一、需求分析
后台管理系统是一种用于管理网站、应用程序或系统的工具,它通常作为一个独立的后台界面存在,供管理员或特定用户使用。下面详细分析后台管理系统的定义和功能:
1. 定义
后台管理系统是一个用于管理和控制网站、应用程序或系统的后台界面,通过该系统管理员可以进行数据管理、用户管理、内容管理、设置管理等操作,以确保系统的正常运行和维护。
2. 功能
用户管理:
- 用户权限管理:设置不同用户角色的权限,控制其可以访问和操作的功能。
- 用户账号管理:包括注册、登录、修改密码、管理用户账号等功能。
- 在线用户管理:监控和管理当前在线的用户,可以进行踢出、注销等操作。
数据管理:
- 数据导入导出:支持将数据导入系统或导出系统数据。
- 数据备份与恢复:定期备份系统数据,以防数据丢失或损坏。
权限管理:
- 角色管理:定义不同用户角色,设置其权限范围。
- 权限分配:为每个用户或用户组分配特定的权限,以控制其对系统的访问和操作权限。
统计分析:
- 数据报表:生成系统数据的报表,以可视化方式展示数据分析结果。
- 用户行为分析:分析用户行为,包括访问量、页面浏览量等数据。
系统设置:
- 基本设置:配置系统的基本信息,包括站点名称、LOGO、联系方式等。
- 邮件设置:配置系统发出的邮件通知内容和设置。
- 第三方服务集成:集成第三方服务,如支付接口、社交媒体分享等。
安全管理:
- 日志记录:记录系统操作日志,方便追踪用户操作和系统行为。
- 安全审计:定期对系统进行安全审计,确保系统的安全性。
内容管理:
- 文章管理:发布、编辑、删除文章,设置文章分类和标签等。
- 图片管理:上传、删除、管理网站或应用程序中的图片资源。
- 视频管理:管理视频资源,包括上传、删除、编辑视频信息等。
3. 总结
后台管理系统是一个重要的工具,用于管理和维护网站、应用程序或系统的正常运行。通过灵活的权限管理和各种功能模块的结合,后台管理系统能够有效地帮助管理员管理和控制系统,提高工作效率和系统安全性。
二、界面展示
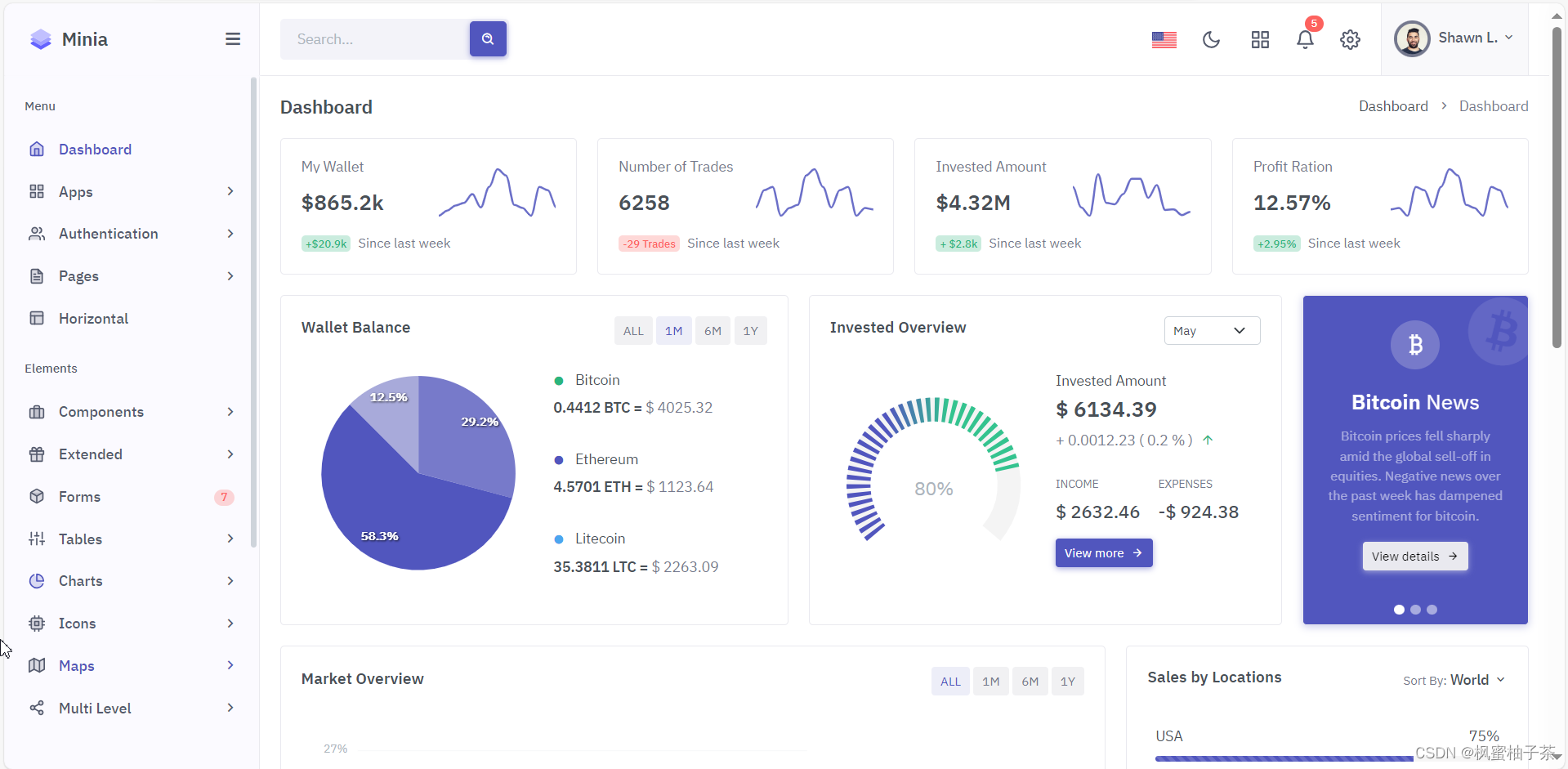
1、系统首页

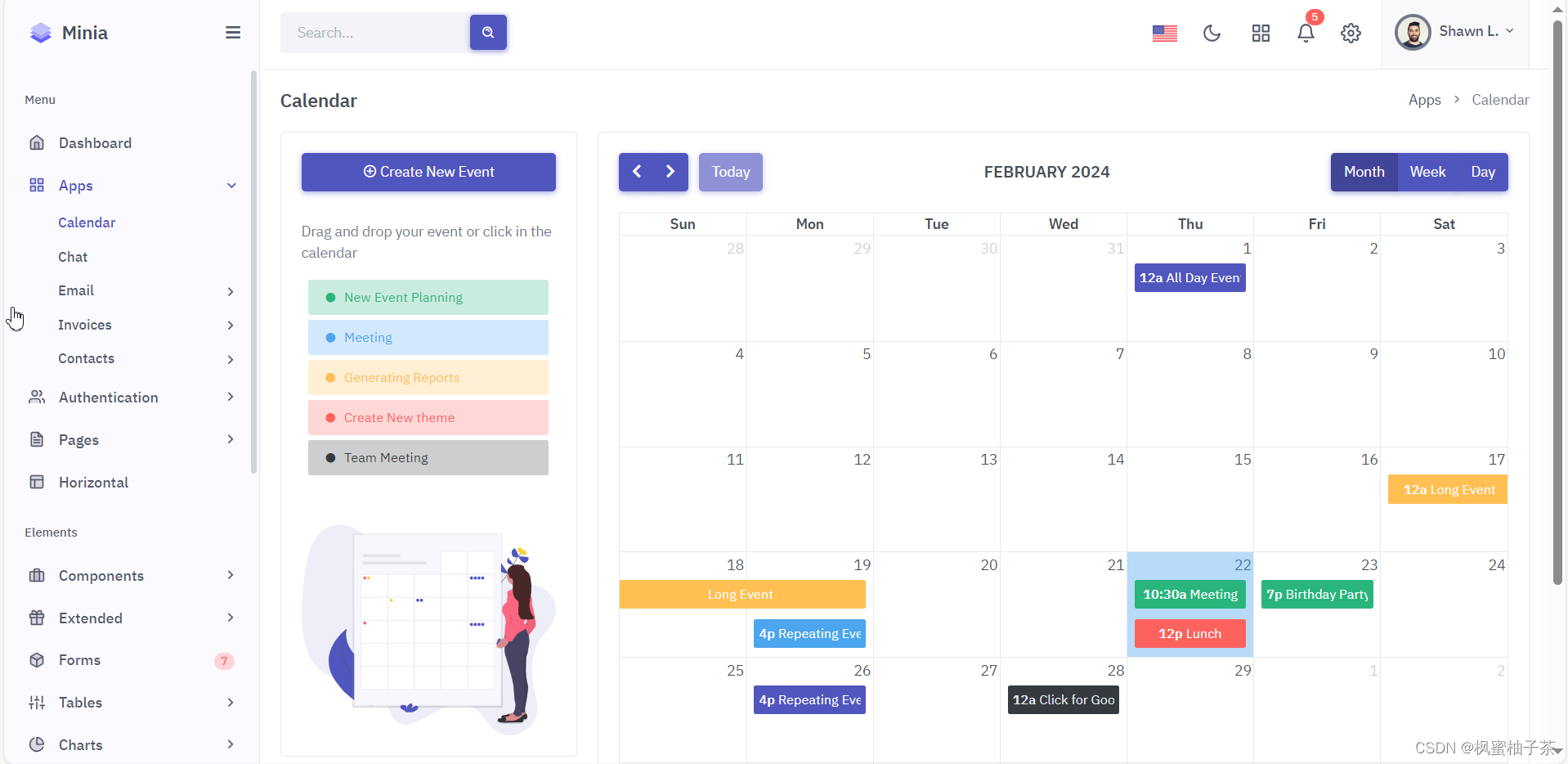
2、应用页面
【日历页面】
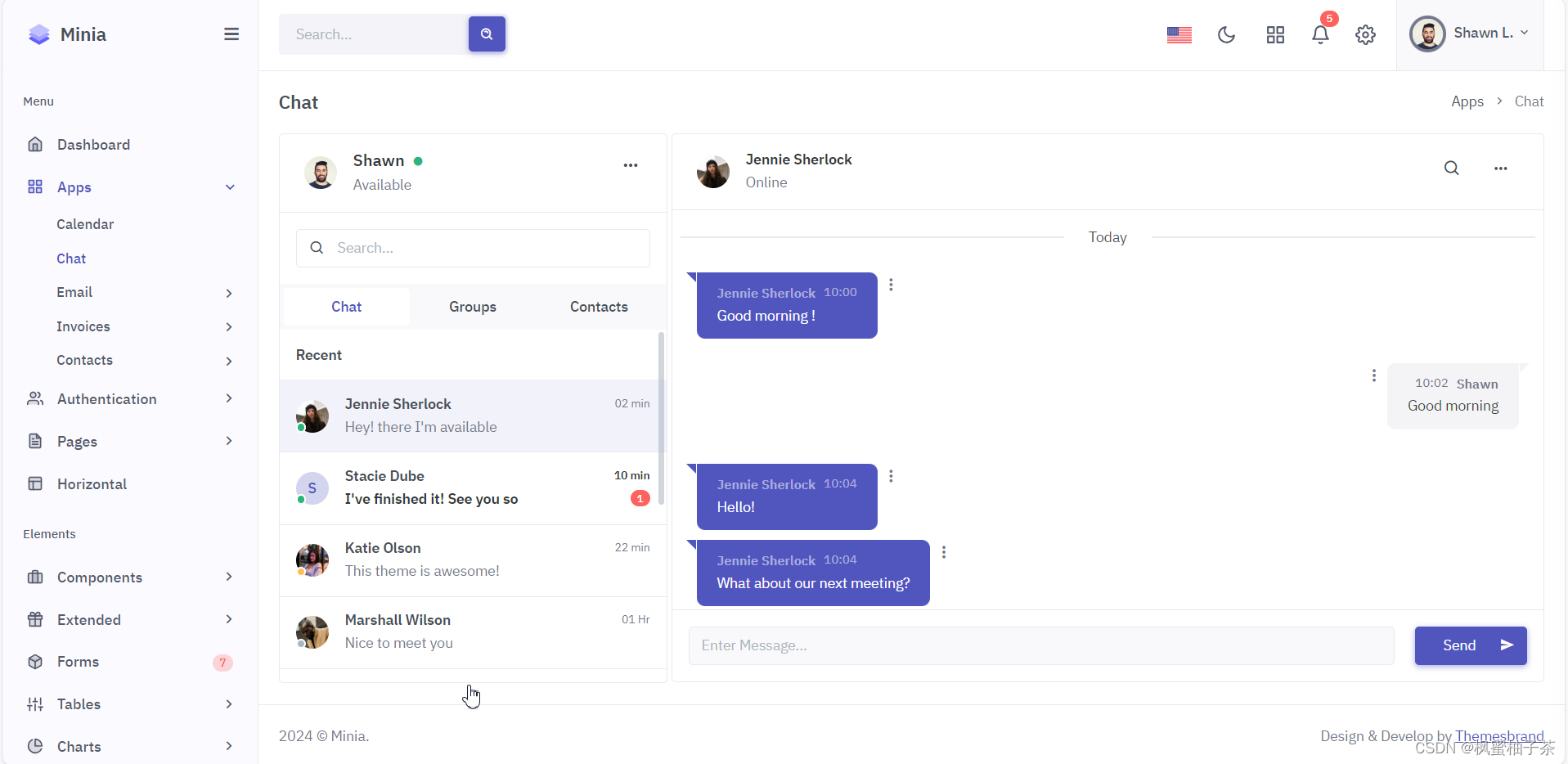
 【多人聊天室】
【多人聊天室】

【邮件】
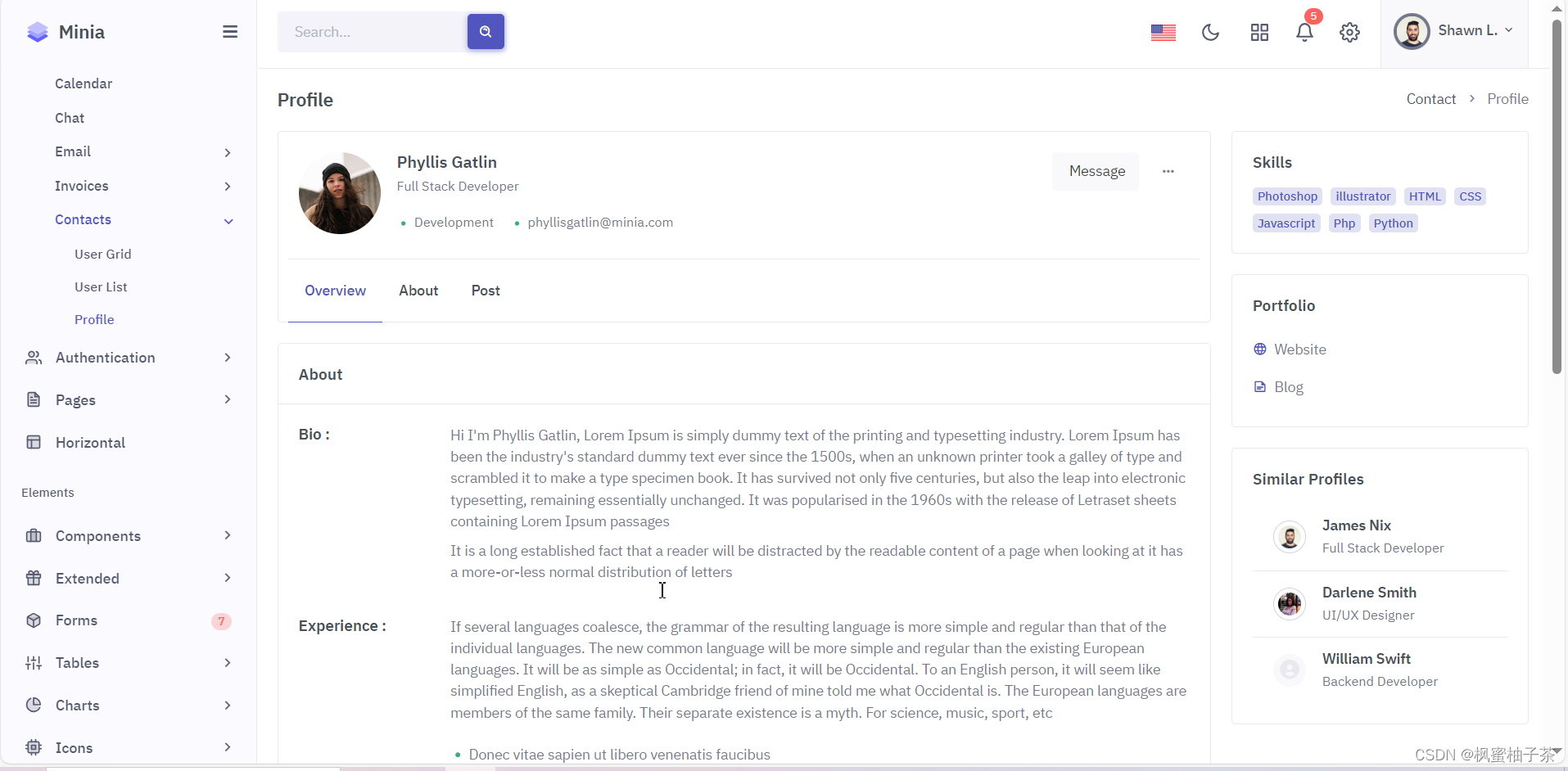
 【个人主页】
【个人主页】

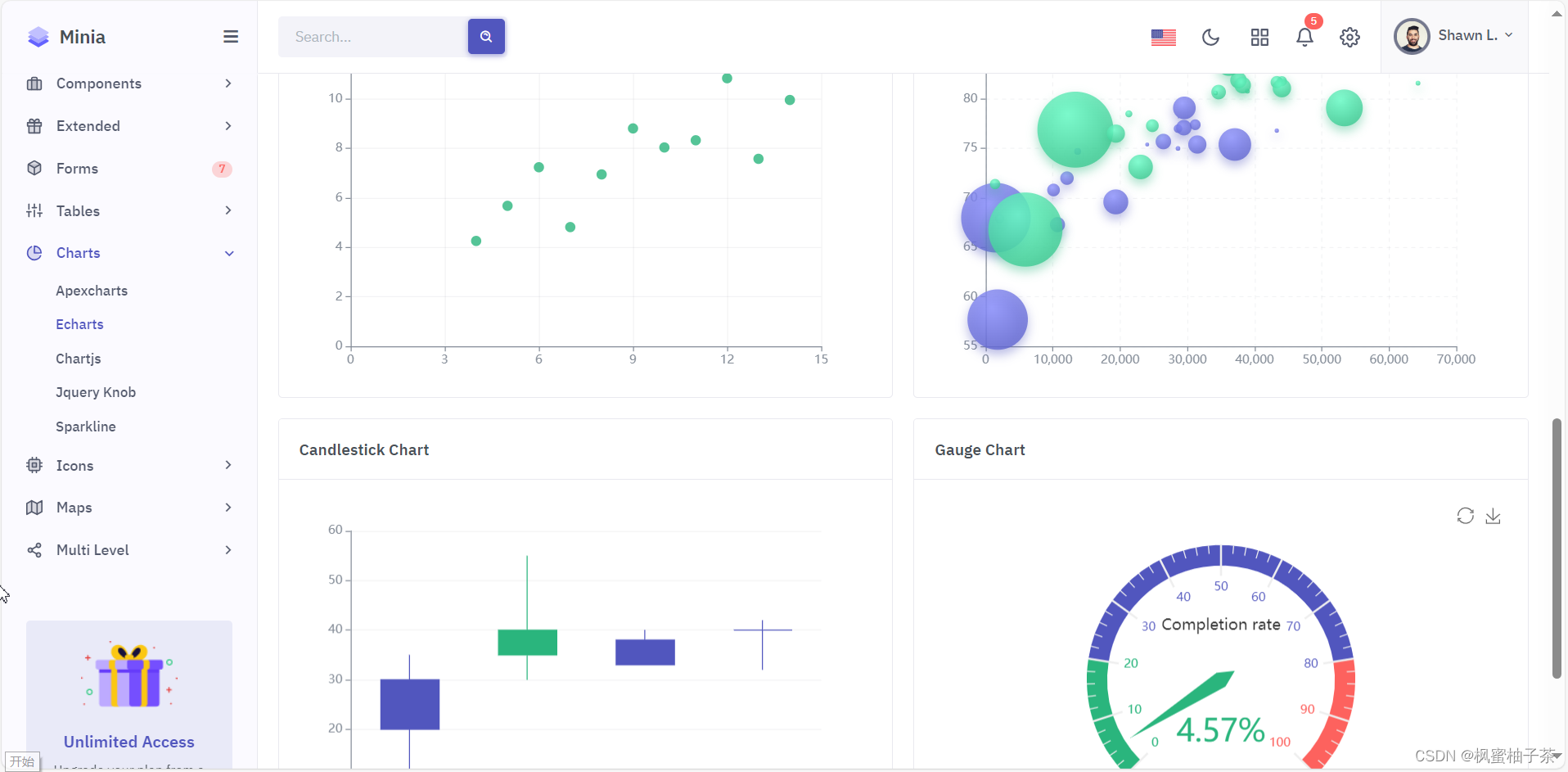
3、数据分析


三、资源获取
电商后台数据管理系统,网站后台管理系统模板.zip资源-CSDN文库