SAP
c语言
嵌入式
测试报告
跳槽
部署
慢速外设接口
目标检测
少儿编程
模拟退火算法
命令行
xshell
pxc集群
zookeeper
qt5
Thread Pool
TCP/UDP
HTML5期末考核大作业
增强现实
池化
移动
2024/4/12 9:56:09关于《Swift开发指南》背后的那些事
时间轴(倒叙)2014年8月底在图灵出版社的大力支持下,全球第一本全面、系统、科学的,包含本人多年经验的呕心沥血之作《Swift开发指南》(配有同步视频课程和同步练习)全线重磅推出2014年7月5日苹果宣布Swift语…
移动端网页重构指南 – CSS篇
前言 本文主要介绍移动重构CSS相关部分,包括编码、字体、touch相关、硬件加速、兼容问题等。 基础篇 编码 1charset"UTF-8";字体设置123body{font-family:"Helvetica Neue",Helvetica,STHeiTi,sans-serif;}盒模型 12345*,*:before,*:after{-web…
Swift构造器重载
与函数一样,方法也存在重载,其重载的方式与函数一致。那么作为构造器的特殊方法,是否也存在重载呢?答案是肯定的。一、构造器重载概念Swift中函数重载的条件也适用于构造器,条件如下:函数有相同的名字&…
Android应用-Flutter实现丝滑的滑动删除、移动排序等-Dismissible控件详解
文章目录 Dismissible 简介使用场景常用属性基本用法举例注意事项 Dismissible 简介
Dismissible 是 Flutter 中用于实现可滑动删除或拖拽操作的一个有用的小部件。主要用于在用户对列表项或任何其他可滑动的元素执行删除或拖动操作时,提供一种简便的实现方式。
使…
Cocos2d-x实例:单点触摸事件
为了让大家掌握Cocos2d-x中的事件机制,下面我们以触摸事件为例,使用事件触发器实现单点触摸事件。该实例如图8-3所示,场景中有三个方块精灵,显示顺序如图8-3所示,拖拽它们可以移动它们,事件响应优先级是按照…
Cocos2d-x开发实例介绍特效演示
下面我们通过一个实例介绍几个特效的使用,这个实例下图所示,下图是一个操作菜单场景,选择菜单可以进入到下图动作场景,在下图动作场景中点击Go按钮可以执行我们选择的特性动作,点击Back按钮可以返回到菜单场景。下面我…
Cocos2d-x中触摸事件
理解一个触摸事件可以从时间和空间两方面考虑。
1、触摸事件的时间方面
触摸事件的在时间方面,如下图所示,可以有不同的“按下”、“移动”和“抬起”等阶段,表示触摸是否刚刚开始、是否正在移动或处于静止状态,以及何时结束&…
ant-design-charts wheel 双指移动放大
ant-design-charts wheel 双指移动放大
监听 wheel 事件如果 ctrlKey 为true 为双指 zoom事件如果 ctrlKey 为false 为双指 move事件 graph.on(wheel, ev > {const sensitivity 0.6;const { ctrlKey } ev;if (ctrlKey) {// zoomconst sensitivity 3;const canvas graph…
风丘科技将亮相 EVM ASIA 2023
风丘科技将首次亮相 EVM ASIA 2023
WINDHILL will debut EVM ASIA 2023
——可持续移动的未来
—The Future of SUSTAINABLE Mobility
EVM ASIA 2023是亚太地区电气化的国际性展会,专注于新能源汽车、充电技术及汽车零件制造等。展会致力于促进包括充电站、交通…
studio 自定义view 圆形 跟鼠标移动
<resources>
//Theme.AppCompat.Light.NoActionBar"去掉标题<!-- Base application theme. --><style name"AppTheme" parent"Theme.AppCompat.Light.NoActionBar"><!-- Customize your theme here. --><item name"c…
【历史上的今天】 5 月 5 日:微软发布 Windows 98 SE ;领英上线;键盘布局的改革者
整理 | 王启隆 透过「历史上的今天」,从过去看未来,从现在亦可以改变未来。
今天是 2023 年 5 月 5 日,在 1997 年的今天,我国第一台医用机器人主刀手术台。由海军总医院与北京航空航天大学机器人研究所共同研制成功的第一台医用…
Swiper运用在苹果移动端的变暗bug修复
有时候我们在手机端制作全屏滑动的时候可以用到swiper这个插件,插件好用是好用,但是有的时候就会出现一些小bug,比如运用swipper之后苹果手机打开点击或者长按的时候就会变暗,这个时候我们需要用到一些属性控制他就可以使他不会变…
HTML5移动开发概述
一.Native VS HTML5 1.nativehtml5?2.hybrid bridge3.hybrid frameworks: phonegap/mui/wechat4.browser compatibility5.quick release/cross-platform/inter-operate/modularity <—> UX/Network speed6.response layout on demand 二.HTML5 & CSS3 1.H…
Unity 虚拟摇杆之Unity内置插件实现
手机游戏,尤其是mmo类的有,都少不了虚拟游戏摇杆。今天我们来学习如何利用Unity3d自带的摇杆组件,实现利用摇杆来控制角色的移动。 今天所用到的例子参考了网上的一个教程(http://www.unitymanual.com/thread-5189-1-1.html&#…
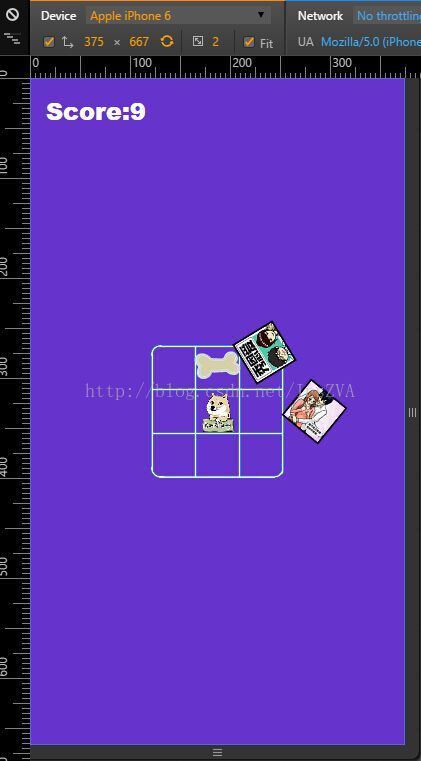
jQuery仿IOS小游戏设计---单身狗的逃避之旅
看看《程序员》杂志,最近都被html5游戏和微信平台刷了屏,未来是怎样的趋势不敢说,不过日前就我所在的创业团队,想推广自己的公众号,其中有一项内容就是做出浙大特色的小游戏,宣传部的帮我玩了好多游戏&…
讲透Rust核心概念:所有权
文章目录 可行域移动和克隆函数传参引用与租借 Rust初步上手
程序在内存中运行,所有权指的也是内存的所有权,这个概念被提出的目的,就是让Rust在编译阶段能够更有效地分析内存资源,并优化管理,相当于是静态的垃圾回收…
【历史上的今天】5 月 11 日:Dijkstra 算法开发者诞生;电子表格软件的开山鼻祖;机器狗 AIBO 问世
整理 | 王启隆 透过「历史上的今天」,从过去看未来,从现在亦可以改变未来。
今天是 2023 年 5 月 11 日,在 1995 年的今天,我国成为第六个研制成功磁悬浮列车的国家。磁悬浮列车利用“同性相斥,异性相吸”的原理&…
五德凤雏-集成微模块史上最强大的逐浪CMS v8.5.0正式发布
抗击
2020年春节, 逐浪人正月初一就风尘朴朴的就走在回程的路上, 周二就到岗, 面对突如其来的疫情, 以一分热情, 投入到全民抗疫的队伍中。 向上
面对突发公共事件, 逐浪软件依托多年的技术积累ÿ…
创业公司推广移动App的10大误区
【编者按】本文作者Rick Wyder。Rico是移动应用营销专家Fiksu在其全球扩张中亚太地区的领军人物,文中就其多年的移动应用营销经验给后人指明种种误区。 主流应用商店如iTune,Google Play中App数以万计,你的App想要脱颖而出绝非易事。但往往推…
自适应网页设计的方法
昨天中午Google进行了一次在线讲座,讲述自适应网页设计的概念和方法,维护同一个网页代码,即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读体验,这里我将该讲座内…
C++标准库---移除性算法之一remove()remove_if()
移除性算法 本系列所有算法根据元素值或某一准则,在一个区间内移除某些元素。这些算法并不能改变元素的数量,它们只是以逻辑上的思考,将原本置于后面的“不移除元素”向前移动,覆盖那些被移除元素而已,它们都返回新区间…
Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解
文章目录 Draggable介绍构造函数参数说明使用示例 DragTarget 介绍构造函数参数说明使用示例 DragTarget 如何接收Draggable传递过来的数据? Draggable介绍
Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一…
vim游标移动常用命令
gg 命令将光标移动到文档开头
G 命令将光标移动到文档末尾
h 向左移动
j 向下移动
k 上移
l 向右移动
w 移到下一个单词
W 移至下一个空格分隔的单词
b 移至单词的开头
B 移至空白定界词的开头
e 移至单词的结尾
E 移到空格分隔的单词的末尾
0 移至行的开头
$ 移…
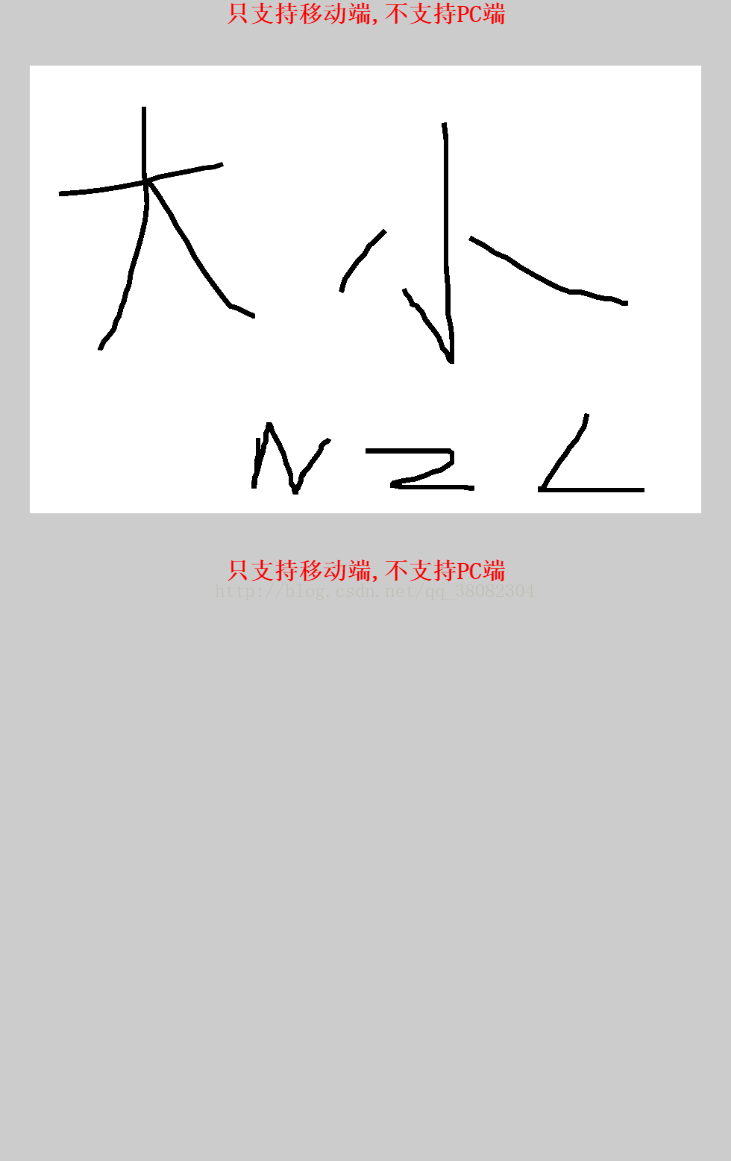
H5 Canvas移动端的自定义画板
在线测试地址:http://huluwa-test.oss-cn-hangzhou.aliyuncs.com/pdf/index.html#/qrcode
由于技术不好,只能做出这个鬼样子,希望大神们别介意(线上测试是用vue来写的 还处于学习阶段 不会写 还处于开发阶段)
1.这个是线上地址…
java判断访问设备类型
目的:用java判断当前请求设备的类型(pc、手机、平板)
业务类型:例如在电商系统中,用户买商品下单时,平台需要判断该订单是从那个类型的设备中来的,以便后变得统计工作。
实现方法: import jav…
移动 app 测试工具 bugtags
bugtags 致力于改善移动App的测试流程,连接发现缺陷与提交缺陷之间的用户体验, 提高测试及解决缺陷的效率。Improve your app anytime, anywhere.
一行代码继承所见即所得所见即所得提交Bug自动提交闪退Bug自动记录运行数据
https://bugtags.com/
网络服务商域名服务器
网通
202.102.224.68202.102.227.68
电信
222.88.88.88222.35.35.35
移动
114.114.114.114114.114.115.115
Flutter实现丝滑的滑动删除、移动排序等-Dismissible控件详解
文章目录 Dismissible 简介使用场景常用属性基本用法举例注意事项 Dismissible 简介
Dismissible 是 Flutter 中用于实现可滑动删除或拖拽操作的一个有用的小部件。主要用于在用户对列表项或任何其他可滑动的元素执行删除或拖动操作时,提供一种简便的实现方式。
使…
使用touch-punch.js实现移动端的拖放效果
一、下载文件并引入
下载地址:http://touchpunch.furf.com/
引入:
<script src"js/jquery-ui.min.js"></script> <script src"js/jquery.ui.touch-punch.min.js"></script>
这里可以查看参数http://www.cnblogs.co…
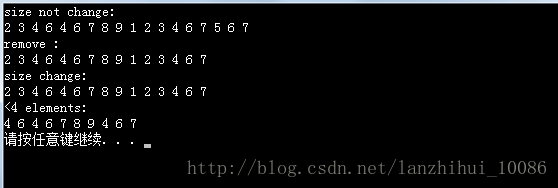
leetcode_453
一、题目大意:
给定一个非空数组(长度为n),每次“移动”只能对数组中n-1个元素都加一,问经过多少次移动,数组的元素能完全一样
二、分析
1,正向理解:每次把最小的n-1个数加一&…
手机号码,移动端显示问题
页面中并没有加特别的样式,但是手机号的那一行样式会乱掉。找了好久没找到原因,chrome模拟出来的也没有问题,但是放到真正的手机上,却不行。
<div class"vip_detail_con"> <p><span>微信昵称&…
hammer.js实现移动端的拖放效果
hammer.js可以实现移动端的多种触摸效果。详细可以点击http://www.cnblogs.com/iamlilinfeng/p/4239957.html
不过发现hammer.js实现功能时,只能是原生js,jquery代码在hammer中不起效果。
一、引入hammer.js
下载http://hammerjs.github.io/
<sc…
直击2023云南移动生态合作伙伴大会,聚焦云南移动的“价值裂变”
作者 | 曾响铃
文 | 响铃说
2023年3月2日下午,云南移动生态合作伙伴大会在昆明召开。云南移动党委书记,总经理葛松海在大会上提到“2023年,云南移动将重点在‘做大平台及生态级新产品,做优渠道转型新动能,做强合作新…
linux下移动一个文件
用mv命令
1.作用
mv命令来为文件或目录改名或将文件由一个目录移入另一个目录中。该命令等同于DOS系统下的ren和move命令的组合。它的使用权限是所有用户。
2.格式
mv [options] 源文件或目录 目标文件或目录
3.[options]主要参数
-i:交互方式操作。如果…
Cocos2d-x开发实例:使用Lambda 表达式
在Cocos2d-x 3.0之后提供了对C11标准[1]的支持,其中的Lambda[2]表达式使用起来非常简洁。我们可以使用Lambda表达式重构上一节的实例。
我们可以将下面的代码:listener->onTouchBegan CC_CALLBACK_2(HelloWorld::onTouchBegan, this);... ...bool Hel…
使用Playground编写第一个Swift程序
从控制台输出“HelloWorld”是我学习C语言的第一步,也是我人生中非常重要的一步。多年后的今天,我仍希望以HelloWorld作为第一步,与大家共同开启一个神奇、瑰丽的世界——Swift编程。本章以HelloWorld作为切入点,向大家系统介绍如…
Viewport详解
移动端与桌面端最明显的区别就在于屏幕的大小。在比桌面端屏幕小不少的手机移动端上做web开发,网页的布局将会是一个全新的课题。因此首先我们需要了解的就是一个与屏幕大小息息相关的属性–Viewport。
Viewport
Viewport翻译成中文可以叫“视窗”或者是“视口”&…
ESP8266使用Docker容器化移动端控制
容器映像是一个软件的轻量级独立可执行软件包,包括运行该映像所需的一切:代码,运行时,系统工具,系统库和设置。 这样,您无需安装大量的库和软件,就可以使用现有映像并从中启动一个容器。
我们将…
如何设计一款基于ROS的移动机器人? | 硬创公开课
最近几年各种移动机器人开始涌现出来,不论是轮式的还是履带式的,如何让移动机器人移动都是最核心的工作。要让机器人实现环境感知、机械臂控制、导航规划等一系列功能,就需要操作系统的支持,而ROS就是最重要的软件平台之一&#x…
属性动画图片从上移动到屏幕中间,放大图片的二倍再缩小到原来,自定义圆实现倒计时,解析数据显示,点击条目实现js交互
//主页面 public class MainActivity extends AppCompatActivity { private ProgressBarView pbv; private int progress 120; private int time 3; private Handler handler new Handler(){ Override public void handleMessage(Message …
关于I/O的一些记录
前段时间做了一个聊天系统,这个系统需要缓存一些聊天的记录,所以用到了IO。首先,简单那说下我定义的聊天消息的数据结构,该结构包括:聊天对象ID,昵称,聊天内容等关键信息。如果是我发送给别人&a…
android逆向研究[0]:一个app是如何构造出来的----Android编译过程
一个app是如何构造出来的—-Android编译过程
移动端的apk是什么??android的apk的整个编译过程 提示 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 软件环境:使用androidstudio进行的 移动端的apk是什么?? …
Unity中Compute Shader的基础介绍与使用
前言 Compute Shader是如今比较流行的一种技术,例如之前的《天刀手游》,还有最近大火的《永劫无间》,在分享技术的时候都有提到它。
Unity官方对Compute Shader的介绍如下:Unity - Manual: Compute shaders
Compute Shader和其他…
通信系统CMMB调研报告
声明:本文仅供参考,欢迎专业人士批评指正。
题目:通信系统CMMB调研报告。
摘要: 2006 年10月24 日 , 国家广播电影电 视总局正式颁布了中国移动多媒体广播系统( 简称 C M M B )广播信道行业标准 《G Y / T20 . 1一 2006 移动多…
Bee Mobile组件库重磅升级
Bee Mobile组件库重磅升级! 丰富强大的组件移动预览快速上手create-bee-mobile Bee Mobile组件库重磅升级!
Bee Mobile组件库最新 v1.0.0 版本,支持最新的 React v18。 主页:Bee Mobile
丰富强大的组件
一共拥有50多个组件&…
Web API—移动端端网页特效
移动端端网页特效
代码下载
触屏事件
触屏事件概述
移动端浏览器兼容性较好,不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件)&a…
STL move移动算法
move() 算法会将它的前两个输入迭代器参数指定的序列移到第三个参数定义的目的序列的开始位置,第三个参数必须是输出迭代器。这个算法返回的迭代器指向最后一个被移动到目的序列的元素的下一个位置。
这是一个移动操作,因此无法保证在进行这个操作之后&…
在linux系统下格式化移动硬盘的操作
由于将移动硬盘装成了linux,因此它的格式在win下面读不出来了。打算在linux系统下将它给格成ntfs,所以有了以下这篇博客。 一 查看硬盘
sudo fdisk -l 找到自己的那块硬盘,一般为 /dev/sdb
2、 安装ntfs工具
为了使用ntfs分区,安装ntfs-3g 下载 nt…
中移粤港澳大湾区创新研究院、南湖研究院类脑实验室面试(部分)
中移粤港澳大湾区创新研究院
reids热key的高并发量,导致此redis节点的cpu使用率爆满,有什么优化方案?高并发情况下为了保证平台正常运行,怎么设置平台的监控和告警
南湖研究院类脑实验室
笔试通过后,面试无后续
Android Matrix利用invert实现逆向坐标映射
andriod一般对图片进行缩放,旋转,移动时会利用到Matrix来做,但如果想知道经过
矩阵
运算后的图片上某个坐标对应没有matrix运算前的坐标是不是觉得很棘手。首先先看一下matrix的几个方法public void mapPoints(float[] dst, int dstIndex, fl…
如何将没有复制或移动构造函数的对象放入vector容器
正文
直接说答案,这个问题无法实现。原因是因为std::vector容器的插入一定会调用类对象的构造函数或者移动构造函数。
说一下为什么会有这个问题,因为不想用指针,我想直接通过类对象本身的RAII机制来实现的资源的控制,智能指针是…
如何使用Python查找和移动重复文件
在日常的文件管理中,我们经常会遇到一个问题:如何快速找到重复的文件并进行处理?Python提供了一些强大的工具和库来解决这个问题。本文将介绍如何使用Python编写程序来查找和移动重复文件。
1. 准备工作 在开始编写程序之前,我们…
web移动端开发个人记录
记一些自己尝试移动端web开发的常用点
1、meta标签,常用的设置 <meta name"viewport" content"widthdevice-width,initial-scale1,user-scalableno">
user-scalable具体看让不让用户缩放 2、不同移动设备尺寸的字号设置
320宽度尺寸的…
linux下文件夹的创建、复制、剪切、重命名、清空和删除命令
在home目录下有wwwroot目录,wwwroot下有sinozzz目录,即/home/wwwroot/sinozzz
一、目录创建
在/home/wwwroot目录下新建一个sinozzz123的文件夹
mkdir /home/wwwroot/sinozzz123
二、目录复制
1.把/home/wwwroot/sinozzz里面的文件和文件夹等复制到home/…
购物车飞入的动画效果
网盘下载地址:链接: https://pan.baidu.com/s/1kVwNYPD 密码: dyda
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>懒人原生模拟移动APP飞入购物车动画效果</title><meta conte…























![android逆向研究[0]:一个app是如何构造出来的----Android编译过程](https://img-blog.csdn.net/20171012162207340?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)


