jQuery元素操作
- 遍历元素
- 添加元素
- 删除元素/内容
- jQuery尺寸
- jQuery 位置
遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。
语法1:
$("div").each(function(index,domEle){xxx;})
1、each()方法遍历匹配的每一个元素。主要用DOM处理。each每一个
2、里面的回调函数有2个参数:index是每一个元素的索引号;demEle是每个DOM元素对象,不是jquery对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>遍历元素</title>
<script src="JS/jquery.min.js"></script>
</head>
<body>
<div>aaaaaaaaaaaa</div>
<div>bbbbbbbbbbbb</div>
<div>cccccccccccc</div>
<script>
$(function () {
var arr = ["red","green","blue"]
$("div").each(function (i,domEle) {
$(domEle).css("color",arr[i]);
})
})
</script>
</body>
</html>

语法2、
$.each(object,function(index,element){xxx;})
1、$.each()方法可用于遍历任何对象,主要用于数据处理,比如数组,对象。
2、里面的函数有2个参数:index是每一个元素的索引号;element遍历内容。
添加元素
1、内部添加
element.append("内容")
把内容放入匹配元素内部最后面,类似原生appendChild
element.prepend("内容")//内部添加,放到内容的最前面
2、after()在被选元素之后插入内容
3、before() 在被选元素之前插入内容
删除元素/内容
element.remove() //删除匹配的元素(本身)
element.empty() //删除匹配的元素集合中所有的子节点
element.html(" ") //清空匹配的元素内容
jQuery尺寸

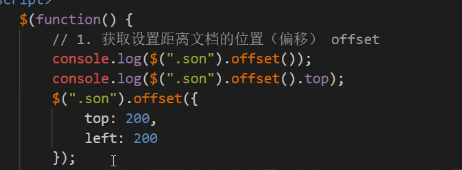
jQuery 位置
位置主要有三个:offset()、position()、scrollTop()/scrollLeft()