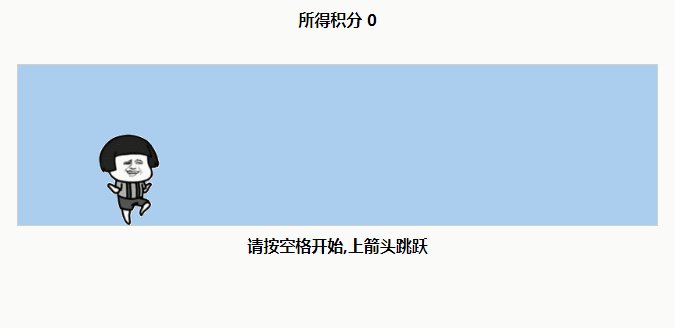
6.1 对象概念初识
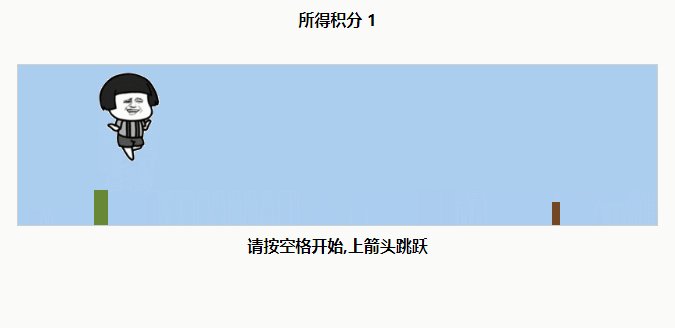
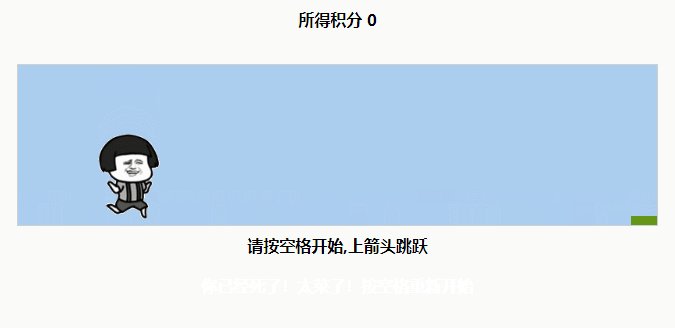
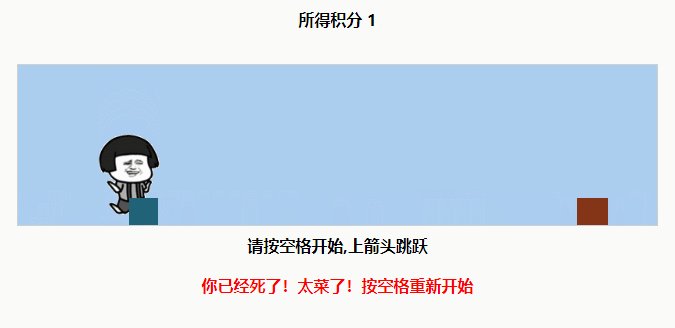
任务目标:实现跳跳小人的简单游戏
用于何处:一般用于html" title=js>js小游戏,便于学习html" title=js>js对象概念,及html" title=jquery>jquery动画

考察重点
- 复习keydown()方法
- 对象概念学习
- animate() 高级用法 - $(selector).animate(styles,options)
| 参数 | 描述 |
|---|---|
| styles | 必需。规定产生动画效果的 CSS 样式和值(同上) |
| options | 可选。规定动画的额外选项 可能的值 ,如下 |
| speed - 设置动画的速度 | |
| easing - 规定要使用的 easing 函数 | |
| callback - 规定动画完成之后要执行的函数 | |
| step - 规定动画的每一步完成之后要执行的函数 | |
| queue - 布尔值。指示是否在效果队列中放置动画。如果为 false,则动画将立即开始 | |
| specialEasing - 来自 styles 参数的一个或多个 CSS 属性的映射,以及它们的对应 easing 函数 |
- Math.random() - 取随机数 如取10-20 则 10+Math.random()*10
- document.createElement(“div”) - 创建DOM对象
- div.setAttribute(“class”, “bar”) - 设置元素的class属性
点击查看页面 再偷看那就只能打死了
点击下载无html" title=js>js的页面 记得修改后缀