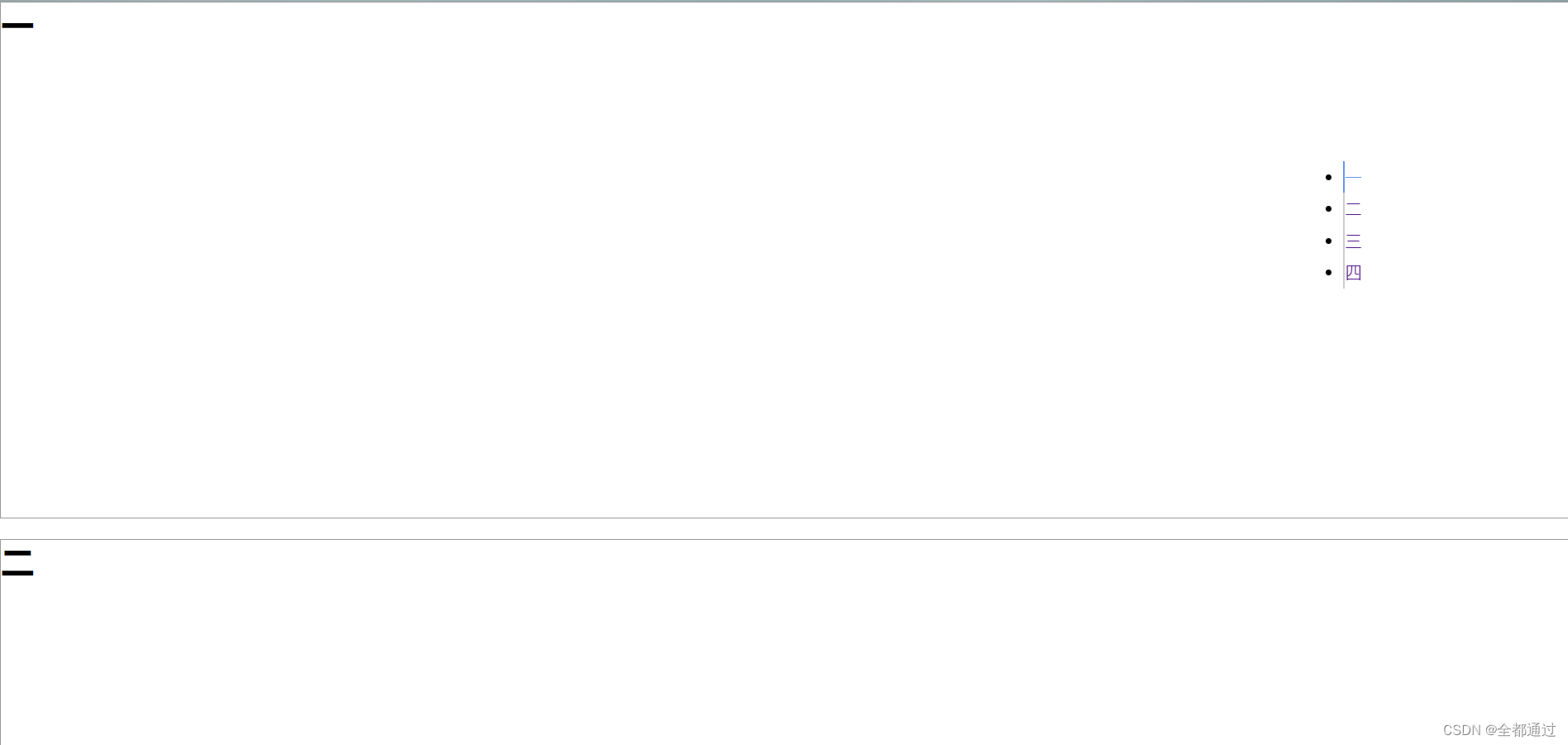
在网页结尾嵌入一段javascript/jquery代码,作用:将网页中所有粗体字(strong标签包裹的文字)以链接方式提取出来作为提纲,放到页面右上角,点击它,文章定位到相应位置(附件两个文件可作为实验素材),效果如课程网站。以附件形式提供该段代码。
提示:锚记(书签)的建立和跳转方法见html中超链接一节。
- 一个项目中包含一个菜单页面menu.jsp,和几个主页面c.jsp,python.jsp,java.jsp,javaweb.jsp,每个主页面中都要显示菜单。要求活动菜单项有所区分,比如本网站的活动链接下有下划线。

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<style>
*{ padding:0; margin:0; }
body{overflow-y: auto;}
.content .item{
width:100%;height:500px;margin-bottom:20px;border:1px solid #999;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.nav_list{
position: fixed;
right:0;
top:20%;
min-width:200px;
padding:10px 20px;
border-radius: 10px;
}
.nav_list .item{
padding:5px 0;
border-left: 2px solid #ccc;
}
.nav_list .item.active,
.nav_list .item:hover{
border-left-color:cornflowerblue ;
}
.nav_list .item a{
text-decoration: none;
}
.nav_list .item.active a{
color:cornflowerblue;
}
</style>
</head>
<body>
<div class="content">
<div class="item" id="box1"><h1><strong id="strong0">一</strong></h1></div>
<div class="item" id="box2"><h1><strong id="strong1">二</strong></h1></div>
<div class="item" id="box3"><h1><strong id="strong2">三</strong></h1></div>
<div class="item" id="box4"><h1><strong id="strong3">四</strong></h1></div>
</div>
<ul class="nav_list" id="ulid">
<li class="item active"><a href="#box1">一</a></li>
<li class="item"><a href="#box2">二</a></li>
<li class="item"><a href="#box3">三</a></li>
<li class="item"><a href="#box4">四</a></li>
</ul>
<script type="text/javascript">
var a=$("strong");
var s="";
for(i=0;i<a.length;i++){
a[i].id="strong"+i;
$("#strong"+i).before($("<div class='item' id='box"+i+"'></div> "));
if(a[i].innerText.trim()!="")
s=s+"<li><a href='#box"+i+"'>"+a[i].innerText+"</a><li>";
}
$("#ulid").html(s);
</script>
</body>
</html>