文章主题
html" title=jquery>jquery常用的选择器 ID选择器 类选择器 标签选择器 层级关系
文章正文
html" title=jquery>jquery下载地址:下载地址
废话不多,代码说话
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/html" title=jquery>jquery.min.js""></script>
<script src="js/index.js"></script>
</head>
<body>
<div id="d1">id选择器</div>
<div class="div_cls1">class选择器1</div>
<div class="div_cls1">class选择器2</div>
<div class="div_cls1">class选择器3</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<input type="checkbox" checked="checked"/>吃饭
<input type="checkbox" />睡觉
<input type="checkbox" />打豆豆
</body>
</html>
html" title=javascript>javascript">//文档加载完毕以后
$(document).ready(function(){
//id选择器
alert($("#d1").html()); //document.getElementById.innerHTML
//类别选择器
$arr = $(".div_cls1");
alert($arr.eq(0).html());
//标签选择器
$arr = $("div");
//层级关系
alert($("ul li:first").html());
alert($("ul li:last").html());
alert($("ul li:eq(2)").html());
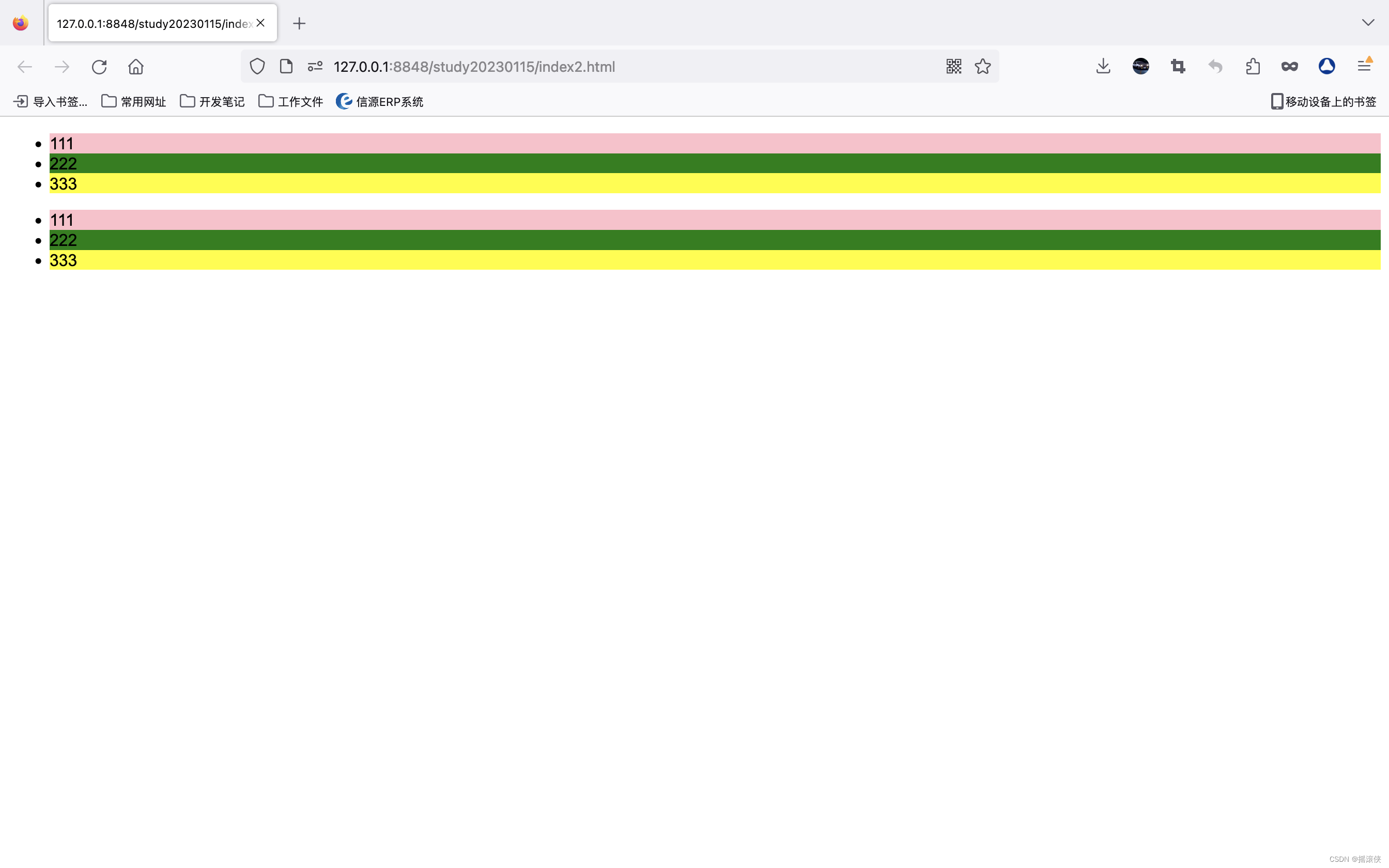
$("ul li:even").css("background-color","pink");//下标为偶数
$("ul li:odd").css("background-color","greenyellow");//下标为奇数
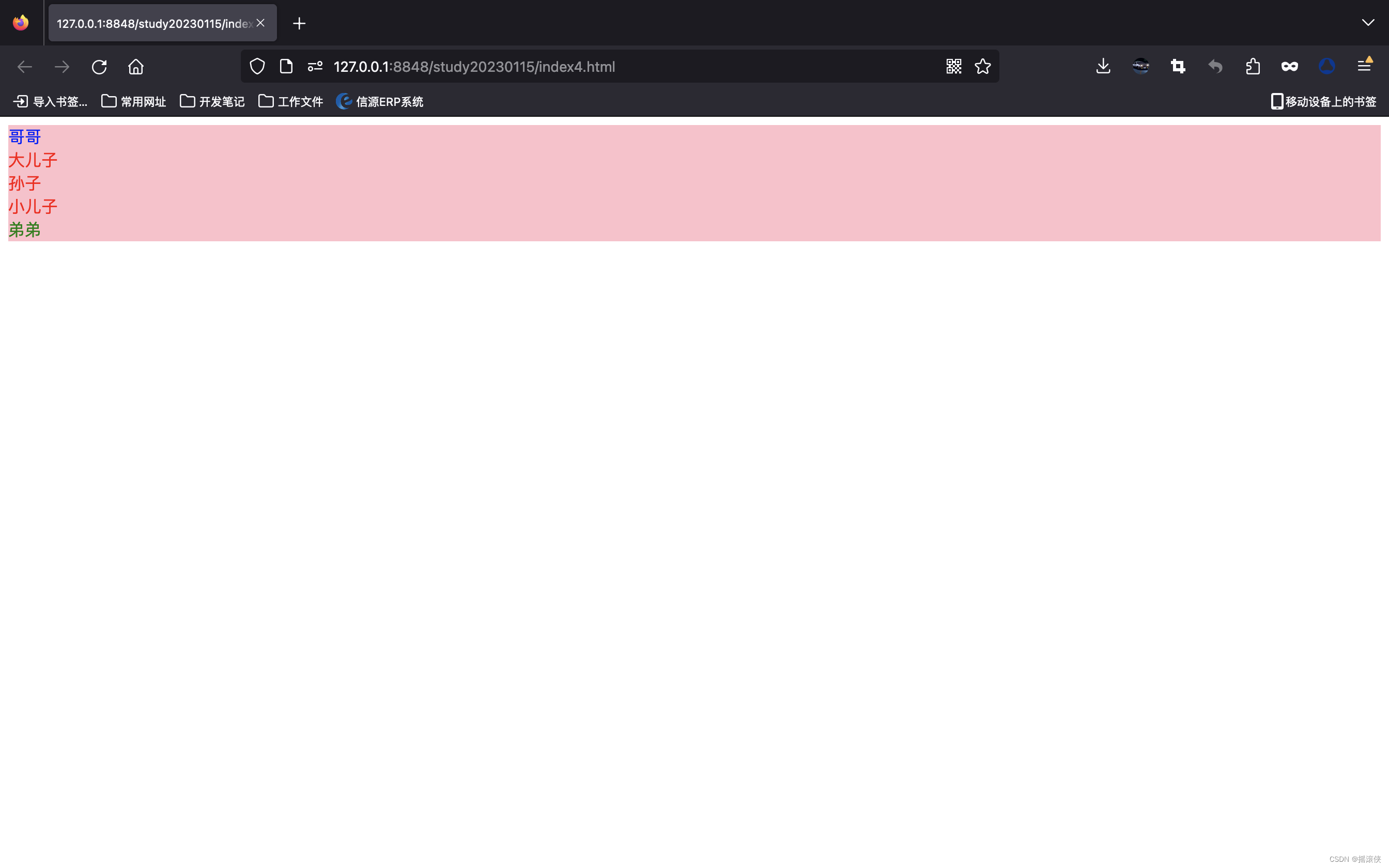
$("ul li:gt(2)").css("color","red");
$("ul li:lt(2)").css("color","skyblue");
alert($("input:not(:checked)").length);//找到所有没有被选中的选择框
})
运行效果图