在这一次的Web开发教程中,我会尽力解答有关于jQuery和AngularJS的两个非常常见的问题,即jQuery和AngularJS之间的区别是什么?也就是说jQuery VS AngularJS?
今天我不会仅仅只是解释两者的差异和列举两种技术的功能特点,我还会尽量解答一些相关的问题和概念。例如:
- 什么时候使用jQuery/AngularJS?
- 怎样避免在jQuery样式中使用AngularJS 的常见错误?
- 从开发人员的角度作代码比较
- 我们能否和AngularJS一起,或在AngularJS的内部使用jQuery?

jQuery
jQuery是一个轻量级的,功能丰富的JavaScript库,它可以帮助web开发人员通过使用JavaScript来简化客户端脚本对web应用程序的使用。它可以广泛地简化在网站上使用JavaScript,既轻巧又快速。
因此,使用jQuery,我们可以:
- 方便操纵网页内容
- 应用样式使UI更具吸引力
- 简单的DOM遍历
- 效果和动画
- 让执行AJAX调用和运行公用程式变得更简单
- 等等
正如前面提到的,jQuery是一个JavaScript库,所以我们可以在应用程序中部分/全部地使用这个库来实现它提供的单个或多个功能(如上所列)。例如,我们可以在应用程序中只使用jQuery库生成一定的效果和动画,可以只执行基于AJAX的调用,也可以使用以上列出的所有功能。就像一个插件一样。
AngularJS
AngularJS是出自于搜索引擎巨头谷歌的一个产品,并且是一个基于MVC的开源框架(被认为是最好的和唯一的下一代架构)。AngularJS是构建高度丰富的客户端web应用程序的强大工具。
作为一个框架,它决定了我们必须遵循一些规则和结构化的方法。这不只是一个JavaScript库,也是一个完美设计的框架(框架工具以一种真正互联的方式一起工作)。
在功能方面,jQuery VS AngularJS的话,AngularJS能提供更多的功能:
- 双向数据绑定
- REST友好
- 基于MVC的模式
- 深层链接
- 模板
- 表单验证
- 依赖注入
- 本地化
- 完整的测试环境
- 服务器通信
注:想要获得有关MVC的更多详细信息,请点击这里。
什么时候使用jQuery或AngularJS?
在大多数情况下,我们无法在应用程序开发中理解这些技术的真正价值。AngularJS最适合于开发web应用程序,因为它工作在HTML代码和JSON数据上,有助于开发互动性和强大的应用程序,但如果是一个简单的网站,那么就会导致一个加载速度慢和相当不稳定的网站。
虽然jQuery是一个快速,功能丰富的语言,有一个可圈可点的JavaScript库,和一个很棒的能够创建功能丰富的网站的工具。它还有内置的功能,如HTML文档遍历,事件处理,操作,动画和Ajax支持,以及其他能让开发核心网站变得更容易和更简单的功能。因此在使用这些高度直观又强大的语言之前,有必要构建一个开发高级web应用程序或网站开发的完善的方法。
不要在jQuery样式中使用AngularJS
jQuery有大量的插件存在,因此更方便开发人员在网站上插入这些插件,让它们乖乖办事。另一方面,AngularJS因为其完全不同的结构,使得它很难找到也很难创建一个简单地放置在网站上就能运作良好的插件。不过,AngularJS有jqLite,jqLit具备了jQuery的功能,可以用于开发不同的插件,以满足每个网站的需要,避开开发或修补旧插件的代码然后嵌入到网站上。
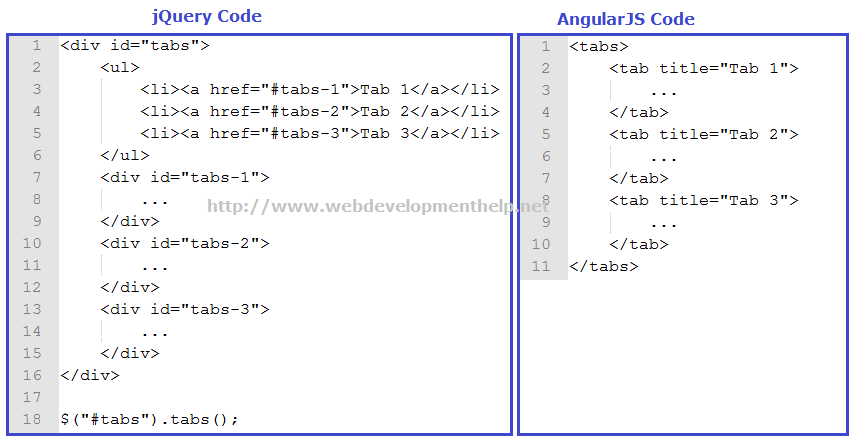
代码比较
从开发人员的角度代码的比较结果如下:

我们能否和AngularJS一起,或在AngularJS的内部使用jQuery?
在某些情况下,我们可能需要AngularJS应用程序使用jQuery库。现在,AngularJS可以在应用程序中使用jQuery,当应用程序自展的时候。否则,Angular将使用自带的jQuery的子集工具,也就是我们在上面提到的jqLite。
最后的思考
在比较AngularJS VS jQuery的同时,我们应该要理解的是,两者既不能完全取代对方,也不是相互竞争的关系。jQuery最适合DOM操作,而AngularJS适合于web应用程序的开发。所以,如果你想开发强大的应用程序,那么选择AngularJS,如果想增加更多的功能,并在网站上执行DOM操作的话,那么使用jQuery。

