一、实现效果
主页:

点击导航键:

二、实现方案
css3javascript方案">0x1 CSS3+javascript方案
1、实现思路

利用css3的transform变换
translate(x,y),translatex() translatey()
transition过渡
- <’ transition-property ‘>:检索或设置对象中的参与过渡的属性
- <’ transition-duration ‘>:检索或设置对象过渡的持续时间
- <’ transition-timing-function ‘>:检索或设置对象中过渡的动画类型
- linear:线性过渡。
ease:平滑过渡。
ease-in:由慢到快。
ease-out:由快到慢。
ease-in-out:由慢到快再到慢。
- linear:线性过渡。
- <’ transition-delay ‘>:检索或设置对象延迟过渡的时间
缩写:transition: all 0.2s ease-in-out;
2、网站主体
HTML部分
js xml">js-tag"><js-title">body>
js-comment"><!-- 代码部分begin -->
js-tag"><js-title">section js-attribute">class=js-value">"wraper-page">
js-tag"><js-title">header js-attribute">class=js-value">"header">
js-tag"><js-title">span js-attribute">class=js-value">"btn-slide-bar">js-tag"></js-title">span>
js-tag"><js-title">h1 js-attribute">class=js-value">"page-title">headerjs-tag"></js-title">h1>
js-tag"></js-title">header>
js-tag"><js-title">p>请使用你的移动网页浏览本页面js-tag"></js-title">p>
js-tag"><js-title">p>点击左上角按钮试试效果js-tag"></js-title">p>
js-tag"><js-title">footer js-attribute">class=js-value">"footer">footerjs-tag"></js-title">footer>
js-tag"></js-title">section>
js-tag"><js-title">section js-attribute">class=js-value">"slide-bar">
js-tag"><js-title">ul>
js-tag"><js-title">li>首页js-tag"></js-title">li>
js-tag"><js-title">li>菜单导航js-tag"></js-title">li>
js-tag"><js-title">li>jQuery特效js-tag"></js-title">li>
js-tag"><js-title">li>CSS3特效js-tag"></js-title">li>
js-tag"><js-title">li>tab标签js-tag"></js-title">li>
js-tag"></js-title">ul>
js-tag"></js-title">body>CSS部分
js scss">js-comment">//主体
js-tag">body{
js-attribute">transitionjs-value">: all js-number">0.2s ease-in-out;
}
js-tag">bodyjs-class">.active{ js-comment">//class=active的标签生效
js-attribute">transformjs-value">: translate3d(js-number">150px,js-number">0,js-number">0);
js-attribute">transitionjs-value">: all js-number">0.2s ease-in-out;
}
js-class">.header,js-class">.footer{js-attribute">positionjs-value">: fixed;js-attribute">leftjs-value">: js-number">0;js-attribute">rightjs-value">: js-number">0;js-attribute">text-alignjs-value">: center;js-attribute">heightjs-value">: js-number">44px;js-attribute">line-heightjs-value">: js-number">44px;js-attribute">z-indexjs-value">: js-number">1;}
js-class">.header{js-attribute">border-bottomjs-value">: js-number">1px solid js-hexcolor">#e73068;js-attribute">topjs-value">:js-number">0;}
js-class">.footer{js-attribute">border-topjs-value">: js-number">1px solid js-hexcolor">#e73068;js-attribute">bottomjs-value">: js-number">0;}
js-class">.header js-class">.btn-slide-bar{js-attribute">widthjs-value">: js-number">44px;js-attribute">heightjs-value">: js-number">44px;js-attribute">floatjs-value">: left;js-attribute">cursorjs-value">: pointer;js-attribute">line-heightjs-value">: js-number">2.8;}
js-comment">//三道横杠::before加box-shadow实现
js-class">.header js-class">.btn-slide-barjs-pseudo">::before{js-attribute">contentjs-value">: js-string">"";js-attribute">widthjs-value">: js-number">20px;js-attribute">heightjs-value">: js-number">2px;js-attribute">background-colorjs-value">: js-hexcolor">#999;js-attribute">displayjs-value">: inline-block;js-attribute">box-shadowjs-value">: js-number">0 js-number">7px js-number">0 js-hexcolor">#999, js-number">0 -js-number">7px js-number">0 js-hexcolor">#999;}
js-class">.wraper-page{js-attribute">positionjs-value">: absolute;js-attribute">topjs-value">:js-number">44px;js-attribute">rightjs-value">: js-number">0;js-attribute">bottomjs-value">: js-number">44px;js-attribute">leftjs-value">: js-number">0;js-attribute">overflowjs-value">: hidden;}
js-class">.slide-bar{js-attribute">positionjs-value">: absolute;js-attribute">topjs-value">: js-number">0px;js-attribute">bottomjs-value">: js-number">0px;js-attribute">background-colorjs-value">: js-hexcolor">#333;js-attribute">widthjs-value">: js-number">150px;js-attribute">leftjs-value">: js-number">0;js-attribute">z-indexjs-value">: js-number">2;
js-attribute">transformjs-value">: translate3d(-js-number">150px,js-number">0,js-number">0);
js-attribute">transitionjs-value">: all js-number">0.2s ease-in-out;
}
js-class">.slide-bar js-tag">li{js-attribute">padding-leftjs-value">: js-number">10px;js-attribute">heightjs-value">: js-number">40px;js-attribute">line-heightjs-value">: js-number">40px;js-attribute">text-alignjs-value">: left;js-attribute">colorjs-value">: js-hexcolor">#fff;js-attribute">border-bottomjs-value">: js-number">1px solid js-hexcolor">#222;}
js-comment">//通用reset
js-tag">html { js-attribute">font-familyjs-value">: js-string">"Helvetica Neue", Helvetica, STHeiTi, Arial, sans-serif; -ms-js-value">text-size-adjustjs-value">: js-number">100%; -webkit-js-value">text-size-adjustjs-value">: js-number">100%; js-attribute">font-sizejs-value">: js-number">62.5%; }
js-tag">body { js-attribute">marginjs-value">: js-number">0; js-attribute">font-sizejs-value">: js-number">1.4rem; js-attribute">line-heightjs-value">: js-number">1.5; js-attribute">colorjs-value">: js-hexcolor">#333333; js-attribute">background-colorjs-value">: white; js-attribute">heightjs-value">: js-number">100%; js-attribute">overflow-xjs-value">: hidden; -webkit-js-attribute">overflow-scrollingjs-value">: touch; }
js-tag">html,js-tag">body{js-attribute">heightjs-value">: js-number">100%;
-webkit-tap-highlight-js-attribute">colorjs-value">: rgba(js-number">0, js-number">0, js-number">0, js-number">0);
-moz-tap-highlight-js-attribute">colorjs-value">: rgba(js-number">0, js-number">0, js-number">0, js-number">0);
-ms-tap-highlight-js-attribute">colorjs-value">: rgba(js-number">0, js-number">0, js-number">0, js-number">0);
-o-tap-highlight-js-attribute">colorjs-value">: rgba(js-number">0, js-number">0, js-number">0, js-number">0);
tap-highlight-js-attribute">colorjs-value">: rgba(js-number">0, js-number">0, js-number">0, js-number">0);
}
js-tag">article, js-tag">aside, js-tag">details, js-tag">figcaption, js-tag">figure, js-tag">footer, js-tag">header, js-tag">hgroup, main, js-tag">nav, js-tag">section, summary { js-attribute">displayjs-value">: block; }
js-tag">audio, js-tag">canvas, js-tag">progress, js-tag">video { js-attribute">displayjs-value">: inline-block; js-attribute">vertical-alignjs-value">: baseline; }
js-tag">audiojs-pseudo">:not(js-attr_selector">[controls]) { js-attribute">displayjs-value">: none; js-attribute">heightjs-value">: js-number">0; }
js-attr_selector">[hidden], template { js-attribute">displayjs-value">: none; }
svgjs-pseudo">:not(js-pseudo">:root) { js-attribute">overflowjs-value">: hidden; }
js-tag">a { js-attribute">backgroundjs-value">: transparent; js-attribute">text-decorationjs-value">: none; -webkit-tap-highlight-js-attribute">colorjs-value">: transparent; js-attribute">colorjs-value">: js-hexcolor">#0088cc; }
js-tag">ajs-pseudo">:active { js-attribute">outlinejs-value">: js-number">0; }
js-tag">ajs-pseudo">:active { js-attribute">colorjs-value">: js-hexcolor">#006699; }
js-tag">abbrjs-attr_selector">[title] { js-attribute">border-bottomjs-value">: js-number">1px dotted; }
js-tag">b, js-tag">strong { js-attribute">font-weightjs-value">: bold; }
js-tag">dfn { js-attribute">font-stylejs-value">: italic; }
js-tag">mark { js-attribute">backgroundjs-value">: js-hexcolor">#ff0; js-attribute">colorjs-value">: js-hexcolor">#000; }
js-tag">small { js-attribute">font-sizejs-value">: js-number">80%; }
js-tag">sub, js-tag">sup { js-attribute">font-sizejs-value">: js-number">75%; js-attribute">line-heightjs-value">: js-number">0; js-attribute">positionjs-value">: relative; js-attribute">vertical-alignjs-value">: baseline; }
js-tag">sup { js-attribute">topjs-value">: -js-number">0.5em; }
js-tag">sub { js-attribute">bottomjs-value">: -js-number">0.25em; }
js-tag">img { js-attribute">borderjs-value">: js-number">0; js-attribute">vertical-alignjs-value">: middle; }
js-tag">hr { -moz-js-attribute">box-sizingjs-value">: content-box; js-attribute">box-sizingjs-value">: content-box; js-attribute">heightjs-value">: js-number">0; }
js-tag">pre { js-attribute">overflowjs-value">: auto; js-attribute">white-spacejs-value">: pre; js-attribute">white-spacejs-value">: pre-wrap; js-attribute">word-wrapjs-value">: break-word; }
js-tag">code, js-tag">kbd, js-tag">pre, js-tag">samp { js-attribute">font-familyjs-value">: monospace, monospace; js-attribute">font-sizejs-value">: js-number">1em; }
js-tag">button, js-tag">input, js-tag">optgroup, js-tag">select, js-tag">textarea { js-attribute">colorjs-value">: inherit; js-attribute">fontjs-value">: inherit; js-attribute">marginjs-value">: js-number">0; }
js-tag">button { js-attribute">overflowjs-value">: visible; }
js-tag">button, js-tag">select { js-attribute">text-transformjs-value">: none; }
js-tag">button, js-tag">html js-tag">inputjs-attr_selector">[type="button"], js-tag">inputjs-attr_selector">[type="reset"], js-tag">inputjs-attr_selector">[type="submit"] { -webkit-appearancejs-value">: button; js-attribute">cursorjs-value">: pointer; }
js-tag">buttonjs-attr_selector">[disabled], js-tag">html js-tag">inputjs-attr_selector">[disabled] { js-attribute">cursorjs-value">: default; }
js-tag">buttonjs-value">::-moz-focus-inner, input::-moz-focus-inner { border: js-number">0; js-attribute">paddingjs-value">: js-number">0; }
js-tag">input { js-attribute">line-heightjs-value">: normal; }
js-tag">inputjs-attr_selector">[type="checkbox"], js-tag">inputjs-attr_selector">[type="radio"] { js-attribute">box-sizingjs-value">: border-box; js-attribute">paddingjs-value">: js-number">0; }
js-tag">inputjs-attr_selector">[type="number"]js-value">::-webkit-inner-spin-button, input[type=js-string">"number"]::-webkit-outer-spin-button { height: auto; }
js-tag">inputjs-attr_selector">[type="search"] { -webkit-appearancejs-value">: textfield; -moz-js-attribute">box-sizingjs-value">: border-box; -webkit-js-attribute">box-sizingjs-value">: border-box; js-attribute">box-sizingjs-value">: border-box; }
js-tag">inputjs-attr_selector">[type="search"]js-value">::-webkit-search-cancel-button, input[type=js-string">"search"]::-webkit-search-decoration { -webkit-appearance: none; }
js-tag">fieldset { js-attribute">borderjs-value">: js-number">1px solid js-hexcolor">#c0c0c0; js-attribute">marginjs-value">: js-number">0 js-number">2px; js-attribute">paddingjs-value">: js-number">0.35em js-number">0.625em js-number">0.75em; }
js-tag">legend { js-attribute">borderjs-value">: js-number">0; js-attribute">paddingjs-value">: js-number">0; }
js-tag">textarea { js-attribute">overflowjs-value">: auto; js-attribute">resizejs-value">: vertical; }
js-tag">optgroup { js-attribute">font-weightjs-value">: bold; }
js-tag">table { js-attribute">border-collapsejs-value">: collapse; js-attribute">border-spacingjs-value">: js-number">0; }
js-tag">td, js-tag">th { js-attribute">paddingjs-value">: js-number">0; }
js-tag">html, js-tag">button, js-tag">input, js-tag">select, js-tag">textarea { js-attribute">font-familyjs-value">: js-string">"Helvetica Neue", Helvetica, STHeiTi, Arial, sans-serif; }
js-tag">h1, js-tag">h2, js-tag">h3, js-tag">h4, js-tag">h5, js-tag">h6, js-tag">p, js-tag">figure, js-tag">form, js-tag">blockquote { js-attribute">marginjs-value">: js-number">0; }
js-tag">ul, js-tag">ol, js-tag">li, js-tag">dl, js-tag">dd { js-attribute">marginjs-value">: js-number">0; js-attribute">paddingjs-value">: js-number">0; }
js-tag">ul, js-tag">ol { js-attribute">list-stylejs-value">: none outside none; }
js-tag">h1, js-tag">h2, js-tag">h3 { js-attribute">font-weightjs-value">: normal; }
js-tag">h1 { js-attribute">font-sizejs-value">: js-number">1.8rem; }
js-tag">h2 { js-attribute">font-sizejs-value">: js-number">1.6rem; }
js-tag">h3 { js-attribute">font-sizejs-value">: js-number">1.4rem; }
js-tag">inputjs-value">::-moz-placeholder, textarea::-moz-placeholder { color: js-hexcolor">#cccccc; }
js-tag">inputjs-value">:-ms-input-placeholder, textarea:-ms-input-placeholder { color: js-hexcolor">#cccccc; }
js-tag">inputjs-value">::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: js-hexcolor">#cccccc; }
* { -webkit-js-attribute">box-sizingjs-value">: border-box; -moz-js-attribute">box-sizingjs-value">: border-box; js-attribute">box-sizingjs-value">: border-box; }JS部分
DOMContentLoaded事件
DOMContentLoaded事件是在html document加载完成之后触发的。
不用等我们的样式、图片以及subframes等加载完毕。
相当于$(document).ready()
onload事件是页面上所有的DOM,样式表,脚本,图片,flash
都已经加载完成后触发。
js xml">js-tag"><js-title">script>
document.addEventListener(js-string">"DOMContentLoaded", js-function">js-keyword">functionjs-params">(){
(js-function">js-keyword">functionjs-params">(){
js-keyword">var _btn = document.querySelector(js-string">".btn-slide-bar"),
_body = document.querySelector(js-string">"body");
_btn.onclick = js-function">js-keyword">functionjs-params">(){
_body.classList.toggle(js-string">"active");
}
})(window)
},js-literal">false);
js-tag"></js-title">script>jquery方案">0x2 jquery方案
1、实现思路
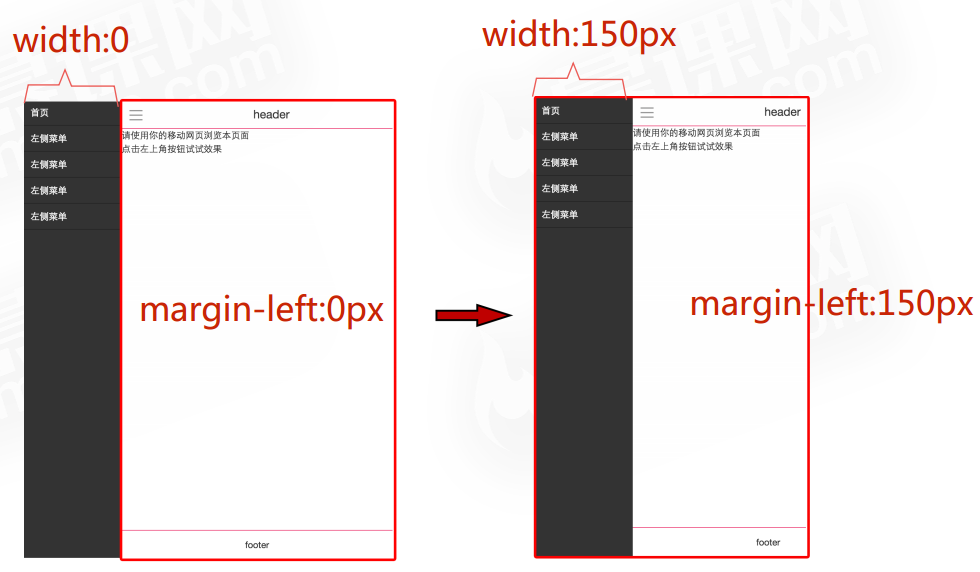
运用经典的左侧固定,右侧自适应的布局方式

2、jQuery代码
采用面向对象的方式书写
js javascript">js-keyword">var swiperFun = {
init:js-function">js-keyword">functionjs-params">(){
js-keyword">var _this = js-keyword">this ;
js-comment">//点击事件
$(js-string">'.btn-slide-bar').click(js-function">js-keyword">functionjs-params">(){
js-keyword">if($(js-keyword">this).hasClass(js-string">'active')){
_this._swipeRight();
}js-keyword">else{
_this._swipeLeft();
}
});
},
_swipeLeft:js-function">js-keyword">functionjs-params">(){
$(js-string">'.slide-bar').animate({js-string">'width':js-string">'50%'},js-string">"50");
$(js-string">'.wraper-page').animate({js-string">'margin-left':js-string">'50%'},js-string">"50");
$(js-string">'.btn-slide-bar').addClass(js-string">'active');
},
_swipeRight:js-function">js-keyword">functionjs-params">(){
$(js-string">'.slide-bar').animate({js-string">'width':js-string">'0'},js-string">"50");
$(js-string">'.wraper-page').animate({js-string">'margin-left':js-string">'0'},js-string">"50");
$(js-string">'.btn-slide-bar').removeClass(js-string">'active');
}
}
swiperFun.init();