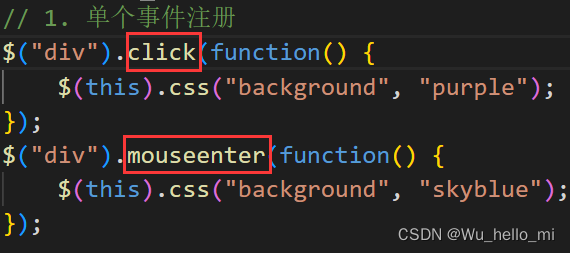
一、单个事件注册
语法:


其他事件和原生基本一致。 比如mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll 等

二、事件处理 on() 绑定事件
on() 方法在匹配元素上绑定一个或多个事件的事件处理函数。
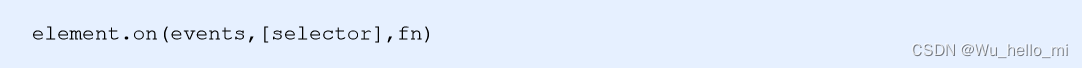
语法:

1. events:一个或多个用空格分隔的事件类型,如"click"或"keydown" 。
2. selector: 元素的子元素选择器 。
3. fn:回调函数 即绑定在元素身上的侦听函数。
on() 方法优势1:
①绑定多个事件,多个处理事件处理程序。

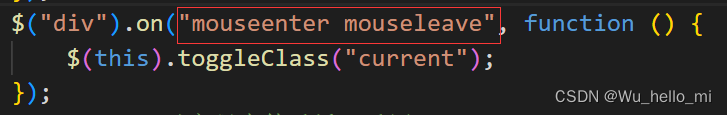
②如果事件处理程序相同:
注意:多个事件间用空格隔开;

on() 方法优势2:
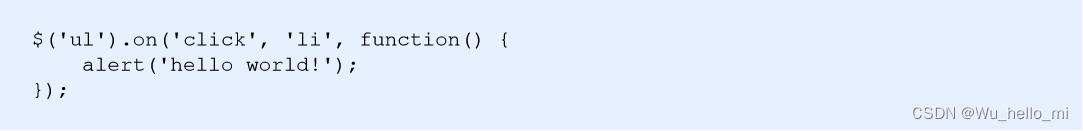
可以事件委派操作 。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。

以上代码的意思:给ul绑定了点击事件click,但是触发对象是li,点击li后会有事件冒泡 冒到父亲身上,而父亲身上有个点击事件,所以会执行这个程序。
在此之前有bind(), live() delegate()等方法来处理事件绑定或者事件委派,最新版本的请用on替代他们。
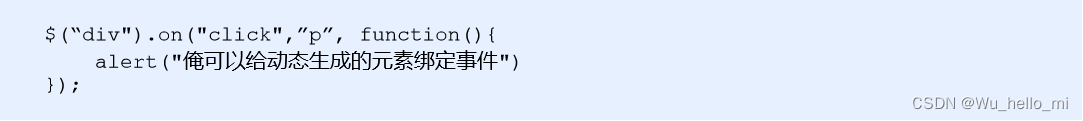
on() 方法优势3:on() 可以给动态生成的元素绑定事件
而click() 不行给动态生成的元素绑定事件


案例:发布微博案例
- 点击发布按钮, 动态创建一个小li,放入文本框的内容和删除按钮, 并且添加到ul 中
- 点击的删除按钮,可以删除当前的微博留言。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none
}
.box {
width: 600px;
margin: 100px auto;
border: 1px solid #000;
padding: 20px;
}
textarea {
width: 450px;
height: 160px;
outline: none;
resize: none;
}
ul {
width: 450px;
padding-left: 80px;
}
ul li {
line-height: 25px;
border-bottom: 1px dashed #cccccc;
display: none;
}
input {
float: right;
}
ul li a {
float: right;
}
</style>
<script src="jquery.min.js"></script>
<script>
$(function () {
// 1.点击发布按钮, 动态创建一个小li,放入文本框的内容和删除按钮, 并且添加到ul 中
$(".btn").on("click", function () {
var li = $("<li></li>");
li.html($(".txt").val() + "<a href='javascript:;'> 删除</a>");
$("ul").prepend(li);
li.slideDown();
$(".txt").val("");
})
// 2.点击的删除按钮,可以删除当前的微博留言li
// $("ul a").click(function() { // 此时的click不能给动态创建的a添加事件
// alert(11);
// })
// on可以给动态创建的元素绑定事件
$("ul").on("click", "a", function () {
$(this).parent().slideUp(function () {
$(this).remove();
});
})
})
</script>
</head>
<body>
<div class="box" id="weibo">
<span>微博发布</span>
<textarea name="" class="txt" cols="30" rows="10"></textarea>
<button class="btn">发布</button>
<ul>
</ul>
</div>
</body>
</html>参考:黑马