文章主题
jquery事件的使用
正文部分
绑定事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/index10.js"></script>
</head>
<body>
<input type="button" value="绑定事件" id="btn"/>
</body>
</html>
javascript">$(function(){
//绑定事件的两种方式
$("#btn").click(function(){
alert("aa");
})
//$("#btn").bind("click",function(){})
$("#btn").trigger("click");//触发事件
})
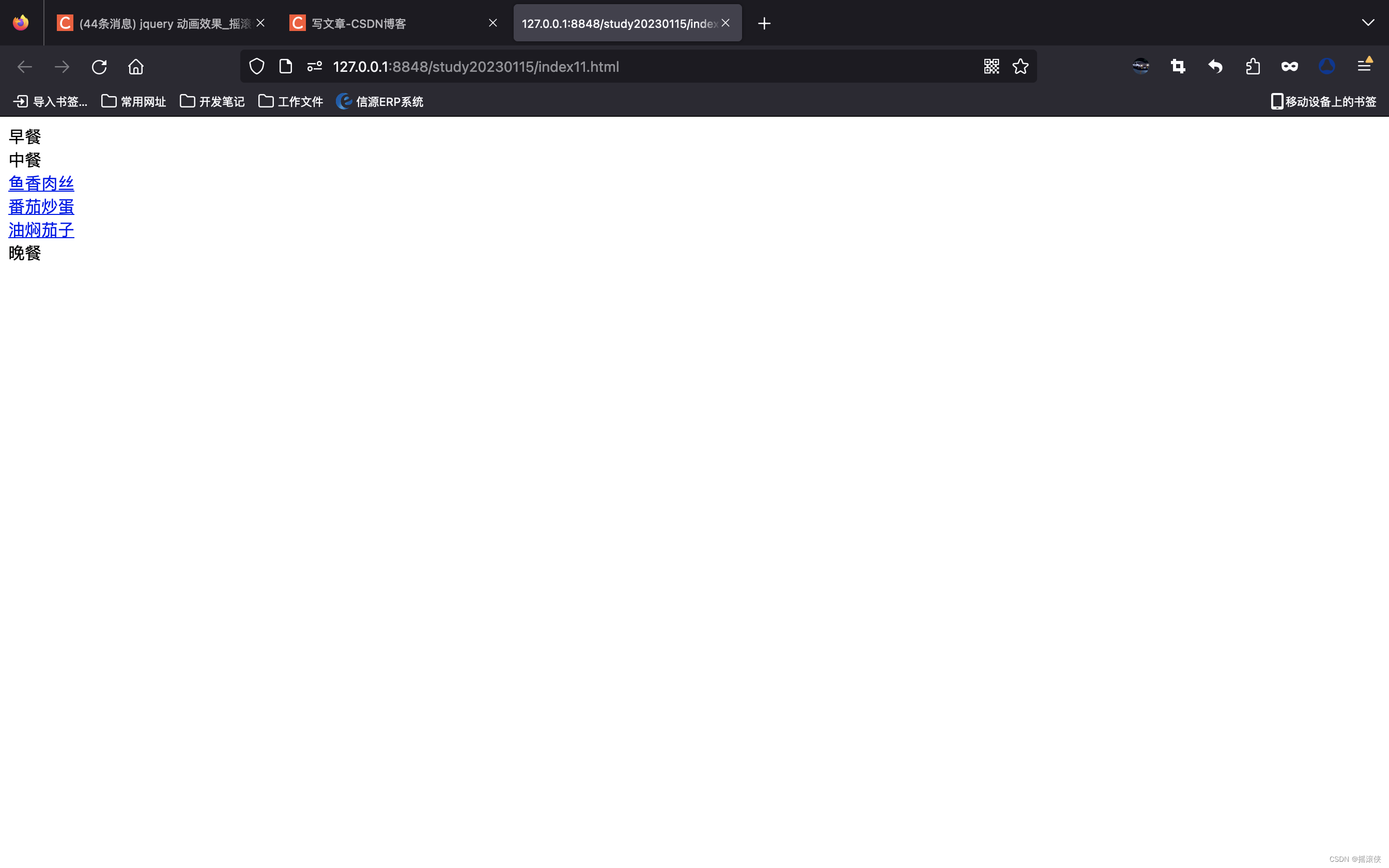
实现二级菜单隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/index11.js"></script>
<style>
.child
{cursor:pointer}
a
{display:block;
}
</style>
</head>
<body>
<div id="menu">
<div class="child">
<span>早餐</span>
<a href="#">粥</a>
<a href="#">油条</a>
<a href="#">稀饭</a>
</div>
<div class="child">
<span>中餐</span>
<a href="#">鱼香肉丝</a>
<a href="#">番茄炒蛋</a>
<a href="#">油焖茄子</a>
</div>
<div class="child">
<span>晚餐</span>
<a href="#">面条</a>
<a href="#">饺子</a>
<a href="#">稀饭</a>
</div>
</div>
</body>
</html>
javascript">$(function(){
//隐藏所有的二级菜单
$("#menu a").hide();
//$("#menu>a")代表的是直接子集关系
//给所有的一级菜单绑定点击事件
$(".child span").click(function(){
//隐藏所有的二级菜单
$("#menu a").hide();
$(this).nextAll("a").show();
})
})

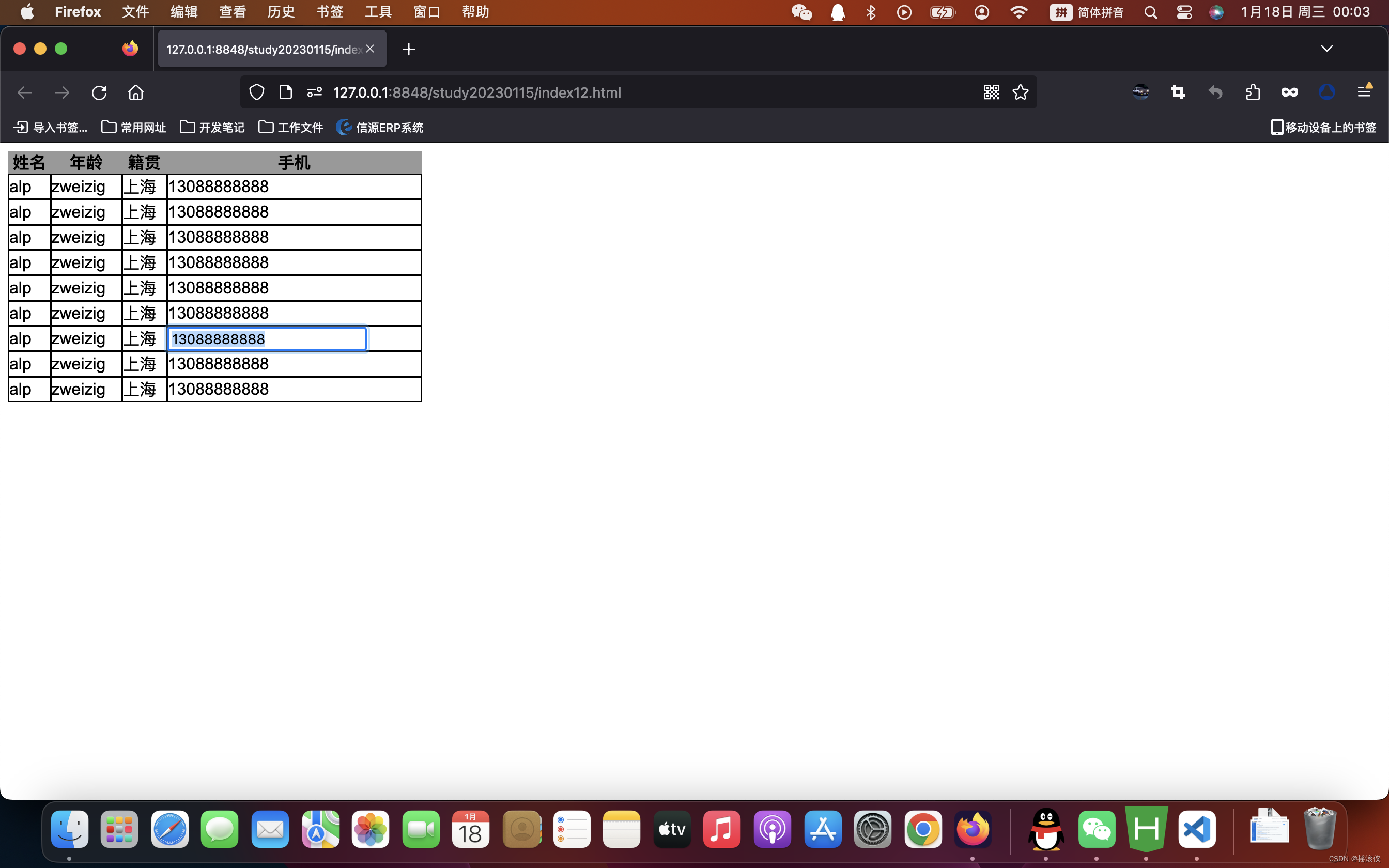
实现表格可编辑
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/index12.js"></script>
<style>
th
{background-color:#999
}
td
{border:#000000 1px solid;
}
</style>
</head>
<body>
<table id="mytable" border="0" width=400 cellpadding="0" cellspacing="0">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>籍贯</th>
<th>手机</th>
</tr>
<tr>
<td>alp</td>
<td>zweizig</td>
<td>上海</td>
<td>13088888888</td>
</tr>
<tr>
<td>alp</td>
<td>zweizig</td>
<td>上海</td>
<td>13088888888</td>
</tr>
<tr>
<td>alp</td>
<td>zweizig</td>
<td>上海</td>
<td>13088888888</td>
</tr>
<tr>
<td>alp</td>
<td>zweizig</td>
<td>上海</td>
<td>13088888888</td>
</tr>
<tr>
<td>alp</td>
<td>zweizig</td>
<td>上海</td>
<td>13088888888</td>
</tr>
<tr>
<td>alp</td>
<td>zweizig</td>
<td>上海</td>
<td>13088888888</td>
</tr>
<tr>
<td>alp</td>
<td>zweizig</td>
<td>上海</td>
<td>13088888888</td>
</tr>
<tr>
<td>alp</td>
<td>zweizig</td>
<td>上海</td>
<td>13088888888</td>
</tr>
<tr>
<td>alp</td>
<td>zweizig</td>
<td>上海</td>
<td>13088888888</td>
</tr>
</table>
</body>
</html>
javascript">$(function(){
//给表格的最后一列添加单机事件
$("#mytable tr td:last-child").click(function(){
//判断是否已经存在文本框
if($(this).children("input").length > 0)
return;
//获取td的值
$td_html = $(this).html();
//创建input元素
$input=$("<input type='text'/>");
//把td的值存入文本库中
$input.val($td_html);
//将文本框添加到td中
$(this).html($input);
//将文本框中的内容选中
$input.select();
//对文本框加键盘事件
$input.keydown(function(event){
//如果按下回车
if(event.keyCode==13){
//取出文本框的值给td
var input_val=$(this).val();
$(this).parent().html(input_val);
}
//如果按esc,恢复原来的值
if(event.keyCode==27){
$(this).parent().html($td_html);
}
})
})
})