cxSelect_1">Jquery cxSelect多级联动下拉组件的使用
虽然,现在的项目大都不直接使用jquery进行开发了。但是身为后端的我依然遇到了,单体项目,themeleaf模板全栈开发
下面记录一下如何使用(文档这些对我们这些后端来说不是很友好)
- 首先页面中要引入它的js(我这里是themeleaf)
<th:block th:include="include :: jquery-cxselect-js" />
js直接:
<script src="jquery.js"></script>
<script src="jquery.cxselect.js"></script>
- 级联的select们必须用一个dom(id可以随意取)包裹起来,必须要有class属性
<!--
select 必须放在元素 id="element_id" 的内部,不限层级
select 的 class 任意取值,也可以附加多个 class,如 class="province otherclass",在调用时只需要输入其中一个即可,但是不能重复
-->
<div id="element_id">
<select class="curriculum"></select>
<select class="chapter"></select>
</div>
-
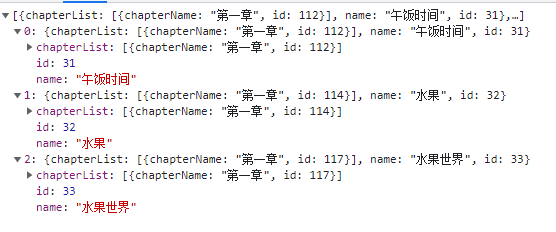
发请求获取数据,数据是json(级联下拉数据类似于多层循环,java中就是对象套list,list里面的对象再套list),$(’#element_id’)对应最外层的id属性值
// 通过默认url获取 var urlSelect = 'selectdata'; //设置请求路径 $.cxSelect.defaults.url = urlSelect; $('#element_id').cxSelect({ selects: ['curriculum', 'chapter'], nodata: 'none', jsonSub: 'chapterList' });
selects数组中的数据,就是select下拉框的class属性的值,顺序很重要,比如数组第一个值就对应第一个下拉框
jsonSub:子select的list数据字段(这里是统一指定,即设置后每一个子级的数据字段都叫这个名字),不指定该属性,它默认会去找“s”这个字段
-
需要注意的是,下拉框我们希望浏览name,选择id
<select class="curriculum" name="curriculumId" data-json-name="name" data-json-sub="chapterList" data-json-value="id" data-first-title="所属课程"> <option value="">请选择</option> </select>data-json-name:指定下拉时展示的数据字段,默认找“n”这个字段
data-json-value:指定选中时取哪个字段作为值
data-json-sub:如果返回的Json数据的子级下拉数据字段不完全同名,可以单独为每一个下拉框指定子级list字段名
ok