在我们jQuery当中,有多个显示隐藏的方法,本篇介绍一下hide()、show()、toggle()
在我们JS当中,或是CSS当中,我们常用到display:none或block;
在我们jQuery当中,我们该如何实现显示隐藏
在我们jQuery当中,我们也可以跟JS一样,用操作样式的方法添加显示隐藏,不过在我们jQuery当中,为我们封装了这一类方法,让我为大家介绍一下吧!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
background-color: red;
}
</style>
</head>
<body>
<button>点击隐藏</button>
<button>点击显示</button></button>
<button>点击切换显示隐藏</button>
<div></div>
</body>
<script src="../js/jquery-1.8.3.min.js"></script>
<script>javascript">
$(function(){
$("button").eq(0).click(function(){
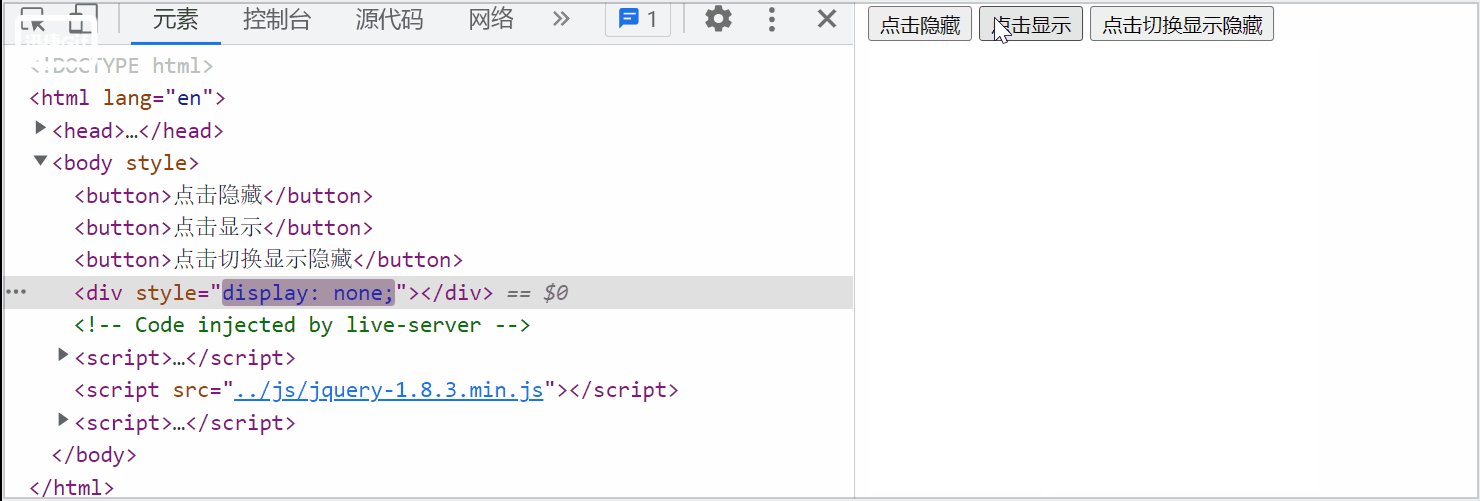
//点击之后元素添加上了display:none;
$("div").hide()
})
})
$(function(){
$("button").eq(1).click(function(){
//点击之后元素添加上了display:none;
$("div").show()
})
})
$(function(){
$("button").eq(2).click(function(){
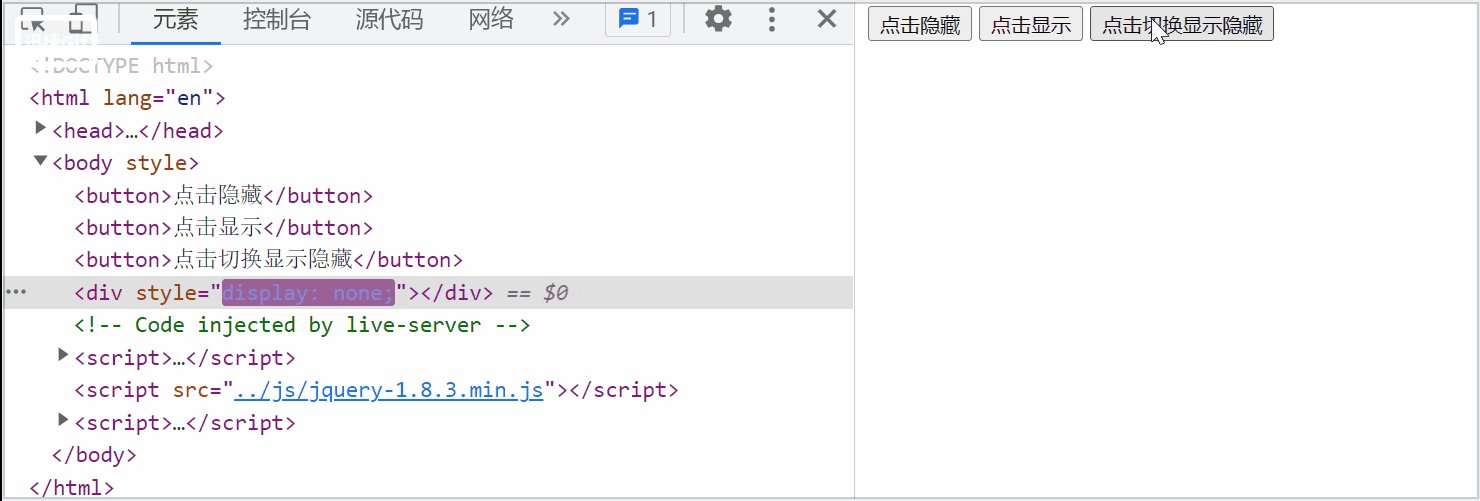
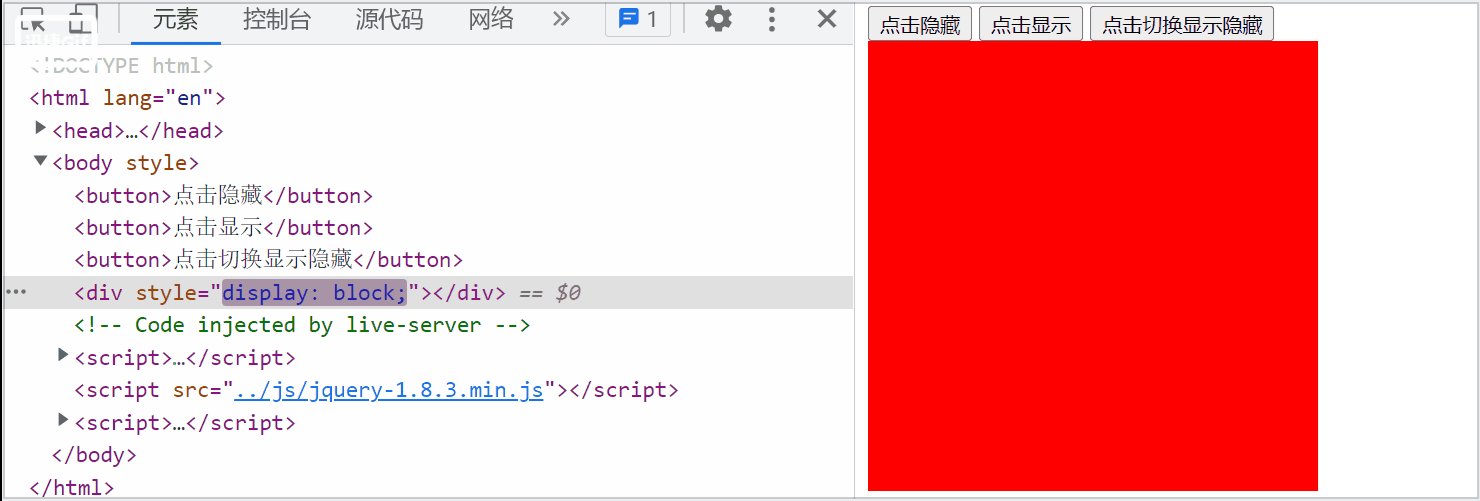
//当我们元素的样式是display:block时
//点击后元素样式变成了display:none;
//当我们元素的样式是display:none时
//点击后元素样式变成了display:block;
$("div").toggle()
})
})
</script>
</html>
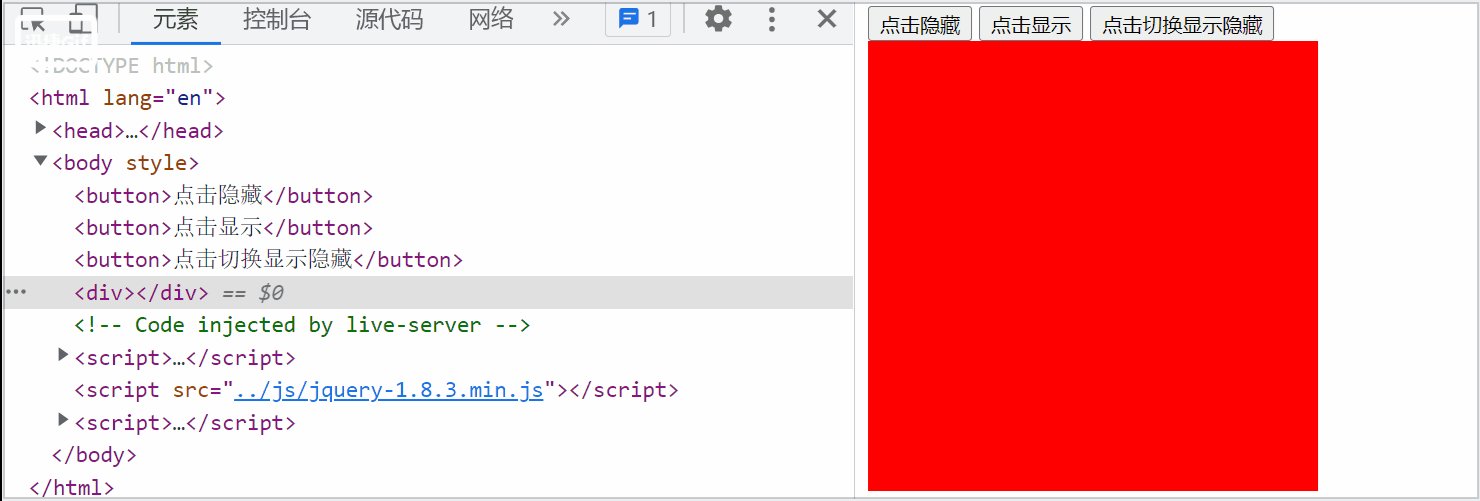
看下面的GIF图,注意看元素的样式变化:

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!