文章目录
- 简介:
- 基础选择器
- 1. 通过 ID 选择器获取元素
- 2. 通过 class 选择器获取元素
- 3. 通过标签名选择器获取元素
- 层级选择器
- 1. 通过直接子元素选取
- 2. 通过后代元素选取
- 属性选择器
- 1.[attribute=value]属性选择器
- 2.[attribute!=value] 属性选择器
- 3.[attribute*=value]属性选择器
- 过滤选择器
- (1):first,:last 过滤性选择器:eg:$("li:first") $("li:last")
- (2):eq(index)过滤选择器
- (3):contains(text)过滤选择器
- (4):has(selector)过滤选择器
- (5):hidden过滤选择器
- (6):visible过滤选择器
简介:
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John
Resig发布。jQuery设计的宗旨是“write Less,Do
More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
基础选择器
基础选择器是 JavaScript 中最常用的选择器,主要用于选择与指定规则相匹配的单个元素。以下是常见的一些基础选择器:
| 名称 | 语法构成 | 描述 | 返回值 |
|---|---|---|---|
| 标签选择器 | element | 元素选择器,根据元素名匹配所有元素 | 元素集合 |
| 类选择器 | .class | 类选择器,根据类名匹配元素 | 元素集合 |
| id 选择器 | #id | id选择器,根据id值匹配一个元素 | 单个元素 |
| 并集选择器 | select1,select2…selectN | 同时获取多个元素 | 元素集合 |
1. 通过 ID 选择器获取元素
通过 ID 选择器可以仅通过指定元素的 ID 属性来选择该元素,使用方法: document.getElementById(‘id名称’)。
示例代码:
// 获取id为demo的div元素
var demoDiv = document.getElementById('demo');
2. 通过 class 选择器获取元素
通过 class 选择器可以选中具有与指定 class 属性名称相同的所有元素,使用方法: document.getElementsByClassName(‘类名’)。
示例代码:
// 获取class为demo的所有元素
var demoEles = document.getElementsByClassName('demo');
3. 通过标签名选择器获取元素
通过标签名选择器可以选中指定名称的所有元素,使用方法: document.getElementsByTagName(‘标签名’)。
示例代码:
// 获取所有p元素
var pEles = document.getElementsByTagName('p');
层级选择器
层级选择器是用于选择 HTML 元素中的某个层级元素的选择器。以下是常见的一些层级选择器:
| 名称 | 语法构成 | 描述 | 返回值 |
|---|---|---|---|
| 后代选择器 | selectorselector1 | 根据祖先元素(selector)匹配所有的后代元素 ( selector1) | 元素集合 |
| 子选择器 | parent>child | 根据父元素匹配所有的子元素 | 元素集合 |
| 相邻元素选 择器 | prev + next | 匹配prev元素近邻的兄弟元素 | 元素集合 |
| 同辈元素选 择器 | prev ~siblings | 匹配prev元素后代的所有兄弟元素 | 元素集合 |
1. 通过直接子元素选取
选择一个元素的直接子元素,使用方法: document.querySelector(‘父元素 > 直接子元素’)。
示例代码:
// 选择id为container的直接子元素中的第一个div元素
var firstDiv = document.querySelector('#container > div:nth-child(1)');
2. 通过后代元素选取
选择一个元素的后代元素,使用方法: document.querySelector(‘祖先元素 后代元素’)。
示例代码:
// 选择class为demo的div元素中的第一个p元素
var firstPEle = document.querySelector('.demo p:nth-child(1)');
属性选择器
该选择器的功能是获取与属性名和属性值完全相同的全部元素,其中 []是专用于属性选择器的括号符。
| 语法 | 返回值 | 示例 | |
|---|---|---|---|
| [attribute] | 元素集合 | $(“[href]”)选取含有href属性的元素 | |
| [attribute=value] | 元素集合 | $(“[href=‘#’]”)选取href属性值为“#”的元素 | |
| [attribute!=value] | 元素集合 | $(“[href!=‘#’]”)选取href属性值不为“#”的元素 | |
| [attribute^=value] | 元素集合 | $(“[href^=‘en’]”)选取href属性值以en开头的元素 | |
| [attribute$=value] | 元素集合 | ( " [ h r e f ("[href ("[href=‘.jpg’]")选取href属性值以.jpg结尾的元素 | |
| [attribute*=value] | 元素集合 | $(“[href*=‘txt’]”)选取href属性值中含有txt的元素 |
1.[attribute=value]属性选择器
<body>
<h3>改变"title"属性值为"蔬菜"的背景色</h3>
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="水果">苹果</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">javascript">
$("li[title='蔬菜']").css("background-color", "green");
</script>
</body>
2.[attribute!=value] 属性选择器
<body>
<h3>改变"title"属性值不为"蔬菜"的背景色</h3>
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="水果">苹果</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">javascript">
$("li[title!='蔬菜']").css("background-color", "green");
</script>
</body>
3.[attribute*=value]属性选择器
该选择器可以获取属性值中包含制定内容的全部元素,其中[]是专用于属性选择器的括号符。
如下选择的有”香蕉“,”小西红柿“和”西瓜“。
<body>
<h3>改变"title"属性值包含"果"的背景色</h3>
<ul>
<li title="蔬菜">茄子</li>
<li title="水果">香蕉</li>
<li title="蔬菜">芹菜</li>
<li title="人参果">小西红柿</li>
<li title="水果">西瓜</li>
</ul>
<script type="text/javascript">javascript">
$("li[title*='果']").css("background-color", "green");
</script>
</body>
过滤选择器
过滤性选择器,该类型的选择器是根据某过滤规则进行的元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素。
| 语法 | 描述 | 返回值 | 示例 |
|---|---|---|---|
| :first | 选取第一个元素(单个元素) | 单个元素 | $(“li:first”)选取所第一个 |
| :last | 选取最后一个元素(单个元素) | 单个元素 | $(“li:last”)选取最后一个 |
| :not(selector) | 去除所有与给定选择器匹配的元素 (元素集合) | 集合元素 | $(“li:not(.three)”)选取class 不是three元素 |
| :even | 选取索引是偶数的所有元素,索引从 0开始(元素集合) | 集合元素 | $(“li:even”)选取索引是 偶数 |
| :odd | 选取索引是奇数的所有元素,索引从 0开始(元素集合) | 集合元素 | $(“li:odd”)选取索引是 奇数 |
| :eq(index) | 选取索引等于index的元素(单个元 素) | 单个元素 | $(“li:eq(1)”)选取索引 =1 |
| :gt(index) | 选取索引大于index的元素(元素集 合) | 集合元素 | $(“li:gt(1)”)选取索引 >1 |
| :lt(index) | 选取索引小于index的元素(元素集 合) | 集合元素 | $(“li:lt(1)”)选取索引 <1 |
| :header | 选取所有的标题元素(元素集合) | 集合元素 | $(“:header”)选取标题元素 |
| :focus | 选取当前获得焦点的元素(元素集 合) | 集合元素 | $(“:focus”)选取焦点元素 |
| :animated | 选取当前正在执行动画的所有元素 (元素集合) | 集合元素 | $(“:animated”)选取动画元 素 |
(1):first,:last 过滤性选择器:eg:$(“li:first”) $(“li:last”)
first选择第一个li标签,last选择最后一个li标签。
<body>
<div>改变最后一行"苹果"背景颜色:</div>
<ol>
<li>葡萄</li>
<li>香蕉</li>
<li>橘子</li>
<li>西瓜</li>
<li>苹果</li>
</ol>
<script type="text/javascript">javascript">
$("li:last").css("background-color", "red");
</script>
</body>
(2):eq(index)过滤选择器
如果想从一组标签元素数组中,灵活选择任意一个标签元素,我们可以使用:eq(index),其中参数index表示索引号,它从0开始,如果index的值为3,表示选择的是第4个元素。如下选择的是“葡萄”。
复制代码
<body>
<div>改变中间行"葡萄"背景颜色:</div>
<ol>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>苹果</li>
<li>西瓜</li>
</ol>
<script type="text/javascript">javascript">
$("li:eq(2)").css("background-color", "#60F");
</script>
</body>
(3):contains(text)过滤选择器
与上面介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找多个元素,使用:contains(text)选择器更好,它的功能是选择包含指定文字字符串的全部元素,它通常与其他元素结合使用,获取包含”text“字符串内容的全部元素。如下选择的是1,3,5.
<body>
<div>改变包含"jQuery"字符内容的背景色:</div>
<ol>
<li>强大的"jQuery"</li>
<li>"javascript"也很实用</li>
<li>"jQuery"前端必学</li>
<li>"java"是一种开发语言</li>
<li>前端利器——"jQuery"</li>
</ol>
<script type="text/javascript">javascript">
$("li:contains('jQuery')").css("background", "green");
</script>
</body>
(4):has(selector)过滤选择器
包含的元素名称。如下选择的是2,4.
<body>
<div>改变包含"label"元素的背景色:</div>
<ol>
<li><p>我是P先生</p></li>
<li><label>L妹纸就是我</label></li>
<li><p>我也是P先生</p></li>
<li><label>我也是L妹纸哦</label></li>
<li><p>P先生就是我哦</p></li>
</ol>
<script type="text/javascript">javascript">
$("li:has('label')").css("background-color", "blue");
</script>
</body>
(5):hidden过滤选择器
hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。
<body>
<h3>显示隐藏元素的内容</h3>
<input id="hidstr" type="hidden" value="我已隐藏起来"/>
<div></div>
<script type="text/javascript">javascript">
var $strHTML = $("input:hidden").val();
$("div").html($strHTML);
</script>
</body>
(6):visible过滤选择器
与:hidden选择器正好相反,也就是只要不将元素的display属性值设置为none,那么都可以通过该选择器获取。如下获取的是香蕉,葡萄和苹果。
<body>
<h3>修改可见“水果”的背景色</h3>
<ul>
<li style="display:none">橘子</li>
<li style="display:block">香蕉</li>
<li style="display:">葡萄</li>
<li>苹果</li>
<li style="display:none">西瓜</li>
</ul>
<script type="text/javascript">javascript">
$("li:visible").css("background-color","blue");
</script>
</body>
附加 派生选择器:
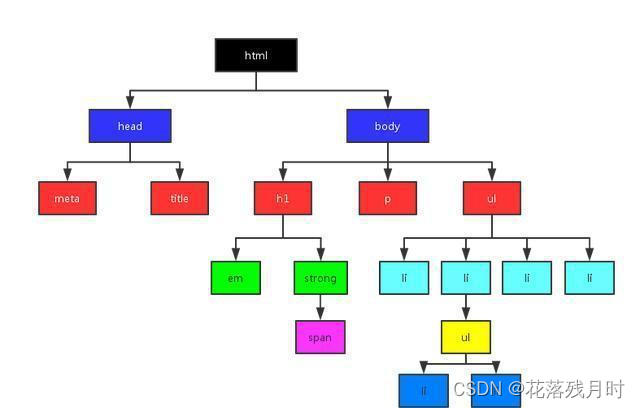
派生选择器,乍一看名字不知所云,它又名上下文选择器,它是使用文档DOM结构来进行css选择的。DOM结构在此不再赘述了,但为了更加清楚地说明问题,我们这里给出一个DOM树作为参考: