目录
一、JQuery快速入门
1.基本介绍 :
2.入门案例 :
二、JQuery对象
1.基本介绍 :
2.DOM对象 --> JQuery对象 :
3.JQuery对象 --> DOM对象 :
三、JQuery选择器
1.简介 :
2.基本选择器 :
3.层次选择器 :
4.过滤选择器 :
4.1 基础过滤选择器
4.2 内容过滤选择器
4.3 可见度过滤选择器
4.4 属性过滤选择器
4.5 子元素过滤选择器
4.6 表单属性过滤选择器
5.表单选择器 :
一、JQuery快速入门
1.基本介绍 :
(1) JQuery是一个快速的,简洁的JS库,使用户能更方便地处理HTML,CSS,DOM.
(2) JQuery提供了封装好的方法、events、选择器等,还解决了浏览器的兼容性问题,并且为网站提供了AJAX交互。
(3) JQuery的设计宗旨是——WRITE LESS, DO MORE.
2.入门案例 :
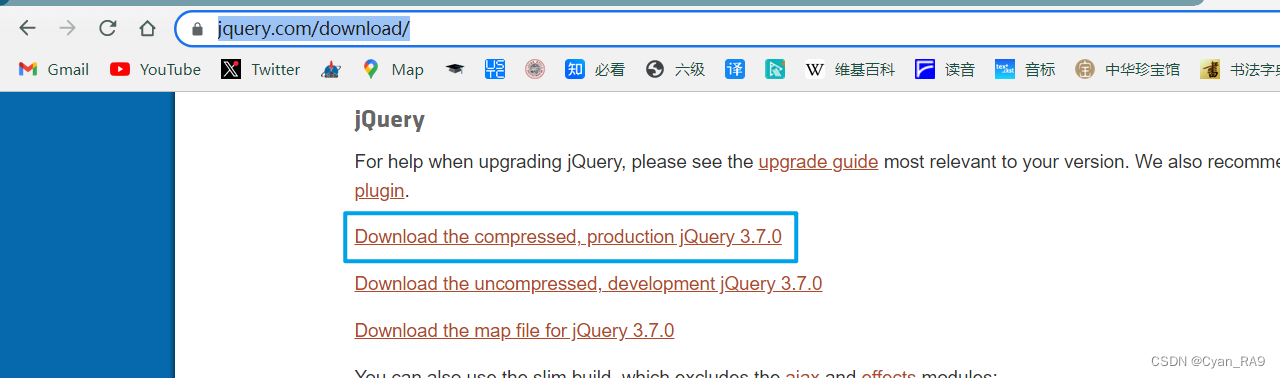
JQuery下载如下图所示,点进去右键“另存为”保存到本地即可。

demo.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery intro</title>
<!--引入JQuery库-->
<script type="text/javascript>javascript" src="../../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript>javascript">
/**
* (1) $(function () {})等价于原生JS的window.onload = function() {}。
* (2) 得到的JQuery对象其实就是对DOM对象的包装。(一个伪数组)
* (3) JQuery中,获取对象的方法是 $("#id"),注意:id前必须加 #
* (4) 编程中,约定俗成JQuery对象的命名以$开头。
*/
$(function () {
var $btn_01 = $("#btn_01");
$btn_01.click(function () {
alert("This is JQuery!")
});
});
</script>
</head>
<body>
<button id="btn_01">点我点我快点我!</button>
</body>
</html>运行效果 :(如下GIF)

二、JQuery对象
1.基本介绍 :
(1) JQuery对象是对DOM对象进行包装后产生的对象。eg : $("#id").html() —— 意思是指 : 获取ID = id 的元素的HTML代码;等价于DOM中的document.getElementById("id").innerHTML;
(2) JQuery对象是JQuery独有的,可以使用JQuery中的方法。eg : $("#id").html();
2.DOM对象 --> JQuery对象 :
dom_jquery.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM --> JQuery</title>
<script type="text/javascript>javascript" src="../../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript>javascript">
/* $(DOM对象) 可以将DOM对象转换为JQuery对象 */
window.onload = function () {
var username = document.getElementById("input_01");
console.log("username's value = " + username.value)
var $username = $(username);
console.log("$username's value = " + $username.val());
}
</script>
</head>
<body>
Username : <input type="text" id="input_01" name="username" value="在这儿输入您的大名捏~"/>
</body>
</html>运行效果 :

3.JQuery对象 --> DOM对象 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery --> DOM</title>
<script type="text/javascript>javascript" src="../../js/jquery-3.7.0.min.js"></script>
<script type="text/javascript>javascript">
/*
* JQuery对象 --> DOM对象————
* (1) 方法一 : 通过数组对象[index]下标的方式取出相应的DOM对象; (一般是0)
* (2) 方法二 : 通过JQuery本身提供的get(index)方法得到相应的DOM对象。
* */
window.onload = function () {
var $input_01 = $("#input_01");
console.log("$input_01's value = " + $input_01.val());
var input_01 = $input_01[0];
console.log("input_01's value = " + input_01.value)
var input_01_EX = $input_01.get(0);
console.log("input_01_EX's value = " +input_01_EX.value)
}
</script>
</head>
<body>
Color : <input type="text" name="color" value = "你喜欢什么颜色捏~" id="input_01"/>
</body>
</html>运行效果 :

三、JQuery选择器
1.简介 :
JQuery中,对事件的处理,以及对DOM和AJax的操作都依赖于选择器。
格式如下——
$("#id") 等价于 document.getElementById("id);
$("tagName") 等价于 document.getElementsByTagName("tagName");
2.基本选择器 :
基本选择器是JQuery中最简单的选择器,也是最常用的选择器,它通过元素id, class值,和标签名来查找DOM元素。
使用格式如下——
(1) #id——$("#id"); ,返回单个元素组成的集合(用于选取id = "id"的元素)。
(2) Element——$("element"); ,返回集合元素(用于选取HTML中已经定义的标签元素)。
(3) .class——$(".class"); ,返回集合元素(用于选择class="class")的元素)。
(4) * ——$("*"); ,返回集合元素(用于选择所有元素,多用于结合上下文来搜索)。
(5) selector1, selector2, selectorN——$("#id, .class, span, p.myClass"); ,返回集合元素(将每一个选择器匹配到的元素合并后一起返回,可以指定任意多个选择器。其中,p.myClass表示匹配元素[p class="myClass"])。
PS :
①关于css()方法,css("propertyname","value");可以设置指定属性值给指定属性。eg : $("p").css("background-color","yellow");
3.层次选择器 :
层次选择器可以通过DOM元素之间的层次关系来获取特定元素,例如后代元素,子元素,相邻元素,兄弟元素等。
使用格式如下——
(1) ancestor descendant——$("form input"); ,返回集合元素(用于选取给定祖先元素下所有的指定后代元素,区别于parent > child)。
(2) parent > child——$("form > div"); ,返回集合元素(用于选取给定父元素下所有的指定子元素,强调必须是子元素,即第一层子代元素。也可以嵌套使用,eg : $("form > div > div"); ,注意父子关系)。
(3) prev + next——$("label + input"); ,返回集合元素(用于选择所有紧接在prev元素后面的next元素)。
(4) prev ~ siblings——$("form ~ input"); ,返回集合元素(用于选择prev元素后面的所有siblings元素,注意,不包含该元素在内,并且siblings选择的是和prev同辈的元素)。
PS :
①JQuery中的方法siblings() 与前后位置无关,只要是同辈结点就可以选取。
4.过滤选择器 :
4.1 基础过滤选择器
使用格式如下——(冒号:代表过滤的意思)
(1) :first——$("div:first"); ,返回单个元素的集合(用于选取第一个元素)。
(2) :last——$("tr:last"); ,返回集合元素(用于选取最后一个元素,与:first相对应:注意,最后一个元素指页面最“右下”的一个元素)。
(3) :not(selector)——$("input:not(:checked)"); ,返回集合元素(用于去除所有与给定选择器匹配的元素,有点类似于非,此处为去除type = checkbox中有checked属性的input元素;注意,not()括号中不必再加双引号)。
(4) :even——$("tr:even"); ,返回集合元素(用于选择所有索引值为偶数的元素,从0开始计数,例如table中第一个tr的索引值就是偶数0)。
(5) :odd——$("tr:odd"); ,返回集合元素(用于选取所有索引值为奇数的元素,和:even对应,页面的第一个元素从0开始计数)。
(6) :eq(index)——$("tr:eq(0)"); ,返回集合元素(用于选取一个给定索引值的元素,括号里面是索引值)。
(7) :gt(index)——$("tr:gt(0)"); ,返回集合元素(用于选择所有大于给定索引值的元素)。
(8) :lt(index)——$("tr:lt(2)"); ,返回集合元素(用于选择所有小于给定索引值的元素)。
(9) header(固定写法)——$(":header").css("background", "#EEE"); ,返回集合元素(用于选取诸如h1,h2,h3这样的标题元素)。
(10) animated(固定写法); ,返回集合元素(用于选取所有正在执行动画效果的元素)。
4.2 内容过滤选择器
使用格式如下——
(1) :contains(text)——$("div:contains('Cyan')"); ,返回集合元素(用于选取包含给定文本的元素)。
(2) :empty——$("td:empty"); ,返回集合元素(用于选取所有不包含子元素或者文本的空元素)。
(3) :parent——$("td:parent"); ,返回集合元素(用于选取所有包含子元素或者文本的元素;与:empty相对应)。
(4) :has('selector')——$("div:has(p)").addClass("test"); ,返回集合元素(用于选取含有给定选择器所匹配的元素的元素;此处为给所有包含p元素的div标签元素加上class = "test"属性)。
4.3 可见度过滤选择器
使用格式如下——
(1) :hidden——$("input:hidden"); ,返回集合元素(用于选取所有的不可见元素;不可见元素包括CSS中的display:none 和 HTML中的<input type = "hidden"/>)。
(2) :visible——$("div:visible"); ,返回集合元素(用于选取所有的可见元素)。
PS :
①JQuery中的方法show() 可以将隐藏的元素显示出来。②JQuery中的方法each() 可以用于遍历jquery数组。eg :
$inputs.each(function () {
console.log($(this).val()); //this对象就是每次遍历取出的DOM对象
})
4.4 属性过滤选择器
使用格式如下——
(1) [attribute]——$("div[id]"); ,返回JQuery集合元素(用于选取包含给定属性的元素)。
(2) [attribute=value]——$("input[name='cyan']"); ,返回集合元素(用于选取包含给定属性且属性是某个特定值的元素)。[value要加'单引号']
(3) [attribute!=value]——$("input[name!='cyan']"); ,返回集合元素(用于选取所有不含有指定属性或含有指定属性但属性值不是某个特定值的元素;等价于基础过滤选择器中的:not([attr=value]) ;若只想选取含有指定属性但属性值不是某个特定值的元素,可以使用[attr]:not([attr=value])。
(4) [attribute^=value]——$("input[name^='cyan']"); ,返回集合元素(用于选取含有以特定值开头的特定属性的元素)。
(5) [attribute$=value]——$("input[name$='cyan']"); ,返回集合元素(用于选取含有以特定值结尾的特定属性的元素)。
(6) [attribute*=value]——$("input[name*='cyan']"); ,返回集合元素(用于选取含有“包含特定值”的特定属性的元素)。
(7) [attributeFilter1][attributeFilter2][attributeFilterN]——$("input[id][name^='cyan']"); ,返回集合元素(复合属性选择器,需要同时满足多个过滤条件;此处为含有id属性且含有以cyan开头的属性的元素)。
4.5 子元素过滤选择器
使用格式如下——
(1) :nth-child(index/even/odd/equation)——$("ul li:nth-child(2)"); ,返回集合元素(用于选取其父元素下的第N个子元素或奇元素或偶元素;与基础过滤选择器中的eq()类似,但此处的index是从1开始。)
:nth-child(even/odd),选取每个父元素下的索引值为偶/奇的元素。
:nth-child(3),选取每个父元素下的索引值为3的元素。
:nth-child(3n),选取每个父元素下的索引值是3的倍数的元素。
:nth-child(3n + 1),选取每个父元素下的索引值是3n + 1的元素。
(2) :first-child——$("ul li:first-child"); ,返回集合元素(用于选取第一个子元素;注意,基础过滤选择器':first'只匹配一个元素,而此选择符将为每个父元素都匹配一个子元素。)
(3) :last-child——$("ul li:last-child"); ,返回集合元素(用于选取最后一个子元素;注意,基础过滤选择器':last'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素。)
(4) :only-child——$("ul li:only-child"); ,返回集合元素(用于选取父元素中有且仅有唯一的子元素)。
4.6 表单属性过滤选择器
使用格式如下——
(1) :enabled——$("input:enabled"); ,返回集合元素(用于选取表单的所有可用元素,即<input/>标签中不带有disabled="disabled"的标签。)
(2) :disabled——$("input:disabled"); ,返回集合元素(用于选取表单的所有不可用元素,与:enabled相对应。)
(3) :checked——$("input:checked"); ,返回集合元素(用于选取被选中的元素(例如checkbox和radio等,但不包括select下拉框中的option元素。)
(4) :selected——$("input:selected"); ,返回集合元素(用于选取所有被选中的option元素。)
5.表单选择器 :
1、 :input——$(":input"); 返回集合元素(匹配所有 input, textarea, select 和 button 元素)。2、:text——$(":text") ; 返回集合元素(匹配所有的单行文本框 )。3、:password——$(":password") ; 返回集合元素(匹配所有密码框)。4、:radio——$(":radio") ; 返回集合元素(匹配所有单选按钮)。5、:checkbox——$(":checkbox") ; 返回集合元素(匹配所有复选框)。6、:submit——$(":submit") ;返回集合元素(匹配所有提交按钮)。7、:image——$(":image");返回集合元素(匹配所有图像域)。8、:reset——$(":reset") ;返回集合元素(匹配所有重置按钮)。9、:button——$(":button") ; 返回集合元素( 匹配所有按钮,包括直接定义的<button></button>按钮和<input type="button"/>标签形式的按钮 )。10、:file——$(":file") ; 返回集合元素(匹配所有文件域)11、:hidden——$("input:hidden") ; 返回集合元素(匹配 所有 不可见元素,包括type = hidden的元素,且不局限于表单元素,style为hidden的元素也会被匹配)
System.out.println("END----------------------------------------------------------------------------------------------------------------------");