一、什么是 jQuery?
jQuery 是一款流行的 JavaScript 框架,被广泛应用于 Web 开发中。它简化了 DOM 操作、事件处理、动画效果等常见任务,提供了丰富的 API 和插件,让开发者能够快速地实现各种功能。jQuery设计的宗旨是"write Less,Do More",即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
二、jQuery 的特点
- 简单易用:相对于原生 JavaScript,jQuery 的语法更加简洁,API 更加易懂。
- 跨浏览器兼容性好:jQuery 可以很好地兼容多个主流浏览器,并且解决了不同浏览器之间的兼容性问题。
- 操作 DOM 的便利性:jQuery 封装了大量操作 DOM 元素的 API,使得开发者无需编写大量重复的代码就能轻松操纵页面元素。
- 丰富的插件库:jQuery 生态系统非常丰富,包含了大量的插件,可以满足各种不同的需求。
- 高效的动画效果:jQuery 可以实现各种动画效果,比如淡入淡出、滑动、旋转等,而且这些动画效果非常流畅。
三、jquery.js 和 jquery.min.js 之间的区别:
1、文件大小:
jquery.js 是未压缩版本的 jQuery 文件,包含了完整的注释和非必要的空格等,以便更容易地理解代码和调试。而 jquery.min.js 是压缩后的版本,已经将多余的空白字符和注释删除,从而减小了文件大小。
2、加载速度
由于 jquery.min.js 文件体积更小,因此在网络传输时下载速度更快。这意味着在加载页面时,浏览器可以更快地下载和解析 jquery.min.js 文件,并且更快地开始执行页面上的其他代码。
3、生产环境 vs 开发环境
在开发过程中,我们通常需要使用 jquery.js 这种未压缩版本的文件来进行代码调试和修改。而在生产环境中,我们则应该使用 jquery.min.js 来提高网站的加载速度和性能。
四、下载和使用jQuery
1、不同版本的jQuery有何区别?
jQuery 的不同版本主要有两类:主线版本(jQuery 1.x 和 jQuery 2.x)和稳定版本(jQuery 3.x)。
| 版本 | 日期 | 新特性 | 主要区别 |
|---|---|---|---|
| jQuery 1.x | 2006年 | 支持IE 6/7/8等旧版浏览器 | 使用过时API,不支持现代浏览器的新特性 |
| jQuery 2.x | 2013年 | 放弃对IE 6/7/8的支持,专注于现代浏览器,使用了新的JavaScript技术 | 去除了旧版浏览器支持,API与jQuery 1.x类似 |
| jQuery 3.x | 2016年 | 增加对SVG元素、Web Components等特性的支持,修复了一些bug | 在继承2.x的性能优势的基础上,去除了更多过时API |
在选择使用哪个版本的 jQuery 时,我们需要考虑到自己的项目所支持的浏览器版本,如果需要支持 IE 6/7/8 等旧版浏览器,则需要选择使用 jQuery 1.x;如果只需支持现代浏览器,则可以选择 jQuery 2.x 或 jQuery 3.x。同时,我们还需要考虑 jQuery 的稳定性、性能、安全性等因素。一般来说,我们推荐使用最新的稳定版本的 jQuery,以便获取更好的性能和更多的特性支持。
2、下载jQuery和使用
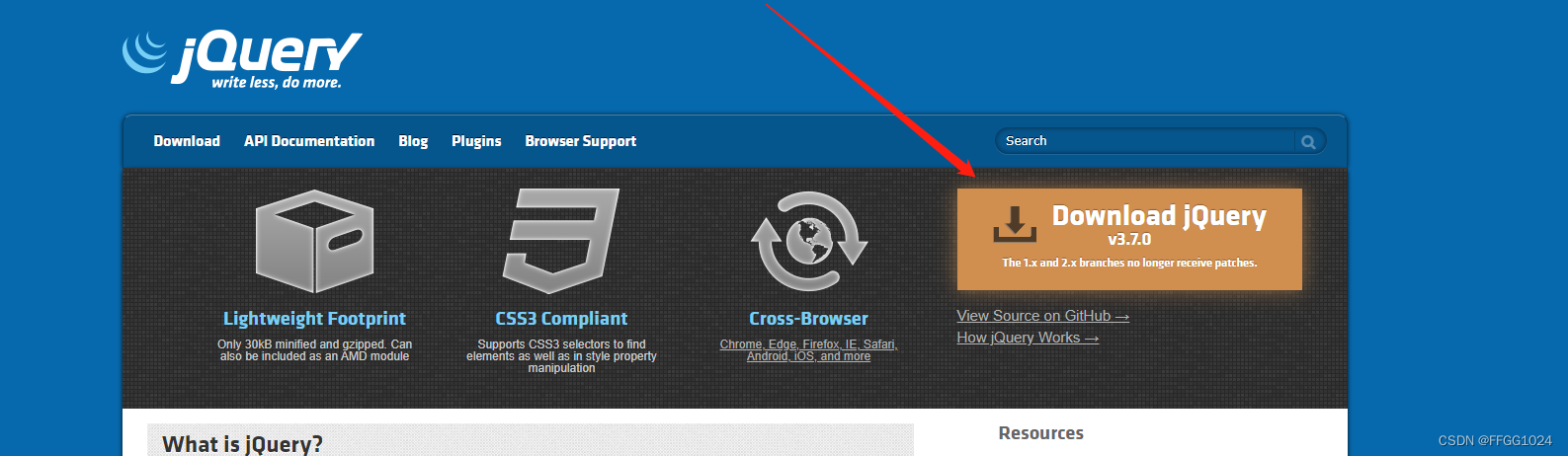
jQuery官网:jQuery,点击黄色download。


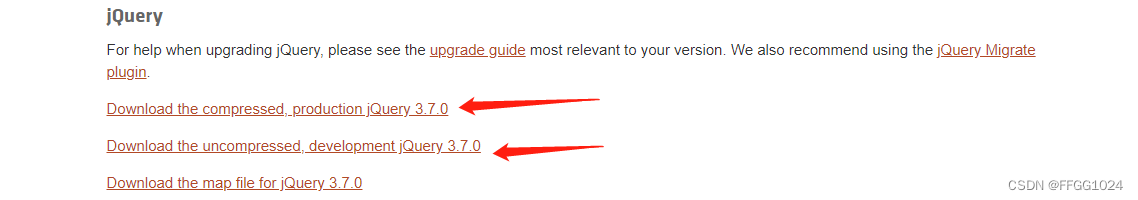
上面为生产版本 jquery.min.js,下面为开发版本 jquery.js。
点击上面版本,复制内容即可,如下:

打开自己使用的开发工具,新建js文件将代码粘贴进去即可,使用时要引用其路径。 如:
javascript"><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>


![[创业之路-68]:科创板上市公司符合哪些条件](https://img-blog.csdnimg.cn/img_convert/abfc5dfbc4304c9f9e5b93e7f5bf067f.jpeg)