在jQuery中,如何使用函数呢?
1.基本函数
函数(常用的) 其实有很多函数,但是我们只需要掌握常用的函数即可
1.val 操作dom对象的value
val() 没有参数 获取dom数组中第一个dom对象的value值
val(value) 有参数 设置dom数组中所有dom对象的value值
2.text 操作标签的文本内容 标签开始和结束之前的文本内容
text() 没有参数 把dom数组中所有dom对象的文本内容连接起来,形成一个字符串,并且返回这个字符串。
text(参数) 给dom数组中的所有成员 统一赋值
3.attr() 操作value、文本以外的属性
attr(属性名) 获取dom数组中第一个dom对象的此属性的属性值
attr("属性名","属性值") 给dom数组中所有dom对象的此属性赋值
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
//获取第一个文本框的内容
// var text = $(":text").val();
var text = $(":text:first").val();
alert("第一个文本框的内容为" + text);
// console.log("第一个文本框的内容为"+text);
});
$("#btn2").click(function () {
//设置所有文本框赋予新的值
$(":text").val("三个大哥");
});
$("#btn3").click(function () {
//获取div的所有文本 三个div的名字连接到一起
var text = $("div").text();
alert(text);
});
$("#btn4").click(function () {
//设置div的文本
$("div").text("we are family");
});
$("#btn5").click(function () {
//读取src的值 使用attr函数
var txt = $("img").attr("src");
alert("图片的地址:" + txt);
});
$("#btn6").click(function () {
//设置src的值
$("#img1").attr("src", "../img/three.png");
});
});
</script>
<style type="text/css">
div {
background-color: gray;
}
</style>
</head>
<body>
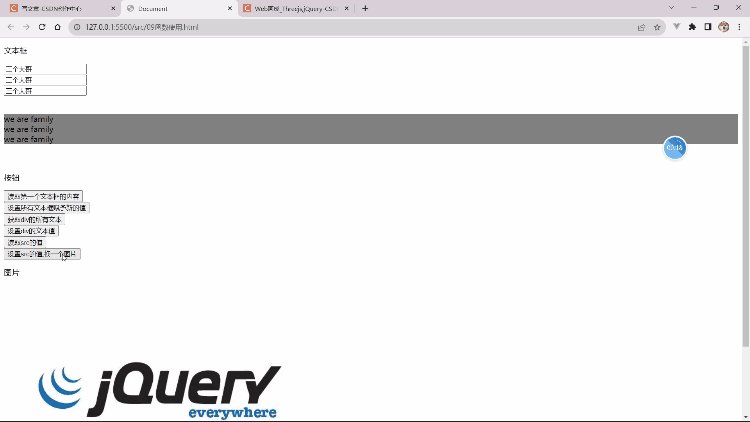
<p>文本框</p>
<input type="text" value="刘备" /><br />
<input type="text" value="关羽" /><br />
<input type="text" value="张飞" /><br />
<br />
<p></p>
<div>我们学习的是开发语言</div>
<div>,jQuery</div>
<div>,HTML</div>
<br />
<br />
<p>按钮</p>
<button id="btn1">读取第一个文本框的内容</button><br />
<button id="btn2">设置所有文本框赋予新的值</button><br />
<button id="btn3">获取div的所有文本</button><br />
<button id="btn4">设置div的文本值</button><br />
<button id="btn5">读取src的值</button><br />
<button id="btn6">设置src的值,换一个图片</button><br />
<p>图片</p>
<img id="img1" src="../img/jQuery.png" alt="" />
<br />
<br />
<br />
</body>
<script>
/*
函数(常用的) 其实有很多函数,但是我们只需要掌握常用的函数即可
1.val 操作dom对象的value
val() 没有参数 获取dom数组中第一个dom对象的value值
val(value) 有参数 设置dom数组中所有dom对象的value值
2.text 操作标签的文本内容 标签开始和结束之前的文本内容
text() 没有参数 把dom数组中所有dom对象的文本内容连接起来,形成一个字符串,并且返回这个字符串。
text(参数) 给dom数组中的所有成员 统一赋值
3.attr() 操作value、文本以外的属性
attr(属性名) 获取dom数组中第一个dom对象的此属性的属性值
attr("属性名","属性值") 给dom数组中所有dom对象的此属性赋值
*/
</script>
</html>

2.其他函数
1.romove() 删除元素
$("选择器").remove(); 删除选择的dom对象和他的子对象
2.empty() 删除元素的子元素
$("选择器").empty(); 删除选择的dom对象的子对象
3.append() 在元素内部的最后添加内容
$("选择器").append("字dom对象"); 在选择的dom对象内部的最后添加新的dom对象
4.html() 获取元素的内容
html() 获取dom数组中第一个dom对象的文本值 返回值相当于innerHTML
html("文本内容") 给dom数组中的所有成员设置新的文本内容
5.each() .......
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function () {
//删除第一个selectdom和子dom对象
$("select:first").remove();
});
$("#btn2").click(function () {
//删除最后一个selectdom的子dom对象
$("select:last").empty();
});
$("#btn3").click(function () {
// 在div中添加一个按钮
$("#mydiv").append("<button id='newbtn'>我是新加的按钮</button>");
$("#mydiv").append(
"<table border='1' ><tr><td>测试</td></tr></table>"
);
});
$("#btn4").click(function () {
//dom数组中第一个dom对象的文本(innerHTML的内容),包含html标签的内容
alert($("span").html());
});
$("#btn5").click(function () {
//设置dom数组中所有dom对象的文本(innerHTML的内容)
$("span").html("<b>我是新的内容</b>");
});
});
</script>
<style type="text/css">
div {
background-color: gray;
}
</style>
</head>
<body>
<select>
<option value="老虎">老虎</option>
<option value="狮子">狮子</option>
<option value="大象">大象</option>
</select>
<br />
<br />
<select>
<option value="亚洲">亚洲</option>
<option value="欧洲">欧洲</option>
<option value="非洲">非洲</option>
</select>
<br />
<br />
<div id="mydiv" style="background-color: red">我是一个div</div>
<br />
<br />
<span>我是<b>java</b>,他是一个开发语言</span>
<br />
<span>我们要学习的是分布式开发</span>
<br />
<br />
<button id="btn1">使用remove删除dom对象</button><br />
<button id="btn2">使用empty删除子dom对象</button><br />
<button id="btn3">追加dom对象</button><br />
<button id="btn4">获取dom数组中第一个dom对象的文本(innerHTML的内容)</button
><br />
<button id="btn5">设置(innerHTML的内容)</button><br />
</body>
<script>
/*
1.romove() 删除元素
$("选择器").remove(); 删除选择的dom对象和他的子对象
2.empty() 删除元素的子元素
$("选择器").empty(); 删除选择的dom对象的子对象
3.append() 在元素内部的最后添加内容
$("选择器").append("字dom对象"); 在选择的dom对象内部的最后添加新的dom对象
4.html() 获取元素的内容
html() 获取dom数组中第一个dom对象的文本值 返回值相当于innerHTML
html("文本内容") 给dom数组中的所有成员设置新的文本内容
5.each() .......
*/
</script>
</html>