装饰器
多线程
微服务
python教学
vga
jedec
最短路
simulink
数据卷
网络攻击模型
qt5
ATECLOUD
毛球修剪器方案
TableSQL
neo4j
salesforce
内网渗透
日期类的实现
代码混淆
控制已打开的浏览器
label
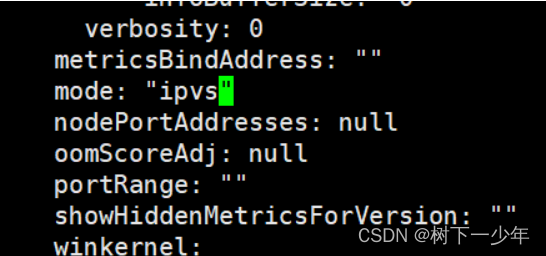
2024/4/14 8:44:29k8s中label标签、deployment控制器、service、ipvs管理简介
目录
一.label管理
1.label的作用和特点
2.标签的查询和筛选
(1)等式型
(2)集合型
3.命令行打标签用法示例
(1)为资源对象添加多个标签
(2)更该原有标签
(3&…
Kubernetes(k8s):Pod 的 Node Selector详解
Kubernetes(k8s):Pod 的 Node Selector详解 1、什么是Node Selector?2、Node Selector的工作原理3、Node Selector的用法1、例如:给node01 、node02 分别打上标签2、使用标签调度Pod3、删除节点的标签 💖Th…
【NOIP2016提高A组五校联考4】label
Description
给出一个n个节点的树,每个节点可以填[1,m]中的任意一个数。 相邻节点的数的绝对值必须>k 求方案数 n,k<100,m<10^9
Solution
首先我们考虑如何解决一条链上的 如果不考虑m的范围,我们有一个显然的dp 太显然不写了。。。 观…
从零开始前端学习[20]:前端与后台可能需要使用交互的表单form,input标签
前端与后台可能需要使用交互的表单标签
form表单和input标签textarea文本域表单select,option下拉列表表单fieldset和legend组合表单label标签 提示 博主:章飞_90628528 博客地址:http://blog.csdn.net/qq_29924041 form表单和input标签
什么是表单?…
如何使Label有修改功能
如何使Label有修改功能
之前制作一个项目时需要这样一个功能: 双击Label, 随后Label变为TextBox,用户修改后回车,TextBox变回Label 之前使用WPF做了一个,代码如下: #region Column Header Templatevar facPanel new FrameworkElementFactory(typeof(System.Windo…
自定义label组件
自定义label组件 支持边框绘制 支持shape背景(按指定圆角裁剪,矩形,圆角矩,圆形),支持指定角圆角 支持自定义阴影(颜色,偏移,深度) 边框颜色支持状态选择器 预览 核心绘制辅助类
public class LabelHelper {private final Paint paint;private Paint shadowPaint;private fina…
cesium文字实现避让功能
简介:
cesium项目上,当文字特别多的时候,互相遮挡比较严重
这个时候,可以通过“文字避让”来解决
原始文字如下图:
使用避让功能后 实现思路:
1、把文字加载到cesium中
2、声明一个矩形集合ÿ…
javascript break指定标签,打破多层循环
今天看javascript权威指南的时候发现break的语法有两种(break; 和 break label;)。。。以前都没仔细看,就在前几页。 但是不明白label怎么写,于是上网查了一下,找到了一个例子 function foo ()
{dance:for(var k 0; k…
Jquery对checkbox搜索的实现
checkbox 和 label组成的选项由于checkbox和label是两个单独的元素,所以在对其进行搜索得时候,样式会出现一些问题,比如将lable的值和输入框输入的值做比较,如果label中存在input输入的元素则显示label和checkbox 常用的做法则不存…
cocos2d-x 详谈 Label 与 MenuItem
一、有关MenuItem的所有实现方式(cocos2d-x 3.3)// menuitem所有auto item MenuItemFont::create("Click", CC_CALLBACK_1(HelloWorld::item_call, this)); item->setPosition(visibleSize.width/2-400,visibleSize.height/2);item-&g…
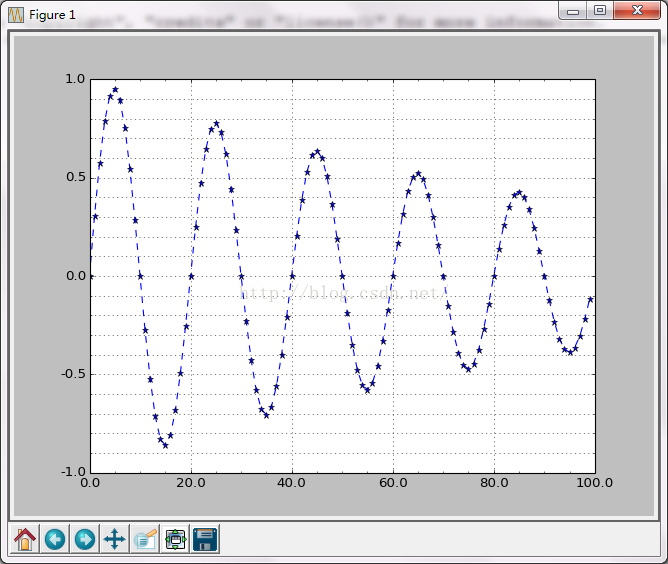
python-----设置标题、轴标签、刻度标签(ticker部分)
这个问题,我们有很多方式都可以来实现: 第一种方式:
import numpy as np
import matplotlib.pyplot as pltplt.figure()
x np.arange(0,10,1) #这个函数的第三个参数表示的是步长,以此进行划分
z x**2
y np.linspace(1,10,…
bootstrap-表单
表单
Bootstrap 提供了下列类型的表单布局:
垂直表单(默认)内联表单水平表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
1.向父 < form > 元素…
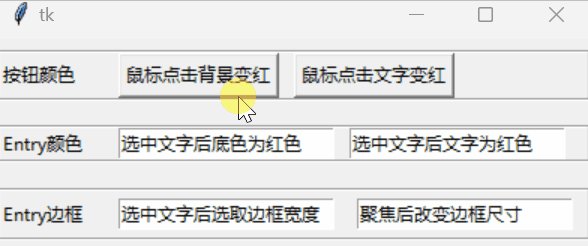
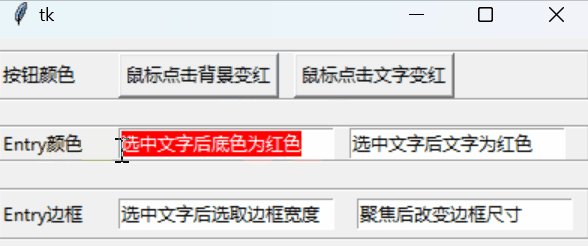
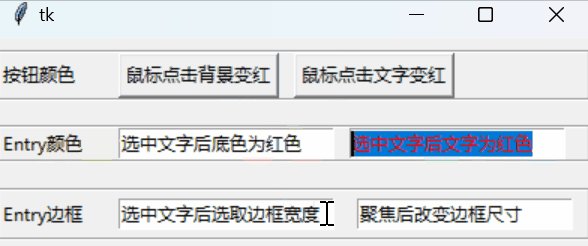
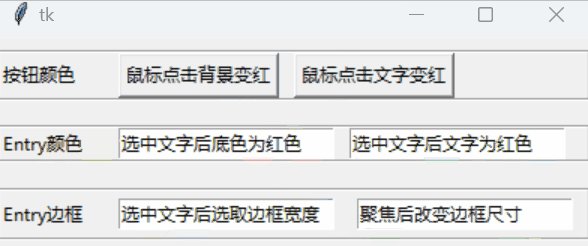
tkinter控件样式
文章目录 以按钮为例共有参数动态属性 tkinter系列:
GUI初步💎布局💎绑定变量💎绑定事件💎消息框💎文件对话框💎控件样式扫雷小游戏💎强行表白神器
以按钮为例
tkinter对控件的诸…
bootstrap-图片,辅助类处理
1.图片处理
在boostrap框架中有三种图片的形式: .img-rounded:添加 border-radius:6px 来获得图片圆角。 .img-circle:添加 border-radius:50% 来让整个图片变成圆形。 .img-thumbnail:添加一些内边距(padding&#…
Rust图形界面:从零开始创建eGUi项目
文章目录 创建组件show函数 egui系列:初步
创建
首先,用cargo创建一个新项目,并添加eframe
cargo new hello
cd hello
cargo add eframe
cargo run尽管默认创建的项目只实现了输出Hello world功能,但添加了eframe库,…
QPieSeries QPieSlice label 标签重叠解决方案
demo 下载地址在最后 通常我们在用QPieSeries 做饼状图,并且饼状图几个部分差别不太大时,label 标签展示都是正常的,期望如下图: 一般情况下做这种饼状图很简单,如: QPieSeries *series new QPieSeries(th…
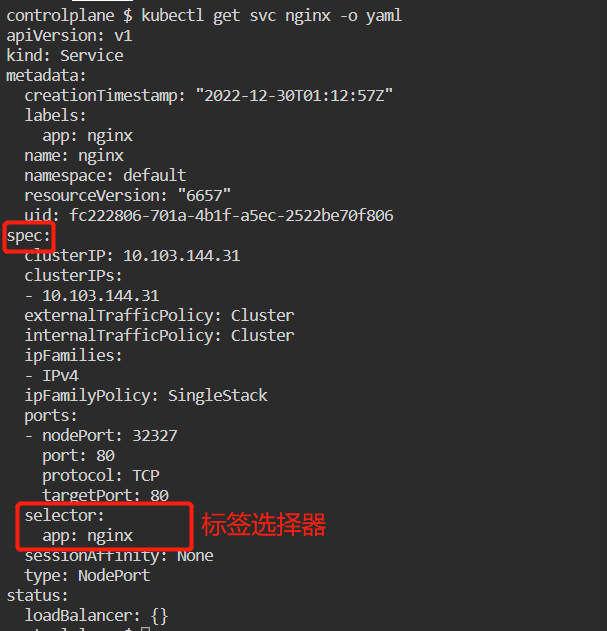
10、Kubernetes核心技术 - Label标签
目录
一、概述
二、Label Selector(标签选择器)
1)、基于等值(Equality-based)
2)、基于集合(Set-based)
三、Label相关操作
(1)、yaml文件定义标签
(2)、查看标签
(3)、筛选标签
(4)、添加标签
…
label 元素:可以绑定 input 元素
<label>定义和用法 <label> 标签为 input 元素定义标注(标记)。 label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选…
IO流中windows和linux通用的文件路径
首先当你要获取某个文件的路径时,如下:
1.在windows下:使用的是“\”作为分隔符 获取GetValue.java的路径 2. 在linux下:使用的是“/”作为分隔符 综上:在java开发时想要两个系统中都兼容路径,就需要转换&…



![从零开始前端学习[20]:前端与后台可能需要使用交互的表单form,input标签](https://img-blog.csdn.net/20170924161601925?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)