自定义气泡提示框
部署
jsp
测试工程师
MCAL
PCB
免责声明
AI绘图
adb
kudu读写流程
计算机毕业设计选题
WT-VL53L0 L1
Linux运维脚本
safari
华为面试
计算机二级
validation
水体
二分查找
适航
回顾前端页面发送ajax请求方式
相关文章
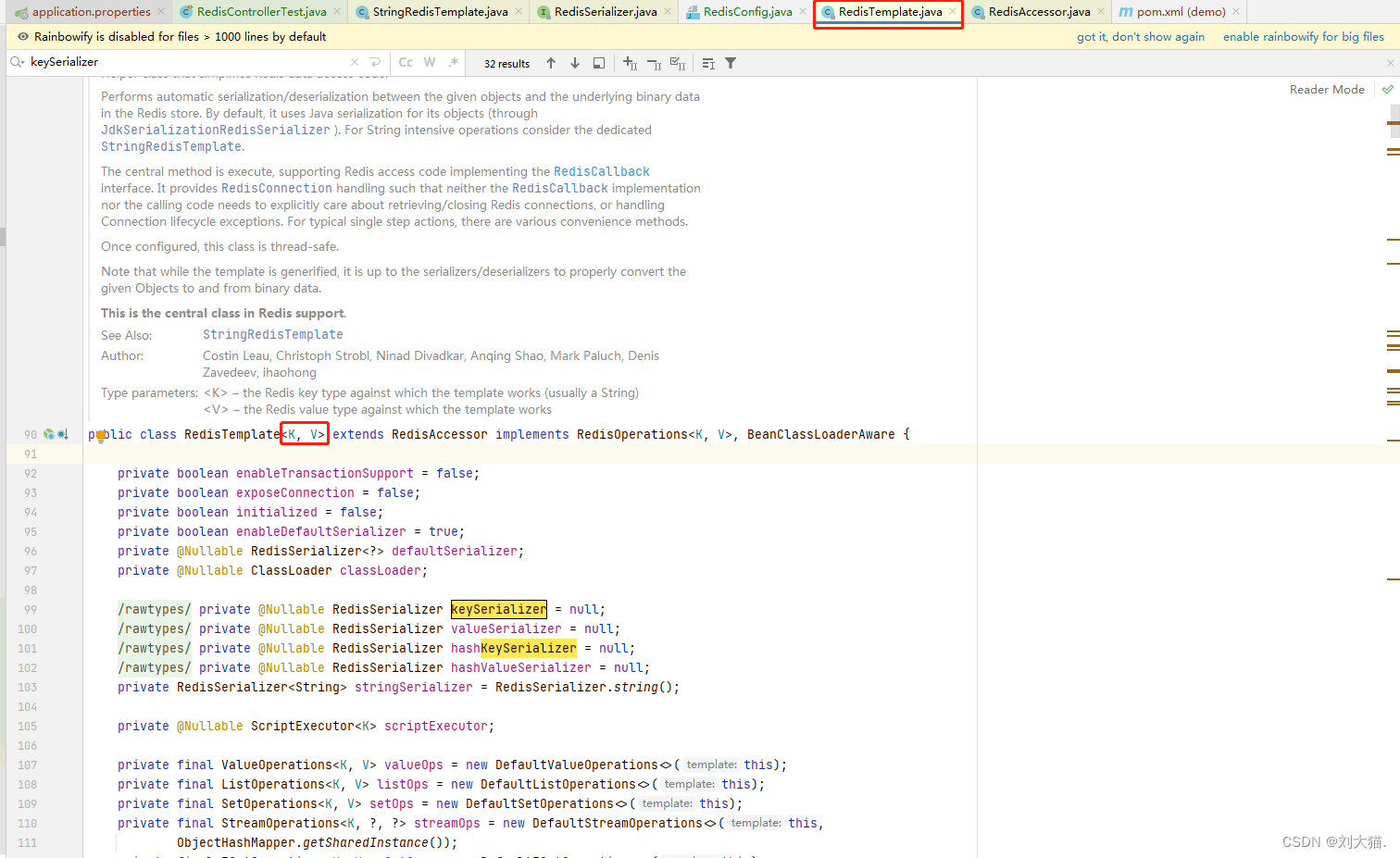
RedisTemplate和StringRedisTemplate的区别及个人见解
文章目录一、区别二、问题总结问题1:究竟是数据隔离?还是存入的数据访问不到?用词是否严谨?问题2:(重要)我自己测试RedisTemplate和StringRedisTemplate居然都可以彼此访问到存取的字符串值&…
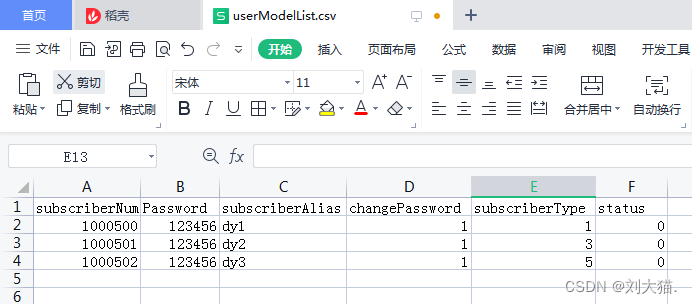
springboot将list封装成csv文件
文章目录一、案例描述二、什么是CSV文件三、注意点使用说明四、完整代码pom依赖Controller实体bean工具类五、注意点3中错误代码和正确代码的不同结果展示错误代码错误结果展示正确代码正确结果展示一、案例描述
方法1:把list封装成CSV数据文件返回file对象方法2&a…
java封装的日期工具函数【获取当前的开始时间、获取当前的结束时间、获取昨天的开始时间、获取昨天的结束时间、获取指定日期,下个月的第一天、获取两个日期之间的所有日期的开始时间集合等等】
文章目录封装的日期工具函数1.获取当前的开始时间2.获取当前的结束时间3.获取昨天的开始时间4.获取昨天的结束时间5.获取明天的开始时间6.获取明天的结束时间7.获取指定日期的第二天同一时间8.获取指定日期0时0分0秒9.获取指定日期23时59分59秒10.获取上个月的开始时间11.获取上…
vue2知识点:箭头函数和普通函数的this指向问题
文章目录摘要主要区别详细说明举例总结摘要 记录此文章是因为本人是vue初学者,刚看完尚硅谷的教学视频,到现在为止对箭头函数和普通函数的this指向问题直接弄混了,所以特意查阅相关博客并记录下自己的总结。 主要区别
普通函数:&…
《进阶篇第6章:vue中的ajax》包括回顾发送ajax请求方式、vue-cli脚手架配置代理服务器、vue-resource
文章目录6.1问题:回顾发送ajax请求方式?6.2安装axios6.3vue-cli脚手架配置代理服务器6.3.1解决跨域问题:配置代理_方式1案例:开2台模拟服务器,模拟客户端端口8080调用2台服务器端口叫5000和5001,实现ajax解…
《进阶篇第7章》学习vue中的ajax之后,练习vue案例-github用户搜索案例
文章目录7.1github接口地址7.2案例代码完整代码7.3把github用户搜索案例使用axios方式改为使用vue-resource方式改变地方完整代码概述:该案例是学习完第6章:vue中的ajax之后,进行的练习和总结,相关知识点详情内容,请查…
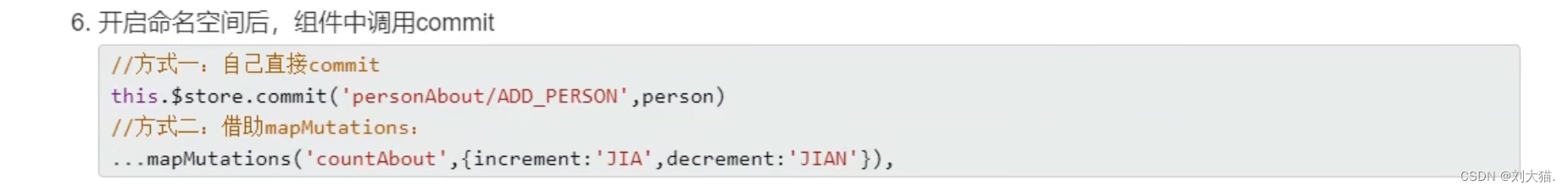
《进阶篇第8章:vuex》包括理解vuex、安装vuex、搭建vuex环境、四个map方法的使用、模块化+名命空间
文章目录8.1理解 vuex8.1.1vuex 是什么8.1.2什么时候使用 Vuex8.1.3全局事件总线和vuex的区别8.1.5vuex的工作原理图举例:讲解原理图,以求和案例的下拉框选择2,点击后的变化流程讲解8.2安装vuex8.3搭建vuex环境完整代码8.4四个map方法的使用8…
《进阶篇第9章》学习vuex知识点后练习:求和案例_纯vue版代码
文章目录9.1求和案例_纯vue版代码完整代码本人其他相关文章链接效果展示: 注意点1: 问题:如何实现“当前和为奇数再加”? 答案:
incrementOdd(){if(this.sum % 2){this.sum this.n}
}注意点2: 问题:selec…
最新文章
- 【C++】【MFC】绘图
- vue3项目打包的时候,怎么区别测试环境,和本地环境
- 有关去中心化算路大模型的一些误区:低带宽互连导致训练速度太慢;小容量设备无法生成基础规模的模型;去中心化总是会花费更多;虫群永远不够大
- 运营商二三要素是什么?有什么意义
- viscode-插件
- 对称加密和非对称加密解析
- ARM功耗管理标准接口之PSCI
- 100个最常见Linux守护进程简介
- dataguard windows下的配置
- Python:Tornado 第三章:HTML5 WebSocket概念及应用:第三节:客户端编程
- 谨以此文献给才毕业2--5年的朋友
- 请问如何解决Microsoft Visual C++ Runtime Library
- $digest 在Angular中的新生