
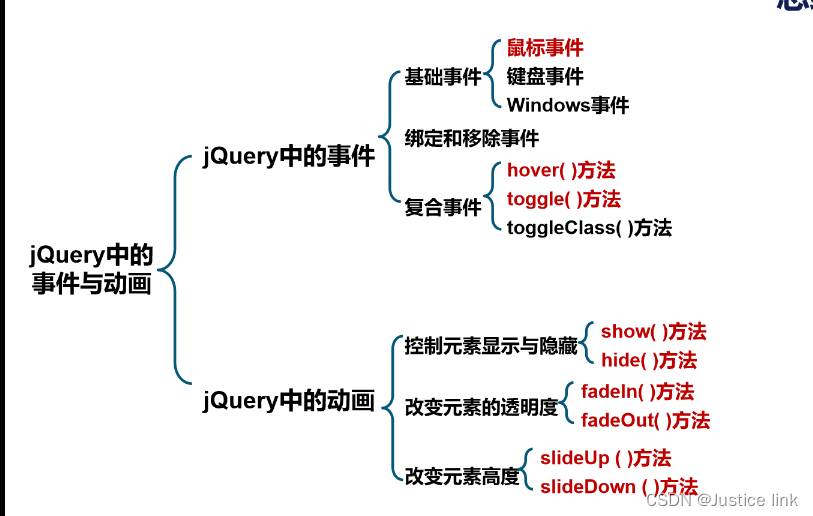
一。常用事件:

1.鼠标事件:

mouseover():在鼠标进入内容后一直显示事件
mouseout():在鼠标离开内容后一直显示事件
mouseenter():在进入刹那间显示事件
mouseleave():在退出刹那间显示事件

案例:

2.键盘事件:

案例:

.append:末尾打印添加内容

event.keycode:添加事件,获取键盘码(将内容数量控制于13之间)
3.浏览器事件:


4.绑定·事件:

案例:

绑定多个事件:当使用{ }情况下时候,事件类型不用加 " "
绑定单个事件:当没有使用的情况下()单事件,则要加 " "


5.移除事件:


6.符合事件:

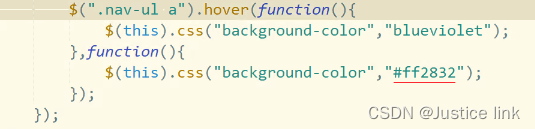
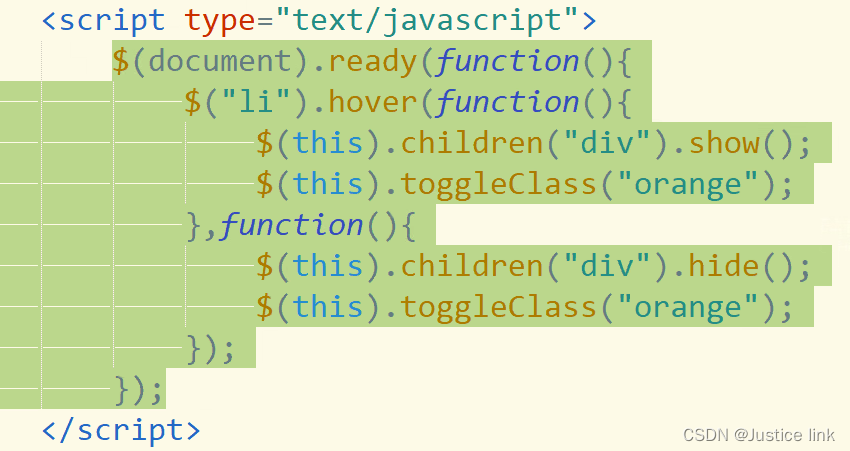
(1)hover():方法 仅限于mouseover和mouseout事件


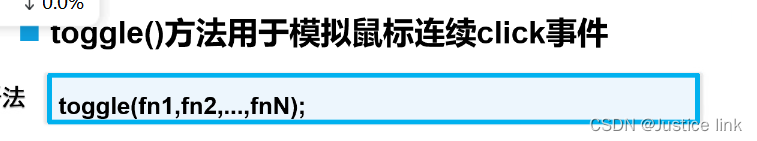
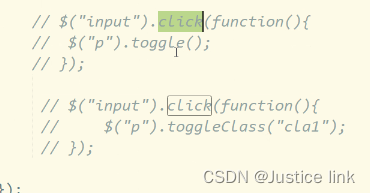
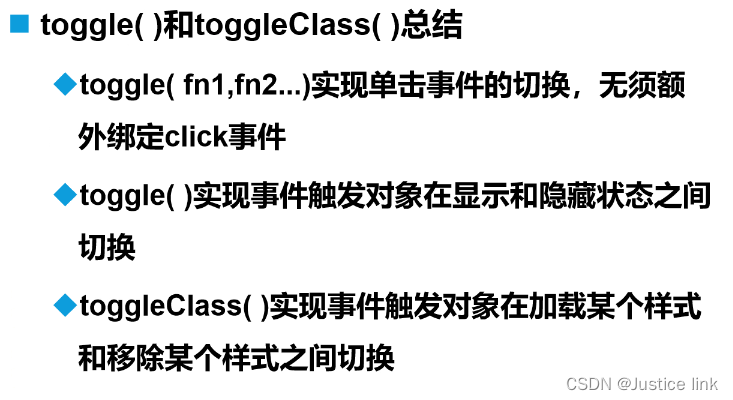
(2):toggle():方法 连续点击事件






toggleClass内部事件在添加事件时候不需要使用 . ,直接使用事件名字
二。动画效果:
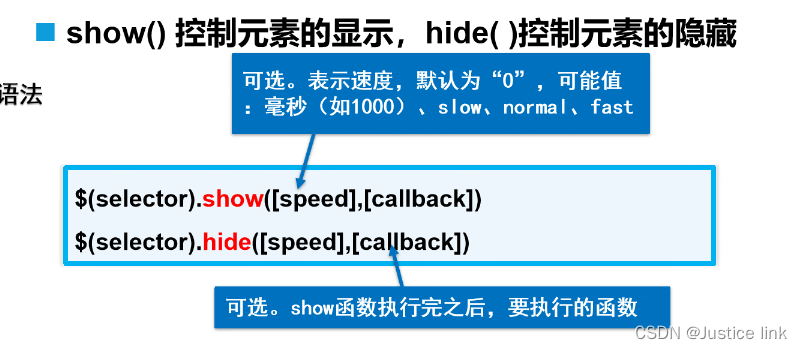
1.控制元素的隐藏和显示:



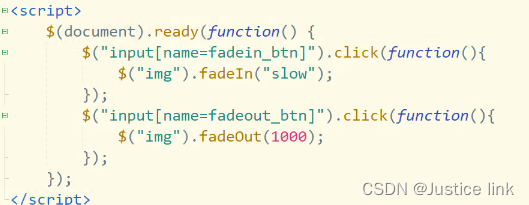
2.改变元素透明度


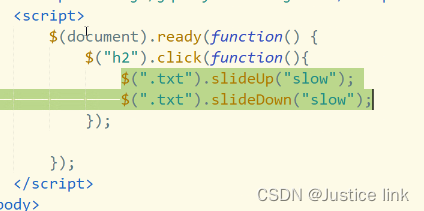
3.改变元素高度:up(隐藏) down(显示)