在我们jQuery中为我们封装了很多好玩的方法,我为大家介绍一下淡入与淡出!
我们需要配合事件来玩淡入淡出
淡出语法:fadeOut([speed,[easing],[fn])
(1)参数都可以省略
(2)speed:三种预定速度之一的字符串(“slow”“normal”or “fast”)或表示动画时长的毫秒数值(如:1000).
(3)easing:(Optiona)用来指定切换效果,默认是“swing”,可用参数“linear”
(4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次
淡入语法:$(“div”).fadeIn(多少毫秒完成)
(1)参数都可以省略
(2)speed:三种预定速度之一的字符串(“slow”“normal”or “fast”)或表示动画时长的毫秒数值(如:1000).
(3)easing:(Optiona)用来指定切换效果,默认是“swing”,可用参数“linear”
(4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次
修改透明度语法:fadeTo([speed,opacity,[easing],[fn])
(1)opacity透明度必须写,取值0~1之间
(2)speed:三种预定速度之一的字符串(“slow”“normal”or“fast”)或表示动画时长的毫秒数值(如:1000)。必须写
(3)easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次
切换淡入淡出语法:$(“div”).fadeToggle(多少毫秒完成)
(1)参数都可以省略
(2)speed:三种预定速度之一的字符串(“slow”“normal”or “fast”)或表示动画时长的毫秒数值(如:1000).
(3)easing:(Optiona)用来指定切换效果,默认是“swing”,可用参数“linear”
(4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次
使用方法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 200px;
height: 300px;
background-color: red;
}
</style>
</head>
<body>
<button>点击淡出</button>
<button>点击淡入</button></button>
<button>点击切换淡入淡出</button>
<button>修改透明度</button>
<div></div>
</body>
<script src="../js/jquery-1.8.3.min.js"></script>
<script>javascript">
// 给淡出button设置点击事件
$("button").eq(0).click(function () {
// $("div").fadeOut(多少毫秒完成淡出)
// 不设置毫秒也是可以的
$("div").fadeOut()
})
// 给淡入button设置点击事件
$("button").eq(1).click(function () {
// $("div").fadeIn(多少毫秒完成淡入)
// 不设置毫秒也是可以的
$("div").fadeIn()
})
// 给切换淡入淡出按钮设置点击事件
$("button").eq(2).click(function () {
// $("div").fadeToggle(多少毫秒完成淡入或淡出)
// 不设置毫秒也是可以的
$("div").fadeToggle()
})
// 给修改透明度按钮设置点击事件
$("button").eq(3).click(function () {
$("div").fadeTo(1000,0.1)
})
</script>
</html>
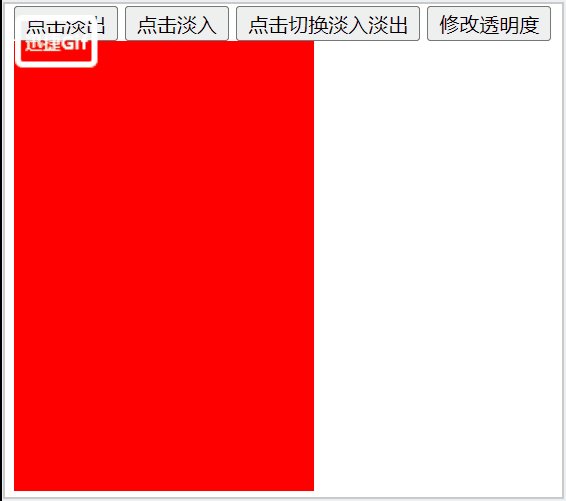
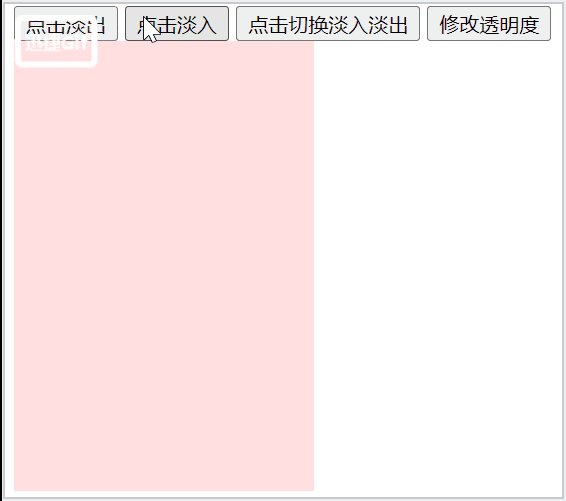
效果图:

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!