一、单行文本溢出显示省略号(...)
设置块元素的宽和高,然后使用三个属性(缺一不可)控制
overflow: hidden;
text-overflow:ellipsis;
white-space:nowrap;
Demo如下:
效果如下:
二、多行文本溢出显示省略号(...)
可以使用以下四个属性来控制:
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。
Demo如下:
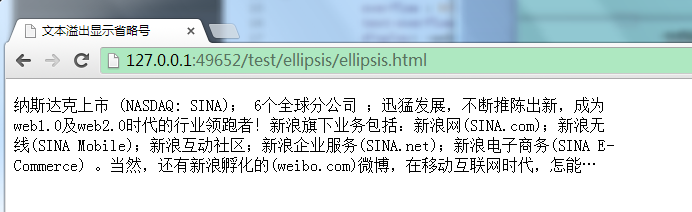
效果如下图:
但是在兼容性方面,这种方法控制多行文本溢出显示省略号,只能够兼容webkit浏览器,其他浏览器不显示省略号。