gee
脑皮质
端口号概念
IT企业管理基本概念
SAP UI5
在线聊天室
魔百盒固件
区别
PIXIjs
电子邮件营销
秒定时器
Mybatis框架
非线性函数拟合
antdb
流量运营
MBP
一键安装
孤立森林
STM32存储器组织
海外网红营销
textarea
2024/4/15 17:41:58修改input、textarea 的placeholder颜色及字体大小
修改input的placeholder样式 input::-webkit-input-placeholder {/* placeholder颜色 */color: #ff0000;/* placeholder字号 */font-size: 0.14rem;}input::-moz-placeholder {/* Mozilla Firefox 19 */color: #ff0000;font-size: 0.14rem;}input:-moz-placeholder {/* Mozil…
textarea根据内容自适应高度-显示
<tr><th>具体描述:</th><td>
<textarea namedescribes rows"5" cols"5" classform-control stylewidth:300px;background:white;border: 0px; placeholder逐条描述readonly"readonly" ><?php ec…
从零开始前端学习[20]:前端与后台可能需要使用交互的表单form,input标签
前端与后台可能需要使用交互的表单标签
form表单和input标签textarea文本域表单select,option下拉列表表单fieldset和legend组合表单label标签 提示 博主:章飞_90628528 博客地址:http://blog.csdn.net/qq_29924041 form表单和input标签
什么是表单?…
jQuery封装自定义事件--valuechange(动态的监听input,textarea)之前值,之后值的变化...
在项目开发中,遇到这样的问题:A、B两个输入框,要求B输入框输入完的值不能大于A输入框的值,如果大于,则要求弹出提示后恢复为修改前的值。 在网上查资料后如下代码解决: ...
var current $(this)[0].conten…
easyUI中textArea控制输入字符的多少
上面的文章说了easyUI中的textbox如何控制输入字符的多少,这篇文章主要说easyUI中的textArea如何控制输入字符多少,如果超出数据库表结构中该字段的最大范围,那么就会报错,所以下面我具体说一下实现。 在我说实现之前,…
textarea在Thymeleaf下获取值
<textarea name"message" style"background:#17191A" rows"3" class"form-control" id"message" placeholder"更改个人简介..." required"" th:text"${basicInfo.introduce}" ></t…
获取textarea某一行,并修改该行的内容
分享自Sorry 《获取textarea某一行,并修改该行的内容》 http://blog.sina.com.cn/s/blog_b729b61c0102wt3n.html
textarea标签中resize缩放属性的设置
CSS3中新增了resize缩放属性,这个属性可以应用到任意元素。目前只有Webkit内核的浏览器才支持这个css3属性,即Google chrome和Apple safari都支持。 而textarea标签中,Webkit内核的浏览器会默认resize的值为both,即用户可以调节元…
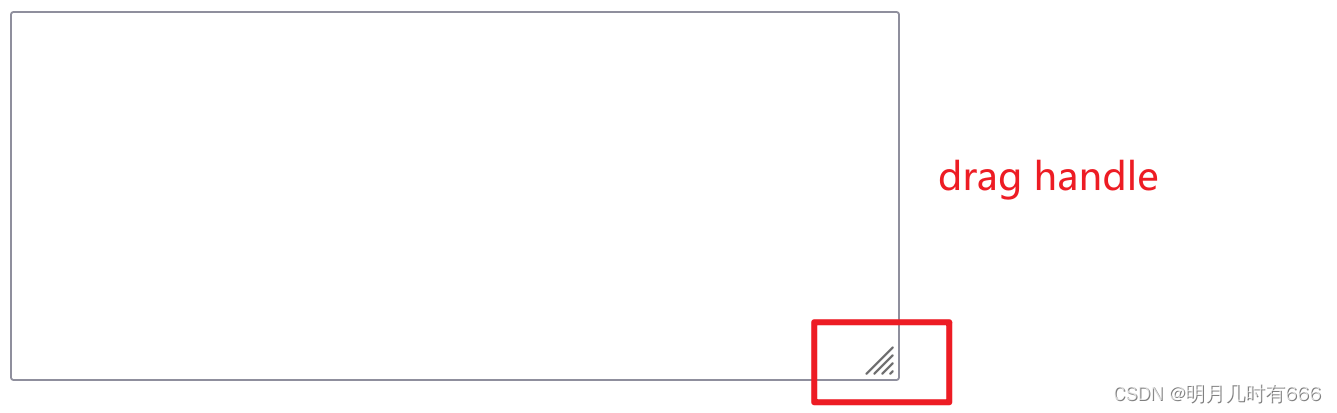
drag handle是什么意思?
Drag handle" 是一个术语,通常用于描述在用户界面(如软件应用程序、网页等)中用于拖拽或调整元素的小型图标、区域或手柄。它是一种交互式设计元素,用户可以通过拖拽它来改变界面上的元素的位置、大小或其他属性。
“Drag h…
Java JScrollPane中JTextArea如何让滚动条保持在最下面
加入下面的代码即可
(import javax.swing.text.DefaultCaret;)DefaultCaret caret (DefaultCaret)textArea.getCaret();
caret.setUpdatePolicy(DefaultCaret.ALWAYS_UPDATE);

![从零开始前端学习[20]:前端与后台可能需要使用交互的表单form,input标签](https://img-blog.csdn.net/20170924161601925?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)