一直使用vue.js写项目,搞来搞去都快忘了jQ了,最近要写公司官网,决定用jQ来写,先做准备工作,选择一个自动化构建工具gulp,具体的可以看官网,我看了这篇博文,清晰明了
项目路径:
testGulp/
├── app/
│ ├── static/
│ │ ├── images/
│ │ │ └─ index.jpg
│ │ ├── less/
│ │ │ └─ index.less
│ │ └── scripts/
│ │ └─ index.js
│ └── views/
│ └─ index.html
│
├── dist/
└── release/
需要我们npm init一下,然后不断的回车,就会生成一个package.json文件了,package.json:
{
"name": "testGulp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Kevin",
"license": "ISC",
"dependencies": {},
"devDependencies": {
"gulp": "^3.9.1",
"gulp-autoprefixer": "^4.0.0",
"gulp-clean": "^0.3.2",
"gulp-concat-dir": "^1.0.0",
"gulp-imagemin": "^4.0.0",
"gulp-less": "^3.3.2",
"gulp-minify-css": "^1.2.4",
"gulp-minify-html": "^1.0.6",
"gulp-plumber": "^1.1.0",
"gulp-run-sequence": "^0.3.2",
"gulp-uglify": "^3.0.0",
"gulp-zip": "^4.0.0"
}
}
安装模块:
打开终端通过输入 npm install package(安装的包名,如:gulp) —save-dev然后回车
(使用—save-dev(也可以缩写成-D)输出的会出现在devDependencies,代表着是开发调试时的依赖,等到项目真正发布的时候不会真正出现在项目中。
使用—save(也可以缩写成-S)输出的会出现在dependencies,代表着是发布后的依赖,等到项目真正发布的时候会真正出现在项目中,缺少它们项目会运行不了。)
建gulpfile.js文件,gulp会运行这个文件中的js,我的文件最终内容如下:
//使用严格模式。保证js的严谨,养成一个好习惯。
'use strict';
//使用require引入所有需要的模块,Gulp.js是基于Node.js构建的
//因为Node.js遵循CommondJS规范
//CommondJS其中有一个Modules规范,使其可以以同步的模式加载模块
var gulp = require('gulp'),
//压缩js
uglify = require('gulp-uglify'),
//编译Less
less = require('gulp-less'),
//压缩css
minifyCss = require('gulp-minify-css'),
//自动前缀补全
autoprefixer = require('gulp-autoprefixer'),
//压缩HTML
minifyHtml = require('gulp-minify-html'),
//压缩图片
imagemin = require('gulp-imagemin'),
//管合并,可以合并同一目录下的所有文件,好处是可以减少网络请求
concat = require('gulp-concat-dir'),
//错误处理提示插件
plumber = require('gulp-plumber'),
//压缩文件
zip = require('gulp-zip'),
//控制task中的串行和并行。(gulp默认是并行)
//串行是指多个任务时,各个任务按顺序执行,完成一个之后才能进行下一个。
//并行指的是多个任务可以同时执行。
runSequence = require('gulp-run-sequence'),
//用来删除文件
clean = require('gulp-clean');
//创建一个名为js的任务
gulp.task('js', function(){
// 首先取得app/static/scripts下的所有为.js的文件(**/的意思是包含所有子文件夹)
return gulp.src('app/static/scripts/**/*.js')
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//合并同一目录下的所有文件,并将合并的目录名作为合并后的文件名
.pipe(concat({ext: '.js'}))
//js压缩
.pipe(uglify())
//将合并压缩后的文件输出到dist/static/scripts下(假如没有dist目录则自动生成dist目录)
.pipe(gulp.dest('dist/static/scripts'))
});
//创建一个名为less的任务
gulp.task('less', function(){
// 首先取得app/static/less下的所有为.less的文件(**/的意思是包含所有子文件夹)
return gulp.src('app/static/less/**/*.less')
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//编译less文件使其转换为css文件
.pipe(less())
//前缀自动补全插件
.pipe(autoprefixer())
//合并同一目录下的所有文件,并将合并的目录名作为合并后的文件名
.pipe(concat({ext: '.css'}))
//css压缩
.pipe(minifyCss())
//将合并压缩后的文件输出到dist/static/css下(假如没有dist目录则自动生成dist目录)
.pipe(gulp.dest('dist/static/css'))
});
//创建一个名为html的任务
gulp.task('html', function(){
// 首先取得app/views下的所有为.html的文件(**/的意思是包含所有子文件夹)
return gulp.src('app/views/**/*.html')
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//html压缩
.pipe(minifyHtml())
//将压缩后的文件输出到dist/views下(假如没有dist目录则自动生成dist目录)
.pipe(gulp.dest('dist/views'))
});
//创建一个名为images的任务
gulp.task('images', function(){
// 首先取得app/static/images下的所有为.{png,jpg,jpeg,ico,gif,svg}后缀的图片文件(**/的意思是包含所有子文件夹)
return gulp.src('app/static/images/**/*.{png,jpg,jpeg,ico,gif,svg}')
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
.pipe(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化
}))
//将压缩后的图片输出到dist/static/images下(假如没有dist目录则自动生成dist目录)
.pipe(gulp.dest('dist/static/images'))
});
//创建一个名为clean的任务
gulp.task('clean', function(){
// 首先取得dist/*下的所有文件
return gulp.src('dist/*', {read: false})
//删除dist/*下的所有文件
.pipe(clean())
})
//创建一个名为public的任务
gulp.task('public', function(){
// 首先取得dist/*下的所有文件
return gulp.src('dist/*')
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//将dist/*下的所有文件进行压缩打包生成为public.zip文件
.pipe(zip('public.zip'))
//将生成的public.zip文件输出到release下(假如没有release目录则自动生成release目录)
.pipe(gulp.dest('release'))
})
//创建一个名为watch的任务
gulp.task('watch', function(){
//监听各个目录的文件,如果有变动则执行相应的任务操作文件
gulp.watch('app/static/scripts/**/*.js',['js']);
gulp.watch('app/static/less/**/*.less',['less']);
gulp.watch('app/views/**/*.html',['html']);
})
//创建一个名为redist的任务
gulp.task('redist', function(){
//先运行clean,然后并行运行html,js,less,images,watch
//如果不使用gulp-run-sequence插件的话,由于gulp是并行执行的
//有可能会出现一种情况(其他文件处理速度快的已经处理完了,然后clean最后才执行,会把前面处理完的文件删掉,所以要用到runSequence)
runSequence('clean', ['html', 'less', 'js', 'images', 'watch'])
})
//创建一个名为default的任务(上面的任务都可以没有,但是这个任务必须有,不然在终端执行gulp命令会报错)
//在终端上输入gulp命令,会默认执行default任务,并执行redist任务
gulp.task('default', ['redist']);
最后,打开终端,输入gulp就可以了,打包zip输入gulp public。
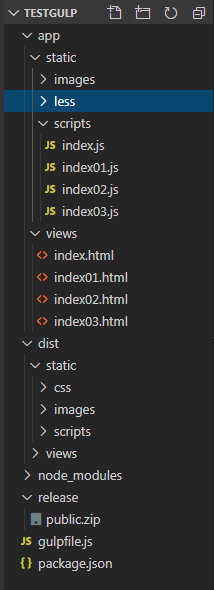
最终文件目录:

!!!!!!!唯一要注意的是下载gulp版本的时候,注意他的是3.9.1版本,而你用npm下载的是最新的4版本以上,语法有所差异,运行时就会报错,要不然你就下载3的版本,要不然你就去看看官网上的差别,修改gulpfile.js文件