捐赠管理系统
pytorch
vulnhub
vim
机器视觉
emmc
JUC
labview
EPICS
Autosar
二分法
gcc
CAD
gerapy
博通蓝牙使能
Lock
卷积
在线聊天系统
risc-v
codeblock
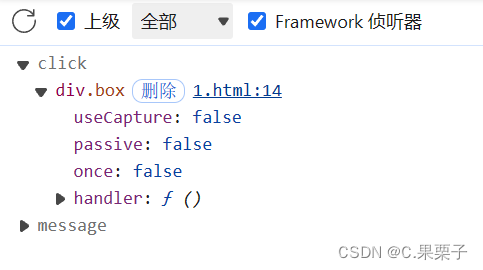
DOM操作
2024/4/15 19:00:22react学习总结2--基础(二)
react 学习总结–基础(二)
说明 React 版本 :”15.4.1” react-tap-event-plugin 版本: “^2.0.1” 1.数据流 在 React 中,数据流的流向是单向的–从父节点传递到子节点,因而组件是简单且易于把握的&#…
JavaScript的DOM一个基础综合应用
利用JavaScript添加用户和删除用户的功能(也是对js的一个综合应用) 个人领悟到的一些知识点,和代码逻辑 1:系统类Date的应用(学到了可以利用时间来解决数据重复问题)
var now new Date();
var year now.…
JavaScript中初学DOM的综合应用(省市联动)
JavaScript中初学DOM的综合应用
涉及到的知识点和所领悟到的内容 1:JavaScript中数组的构建是可以通过json格式来保持多个数据的
//构建复杂数组
var provinces [{"name":"湖北","nickName":"鄂","citys":"武汉,黄石…
JavaScript DOM操作笔记记录回忆总结
一、什么是DOM? 1、通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 2、当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
二、操作DOM 1、在操作DOM之前,我们需要先获取到…
js获取dom后,过滤掉text文本节点
function del_ff(child) {
var postChild []for (var i 0; i < child.length; i) {if(!(child[i].nodeType 3 && child[i].nodeName #text && !/\S/.test(child[i].nodeValue))){ //文本节点并且是空的文本节点时,将空文本节点删除postChild…
Jquery——Day2(基础DOM和css操作)
DOM(Document Object Model),意思就是文档对象模型。一般而言,DOM操作分为3个方面,即DOM-CORE(核心)、HTML-DOM、CSS-DOM,在javascript中的DOM-CORE表示getElementById()、getElementByTagName()、getAttribute()、setAttribute()…
为什么VUE的created钩子函数能直接获取到dom?
为什么VUE的created钩子函数能直接获取到dom?
1.为什么VUE的created钩子函数能直接获取到dom?
类型:前端-提问
按照之前的概念,在created钩子函数里面是不能对dom进行操作的,因为在created的是时候还没有进行dom的渲染,但是今…