目录
一、初识JQuery
1.1JQuery介绍
导入方式
常用公式
1.2快速入门
二、JQuery入门
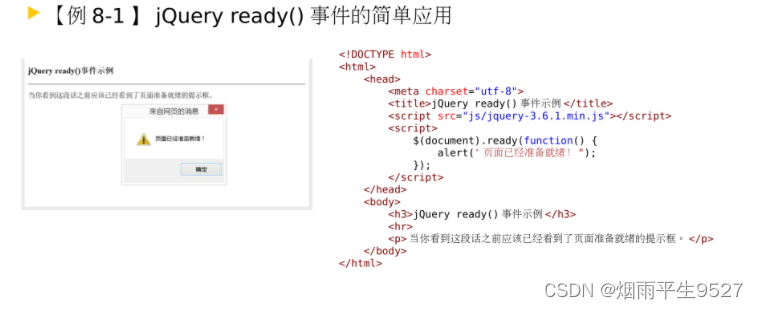
2.1文档就绪函数
2.2名称冲突
2.3JQuery选择器
表单选择器
2.4JQuery过滤器
基础过滤器(Basic Fiter)
子元素过滤器
内容过滤器
可见性过滤器
三、JQuery事件与特效
3.1JQuery事件
文档/窗口事件
键盘事件
编辑 鼠标事件
表单事件
jQuery事件绑定与解除
3.2特效
jQuery隐藏和显示
jQuery淡入和淡出
jQuery滑动
jQuery动画
改变元素位置
3.3jQuery方法链接
四、JQuery DOM
jQuery获取和设置
text()
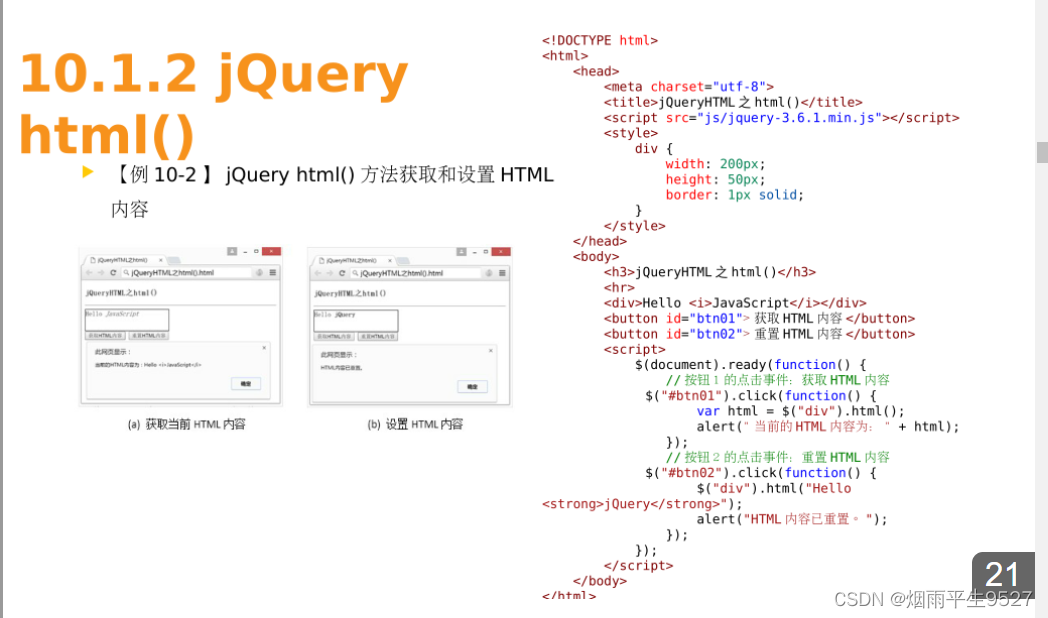
Html()
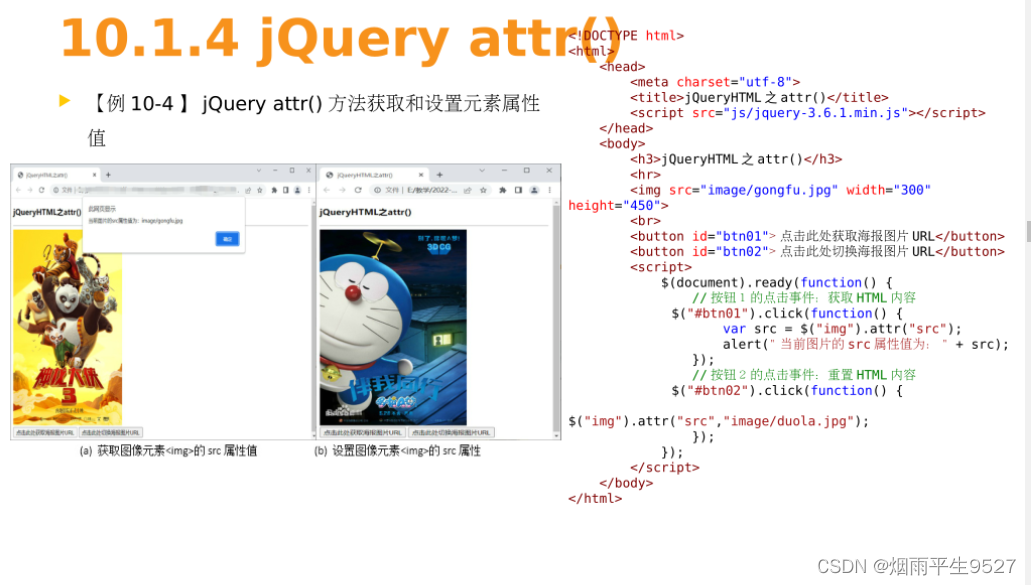
attr()
CSS()
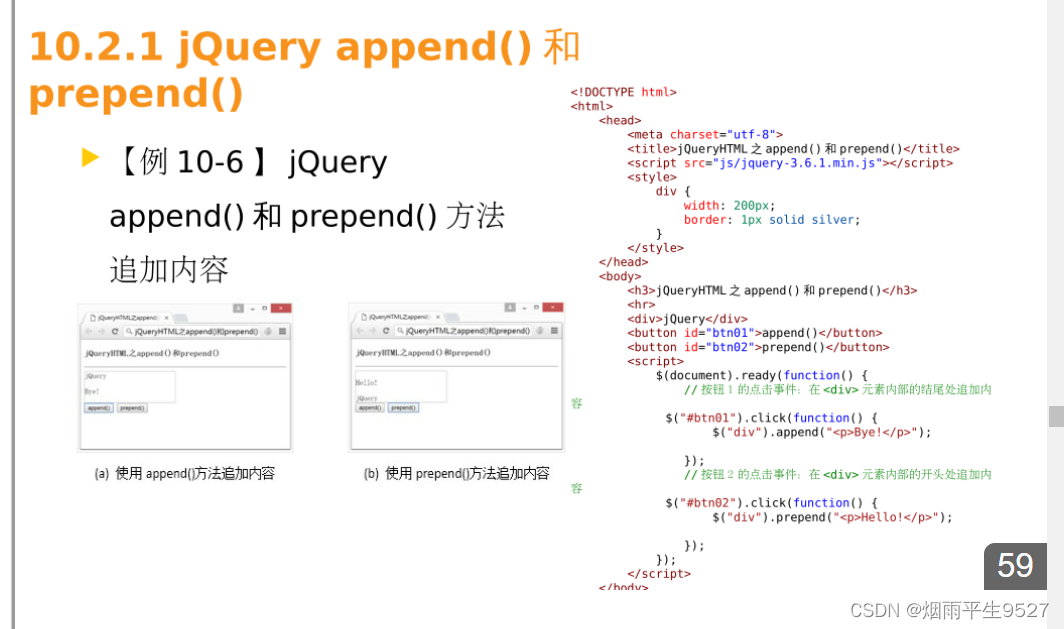
jQuery添加
append()和preappend()
after()和before()
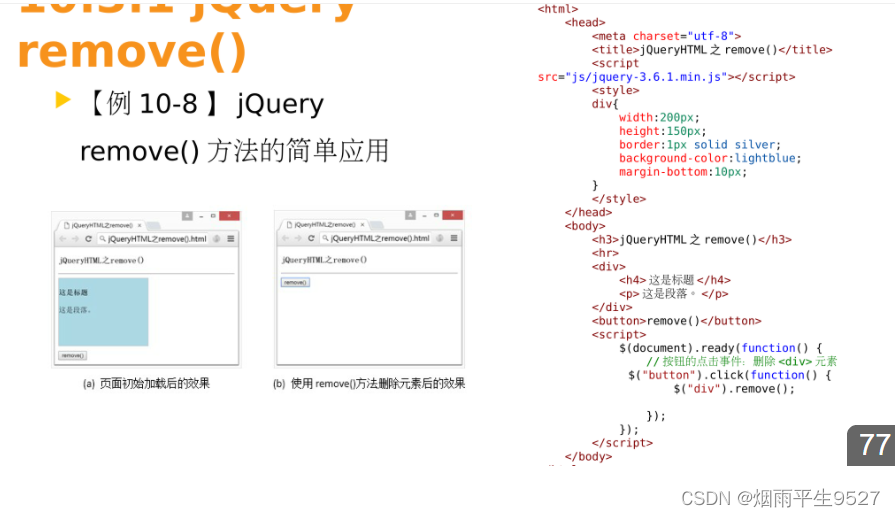
jQuery删除
jQuery类属性
addclass()
编辑 removeClass()
toggleclass()
jQuery尺寸编辑
五、JQuery 遍历
5.1HTNL家族树
5.2jQuery后代遍历
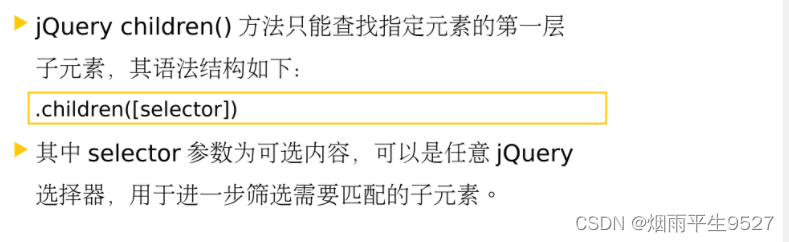
children():
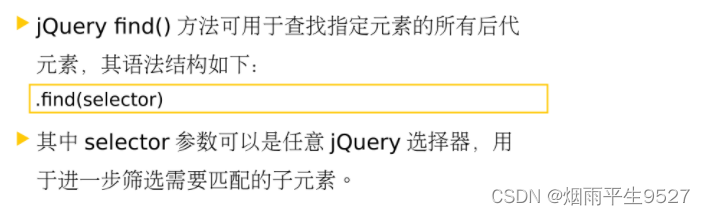
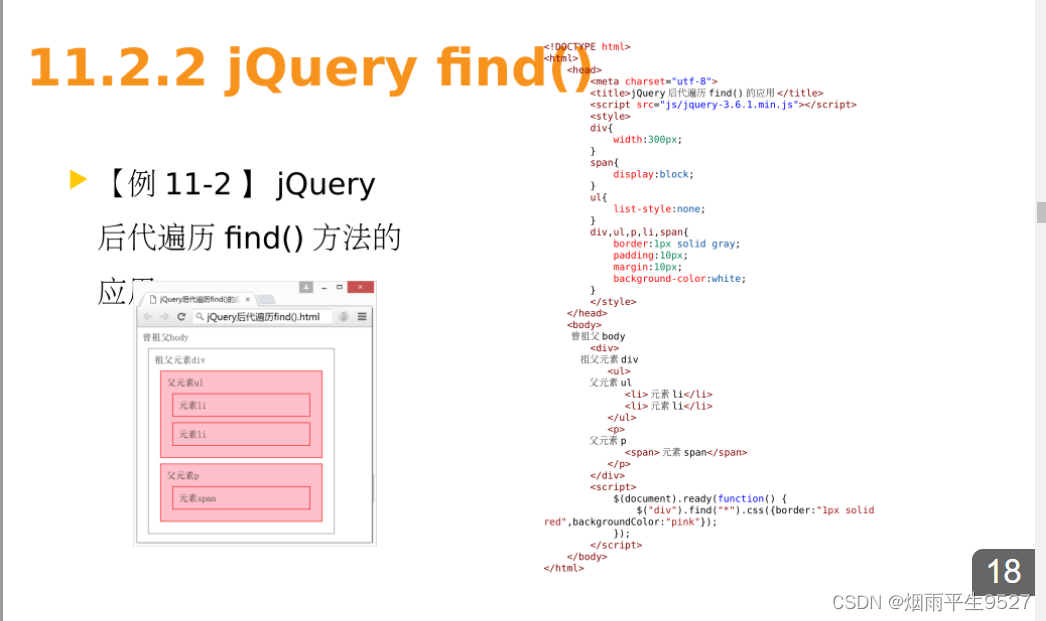
find():
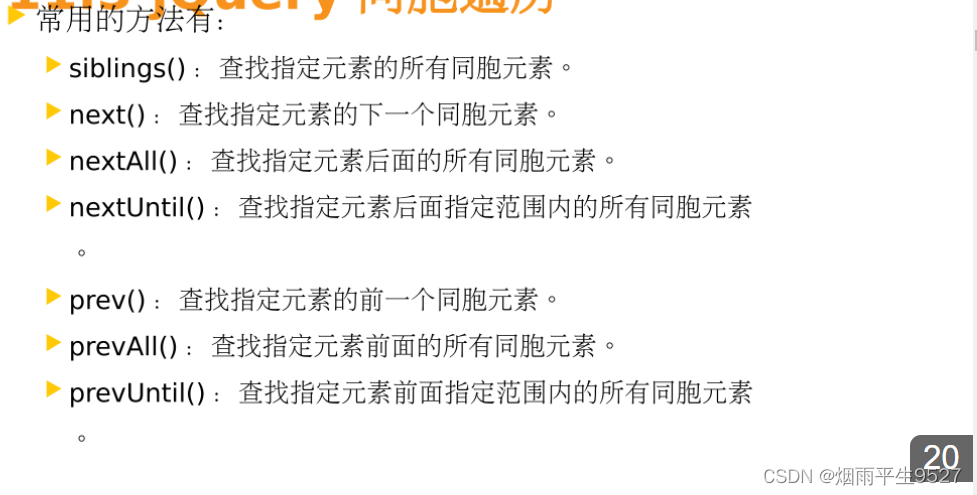
5.3 jQuery同胞遍历
5.4 jQuery祖先遍历
一、初识JQuery
1.1JQuery介绍
jQuery是一个快速、简洁的JavaScript框架,它是John Resig在2006年创建的一个开源项目。它封装了JavaScript常用的功能代码,提供了一种简便的JavaScript设计模式,优化了HTML文档操作、事件处理、动画设计和Ajax交互。它的设计宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情
如果想了解更多关于jQuery的信息,可以访问以下链接:
- jQuery官方网站
- jQuery中文网
- jQuery教程
- jQuery API文档
- 常用
导入方式
javascript"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>常用公式
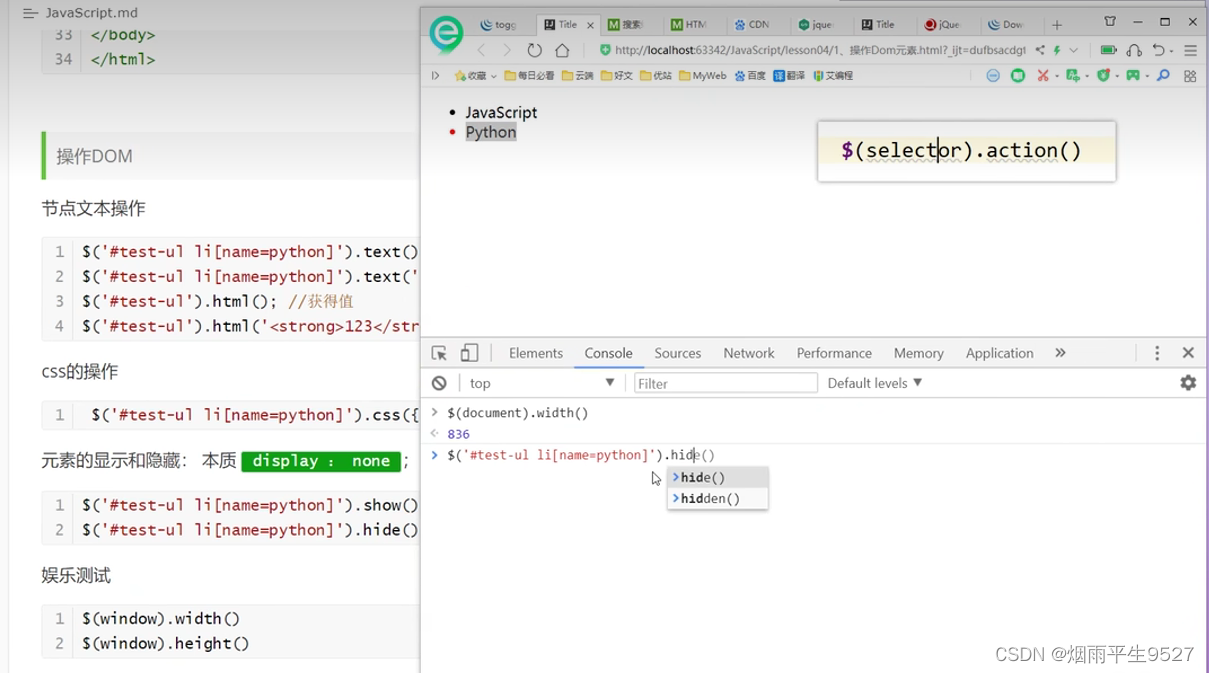
javascript"> 公式:$(selector).action()1.2快速入门
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<a href="#" id="test">点我</a>
<script>
$('#test').click(function (){
alert('hello,jquery');
})
</script>
</body>
</html>选择器

除此之外CSS所有选择器都支持
事件
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
#divMouse{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
mouse: <span id="mouseMove"></span>
<div id="divMouse">
在这里点击鼠标试试
</div>
<script>
$(function (){
$('#divMouse').mousemove(function (e){
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY);
})
});
</script>
</body>
</html>DOM

二、JQuery入门
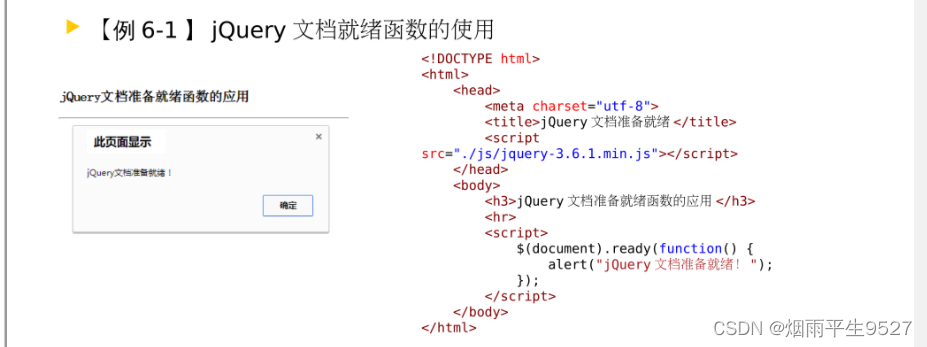
2.1文档就绪函数
为了避免文档在加载完成前就运行了jQuery代码导致潜在的错误,所有的jQuery函数都需要写在一个文档就绪( document ready )函数中。例如当前HTML页面还没有加载完,因此某HTML元素标签可能还无法查询获取

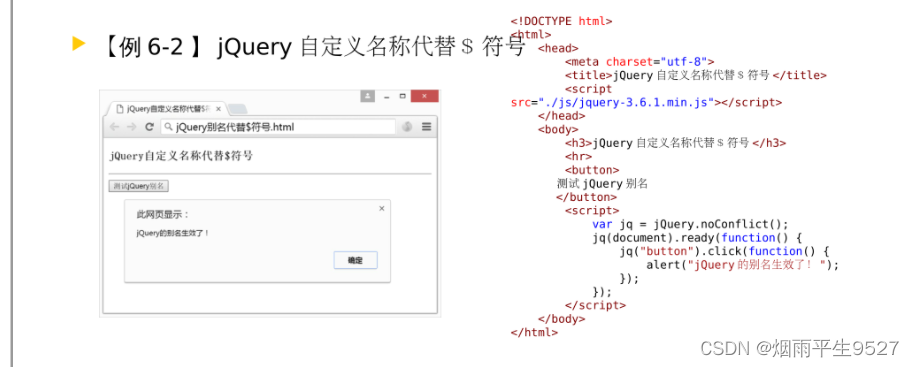
2.2名称冲突
jQuery通常使用美元符号$作为简写方式,但在同时使用了多个JavaScript函数库的HTML文档中jQuery就有可能与其他同样使用$符号的函数(例如Prototype )冲突因此jQuery使用noConfict()方法自定义其他名称来替换可能产生冲突的$符号表达方式。.

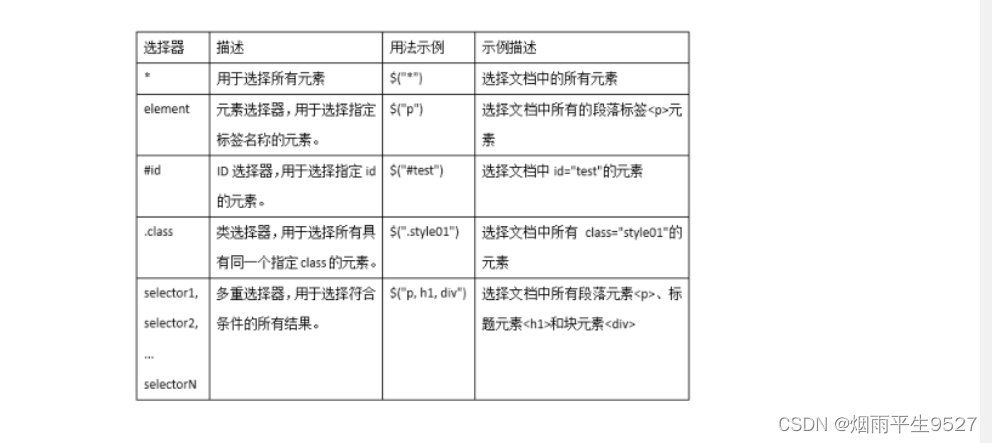
2.3JQuery选择器
- 基础选择器(Basic Selector)
- 属性选择器(Attribute Selector)
- 表单选择器(Form Selector)
- 层次选择器(Hierarchy Selector)
- jQuery CSS选择器
基础选择器

进阶

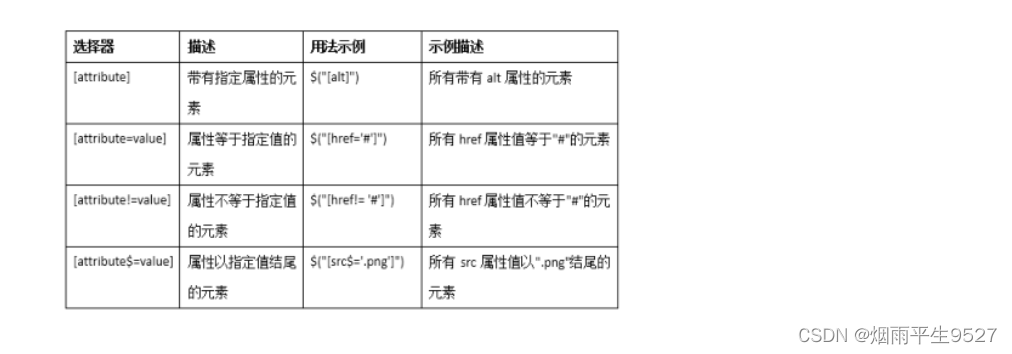
属性选择器

进阶

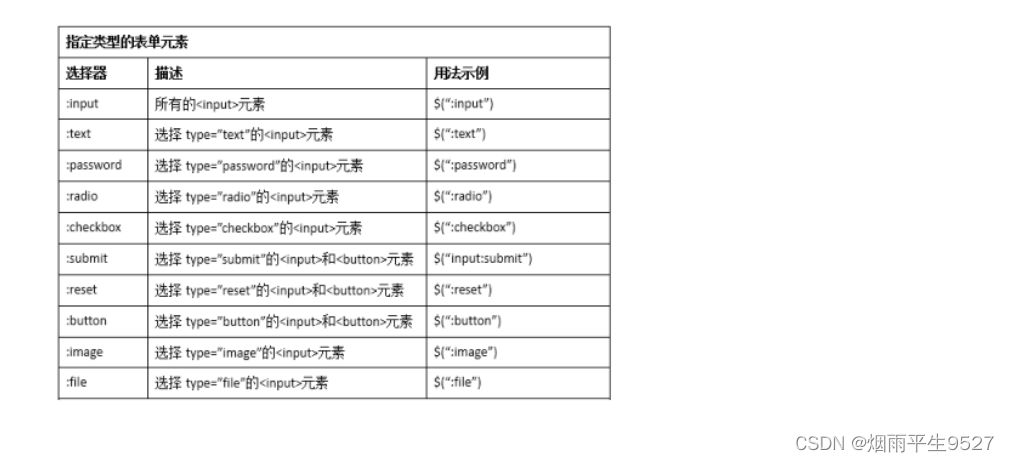
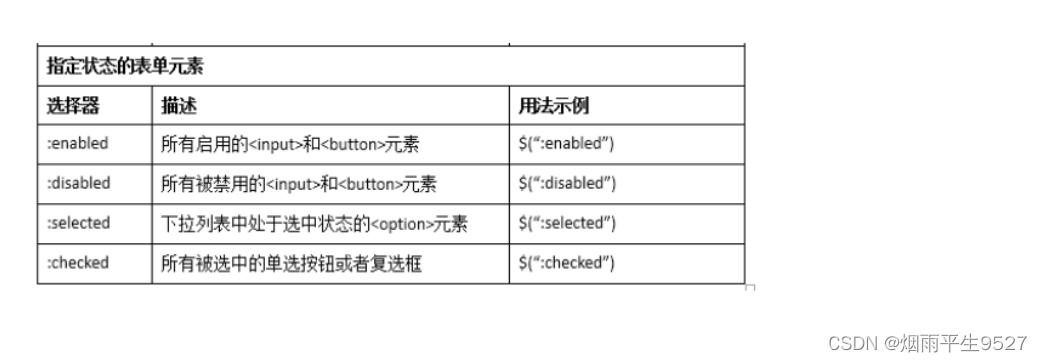
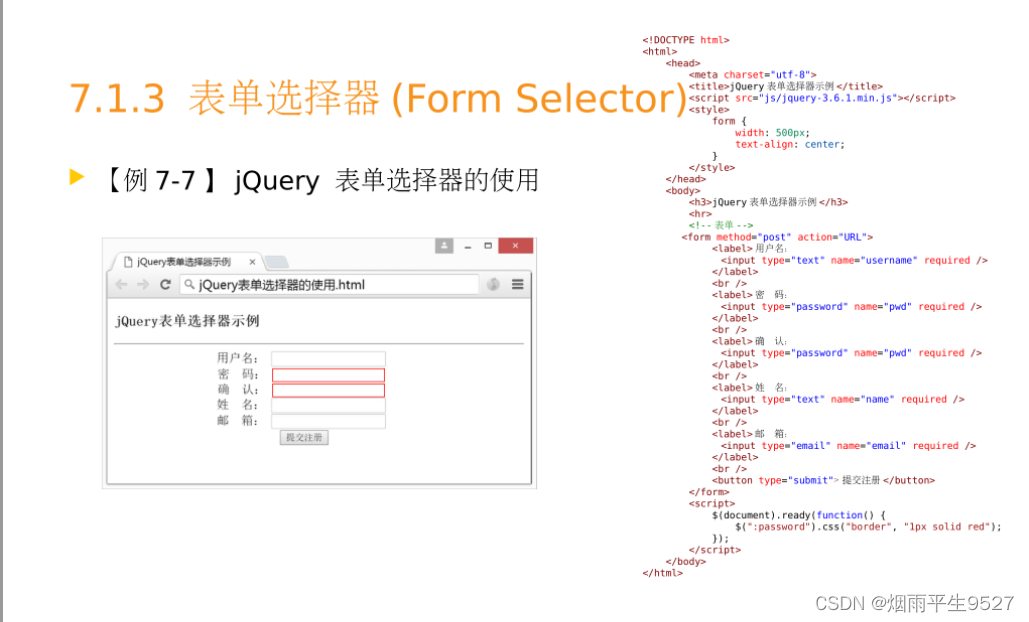
表单选择器


代码示例
层次选择器
CSS选择器

2.4JQuery过滤器
- 基础过滤器(Basic Fiter)
- 子元素过滤器(Child Filter)
- 内容过滤器(Content Filter)
- 可见性过滤器(Visibility Fiter)
基础过滤器(Basic Fiter)
:first 和:last
:first 和:last 是用来选择一组元素中的第一个或最后一个元素的方法
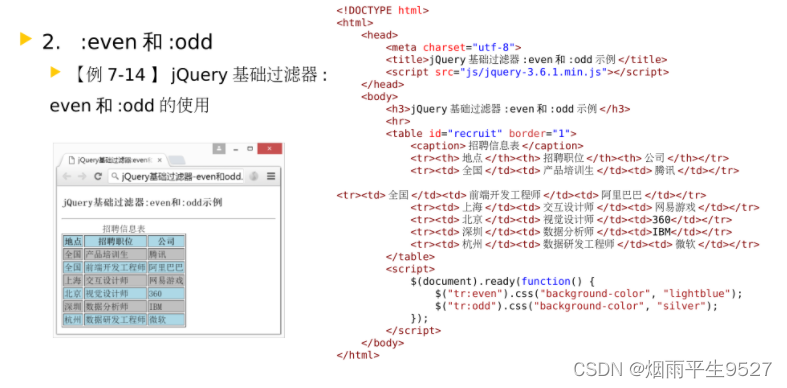
:even 和 :odd
:even 和 :odd 是 JQuery 的过滤器,用来选择一组元素中的偶数或奇数索引的元素。
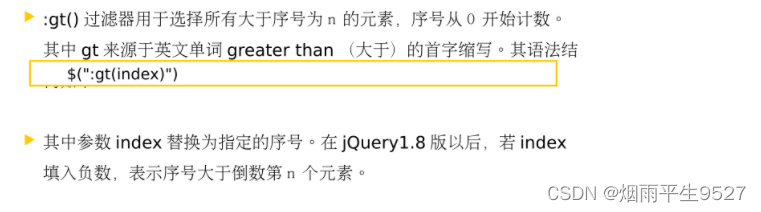
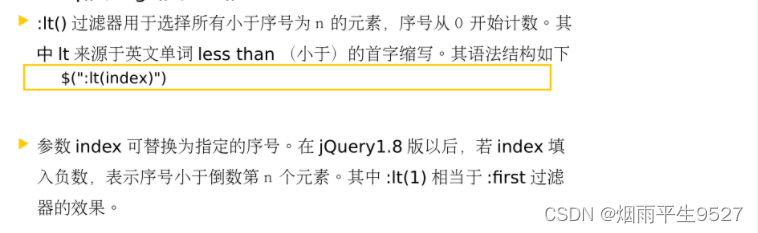
:eq()、:gt() 和:It()
:eq()、:gt() 和:lt() 是 JQuery 的过滤器,用来选择一组元素中的特定索引或索引范围的元素。
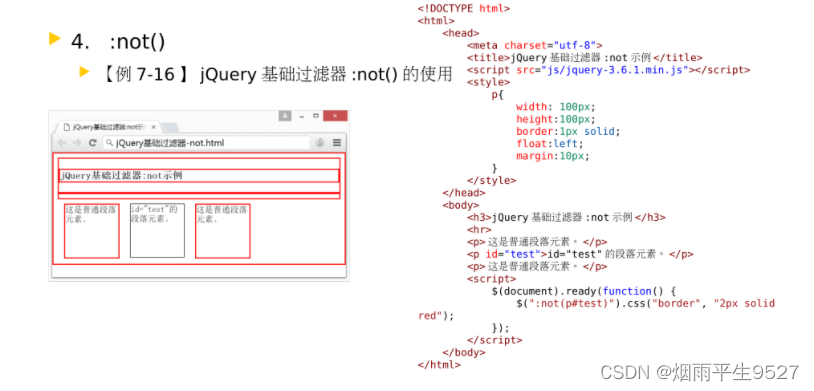
:not()
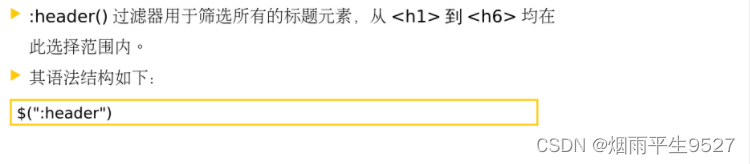
:header
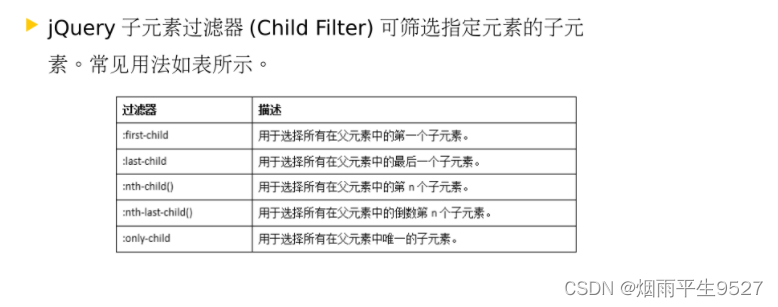
子元素过滤器

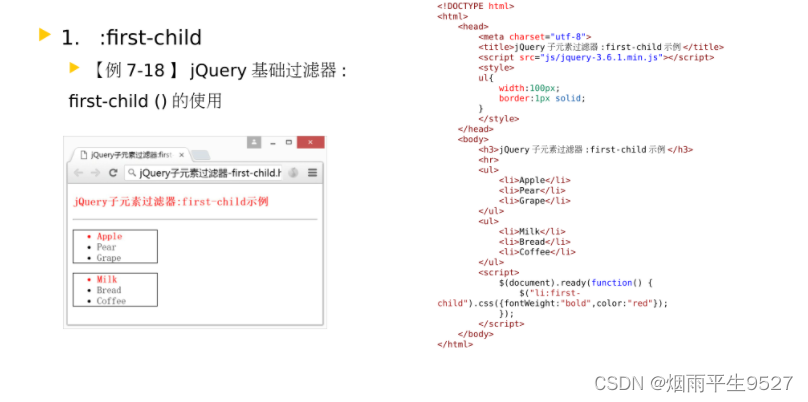
:first-child
:first-child过滤器用于筛选页面.上每个父元素中的第一个子元素
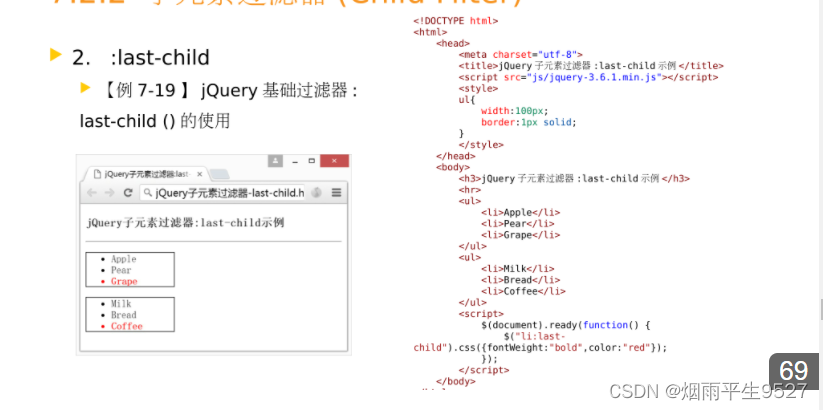
:last-child
:last-child过滤器用于筛选页面上每个父元素中的最后一个子元素
:nth-child
:nth-child()过滤器用于筛选页面上每个父元素中的第n个子元素,序号从1开始计数。
:only-child
:only-child过滤器用于筛选所有在父元素中有且仅有一个的子元素。
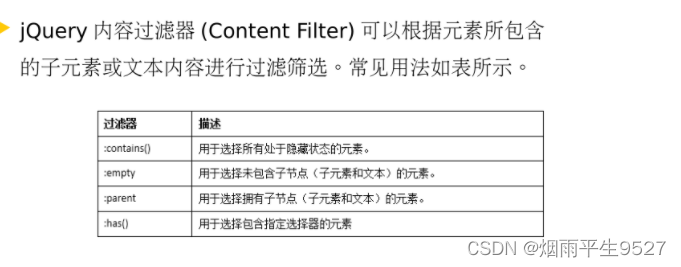
内容过滤器

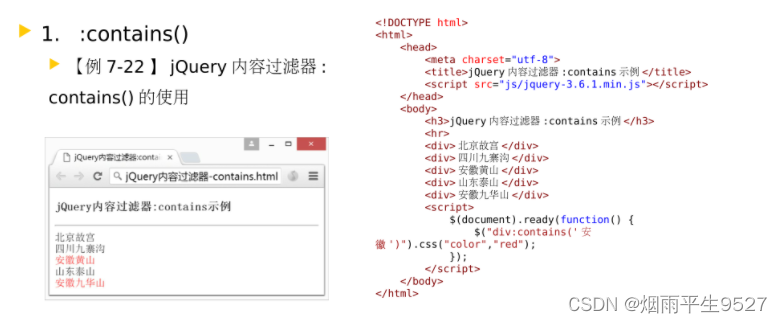
:contains( )
:contains()过滤器用于筛选出所有包含指定文本内容的元素:contains()过滤器的筛选文本是大小写敏感型
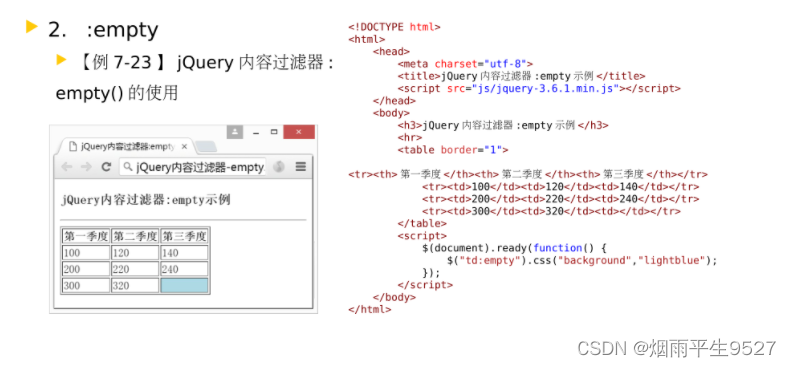
:empty
:empty过滤器用于选择未包含子节点(子元素和文本)的元素
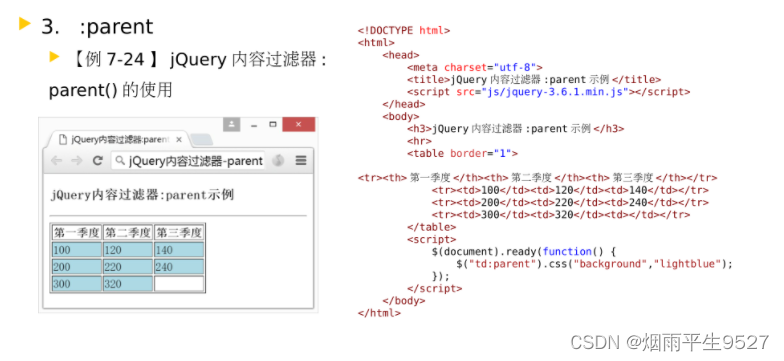
:parent
:parent过滤器用于选择包含了子节点(子元素和文本)的元素,其语法结构如下:
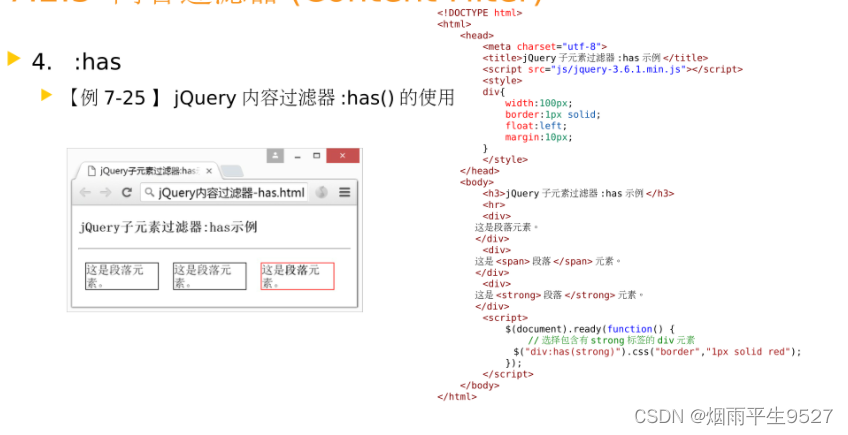
:has
:has()过滤器用于选择包含指定选择器的元素
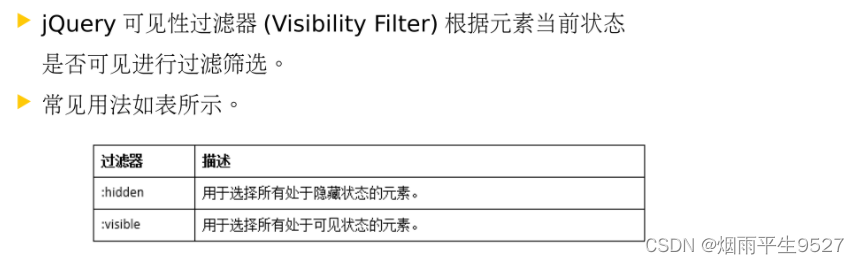
可见性过滤器

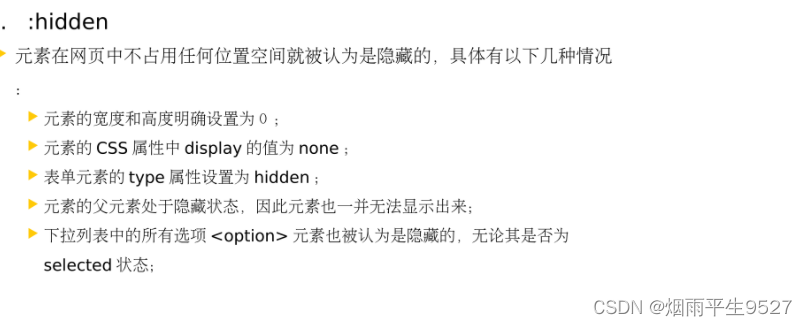
:hidden
:hidden过滤器用于筛选出所有处于隐藏状态的元素
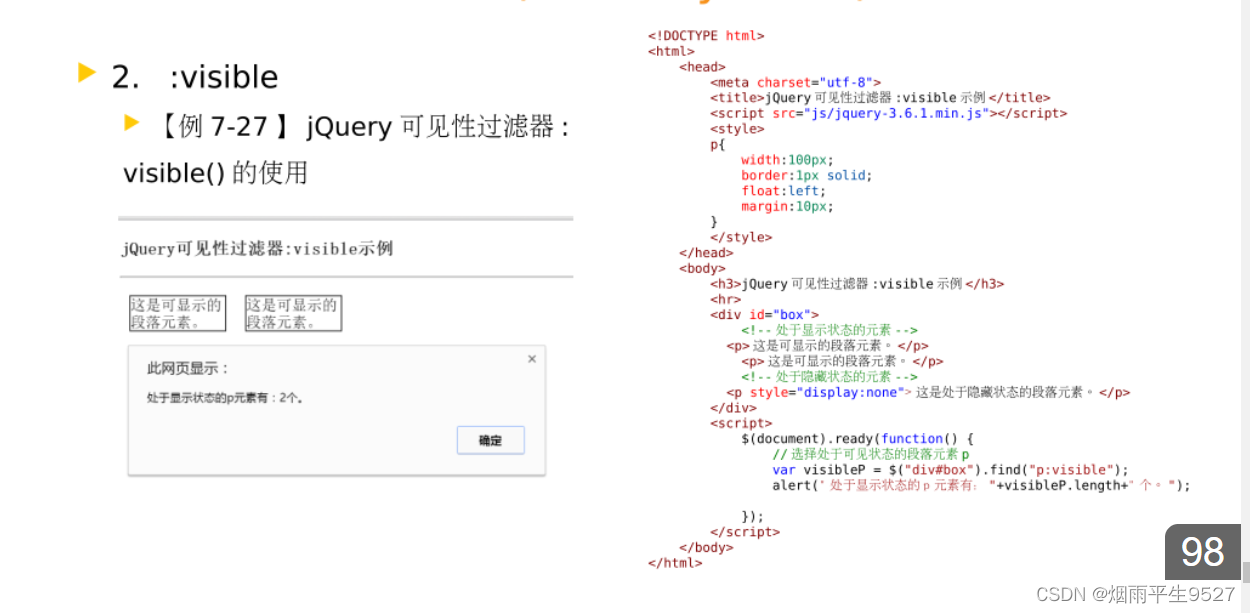
:visible
:visible过滤器用于筛选出所有处于可见状态的元素
三、JQuery事件与特效
3.1JQuery事件
- 文档/窗口事件
- 键盘事件
- 鼠标事件
- 表单事件
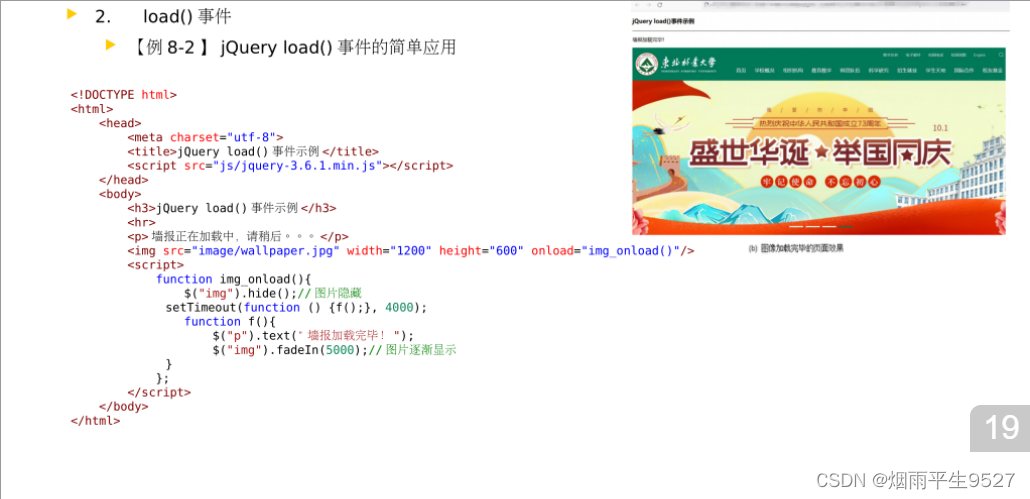
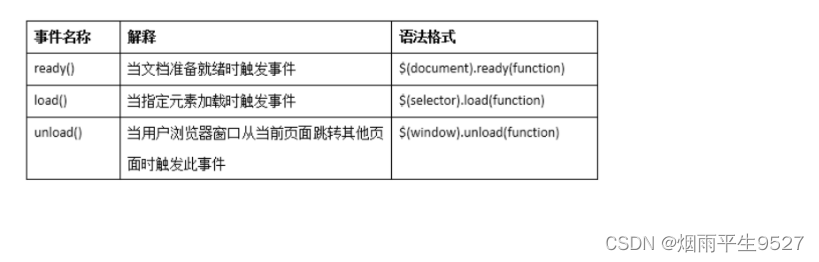
文档/窗口事件

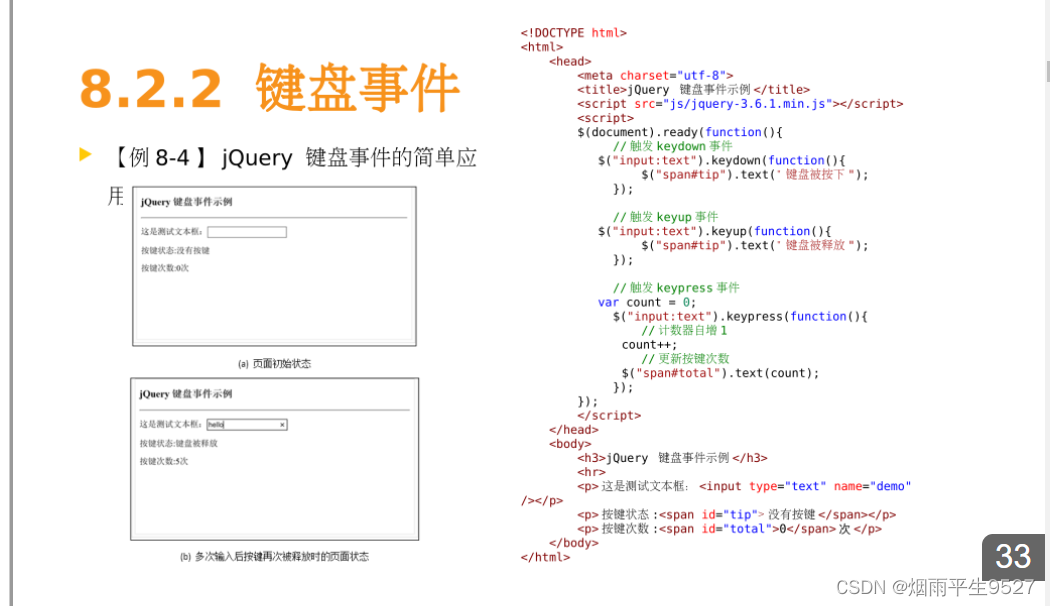
键盘事件

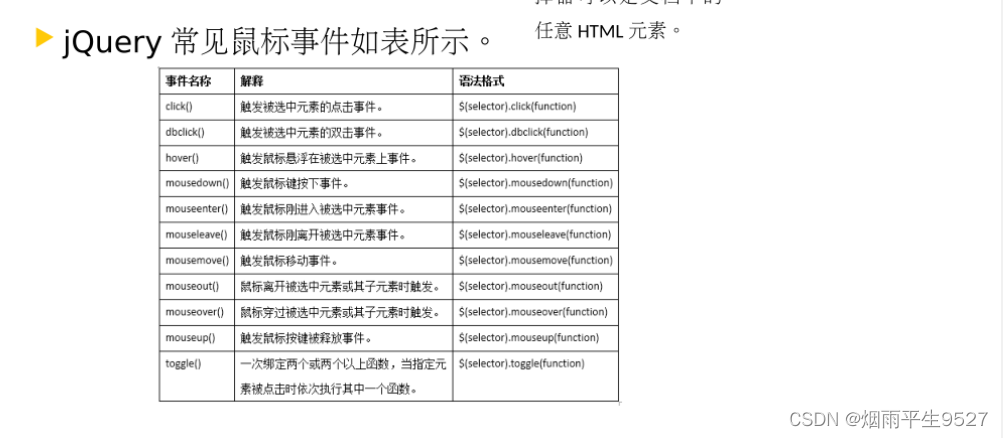
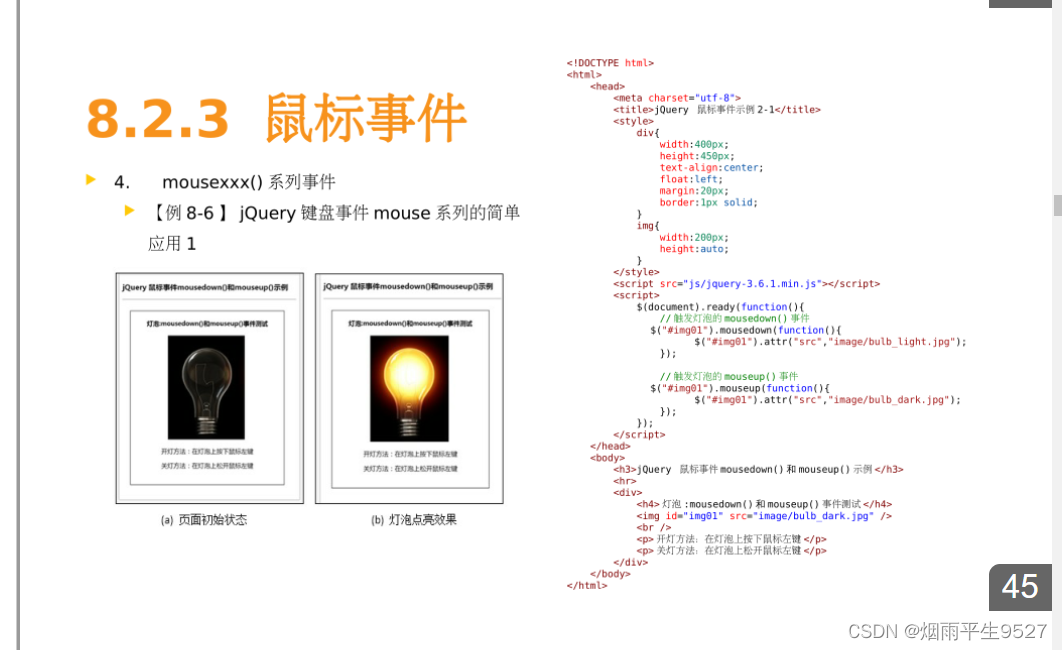
 鼠标事件
鼠标事件


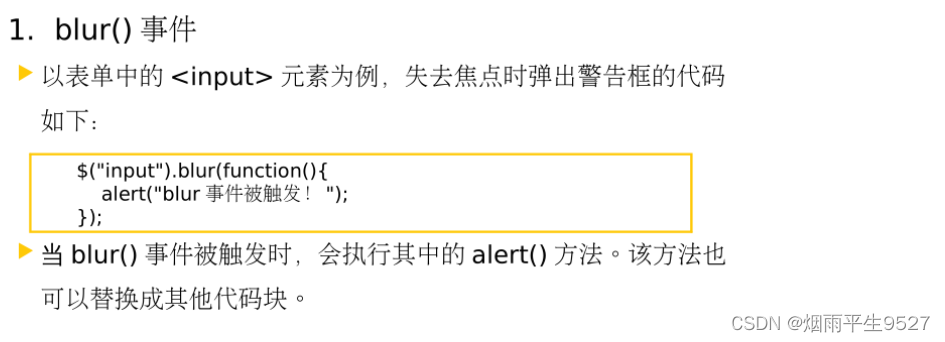
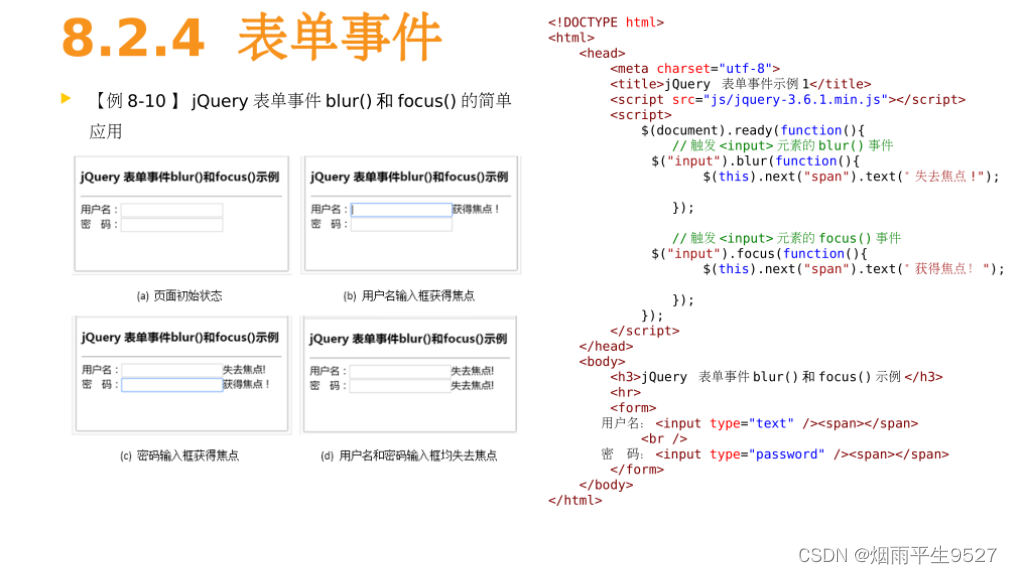
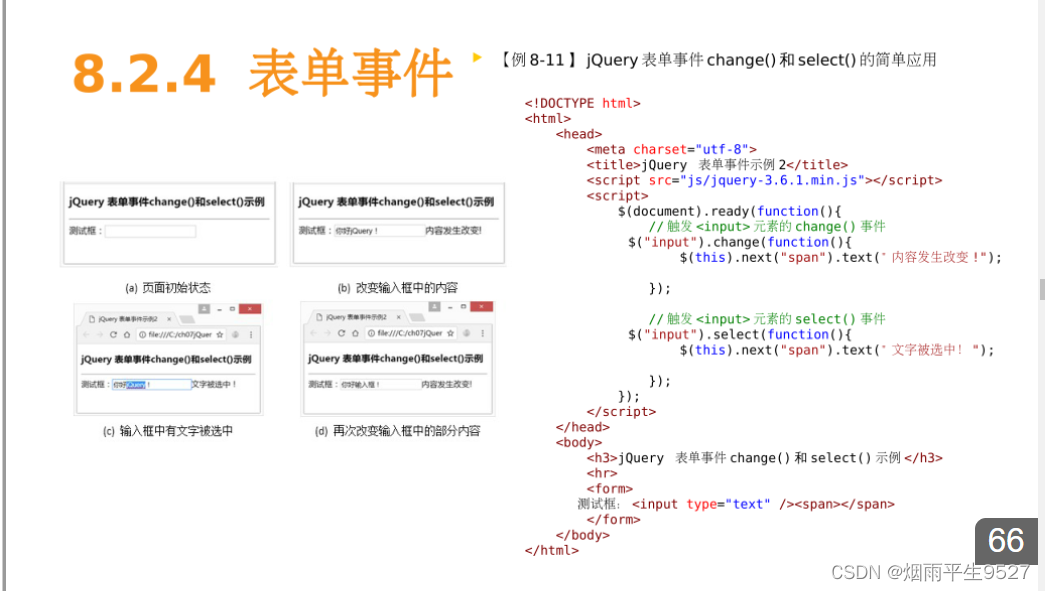
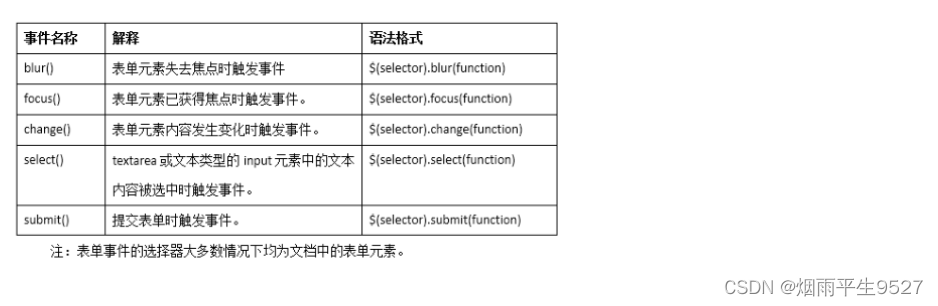
表单事件

该事件的选择器初期只能是表单元素,目前已经适用于任意HTML元素。通过鼠标点击元素以外的位置,或者键盘Tab按键等方式均可以令元素失去焦点。
jQuery事件绑定与解除
在jQuery中,HTML元素的事件监听是可以通过特定的方法来绑定或者解除的。本章节将介绍如何为指定的HTML元素绑定事件、解除事件以及追加临时事件
- jQuery事件绑定
- jQuery事件解除
- jQuery临时事件
HTML元素的事件监听也可以通过特定的方法来绑定或者解除,在jQuery1.7之后的版本中推荐使用on()和off()方法代替之前所有的事件绑定和解绑方法。
3.2特效
- jQuery隐藏和显示
- jQuery淡入和淡出
- jQuery滑动
- jQuery动画
- jQuery方法链接
- jQuery停止动画
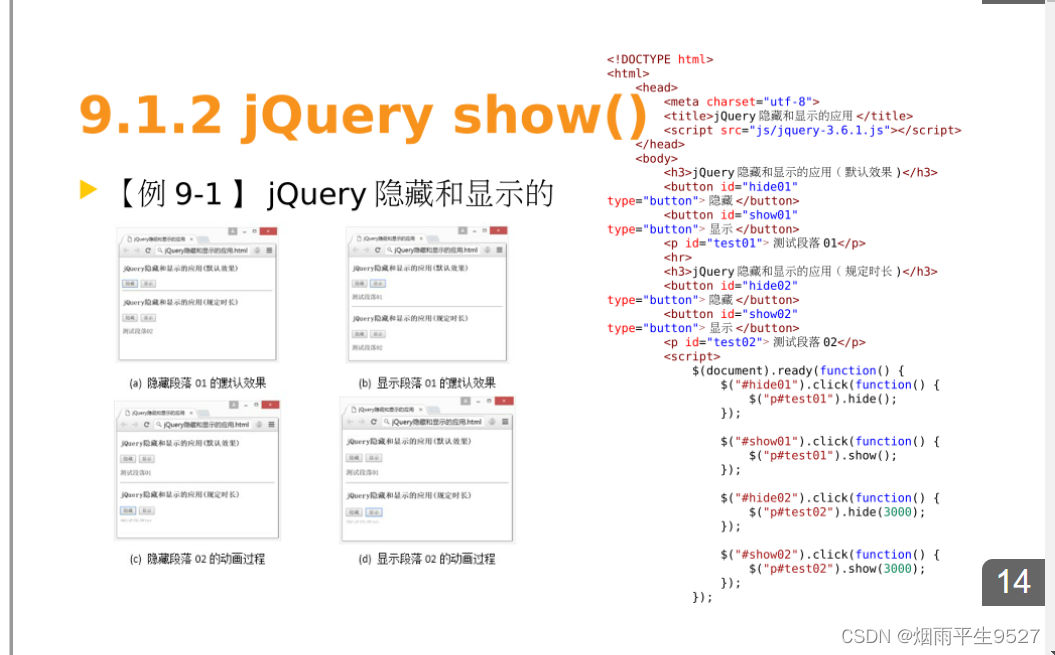
jQuery隐藏和显示
jQuery可以控制元素的隐藏和显示,包括自定义变化效果的持续时间。其中hide()方法用于隐藏指定的元素,show() 方法用于显示指定的元素。
jQuery toggle() 方法用于切换元素的隐藏和显示该方法可以替代hide()和show()方法单独使用
用于显示已隐藏的元素,或隐藏正在显示的元素
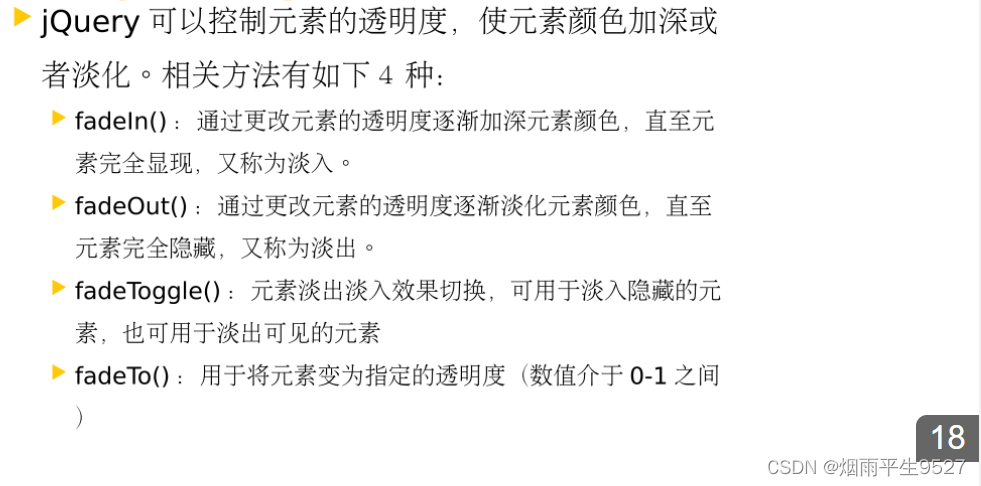
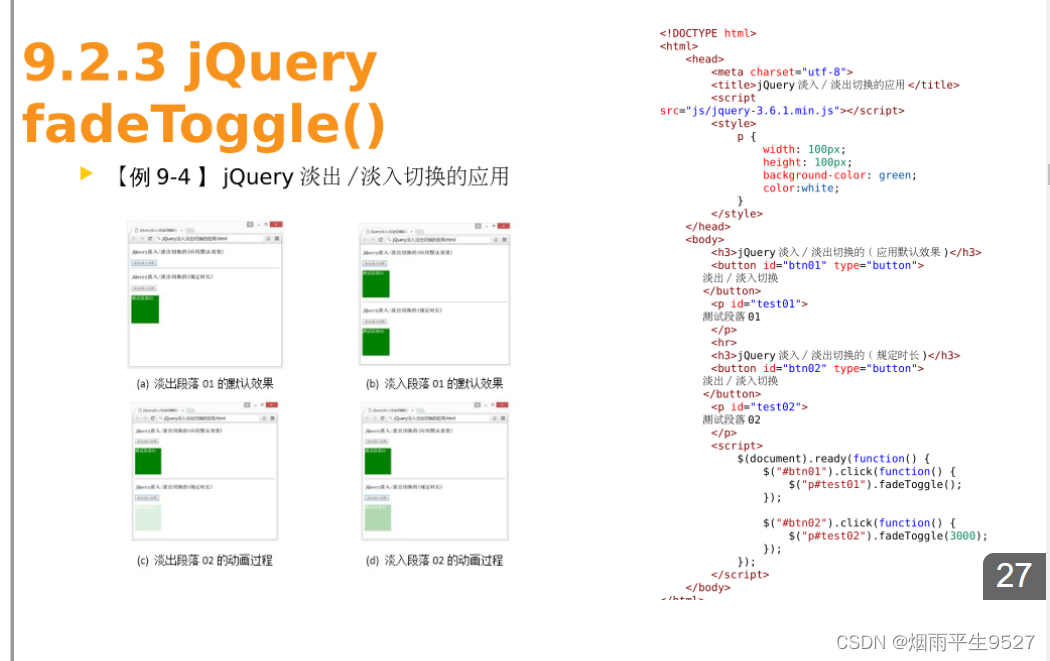
jQuery淡入和淡出
jQuery滑动
- jQuery slideDown()
- jQuery slideUp()
- jQuery slideToggle()

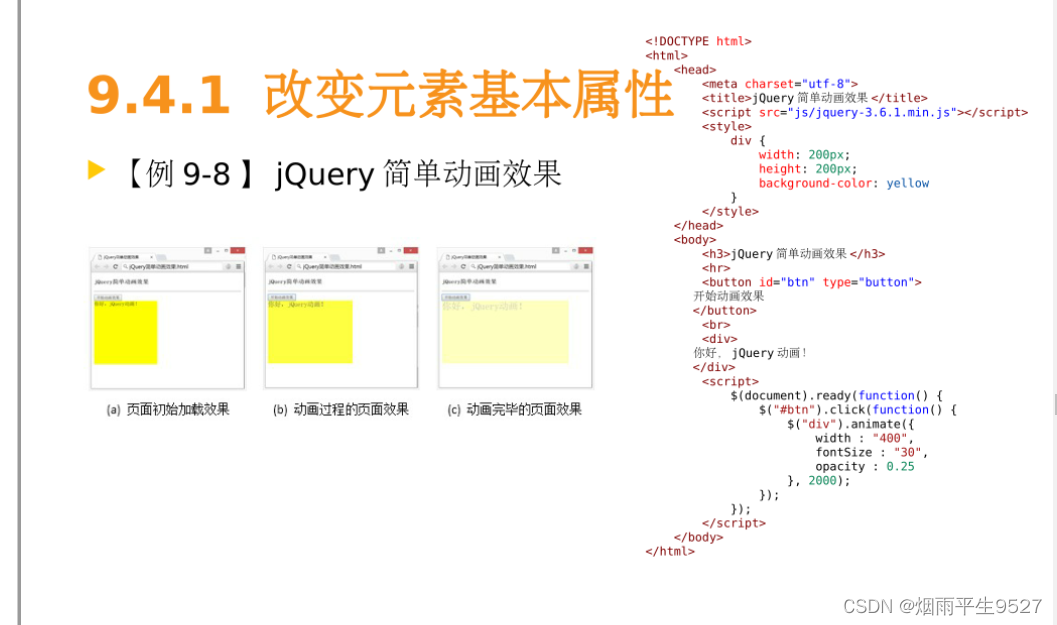
jQuery动画
- 改变元素基本属性
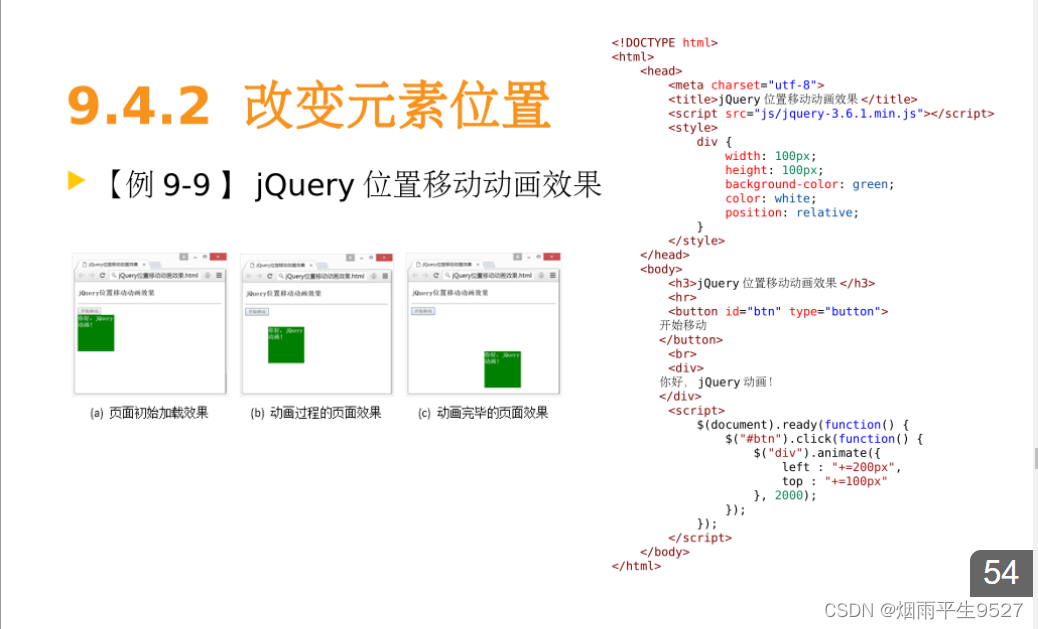
- 改变元素位置
- 动画队列
- 停止动画

改变元素位置

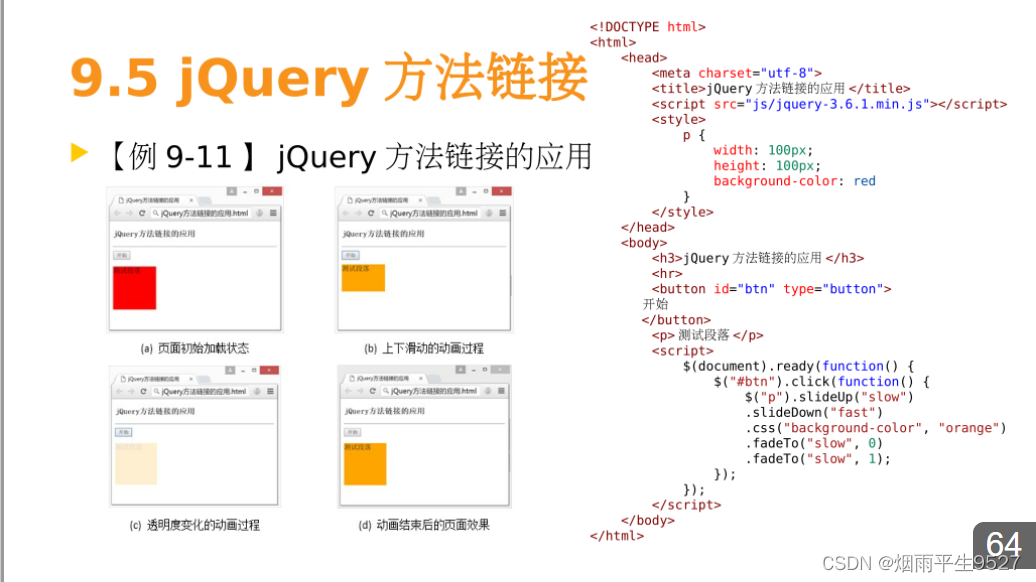
3.3jQuery方法链接
jQuery允许在同一个元素上连续运行多条jQuery命令,这种技术成为jQuery方法链接( Chaining )对于同一个元素,如果有多个动作需要依次执行,只需要将新的动作追加到上一个动作后面,形成一个方法链,无需每次重复查找选择相同的元素。

 四、JQuery DOM
四、JQuery DOM
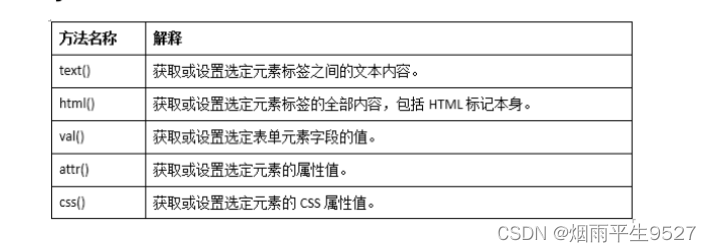
- jQuery获取和设置
- jQuery添加
- jQuery删除
- jQuery类属性
- jQuery尺寸
jQuery获取和设置

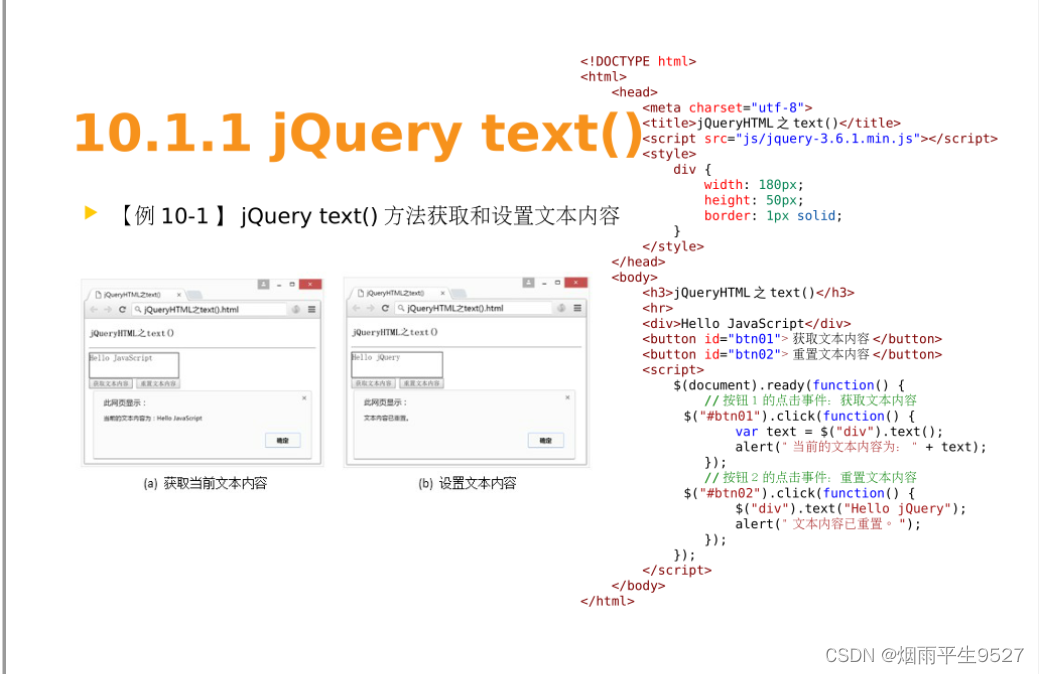
text()


Html()

attr()
 CSS()
CSS()

jQuery添加

append()和preappend()
after()和before()

jQuery删除
- jQuery remove()
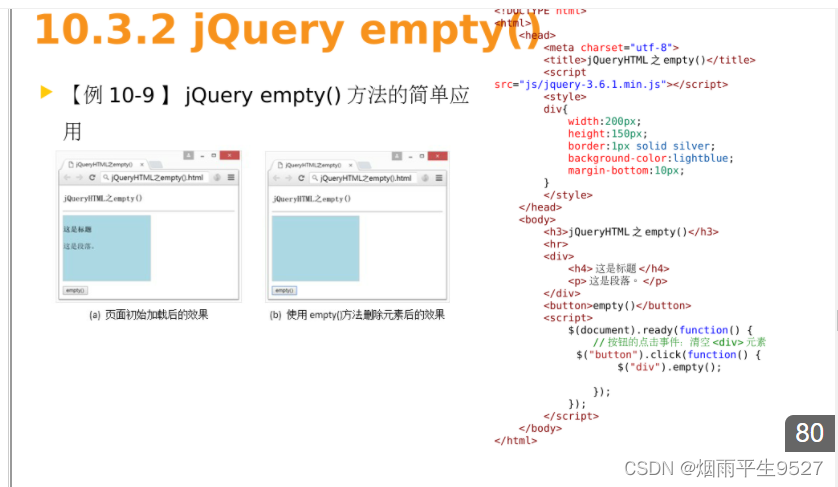
- jQuery empty()
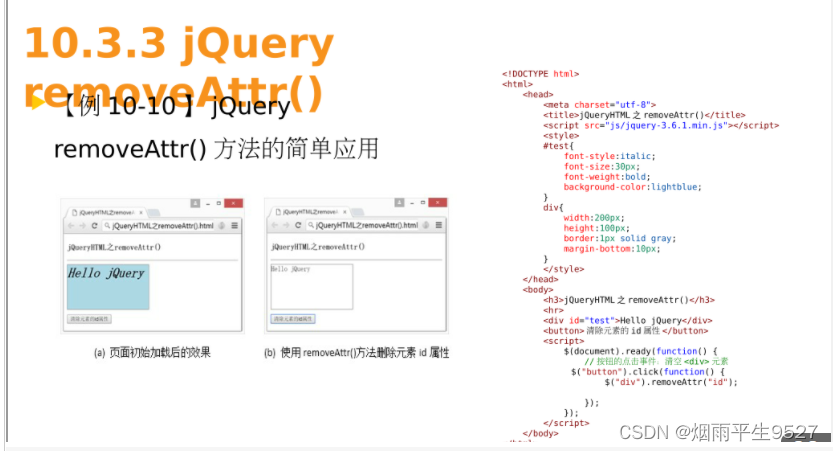
- jQuery removeAttr()
jQuery remove()

jQuery empty()
jQuery removeAttr()
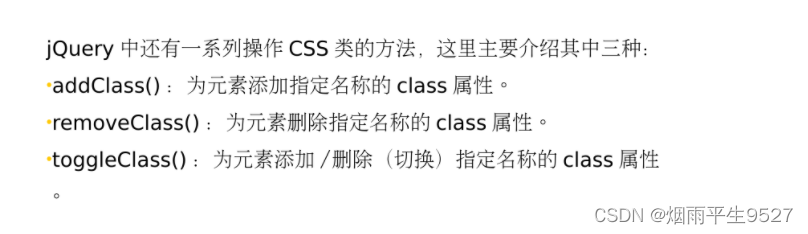
jQuery类属性

addclass()
 removeClass()
removeClass()
略
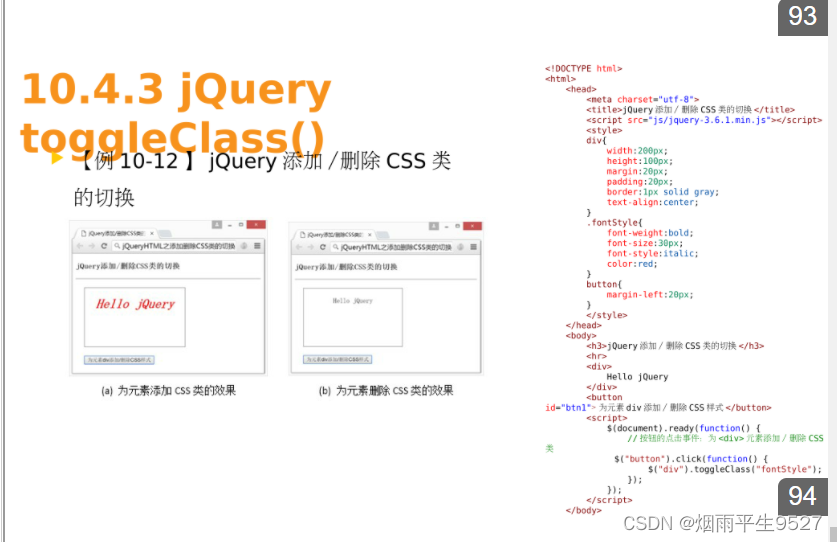
toggleclass()

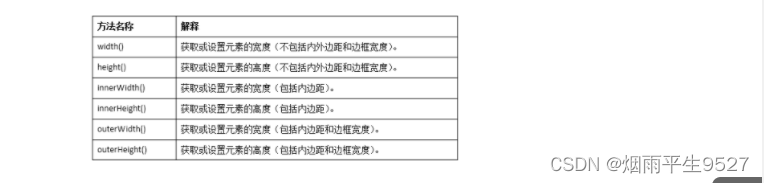
jQuery尺寸

五、JQuery 遍历
5.1HTNL家族树
同一个HTML页面上的所有元素按照层次关系可以形成树状结构,这种结构称为家族树( Family Tree )。
最常见的遍历方式统称为树状遍历( Tree Traversal )

5.2jQuery后代遍历
常用的方法有:
- children():查找元素的直接子元素
- find():查找元素的全部后代,直到查找到最后一层元素。
children():



find():


5.3 jQuery同胞遍历
jQuery同胞遍历指的是以指定元素为出发点,遍历与该元素具有相同父元素的同胞元素,直到全部查找完毕。


5.4 jQuery祖先遍历
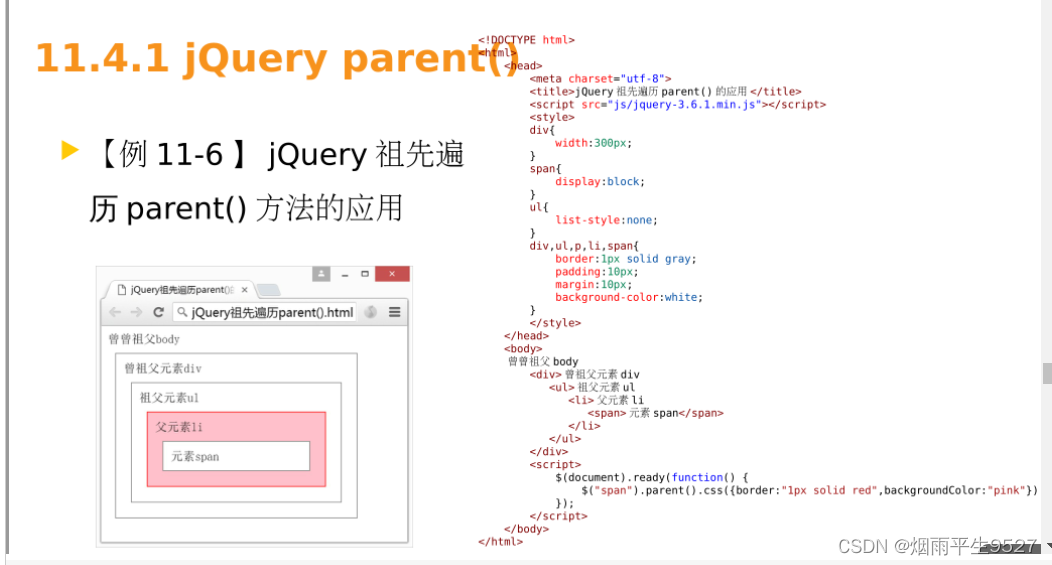
jQuery祖先遍历指的是以指定元素为出发点,遍历该元素的父、祖父、曾祖父元素等,直到全部查找完毕。