自定义Js温馨提示窗
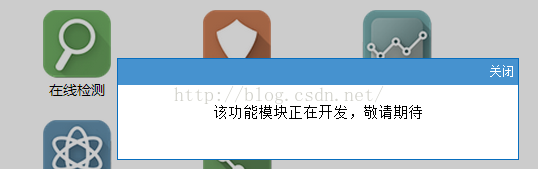
自己写的Js温馨提示窗,实现鼠标点击图片弹出提示信息,鼠标点击关闭按钮,提示窗消失。基本上全用JQuery代码写成,小巧灵活,可以应用到很多Web项目中。
以下是实现效果截图:
具体Test.jsp文件如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type" />
<title>测试</title>
<script type="text/javascript"
src="/static/js/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
<!-- 以下部分为菜单显示效果处理 -->
$(function() {
$("#main_mid_1").mouseover(function() {
$("#main_mid_1").css({
"background" : "#f4f4f4",
"color" : "#086ebf",
"font-weight" : "bold"
});
$("#main_mid_1 p").css({
"color" : "#086ebf",
"font-weight" : "bold"
});
});
});
$(function() {
$("#main_mid_1").mouseout(function() {
$("#main_mid_1").css({
"background" : "#fff",
"color" : "#086ebf",
"font-weight" : "normal"
});
$("#main_mid_1 p").css({
"color" : "#000",
"font-weight" : "normal"
});
});
});
<!-- 以上部分为菜单显示效果处理 -->
<!-- 以下部分为温馨提示小窗 -->
function sAlert(str){
var msgw,msgh,bordercolor;
msgw=500; //提示窗口的宽度
msgh=200; //提示窗口的高度
titleheight=25 //提示窗口标题高度
bordercolor="#086ebf"; //提示窗口的边框颜色
titlecolor="#086ebf"; //提示窗口的标题颜色
var sWidth,sHeight;
sWidth=screen.width;
sHeight=screen.height;
var bgObj=document.createElement("div");
bgObj.setAttribute('id','bgDiv');
bgObj.style.position="absolute";
bgObj.style.top="0";
bgObj.style.background="#000000";
bgObj.style.filter="progid:DXImageTransform.Microsoft.Alpha(style=3,opacity=25,finishOpacity=75";
bgObj.style.opacity="0.2";
bgObj.style.left="0";
bgObj.style.width=sWidth + "px";
bgObj.style.height=sHeight + "px";
bgObj.style.zIndex = "10000";
document.body.appendChild(bgObj);
var msgObj=document.createElement("div")
msgObj.setAttribute("id","msgDiv");
msgObj.setAttribute("align","center");
msgObj.style.background="#fff";
msgObj.style.border="1px solid " + bordercolor;
msgObj.style.position = "absolute";
msgObj.style.left = "50%";
msgObj.style.top = "50%";
msgObj.style.font="15px/1.6em Verdana, Geneva, Arial, Helvetica, sans-serif, Microsoft YaHei";
msgObj.style.color="#000";
msgObj.style.marginLeft = "-225px" ;
msgObj.style.marginTop = -75+document.documentElement.scrollTop+"px";
msgObj.style.width = msgw + "px";
msgObj.style.height =msgh + "px";
msgObj.style.textAlign = "center";
msgObj.style.lineHeight ="25px";
msgObj.style.zIndex = "10001";
var title=document.createElement("h4");
title.setAttribute("id","msgTitle");
title.setAttribute("align","right");
title.style.margin="0";
title.style.padding="3px";
title.style.background=bordercolor;
title.style.filter="progid:DXImageTransform.Microsoft.Alpha(startX=20, startY=20, finishX=100, finishY=100,style=1,opacity=75,finishOpacity=100);";
title.style.opacity="0.75";
title.style.border="1px solid " + bordercolor;
title.style.height="18px";
title.style.font="12px Verdana, Geneva, Arial, Helvetica, sans-serif, Microsoft YaHei";
title.style.color="white";
title.style.cursor="pointer";
title.innerHTML="关闭";
title.οnclick=function(){
document.body.removeChild(bgObj);
document.getElementById("msgDiv").removeChild(title);
document.body.removeChild(msgObj);
}
document.body.appendChild(msgObj);
document.getElementById("msgDiv").appendChild(title);
var txt=document.createElement("p");
txt.style.margin="1em 0"
txt.setAttribute("id","msgTxt");
txt.innerHTML=str;
document.getElementById("msgDiv").appendChild(txt);
}
</script>
</head>
<body class="bg" style="background: #e8eff4; width: 1349px;">
<div id="main_mid_1" style="height: 110px; width: 120px; background: #fff; ">
<a href="javascript:void(0)" οnclick="sAlert('该功能模块正在开发,敬请期待')" >
<img style="vertical-align: middle; height: 70px; width: 70px; margin-top: 13px; margin-left: 25px;"
src="<%=basePath%>static/image/main_supplier/oltest.png"></img>
<p style="margin-left: 32px; font-size: 14px; color: #000">测试</p>
</a>
</div>
</body>
</html>