MUI框架的上拉加载列表使用方法
MUI官方称它轻量、原生、以iOS平台UI为基础,补充部分Android平台特有的UI控件,
开发工具指定是HBulider莫属,然后新建Web项目,结构如下:

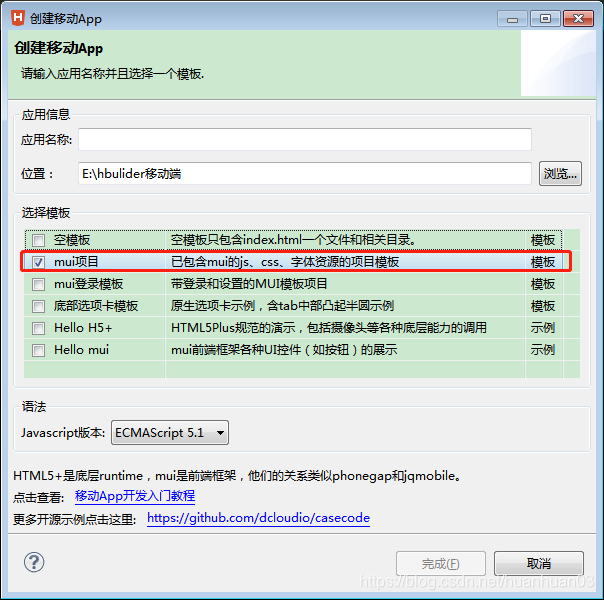
因为你的项目里要大量引入mui扩展插件的css/js,要下载这些文件,你可以再新建一个mui项目,这里面有MUI所有的组件文件还有示例:

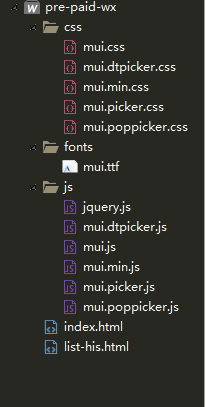
从这个模板里面拿出你要的文件放进自己的项目:

然后开始造作吧,项目后端还没通,所有用的假数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script src="js/mui.min.js"></script>
<script src="js/mui.picker.js"></script>
<script src="js/mui.dtpicker.js"></script>
<script src="js/mui.poppicker.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<link href="css/mui.picker.css" rel="stylesheet"/>
<link href="css/mui.dtpicker.css" rel="stylesheet"/>
<link href="css/mui.poppicker.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
<style type="text/css">
/*不要学我,样式写在外面,我这是示例*/
.timeBtn{
width: 100%;
}
#refreshContainer{
top: 100px;
height: 400px;
border-top: 1px solid #0062CC;
border-bottom: 1px solid #0062CC;
}
.mui-table-view-cell.mui-active{
background-color: #0062CC;
}
</style>
</head>
<body>
<button type="button" class="starttime timeBtn" id="starttime">开始日期</button>
<button type="button" class="endtime timeBtn" id="endtime">结束日期</button>
<!-- 滚动容器 -->
<div id="refreshContainer" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!--数据列表-->
<ul class="mui-table-view mui-table-view-chevron">
</ul>
</div>
</div>
<script>
// 日期组件
document.getElementById('starttime').addEventListener('tap', function(){
option={"type":"date","beginYear":"1980","endYear":"2080"};
var picker = new mui.DtPicker(option);
picker.show(function(rs) {
document.getElementById('starttime').innerHTML = rs.text;
});
},false);
//结束时间
document.getElementById('endtime').addEventListener('tap', function(){
option={"type":"date","beginYear":"1980","endYear":"2080"};
var picker = new mui.DtPicker(option);
picker.show(function(rs) {
document.getElementById('endtime').innerHTML = rs.text;
});
},false);
// 上拉加载
mui.init({
pullRefresh : {
container: '#refreshContainer',//待刷新区域标识,querySelector能定位的css选择器均可,比如:id、.class等
up: {
height:50,//可选.默认50.触发上拉加载拖动距离
auto:true,//可选,默认false.自动上拉加载一次
contentrefresh : "拼命加载...",//可选,正在加载状态时,上拉加载控件上显示的标题内容
contentnomore:'- 我是有底线的 -',//可选,请求完毕若没有更多数据时显示的提醒内容;
callback :pullfreshFun //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
}
}
});
var counter = 10 // 当前页数
function pullfreshFun () {
var result = ""
// ajax请求list数据 传入counter页数
setTimeout(function () {
for (var j = 0; j < counter; j++) {
result += '<li class="mui-table-view-cell">'+counter+'</li>'
}
$('#refreshContainer .mui-scroll .mui-table-view').append($(result))
mui('#refreshContainer').pullRefresh().endPullupToRefresh((++counter>15));// 这个15是你获取数据的总页数,当你请求的页数counter>你的总页数(后台获取或者自己计算),则结束上拉加载
}, 5000)
}
</script>
</body>
</html>
看一下效果:

压缩完有些小,凑合看吧






