分享113个JS菜单导航,总有一款适合您
113个JS菜单导航下载链接:https://pan.baidu.com/s/1d4nnh-UAxNnSp9kfMBmPAw?pwd=cw23
提取码:cw23
Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj

base_url = "https://sc.chinaz.com/" # 采集的网址
save_path = "D:\\Freedom\\Sprider\\ChinaZ\\"
sprider_count = 113# 正在采集第3页的第36个资源,共10页资源 debug
sprider_start_count=222
word_content_list = []
folder_name = ""
page_end_number=0
max_pager=40 #每页的数量
haved_sprider_count =0 # 已经采集的数量
page_count = 1 # 每个栏目开始业务content="text/html; charset=gb2312"
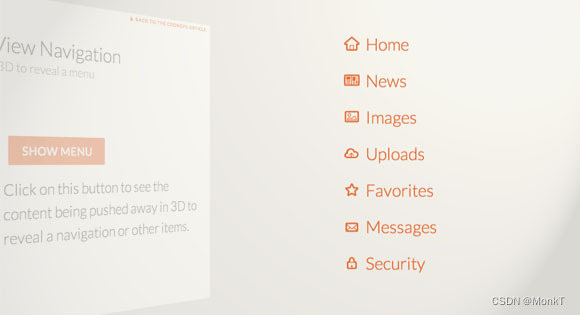
filter_down_file=[]JS+CSS3角度页面视图导航

JS+CSS3角度页面视图导航里面包含7种不同效果的页面视图导航特效代码。
jQuery网站头部下拉导航

jQuery网站头部下拉导航是一款仿政大教育官方网站的固定在头部的带有微信、微博导航下拉菜单效果。
jQuery滑动拉伸导航按钮

jQuery滑动拉伸导航按钮是一款鼠标移到图标上,边框拉伸显示文字信息。
jquery仿FLASH筋斗云动态菜单

jquery仿FLASH筋斗云动态菜单是一款基于jquery实现的鼠标滑过跟随的类似flash动画菜单特效。
def sprider(self,title_name):
"""
采集
进度条 https://sc.chinaz.com/jiaoben/jindutiao.html
在线客服 https://sc.chinaz.com/jiaoben/kefu.html
幻灯片代码 https://sc.chinaz.com/jiaoben/huandengpian.html
图片代码 https://sc.chinaz.com/jiaoben/tupiandaima.html
相册代码 https://sc.chinaz.com/jiaoben/tupainxiangce.html
焦点图代码 https://sc.chinaz.com/jiaoben/jiaodiantu.html
菜单导航 https://sc.chinaz.com/jiaoben/caidanhaohang.html
:return:
"""
if title_name == "幻灯片代码":
self.first_column_name = "jiaoben"
self.folder_name = "JS幻灯片代码"
self.second_column_name = "huandengpian"
elif title_name == "菜单导航":
self.first_column_name = "jiaoben"
self.folder_name = "JS菜单导航"
self.second_column_name = "caidanhaohang"
elif title_name == "焦点图代码":
self.first_column_name = "jiaoben"
self.folder_name = "JS焦点图代码"
self.second_column_name = "jiaodiantu"
elif title_name == "图片代码":
self.first_column_name = "jiaoben"
self.folder_name = "JS图片代码"
self.second_column_name = "tupiandaima"
elif title_name == "相册代码":
self.first_column_name = "jiaoben"
self.folder_name = "JS相册代码"
self.second_column_name = "tupainxiangce"
elif title_name == "进度条":
self.first_column_name = "jiaoben"
self.folder_name = "JS进度条"
self.second_column_name = "jindutiao"
elif title_name == "在线客服":
self.first_column_name = "jiaoben" # 一级目录
self.folder_name = "JS特效在线客服"
self.second_column_name = "kefu"
BaseFrame().right("本次采集参数:sprider_count=" + str(self.sprider_count) + "")
BaseFrame().right("本次采集参数:title_name="+title_name+"")
BaseFrame().right("本次采集参数:second_column_name=" + self.second_column_name + "")
# self.folder_name = "JS表单验证"
self.sprider_category = title_name # 一级目录self.folder_name
second_folder_name = str(self.sprider_count) + "个" + self.folder_name #二级目录
self.sprider_type =second_folder_name
self.merchant=int(self.sprider_start_count) //int(self.max_pager)+1 #起始页码用于效率采集
#原始路径+一级目录+二级目录
self.file_path = self.save_path + os.sep + "JS" + os.sep + self.folder_name + os.sep + second_folder_name
self.save_path = self.save_path+ os.sep + "JS" + os.sep+self.folder_name +os.sep + second_folder_name+ os.sep + self.folder_name
BaseFrame().debug("开始采集ChinaZJS"+self.folder_name+"源码...")
sprider_url = (self.base_url + "/{1}/{0}.html".format(self.second_column_name,self.first_column_name))
down_path="D:\\Freedom\\Sprider\\ChinaZ\\JS\\"+self.folder_name +"\\"+second_folder_name+"\\Temp\\"
if os.path.exists(down_path) is True:
shutil.rmtree(down_path)
if os.path.exists(down_path) is False:
os.makedirs(down_path)
if os.path.exists(self.save_path ) is True:
shutil.rmtree(self.save_path )
if os.path.exists(self.save_path ) is False:
os.makedirs(self.save_path )
chrome_options = webdriver.ChromeOptions()
diy_prefs ={'profile.default_content_settings.popups': 0,
'download.default_directory':'{0}'.format(down_path)}
# 添加路径到selenium配置中
chrome_options.add_experimental_option('prefs', diy_prefs)
chrome_options.add_argument('--headless') #隐藏浏览器
# 实例化chrome浏览器时,关联忽略证书错误
driver = webdriver.Chrome(options=chrome_options)
driver.set_window_size(1280, 800) # 分辨率 1280*800
# driver.get方法将定位在给定的URL的网页,get接受url可以是任何网址,此处以百度为例
driver.get(sprider_url)
# content = driver.page_source
element_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容
#element_list = div_elem.find_elements(By.CLASS_NAME, 'item')
#print(element_list.get_attribute('innerHTML'))
laster_pager_div = driver.find_element(By.CLASS_NAME, "fenye")
laster_pager_a =laster_pager_div.find_elements(By.TAG_NAME, 'a')
laster_pager_url = laster_pager_a[len(laster_pager_a) - 2]
page_end_number = int(laster_pager_url.text)
self.page_count=self.merchant
while self.page_count <= int(page_end_number): # 翻完停止
try:
if self.page_count == 1:
self.sprider_detail(driver,element_list,self.page_count,page_end_number,down_path)
pass
else:
if self.haved_sprider_count == self.sprider_count:
BaseFrame().debug("采集到达数量采集停止...")
BaseFrame().debug("开始写文章...")
self.builder_word(self.folder_name, self.word_content_list)
BaseFrame().debug("文件编写完毕,请到对应的磁盘查看word文件和下载文件!")
break
#(self.base_url + "/sort/{0}/{1}/".format(url_index, self.page_count))
#http://soft.onlinedown.net/sort/177/2/
#https://sc.chinaz.com/tag_jiaoben/tupianqiehuan_2.html
next_url = self.base_url + "/{2}/{0}_{1}.html".format(self.second_column_name, self.page_count,self.first_column_name)
driver.get(next_url)
element_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容
self.sprider_detail( driver, element_list, self.page_count, page_end_number, down_path)
pass
#print(self.page_count)
self.page_count = self.page_count + 1 # 页码增加1
except Exception as e:
print("sprider()执行过程出现错误:" + str(e))
sleep(1)
侧边多级jquery菜单插件
js彩色拼图导航下拉菜单
jQuery+CSS3侧边弹出菜单
京东新版侧栏jquery导航
购酒网jquery分类导航
jQuery ReSmenu下拉菜单
jQuery右键美化菜单特效
CSS3实现黑色带图标导航
商城左侧分类jquery菜单
jquery树型可收缩导航菜单
jQuery悬浮导航插件stickUp
jQuery下划线跟随导航菜单
jQuery双语切换下拉导航
CSS3圆形风格面包屑导航
CSS3扁平化面包屑导航
jQuery鼠标右键弹出菜单选项
jQuery绿色下拉网站导航
纯CSS3实现UI设计网站导航
jQuery+CSS3多功能下拉菜单
jQuery动画标签折叠式菜单
jQuery菜单式图片滑动切换
jQuery侧边弹出二级菜单
jQuery翼游旅行网导航菜单
jQuery右键自定义菜单
jQuery卡通小人走路菜单
新浪网jQuery二级下拉菜单
css3实现动画边框菜单
改图网左侧弹出二级导航jQuery
jQuery方格抖动下拉导航
jQuery拉手网城市切换导航栏
CSS3实现多层次图标导航
多级CSS3下拉菜单导航
jQuery动画效果多功能菜单
Mac OS X桌面菜单jQuery
jQuery渐变图钉分层菜单
CSS3多终端下拉导航
jQuery页面滚动顶部悬浮导航
jQuery鼠标悬停渐变导航
jElevator jQuery导航插件
jQuery Path风格旋转菜单
CSS3实现可缩放显示菜单
jQuery天猫滚动折叠导航
jQ长按鼠标左键弹出菜单
CSS3实现错综复杂导航菜单
CSS3实现圆形悬浮导航
CSS3+HTML5大型下拉菜单
jQuery缓慢弹出下拉tab导航
jQuery渐变多级下拉导航
jQuery缓缓下滑三级导航
jQuery触发式二级导航
jQuery可伸缩关闭的菜单栏
谷歌NEXUS网站菜单
CSS3墨绿色下拉菜单
CSS中英文双语导航菜单
大麦网首页侧边jQuery导航
jQuery弹性大幅下拉导航
jQuery阶梯动画导航条
jQuery动态背景导航菜单
jQuery可折叠图标菜单
jQuery圆形修边蓝色导航
jQuery无限循环手风琴
jQuery遮罩下拉导航
jQuery手风琴
jQuery斜式滑动导航
美食天下jQuery导航
jQuery滑动导航条
jQuery响应式垂直导航
jQuery固定导航颜色渐变
jQuery橙色纵向下拉导航
酒仙网jQ侧栏弹出导航
jQuery横向下拉导航菜单
Metro风格jQuery导航菜单
jQuery扁平垂直下拉菜单
jQuery立体感动态导航
js超牛马赛克方块菜单
jQuery ios下拉通知
jQuery导航焦点图一体式
jQ+css3平滑二级下拉导航
jQuery带子导航菜单特效
css3高亮渐变导航按钮
jQuery图文下拉菜单
jQuery粘性滚动导航栏
css3立体旋转菜单
jQuery网站页面导航
import os
def void_file(dirPath):
dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表
for file in dirs:
file_full_name = dirPath + '/' + file
file_ext = os.path.splitext(file_full_name)[-1]
if file_ext is None or file_ext=="":
continue
if "rar" == str(file_ext.split(".")[1]):
os.remove(file_full_name)
if "zip" == str(file_ext.split(".")[1]):
os.remove(file_full_name)
if "gz" == str(file_ext.split(".")[1]):
os.remove(file_full_name)
if "tgz" == str(file_ext.split(".")[1]):
os.remove(file_full_name)
# 查找指定文件夹下所有相同名称的文件
def search_file(dirPath, fileName):
dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表
for currentFile in dirs: # 遍历列表
absPath = dirPath + '/' + currentFile
if os.path.isdir(absPath): # 如果是目录则递归,继续查找该目录下的文件
search_file(absPath, fileName)
elif currentFile == fileName:
print(absPath) # 文件存在,则打印该文件的绝对路径
os.remove(absPath)jQuery桌面快捷菜单
css3透明滑动菜单
css3突出显示动画导航
Waypoints顶部导航栏
jQ移动平台滑动菜单
css3图标悬停导航菜单
CSS3实现颜色渐变菜单
jQ+CSS3滑块导航菜单
css3花边绿色导航
css3棕色渐变导航菜单
css3带搜索框下拉菜单
纯css3动感导航栏代码
中英文滑动显现jQ导航
css3实现3D导航菜单
jQuery顶部定位导航
js下拉式tab标签导航
jDropDown下拉菜单
js大幅下拉导航
jQuery左右伸缩导航
css3图文切换菜单
css3响应式滑动菜单
21CN官网jQuery导航
HTML5响应式导航
jquery竖直倾斜导航
css3彩带导航菜单

最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。