文章目录
- 1. 属性操作
- 设置属性(prop)
- 获取属性(prop)
- 设置自定义属性(attr)
- 获取自定义属性(attr)
- 删除属性:(removeProp,removeAttr)
- 案例:全选反选
- 2. 样式操作
- 设置单个样式
- 设置多个样式
- 获取样式:
- 3. 类名操作
- 4. 内容操作
- 5. 节点操作
- 创建元素
- 添加元素
- 替换元素
- 删除元素
- 复制元素
- 6. 元素尺寸
- 1. 元素内容区域尺寸操作
- 2. 获取元素内部区域尺寸
- 3. 获取元素占据页面的尺寸
- 7. 元素位置
- 元素相对页面的位置
- 元素相对父元素的的偏移量
- 获取元素滚动过的距离
1. 属性操作
设置属性(prop)
- 语法:
$("div").prop(属性名,属性值);
// 给 div 元素添加一个 id 属性,值是 box
$('div').prop('id', 'box')
获取属性(prop)
- 语法:
$("div").prop(属性名);
// 获取 div 的 id 属性
console.log($('div').prop('id'))
设置自定义属性(attr)
- 语法:
$("div").attr(属性名,属性值);
// 给 div 添加一个 index 属性,值是 1
$('div').attr('index', 1)
获取自定义属性(attr)
- 语法:
$("div").attr(属性名);
// 获取 div 的 index 属性
console.log($('div').attr('index'))
删除属性:(removeProp,removeAttr)
- 语法1:
$("div").removeProp(属性名); - 语法2:
$("div").removeAttr(属性名);
// 移除元素自己本身的属性
$('div').removeProp('id')
// 移除元素的自定义属性
$('div').removeAttr('index')
案例:全选反选
- js写法
<body>
<input type="checkbox">商品1<br>
<input type="checkbox">商品2<br>
<input type="checkbox">商品3<br>
<input type="checkbox">商品4<br>
<input type="checkbox">商品5<br>
<input type="checkbox">商品6<br>
<button class="all">全选</button><button class="reverse">反选</button><button class="allNot">
取消</button><br>
<span>删除</span>
</body>
<script src="../js/jquery.js"></script>
<script type="text/javascript">
var checkboxs = document.querySelectorAll("input");
document.querySelector(".all").onclick=function(){
for(var i=0;i<checkboxs.length;i++){
if(!checkboxs[i].checked){
checkboxs[i].checked = true;
}
}
}
document.querySelector(".reverse").onclick=function(){
for(var i=0;i<checkboxs.length;i++){
if(!checkboxs[i].checked){
checkboxs[i].checked = true;
}else{
checkboxs[i].checked = false;
}
}
}
document.querySelector(".allNot").onclick=function(){
for(var i=0;i<checkboxs.length;i++){
if(checkboxs[i].checked){
checkboxs[i].checked = false;
}
}
}
</script>
- jquery写法:
$(".all").click(function(){
$("input[type='checkbox']").prop("checked",true);
});
$(".reverse").click(function(){
if($("input[type='checkbox']").prop("checked")){
$("input[type='checkbox']").prop("checked",false);
}else{
$("input[type='checkbox']").prop("checked",true);
}
});
$(".allNot").click(function(){
$("input[type='checkbox']").prop("checked",false);
});
2. 样式操作
设置单个样式
- 语法:
$("div").css(css属性名,值);
// 给元素设置一个 css 样式
$('div').css('width', '100px')
设置多个样式
- 语法:
$("div").css({ css属性名:值, css属性名:值 })
// 给元素设置一组样式
$('div').css({
width: '100px',
height: '200px'
})
获取样式:
- 语法:
$("div").css(css属性名);
// 获取元素的某一个样式
$('div').css('width')
3. 类名操作
$("div").addClass(类名); // 添加类名
$("div").removeClass(类名); // 删除类名
$("div").toggleClass(类名); // 在添加和删除之间切换
$("div").hasClass(类名); // 判断元素是否有这个类名,有是true,没有是false
- 案例:选项卡
<style>
*{
padding: 0;
margin: 0;
}
.box{
width:600px;
height:400px;
border:1px solid #000;
}
.title{
height: 50px;
display: flex;
justify-content:space-evenly;
align-items:center;
background-color: pink;
}
.title span{
display:block;
width:150px;
height: 30px;
background:#ccc;
line-height: 30px;
text-align: center;
}
.title span.current{
background:yellow;
}
.content{
width: 600px;
height: 350px;
}
.content p{
width:600px;
height: 350px;
font-size:200px;
font-weight:bold;
color:#fff;
text-align: center;
line-height: 350px;
display:none;
}
.content p.current{
display:block;
}
.content p:first-child{
background:red;
}
.content p:nth-child(2){
background:blue;
}
.content p:last-child{
background:green;
}
</style>
<body>
<div class="box">
<div class="title">
<span class="current">红色</span>
<span>蓝色</span>
<span>绿色</span>
</div>
<div class="content">
<p class="current">1</p>
<p>2</p>
<p>3</p>
</div>
</div>
</body>
<script src="../js/jquery.js"></script>
<script type="text/javascript">
$("div>span").click(function(){
$(this).addClass("current").siblings().removeClass("current").parent().next().find("p").eq($
(this).index()).addClass("current").siblings().removeClass("current");
});
</script>
- 补充知识点:
$(this) 是将this关键字转为jquery对象
$(this).index() // index方法是获取元素的下标
- 链式编程在这里体现的淋漓尽致。
4. 内容操作
$("div").text(); // 获取元素内容 === 相当于 div.innerText
$("div").text("盒子"); // 设置元素内容 === 相当于 div.innerText = "盒子"
$("div").html(); // 获取元素代标签的内容 === 相当于 div.innerHTML
$("div").html("<b>文字</b>"); // 设置元素带标签的内容 === 相当于 div.innerHTML = "<b>文字</b>"
$("input").val(); // 获取表单元素的值 === 相当于 input.value
$("input").val("请输入用户名"); // 设置表单元素的内容 === 相当于 input.value = "请输入用户名"
5. 节点操作
创建元素
- 语法:
$("标签和内容") // 创建一个标签并给里面放内容
var box = $("<div class='box'>div盒子</box>");
console.log(box);
添加元素
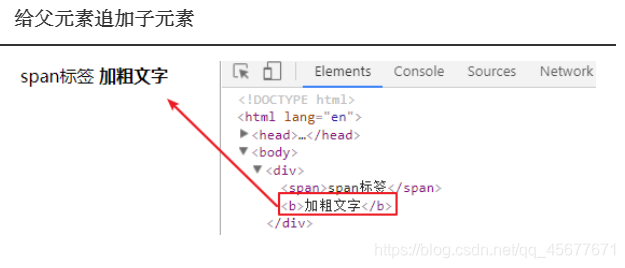
- 给父元素追加子元素
- 语法:
父元素.append(子元素)
<div>
<span>span标签</span>
</div>
</body>
<script src="jquery.js"></script>
<script type="text/javascript">
var box = $("div");
var b = $("<b>加粗文字</b>")
box.append(b);
</script>

- 给父元素最前面添加子元素
- 语法:
父元素.prepend(子元素);
<div>
<span>span标签</span>
</div>
</body>
<script src="jquery.js"></script>
<script type="text/javascript">
var box = $("div");
var b = $("<b>加粗文字</b>")
box.prepend(b);
</script>

- 将子元素添加到父元素中
- 语法:
// 将子元素追加到父元素中
子元素.appendTo(父元素);
// 将子元素添加到父元素最前面
子元素.prependTo(父元素);
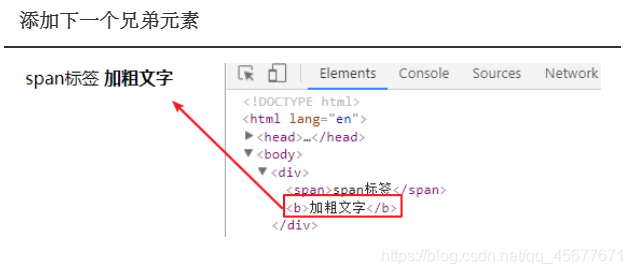
- 添加下一个兄弟元素
- 语法:
元素.after(下一个兄弟元素);
<div>
<span>span标签</span>
</div>
</body>
<script src="../js/jquery.js"></script>
<script type="text/javascript">
var span = $("span");
var b = $("<b>加粗文字</b>")
span.after(b);
</script>

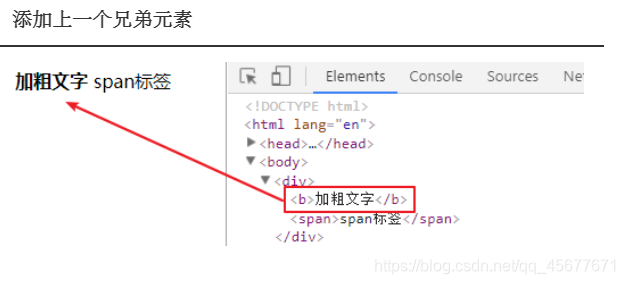
- 添加上一个兄弟元素
- 语法:
元素.before(上一个兄弟元素);
<div>
<span>span标签</span>
</div>
</body>
<script src="../js/jquery.js"></script>
<script type="text/javascript">
var span = $("span");
var b = $("<b>加粗文字</b>")
span.before(b);
</script>

- 将元素添加到某个元素的前面或后面:
// 将元素添加到某个元素前面
要添加的元素.insertBefore(元素);
// 将元素添加到某个元素后面
要添加的元素.insertAfter(元素);
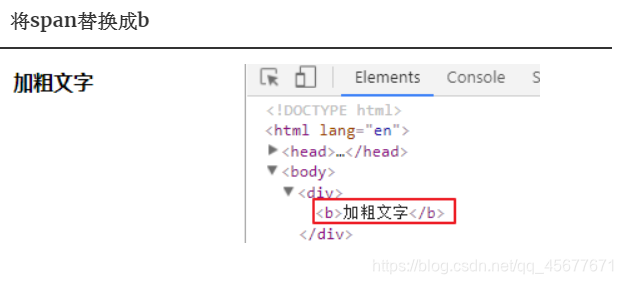
替换元素
- 使用新元素替换某个元素:
- 语法:
某个元素.replaceWith(新元素)
<div>
<span>span标签</span>
</div>
</body>
<script src="../js/jquery.js"></script>
<script type="text/javascript">
var span = $("span");
var b = $("<b>加粗文字</b>")
span.replaceWith(b);
</script>

- 用新元素替换掉某个元素:
- 语法:
新元素.replaceAll(某个元素)
删除元素
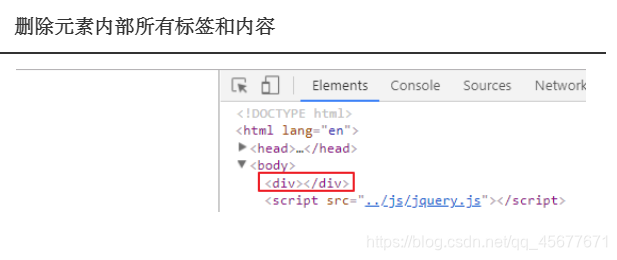
- 删除元素内部所有标签和内容,让自己变成一个空标签
- 语法:
元素.empty()
<div>
<span>span标签</span>
</div>
</body>
<script src="../js/jquery.js"></script>
<script type="text/javascript">
var box = $("div");
box.empty();
</script>

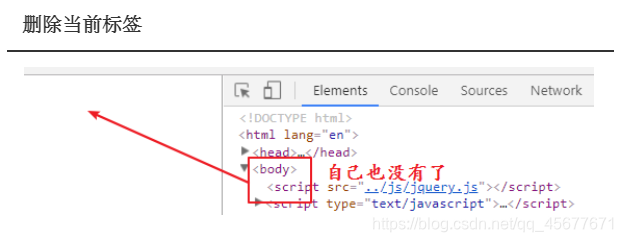
- 将当前标签从页面中删除
- 语法:
元素.remove() // 删除自己和自己内部所有内容
<div>
<span>span标签</span>
</div>
</body>
<script src="../js/jquery.js"></script>
<script type="text/javascript">
var box = $("div");
box.remove();
</script>

复制元素
元素.clone([是否复制自身的事件],[是否复制子元素的事件])
-
使用说明:
-
jqueyr中的复制元素是深复制,复制标签结构和内容
-
这个方法接收两个参数,参数1代表是否把元素的事件也克隆出来,默认为false;参数2代表是否把元素的子元素的事件克隆出来,默认跟随第一个参数的值。
-
如果不复制父元素的事件,子元素的事件也不能复制
-
节点操作案例:qq菜单
<link rel="stylesheet" href="./font/iconfont.css">
<style>
*{
padding: 0;
margin: 0;
list-style:none;
}
ol{
width:300px;
background-color: pink;
padding-left:10px;
margin:50px auto;
}
h2{
font-size:20px;
height:30px;
line-height:30px;
}
ol ul{
display:none;
}
ol ul li{
font-size:18px;
height:24px;
line-height:24px;
padding-left:2em;
background-color: #666;
color:#fff;
margin:5px 0;
}
</style>
</head>
<body>
<ol>
<li>
<h2><i class="iconfont icon-arrowRight"></i>我的好友</h2>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</li>
<li>
<h2><i class="iconfont icon-arrowRight"></i>我的坏友</h2>
<ul>
<li>张小三</li>
<li>李小四</li>
<li>王小五</li>
</ul>
</li>
<li>
<h2><i class="iconfont icon-arrowRight"></i>黑名单</h2>
<ul>
<li>张大三</li>
<li>李大四</li>
<li>王大五</li>
</ul>
</li>
</ol>
</body>
<script src="./js/jquery.js"></script>
<script type="text/javascript">
$("h2").click(function(){
var ulStyle = $(this).next().css("display");
if(ulStyle == "none"){
$(this)
.find("i")
.removeClass("icon-arrowRight")
.addClass("icon-changyongtubiao-xianxingdaochu-zhuanqu-");
$(this)
.next() // ul
.css("display","block")
.parent()
.siblings()
.find("ul")
.css("display","none")
.prev()
.find("i")
.removeClass("icon-changyongtubiao-xianxingdaochu-zhuanqu-")
.addClass("icon-arrowRight");
}else{
$(this).find("i").removeClass("icon-changyongtubiao-xianxingdaochu-zhuanqu-").addClass("icon-arrowRight");
$(this).next().css("display","none");
}
});
</script>
6. 元素尺寸
1. 元素内容区域尺寸操作
- 语法:
元素.height(); // 获取元素内容区域高度
元素.height(高度); // 设置元素内容区域高度
元素.width(); // 获取元素内容区域宽度
元素.width(宽度); // 设置元素内容区域宽度
- 使用:
// 获取 div 元素内容位置的高,不包含 padding 和 border
$('div').height()
// 设置 div 内容位置的高为 200px
$('div').height(200)
// 获取 div 元素内容位置的宽,不包含 padding 和 border
$('div').width()
// 设置 div 内容位置的宽为 200px
$('div').width(200)
2. 获取元素内部区域尺寸
- 语法:
元素.innerHeight(); // 获取元素内部的高度,包含padding,但不包含border
元素.innerWidth(); // 获取元素内部的宽度,包含padding,但不包含border
- 使用:
// 获取 div 元素内容位置的高,包含 padding 不包含 border
$('div').innerHeight()
// 获取 div 元素内容位置的宽,包含 padding 不包含 border
$('div').innerWidth()
3. 获取元素占据页面的尺寸
- 语法:
元素.outHeight(); // 获取元素占据的高度,包含padding和border,不包含margin
元素.outHeight(true); // 获取元素占据的高度,包含padding和border,包含margin
元素.outWidth(); // 获取元素占据的宽度,包含padding和border,不包含margin
元素.outWidth(true); // 获取元素占据的宽度,包含padding和border,包含margin
- 使用:
// 获取 div 元素内容位置的高,包含 padding 和 border
$('div').outerHeight()
// 获取 div 元素内容位置的高,包含 padding 和 border 和 margin
$('div').outerHeight(true)
// 获取 div 元素内容位置的宽,包含 padding 和 border
$('div').outerWidth()
// 获取 div 元素内容位置的高,包含 padding 和 border 和 margin
$('div').outerWidth(true)
7. 元素位置
元素相对页面的位置
- 语法:
元素.offset(); // 获取到元素在页面中的位置,包含left值和top值,返回一个对象
元素.offset({left:值,top:值}); // 将元素设定到指定的位置,使用relative
- 使用:
// 获取 div 相对页面的位置
$('div').offset() // 得到的是以一个对象 { left: 值, top: 值 }
// 给 div 设置相对页面的位置
$('div').offset({ left: 100, top: 100 })
// 获取定位到一个距离页面左上角 100 100 的位置
- 语法:
元素相对父元素的的偏移量
- 语法:
元素.position(); // 获取元素相对于定位的父元素的偏移值,不管设置的是什么,获取到的永远是left和top
- 使用:
// 获取 div 相对于父元素的偏移量(定位的值)
$('div').position()
获取元素滚动过的距离
$(window).scrollTop(); // 获取元素滚动过的高度
$(window).scrollLeft(); // 获取元素滚动过的宽度
$(window).scrollTop(值); // 设置元素滚动过的高度
$(window).scrollLeft(值); // 设置元素滚动过的宽度
- 使用:
window.onscroll = function () {
// 获取浏览器卷去的高度
console.log($(window).scrollTop())
}
window.onscroll = function () {
// 获取浏览器卷去的宽度
console.log($(window).scrollLeft())
}




