JQuery
官网:https://jquery.com/
1-选择器
选择器包括 :
-
选择器 :对元素的获取
-
筛选器:对已经获取到的元素集合进行二次筛选
基本选择器:
语法: $(选择器)
返回值:放在一个数组里面返回的
注意: id选择器只能选择第一个
特殊选择器
语法: $(选择器)
对你已经存在的选择器进行修饰
-
:first 第一个元素
-
:last 最后一个元素
-
:eq(数字) 按照索引排列的第几个
-
:odd 按照索引排列的奇数个
-
:even 按照索引排列的偶数个
筛选器
对JQuery的元素集合进行二次筛选
-
first() 元素集合里面的第一个
-
last() 元素集合的最后一个
-
next() 同级后面的第一个元素
-
nextAll() 同级后面的全部元素
-
nextAll(选择器) 同级后面的指定元素
-
nextUntil() 和nextAll() 是一样的用法
-
nextUntil(选择器) 获取当前元素后面的所有兄弟元素,直到选择器元素为止(不包括选择器和第一个)
-
prev() 同级前面的第一个元素
-
prevAll() 同级前面的全部元素
-
prevUntill() 和prevAll()是一样的
-
prevUntill(选择器) 获取当前元素前面面的所有兄弟元素,直到选择器元素为止(不包括选择器和第一个)
-
parent() 获取到当前元素的父元素
-
parents() 获取到所有的父元素集合
-
children() 获取所有子元素
-
siblings() 获取所有兄弟元素,自己除外 siblings(选择器) 可以选择具体的兄弟元素
-
find() 获取所有后代元素
2-操作文本
html()
语法:元素.html()
作用:获取该元素的文本内容
语法:元素.html(“内容”)
作用:设置该元素的文本,完全覆盖
text()
语法:元素.text()
作用:获取该元素的文本内容
语法:元素.text(“内容”)
作用:设置该元素的文本,不设置html结构
val()
语法:元素.val()
作用:获取该表单的value ,用于表单
语法:元素.val(“内容”)
作用:设置该value的文本
3-操作类名
addClass()
语法:元素.addClass(“类名”)
作用:添加类名
removeClass()
语法:元素.removeClass(“类名”)
作用:删除类名
hasClass()
语法:元素.hasClass(“类名”)
作用:判断是否有该类名
返回: boolean
toggleClass()
语法:元素.toggleClass(“类名”)
作用:有就添加,没有就删除
操作元素样式
css()
语法:元素.css(“width”)
作用:获取元素样式
语法:元素.css(“width”,300)
作用:设置元素样式
语法:元素.css({ }) 对象写法
作用:设置元素样式
绑定事件
on()
基础绑定:
语法1:元素.on(事件类型,事件处理函数)
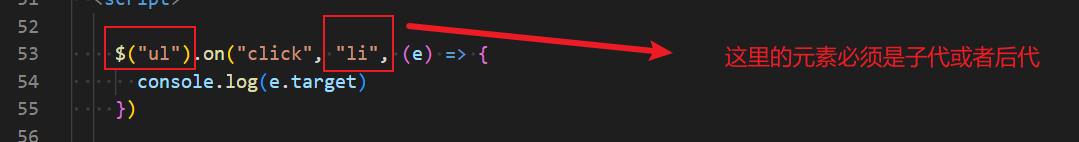
事件委托:
语法2:元素.on(事件类型,“事件源元素的子代或后代元素” ,事件处理函数)

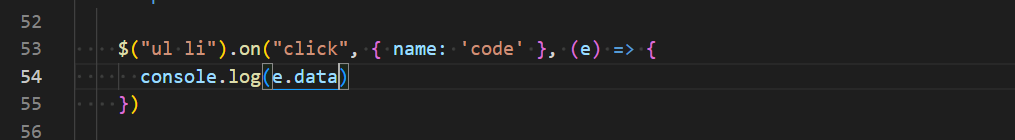
基础绑定:
语法3:元素.on(事件类型,复杂数据类型 ,事件处理函数)
复杂数据类型:用于传递给事件的参数
获取数据: e.data

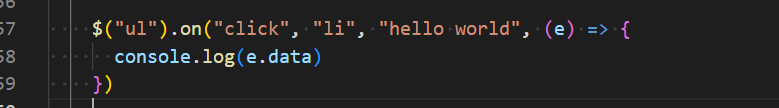
事件委托加传递参数
语法4:元素.on(事件类型,选择器 , 数据类型 ,事件处理函数)
复杂数据类型:用于传递给事件的参数
获取数据: e.data

one()
-
也是用来绑定事件的方法
-
和 on()方法的参数和使用形式一模一样
-
只不过绑定的事件只能执行一次
节点操作
创建节点:
语法: $(html结构字符串)
插入节点:
内部插入:
append()
语法: 父元素.append(子元素)
作用:把子元素插入到父元素内部,放在末尾的位置
appendTo()
语法: 子元素.append(父元素)
作用:把子元素插入到父元素内部,放在末尾的位置
prepend()
语法: 父元素.prepend(子元素)
作用:把子元素插入到父元素内部,放在前面的位置
prependTo()
语法: 子元素.prepend(父元素)
作用:把子元素插入到父元素内部,放在前面的位置
外部插入:
after()
语法:存在元素.after(插入元素)
作用:把插入元素排在元素的后面,以兄弟关系出现
insertAfter()
语法:插入元素.insertAfter(存在元素)
作用:把插入元素排在元素的后面,以兄弟关系出现
before()
语法:存在元素.insertAfter(插入元素)
作用:把插入元素排在元素的前面,以兄弟关系出现
insertBefore()
语法:插入元素.insertAfter(存在元素)
作用:把插入元素排在元素的前面,以兄弟关系出现
删除节点:
remove()
语法:元素.remove()
作用:把自己从父元素中移出
empty()
语法:元素.empty()
作用:把自己变成空标签,把所有后代节点全部移出
替换节点:
replaceWith()
语法:换下节点.replaceWith(换上节点)
replaceAll()
语法:换上节点.replaceWith(换下节点)
克隆节点
clone()
语法:元素集合.clone()
属性操作
三种操作属性方法:
-
attr() 和 removeAttr()
-
prop() 和 removeProp()
-
data() 和 removeData()