在 jQuery 中,
.each()方法和.data()方法都是常用的工具。这两个方法的用法和概念如下:
🌙一、.each() 方法:
.each()方法是 jQuery 对象的方法,用于遍历匹配元素集合中的所有元素,并对每个元素执行一个回>调函数。该方法的语法如下:$(selector).each(function(index, element){ // 回调函数 });其中,
selector是用于匹配元素的选择器,可以是任何 jQuery 选择器;index是当前元素在集合中的索引;element是当前元素的 DOM 对象。下面是一个使用
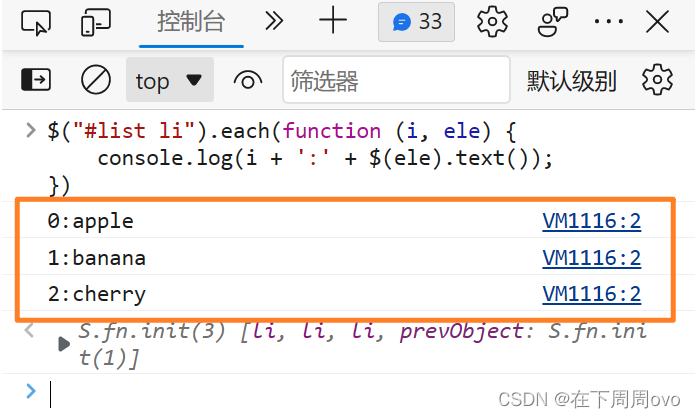
.each()方法的例子,假设有如下 HTML 代码:<ul id="list"> <li>Apple</li> <li>Banana</li> <li>Cherry</li> </ul>我们可以使用如下代码遍历上述列表中的每个
<li>元素,并在控制台输出其文本内容:$('#list li').each(function(index, element) { console.log(index + ': ' + $(element).text()); });输出结果如下:
0: Apple 1: Banana 2: Cherry
🌙二、.data()方法:
.data()方法是 jQuery 对象的方法,用于在元素上存储数据,或从元素上读取数据。该方法的语法如下:
- 存储数据:
$(selector).data(key, value);其中,
selector是用于匹配元素的选择器,可以是任何 jQuery 选择器;key是数据的键名,value>是数据的键值。
- 读取数据:
$(selector).data(key);其中,
selector是用于匹配元素的选择器,可以是任何 jQuery 选择器;key是要读取的数据的键名。下面是一个使用
.data()方法的例子,假设有如下 HTML 代码:<div id="myDiv">Hello, world!</div>我们可以使用如下代码向
<div>元素存储一些数据,并从中读取数据:// 存储数据 $('#myDiv').data('name', 'zhou'); $('#myDiv').data('age', 3); // 读取数据 console.log($('#myDiv').data('name')); // 输出 "zhou" console.log($('#myDiv').data('age')); // 输出 3在上面的例子中,我们使用
.data()方法向<div>元素存储了两个数据,分别是名字和年龄。然后我>们使用.data()方法从中读取了这些数据,并输出到控制台中。