jQuery的DOM操作
1.jQuery操作内容
jQuery操作内容 1. text() 获取或修改文本内容 类似于 dom.innerText 2. html() 获取或修改html内容 类似 dom.innerHTML
注意: 1. text() 是获取设置所有 2. html() 是获取第一个,设置所有
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>13-jquery操作内容</title>
<!--引入Jquery库文件-->
<script type="text/javascript" src="js/jquery-1.8.3.js" ></script>
</head>
<body>
<span>span1</span>
<span>span2</span>
<span>span3</span>
<div>div1<br/></div>
<div>div2<br/></div>
<div>div3<br/></div>
<script>
//获取所有span
var $span = $("span");
//获取所有div
var $div = $("div");
// 1.获取纯文本内容
console.log($span.text());//获取所有span中的文本:span1span2span3
console.log($div.text());//获取所有div中的文本:div1div2div3
// 2.获取html内容
console.log($span.html());//只能获取第一个标签体:span1
console.log($div.html());//只能获取第一个标签体:div1<br/>
// 3.设置纯文本内容
$span.text("<h1>h1标题标签</h1>");//设置为文本内容
$div.text("<h1>h1标题标签</h1>");//设置为文本内容
// 4.设置html内容
$span.html("<h1>h1标题标签</h1>");//设置标签体为标签显示
$div.html("<h1>h1标题标签</h1>");//设置标签体为标签显示
</script>
</body>
</html> 2.jQuery操作属性(掌握)
jQuery操作属性
-
val() 获取或修改表单控件的value值 等于dom.value
-
prop() 获取或修改原生属性值(checked,selected)
-
attr() 获取或修改自定义属性值 等于 dom.setAttribute() dom.getAttribute()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取属性</title>
</head>
<body>
<input id="myinput" type="text" name="username" value="张三" /><br />
<ul>
<li id="bj" name="beijing" xxx="yyy">北京</li>
<li id="tj" name="tianjin">天津</li>
</ul>
<input type="checkbox" id="hobby" checked="checked"/>
</body>
<script type="text/javascript" src="js/jquery-1.8.3.js" ></script>
<script type="text/javascript">
//获取张三
/*
* 使用jQuery对象中的val()函数,获取value的值,给value设置
* 获取: jQuery对象.val();
* 设置: jQuery对象.val(新值);
*/
//1.获取id是myinput的标签对象
var value = $("#myinput").val();
//alert(value);
//2.改变input输入框的value的值
$("#myinput").val("李四");
/*
* jQuery中的函数attr()获取属性值,设置属性值
* 获取:jQuery对象.attr("属性名");
* 设置:jQuery对象.attr("属性名","属性值 ");
*/
//获取北京节点的name属性值
//alert($("#bj").attr("name"));//beijing
//设置北京节点的name属性的值为dabeijing
//$("#bj").attr("name","dabeijing");
//alert($("#bj").attr("name"));//dabeijing
//新增北京节点的discription属性 属性值是didu
//alert($("#bj").attr("discription"));//undefined
//$("#bj").attr("discription","didu");
//alert($("#bj").attr("discription"));//didu
//删除北京节点的name属性并检验name属性是否存在
/*
* 使用jQuery对象中的函数removeAttr(name)删除指定的属性
*/
//$("#bj").removeAttr("name");
//alert($("#bj").attr("name"));//undefined
//获得hobby的的选中状态
alert($("#hobby").attr("checked"));//选中:checked 未选中:undefined
/*
* jQuery对象中的函数:
* prop(属性名); 获取的选中的状态 选中:true,未选中false
*/
alert($("#hobby").prop("checked")); //选中:true,未选中false
</script>
</html>3.jQuery操作样式(掌握)
jQuery操作样式 1. css() 获取或者修改CSS样式 用法 css(样式名) 获取一个样式 等于 dom.style.驼峰样式名 css(样式名,样式值) 设置一个样式 dom.style.驼峰样式名=样式值 css({样式名:样式值,样式名:样式值}) 批量设置样式 dom.style.cssText = 样式名:样式值;样式名:样式值;
-
addClass() 添加一个样式
-
removeClass() 移除一个样式
-
toggleClass() 切换一个样式
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>15-jquery操作样式</title>
<!--引入Jquery库文件-->
<script src="js/jquery-1.8.3.js"></script>
</head>
<body>
<style>
#p1{ background-color: red;}
.mp{color:green}
.mpp{background-color: lightgray;}
</style>
<p id="p1">1. 设置一个css样式</p>
<p id="p2" >2. 批量设置css样式</p>
<p id="p3" class="mpp">3. 通过class设置样式</p>
<p id="p4">4. 切换class样式</p>
<input type="button" value="切换样式" id="but" />
<script>
let $p1 = $('#p1');//获取p1
let $p2 = $('#p2');//获取p2
let $p3 = $('#p3');//获取p3
let $p4 = $('#p4');//获取p4
// 1. css() 获取或设置css样式
//设置一个样式
$p1.css("color","white");//设置字体白色
//批量设置样式
$p2.css({"color":"green","background-color":"gold","border":"1px solid red"});//批量设置
//获取一个样式
console.log($p2.css("background-color"));
// 2. addClass() 添加一个class样式
$p4.addClass("mp");//添加一个样式
$p4.addClass("mpp");//添加一个样式
// 3. removeClass() 移除一个class
$p4.removeClass("mpp");
// 4. toggleClass() 切换一个class
$("#but").click(function(){
$p4.toggleClass("mpp");
});
</script>
</body>
</html>4.jQuery创建和插入对象
-
语法
| API方法 | 解释 |
|---|---|
| append(element) | 添加成最后一个子元素,两者之间是父子关系 |
| prepend(element) | 添加成第一个子元素,两者之间是父子关系 |
$("<A id="11>aaaa</A>") | 创建A元素对象,同时可以给对象添加属性和标签体 |
| before(element) | 添加到当前元素的前面,两者之间是兄弟关系 |
| after(element) | 添加到当前元素的后面,两者之间是兄弟关系 |
-
代码演示
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>内部插入脚本</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.js"></script>
</head>
<body>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="tj" name="tianjin">天津</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
<ul id="love">
<li id="fk" name="fankong">反恐</li>
<li id="xj" name="xingji">星际</li>
</ul>
<div id="foo1">Hello1</div>
</body>
<script type="text/javascript">
/**将反恐放置到city的后面*/
$("#city").append($("#fk"));
/**将反恐放置到city的最前面*/
$("#city").prepend($("#fk"));
//将反恐插入到天津后面
$("#tj").after($("#fk"));
//将反恐插入到天津前面
$("#tj").before($("#fk"));
//将反恐插入到天津后面
$("#fk").insertAfter($("#tj"));
//将反恐插入到天津前面
$("#fk").insertBefore($("#tj"));
</script>
</html>5.jQuery删除对象
-
语法
| API方法 | 解释 |
|---|---|
| remove() | 删除指定元素 |
| empty() | 清空指定元素的所有子元素 |
-
代码演示
<!DOCTYPE HTML>
<html>
<head>
<title>删除节点</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
</head>
<body>
<ul id="city">
<li id="bj" name="beijing">北京</li>
<li id="tj" name="tianjin">天津</li>
<li id="cq" name="chongqing">重庆</li>
</ul>
<p class="hello">Hello</p> how are <p>you?</p>
</body>
<script type="text/javascript">
//删除<li id="bj" name="beijing">北京</li>
$("#bj").remove();
//删除所有的子节点 清空元素中的所有后代节点(不包含属性节点).
$("#city").empty();
</script>
</html>jQuery综合案例
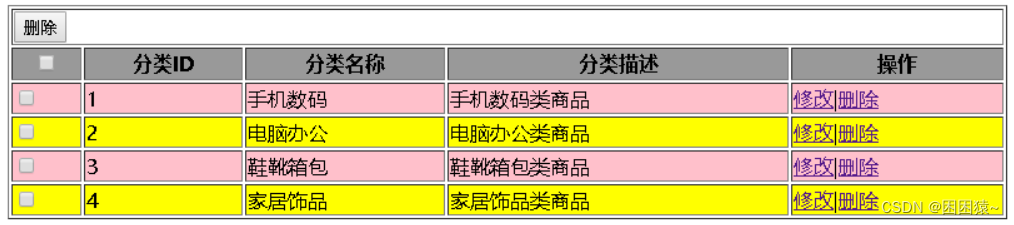
1 、案例-表格隔行换色
-
效果

-
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("tr:gt(1):even").css("background-color", "pink");
$("tr:gt(1):odd").css("background-color", "yellow");
});
</script>
</head>
<body>
<table id="tab1" border="1" width="800" align="center">
<tr>
<td colspan="5"><input type="button" value="删除"></td>
</tr>
<tr style="background-color: #999999;">
<th><input type="checkbox"></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>2、案例-复选框全选全不选
-
效果

-
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
//创建一个checkbox全选框的单击事件的响应函数
function selectAll(obj){
//通过class属性值获取所有的其他复选框,设置checked属性值和全选一样
$(".itemSelect").prop("checked",obj.checked);
}
</script>
</head>
<body>
<table id="tab1" border="1" width="800" align="center">
<tr>
<td colspan="5"><input type="button" value="删除"></td>
</tr>
<tr>
<th><input type="checkbox" onclick="selectAll(this)"></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" class="itemSelect"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>