刘一哥
ubuntu
lcd
jadx批量反编译
WinLicense
mongodb
制图综合
408
selenium
前后端分离项目
标准库与HAL库实现
同步锁
数据导出
恒电势
数据库架构
自媒体
PMD
安卓毕设
数据安全
选择排序
DateTimePicker
2024/4/14 7:23:59bootstrap-datetimepicker精确到年、月、天、小时、分钟
<script type"text/javascript">$(".input-daterange").datetimepicker({format: yyyy-mm, autoclose:true, todayBtn: true, startView:4, minView:3});
</script> | startView: 初始化显示的操作视图(默认0࿰…
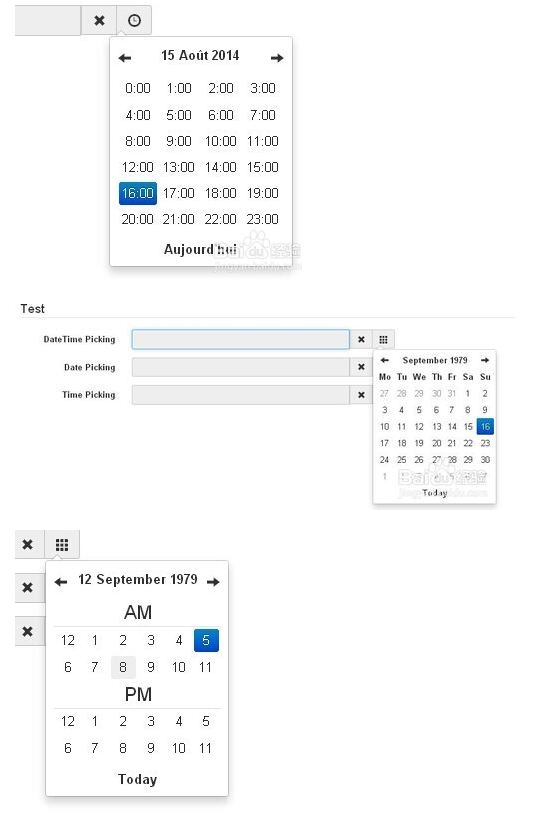
bootstrap-datetimepicker时间控件
bootstrap为我们提供了一款时间控件,而且使用难度非常低~加上它优雅的风格和完善的文档,新手们千万不可错过!
除了风格优雅,这个插件还提供了很多API,可以控制选择框的位置,可以响应键盘和鼠标事件&#x…
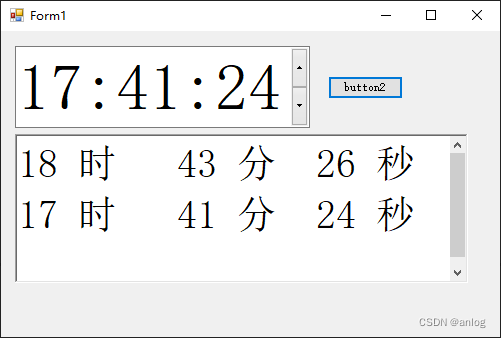
获取dateTimePicker的数值
运行结果如下图 设置为时间模式
private void Form1_Load(object sender, EventArgs e){dateTimePicker1.Value System.DateTime.Now;dateTimePicker1.Format DateTimePickerFormat.Time;dateTimePicker1.ShowUpDown true;}获取代码
private void button2_Click(object se…
AngularJS封装jQuery DateTimepicker
DateTimePickerDirective.js angular.module(myApp.directives,[]).directive(datetimepicker, function() {return {//强制AngularJS把指令限定为只支持属性restrict: A,//总是和ng-model配合使用require:?ngModel,scope: {//此方法需要与预先定义好,然后传递给视…
elementUI 时间选择器常用配置详解
elementUI提供了时间选择器等组件,使得我们可以快速的搭建项目,完成相关功能,说下时间选择器的常用配置项
常用配置可以参考elementUI官网查看,包括选择日,周,月,年,多个日期&#…
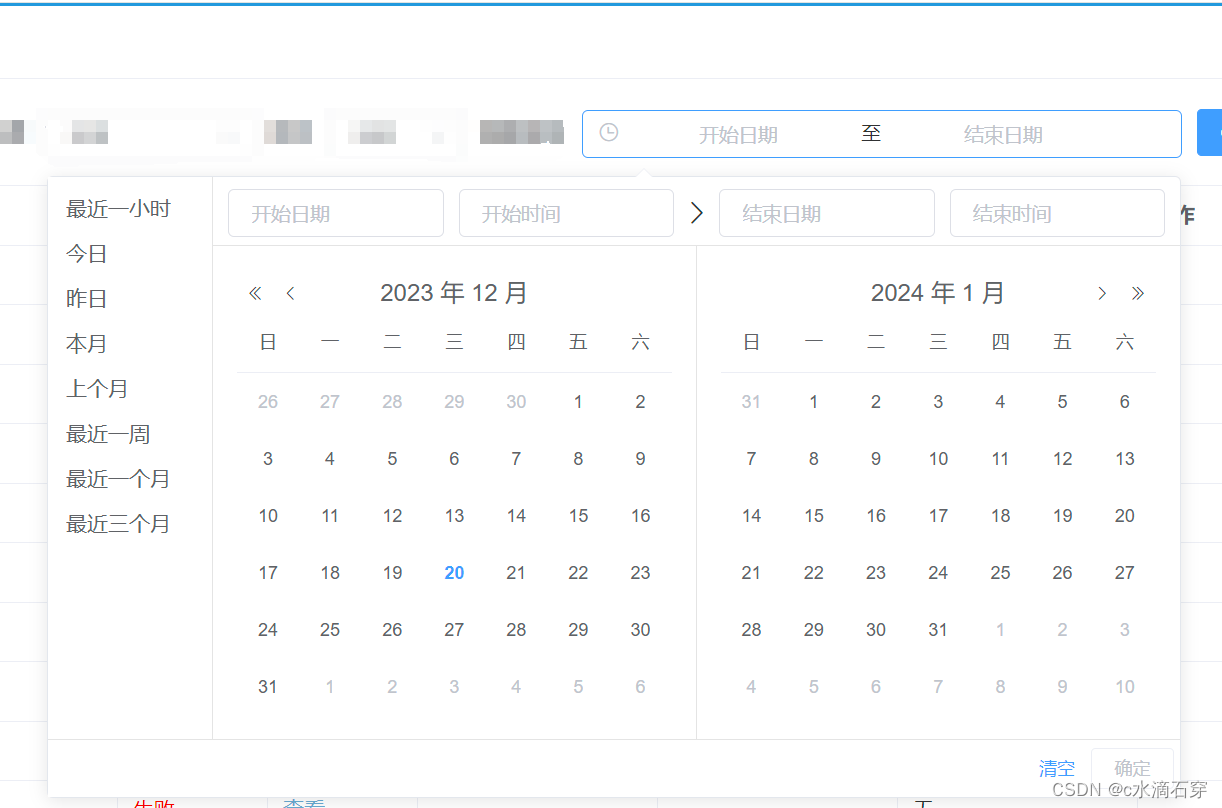
element ui DateTimePicker 日期选择器自定义多种快捷选项
element ui DateTimePicker 日期区间选择器,自定义快捷选项功能, 定义了最近一小时、昨天、今天、本月、上个月、最近一周、最近一个月、最近三个月 多种快捷选项。
<template>
<el-date-pickerv-model"filterTime"type"dateti…